L’objectif de cet article est de vous présenter un nouvel outil de conception graphique apparu depuis peu : Sketch. Avant toute chose, je tiens à préciser que je ne suis pas actionnaire dans la start-up qui se cache derrière Sketch.
En 2017, pourquoi les UI designers utilisent (encore) la Créative Cloud ?
J’utilise la Creative Suite depuis la version 5.0 de Photoshop. J’ai pu suivre l’évolution de ce logiciel et depuis quelques temps je ressens un sentiment étrange : Photoshop ne correspondait plus tout à fait à mes attentes d’UX/UI designer. J’entendais parler de Sketch mais je me disais que ça ne ferait pas “le job” aussi bien que mon fidèle ami Photoshop. Mais ça c’était avant ! La bascule s’est faite dans le cadre d’une mission où j’intervenais en “team” avec un UX designer. Nous étions face à un problème de taille : nous devions itérer très rapidement sur un grand nombre d’écrans.
L’utilisation d’un outil commun UX/UI designer
Dans un premier temps l’UX designer produisait les wireframes sur son outil de prototypage, ensuite venait mon intervention UI avec Photoshop. Sauf qu’avant de pouvoir passer « en créa » le « wireframe » je passais du temps (trop) à recréer les éléments dans Photoshop. Le constat était simple et sans appel : l’utilisation de deux outils ralentissait notre delivery. La solution sous-jacente : l’utilisation d’un outil commun, mais une question persistait encore : lequel ?
Deux solutions s’offraient à nous : utiliser Photoshop ou Sketch. Notre choix s’est naturellement porté sur la seconde pour une raison simple : la montée en compétence d’une partie du binôme (en l’occurence moi l’UI designer) sur Sketch serait plus rapide (et plus naturelle) que la montée en compétence de l’UX designer sur Photoshop. Ce choix s’est avéré payant car notre delivery a atteint une vélocité plus importante. Depuis entre Sketch et moi, une histoire d’amour est en train de naitre…
Les 10 raisons pour lesquelles Sketch est devenu mon compagnon
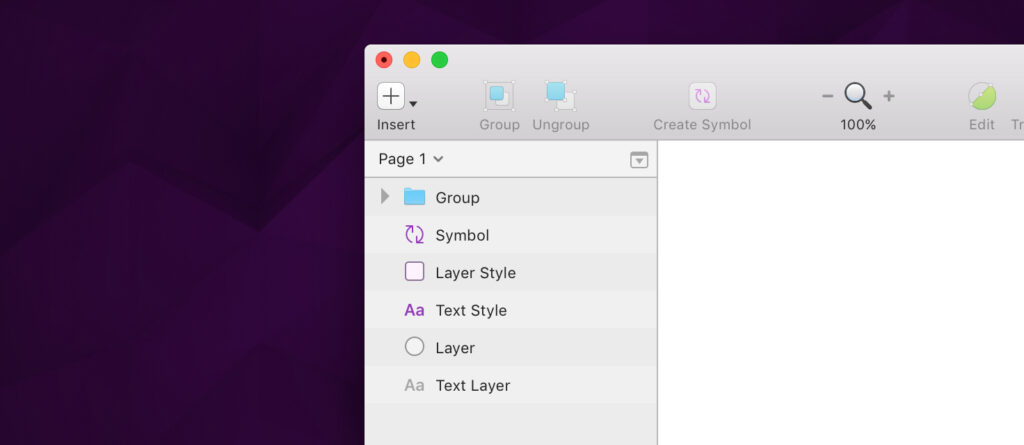
1/ Sketch opte pour le Less is more en terme d’interface
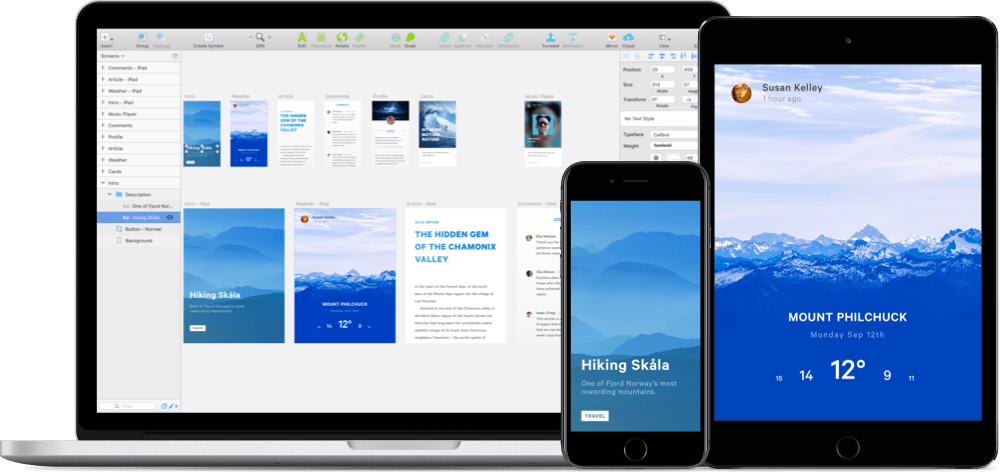
Ma première impression m’a déconcerté. Habitué à la richesse de l’interface de Photoshop, j’ai trouvé Sketch un peu “cheap“. Ne vous laissez pas détourner par l’épure des fonctionnalité, vous vous y ferez très (très) vite. En tant qu’UI designer, nous sommes habitués à des interfaces logicielles avec beaucoup de palettes d’outils. L’interface est épurée et c’est là que réside sa force. Nous avons juste le “minimum vital” pour designer nos interfaces.
Je vois deux avantages à cela :
- Le premier : plus de surface pour designer. Fini les palettes d’outils qui viennent par-dessus vos plans de travail.
- Le second : sa facilité de l’apprentissage : peu d’outil, donc une prise en main très rapide.
2/ Un outil commun UX/UI
Selon moi, l’intérêt majeur de Sketch est qu’il offre la possibilité de s’utiliser dans le workflow UX/UI. UX designer et UI designer ont (enfin) un outil commun qui permet à chacun de continuer à travailler sur ses problématiques. L’UX travaille la conception : par exemple, il produit une V01. L’UI part de cette version pour créer une V02. Et ainsi de suite selon le nombre d’itérations. Mais qui dit travail collaboratif dit également organisation.
Ensemble, nous avons mis en place une nomenclature précise pour optimiser le partage des fichiers. Un conseil de nomenclature : date_nomdefichier_versionXX. Chaque nouvelle itération correspondant à une nouvelle version. Pratique et redoutable d’efficacité !
4/ Sketch utilise la langage mac de manière native
Natif, vous avez dit natif ? Je vous épargne les considérations trop techniques : retenez que Sketch est natif MacOS. Ainsi, il est d’une rapidité d’exécution impressionnante.
Autre avantage, il embarque des fonctions gratuites d’iOs comme le versionning, la sauvegarde auto, un rendu des fonts (hyper) précis. Toutes les opérations sont non destructives : les combinaisons et transformations de formes vectorielles sont réversibles. Pratique !
5/ La richesse des plugins et une communauté active
La communauté derrière Sketch est très nombreuse et très active. Par exemple, l’ajout des symboles apparu dans la V03 a vu le jour grâce à des feedbacks d’utilisateurs.
Et chez UX Republic, nous apprécions quand les éditeurs de logiciel sont centrés sur l’utilisateur et non le produit. Sketch a d’abord été un MVP (Minimum Viable Product). Son équipe, à l’écoute de ses utilisateurs, développe les futures updates. Une approche que nous pratiquons en UX et qui a de nombreux avantages : le logiciel évolue en fonction des besoins et des usages des utilisateurs.
https://www.sketchapp.com/extensions/plugins/
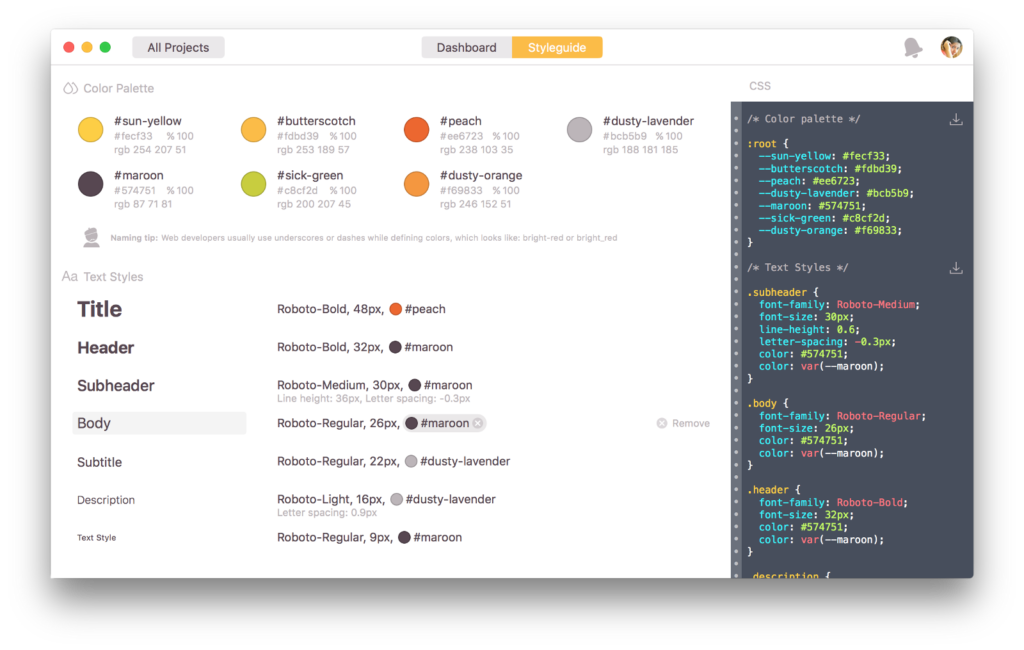
6/ L’exports des assets
La production des assets devient facile et rapide grâce au plugin Zeplin. Cet outil est partagé entre vous et les développeurs. Tous vos assets seront générées et exploitables par l’équipe de devs.
7/ Sketch + Zeplin et Slack
Zeplin peut se plugger à Slack. Ainsi, toute l’équipe peut suivre en temps réel les exports d’assets. Je vous explique le principe : une fois un écran finalisé, je fais un export sur Zeplin. Une notification apparait dans le Channel #design de l’équipe de développement. Ainsi, les risques d’erreurs liés au versionning sont quasi nuls. Le gain : du temps en plus et des erreurs en moins.
8/ Un outil à un prix attractif
Une licence à 99$, oui vous avez bien lu ! C’est plus qu’attractif comme prix par rapport à une licence Adobe.
9/ Full vectoriel & css
Une des forces de Sketch est également son approche 100% vectorielle : pratique, simple et rapide. De la même manière, sketch est conçu pour créer des UI : tout, ce vous designez, est réalisable en HTML/CSS. Une fonctionnalité de générateur de codes est d’ailleurs disponible.
10/ Sketch mirror
Comme son rival, Sketch a développé un visualisateur sur iPhone : Sketch Mirror. C’est un outil indispensable pour le design mobile.
Encore un dernier argument
Enfin, j’apprécie tout particulièrement les symboles. Peut être parce qu’is me rappellent les movie clips dans Flash ou les objets dynamiques pour Photoshop. Encore une fois, ils sont plus simples, plus pratiques, plus légers qu’un produit de la Suite Adobe.
Pour finir de vous convaincre
Malgré son jeune âge, Sketch a tout d’un grand (ou presque). Ses évolutions régulières laissent prévoir un mode collaboratif plus avancé où UI & UX pourraient travailler en même temps sur le même fichier. Si vous avez apprécié cet article, je vous invite à consulter cet article qui est un très bon complément à celui-ci. et qui corrobore cette tendance que nous observons dans nos différentes missions chez UX Republic. Et vous, qu’en pensez vous ? Discutons en sur@ux-republic
https://www.invisionapp.com/blog/sketch-vs-photoshop/
Jérôme Fiorese, UX-Activist @jerome
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine