Pour débuter ce mois de mars, je vous propose une petite sélection d’applications qui ont retenu mon attention récemment. En effet une partie de notre travail de designers consiste à faire de la veille quotidienne et l’objectif de cet article est de partager le fruit de mes recherches. Que vous soyez un professionnel ou pas cet article peut vous intéresser…
Viagogo



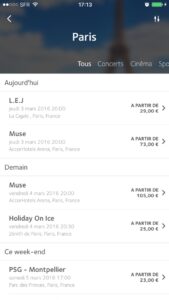
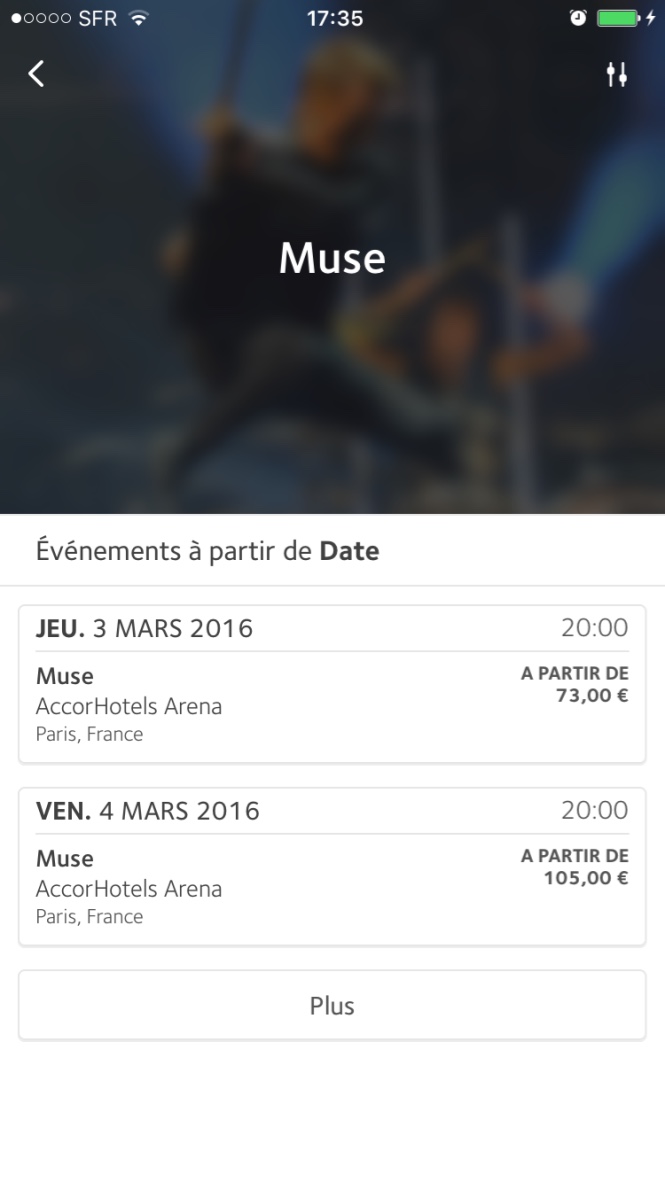
Viagogo est la première plate-forme de vente de billets au monde (achat et vente en ligne de billets pour des événements divers tels que des concerts, des événements sportifs ou des festivals).
Une expérience utilisateurs inédite
J’ai retenu cette application car c’est une réussite en terme d’expérience utilisateur sur un type de page bien précis : la liste de résultats. Bien souvent délaissée au profit de la page d’accueil ou de la fiche produit, on a souvent confronter à des pages surchargées et pas franchement fun…
C’est l’exemple parfait qu’une liste de résultats peut être vecteur d’expérience utilisateur forte.
D’un simple geste du doigt de descente de l’écran, l’ensemble des rubriques défilent à l’image d’un jeu de cartes empilées.
La rubrique sélectionnée se positionne en haut de l’écran laissant apparaître les sous-rubriques qui se fait de manière horizontale.
L’équipe de designer a tout prévu car si l’utilisateur sélectionne uniquement la rubrique sur cette liste, le choix de la sous-rubrique se fait sur une autre page un peu à la manière de capitain-train, de manière horizontale en faisant basculer sur la sous-rubrique sélectionnée.
Deux petits bémols cependant. Certains boutons un peu petits, notamment ce sélecteur décrit un peu plus haut, et un choix typographique discutable au vu du reste de l’application. Sinon, tout le reste est parfait.
[contact_item icon=”heart-o” new_line=”1″] Je mets 8 sur 10 à cette application[/contact_item]
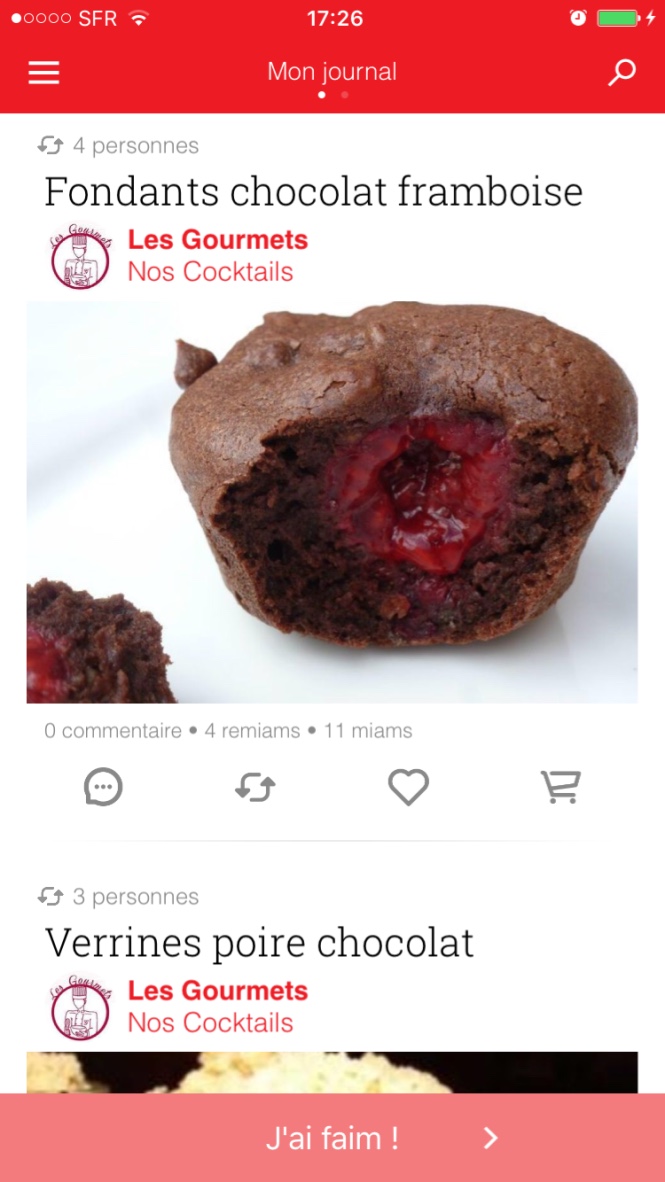
YouMiam



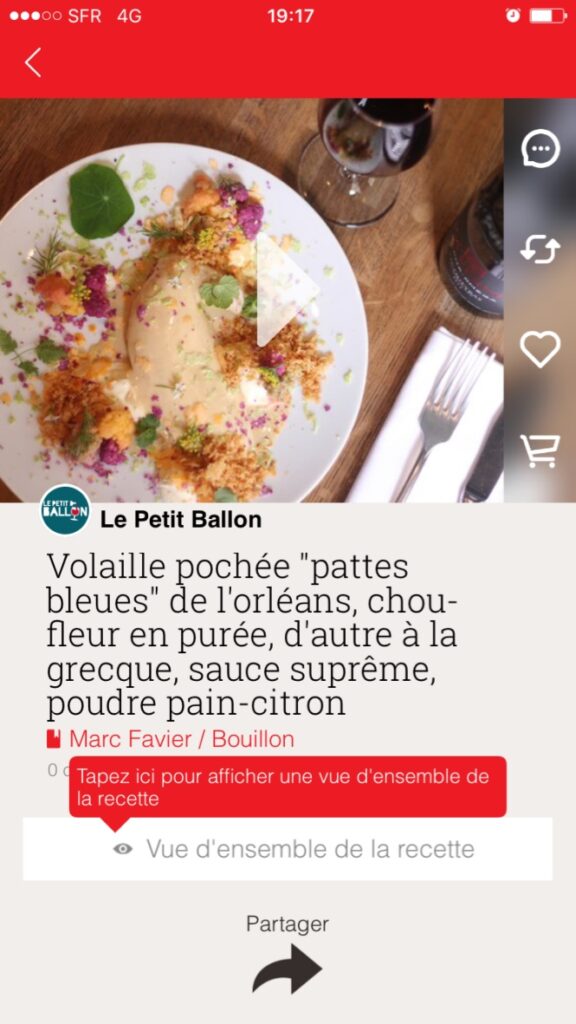
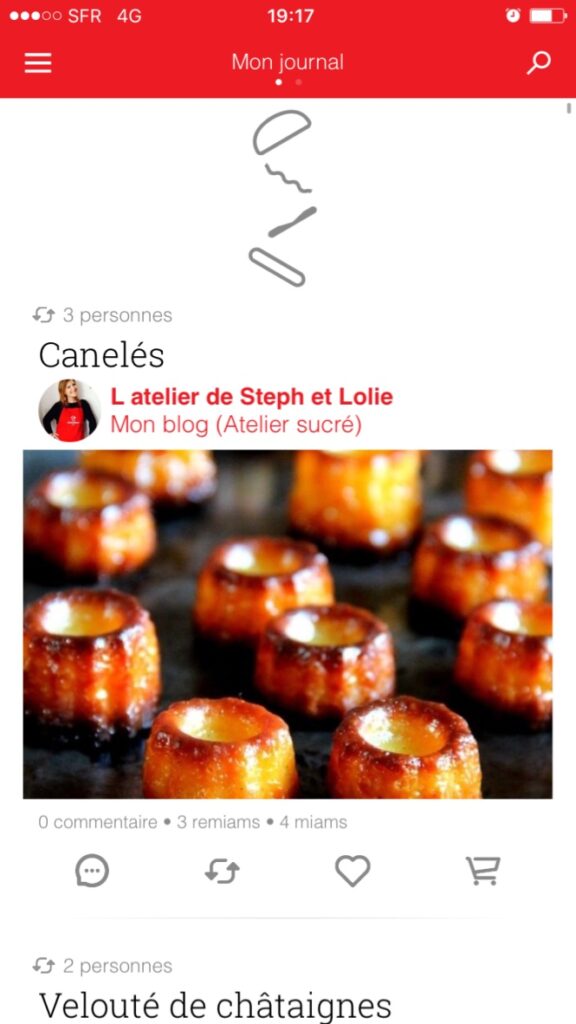
Comme son nom l’indique, c’est une application française où les utilisateurs peuvent s’échanger des recettes de cuisine à l’instar d’un réseau social dédié aux aficionados des arts de la table.
Ce que j’adore sur cette application, c’est le spinner (quesaco le spinner, vous me direz ?) Et bien, c’est la petite animation située en haut de l’écran qui permet de nous faire patienter pendant que les derniers posts se chargent.
Ici pas de spinner classique, mais un spinner qui reprend un burger (temps à la mode en ce moment) qui s’étire, laissant ainsi apparaître les ingrédients à l’intérieur.
Ça donne le ton, c’est fun et très bien bien vu. Mais au delà de ça, c’est intéressant car ce gadget s’inscrit plus largement dans une image de marque qui veut se démarquer de la concurrence par un aspect fun et innovant.
Ce détail à coup sur va générer une expérience forte et participera au fait que les utilisateurs retiendront cette application peut-être au détriment de la concurrence, en tout cas ici c’est l’objectif annoncé.
Ce que j’ai moins aimé ou ce qui pourrait-être amélioré est tout d’abord, le panneau latéral qui se referme par le bas, alors que le menu burger est placé à gauche. Pas très cohérent tout ça. Ensuite, les fiches recettes qui ne sont pas très bien agencées et de ce fait n’incitent pas à la lecture. Dans le même registre, je trouve aussi qu’il y a quelques problèmes d’affordance notamment sur le bouton “Partager”.
Et pour finir, un ton éditorial un peu vu et revu, tout faire pour ne pas utiliser “J’aime”. Ici c’est sans surprise c’est pas j’aime mais je miam, Un brin décevant…
[contact_item icon=”heart-o” new_line=”1″] Je mets tout de même 7 sur 10 à cette application[/contact_item]
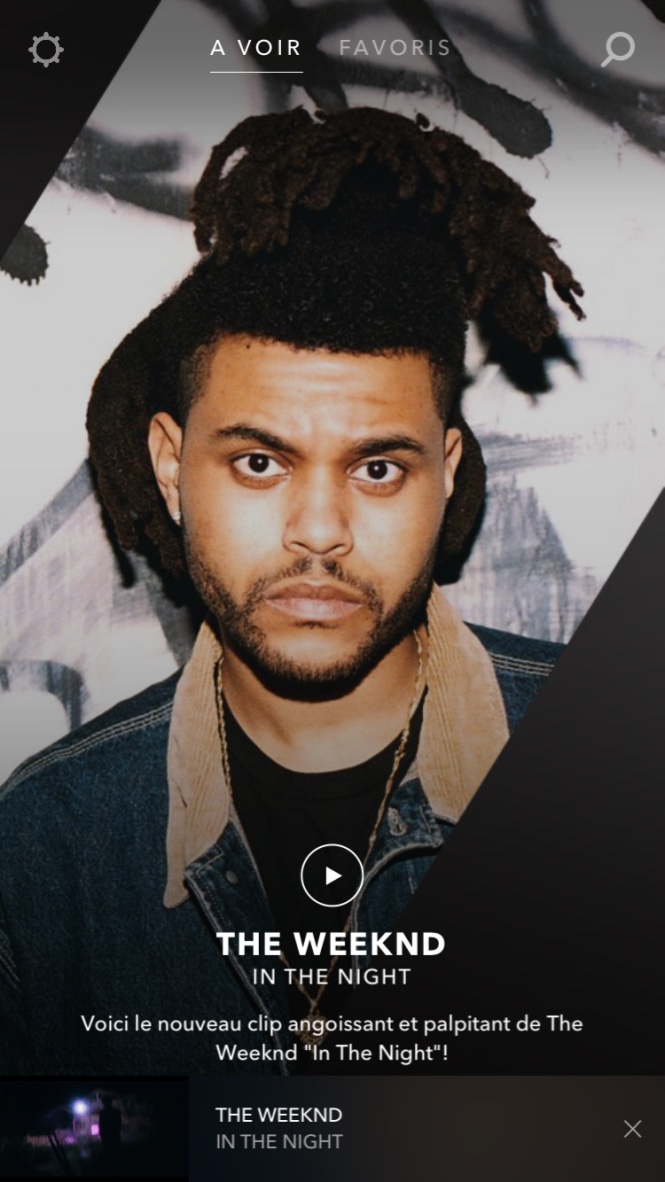
Vevo



C’est un application musicale qui permet de choisir des artistes et de regarder leur derniers clips, sessions live, interviews et bien plus… un peu à la manière de Youtube en terme d’UX mais en mieux. pourquoi ?
Un On-Boarding réussi
A la manière de l’application “La matinale du Monde” ou sur “Tinder” l’utilisateur est invité au lancement à paramétrer ses goûts pour la suite de la navigation avec des “J’aime / jaime pas”. Je trouve cette partie plutôt très réussie car très graphique, les pictos s’animent selon leur position: Le ton est donné.
La direction artistique soignée et épurée
On sent ici que chaque écran a été soigné car les images sont utilisées dès que c’est possible en plein écran, la typographie est à la fois impactante et très lisible, c’est le noir qui domine l’ensemble… Tout cela nous plonge dans un univers de marque prestigieux et de qualité.
Les transitions
Chaque enchaînement d’écran est un petit bijou d’animation, il y a de la parralaxe, des effets… sans venir surcharger l’ensemble. On se dit “waou, c’est bien vu”, c’est subtile, bref c’est maitrisé et ça donne envie.
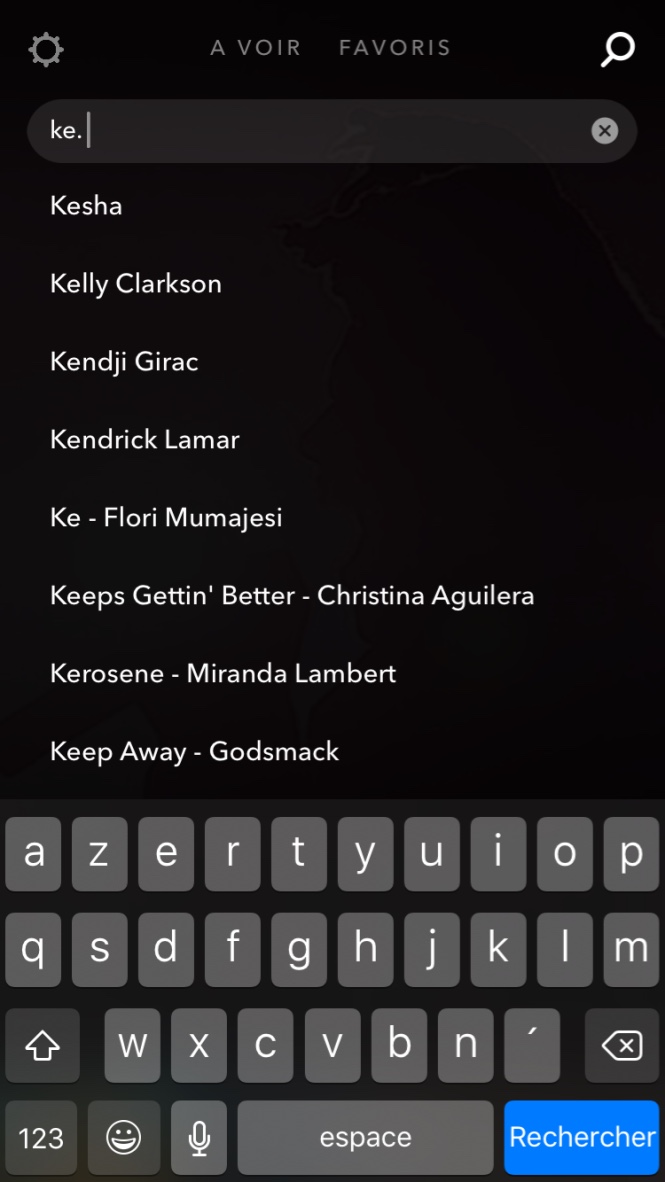
L’auto-complétion pour le moteur de recherche: Très pratique, dès que l’on recherche un artiste, après avoir tapé 3 lettres, l’application nous propose des résultats.
La rotation de l’écran active le mode fullscreen
Bien vu car bien adapté à l’usage. En effet dans la plupart des cas, les utilisateurs retournent leurs téléphones en mode paysage pour consulter en plein écran. Ici pas besoin d’activer le mode plein écran et de retourner le téléphone. Le simple fait de retourner le téléphone active le plein écran. C’est top !
Jérôme Fiorese, UX-Activist @UXRepublic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









