Le SVG l’avenir de l’image Web ?
N.B. : le SVG est un format d’images vectorielles, il est couramment utilisé pour les illustrations, les logos, etc. Mais a peu, voir pas, d’intérêt pour certains types d’images (photographies…).Quel designer du Web n’a pas déjà eu ce grand débat : “le SVG est-il le format d’image de l’avenir du Web” ? Avec les problématiques du multi-device, les images vectorielles semblent être la panacée. “Resizable” à l’infini, une image suffit à tous les types d’écrans.
Cependant les détracteurs du SVG ont un argument de taille. Le SVG peut-être lourd… Je pense que cette affirmation mérite investigation.

Retour sur la notion de poids d’une image
La numérisation des images, qui s’est développée dans les années 80, a donné naissance à deux techniques distinctes. Il existe :
- Des images matricielles,
- Des images vectorielles.

Images matricielles
Les images matricielles (bitmap) sont constituées de l’assemblage de pixels (unité de base permettant de mesurer la définition d’une image numérique matricielle. Son nom provient de la locution anglaise picture element, qui signifie élément d’image).
Une image est représentée par une matrice de pixels. Un pixel est représenté par sa couleur, codée par nombre de bits.
1 bit : 2 couleurs (noir et blanc)
4 bits : 16 couleurs (ou niveaux de gris) possibles
8 bits (1 octet) : 256 possibles
24 bits (3 octets) : 16 millions possibles
Et 1 kilooctet ( ko ) = 1 024 octets
Le poids d’une image matricielle dépend donc de son nombre de pixels, lui même fonction du nombre de couleurs utilisées.
Images vectorielles
Les image vectorielles sont constituées de la description des éléments constitutifs (figures géométriques simples, segments de droite, courbes de Bézier, etc.), de leur couleur et de leur emplacement.
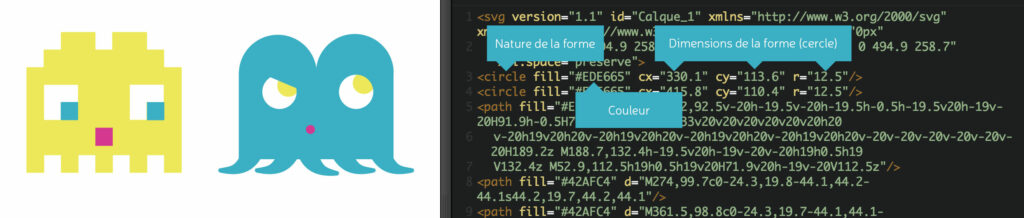
Le poids d’une image SVG dépend de sa complexité. Les coordonnées, dimensions et structures des objets vectoriels sont indiquées sous forme numérique en XML.
Un système spécifique de style (CSS ou XSL) permet d’indiquer les couleurs et les polices de caractères à utiliser. Ce format gère quelques formes géométriques de base (rectangles, ellipses, etc.), mais aussi des chemins (paths), qui utilisent les courbes de Bézier et permettent ainsi d’obtenir presque n’importe quelle forme. Le remplissage peut se faire à l’aide de dégradés (gradients) de couleurs de motifs (pattern) qui sont des objets SVG quelconques, ou de filtres. On peut également appliquer des motifs le long des chemins (markers) et utiliser les fonctions de remplissage. Le canal alpha, pour la transparence, est géré à tous les niveaux.

Plus il y aura d’informations, plus l’image sera lourde.
(Pas de panique, pas besoin de coder pour faire du SVG, on peut exporter l’image en svg directement depuis illustrator notamment).
Pourquoi une image lourde c’est mal ?
La lourdeur allonge le temps de chargement d’une page. Certes, aujourd’hui la fibre se propage et ce genre de problématiques se posent moins, sauf que… les smartphones font également légion et la 3G fait revenir ce problème de chargement en l’accentuant. Comme dirait l’un de mes collègues :
image lourde = image qui met du temps à se charger, donc sur connexion 3G => ça coûte cher et ça s’affiche pas. Sur une autre connexion => un navigateur ne fait pas plus de 2 requêtes en parallèle à un même serveur, avec 4 images lourdes, il faut attendre que les 2 premières soient entièrement chargées pour commencer à charger les suivantes…
Il n’est donc plus utile de vous prouver que la légèreté c’est mieux (concernant les images s’entend !).
Place au test
Nous allons suivre l’évolution d’une image, complexifiée progressivement afin de comparer son poids entre le png et le svg. J’utilise dans un second temps ImageOptim (https://imageoptim.com/fr.html) pour réduire la taille des images png (PNG optimisé). Je compresse ensuite mon SVG (format SVGZ).

1 – Image de base
2 – Image avec plusieurs formes

3 – Ajout d’un fond dégradé
4 – Ajout d’une forme complexe (les rayures)
5 – Ajout d’ombres portées
6 – Pour finir j’exporte cette dernière image en png en mettant 1200 px de largeur. Le SVG étant vectoriel, il garde le même poids quel que soit la place qu’il occupera sur l’écran de l’internaute, ce n’est pas le cas du png.
| PNG | PNG optimisé | SVG | SVGZ | |
| 1 | 4 Ko | 3 Ko | 4 Ko | 2 Ko |
| 2 | 8 Ko | 4 Ko | 12 Ko | 4 Ko |
| 3 | 29 Ko | 20 Ko | 13 Ko | 4 Ko |
| 4 | 87 Ko | 77 Ko | 33 Ko | 8 Ko |
| 5 | 96 Ko | 89 Ko | 34 Ko | 8 Ko |
| 6 | 219 Ko | 196 Ko | 34 Ko | 8 Ko |
Mon expérimentation a le défaut d’être un cas précis, elle n’a pas un caractère universel. Elle démontre néanmoins que le SVG n’est pas forcément plus lourd que le PNG… Vraiment pas (par contre il faut respecter quelques règles basiques [intuitives], comme ne pas laisser des objets cachés, utiliser des formes vectorielles de préférence…).

Vous trouverez les sources de mon expérience en suivant ce lien : https://github.com/apdr/The-Magic-of-SVG.
En savoir plus
Les définitions
http://www.alsacreations.com/tuto/lire/1421-svg-initiation-syntaxe-outils.html
http://fr.wikipedia.org/wiki/Image_vectorielle
http://en.wikipedia.org/wiki/Scalable_Vector_Graphics
http://mon-ip.awardspace.com/convertisseur.php
Les meilleurs pratiques de la création d’images vectorielles pour le Web
http://helpx.adobe.com/fr/illustrator/using/best-practices-creating-web-graphics.html
http://www.alsacreations.com/tuto/lire/1602-reduire-le-poids-image-svg-illustrator.html
http://fr.clever-age.com/veille/blog/utiliser-optimiser-et-servir-des-fichiers-svg.html
voir la partie “Browser compatibility table” de : http://voormedia.com/blog/2012/10/creating-svg-vector-graphics-for-maximum-browser-compatibility
Plus de comparaisons…
http://css-ig.net/articles/svg-format-graphique-actualite
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre