Die Navigation einer Seite ist ein wesentliches Kriterium für deren Erfolg. Dafür sind die Navigationsmenüs da, um Benutzer effektiv zu führen. Sie müssen klar sein, damit ihr Besuch so reibungslos und angenehm wie möglich verläuft.
Die Rolle von Navigationsmenüs :
- Strukturieren und priorisieren Sie Produktinhalte und -funktionen
- Heben Sie wesentliche Funktionen hervor
- Vereinfachen Sie die Benutzerreise
Im Alter von "Handy-first” Wo mobile UX ein Schlüsselthema ist, werden wir gemeinsam die verschiedenen Arten der am häufigsten verwendeten mobilen Navigationsmenüs entdecken.
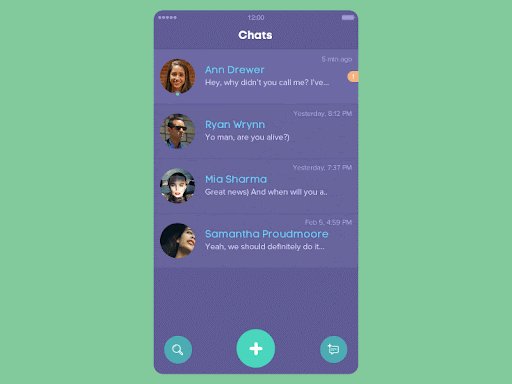
#1 Der Tabber oder Tab Bar – ein toller Klassiker
Mit Abstand am weitesten verbreitet ist die Tab-Leiste, ein Menü, das sich in der Regel im unteren Teil der Anwendung befindet. Sein klassisches Design ermöglicht es dem Benutzer, mit einer Hand zu navigieren, was einer der Gründe für seine Beliebtheit ist.
Avantages : Es zeigt den Einstiegspunkt und die wichtigsten Funktionen übersichtlich an.
Nachteile : Angesichts einer Vielzahl von Funktionen erscheint dieses Modell weniger geeignet.
Quelle: https://dribbble.com/shots/4800174-Fluid-Tab-Bar-Interaction
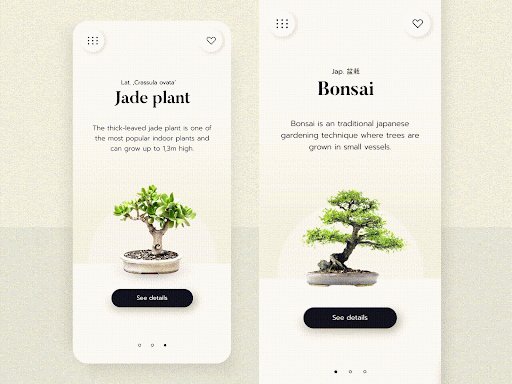
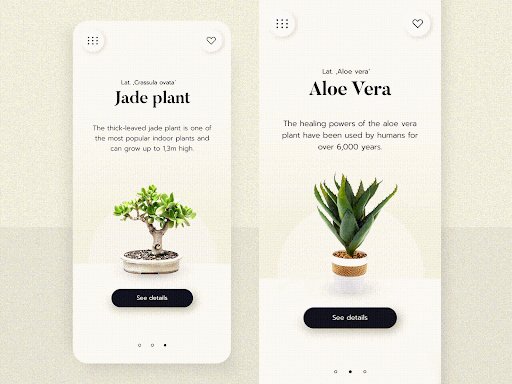
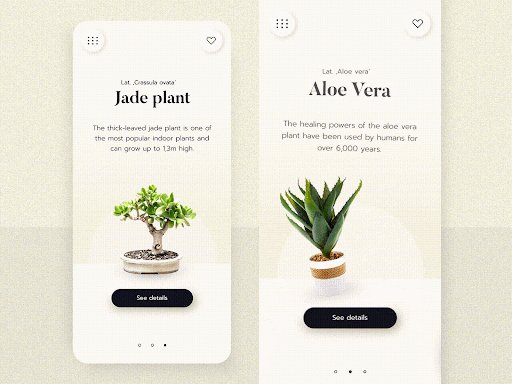
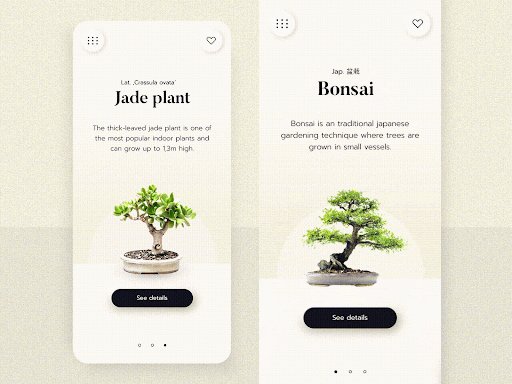
#2 Rasternavigation und Karussell
Die Grid-Navigation fasst die wichtigsten Einstiegspunkte auf der Startseite zusammen. Das Design erlaubt es Benutzern jedoch nicht, den Inhalt beim ersten Versuch zu sehen, was ihre Auswahl erschwert. Immer weniger Anwendungen verwenden diese Art von Menüs als Hauptnavigation, dennoch ist es für die Gestaltung des Inhaltsverzeichnisses von Sekundärseiten oder Einstiegspunkten für Tools interessant.
Avantages : Diese Art der Navigation ist einfach, aber nicht komplex einzurichten. Seine Wirksamkeit kann optimiert werden, indem es klarer und offensichtlicher wird.
Nachteile : Die Wahl der Farben ist entscheidend. Ein zu ausgeklügeltes Design könnte den Benutzer visuell ermüden.
Quelle: https://dribbble.com/shots/14723386–54-Bonsai-Gardening-99-Days-in-the-Lab
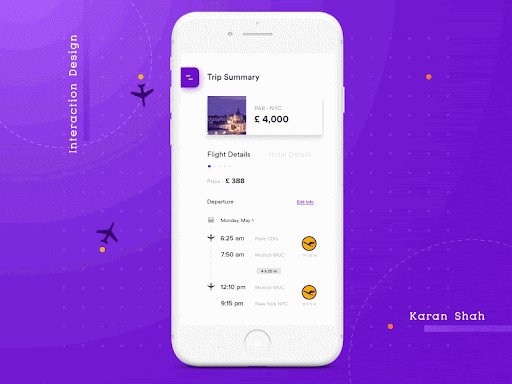
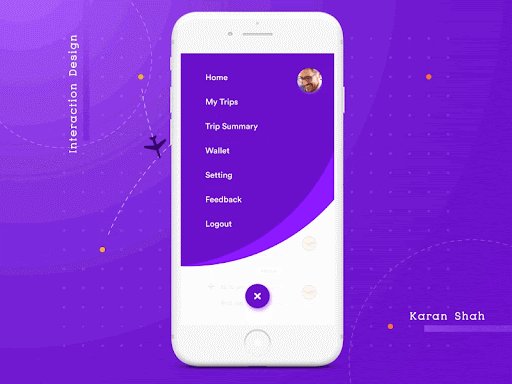
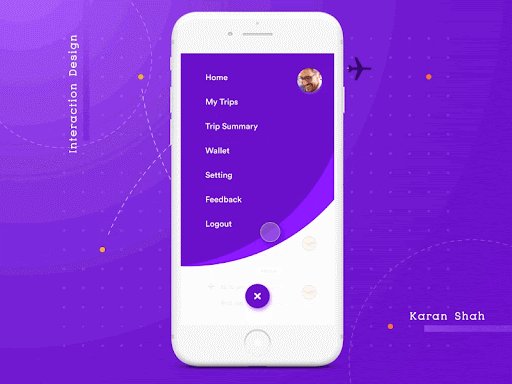
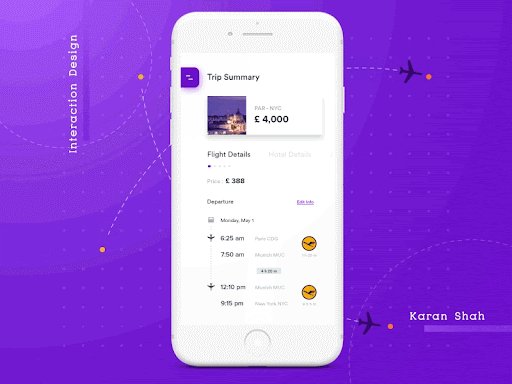
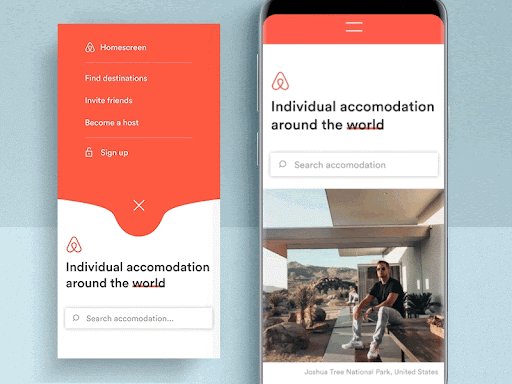
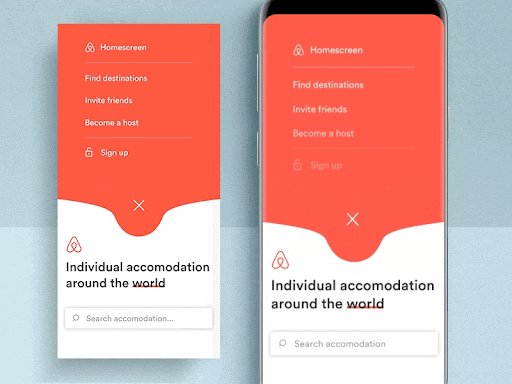
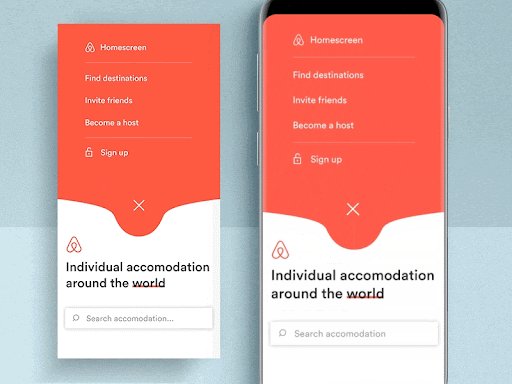
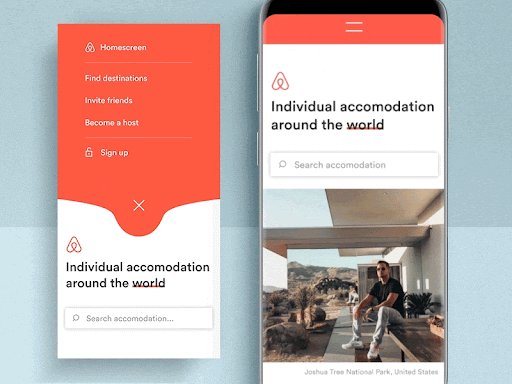
#3 Die Schublade („Drawer“), „Flyout“ oder verstecktes Menü
Das Schubladenmenü ist eine gute Alternative zur Registerkartenleiste, die die Anzahl der Funktionen einschränkt. Das Problem wird gelöst, indem die interaktiven Elemente vertikal neu angeordnet und ein Teil der aktuellen Seite ausgeblendet werden.
Avantages : Es gibt Speicherplatz frei und ermöglicht Benutzern, sich auf die aktuelle Seite zu konzentrieren.
Nachteile : Es ist nicht geeignet für Benutzer, die schnell von einer Kategorie zur anderen wechseln möchten (z. B. im E-Commerce).
Quelle: https://dribbble.com/shots/3661919-Navigation-Drawer-Concept
Quelle: https://dribbble.com/shots/4731003-Airbnb-Menu-transition-Mobile
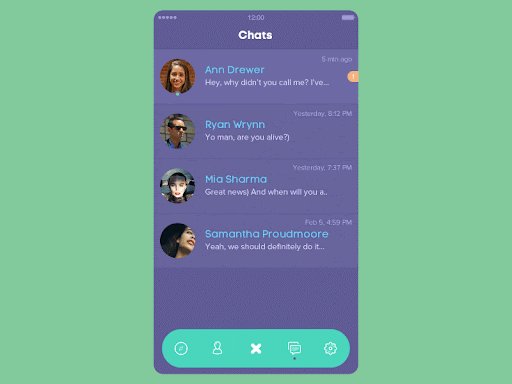
#4 Das Rudermenü („Rudder“) oder gebogene Tab-Leiste
(„Folding Tab Bar“)
Auf halbem Weg zwischen der Registerkartenleiste und der schwebenden Schaltfläche ist der Name dieses Menüs vom Ruder des Schiffs mit anderen Steuerschaltflächen auf beiden Seiten inspiriert. Sie ist platziert und strukturiert wie die klassische Tab-Leiste, schafft aber im zusammengeklappten Zustand Platz für andere Funktionen.
Avantages : Genau wie die Registerkartenleiste hebt sie den Einstiegspunkt der Hauptfunktionen hervor. Darüber hinaus können weitere Funktionen hinzugefügt werden, die für die aktive Seite spezifisch sind.
Nachteile : Dasselbe wie das Schubladenmenü. Es ist nicht für Benutzer geeignet, die schnell von einer Kategorie zur anderen navigieren möchten.
Quelle: https://dubaimonsters.com/blog/create-a-functional-mobile-navigation-menu/
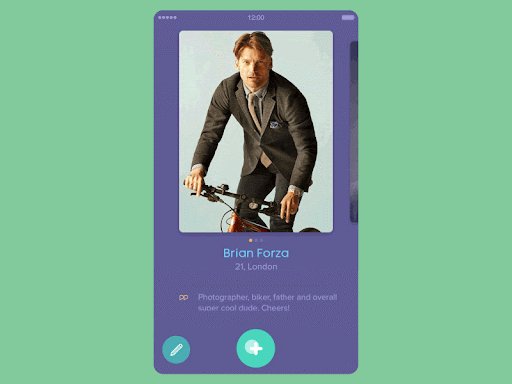
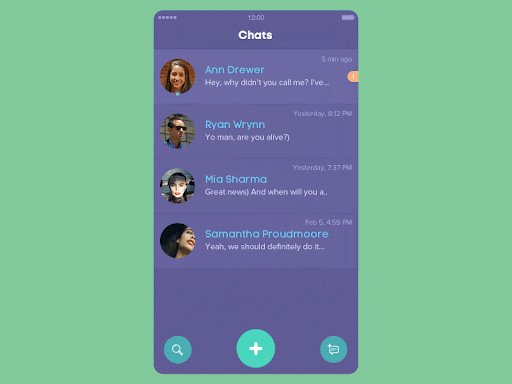
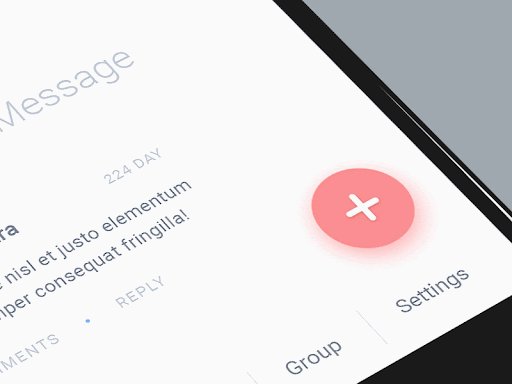
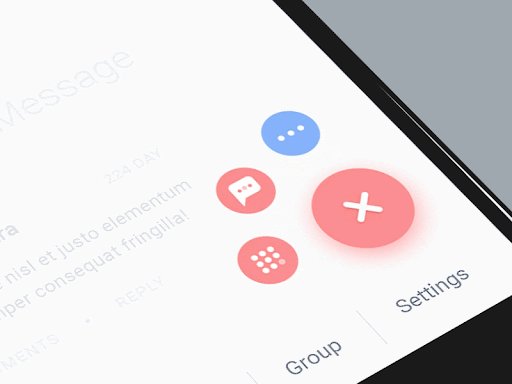
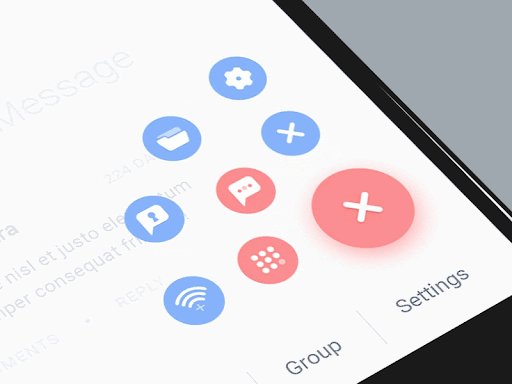
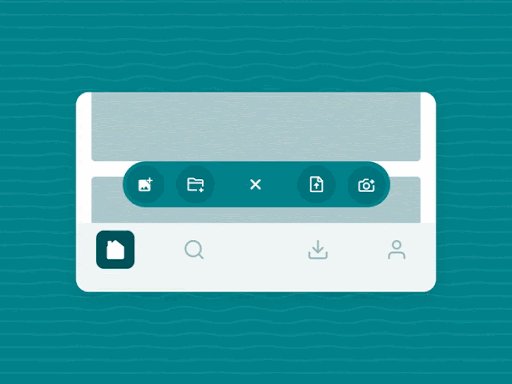
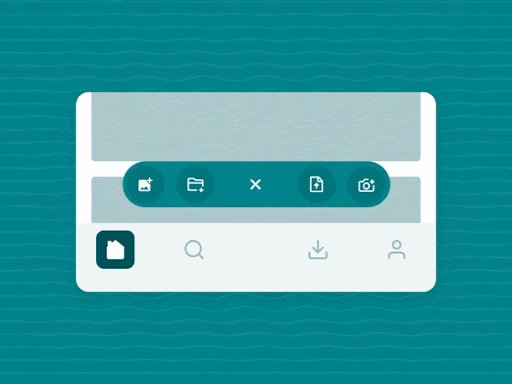
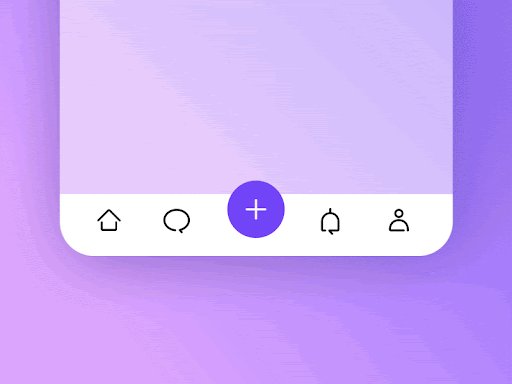
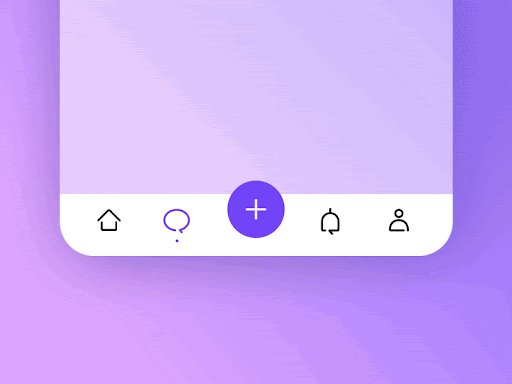
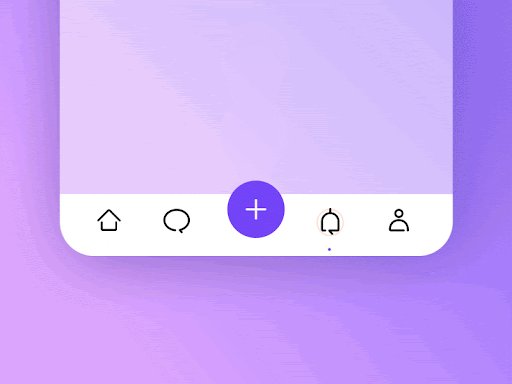
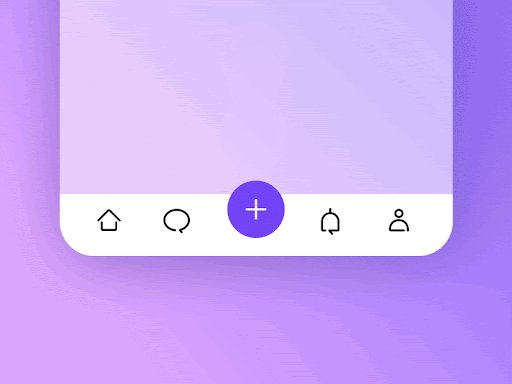
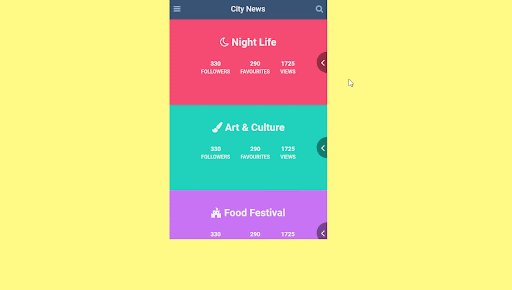
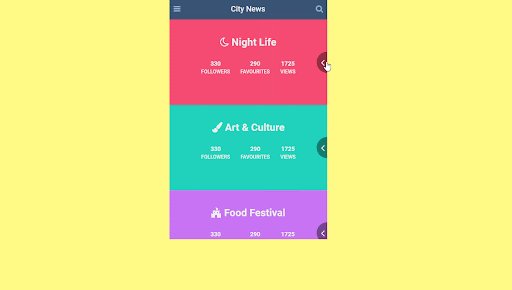
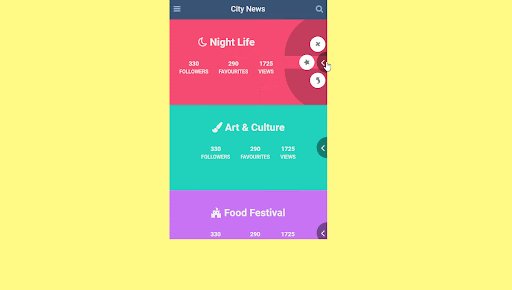
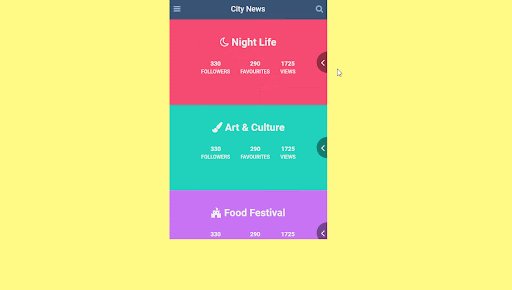
#5 Die schwebende Aktionstaste (FAB)
Ein Floating Action Button (FAB) ist eine kreisförmige Schaltfläche, die die Hauptaktion in der Benutzeroberfläche Ihrer App auslöst.
Sein Name wird erstmals von Google verwendet Material Design.
Im Gegensatz zum Rudermenü sind Position und Struktur frei,
wodurch mehr Funktionen aktiviert werden.
Avantages : Es bietet die Möglichkeit, eine größere Anzahl von Funktionalitäten zu integrieren.
Nachteile : Es ist nicht für Benutzer geeignet, die sofort von einer Kategorie zur anderen jonglieren möchten. Außerdem kann die Ikonografie in Ermangelung von Bildunterschriften für einige Benutzer schwer verständlich sein.
Quelle: https://dribbble.com/shots/3908815-Floating-button
#6 Kombinierte Navigation
Um die Grenzen bestimmter Menütypen zu erweitern, zögern Designer nicht, mehrere Navigationsmodi für eine bessere Effizienz zu kombinieren. Hier sind einige Beispiele:
Tabber + Ruder
Quelle: https://dribbble.com/shots/13986315-Floating-Button-File-Upload
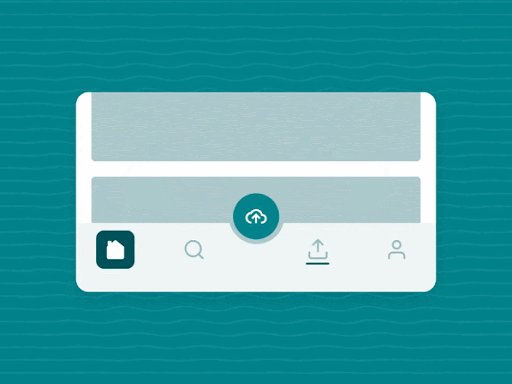
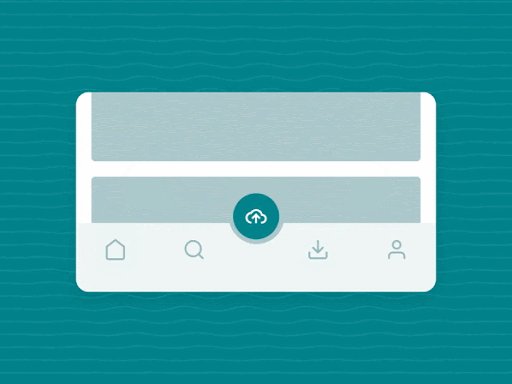
Tabber + schwebende Aktionsschaltflächen
Quelle: https://dribbble.com/shots/5722292-Tabbar-Animation/attachments/11019477?mode=media
Gitter + Ruder
Quelle: Alex Permjakow- https://freefrontend.com/css-menu/
"Das ist nicht mein Name!"
Mini Spiel: NFalsch benannt, heißen diese „Hamburger“-Menüs eigentlich anders. Kannst du den Ursprung ihrer Namen finden?
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren
 Bento-Menü
Bento-Menü
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren
 Das Burger-Menü
Das Burger-Menü
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren
 Das Kebab-Menü
Das Kebab-Menü
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren
 Das Fleischbällchen-Menü
Das Fleischbällchen-Menü
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren
 Das "Döner"-Menü
Das "Döner"-Menü
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren
 Das "Veggie-Burger"-Menü
Das "Veggie-Burger"-Menü
 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren

 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren

 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren

 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren

 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren

 Klicken Sie, um zurückzukehren
Klicken Sie, um zurückzukehren

Zusammenfassung
Designer sind sich zunehmend der Bedeutung des Designs von Navigationsmenüs bewusst, um die Benutzererfahrung zu verbessern.
Ob auf Android oder iOS, das Hamburger-Menü wird nach und nach durch das Tab-Bar-Menü ersetzt, das seit seiner Blütezeit im Jahr 2008 ein Comeback erlebt.
Sie dazu bringen effizient und innovativ schöpfen die Designer alle technischen Möglichkeiten aus B. durch die Integration größerer und klarerer Symbole.
Jeden Tag werden neue Ideen geboren, die sich an einer vereinfachten Navigation und einer besseren Ergonomie orientieren.
Und du, was hast du heute auf dem Speiseplan?
Sandra LE UI-UX-Designerin @UX-Republic
Unsere nächsten Schulungen
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine