Pour bien débuter cette nouvelle année 2017,
nous vous proposons un nouveau format d’UX animations.
Notre revue mensuelle sera désormais sur un thème précis.
À chaque publication, vous aurez sept jours pour choisir le thème du mois suivant parmi les quatre que l’on vous propose sur notre twitter.
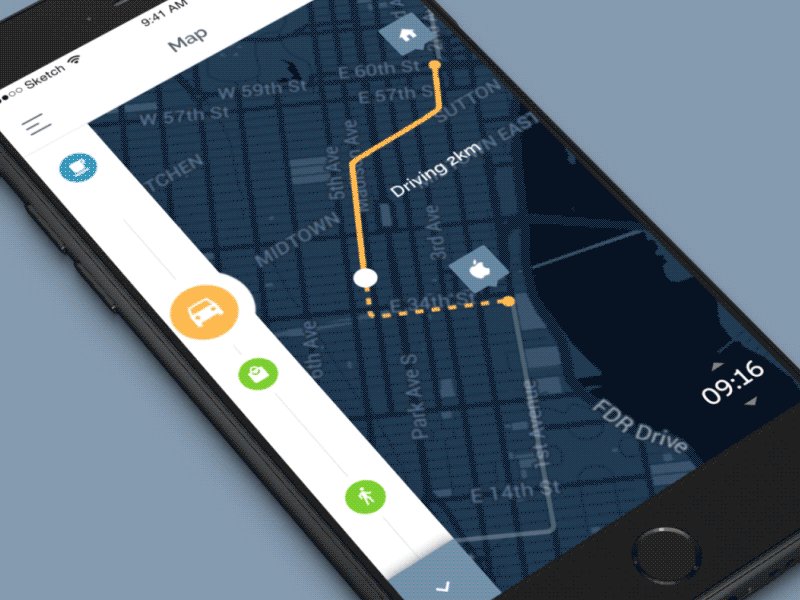
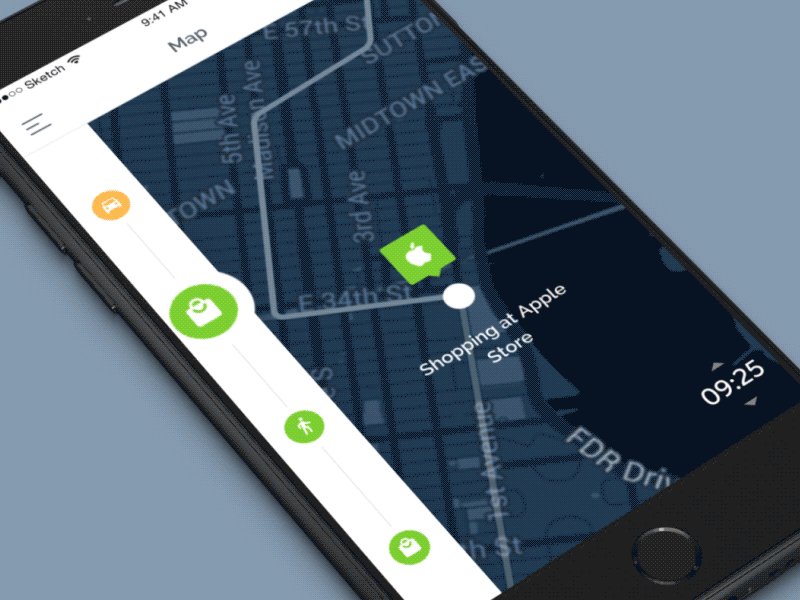
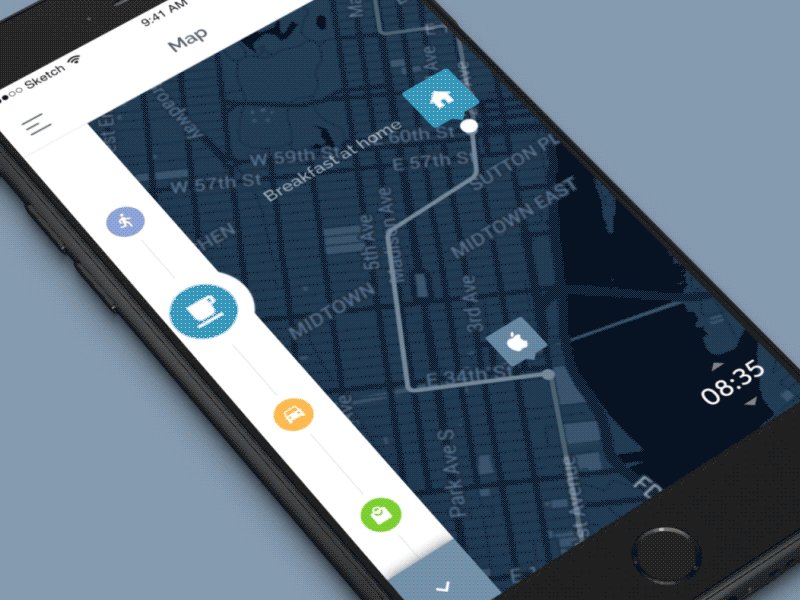
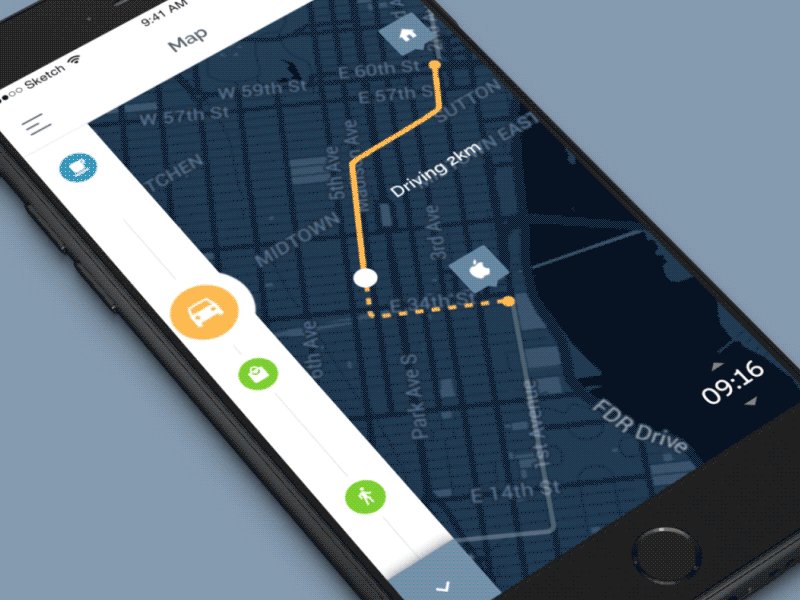
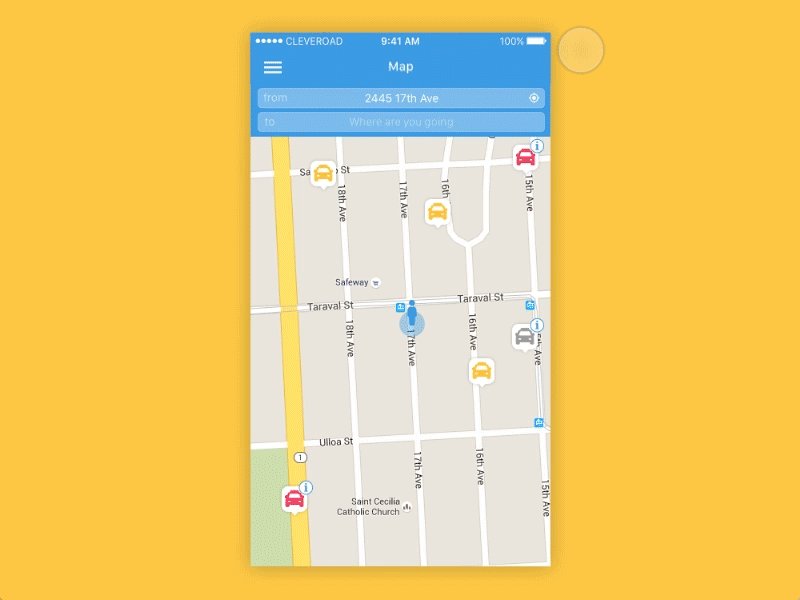
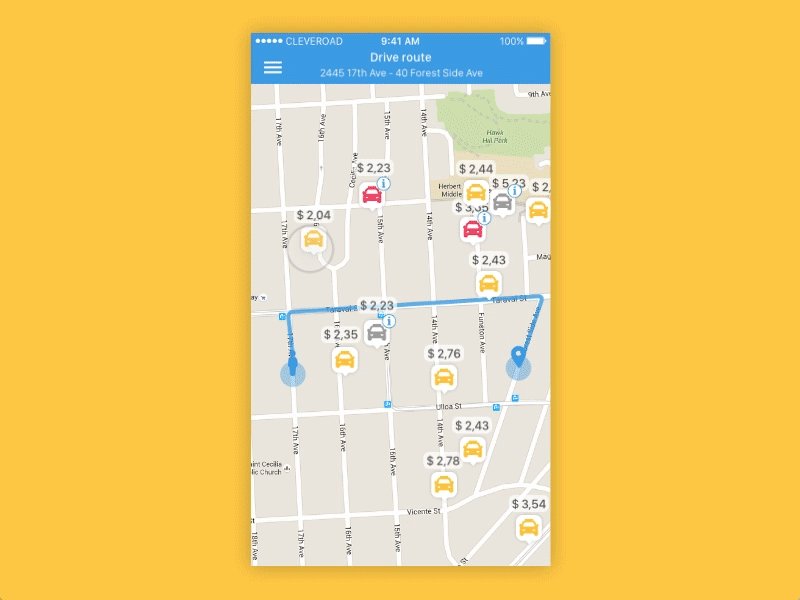
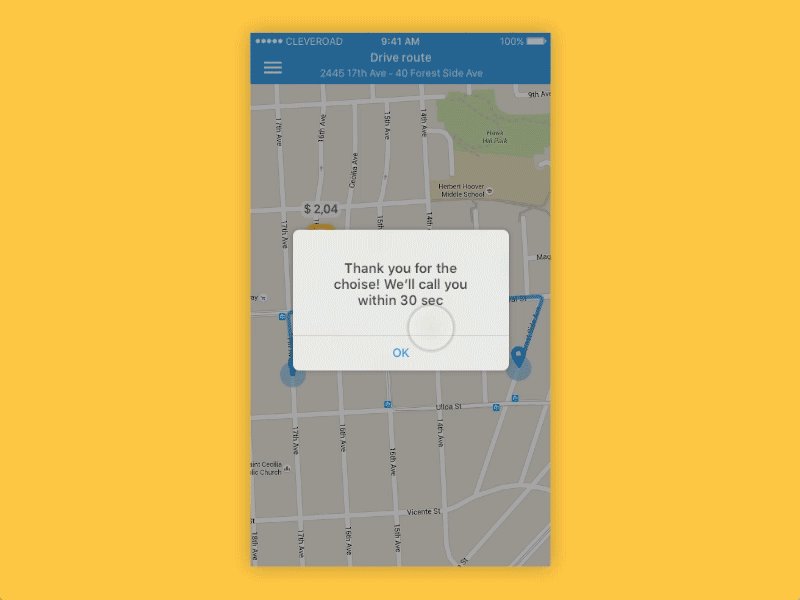
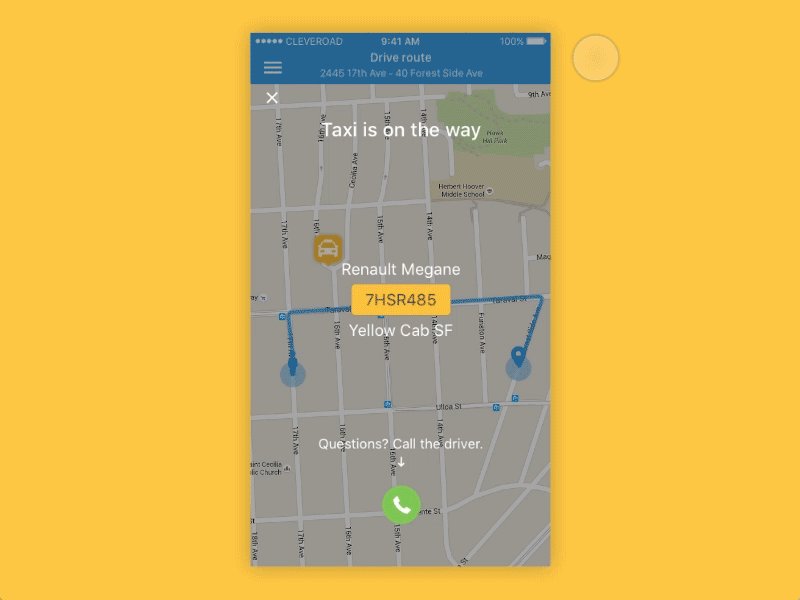
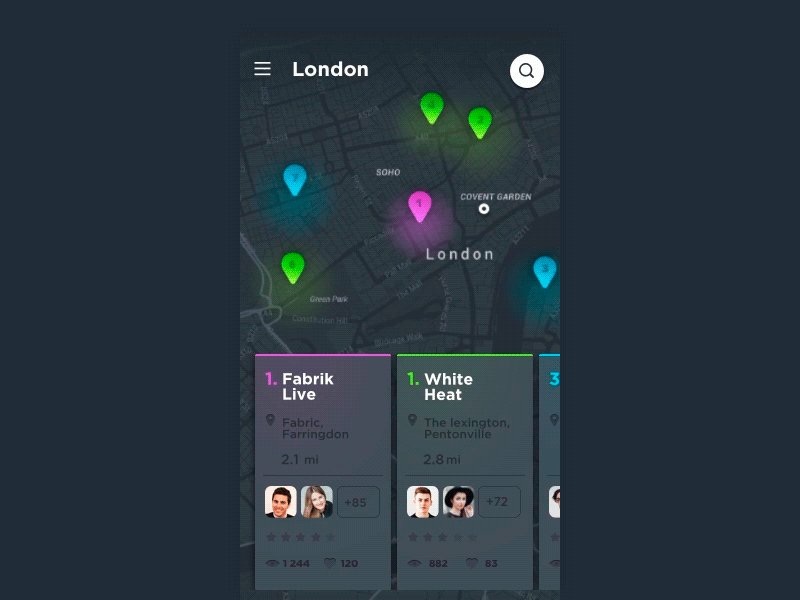
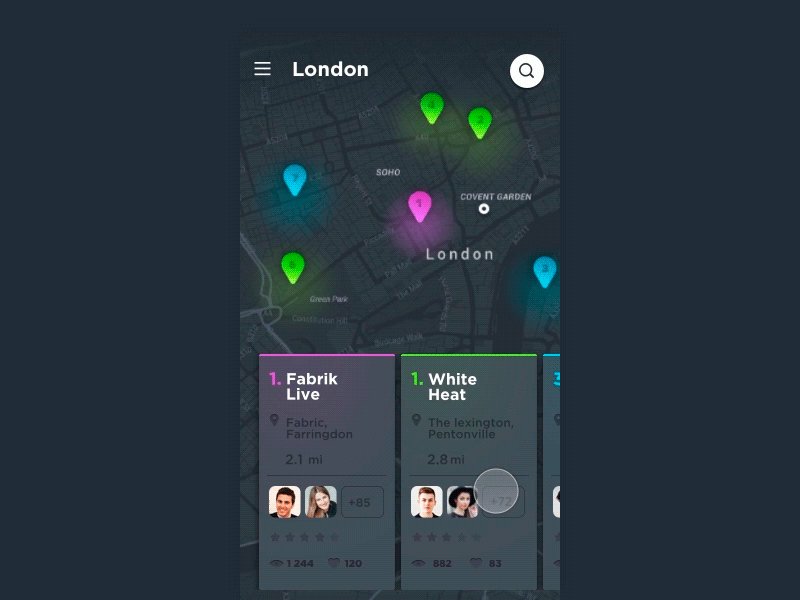
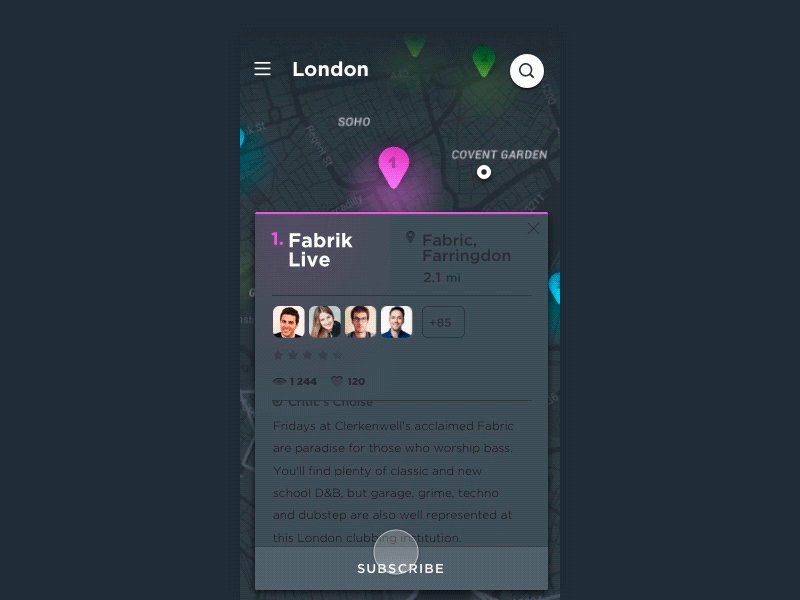
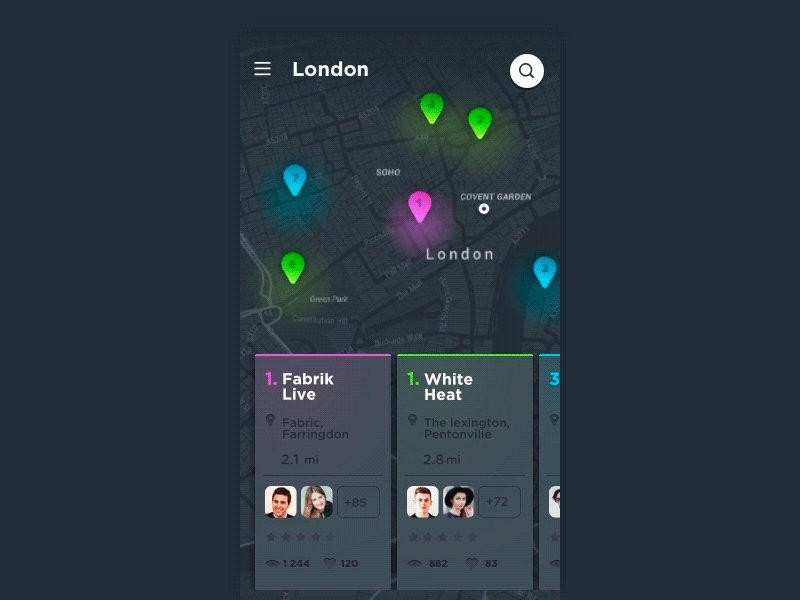
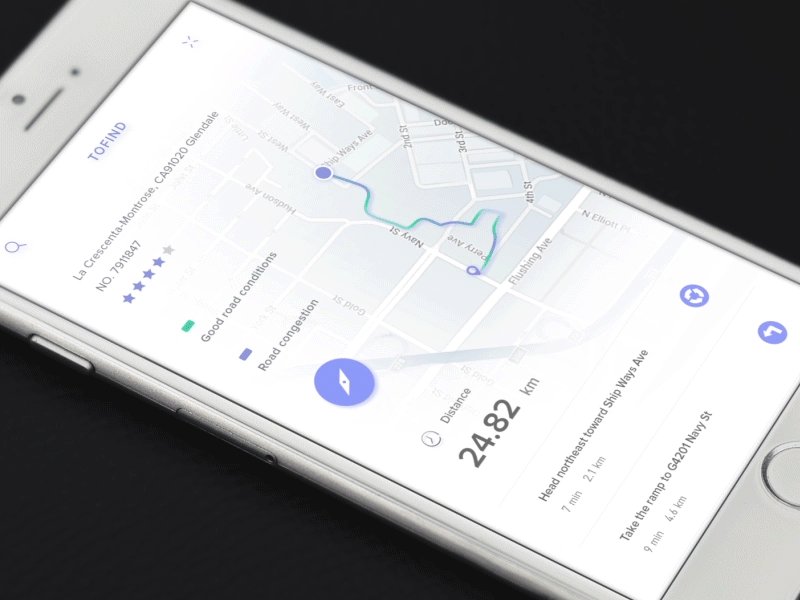
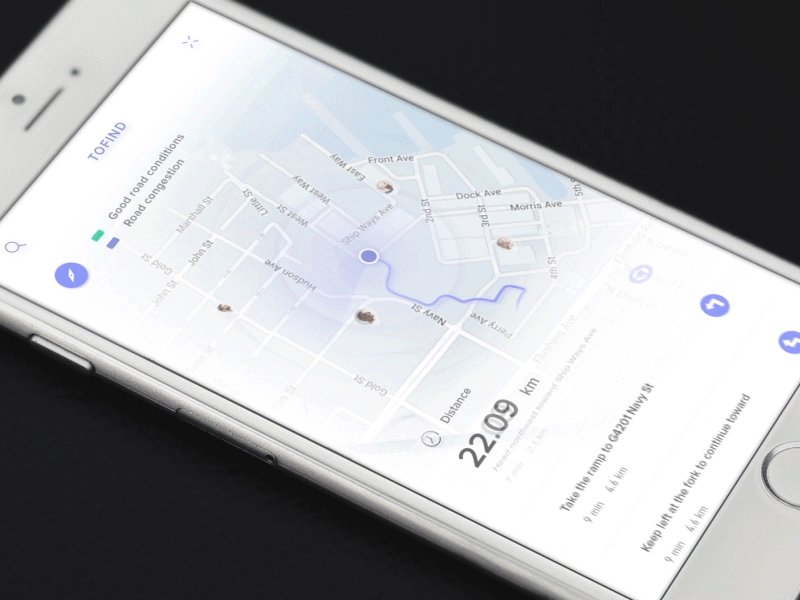
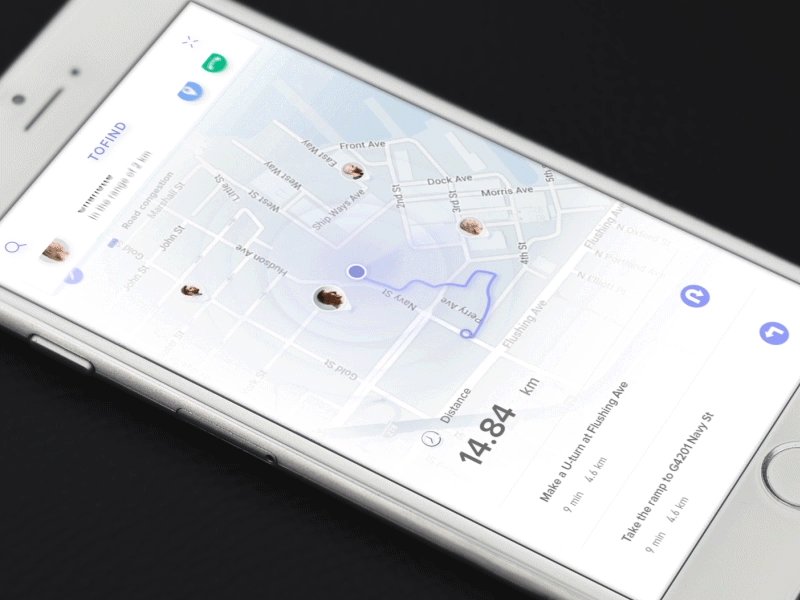
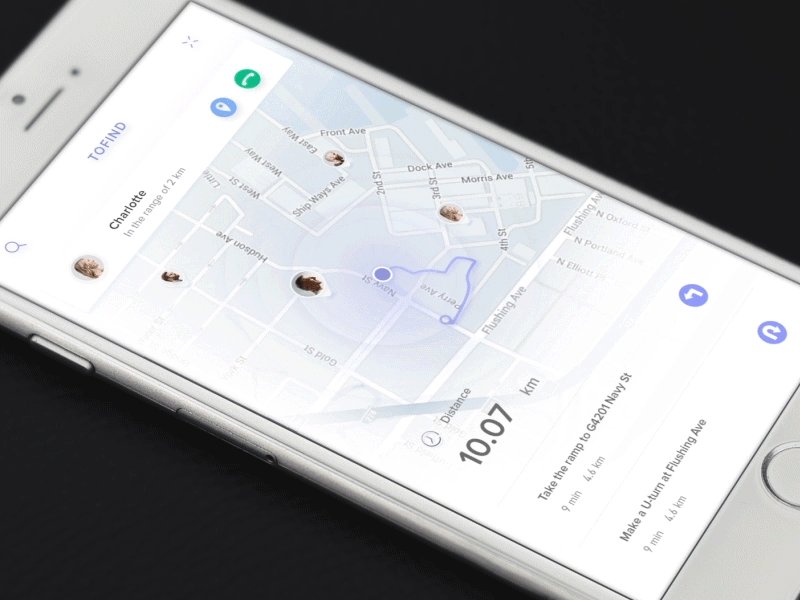
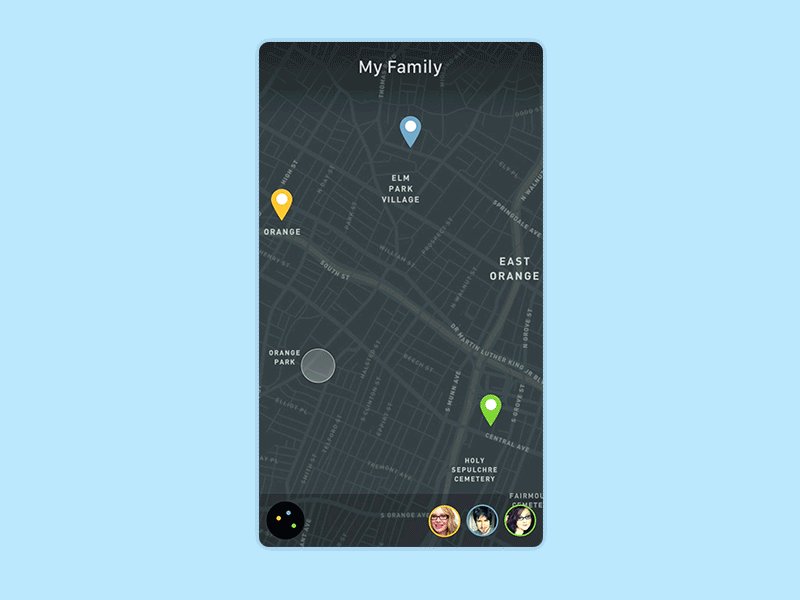
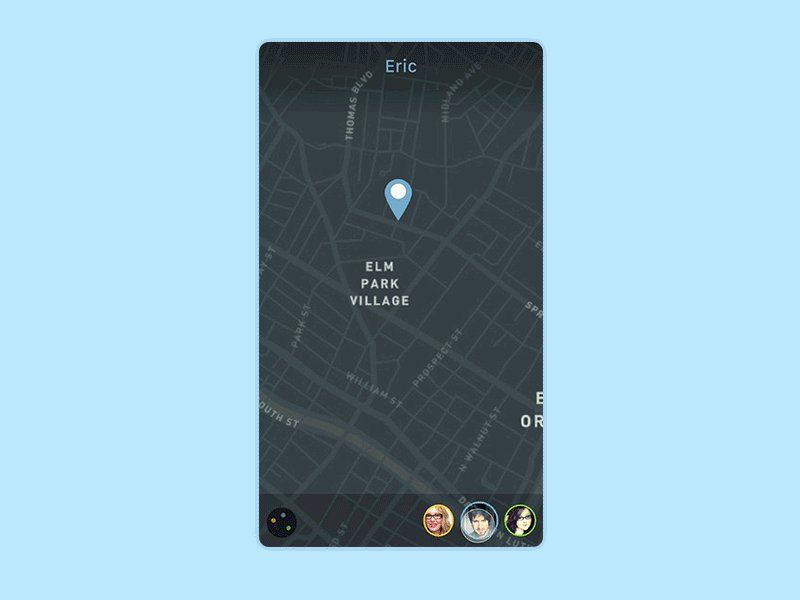
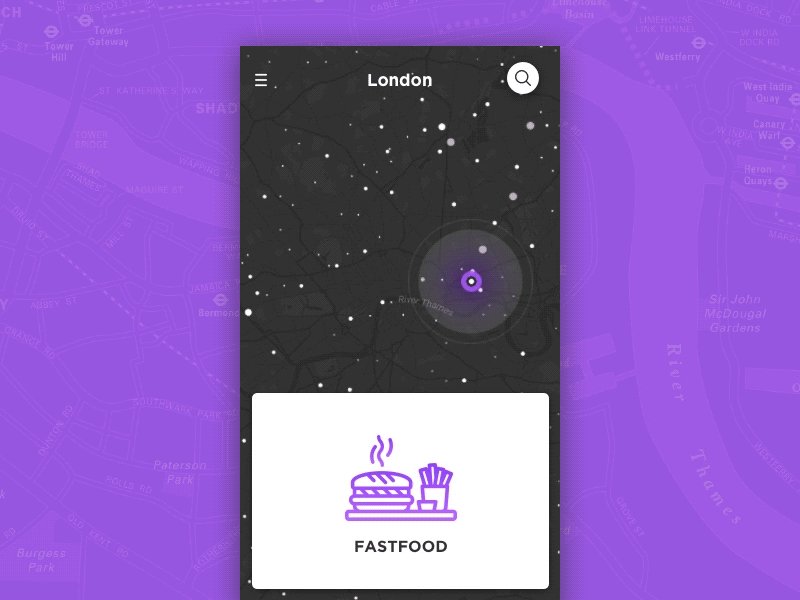
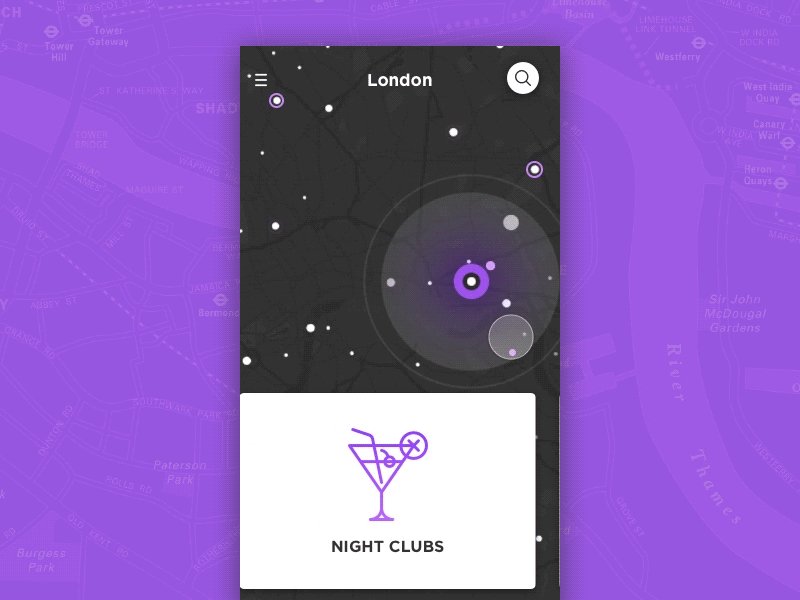
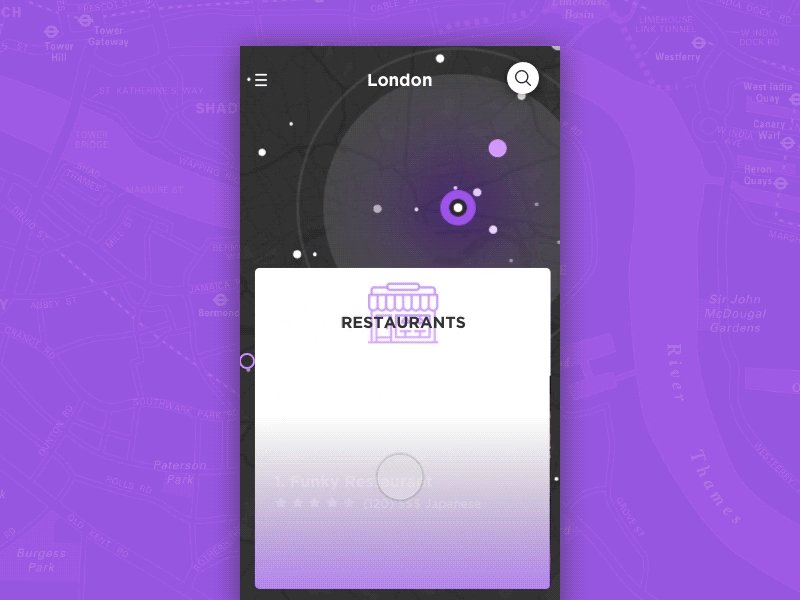
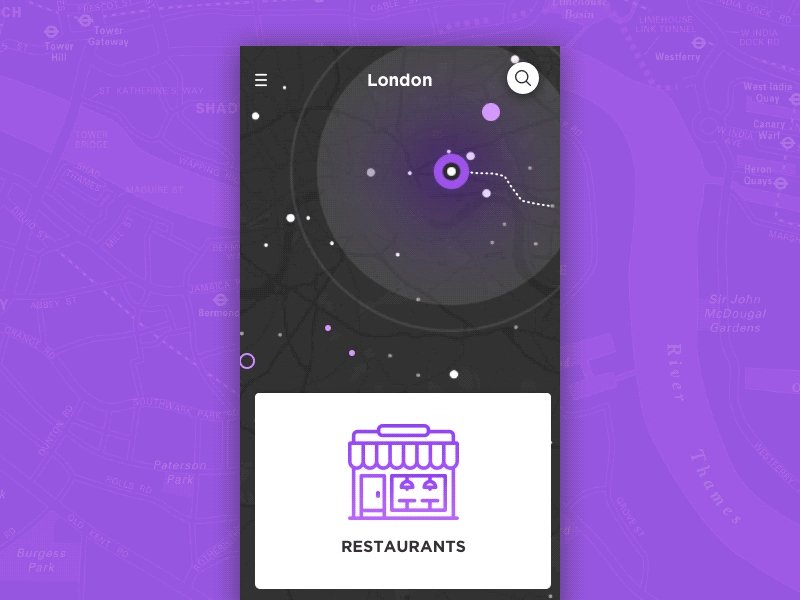
Pour cette première nouvelle édition nous avons sélectionné les MAPS.
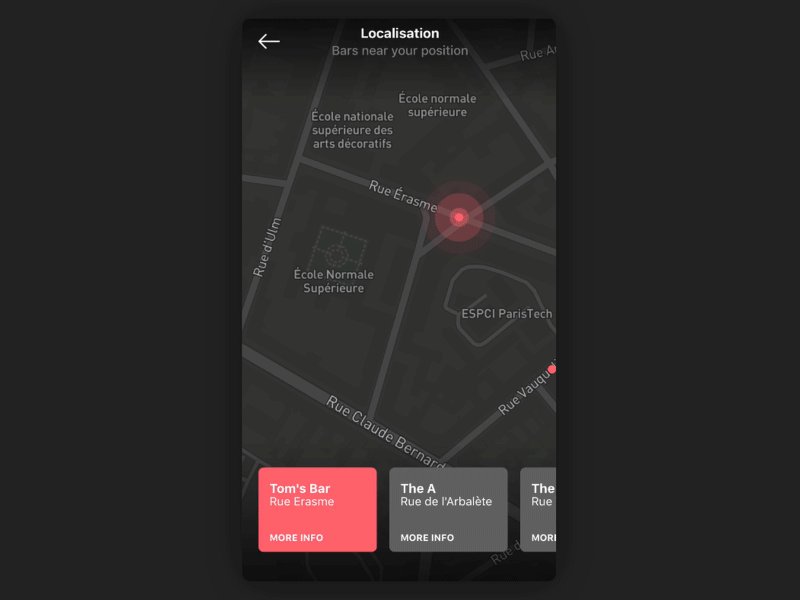
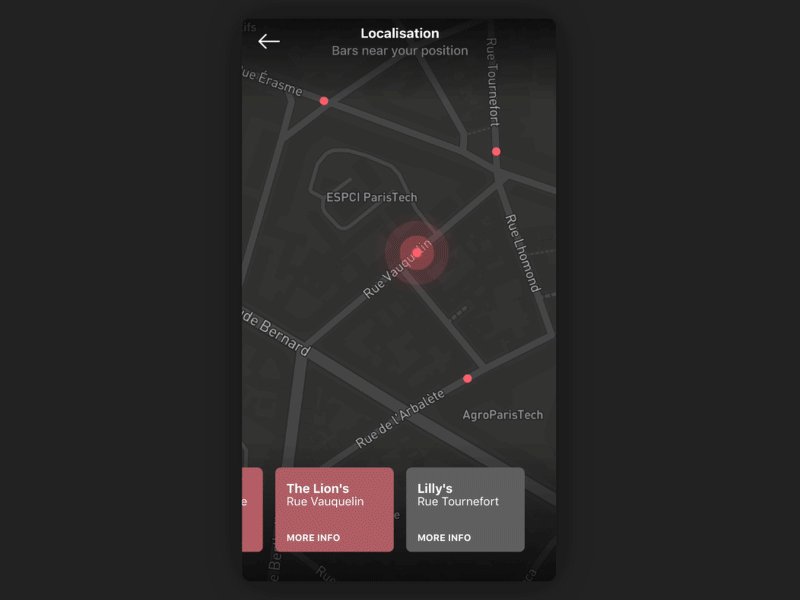
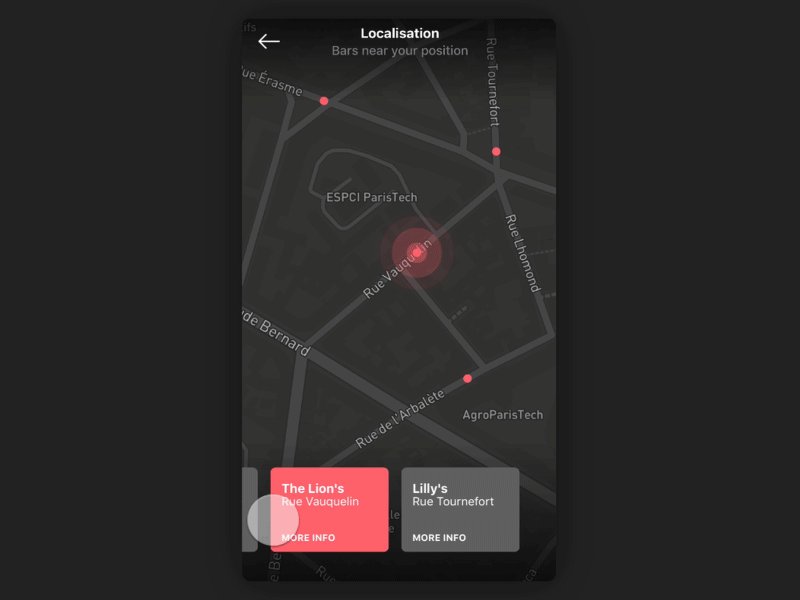
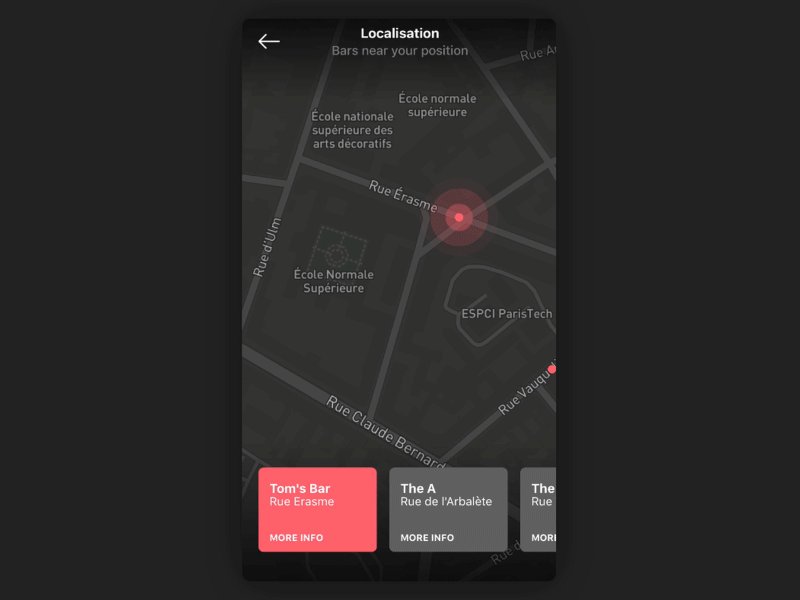
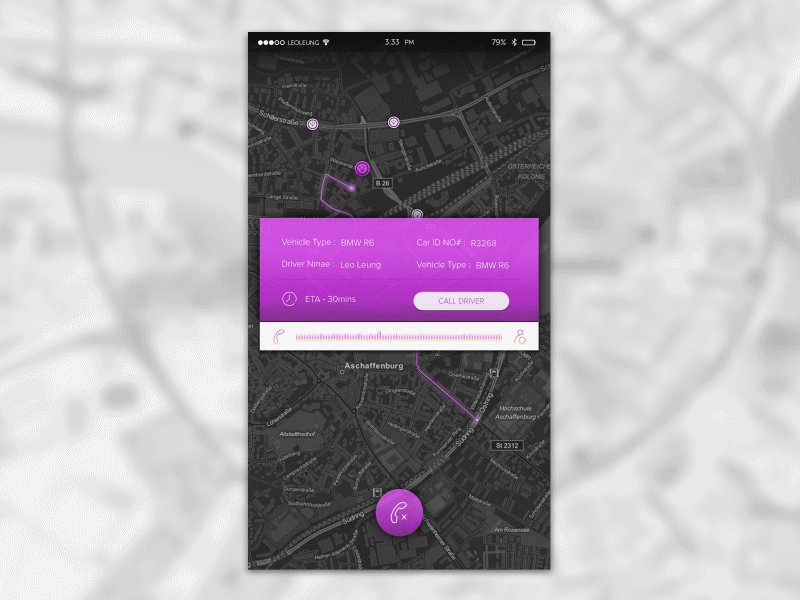
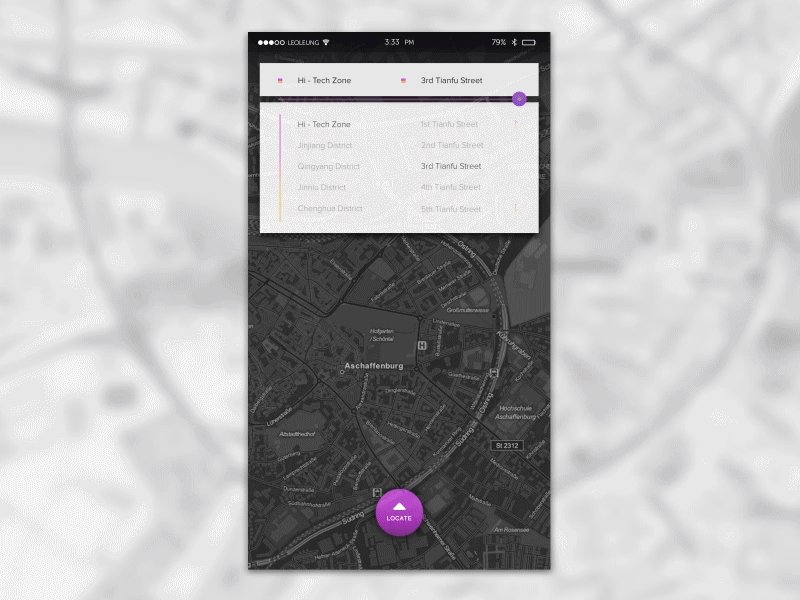
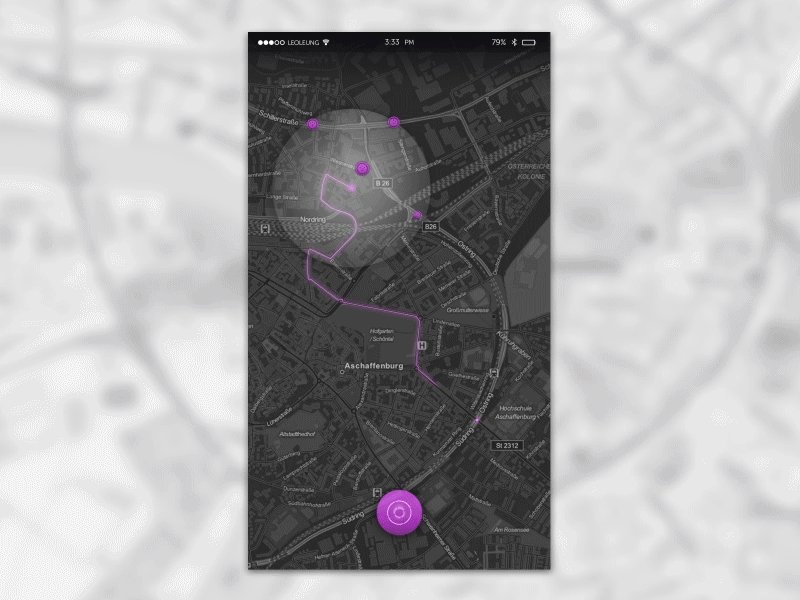
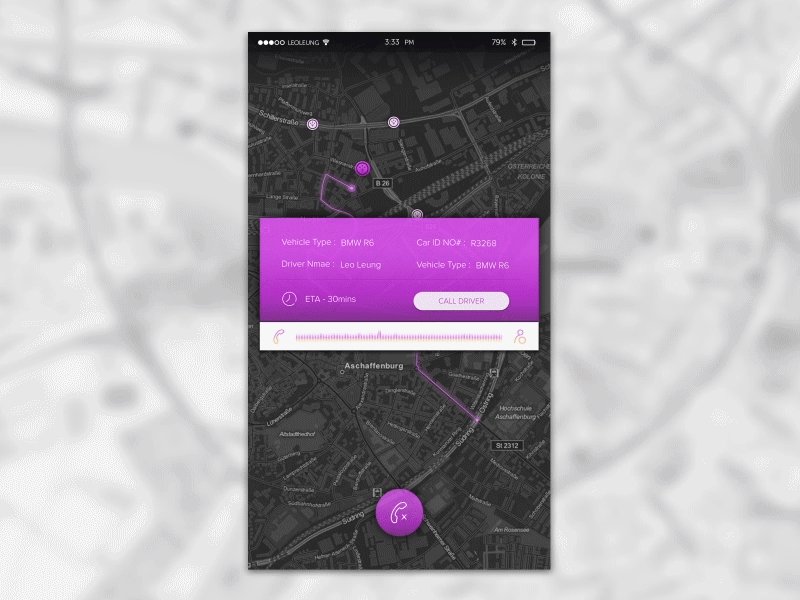
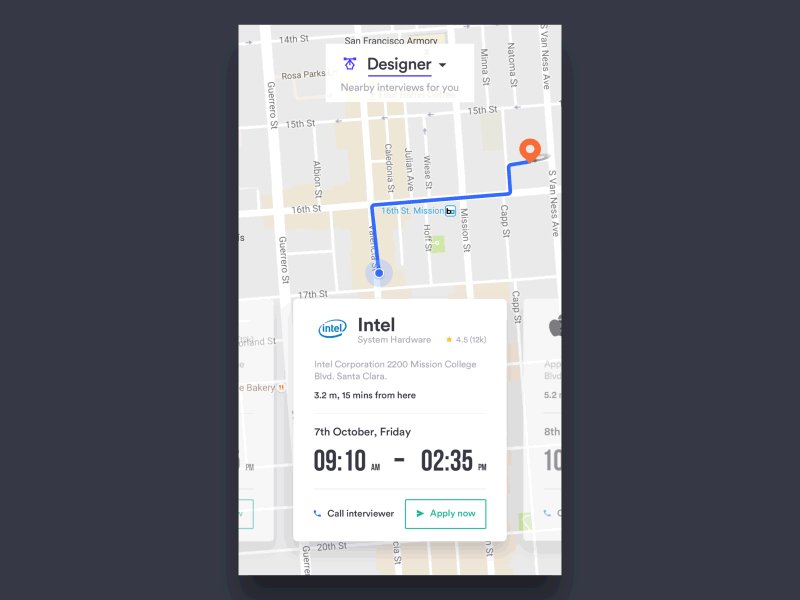
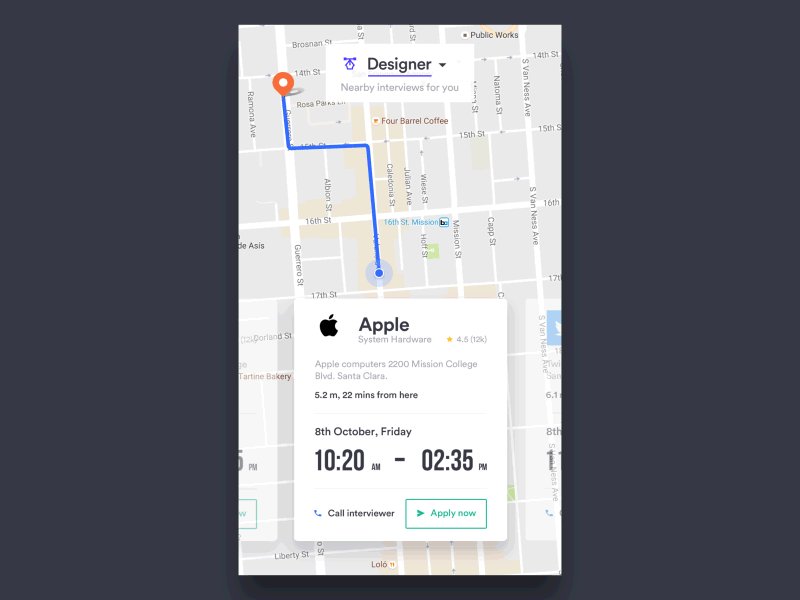
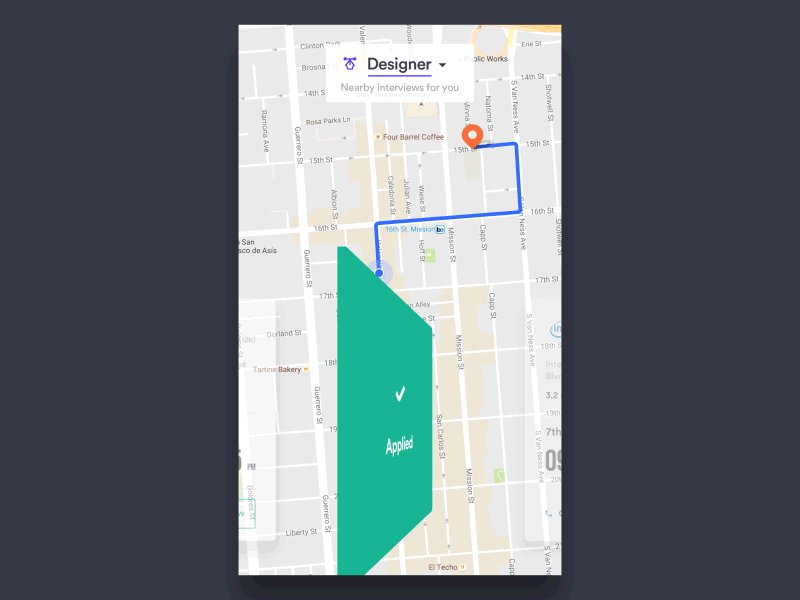
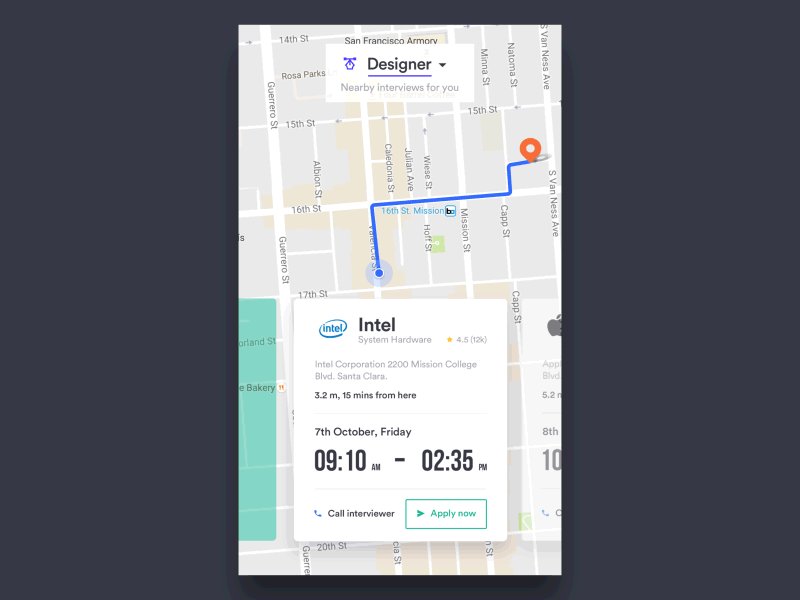
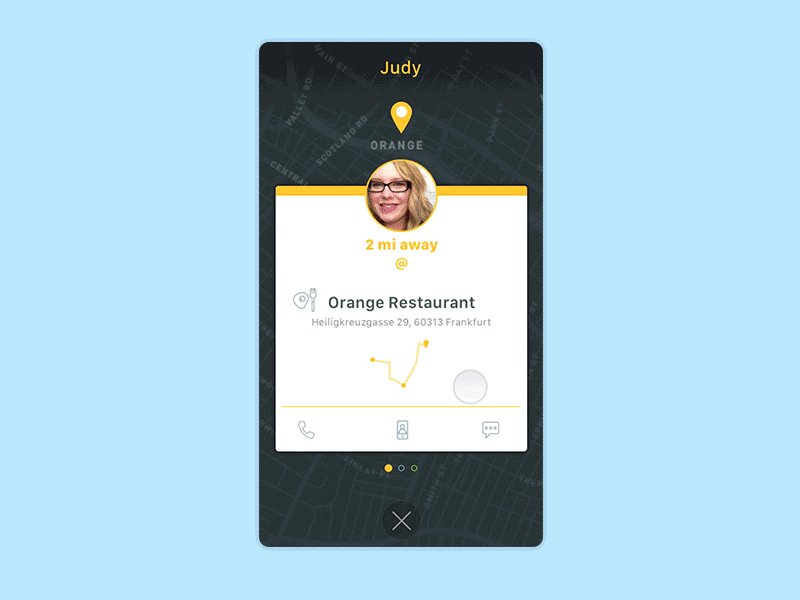
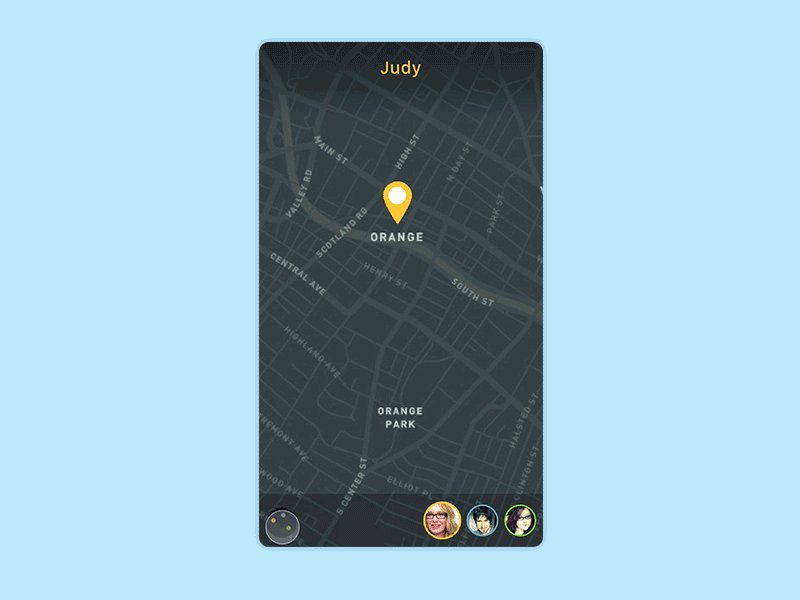
Vous trouverez neuf différents exemples d’animations pour filtrer, voir les étapes d’un itinéraire, naviguer… ainsi que nos deux coups de coeur.









Et pour terminer nos deux coups de coeur :
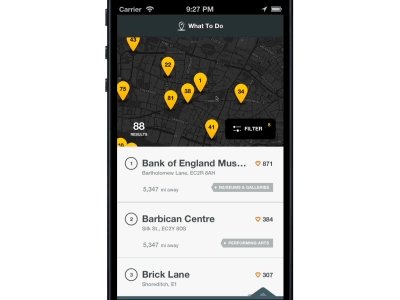
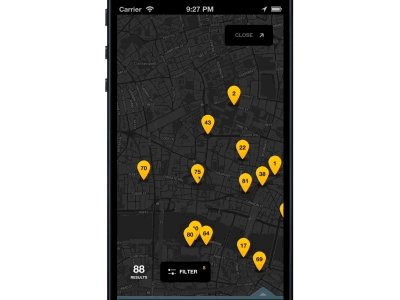
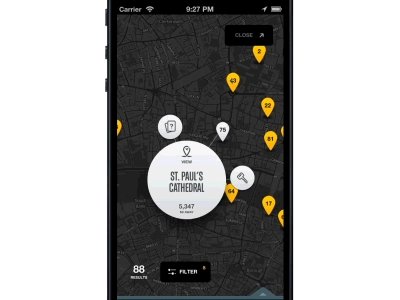
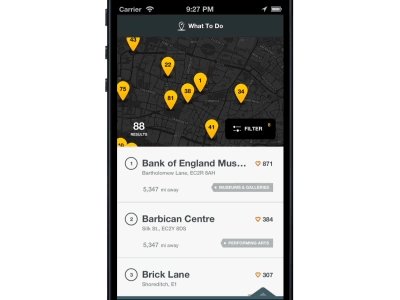
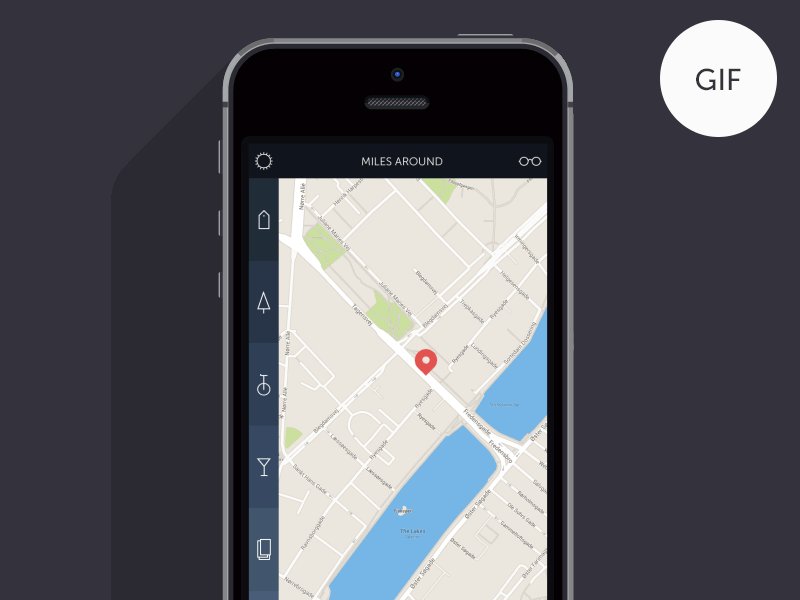
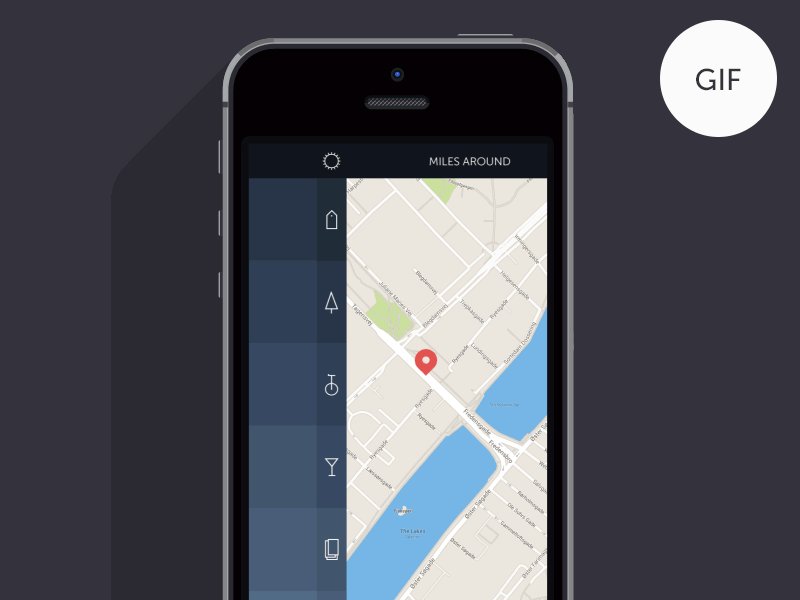
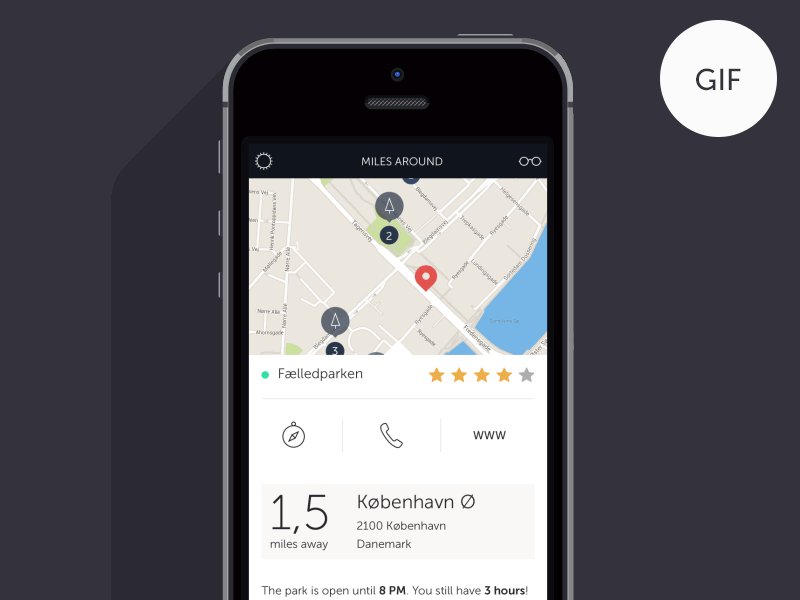
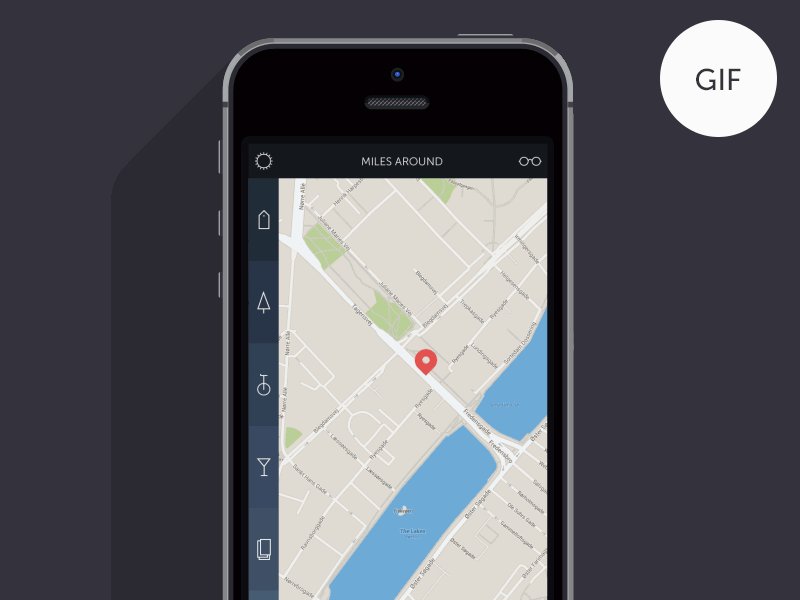
Le premier pour son originalité et sa simplicité. On agrandit le rayon de recherche très simplement, on slide pour trouver la catégorie qui convient, et on clique pour afficher le lieu et surtout l’itinéraire. Le tout dans un design simple et moderne qui garantissent une expérience de recherche optimale et intuitive.

Appliquer des filtres sur une map tel des calques en toute simplicité.
Cela superpose les différents éléments sur la map.

Rendez-vous le mois prochain pour un nouveau numéro d’UX ANIMATIONS !
(n’oubliez pas de voter pour le prochain thème en cliquant ici)
Stéphane Chilton, UX-Evangelist @UX-Republic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









