Das ist es, Weihnachten nähert sich mit großen Schritten! Es ist also an der Zeit, Sie, Sie Stammleser, zu belohnen, denn ja, bei UX-Republic warten wir nicht bis zum 25., um unsere Geschenke zu öffnen! Heute bringt euch der Weihnachtsmann voran eine Vorlage zur Erleichterung der Durchführung Ihrer Ergonomie-Audits!
Ein ergonomisches Prüfungsraster, wie machen wir das schon?
Die Durchführung eines ergonomischen Audits einer Schnittstelle ermöglicht es, die Reibungspunkte für den Benutzer, die Probleme der Benutzerfreundlichkeit und Erschwinglichkeit oder umgekehrt diejenigen, die seine Erfahrung fördern, anzusprechen. Es handelt sich um eine gründliche Analyse, sowohl in Bezug auf die Struktur als auch auf den Navigationspfad, die es ermöglicht, die Kritikalität der identifizierten Probleme zu bewerten. Und anschließend, um als Arbeitsgrundlage für zukünftige Benutzertests zu dienen, sowie um eine Roadmap der Elemente zu erstellen, die weiterentwickelt werden müssen.
Der Gegenstand der Studie ist Multi-Support, es kann eine Website, eine mobile Anwendung oder ein interaktives Terminal sein. Ein Ergonomie-Audit wird verwendet, um Fragen basierend auf einem oder mehreren Bewertungskriterien zu stellen, und dies für jede Mensch-Maschine-Schnittstelle.
Verschiedene Methoden ermöglichen es, eine Schnittstelle ergonomisch zu bewerten, aber das bevorzugte Werkzeug bleibt das Bewertungsraster.
Und wenn auch Sie den Moment fürchten, dieses Excel-Dokument mit obskuren Formeln einzurichten, die Ihnen globale und präzise ergonomische Notizen ermöglichen, haben Sie keine Angst mehr! Mit diesem UX-Republic-Template wird die Bewertung einer Schnittstelle in Form eines Bewertungsrasters zum Kinderspiel!
Eine einfache Vorlage als hallo
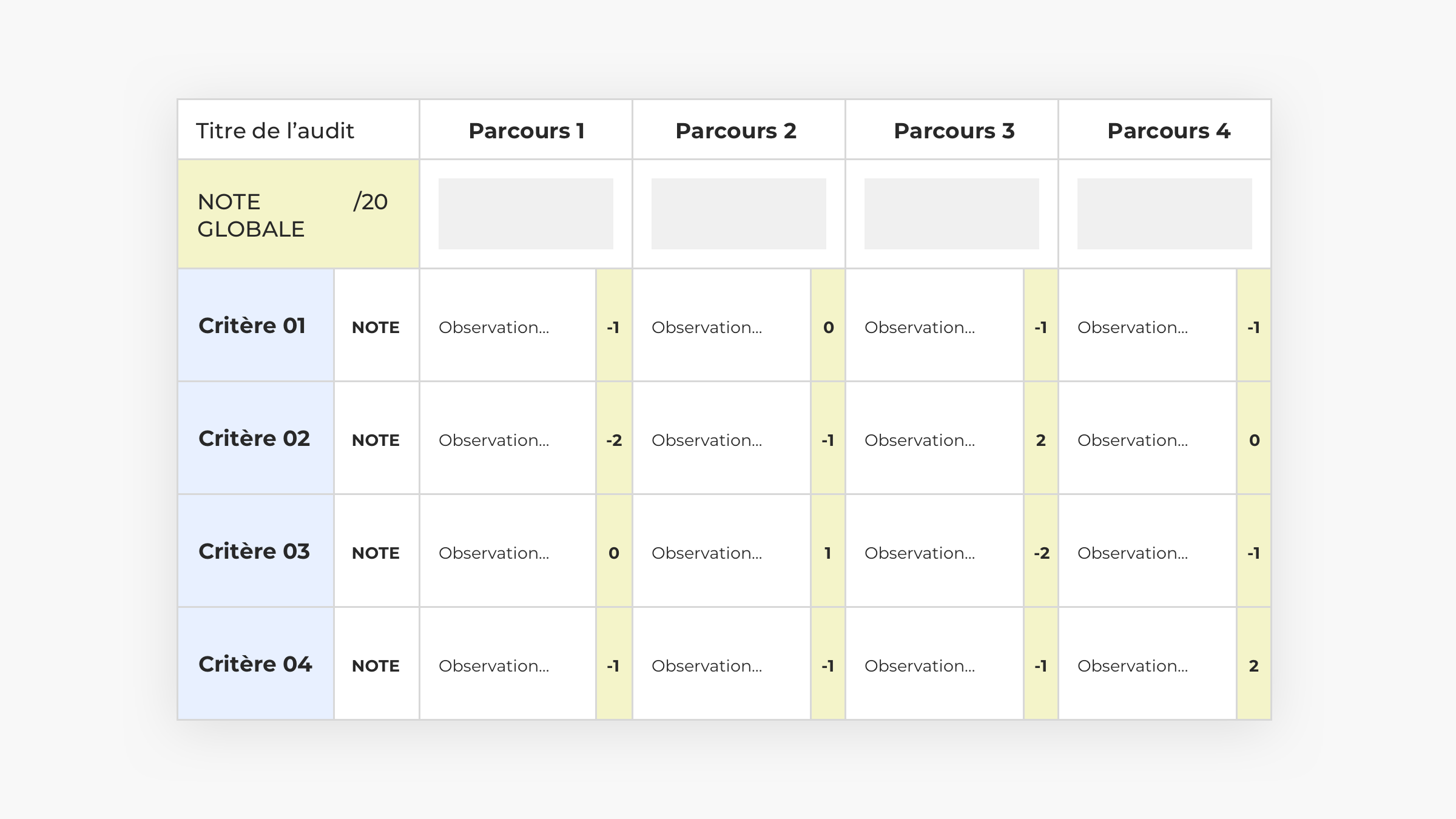
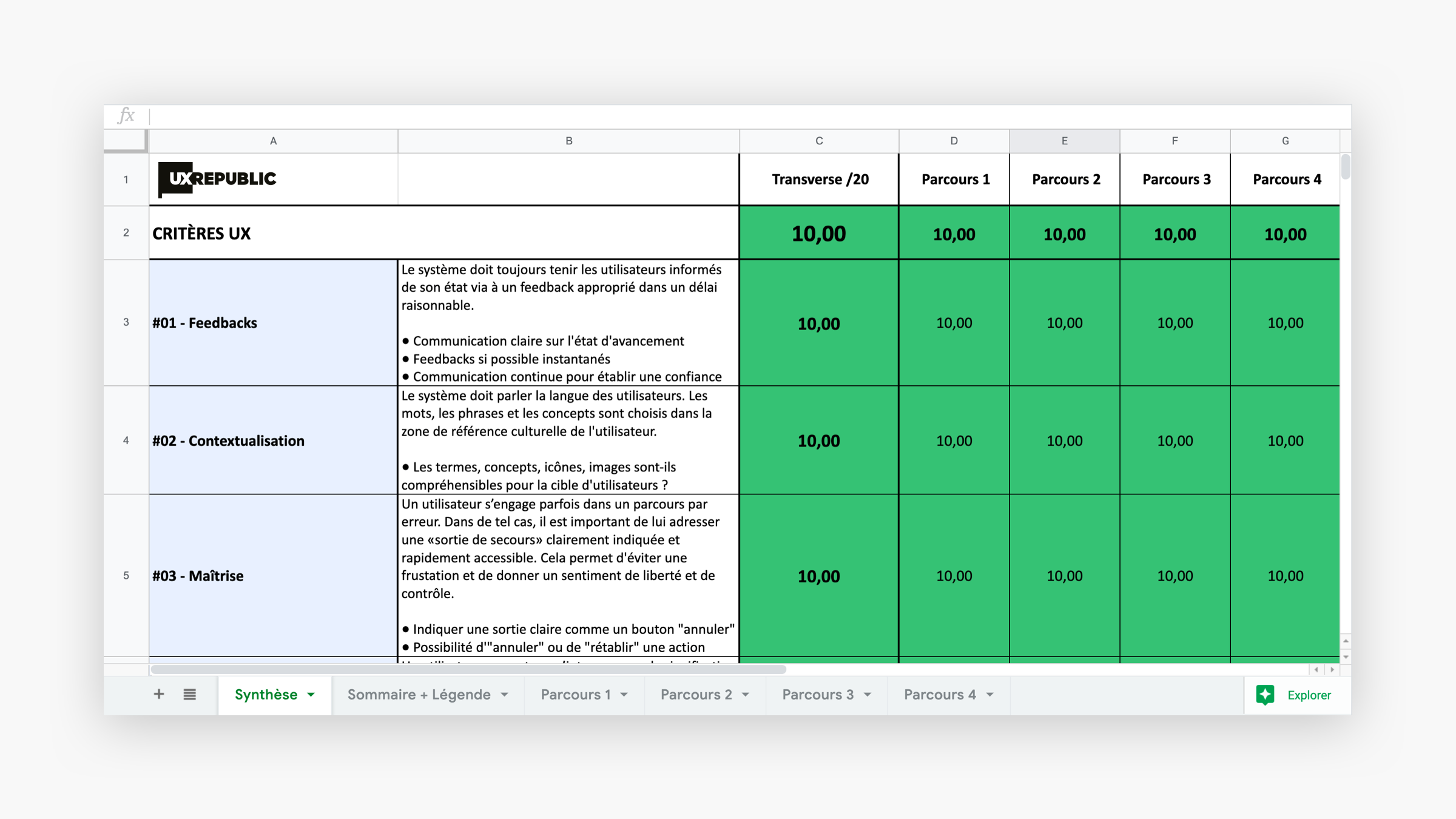
Eine erste Registerkarte mit Zusammenfassung ermöglicht es Ihnen, eine Gesamtpunktzahl für Ihre Schnittstelle zu finden, aber auch Gesamtpunktzahlen, die mit einem Kriterium oder Kurs verbunden sind, der sich auf das Ziel der Studie bezieht.
Jede Punktzahl und jedes Bewertungskriterium sind so detailliert, dass Sie die Benutzererfahrung so genau wie möglich überprüfen können. Auch wenn der Nachteil bleibt, das Interface in der realen Situation nicht beurteilen zu können, geht es hier vor allem darum, dieses nicht nach dem eigenen Geschmack zu beurteilen. Jeder Hinweis muss durch einen Kommentar begründet werden. Teilweise können mehrere Sachverständige separat am Audit teilnehmen und anschließend ihre Daten zusammenführen. Diese Bewertungsmethode ermöglicht es, zur Objektivität zu tendieren.
In den weiteren Reitern finden Sie die jeweils auszuwertenden Strecken. Sie können so viele wie nötig hinzufügen und innerhalb eines Kurses mehrere Gutachter hinzufügen. Auf diesen Registerkarten geben Sie Ihre Notizen ein, die automatisch auf der Registerkarte „Zusammenfassung“ angezeigt werden.
Die unterschiedlichen Bewertungskriterien
Es gibt verschiedene Kriterien für die Bewertung einer Schnittstelle. Die Privilegierten sind die von Bastien und Scapin sowie die Heuristik von Jakob Nielsen. Jedes Kriterium wird auf alle Schnittstellen der Studie angewendet. Der Sachverständige kann dazu aufgefordert werden hochwertige Qualität konzentrieren Sie sich auf das eine oder andere, eine Reihe von beidem oder fügen Sie sogar einzelne oder relevante Kriterien in Bezug auf das Ziel der Studie hinzu. Jedes Kriterium führt den Experten dazu, spezifische Fragen zu stellen, wie zum Beispiel die unten stehende Schnittstelle.
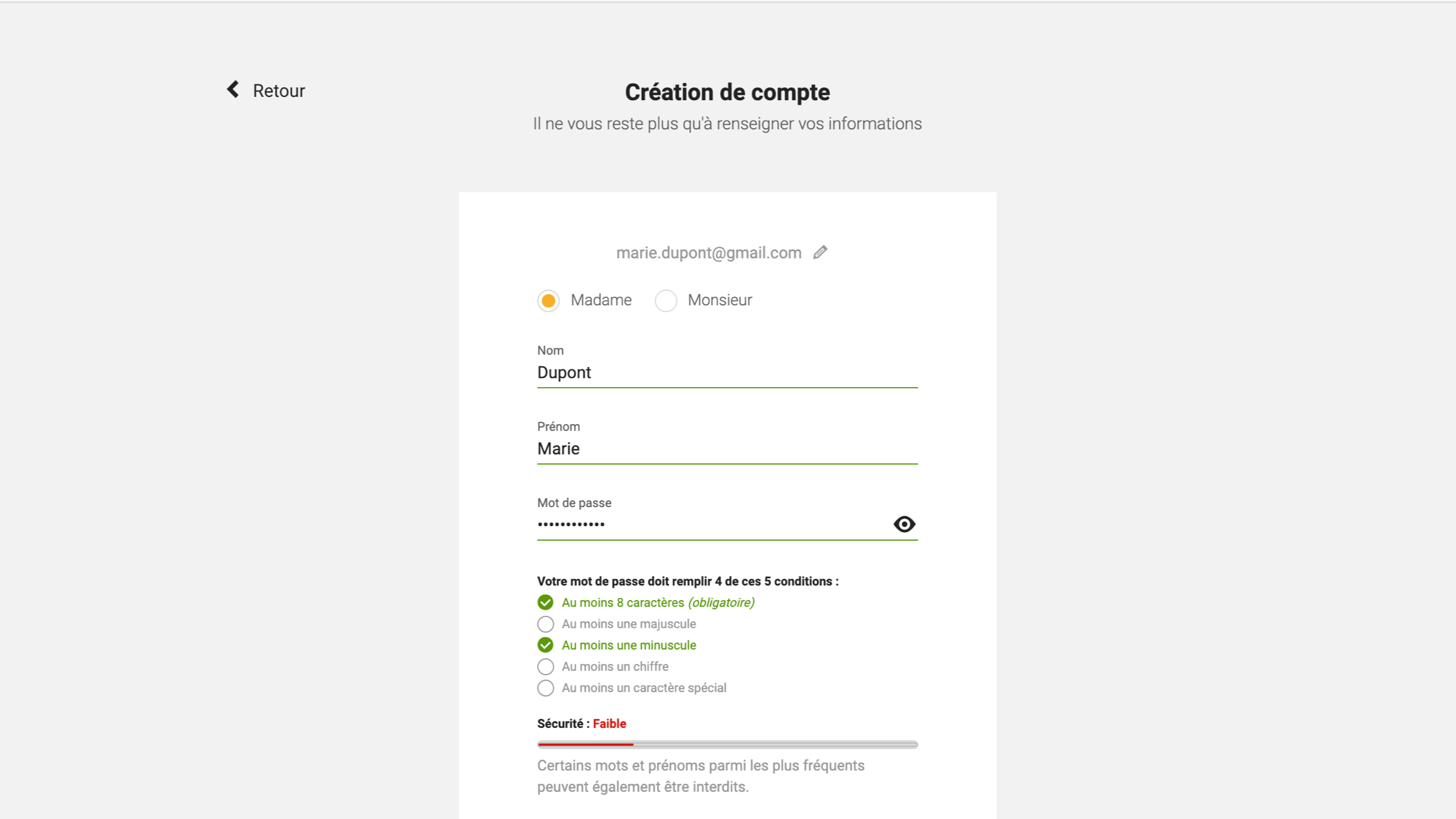
Beim Fehlermanagement-Kriterium stellt man sich die Frage „Unterstützt mich das System beim Management meiner Fehler?“ Hier ist das Checklistensystem für das Passwort ein positiver Punkt zur Fehlervermeidung sowie die Farbe der Umrandungen.
Kriterien von Bastien und Scapin
Bevorzugtes Instrument für ein Ergonomie-Audit, diese Kriterien sind nach 8 Bewertungsachsen aufgelistet :
#1 - Orientierungshilfe
- Anreiz
- Gruppierung / Unterscheidung zwischen Artikeln, nach Standort oder nach Format
- Sofortige Rückmeldung
- Lesbarkeit
#2 - Arbeitsbelastung
- Kürze
- Knappheit
- Minimale Aktionen
- Informationsdichte
#3 – Explizite Steuerung
- Explizite Aktionen
- Nutzerkontrolle
#4 - Anpassungsfähigkeit
- Flexibilität
- Berücksichtigung der Benutzererfahrung
#5 - Fehlermanagement
- Fehlerschutz
- Qualität der Fehlermeldungen
- Korrektur von Fehlern
#6 – Homogenität / Konsistenz
- Betrieb mit konsistenter Nutzung
- Nahtlose Grafiken
#7 – Bedeutung von Codes und Bezeichnungen
- Verwenden Sie assimilierte und allen bekannte Schnittstellenelemente
#8 – Kompatibilität
- An das Benutzerprofil und den Nutzungskontext angepasste Oberfläche
Ergonomisches Audit Bastien & Scapin Vorlage – Laden Sie die Vorlage herunter!
Heuristik von Jakob Nielsen
Diese Kriterien sind in 10 Kategorien eingeteilt :
#1 - Feedback
Das System sollte die Benutzer immer innerhalb einer angemessenen Zeit durch entsprechendes Feedback über seinen Status auf dem Laufenden halten.
#2 – Kontextualisierung
Das System muss die Sprache der Benutzer sprechen. Wörter, Phrasen und Konzepte werden aus dem kulturellen Bezugsgebiet des Benutzers ausgewählt.
#3 – Meisterschaft
Ein Benutzer beteiligt sich manchmal versehentlich an einer Journey. In solchen Fällen ist es wichtig, ihn auf einen deutlich gekennzeichneten und schnell erreichbaren „Notausgang“ zu verweisen.
#4 - Harmonie
Ein Benutzer möchte sich während der Ausführung einer Aufgabe nicht über die Bedeutung eines Labels, einer Schaltfläche oder eines Satzes wundern. Er will sich nur dem Mehrwert seiner Aufgabe widmen.
#5 - Vorwegnahme
Wenn der Fehler menschlich ist, ist es möglich, ihn vorherzusehen. Die Menge möglicher Fehlerfälle muss sich das Designteam vorstellen, um sie zu vermeiden (oder zumindest zu verhindern).
#6 - Erinnerung
Formen, Aktionen und Optionen sollten klar gemacht werden. Der Benutzer soll sich keine Gedanken über die Bedienung Ihrer Schnittstelle machen müssen. Der Inhalt muss ihn interessieren.
#7 – Abkürzungen
Shortcuts erleichtern Experten die Nutzung eines Systems. Durch die Flexibilität in der Nutzung kann auf vielfältige Einsatzmöglichkeiten des Systems für einen ebenso breiten Nutzerkreis reagiert werden.
#8 - Weniger ist mehr
Behalten Sie nur das Wesentliche, um die richtigen Informationen anzuzeigen. Jede Gruppe zusätzlicher Informationen entsteht im Wettbewerb mit den anderen Gruppen. Mechanisch wird die Relevanz der Informationen verwässert …
#9 - Selbstdiagnose
Eine Fehlermeldung ist ein Kriterium zur Bewertung einer erfolgreichen User Experience. Im Klartext ausgedrückt, zeigt es das Problem mit Präzision und Einfachheit auf. Er unterbreitet konstruktiv eine Lösung.
#10 - Bücherei
Die Bereitstellung von Hilfe und Dokumentation ist unerlässlich, obwohl es besser ist, das System ohne Dokumentation zu verwenden. Diese Informationen müssen schnell zugänglich sein. Konzentriert auf die Aufgabe des Benutzers listen sie sachlich und kurz die zu befolgenden Schritte auf;
Ergonomisches Audit Nielsen Vorlage – Laden Sie die Vorlage herunter!
Fazit Vor der Abreise
Nachdem dies alles gesagt ist, bergen die ergonomischen Prüfungsraster für Sie keine Geheimnisse mehr! Laden Sie jetzt nicht eine, sondern gleich zwei Vorlagen herunter! Mit einer nach den beiden Hauptsystemen von Bewertungskriterien abgelehnten Arbeitsgrundlage.
Denken Sie daran, dass dies eine Basis ist. Es liegt nun an Ihnen, dieses Tool so anzupassen, dass es Ihren Anforderungen und denen Ihres Projekts am besten entspricht! Komm schon, alle zu deinem Excel!
Und wenn Sie mehr über die Kriterien von Bastien und Scapin erfahren möchten, zögern Sie nicht, unsere früheren Artikel zu diesem Thema hier zu lesen :
https://www.ux-republic.com/criteres-ergonomiques-de-scapin-bastien/
Und dort :
Oder wenn Sie mehr über Ergonomie und UX erfahren möchten :
https://www.ux-republic.com/ergonomie-ux-design-thinking/
Bis morgen für neue Überraschungen in unserem UX-Republic-Adventskalender!
Domitilla D'ERSU, UI-Designer @UX-Republic
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine