Avec 42% des votes sur twitter,
notre thème du mois se porte sur le login.
Le login est un terme anglais désignant l’action que doit exécuter un utilisateur, au début d’une session, afin d’avoir un accès autorisé.
Plus communément, le login regroupe à la fois les actions de sign-up (connexion) et de sign-in (inscription).
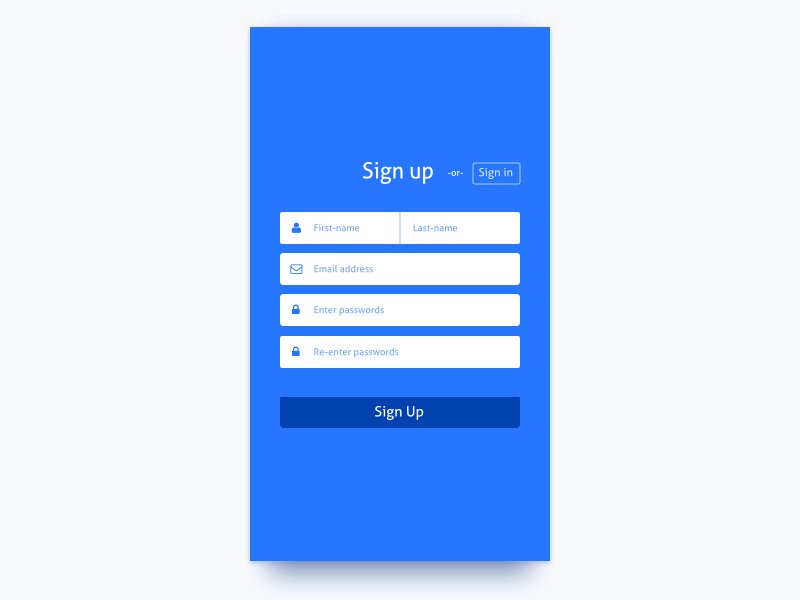
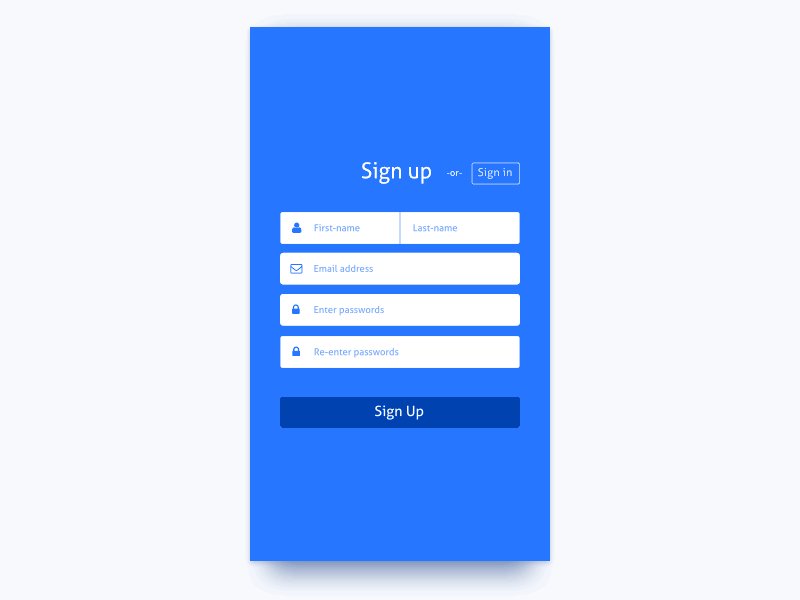
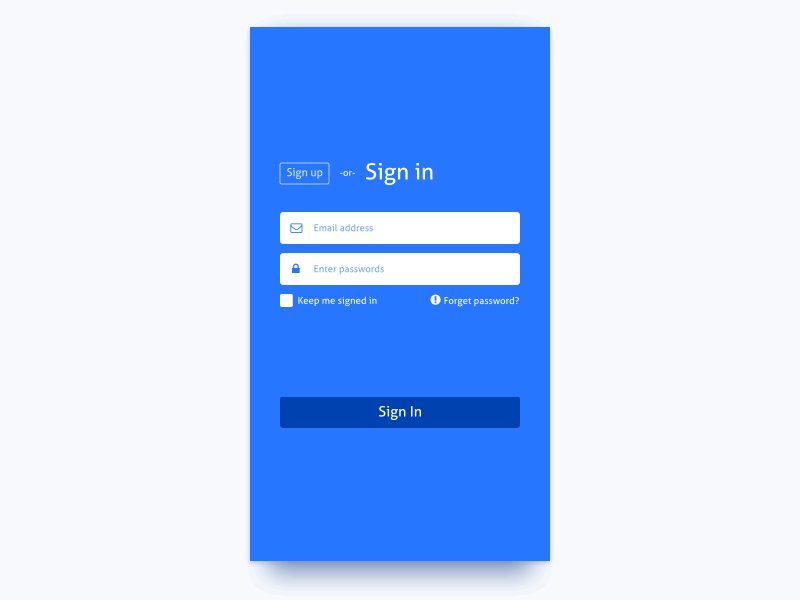
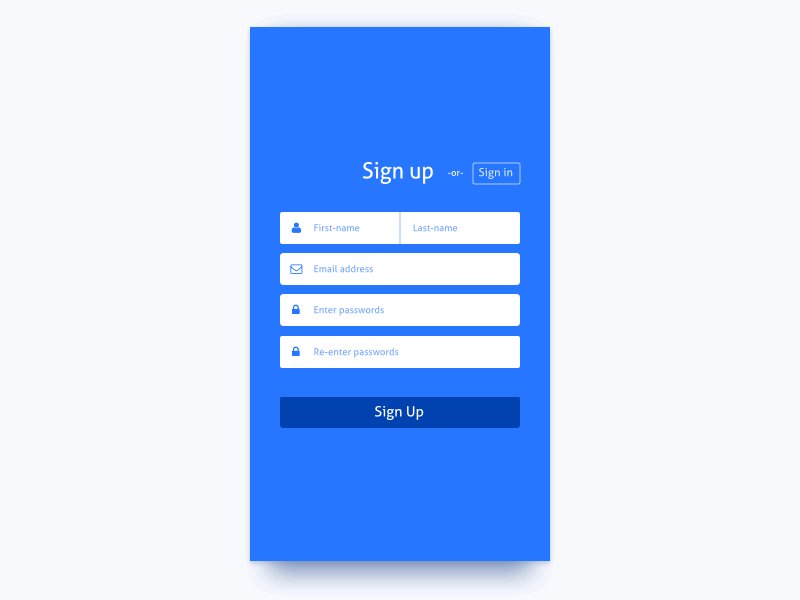
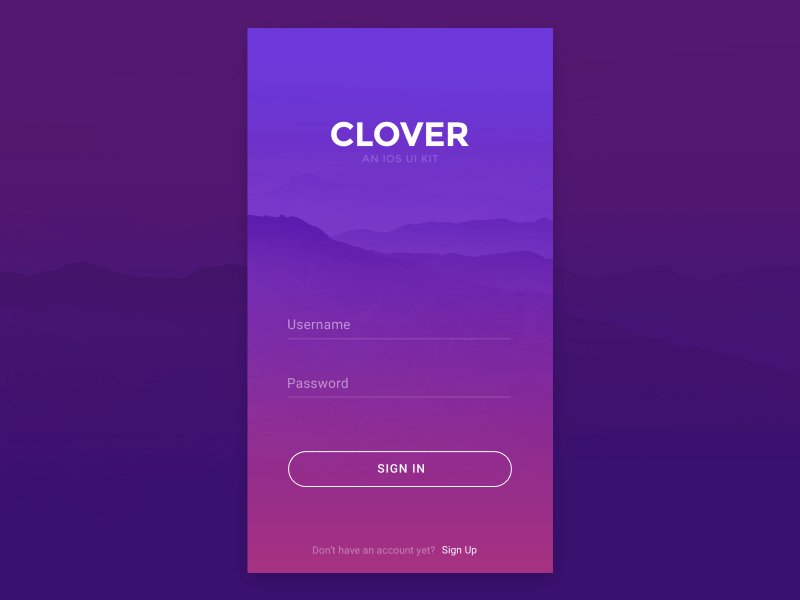
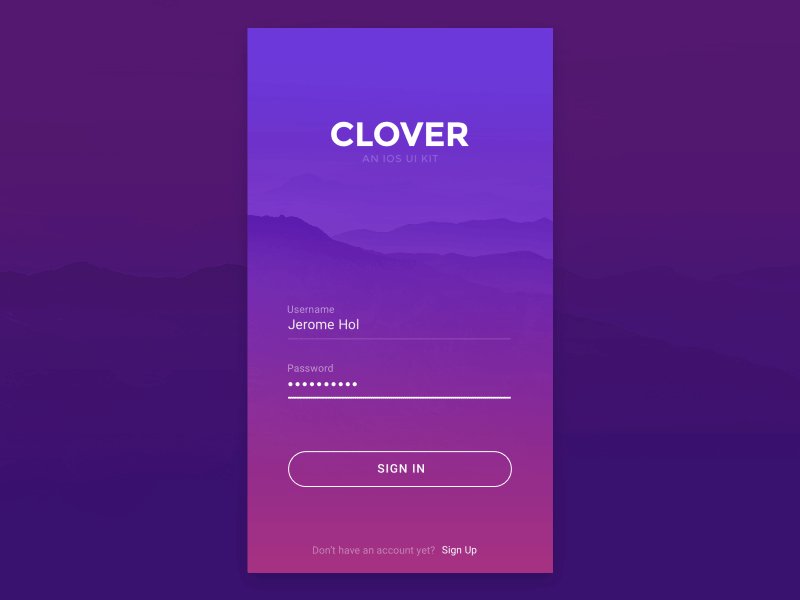
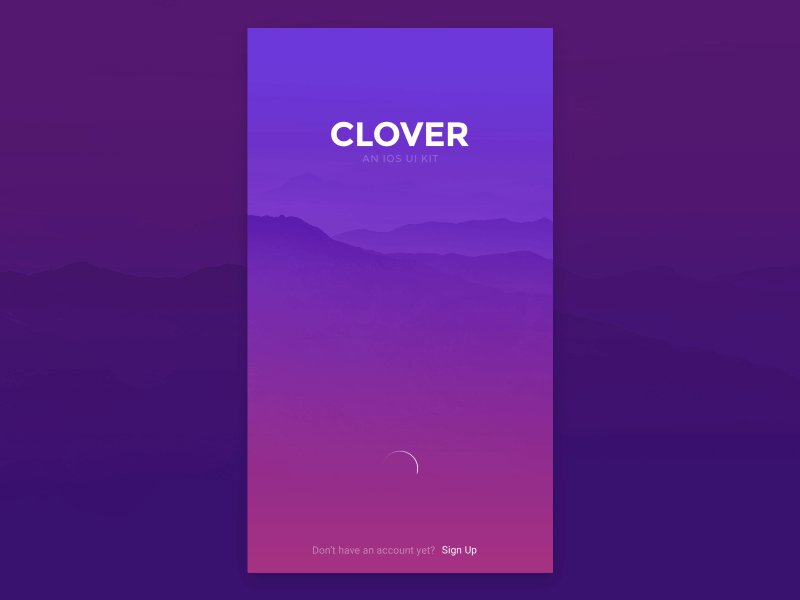
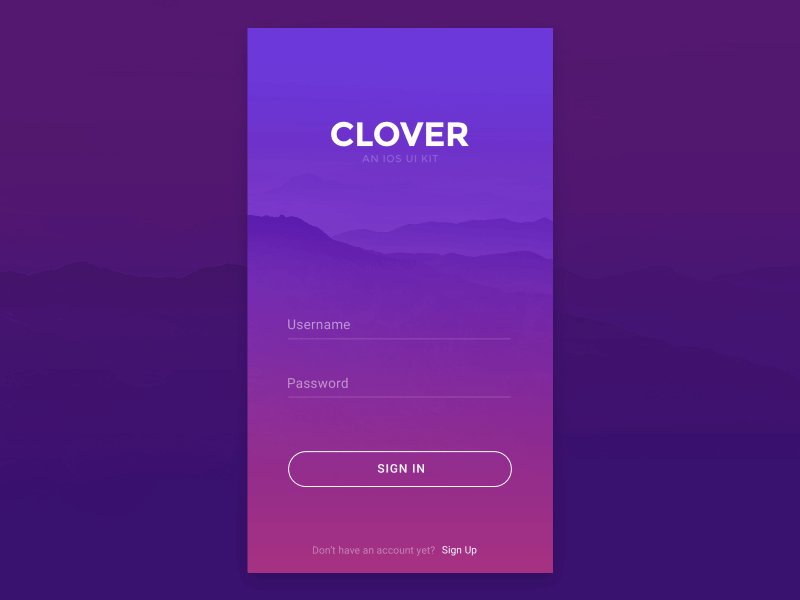
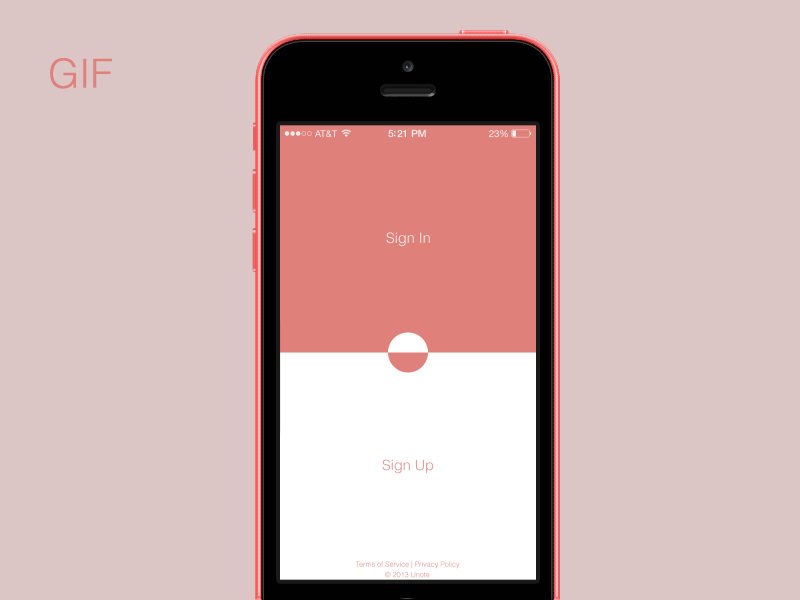
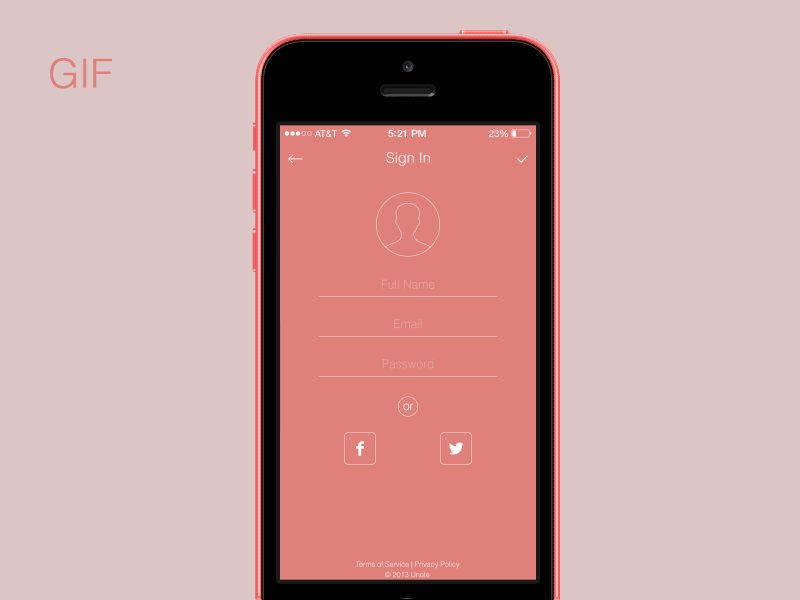
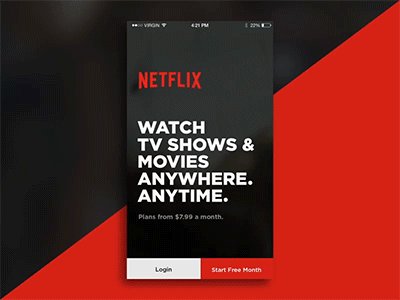
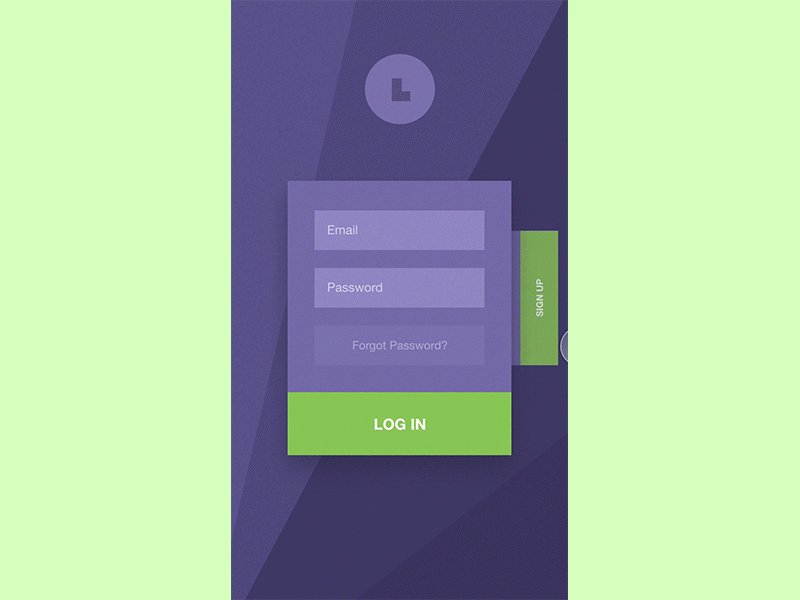
1- LES CLASSIQUES
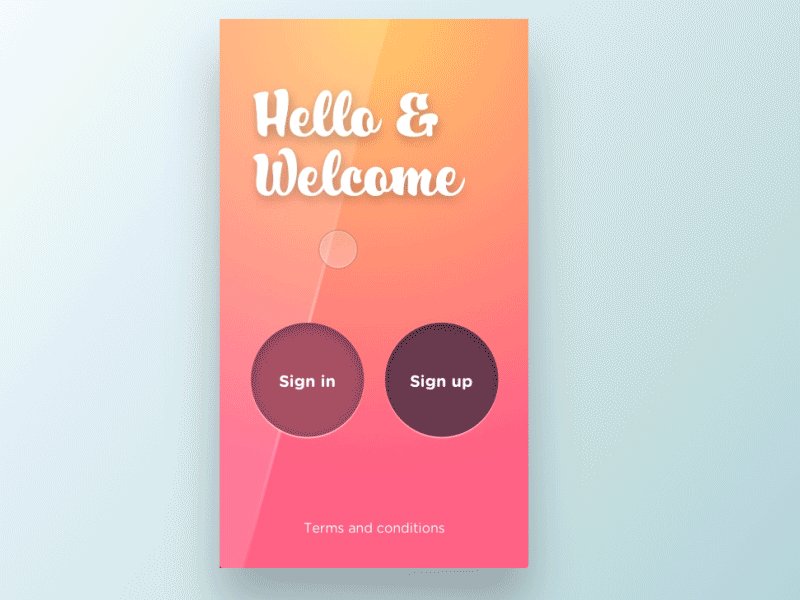
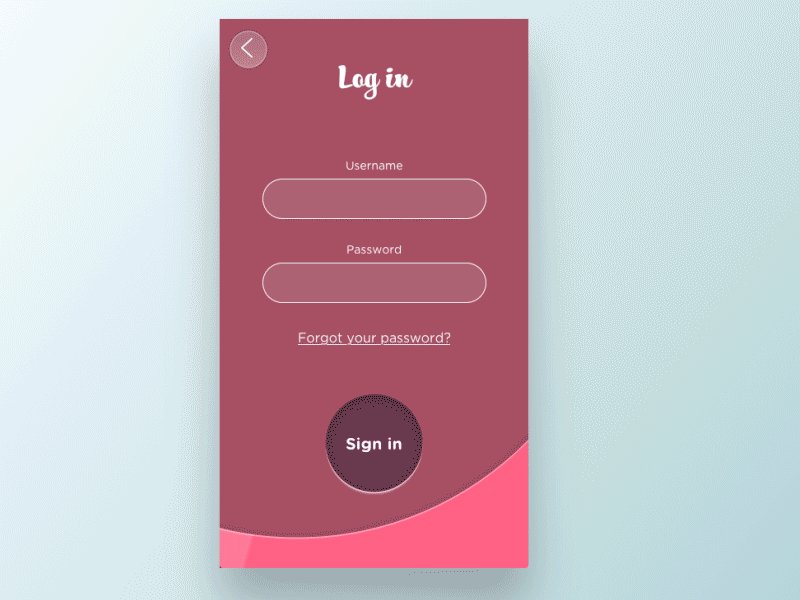
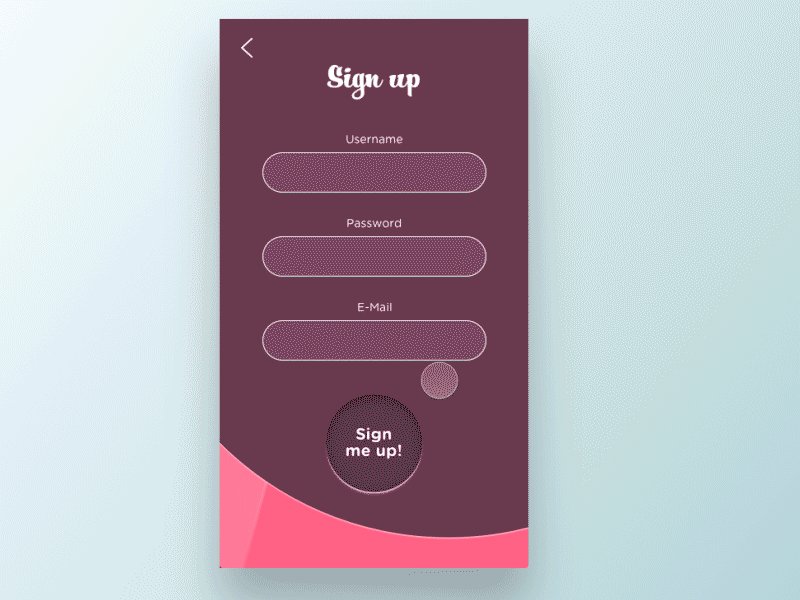
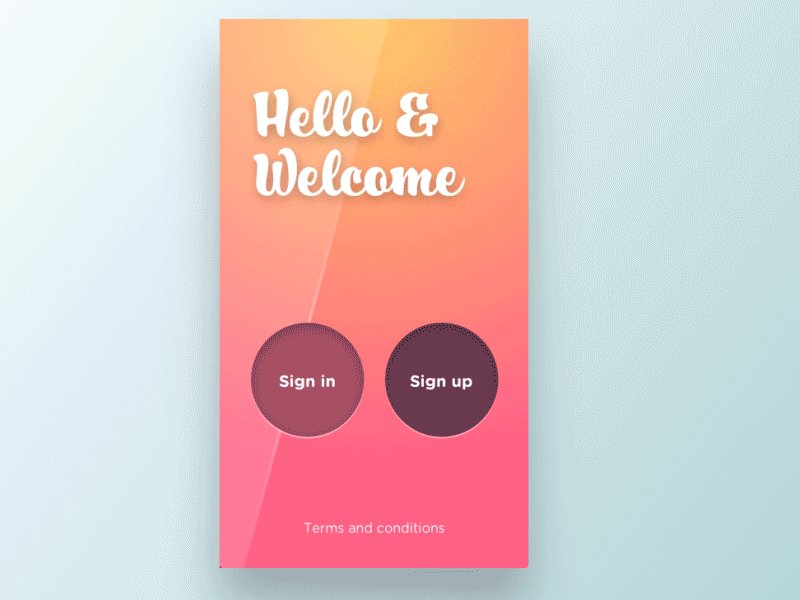
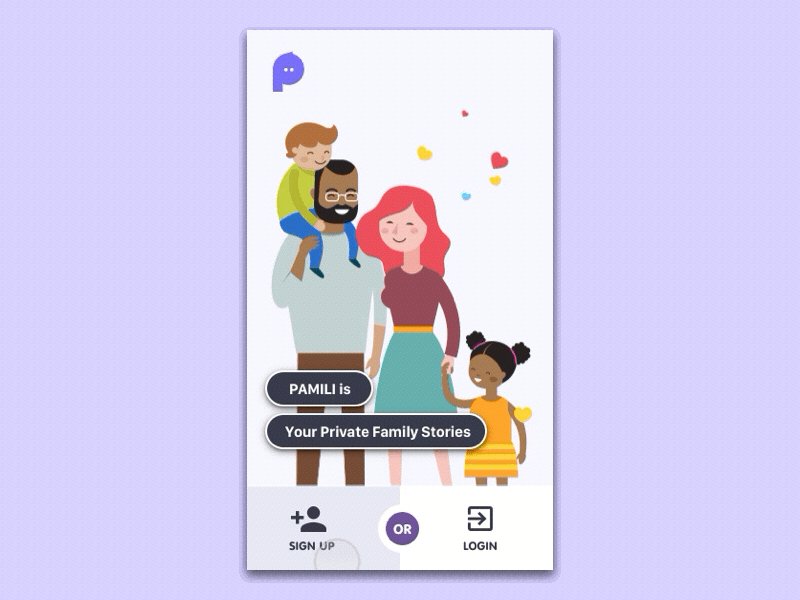
