An diesem Sonntagmorgen ist es unsere Erfahrung, Sie zu einem UX-Star zu machen, indem wir Ihnen einige Begriffe von UX in unserem kleinen Lexikon von UX-Design anbieten:
Benutzererfahrung:

Gesamte Benutzererfahrung. Die Qualität der Erfahrung hängt von mehreren Faktoren ab, darunter der tatsächliche Nutzen des Produkts (Website oder anderes Produkt), seine Benutzerfreundlichkeit, die Umsetzung von Bedingungen, die das Vertrauensverhältnis begünstigen, die Qualität und Zuverlässigkeit des Produkts. Eine gute Erfahrung fördert die Nutzerbindung.
Mensch-Maschine-Schnittstelle:
Entwerfen Sie den Teil eines elektromechanischen Systems, über den der Benutzer mit der Maschine interagieren kann. Dieser Begriff bezieht sich eher auf Hardwaregeräte (Tastatur, Maus, Joystick, Datenhandschuh usw.) als auf Softwareschnittstellen.
Szenario:
Un Geschichte eines Tages im Leben eines Ihrer Benutzer, damit sie verstehen können, wie Ihr Projekt in ihren täglichen Gebrauch passt.
Kognitionswissenschaften:
Eine Reihe von Disziplinen, deren gemeinsames Studienobjekt die Kognition ist: Kognitionspsychologie, kognitive Anthropologie, kognitive Linguistik, kognitive Ethologie, kognitive Neurowissenschaft, kognitive Neuropsychologie, künstliche Intelligenz, Konnektionismus, Robotik, analytische Philosophie, Philosophie und Sprache, Philosophie des Bewusstseins.
Content-Strategie:
Das ist der Teil widmet sich der Produktion und Verwaltung von Inhalten. Das Hauptziel der Inhaltsstrategie besteht darin, Wörter und Daten zu verwenden, um Inhalte zu erstellen, die den Benutzer bei seinen interaktiven Erfahrungen unterstützen.
Storyboard:
Ein von der Kinoindustrie inspiriertes Tool, wo eine visuelle Sequenz jede Benutzerinteraktion mit der Schnittstelle erfasst. Je nach Publikum kann es eine sehr repräsentative Skizze Ihrer eigenen Ideen sein.

Benutzeroberfläche :
Entwerfen Sie einen Teil eines Computersystems die es dem Benutzer ermöglicht, zu kommunizieren mit einem Computer.
Benutzerreise:
Das ist theoretische, aber auch realistische Darstellungen, die die von verschiedenen Benutzern verwendeten Pfade angeben. Das Ziel der User Journey in einem UX-Design-Kontext ist es, die verschiedenen Arten von Journeys für jedes Ziel und entsprechend seiner Bedürfnisse aufzulisten.
Beschattung:
Immersionsmethode, die darauf abzielt, die Beziehung zwischen Objekten und Personen zu verstehen, indem der Kontext berücksichtigt wird, in dem sie leben. Diese Methode, die auf den Grundlagen der Ethnographie im Design basiert, ermöglicht es, sowohl Probleme als auch Lösungen zu identifizieren.
Moodboard:
Eine Collage, physisch oder digital, die den visuellen Stil vermitteln soll, den man anwenden möchte. Das bekannteste Medium für Moodboards: Pinterest!
Bewegungsdesign:
Animationsdesign. Es ist eine Technik, die es ermöglicht, alle normalerweise statischen Grafiken in Bewegung zu setzen (Logo, Typografie, Foto, Grafik, Piktogramm…), alles synchronisiert mit Ton und manchmal begleitet von einem Voiceover.
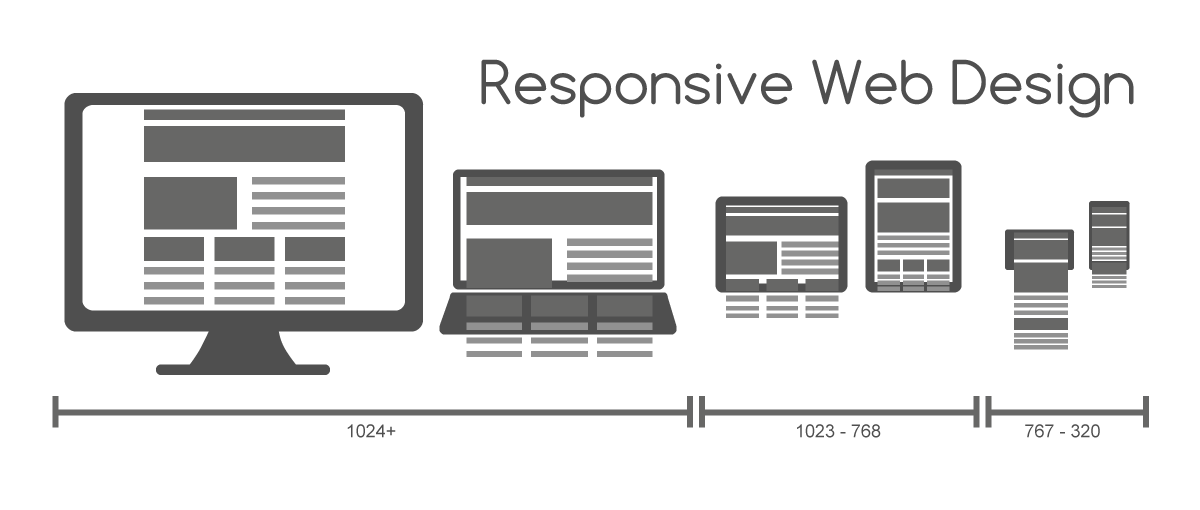
Sich anpassendes Design:
Eine responsive Website ist eine Website, die sich an verschiedene Endgeräte anpasst: Computer, Tablets, Smartphones usw. Von effektivem Responsive Design kann gesprochen werden, wenn die Reise des Benutzers auf seinem Bildschirm so flüssig ist wie beispielsweise auf seinem Smartphone.

Persona:
Von Alan Cooper populär gemachte Methode, die darin besteht, aus realen Daten, dfiktive Figuren, die die Zielkunden einer Dienstleistung oder eines Produkts darstellen. Diese Benutzerarchetypen helfen dabei, benutzerzentrierte Designaktivitäten zu lenken und zu leiten.
![]()
Mindmap:
Eine Mindmap ist eine von Tony Buzan in den 1960er Jahren entwickelte Grafiktechnik. Diese Technik ermöglicht es, die semantischen Verbindungen zwischen Ideen, die hierarchischen Verbindungen zwischen verschiedenen intellektuellen Konzepten darzustellen.
Barrierefreiheit:
Eine barrierefreie Website ist eine Website, die von Menschen mit körperlichen Behinderungen (farbenblind, blind, sehbehindert, motorisch eingeschränkt usw.) mehr oder weniger einfach genutzt werden kann. Einige dieser Personen verwenden spezielle Systeme und/oder Software, die es ihnen ermöglichen, im Internet zu surfen. Barrierefreiheit soll unter anderem sicherstellen, dass die Seiten mit diesen Geräten kompatibel sind. Manchmal wird die Kompatibilität mit den technischen Spezifikationen verschiedener Computerplattformen in die Zugänglichkeitskriterien aufgenommen.
Benutzertests:
Ist das mächtigste Werkzeug, um die Effizienz eines digitalen Produkts zu verbessern. Der Test identifiziert 90 % der Usability-Probleme. Es erhöht nachhaltig die Conversion Rate.
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine