Face à l’adoption de plus en plus massive de Sketch par les designers de tous horizons Adobe se devait de proposer une alternative au diamant qui monte, qui monte.
Apres une phase de beta fermée, Adobe Xd (anciennement Comet) est enfin accessible au commun des mortels en beta publique.Il était donc temps de vous proposer un petit retour d’expérience sur les quelques mois d’utilisation de ce nouvel outil de création.
Cachez ce Sketch que je ne saurais voir…
Tuons le suspens tout de suite, Xd est encore loin d’être un Sketch-killer. Commençons par passer en revue les aspects les points d’améliorations :
- L’Outil Texte.
L’outil texte n’est pas encore au niveau de ce qu’on peut retrouver dans les autres logiciels de la suite, mais les dernières màj lui ont apporté un peu de souplesse. - Raccourcis non canoniques par rapport à la suite CC.
C’est peut être un détail pour vous, mais pour moi ça veut dire beaucoup. - Possibilités d’exportation encore limitées.
C’est LE point noir du logiciel qui le rend difficile à utiliser dans le workflow d’un projet. - Le manque de compatibilité des éléments crée dans Xd vers les autres logiciels de la Creative Cloud.
Il est par contre possible d’importer dans Xd des maquettes ou élément de maquettes crées dans Photoshop et Illustrator.
Evidemment, il faut garder à l’esprit qu’Xd est encore en beta, et malgré des lacunes évidentes dues en partie à sa relative jeunesse, l’outil d’Adobe n’est pas dénué d’atouts :
- Prototypage
C’est la fonction la plus intéressante d’Xd. Grace à elle on peut animer ses maquettes ou wireframes de la même façon qu’on le ferait avec des solutions en ligne type Marvel. En passant en mode “prototype” on peut lier les artboard entre eux, rendant ainsi la maquette interactive. Très simple à utiliser, le seul reproche qu’on puisse lui faire c’est le petit nombre de transitions disponibles

Le mode prototype - Partage en ligne, embed & enregistrement video
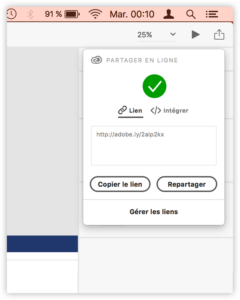
Le prototype ainsi crée est ensuite exportable et consultable en ligne. C’est la fonctionnalité que j’utilise le plus car elle me permet de montrer une vraie maquette dynamique et de faire comprendre aux clients l’intention d’un concept. Très pratique également en phase de conception ou dans le cadre de F.U.T.(Frendly User Test)

Exportation du prototype en ligne - UI Kits
Détail sympathique, de mini UI kits Google Material design / Windows 10 / iOS sont accessibles. C’est très en dessous des bibliothèques de composants (et du système de symboles) présentes dans Sketch, mais ça a le mérite d’exister.


- Repeat grid
Cette fonctionnalité permet, comme son nom l’indique, de dupliquer rapidement un élément ou un groupe d’éléments, et d’ajuster l’espace vertical et horizontal de répétion. Pour qui à déja eu à maquetter des listes, des tableaux ou tout autres éléments d’interfaces du type, cette feature représente un gain de temps phénomenal. De plus les éléments ainsi crées sont éditables indépendamment sans casser la grille et son ajustabilitée.
On peut ensuite peupler, avec des images ou du texte, les itérations des objets avec un simple glisser déposer.

Grille de répétition – source : Adobe Xd
PRO-TOTYPE
En l’état actuel, Adobe Xd manque encore de maturité pour être utilisé de bout en bout sur un projet, et les mises à jour fréquentes – bien qu’appréciables – ne permettent pas un environnement stable. Il faudra attendre encore quelques m.a.j et sa sortie de beta pour avoir un aperçu plus complet.
Il est néanmoins possible d’utiliser Xd dès à présent pour des tâches de wireframing simples ou de prototypage rapide. L’outil de prototypage et ses fonctions de partage en ligne étant les points forts qui font que je continue à l’utiliser aujourd’hui.
TL;DR
Adobe essaye enfin de rattraper son retard en proposant un outil de création vectorielle tres proche de Sketch.
Et malgré quelques défauts il ne manque plus grand chose à Experience Design avant d’être à la hauteur de la concurrence.
La présence de fonctionnalités pensées autour du prototypage, la fréquences des mises à jour, la prise en compte des remarques par l’équipe de développement, démontrent une volonté de bien faire qui laisse espérer le meilleur.
Quelques liens sur le sujet :
Démo video de l’outil prototype sur le site d’Adobe Xd
https://helpx.adobe.com/fr/experience-design/how-to/ui-prototyping.htm
Bruno Rouanet, UX-Activist @UXRepublic
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









