Je vous retrouve aujourd’hui pour l’acte 2 de cette série d’articles sur le choix des typographies en accessibilité. Dans l’acte 1, je vous évoquais qu’il n’y avait pas de police de prédilection et vous présentais donc les éléments clés à vérifier au moment de votre sélection afin d’être le plus accessible possible (distinction des caractères, taille, contraste, familles et styles de typographie…). Si vous ne l’avez pas encore lu, n’hésitez pas à faire une séance de rattrapage, l’article est toujours dispo 😉
Typographie et accessibilité acte 1 : comment bien choisir sa police d’écriture
Aujourd’hui, on va aller un peu plus loin et parler de typographies développées par des équipes de chercheurs pour pallier des difficultés de lectures liées à des troubles spécifiques. Nous verrons notamment le cas de la dyslexie et de la malvoyance.
Les typographies pour personnes malvoyantes
Les troubles de la vision entraînent des difficultés de lecture significatives. Au-delà du braille spécialement développé pour aveugles ou personnes très malvoyantes qui ne discernent pas les caractères d’une police traditionnelle, des chercheurs se sont penchés sur le développement de typographies spécifiques pour faciliter l’identification des caractères et rendre la lecture plus fluide.
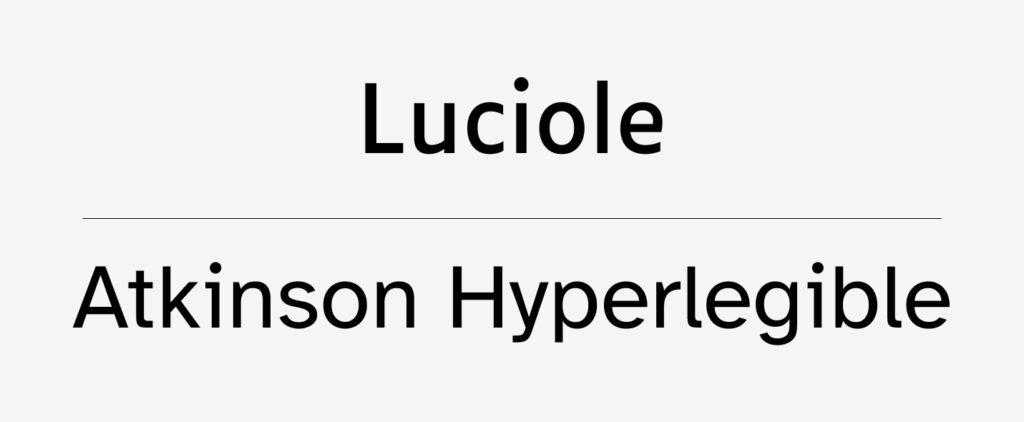
C’est notamment le cas des polices Atkinson Hyperlegible de Braille Institute et Luciole du Centre Technique Régional pour la Déficience Visuelle et le studio typographies.fr.
Luciole et Atkinson Hyperlegible sont deux typographies conçues spécialement pour faciliter la lecture des personnes malvoyantes.
Dans l’une comme dans l’autre des polices, un travail a été spécifiquement apporté pour optimiser les caractères classiquement sources de confusion. Les équipes se sont appuyées sur des critères de design clés en typographie tels que la structure des lettres, les empattements, les espacements ou encore l’encombrement des mots pour offrir la meilleure expérience possible aux lecteurs malvoyants.
Luciole propose ainsi plus de 700 caractères différents disponibles dans 4 styles (regular, italique, gras et gras italique) permettant d’écrire dans quasiment toutes les langues européennes et intégrant les symboles grecs et mathématiques pour permettre une utilisation en sciences jusqu’au niveau du bac.
De son côté, Atkinson Hyperlegible propose près de 335 caractères adaptés et disponibles en 4 styles (regular, italique, gras et gras italique) et dans 27 langues différentes.
Bien évidemment, même si vous décidez d’utiliser l’une de ces typographies, pensez aussi à bien faire attention aux tailles, espacements, contrastes et possibilités d’adaptation qui sont des éléments clés d’accessibilité auxquels faire attention en cas de malvoyance.
Typographies pour la dyslexie
Qu’est-ce la dyslexie ?
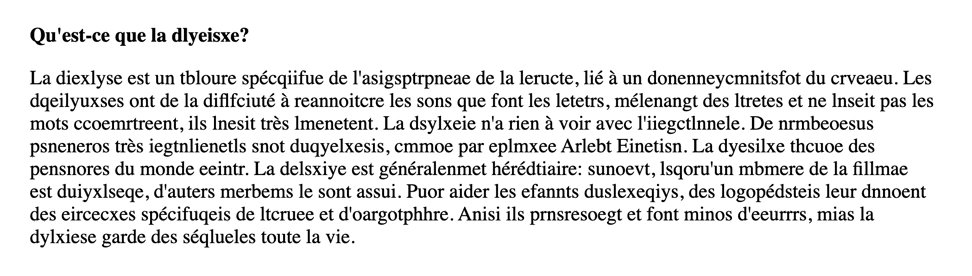
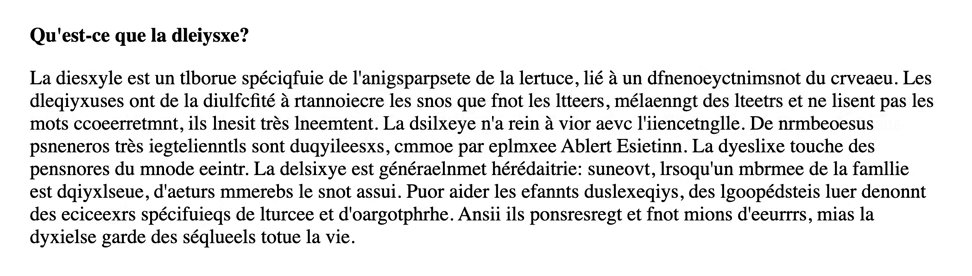
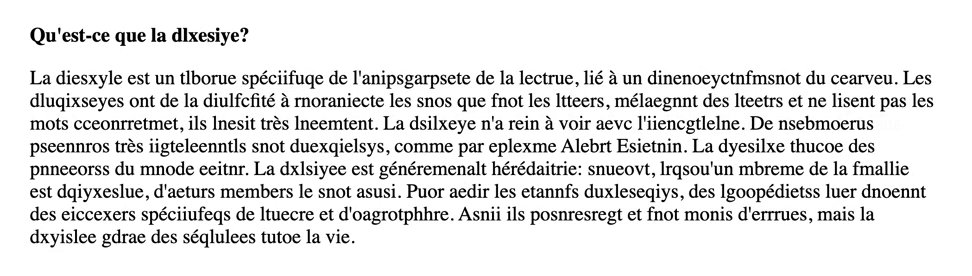
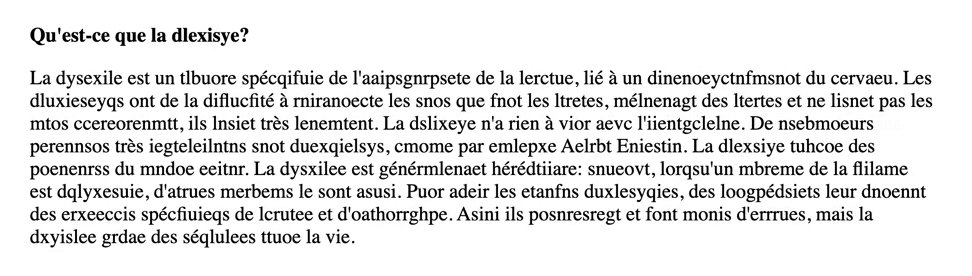
La dyslexie correspond littéralement à une “difficulté avec les mots”. Liée à un trouble de l’apprentissage, elle constitue un trouble du langage écrit impactant particulièrement la lecture par des difficultés à reconnaître les mots de manière précise et/ou fluide (inversion de lettres, confusions visuelles entre des lettres de formes proches, syllabes, ou encore mots similaires, ajout de lettres…). Pour vous en rendre compte, voici une simulation de ce que peut être la lecture d’un texte quand on est atteint de dyslexie.
La dyslexie entraîne des difficultés de lecture, notamment par des inversions de lettres, difficultés de décodage, ou encore des confusions visuelles. Source : ©Psynap6 – https://psynap6.ch/simulation/
Mais alors comment améliorer l’accessibilité des textes pour les personnes atteintes de dyslexie ou plus généralement de troubles de la lecture ? Est-ce qu’il existe des solutions pour limiter ces difficultés ? Peut-on même envisager faire disparaître ces troubles avec la bonne typographie ?
Et bien oui et non. Certes, il n’y a pas de solution miracle, néanmoins, plusieurs équipes de chercheurs ont développé des typographies spécifiques pour contrebalancer les effets de la dyslexie et ainsi faciliter la lecture. En voici deux :
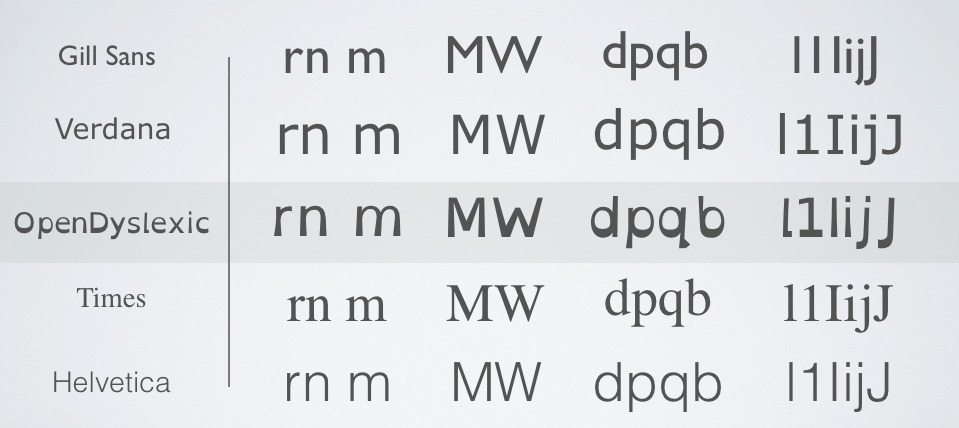
Caractéristiques des polices adaptées à la dyslexie
Les caractères des polices adaptées à la dyslexie sont travaillés pour faciliter leur différenciation. Source : ©Open Dyslexic – https://opendyslexic.org/about
Ces deux polices d’écriture viennent particulièrement accentuer certains aspects des caractères pour contrebalancer les confusions typiques de la dyslexie. On trouve notamment les caractéristiques suivantes :
- Lettres miroirs : b p q d ou encore M et W sont souvent source de confusion et d’inversion. Afin de palier à ça, les équipes ont accentué l’épaisseur de la base des lettres pour permettre une meilleure identification du bas du caractère et donc sa direction.
- Espacements : que ce soit entre les lettres ou les mots, les espacements ont été agrandis dans le but de limiter le risque de confusion entre les lettres, comme pour l’association rn / m qui peut porter à confusion comme montré dans l’illustration ci-dessus.
- Formes différentes : tous les caractères sont travaillés pour être différents les uns des autres pour limiter le risque d’inversion
- Hauteurs accentuées : certaines lettres ont un jambage supérieur ou inférieur (c’est-à-dire une zone dépassant la hauteur du x par le haut ou le bas). Dans les polices adaptées à la dyslexie, la hauteur de ces jambages a été augmentée pour être plus marquée, toujours dans l’idée de faciliter l’identification de chaque caractère.

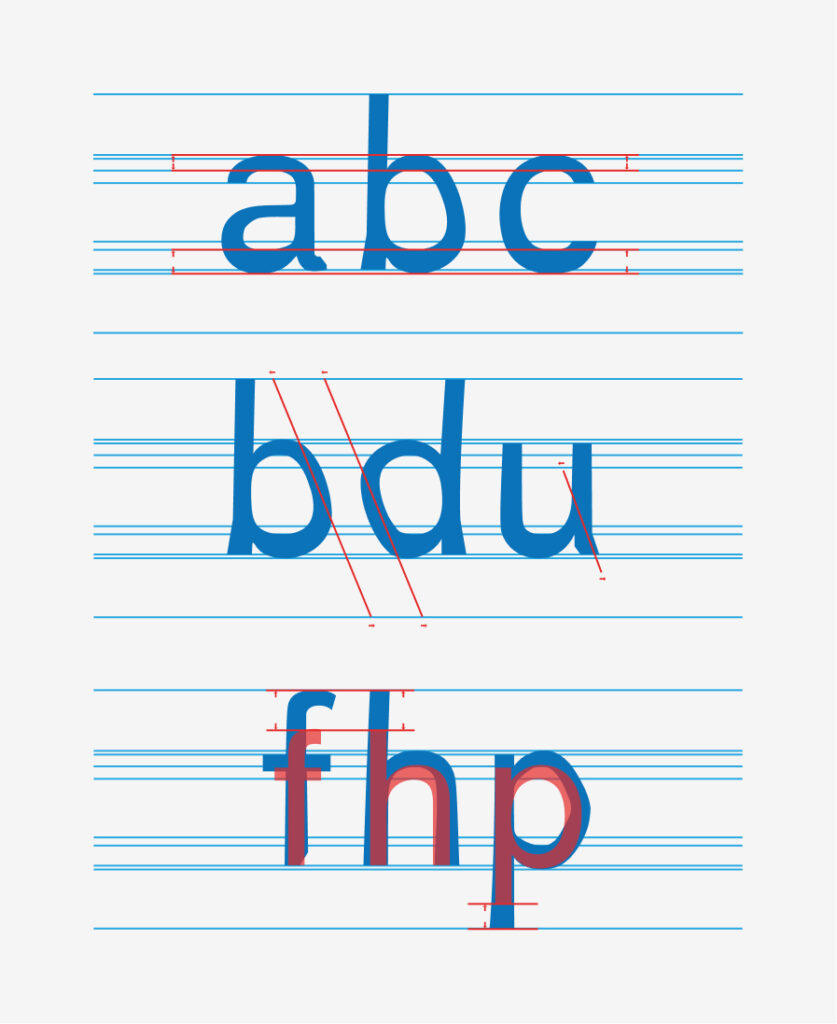
Dans les polices adaptées à la dyslexie, la structure même des lettres est travaillée pour faciliter l’identification de chaque caractère. Source : ©Dyslexie font – https://www.dyslexiefont.com/en/typeface/
Parenthèse pour l’écriture
Je vous parle de lecture depuis le début de ces articles, mais parlons rapidement d’écriture, le temps de vous partager un outil récemment sorti pour aider les personnes atteintes de dyslexie à écrire sur ordinateur.
Ryann Dubois, un jeune lycéen lui-même atteint de dyslexie, a mis à profit son temps libre pendant le 1er confinement pour concevoir un clavier facilitant l’apprentissage de la dactylographie pour les personnes atteintes de troubles dys.
https://www.youtube.com/watch?v=M3BhZWSalr0
Inspiré de l’utilisation de gommettes faite par les ergothérapeutes, ce clavier autocollant, appelé KeyDys, vient se superposer au clavier d’ordinateur et regroupe les lettres par couleurs en plus d’indiquer les actions secondaires accessibles via les raccourcis clavier (copier, coller…). Le clavier, découpé en 8 zones distinctes, facilite ainsi l’identification des lettres et limite le risque de confusion et d’inversion fréquemment rencontré en cas de dyslexie.
Le clavier KeyDys imaginé par Ryann Dubois organise les lettres en 8 zones distinctes pour faciliter l’identification des caractères et limiter le risque d’inversion. Source : ©R2DToolDys – https://www.r2dtooldys.fr/
Bonus : pour la mémorisation
Clairement pas la meilleure d’un point de vue accessibilité, je vous partage une dernière police conçue suivant les grands principes de la psychologie cognitive : “Sans Forgetica”.
Cette typographie, développée en 2018 par l’université RMIT de Melbourne en partenariat avec l’agence Naked Communications, vient volontairement complexifier la lecture, notamment en supprimant des zones de certains caractères. Ces “lettres à trous” obligent le lecteur à monopoliser plus de ressources cognitives au cours de sa lecture et c’est justement cet effort qui permettrait de mieux mémoriser les textes lus.
Les études ne sont pas unanimes sur l’influence de cette police d’écriture sur la mémoire, alors vraie bonne idée ou non… affaire à suivre !
En résumé
Retour sur les points clés de cet article en 2 actes, pour bien choisir la typographie à utiliser dans votre future solution :
- Il n’existe pas de typographie miracle adaptée à tous les internautes (ça serait trop beau)
- Privilégiez des typographies avec des caractères bien distinguables intégrant nativement plusieurs styles (gras, italique…)
- Faites attention aux tailles, espacements, alignements des textes et à leur contraste
- Si votre solution est internationale, n’oubliez pas le caractère multilingue
Si votre solution sera utilisée par des personnes sujettes à la dyslexie, malvoyance ou autre trouble visuel, n’hésitez pas à creuser la piste des typographies dédiées
L’accessibilité est un sujet vaste qui ne concerne pas que la typographie. Si ce sujet vous intéresse, différents outils et référentiels sont à disposition pour aller plus loin et vous accompagner dans le développement de solutions optimales en accessibilité. On trouve notamment :
- Web Accessibility Initiative (WAI) du W3C avec notamment le WCAG
- Référentiel général d’amélioration de l’accessibilité (RGAA) créé par la direction interministérielle du numérique (DINUM) dans le cadre de la loi handicap de 2005
- Opquast : bien que dédié à la qualité web au sens large du terme, le référentiel Opquast apporte un ensemble de règles phares dans le domaine de l’accessibilité.
Justine PISMONT, UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE ParisCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineUX-DESIGN : LES FONDAMENTAUX # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreGOOGLE TAG MANAGER # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine