Nehmen Sie sich die Zeit, ein paar Fragen zum Thema Barrierefreiheit in Ihrem Umfeld zu stellen, und Sie werden schnell feststellen, dass Menschen Behinderung hauptsächlich mit Menschen mit eingeschränkter Mobilität in Verbindung bringen. Wenn Sie Ihrem Kunden die gleiche Frage stellen, wird er Ihnen sagen, dass dies zusätzliche Entwicklungskosten für einen sehr niedrigen ROI verursacht. Schließlich schenken Designer (UI & UX) und Entwickler diesen Themen immer noch zu wenig Aufmerksamkeit.
EMPFANGENE IDEEN ÜBER BEHINDERUNG IN FRANKREICH
Von 65 Millionen Einwohnern in Frankreich sind 20 % behindert im Sinne des Gesetz.
13 Millionen Franzosen mit Behinderungen im Jahr 2016
A priori sollte man sich schon sagen, dass 13 Millionen viel sind! Daher erscheint es irrelevant, keine Website oder Anwendung für diese Bevölkerungsgruppe zu entwerfen.
Diese Zahl verdoppelt sich, wenn wir vorübergehende Behinderungen mitzählen, d. h. 26 Millionen Franzosen!
Jetzt beginnen Sie zu erkennen, dass wir nicht über eine Handvoll Individuen sprechen. Aber Sie sagen sich, dass 20 oder 40 % bedeutend sind und dass es ziemlich seltsam ist, das vorher nicht realisiert zu haben. Stellen Sie sich vor, das sei normal, da angeblich 80 % der Behinderungen unsichtbar sind.
SPEZIALISIERTE ANWENDUNGEN
Es gibt immer mehr Anwendungen, die bestimmten Bevölkerungsgruppen helfen. Sie haben die Besonderheit, auf spezifische Behinderungen einzugehen.
Beispiel 1
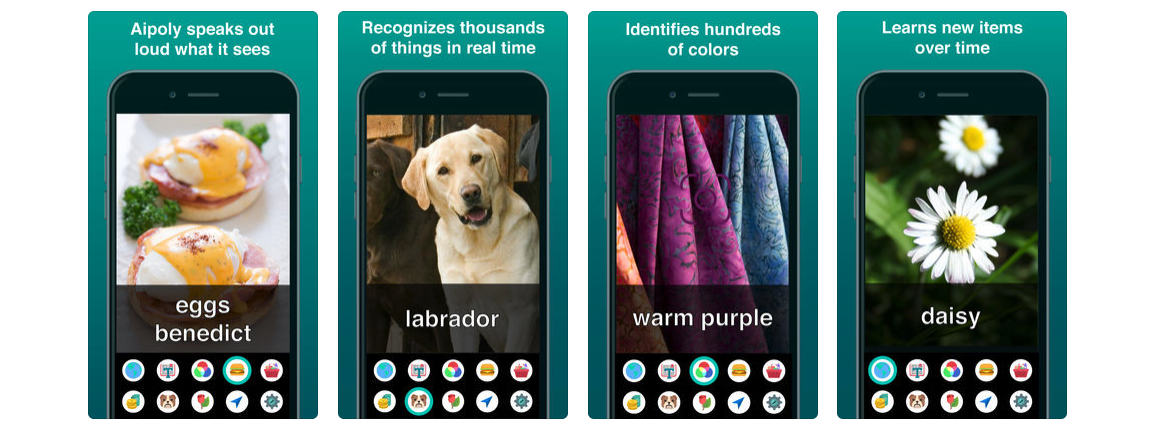
Aipoly-Vision ermöglicht das Erkennen von Farben oder Objekten für Sehbehinderte bietet dank Augmented Reality bereits Perspektiven. So ermöglicht es die Anwendung Aipoly Vision, sehbehinderten Menschen Farben oder Objekte zu geben.
Beispiel 2
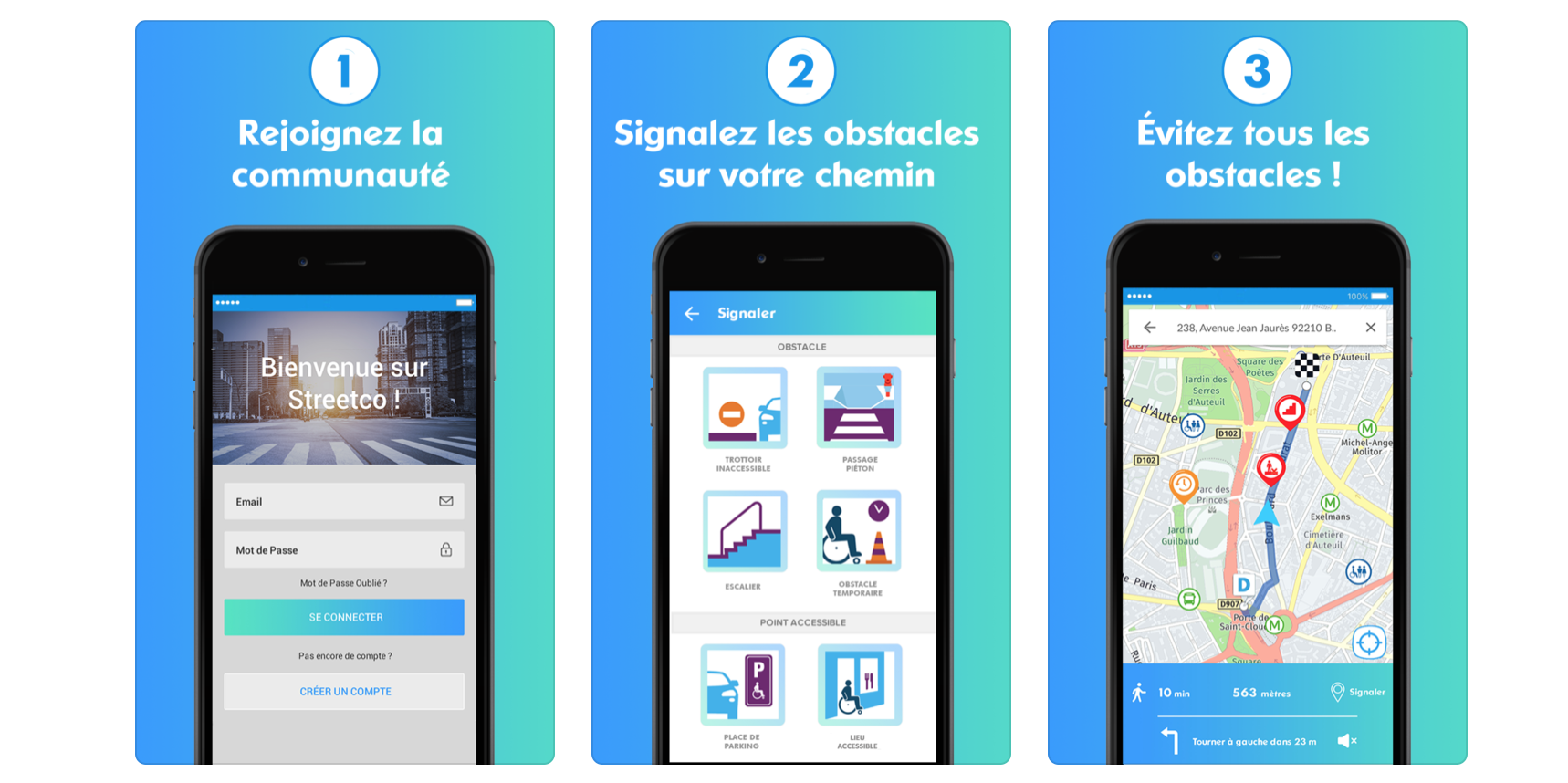
Straße Co ermöglicht Menschen mit eingeschränkter Mobilität, sich unter Berücksichtigung aller Hindernisse in der Stadt zu bewegen. Anwendung daher sehr nützlich in unseren städtischen Umgebungen.

BARRIEREFREIHEIT IST NATÜRLICH
Apple bietet Optimierungen an, um die Zugänglichkeit zu erleichtern. Daher sieht jede neue Version ihres Betriebssystems ihren Anteil an neuen Funktionen.
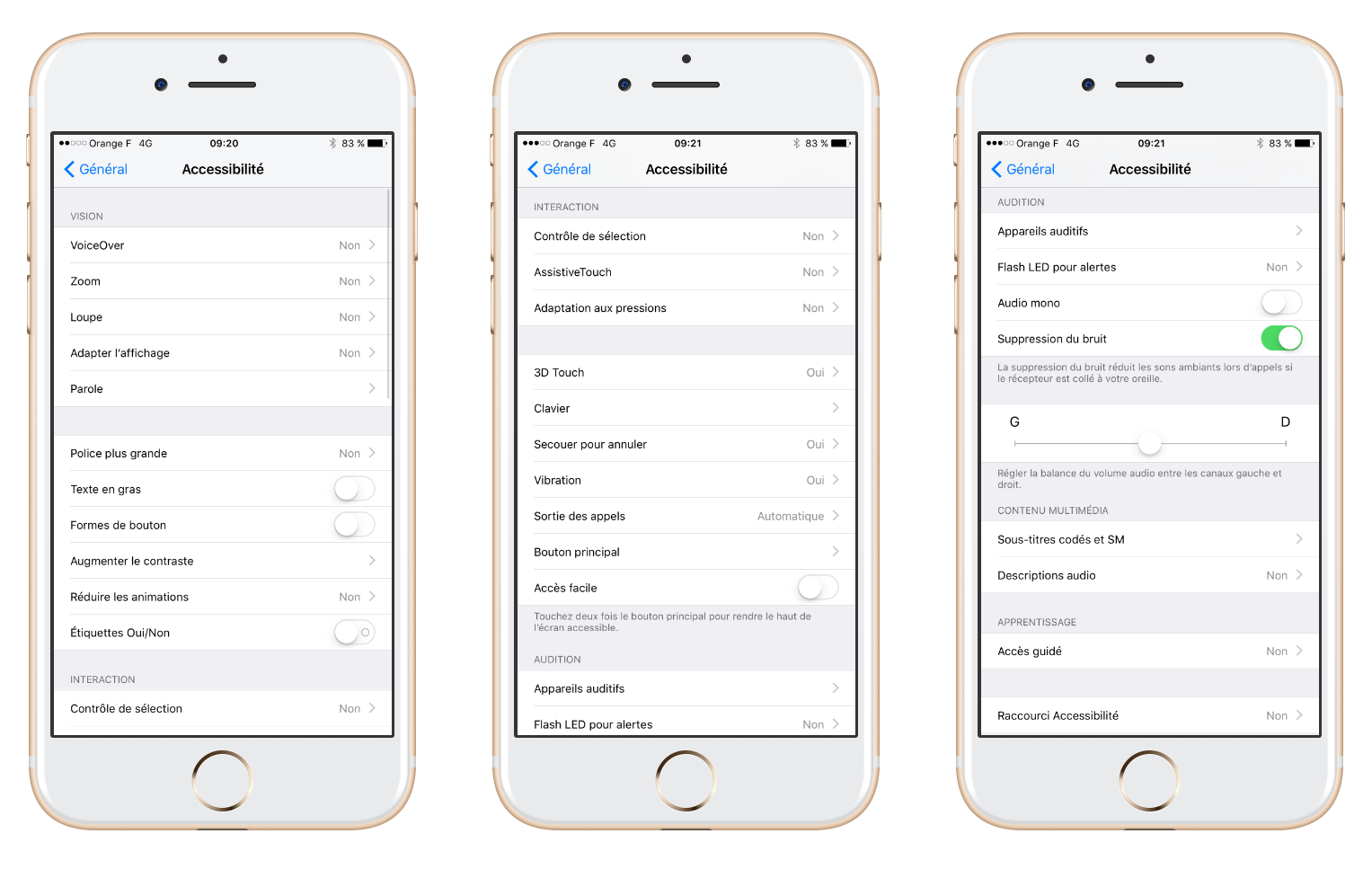
Sie können darauf über Einstellungen -> Allgemein -> Barrierefreiheit zugreifen.
Wie Sie sehen können, gibt es viele Funktionen. Komisch ist, dass einige von ihnen hauptsächlich von nicht behinderten Menschen genutzt werden.
Das Beispiel des Blitzes
Es ist möglich, es blinken zu lassen, wenn eine Nachricht, ein Anruf, ein Alarm usw. eingeht. Wenn das grundlegende Ziel darin bestand, einer schwerhörigen oder gehörlosen Person etwas zu signalisieren, aktivieren heute auch viele Menschen ohne Hörprobleme diese Funktion.
VoiceOver: DAS Feature
Dies ist DAS Flaggschiff-Feature, in das Apple stark investiert hat.
