
Après quelques années à refondre des services numériques à l’aide de couleurs pleines, de designs plus épurés, en bref en simplifiant, voici Google, et ses nouvelles recommandations qui viennent à nouveau bouleverser les règles ergonomiques et design : Le « Material Design » (http://www.google.com/design/spec/material-design/introduction.html).
Si de prime abord, les choses ne semblent pas fondamentalement transformées pour le développeur Front-End, c’est principalement sur les animations et le sens à leur donner qu’il faut concentrer ses efforts.
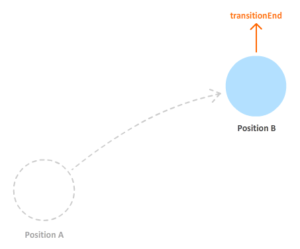
(http://www.google.com/design/spec/animation/meaningful-transitions.html#meaningful-transitions-visual-continuity)
Produire des effets permettant aux transitions animées de raconter une histoire à elles seules aux visiteurs repose sur un principe : être capable de chaîner des animations à des moments clés choisis par l’équipe digitale.
Depuis plusieurs années maintenant, les navigateurs modernes et leurs moteurs de rendus respectifs (souvent basé sur Webkit) mettent à notre disposition l’élément technique nécessaire à cette réalisation : le déclenchement événements.
Et plus particulièrement l’événement transitionEnd qui marque la fin d’un changement animé d’états d’un ou de plusieurs éléments.
Exemple :
Admettons que nous souhaitions faire apparaitre un élément puis l’allongé avant d’enfin l’agrandit.
Si une animation “classique”, c’est-à-dire un changement d’états est mis en place, tous les changements auront lieux en même temps. L’élément va apparaitre, puis prendre en hauteur et s’allonger en un seul mouvement. L’événement TransitionEnd permet d’attendre la fin du changement d’état animé précédent avant de démarrer le suivant.
On peut donc réfléchir en terme de succession d’états, de scénario de transition.
:
1. des class CSS sont définies
.etat-initial-element-invisible {
transition: all ease-out 250ms;
-webkit-transition: all ease-out 250ms;
-moz-transition: all ease-out 250ms;
-o-transition: all ease-out 250ms;
opacity: 0;
height: 100px;
}
.etat-numero-deux-element-visible {
opacity: 1;
}
.etat-numero-trois-element-plus-haut {
width: 100px;
height: 300px;
}
.etat-numero-trois-element-plus-large {
width: 300px;
height: 300px;
}
2. Un peu de Javascript (JQuery) pour écouter le déclenchement de l’événement et appliquer les nouvelles propriétés CSS au bon moment.
$('.etat-initial-element-invisible’).click(function(){
$(this).addClass(‘etat-numero-deux-element-visible’);
$(this).one("transitionend webkittransitionEnd otransitionEnd MStransitionEnd", function(){
$(this).addClass(‘etat-numero-trois-element-plus-haut’);
$(this).one("transitionend webkittransitionEnd otransitionEnd MStransitionEnd", function(){
$(this).addClass(‘etat-numero-trois-element-plus-large’);
});
});
});
Etat 1
Notre élément est invisible
Etat 2
Notre élément est visible
Etat3
Quand notre élément a fini d’apparaître, il commence alors à prendre de la hauteur…
Etat4
…puis il s’allonge.
En conclusion
Cet exemple simple, qui répond aux recommandations d’intention d’animation, démontre qu’il est possible d’aider la compréhension d’utilisabilité d’une interface uniquement à l’aide de ses animations en utilisant l’événement transitionEnd.
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine











