Dieser Artikel zeichnet die Konferenz von David Renoux, Direktor von Neopixl und verantwortlich für das mobile Angebot der Smile-Gruppe, und Arnaud Poffé, Senior UX/UI Designer, Experte für Web- und mobile Barrierefreiheit bei Neopixl, während der ersten Ausgabe von UX-Conf nach – Mensch zuerst. Diese Konferenz konzentriert sich auf die Bedeutung guter UX-Barrierefreiheitspraktiken, die die Grundlage aller UX bilden müssen, und darauf, wie diese Praktiken durch Innovationen weiter vorangetrieben werden können.
Barrierefreiheit ist eine der Säulen von Responsible Digital: dem Konzept, das sich der Inklusivität digitaler Dienste widmet.
Das iPhone hat im Jahr 2007 das Leben von Millionen Menschen völlig verändert. Tatsächlich verfügte es seit seiner ersten Veröffentlichung über zahlreiche Funktionen, die auf Seh-, Hör- oder motorische Beeinträchtigungen abzielten.
Digitale Technologien, Apps, Websites sind unglaubliche Hebel digitaler Möglichkeiten zur Überwindung körperlicher Probleme.
Einige Beobachtungen
Barrierefreiheit kostet einen bestimmten Preis:
- Von +10 % bis +40 % für eine mobile Anwendung
- +25 % für eine Website
Wofür ? Nun ja, weil Barrierefreiheit erfordert Designarbeit et der Entwicklung (ungefähr 50/50). Dies kann daher für viele Unternehmen als Einschränkung, als Hemmnis empfunden werden.
Die Bevölkerung altert und wir stellen fest, dass 15 % der Weltbevölkerung eine Behinderung haben. Schätzungen zufolge wird es im Jahr 2050 weltweit mehr als zwei Milliarden Senioren (über 2 Jahre) geben, verglichen mit 60 Millionen im Jahr 962.
Beeinträchtigungen
Eine kurze visuelle Erinnerung an die Hauptkategorien von Mängeln. Es ist wichtig zu bedenken, dass es für jedes davon digitale Lösungen gibt.
Wie sieht es mit Normen und Vorschriften aus?
Nach europäischem Recht muss der öffentliche Sektor bis zum Jahr 2025 die Stufe AA einhalten. Jedes neue Projekt im öffentlichen Sektor muss von nun an diesen Standard berücksichtigen.
Die AA-Akzeptanzkriterien werden von der WCAG und der Regierung des Landes geregelt. In Frankreich ist die RGAA der Maßstab für Mindestakzeptanzkriterien.
Bitte beachten Sie, dass Länder das Recht haben, Fälligkeitstermine zu verlängern. Frankreich hat das Jahr 2025 auf 2027 verschoben, um den öffentlichen Sektor zu modernisieren.
Ab 2025 muss auch der Privatsektor modernisieren.
Mit Sicherheit wird WCAG 3.0 mit strengeren Regeln in Kraft treten als der aktuelle Standard 2.1. Auch die Bewertungskriterien werden von A, AA, AAA auf Bronze, Silber und Gold überarbeitet.
Einige Ressourcen, um mehr zu erfahren:
Welche konkreten Lösungen?
Es gibt kein Wunderrezept. Jeder Fall erfordert eine besondere Beurteilung und Tests, um die Umsetzung der Lösungen zu bestätigen.
Es gibt jedoch für jedes Projekt gemeinsame bewährte Verfahren. Wenn Sie diese nutzen, kommen Sie einem zugänglichen Produkt näher und erweitern Ihr Publikum.
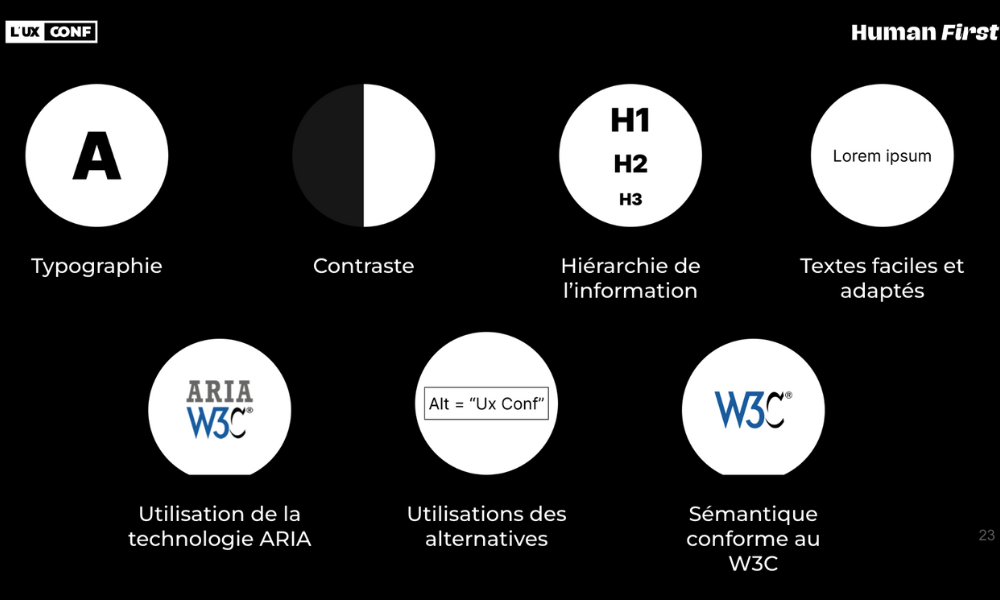
- Die Wahl der Typografie wird wesentlich sein. Durch den Verzicht auf ausgefallene Typografie wird die Lesbarkeit erleichtert. Für den Textkörper bevorzugen wir die Typografie Sans Serif (serifenlose Schriftart). Die Verwendung einer Serif-Schriftart (Schriftart mit Serifen) wird nicht empfohlen. Die Verwendung sollte auf Titel und kurze Texte beschränkt werden.
- Kontraste wird ein wichtiges Element sein. Je nach angestrebtem Kriterium gibt die WCAG Empfehlungen ab. Dies betrifft alle grafischen Elemente, die dem Nutzer zur Verfügung gestellt werden.
- Für einen A-Standard muss ein Mindestkontrastverhältnis von 3 erreicht werden
- Für einen AA-Standard müssen Sie ein Mindestkontrastverhältnis von 4.5 erreichen
- Für einen AAA-Standard müssen Sie ein Mindestkontrastverhältnis von 7 erreichen.
- Die Informationshierarchie wird ein wichtiges Element sein. Eine gute Hierarchie stellt sicher, dass Informationen von allen richtig gelesen werden, insbesondere von Personen, die einen Screenreader verwenden.
- Vermeiden Sie es, Texte schwer verständlich zu gestalten. Wenn Sie die Informationen leicht verständlich machen, kann der Benutzer die Botschaft verstehen, die Sie vermitteln möchten. Manche Menschen haben Schwierigkeiten, eine zu komplizierte Sprache zu verstehen (geistige Behinderung, nicht in ihrer Muttersprache). Seien Sie klar und prägnant.
- WCAG und die verschiedenen Internetbrowser, die ARIA-Technologie verwenden. Diese Technologie sorgt für die Übermittlung der richtigen Informationen und ergänzt teilweise sogar die verfügbaren Assistenzsysteme.
- Alternativen ermöglichen die Beschreibung visueller Elemente im Textformat. Sie sind sehr nützlich für Menschen mit Sehbehinderungen. Seien Sie jedoch vorsichtig bei Missbrauch. Sie sind nur bei sogenannten „informativen“ Bildern unerlässlich. Dekorative Bilder brauchen keine Alternative, da sie keine Informationen vermitteln und nur dazu dienen, „hübsch“ auszusehen.
- Verwendung der richtigen Semantik ist nicht nur für alle Projekte unerlässlich, sondern vor allem auch für eine gute Erreichbarkeit. Die Assistenzsysteme lesen Ihren Code von oben bis unten wie ein Buch. Daher ist es wichtig, die Elemente einzeln in der Lesereihenfolge einzuführen und vor allem auf ihre Gültigkeit zu achten. Die Gültigkeit des Codecodes gewährleistet die Generierung eines Zugänglichkeitsbaum sauber und für Assistenzsysteme nutzbar.
Konzentrieren Sie sich auf das wesentliche Werkzeug – Stark
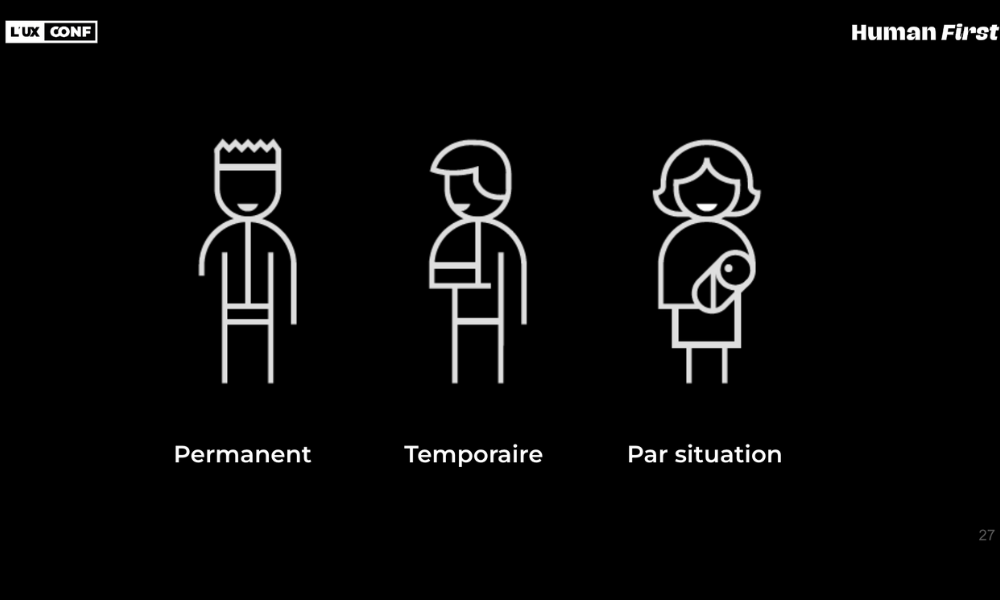
Das Prinzip der situativen Behinderung
Im Allgemeinen denken wir an eine dauerhafte, irreversible Behinderung und vergessen diese sehr oft vorübergehende Behinderung, wie zum Beispiel eine Person, die sich den Arm gebrochen hat, eine Person auf Krücken ist oder sich einer Augenoperation unterzogen hat usw.
Unter Berücksichtigung der Benutzergruppe ist es wahrscheinlich, dass ein Teil von ihnen irgendwann vorübergehend eine Behinderung haben wird. Deshalb ist es wichtig, sie nicht zu vernachlässigen.
Dann gibt es das Konzept von situative Behinderung. Eine Art sehr kurzer vorübergehender Behinderung, die durch eine künstliche Beeinträchtigung einer Situation entsteht, in der sich die Person befindet. Zum Beispiel eine Person, die mit dem Fahrrad unterwegs ist oder mit ihrem Smartphone die Straße entlang geht. SSeine kognitiven Fähigkeiten sind dann eingeschränkt, wahrscheinlich auch seine Gesten (wenn diese Person eine Tasche oder einen Koffer in den Händen hält). Ein Techniker kann sich auch in einer unangenehmen Situation befinden, wenn er eine CMMS-App auf einem Smartphone verwendet und im Dunkeln kauert, um Informationen von einem Gaszähler abzulesen. In all diesen Fällen sind Gesten, Beobachtung oder sogar Konzentration eingeschränkt und Die Grundprinzipien der Zugänglichkeit ermöglichen es uns, ein effektives Erlebnis zu gewährleisten.
Gehen Sie weiter und entwickeln Sie auf dieser Grundlage Innovationen
Die Idee dieses Kapitels der Präsentation besteht darin, noch weiter zu gehen: Über die „Sicherung“ der Erfahrung hinaus geht es darum, noch einen Schritt weiter zu gehen und die Lösung noch weiter voranzutreiben, um irgendwie eine neue Verwendung dafür zu finden …
Freihändige Nutzung
Beispiel für einen Anwendungsfall:
Situation mit künstlicher Behinderung, in der die Verwendung der Hände nicht möglich ist und die Tastatureingabe komplex ist
Direkt inspiriert von VoiceOver, hier ist eine Lösung auf Mobilgeräten die Verwendung von a Sprachassistent Damit können Sie die Aktionen auf dem Bildschirm und die einzugebenden Daten bestimmen.
Wir haben diese Technik beispielsweise für industrielle Anwendungen eingesetzt und ermöglichen es Technikern oder anderen Bedienern, die von ihnen durchgeführten Aktionen vorzugeben. Bitte beachten Sie, dass es sich hierbei nicht um ein einfaches Diktat handelt, das auf jeder Smartphone-Tastatur verfügbar ist, sondern um eine KI, die natürliche Sprache verstehen kann. Diese KI wird mit ähnlichen Sätzen trainiert, um Aktionen und Daten zu erkennen. Die KI wiederholt dann die eingegebenen Daten, indem sie sie mit einer synthetischen Stimme diktiert (umformuliert) und der Benutzer bestätigt die Eingabe erneut per Stimme.
Ohne Augen verwenden
Beispiel für einen Anwendungsfall:
Situation einer künstlichen Behinderung, bei der man Details auf einem Foto erkennen, eine erhöhte Beobachtungsgabe demonstrieren muss …
Ausgehend von Lösungen für Sehmängel, auch schwache, können wir uns vorstellendie visuellen Fähigkeiten steigern von jedem, auch von jemandem, der keine Behinderung hat.
Nehmen wir das Beispiel eines Technikers, der Glasfasern installiert. Bei der Arbeit in einem Technikschrank gibt es Hunderte von Kabeln. Wenn er den Anschluss eines Kabels ändert, muss er darauf achten, keine anderen Kabel zu verbiegen, da sonst die Internetverbindung einer anderen Person unterbrochen wird. Angesichts der enormen Menge an Kabeln ist dieser Vorgang sehr heikel und es kommt häufig zu Fehlern, die oft schon nach einigen Tagen eine Rückkehr zum Einsatzort erforderlich machen. Die Kosten jedes Fehlers sind daher erheblich. Um dies zu vermeiden, gibt es wieder KI! Es ermöglicht uns, die visuellen Fähigkeiten des Technikers durch die Analyse eines einfachen Fotos der Kabel zu verbessern und die Risiken durch die Erkennung von Biegungen erheblich zu reduzieren.
Ohne Bewegung nutzen
Beispiel für einen Anwendungsfall:
Situation einer künstlichen Behinderung, bei der ein Umzug nicht möglich ist…
Offensichtlich ist in solchen Situationen die digitale Lösung die Lösung, und wenn wir weiter nachdenken, denken wir darüber nach virtuelle Realität oder erweiterte Realität was es uns ermöglichen würde, eine Situation an einem Ort zu simulieren, an den wir nicht gehen können ...
Nehmen wir tatsächlich das Beispiel Make-up. Das Anprobieren von Make-up in einem Geschäft ist ein wichtiger Schritt beim Kauf, aber was können Sie tun, wenn Sie nicht vor Ort sein können oder es einfach kein Geschäft gibt? Nun, Augmented Reality ermöglicht die Beantwortung dieser Frage. Es handelt sich um eine äußerst ausgereifte Technologie, die heute tatsächlich ein Muss für jede Kosmetik-App ist. Es ist unmöglich, ihr zu entkommen, weil alle Apps dies tun.
Es gibt viele übertragbare Bereiche, in denen Videoanalyse und Augmented Reality Remote-Lösungen bieten, zum Beispiel:
- Identifizieren Sie Herzrhythmusstörungen, Herz-Kreislauf-Probleme usw. durch Selfie-Videos
- Virtuelles Make-up (Gesicht, Nägel usw.)
- Hautdiagnostik
- Augmented Reality zur Visualisierung eines Produkts und zur Durchführung von Platzierungssimulationen
Ohne Lektüre verwenden
Beispiel für einen Anwendungsfall:
Situation einer künstlichen Behinderung, in der wir keine Zeit haben, Beschreibungen zu lesen ...
Wir alle kennen diese Situation in einer Mobilitätssituation mehr oder weniger, zum Beispiel das Smartphone in der einen Hand, den Koffer in der anderen. Hier ist es wichtig, sich auf das Wesentliche zu konzentrieren, und Piktogramme sind unser bester Verbündeter: auf der gesamten Website oder in der App das gleiche visuelle Erscheinungsbild zu gewährleisten (Einheitlichkeit), auf universelle Prinzipien zu reagieren (Telefon, Toiletten usw.) und eine Nachricht nach der anderen zu übermitteln und sich an die Kultur des Landes anzupassen. Also ja, Piktogramme sind sehr leistungsstarke UX-Tools.
Zusammenfassung
Die im Rahmen der UX-Conf 2023 organisierte Konferenz zum Thema Barrierefreiheit unterstreicht die Bedeutung der Nutzung aller barrierefreien Best Practices als Grundlage der Benutzererfahrung.
Einerseits, weil sie es ermöglichen, auf viele unerwartete Defizite der Nutzer und damit auf einen erheblichen Teil unserer Ziele zu reagieren. Da sich einige unserer Nutzer andererseits möglicherweise in einer vorübergehenden oder sogenannten „situativen“ Behinderungssituation befinden, ist es durch die Einhaltung bewährter Praktiken möglich, ihnen den Zugriff auf die Vollständigkeit der Dienste zu ermöglichen.
Auch wenn wir das Gefühl haben, dass die Standards und gesetzlichen Verpflichtungen in Zukunft verschärft werden, indem die Einhaltung von Standards vorgeschrieben wird, die im öffentlichen Dienst bereits verbindlich sind, hindert uns nichts daran, die Führung zu übernehmen. Dies wird nur die Zielgruppe erweitern und uns einfühlsamer machen.
>> Laden Sie das Präsentationsmaterial der Konferenz herunter
David Renoux, Geschäftsführer bei neopixl