Damit kann Ihr iPhone laut vorlesen, was auf Ihrem Bildschirm angezeigt wird. Theoretisch sollten Sie in der Lage sein, Apps mit geschlossenen Augen zu durchsuchen und zu konsumieren. In Wirklichkeit viel Glück, denn nur wenige Anwendungen sind VoiceOver-freundlich.
Schriftart: Größe ändern
Der UX-Designer erstellt Wireframes, der UI-Designer erstellt Mock-ups und das Team programmiert die Anwendung… So weit, so gut. Außer Robert, 74, der nicht sehr gut sehen kann, hat die Schrift auf die größte Größe eingestellt. Ihre schöne Homepage, die ein Bildschirm war, wird scrollbar und alle Elemente sind unstrukturiert.
Schade, niemand wollte stromaufwärts denken, dass der Benutzer diese Möglichkeit hat, nativ mit der Größe und dem Gewicht der Schriftart zu spielen.
Was ästhetisch war, wird unverdaulich.
BEISPIELE FÜR BARRIEREFREIHEIT
Visuals und Kritik, hier sind einige Beispiele für Anwendungen, denen Sie folgen können oder nicht ...
VOR FARBEN SIND NICHT ALLE GLEICH
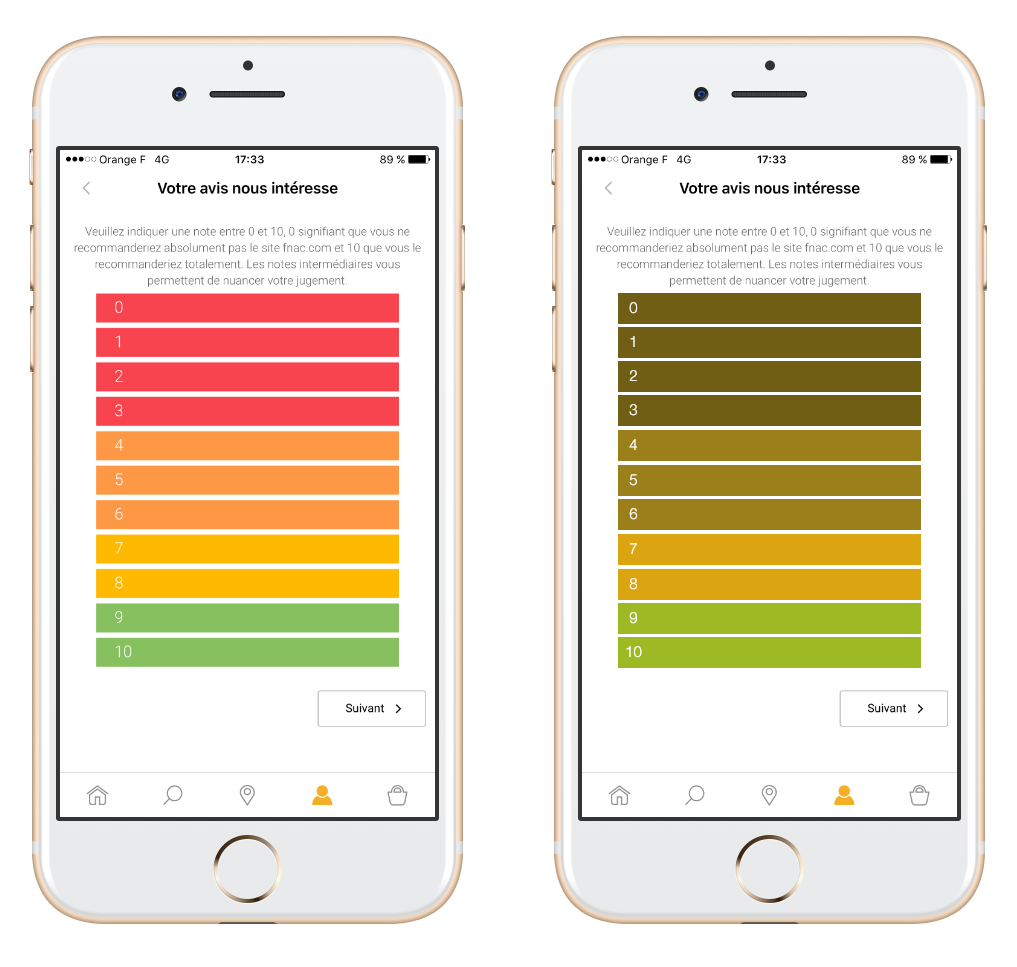
Wenn die FNAC-Anwendung eine Referenz im E-Commerce ist, ist die Bewertungsseite offensichtlich nicht für Menschen mit Sehbehinderungen konzipiert.
 Links die FNAC-Anwendung und rechts die FNAC-Anwendung, gesehen von einer Person mit beispielsweise Farbenblindheit. Es ist schwierig, eine Farbe einer Note zuzuordnen. Zum Glück gibt es die dazugehörigen Zahlen, auch wenn sie besonders klein sind.
Links die FNAC-Anwendung und rechts die FNAC-Anwendung, gesehen von einer Person mit beispielsweise Farbenblindheit. Es ist schwierig, eine Farbe einer Note zuzuordnen. Zum Glück gibt es die dazugehörigen Zahlen, auch wenn sie besonders klein sind.
VISUELL SEIN ODER NICHT SEIN
Da eine erfolgreiche Datenvisualisierung oft mehr als Dutzende von Worten wert ist, zögern Sie nicht, sie zu veranschaulichen, anstatt sie zu erklären.
Banking ist ein sehr gutes Beispiel. Seit einigen Jahren veranschaulichen Grafiken aller Art alle Arten von Ausgaben in Anwendungen.
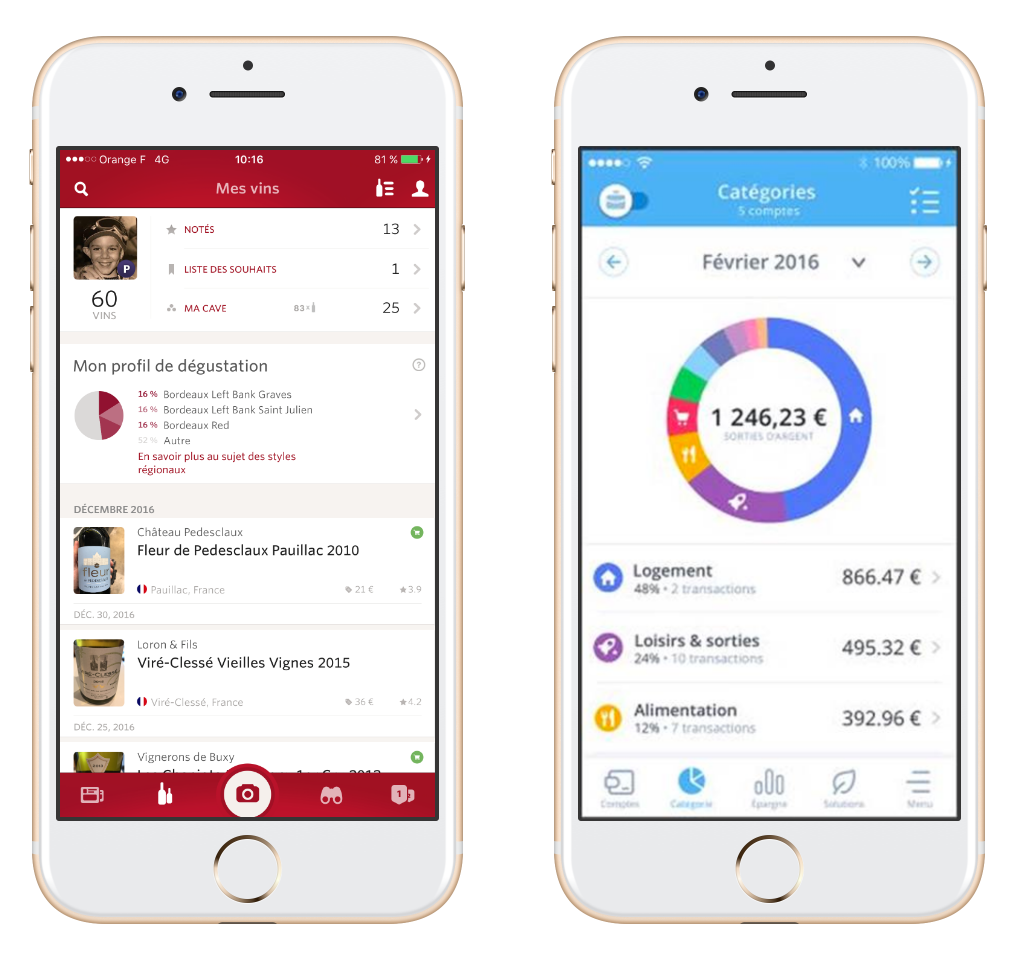
Links die Vivino-Anwendung, die die Verteilung des Kellers des Profils in Form eines Tortendiagramms darstellt. So kann ich auf einen Blick erkennen, dass drei Rotweinkategorien fast die Hälfte meines Kellers ausmachen.
Rechts ein Beispiel für eine Bankanwendung mit Bankin, mit der Sie auch sehr schnell die Hauptausgaben des Zeitraums sehen können.
ASSOZIIERTE AKTIONEN UND KONTEXT
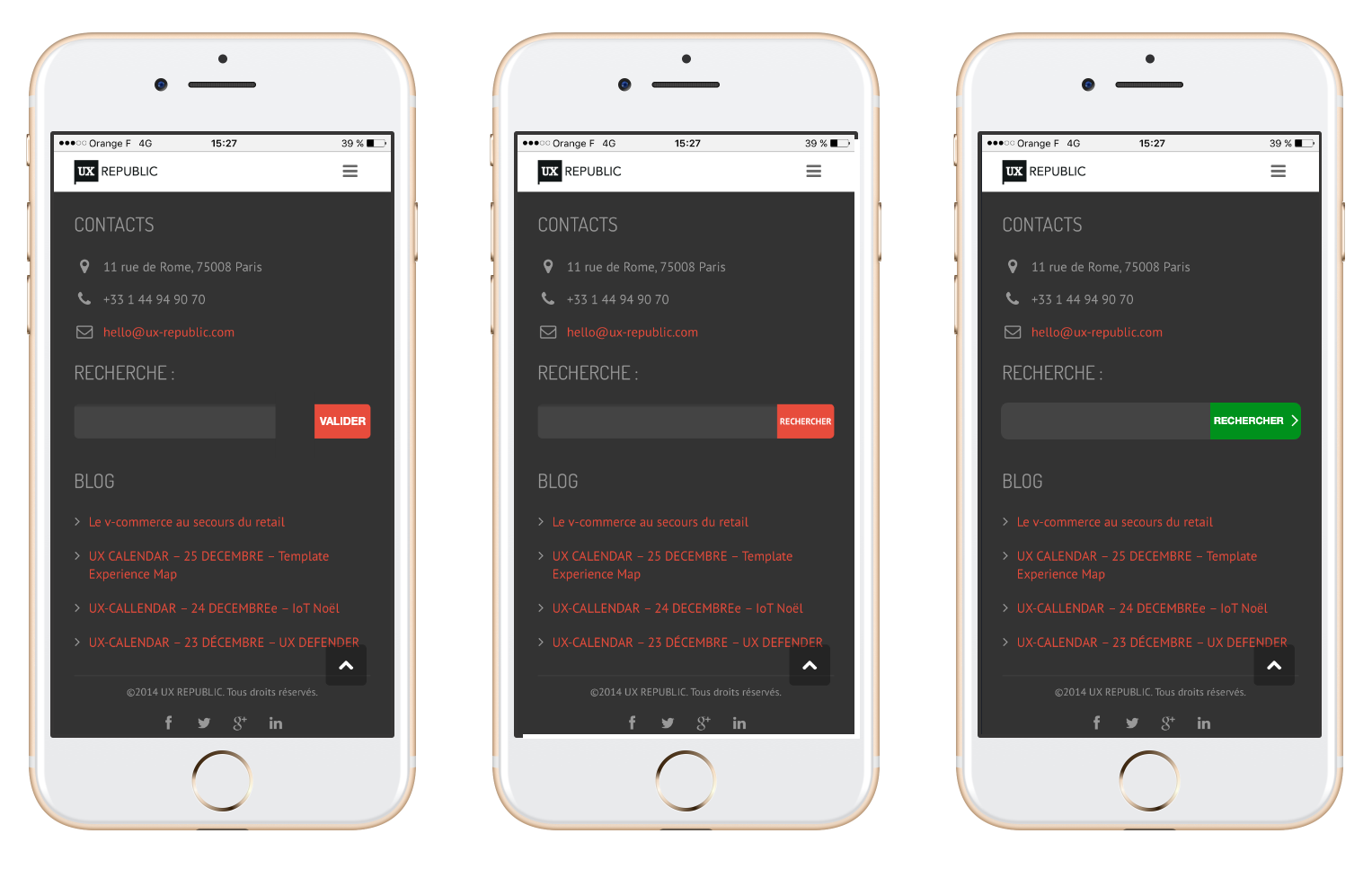
Das Konzept ist, dass die Aktion, die der Benutzer fordert, so weit wie möglich in Bezug auf die kognitive Logik mit dem betreffenden Element in Verbindung gebracht wird (keine Sorge, das Beispiel ist klarer als der vorherige Satz). Um dies zu veranschaulichen, nehme ich eine Webseite von der Website ux-republic.com, die auf Mobilgeräten angezeigt wird (unsere Website ist das Bild in der Mitte).
Hier sind drei Bilder, bei denen sich nur der in der Mitte befindliche „Forschungs“-Teil unterscheidet.
 Das erste Bild zeigt ein Suchfeld mit einem nicht eindeutig verlinkten Button, dessen Wortlaut nichts mit der Aktion zu tun hat und dessen Farbe verwirrend ist.
Das erste Bild zeigt ein Suchfeld mit einem nicht eindeutig verlinkten Button, dessen Wortlaut nichts mit der Aktion zu tun hat und dessen Farbe verwirrend ist.
Das zweite Visual ist bereits „zugänglicher“, da der Button klarer verlinkt ist und das Wording die Aktion perfekt beschreibt.
Das dritte Bild bevorzugt eine Farbe, die mit der Validierung eines Elements und dem Start einer Suche verbunden ist, was durch den Chevron bestätigt wird.
KONTRAST UND RAUM
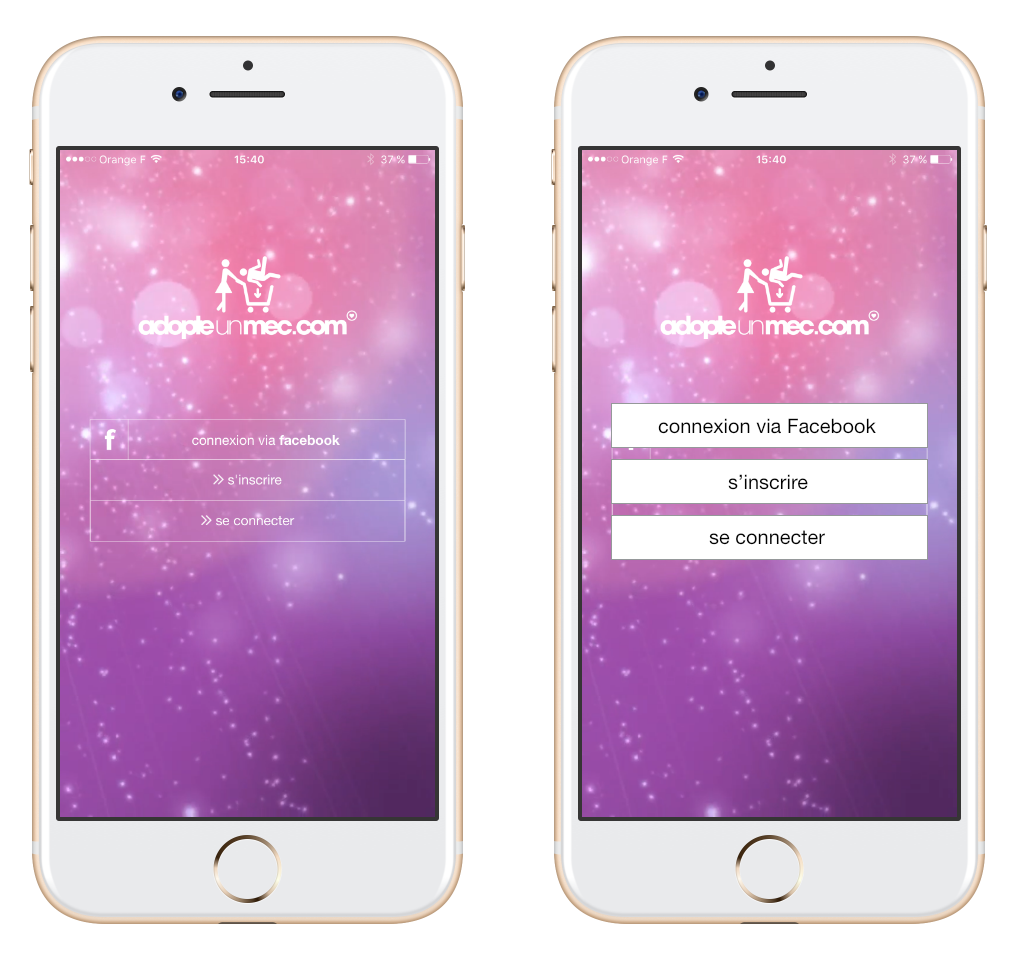
Ob Menschen mit Seh- oder Bewegungseinschränkungen, wenn Informationen, Knöpfe, Aktionen zu nah und / oder zu fein sind, wird es blockierend. Hier ist ein Beispiel für die Anwendung, die einen Typ auf der linken Seite adoptiert. Diese Seite ist animiert und das Rendering ist wirklich gut und qualitativ.
Bei der Zugänglichkeit sieht es dagegen deutlich schlechter aus. Die Chevrons befinden sich vor dem Text, die Schaltflächen sind klein und klebrig, und die Animation mit den sich bewegenden und blinkenden Sternen erschwert das Lesen.
 Eine sehr hässliche, aber zugänglichere Lösung wäre gewesen, die Schaltflächen zu trennen und ihre Transparenz zu entfernen oder zumindest stark zu reduzieren.
Eine sehr hässliche, aber zugänglichere Lösung wäre gewesen, die Schaltflächen zu trennen und ihre Transparenz zu entfernen oder zumindest stark zu reduzieren.
