Vous vous êtes sûrement déjà retrouvé à expliquer une interface qui semble évidente à quelqu’un qui était un peu moins à l’aise que vous avec le numérique. C’est comme si vous ne parliez pas le même langage, je crois que c’est littéralement le cas.
La création du langage UI
Au début des interfaces homme/machine modernes (celles avec un minimum de conscience ergonomique), on a voulu rendre leur compréhension le plus simple possible en transposant graphiquement le monde physique en image numérique.
C’est pour ça que le skeuomorphisme et le réalisme sont les premiers styles graphiques à avoir émergés.

Le risque de la simplification
Par un soucis de clarté, de mise en avant du contenu, mais aussi de démarcation, le flat design s’est développé.
Le problème du flat design était et est toujours un manque de lisibilité sur ce qui est interactif ou non. Il manque encore un code commun disant “ce bouton en est un” ; ceci sans qu’il ne ressemble à un bouton physique.
Les interfaces flat design ne nous offrent parfois que des indices, des pistes de ce que pourraient être ces éléments. En résulte la nécessité de plus de temps et d’efforts à l’utilisateur pour s’y retrouver (il doit analyser le contexte, le texte, la position). Beaucoup d’actions effectuées par l’utilisateur sont ainsi hasardeuses et exploratoires comme l’évoque ce très bon article expliquant les effets à longs termes du flat design sur le comportement des utilisateurs.
Le flat design 2.0
La deuxième génération de flat design (comme le material design) revient sur cet excès de simplification d’interface. Notamment par l’ajout d’ombres et d’animations artificielles qui apportent plus de sens aux différents composants.
Même si ce flat design 2.0 apporte de grandes avancées, on est encore loin d’un résultat complètement satisfaisant et il traîne toujours quelques vieux défauts.

L’évolution pictographique
L’évolution pictographiques est un bon étalon de l’évolution de ce langage UI.

On peut faire un parallèle assez intéressant avec l’évolution de l’écriture.


Le problème de cette évolution est que la compréhension de ces signes est de moins en moins intuitive et requiert un apprentissage.
Petit encart Sémiotique
Pour ceux qui ne connaissent pas, laissez-moi vous parler rapidement de la Sémiotique.
La sémiotique est l’étude du processus de signification, c’est-à-dire la production, la codification et la communication de signes. Un domaine d’étude très riche lorsqu’on l’applique aux IHM en général et au domaine du web. La sémiotique est née des travaux de Charles Sanders Peirce.
Il définit 3 types de signes :
- L’icône, qui renvoie à l’objet signifié au moyen d’une ressemblance avec celui-ci. Ainsi, en photographie ou en peinture, le portrait (icône) renvoie au sujet (objet). Évoquer une couleur au moyen d’un objet (rubis, émeraude, saphir) est également un processus iconique ;
- L’indice observe une relation directe de contiguïté avec son objet. Par exemple, une empreinte de patte indique la présence d’un animal.
- Le symbole renvoie à l’objet au moyen d’une convention d’ordre culturel qui repose sur une association d’idées ou de valeurs. La balance et le glaive sont ainsi deux symboles différents de la justice, reliés l’un et l’autre à des valeurs culturelles très fortes: l’équité pour la balance, et la rigueur pour le glaive.
De l’icône au symbole
J’ai l’impression qu’en terme de design d’interface on glisse de plus en plus de l’icône vers le symbole voir vers l’indice, créant ainsi un langage propre.
La raison de ce processus est que le symbole est plus rapide à lire et peut évoquer beaucoup plus de choses que l’icône, mais SEULEMENT SI tout le monde a appris à parler le même langage. C’est là tout le problème.
Les pictogrammes et les autres éléments de l’interface commencent à avoir un tel niveau d’abstraction qu’ils peuvent être interprétés de différentes manières par différentes personnes ou bien ne pas être compris du tout.
Par exemple, les graphistes des pictogrammes suivants attendent que nous comprenions sans efforts ceux-ci.


d’un cadenas d’un panier sur la home d’Apple
![]()
Après le material design ?
Partant de ces constats, comment améliorer le graphisme et la conception de nos interfaces ?
Voici quelques pistes à explorer :
- Apple a pris le parti d’enlever les icônes et de les remplacer par des simples mots pour l’interface de l’Apple TV
- Les recommandations material design sont pour la plupart très pertinentes, elles souffrent néanmoins de quelques défauts qui pourraient être corrigés
- Les animations parfois non nécessaires peuvent distraire et devenir lassantes
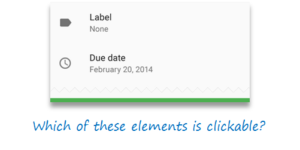
- Des éléments cliquables peuvent être difficiles à discerner
- Toutes ces animations ont besoin de beaucoup de puissance matériel (ombres, animation, ….)
- La sur-utilisation des couleurs flashy et d’images géométriques avec des lignes en dehors de la grille peuvent être gênants
- Enfin il faut retrouver une bonne balance entre la simplification et la complexité dans l’interface et les pictogrammes. Ce point est très bien expliqué dans cet article.
Cet article se base sur les grosses tendances du webdesign. Beaucoup de graphistes prennent déjà en compte les avantages et les inconvénients de ces tendances en créant des interfaces en adéquation parfaite avec les utilisateurs. On peut aussi nuancer mes propos sur le fait que le material design est tout à fait pertinent pour des utilisateurs habitués aux “codes” de ces interfaces. Il me semblait tout de même intéressant de parler de l’évolution de ce langage et de la distanciation croissante entre le niveau de certains utilisateurs et celui imposé par certaines interfaces.
Grégoire, UX-Scientist @UXRepublic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine