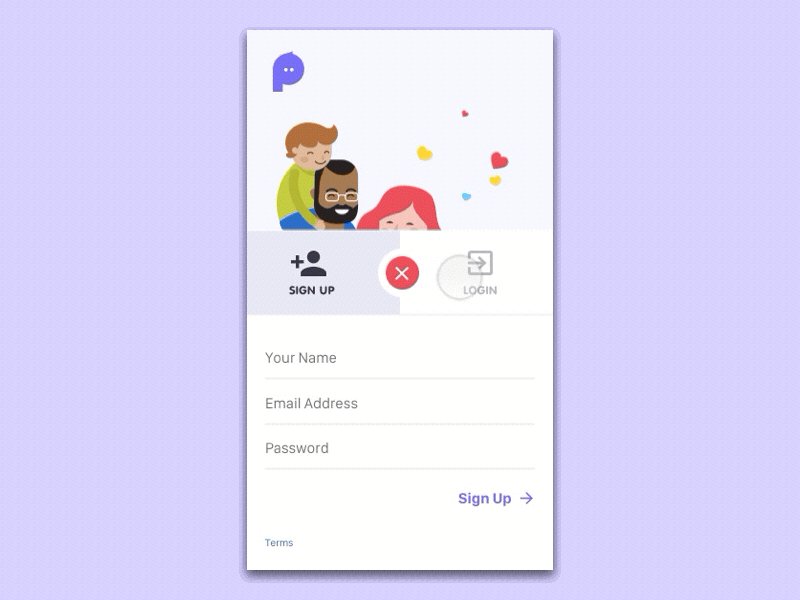
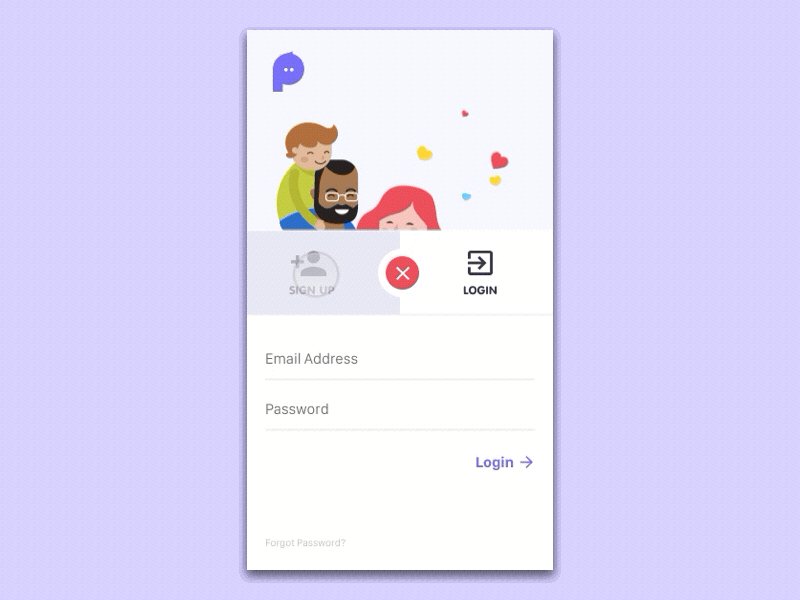
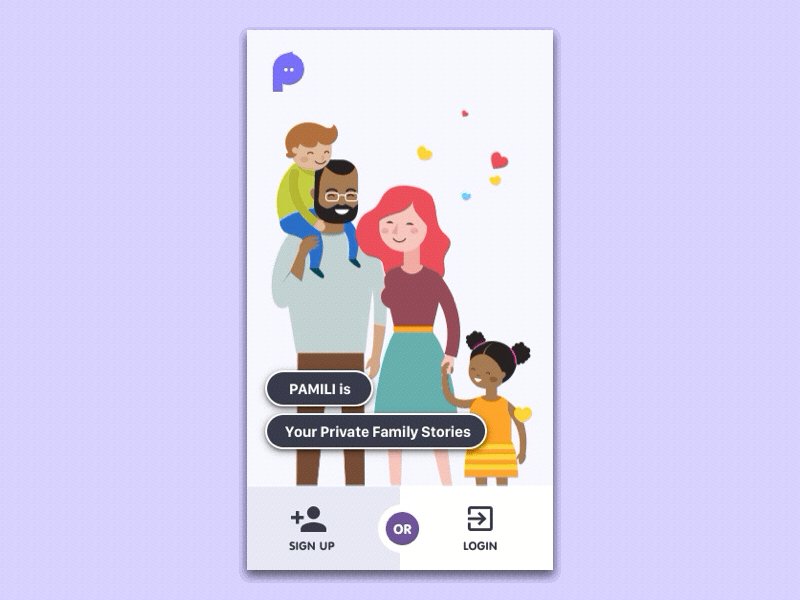
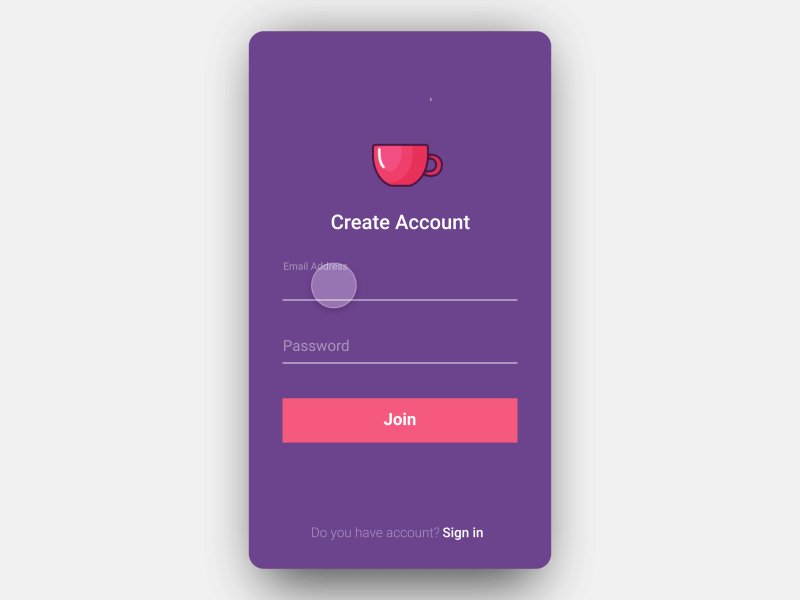
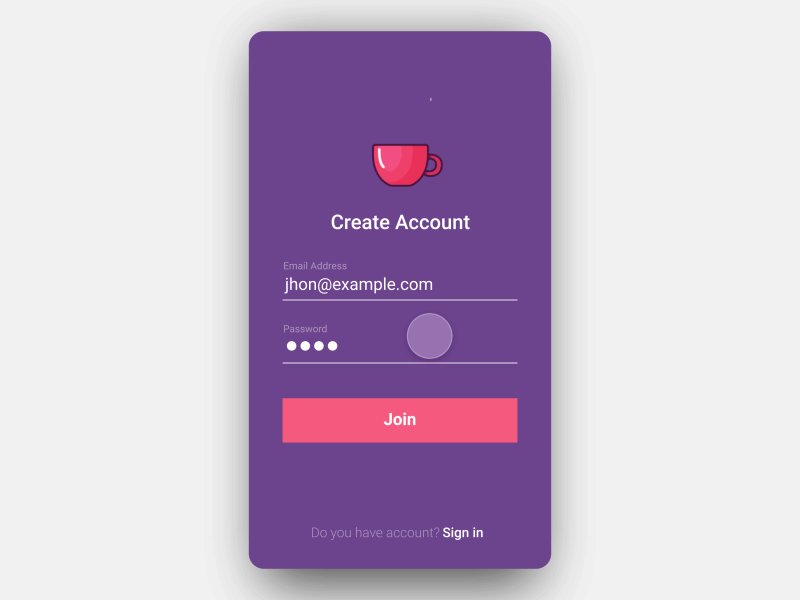
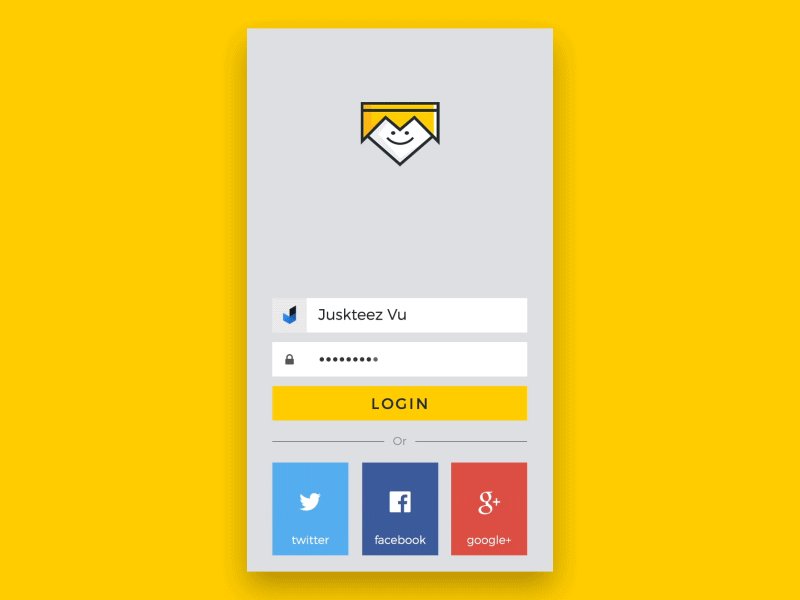
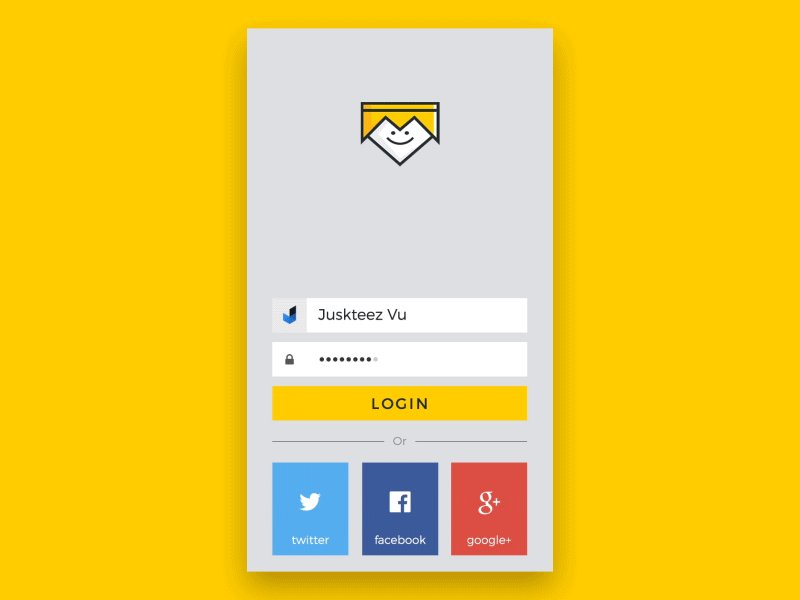
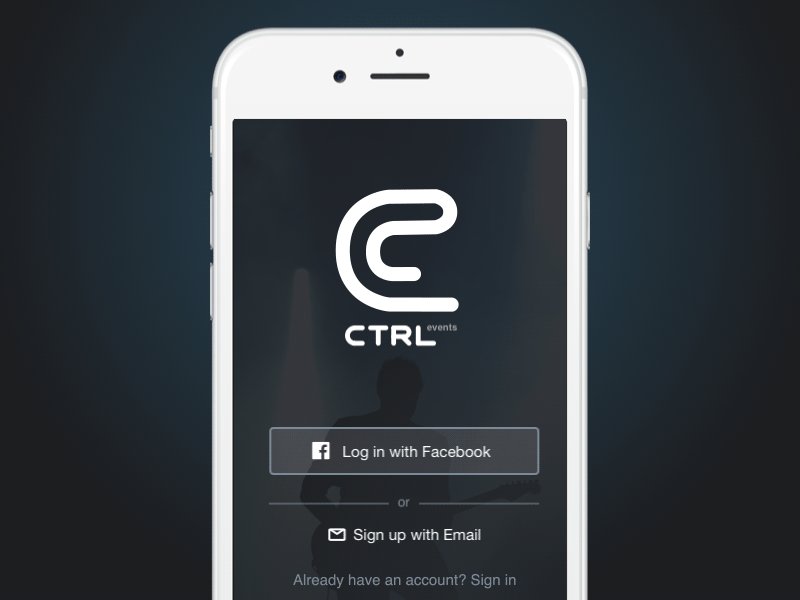
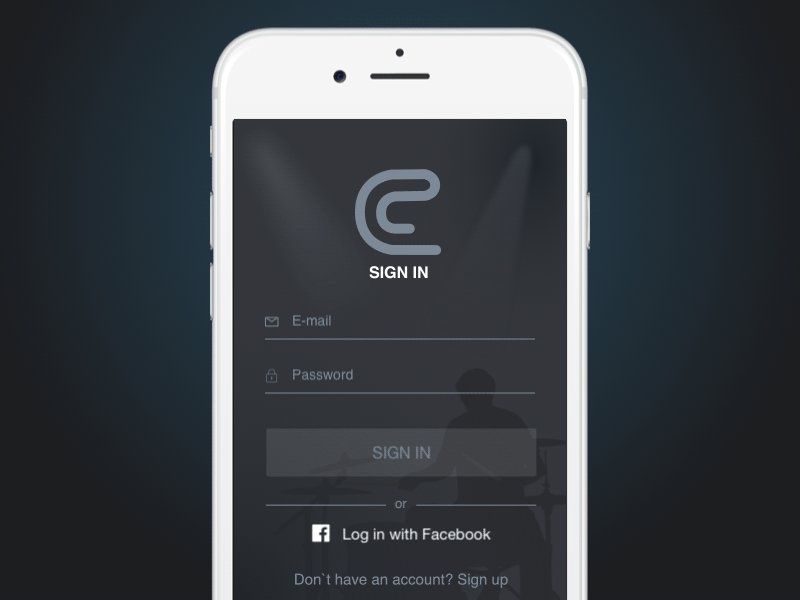
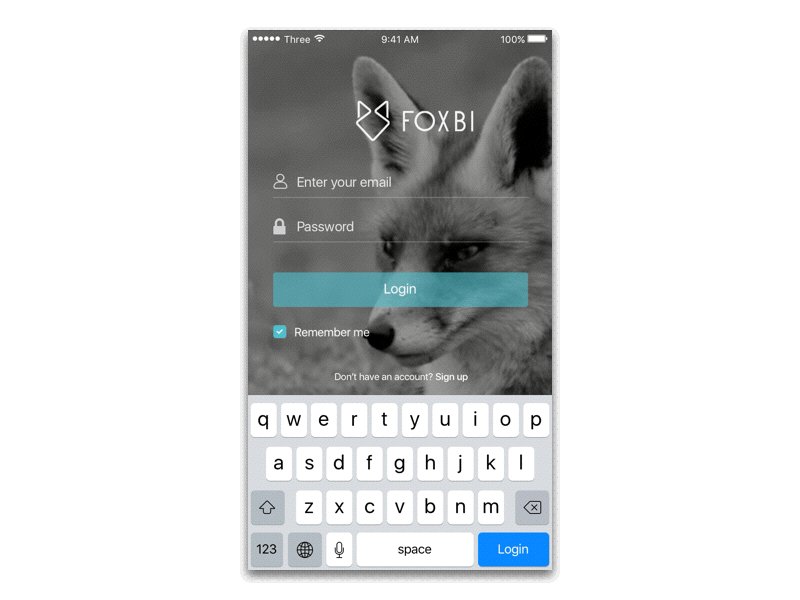
Voici des exemples très communs de pages de login. L’utilisateur n’a d’autre choix que sign-up et sign-in. Souvent, au premier lancement d’une application le choix est déjà réalisé pour lui et il arrive directement sur sign-in pour s’inscrire. Dans ce cas un petit lien vers sign-up est mis à sa disposition :






Très rapidement la page de login a été identifiée comme un véritable pain point pour plusieurs raisons :
– Les informations demandées sont souvent sans rapport avec l’utilisation de l’application.
– Il est long et fastidieux de sans arrêt fournir les mêmes informations (nom, prénom, mail…) lors d’inscriptions.
– L’utilisateur juge très souvent trop engageant / pénible de donner beaucoup d’informations à l’inscription alors qu’il ne connait pas encore l’application.
C’est pourquoi ces tunnels de login se sont améliorés au fur et à mesure. Les annonceurs ont éliminé un maximum de champs pour régler le premier pain point. Aujourd’hui, sauf cas particulier, il n’est demandé qu’un mail et un mot de passe pour s’inscrire.
Nous allons voir dans la partie numéro deux la solution apportée pour le deuxième pain point, et dans la partie trois pour le troisième.
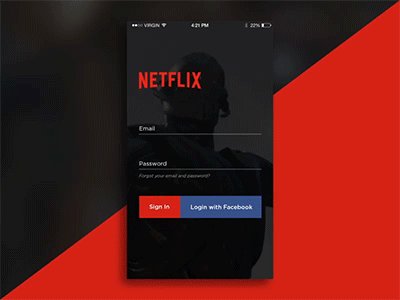
2- LES CONNECTÉS
Comme nous venons de le dire, la majorité des logins ne demandent plus qu’un mail et un mot de passe. Si cela en est devenu beaucoup plus simple en terme d’informations demandées, c’est aussi devenu redondant ; malheureusement, les utilisateurs n’apprécient que peu la redondance. D’où le besoin “d’automatiser” ce processus.
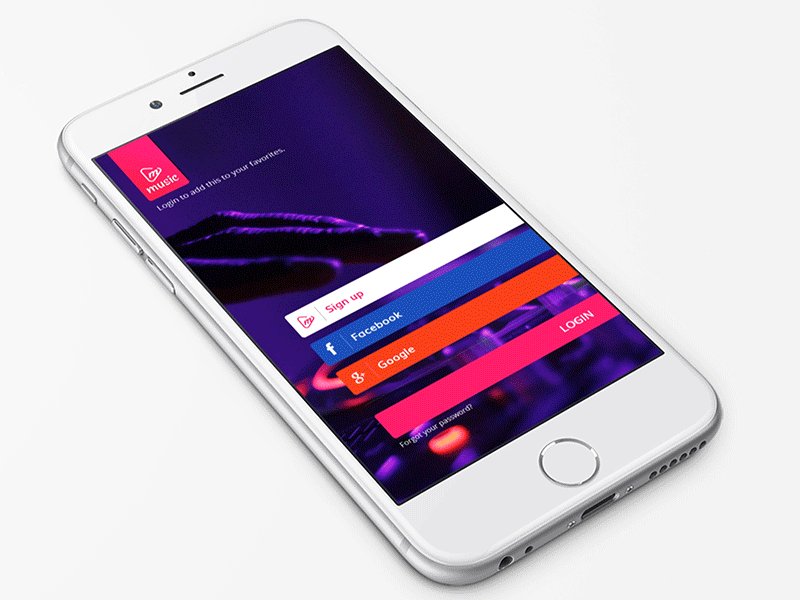
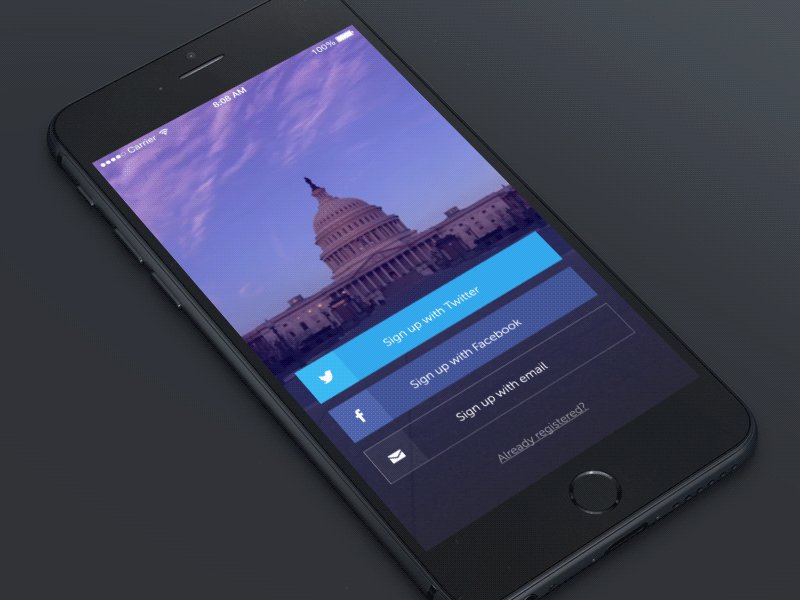
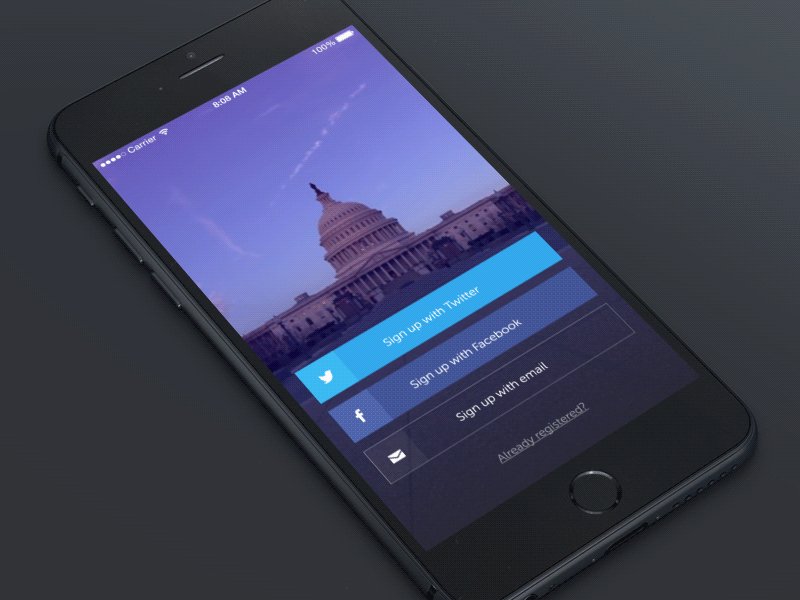
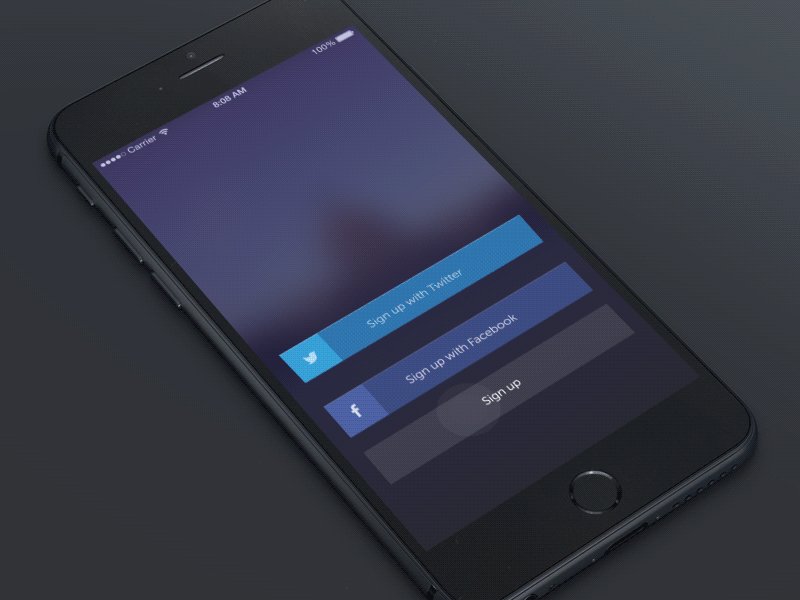
C’est donc logiquement que Facebook et Google se sont imposés assez légitimement pour fournir ses informations à la place de l’utilisateur, et pour en être aussi garant pour l’annonceur. Les boutons Facebook connect, Google connect, Linkedin connect, mail connect et autres ont ainsi poussés très vite ces derniers temps. Certains proposent même le social login avant le formulaire classique :






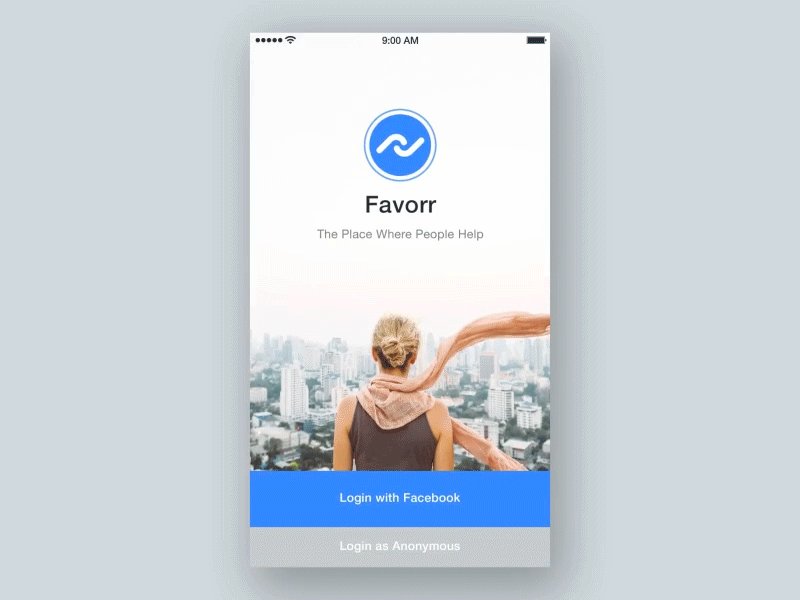
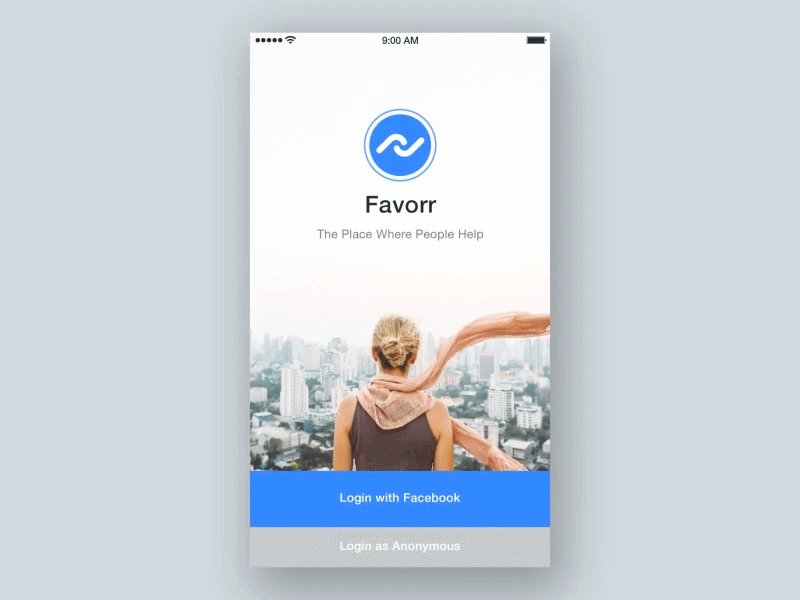
3- LE MODE INVITÉ
Le troisième pain point est le plus compliqué à solutionner. Il s’agit d’ailleurs d’un “conflit” assez classique entre les UX et les experts métiers. Si les premiers pensent utilisateurs en priorité, les seconds pensent datas. Concrètement les UX acceptent de laisser l’utilisateur naviguer et se laisser séduire avant de potentiellement s’inscrire, alors que les experts métiers veulent à tout prix collecter des informations et engager l’utilisateur, allant même à “forcer” l’inscription pour aller dans l’application.
Un bon exemple provient de Candy Crush. Ils étaient parmi les premiers à laisser un utilisateur jouer sans l’obliger à s’inscrire. Certes ils relancent souvent mais on peut jouer pendant des années sans s’inscrire ni donner la moindre information. Les applications de banque sont un autre exemple. La majorité des 18-35 ans vont choisir leur banque en fonction de l’application. Les quelques visuels sur les stores n’étant pas suffisant, le mode démo est le meilleur outil de recrutement.
Peu d’applications proposent un mode démo / invité / anonyme, mais c’est un concept qui répond excessivement bien à un besoin utilisateur : essayer avant de s’inscrire.


4- LES VIDÉOS
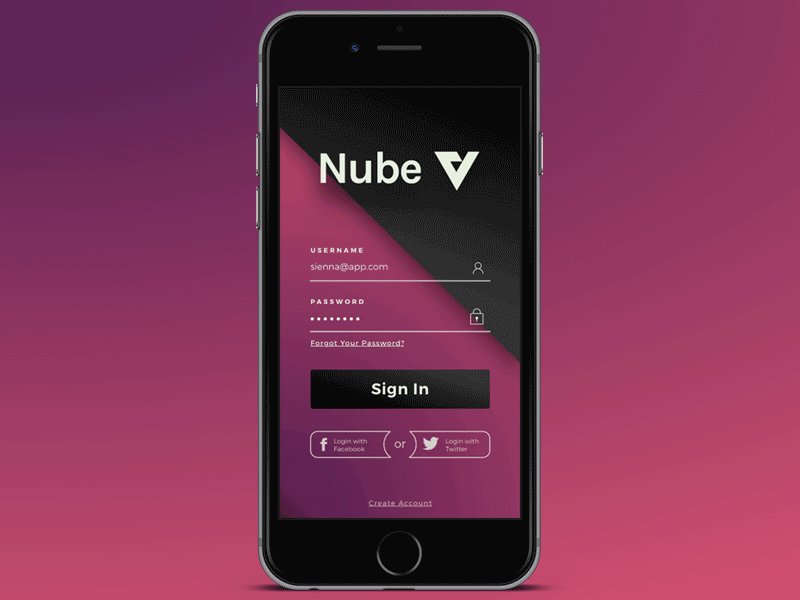
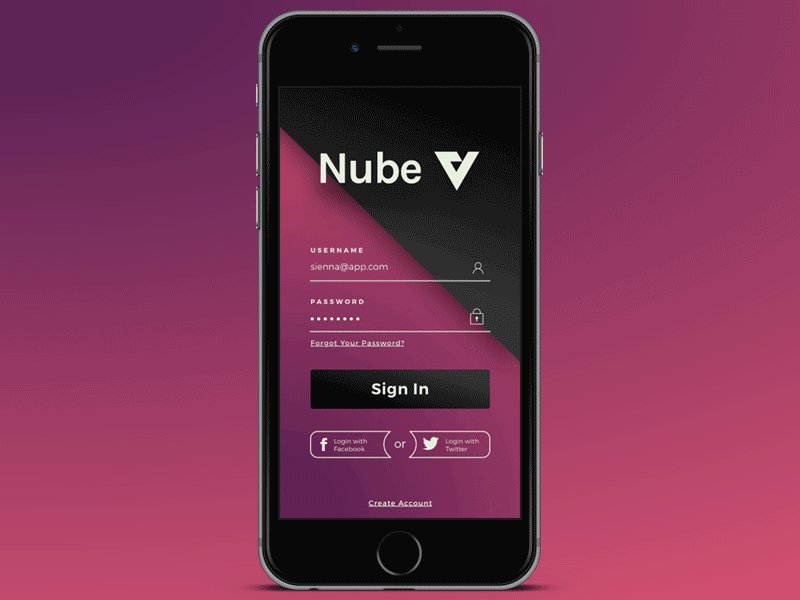
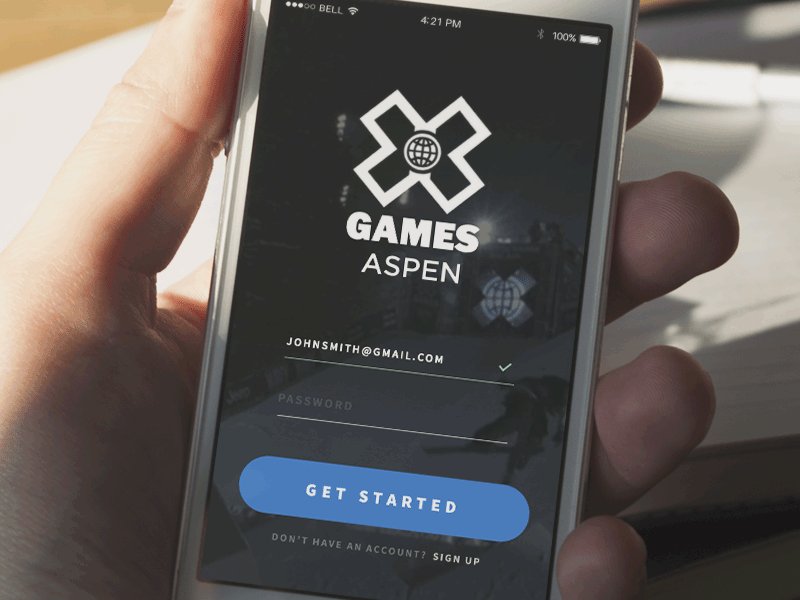
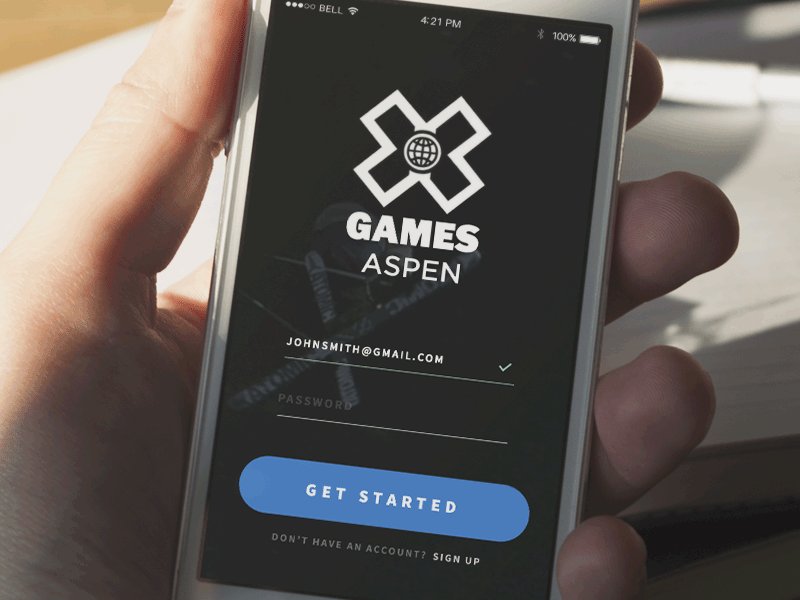
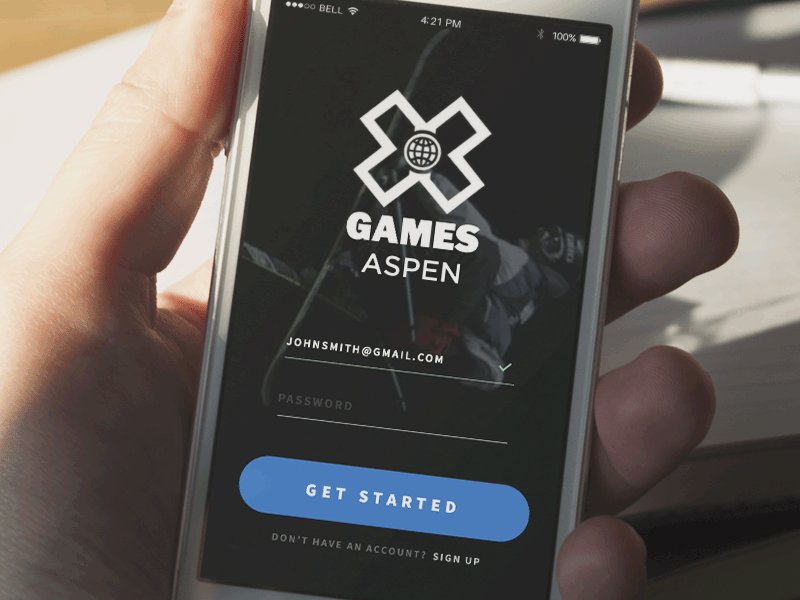
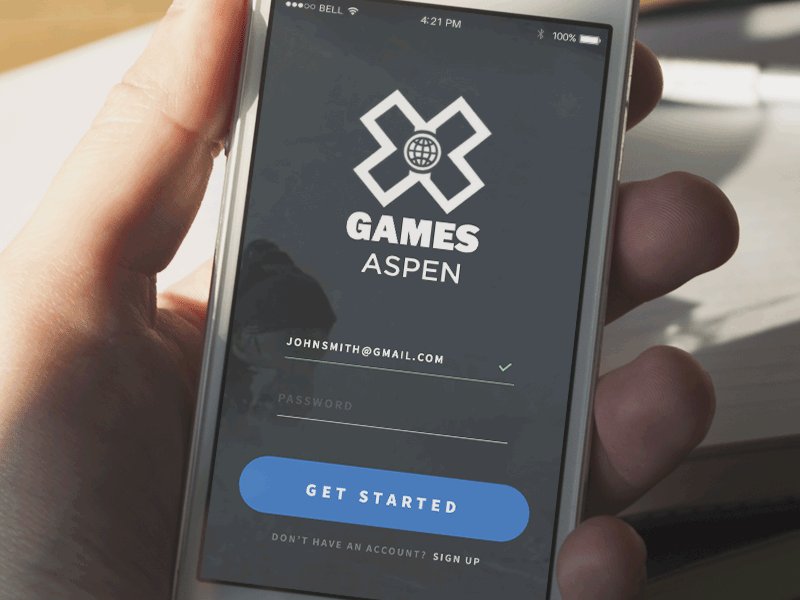
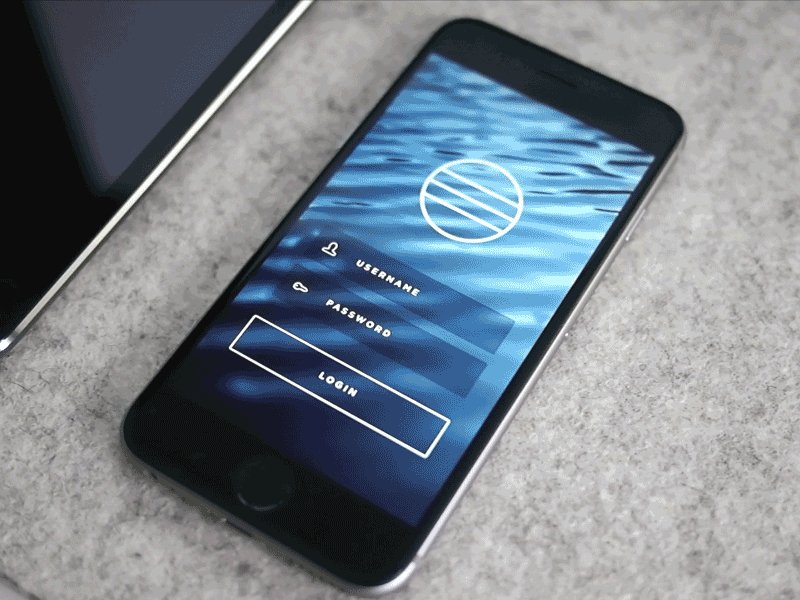
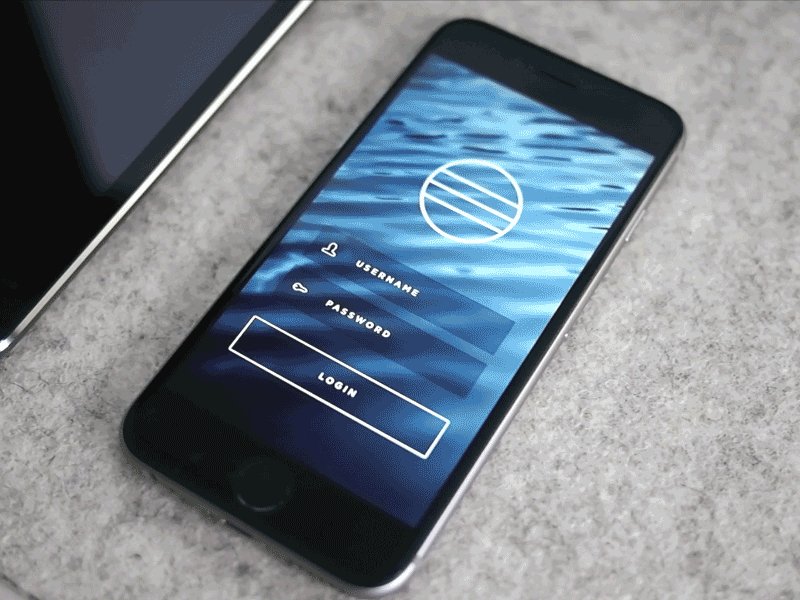
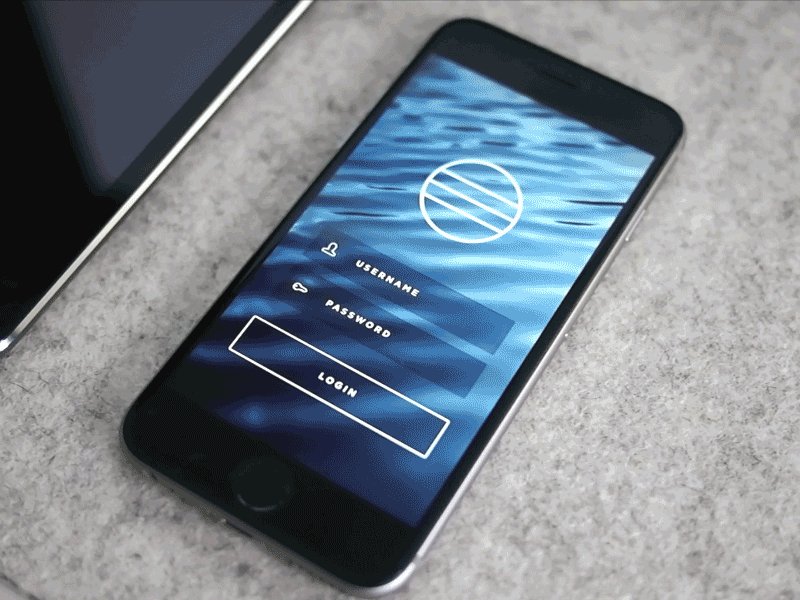
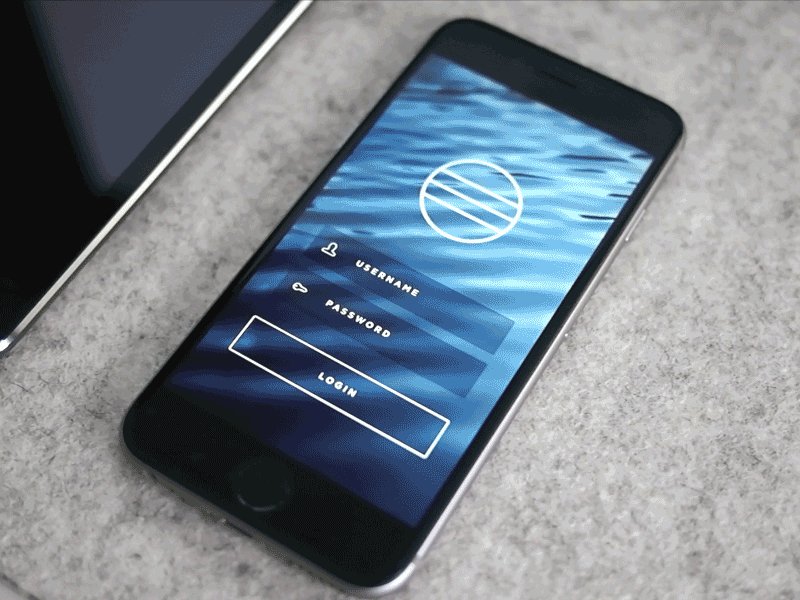
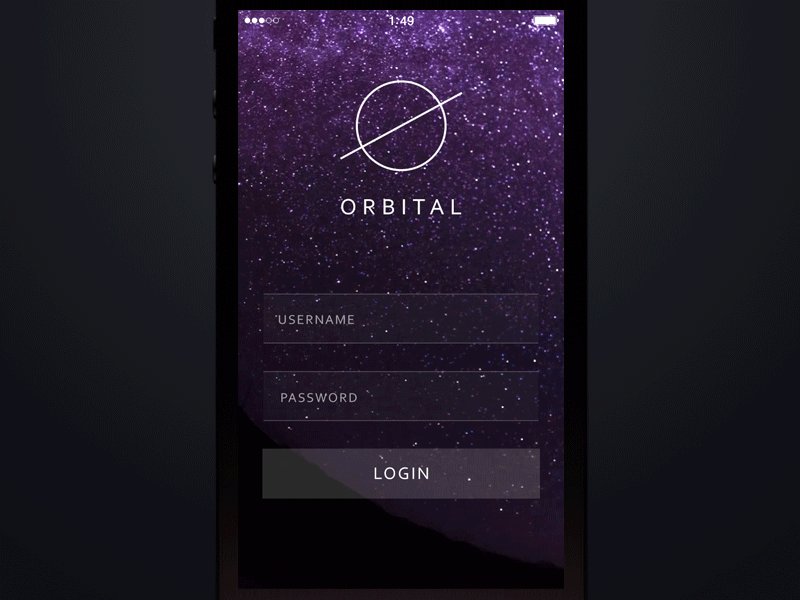
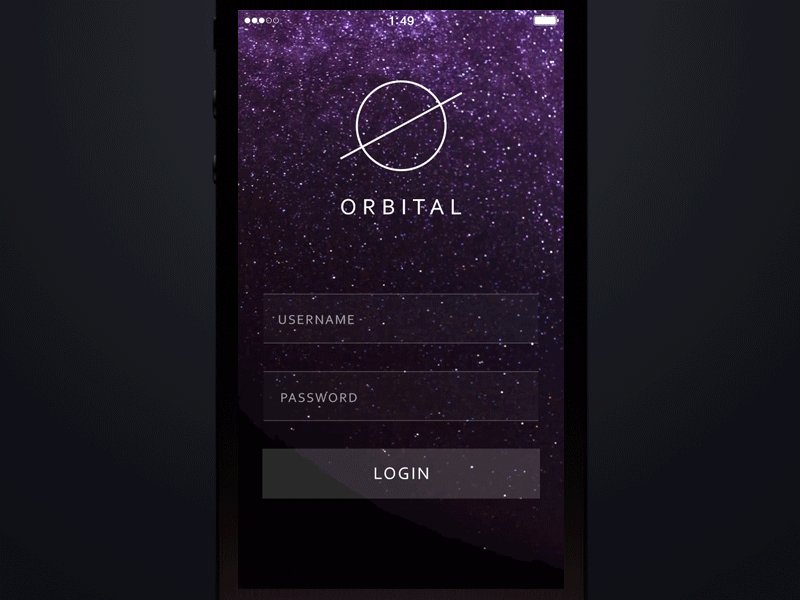
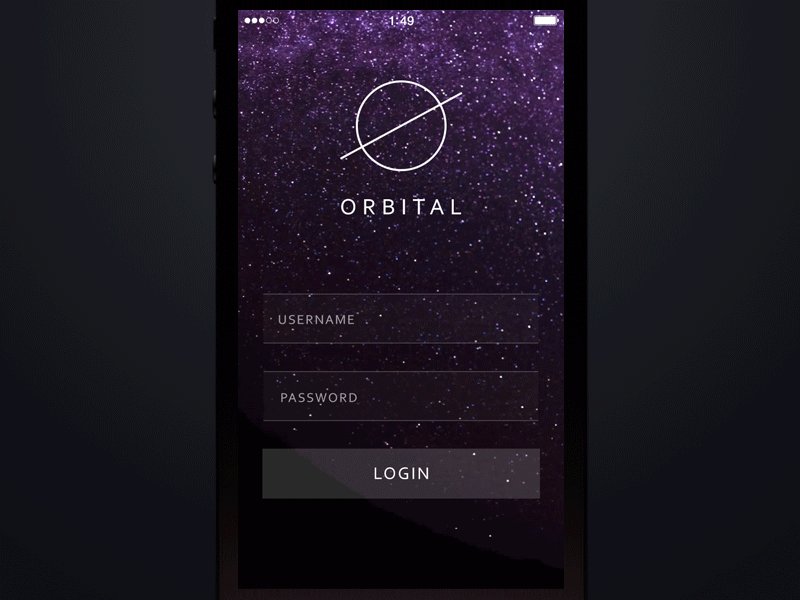
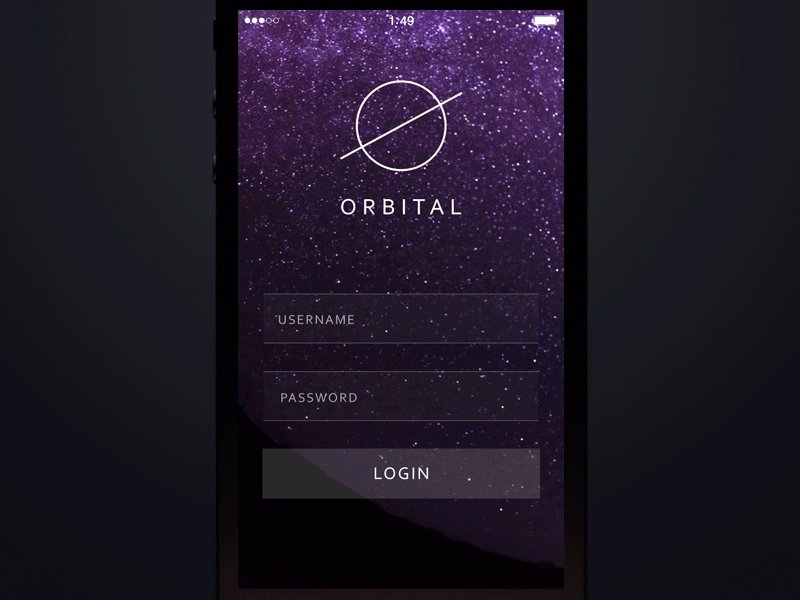
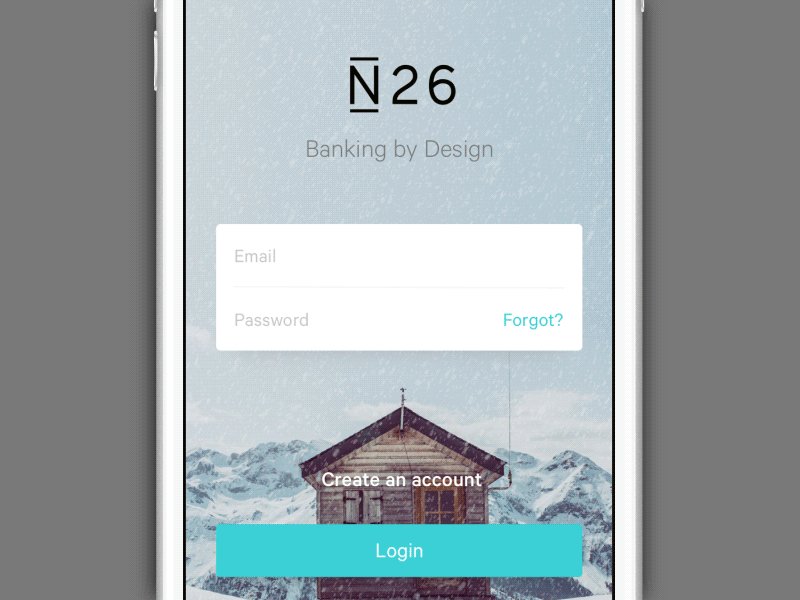
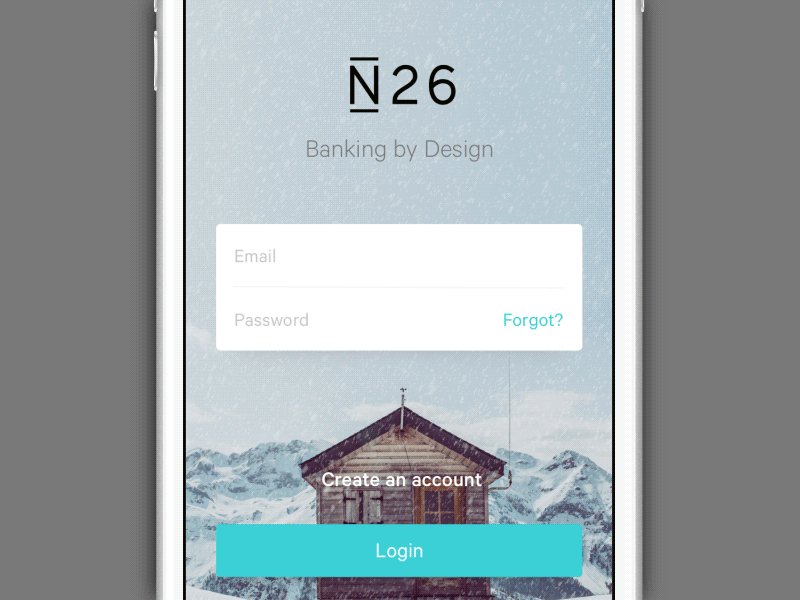
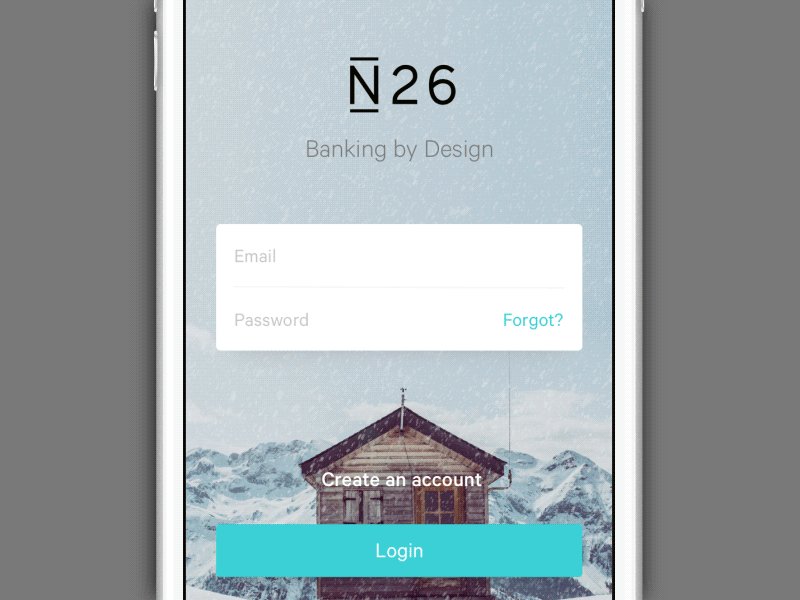
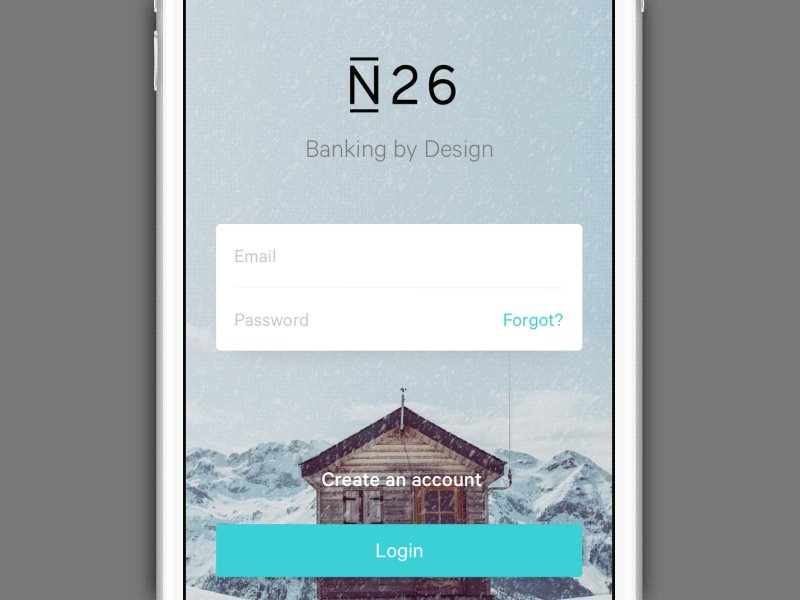
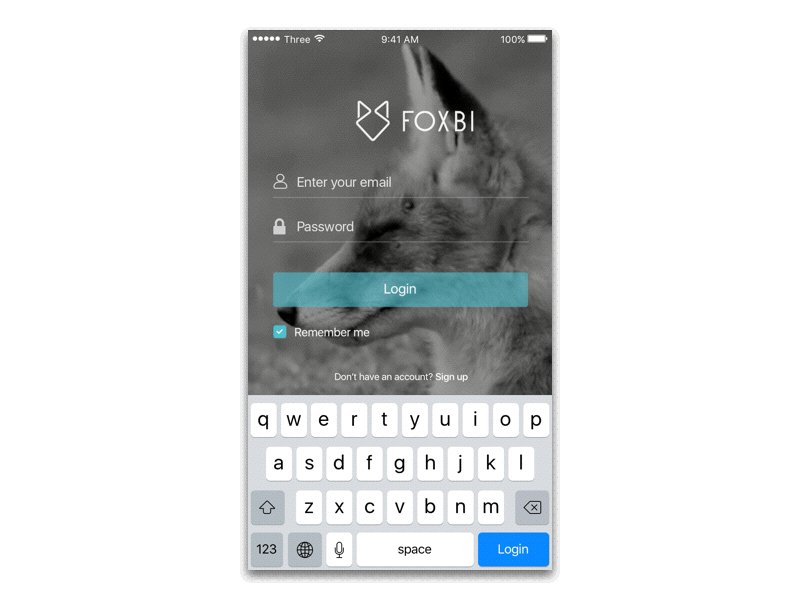
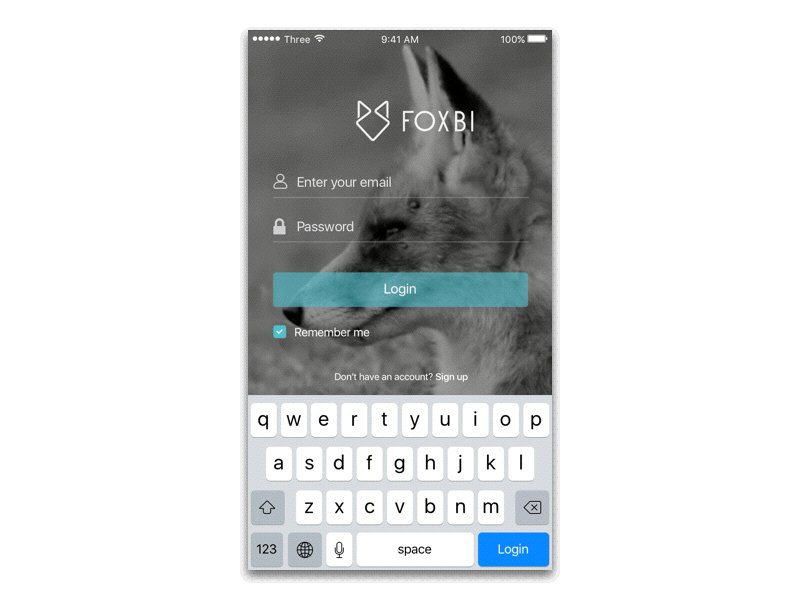
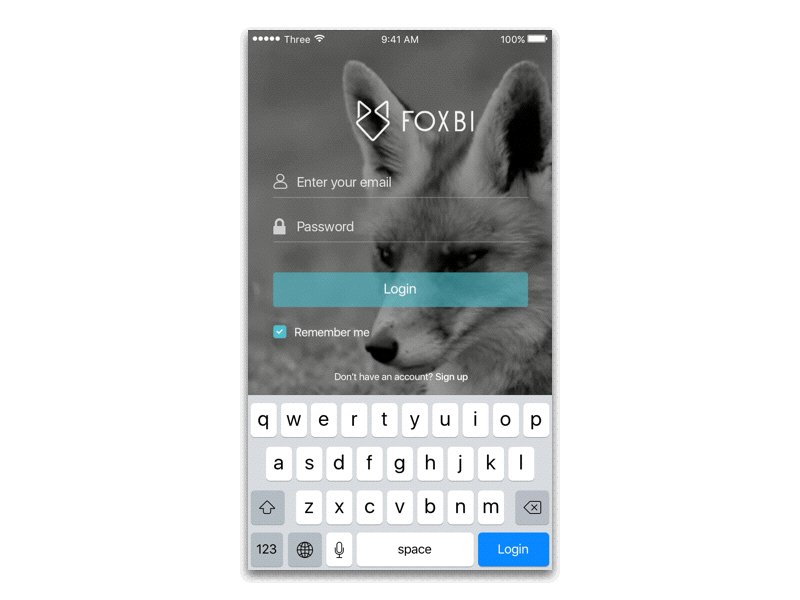
De mémoire d’UX il me semble que c’est Airbnb qui avait initié cela. Ils proposaient une vidéo sur la page d’accueil, qui ne démarrait pas immédiatement. L’effet wahou était garanti. Ces vidéos sont arrivées sur bon nombre de pages de login. Mais il ne suffit pas d’animer la page pour surprendre l’utilisateur. Il y a des règles à respecter, principalement pour ne pas perturber l’utilisateur. Ne pas le perturber c’est-à-dire que la vidéo ou animation doit être douce, pour ne pas en devenir l’élément principal ; de plus les champs doivent bien être identifiables. Voici deux mauvais exemples, le premier car la vidéo prenait le dessus sur les actions à réaliser, et le deuxième car les champs en devenaient difficile à identifier :


Nous aurions pu citer Invision qui propose aussi une vidéo trop mouvementée, ce qui gène l’utilisateur qui veut s’identifier.
Heureusement, il y a beaucoup de bons exemples, dont voici un petit panorama :




Voilà pour les exemples vidéos. Vous l’aurez compris, la video sur une page de login est un élément vraiment apprécié, en revanche attention de bien respecter certains principes.
QUELQUES MOINS BONS EXEMPLES :
Difficile de comprendre qu’il faut cliquer sur le hibou (ou la chouette on ne sait pas) pour ouvrir la page de login :

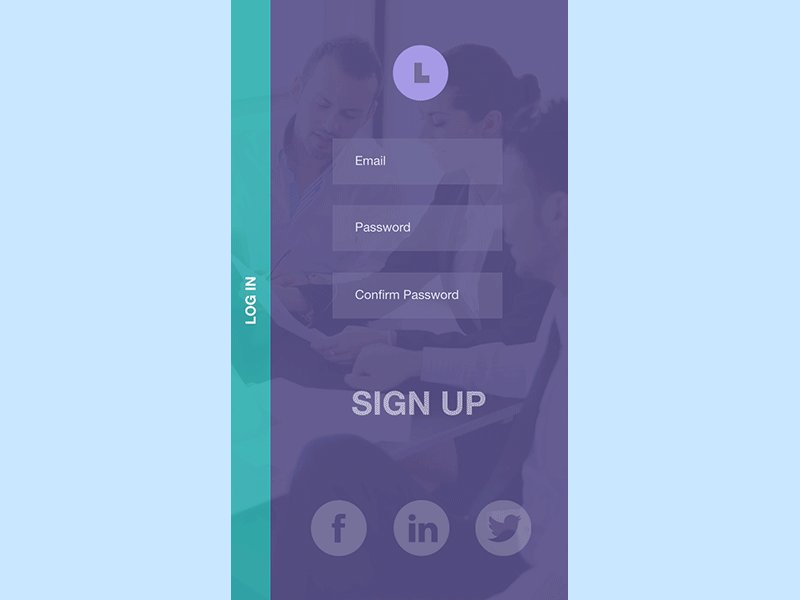
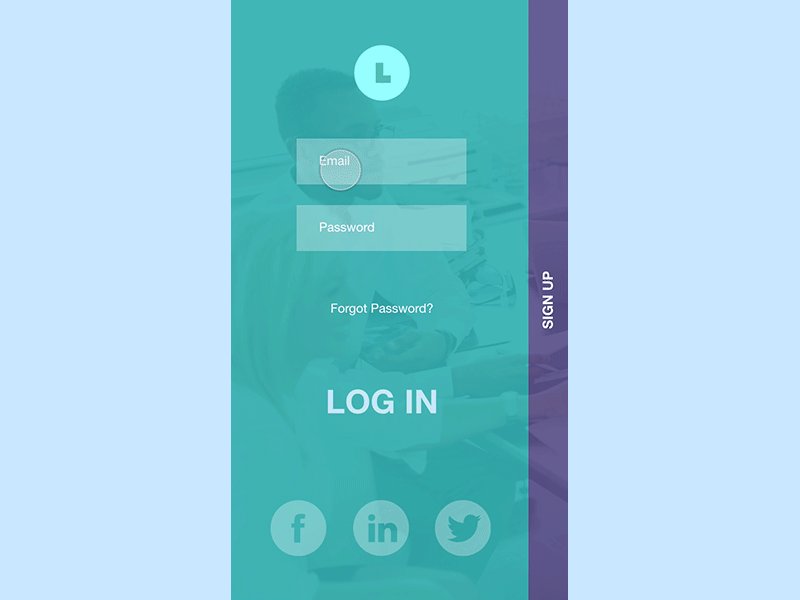
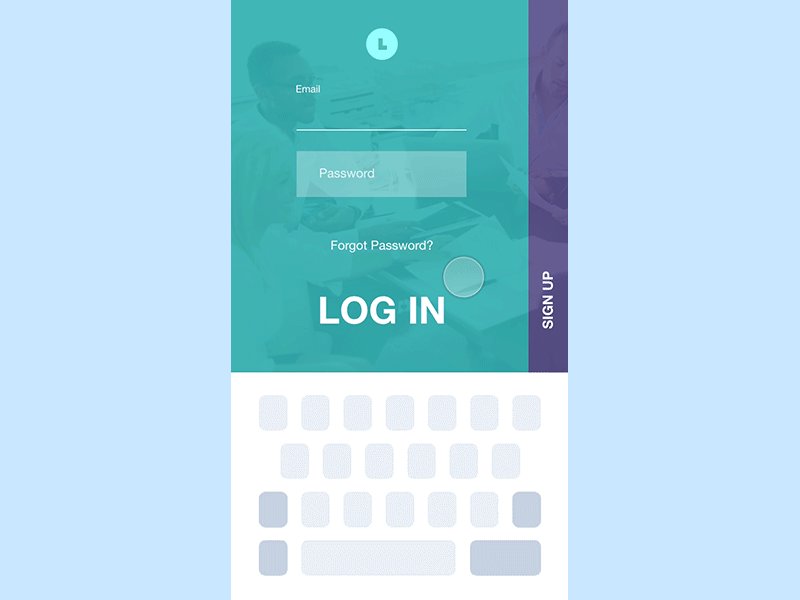
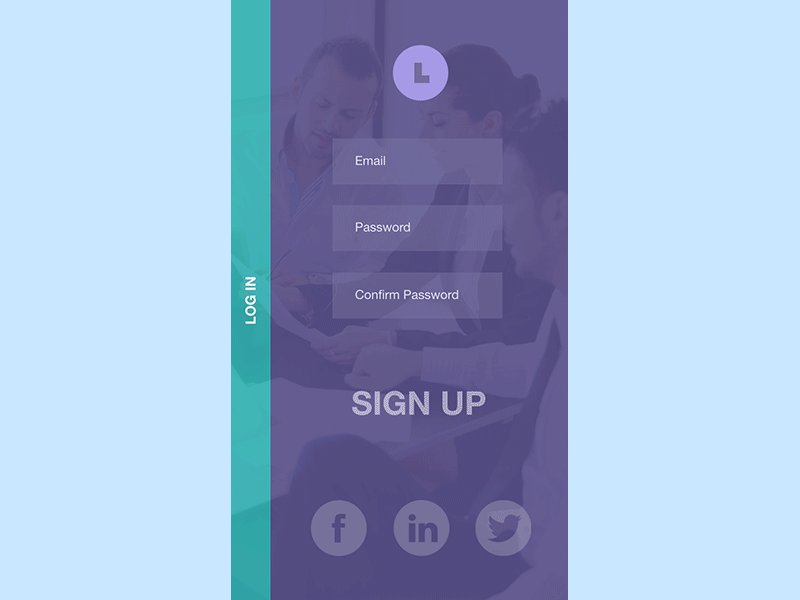
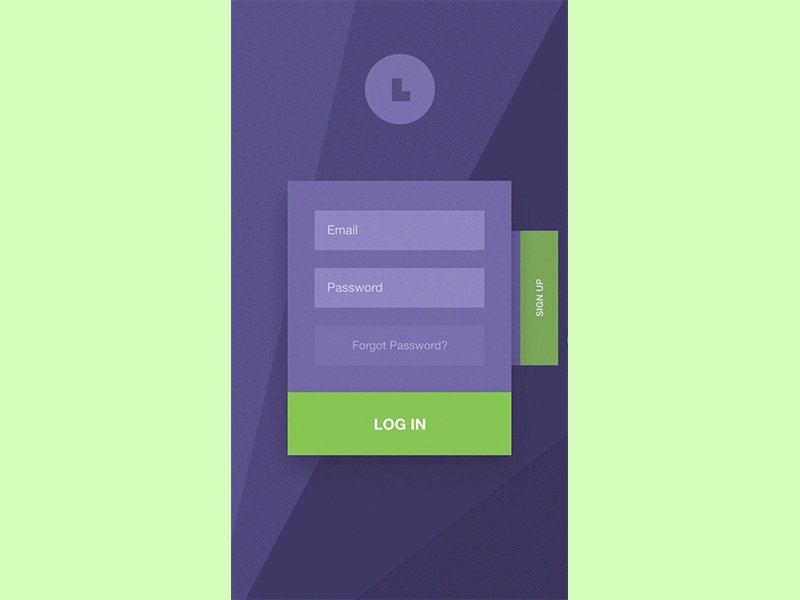
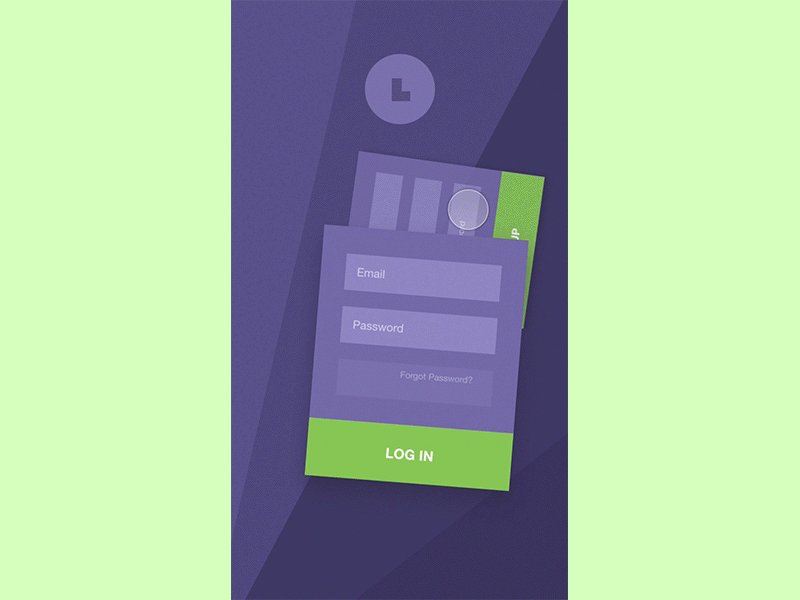
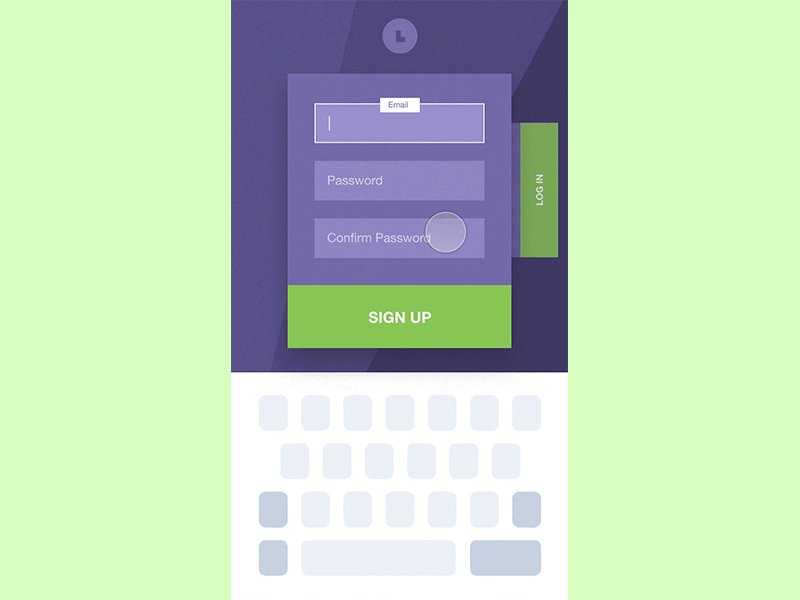
Voici deux exemples du même designer ou la navigation entre sign-in et sign-up est particulièrement mal réalisée. Le texte est vertical, les animations compliquées, et le design obsolète. On pourrait même penser que les social login sont inactifs :


Voici un exemple ou les champs sont difficiles à trouver car les couleurs sont trop vives, les éléments trop fins et le contraste trop faible :

Pour finir, nous allons être perfectionniste. Dans l’exemple ci-dessous on perd un clique pour choisir une action. Il serait plus judicieux de faire arriver l’utilisateur sur créer un compte s’il s’agit de la première ouverture ou sur login si ce n’est pas la première. De plus, les couleurs sont trop proches. On en distingue d’autant moins bien les social logins :

NOTRE COUP DE COEUR
Voici notre coup de coeur du mois sur les logins. Une maîtrise parfaite de l’intégration d’une vidéo avec effet de surprise garanti. Un petit temps de latence pour laisser l’utilisateur s’approprier la page, puis un léger mouvement pour mettre le doute et attirer l’attention.

C’est tout pour ce mois de mars !
Rendez-vous le mois prochain pour un nouveau numéro d’UX ANIMATIONS !
(n’oubliez pas de voter en cliquant ici pour le thème du mois prochain).
Stéphane Chilton, UX-Evangelist @UX-Republic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