Auch hier ist die Seite dieser Anwendung wirklich schön, aber Sie müssen wissen, wie Sie den Cursor zwischen Ästhetik und Zugänglichkeit platzieren, je nachdem, welches Ziel Sie suchen. Ohne zu vergessen, dass zugänglich nicht unattraktiv bedeutet.
PASSWÖRTER ANZEIGEN
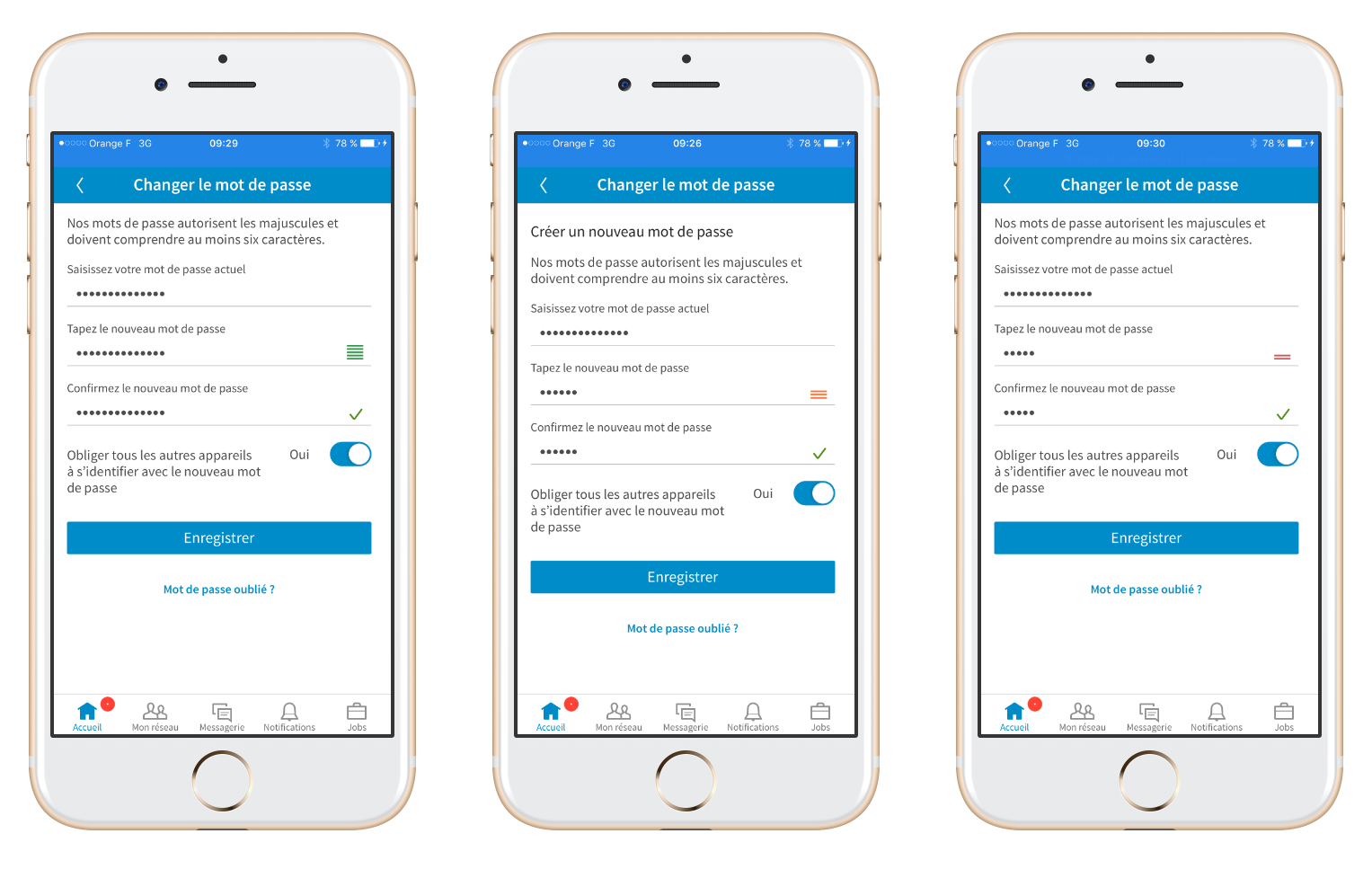
Hier begehen wir einen schweren Fehler. Dies ist die Stufe der Kennwortsicherheit, die eine Anwendung oder Website erfordert. Es wird immer komplexer, Passwörter mit einem Großbuchstaben, Ziffern aber anders, einem Symbol zu erstellen ... und es ist noch komplizierter zu wissen, ob das Passwort den Kriterien entspricht. Hier ein Beispiel von Linkedin:
Besonders schwer zu verstehen ist, dass der Füllstand durch Größe und Farbe angezeigt wird Diese Art von kleinen Burger-Menüs haben sie in die Passwort-Zeile gestellt. Zur Erinnerung: Wir sehen nicht alle die gleichen Farben (wenn Sie es vergessen haben, gehen Sie zurück zu Teil A dieses Artikels). Es wäre einfacher gewesen, ein Messgerät oder etwas Visuelleres anzubringen, das keine Farbe erfordert.
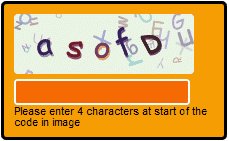
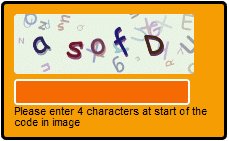
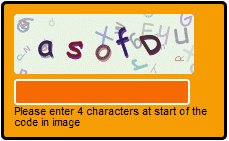
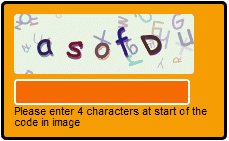
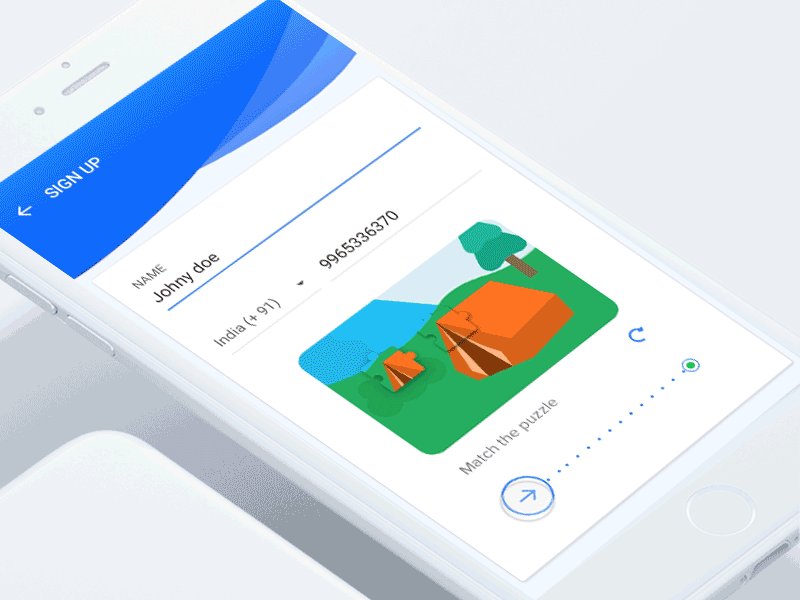
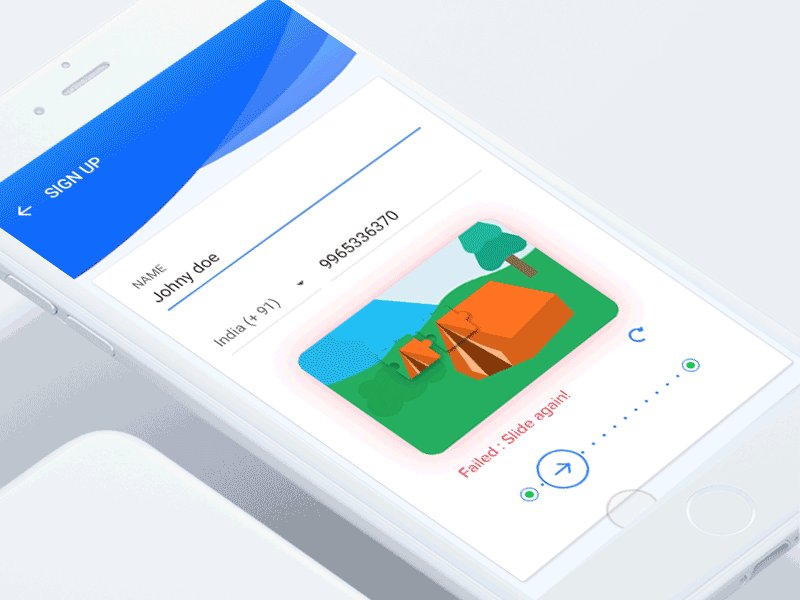
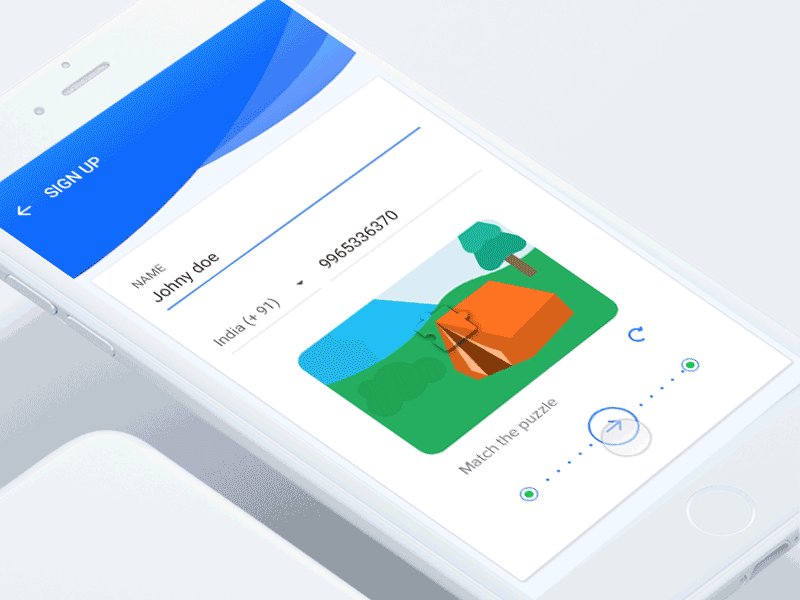
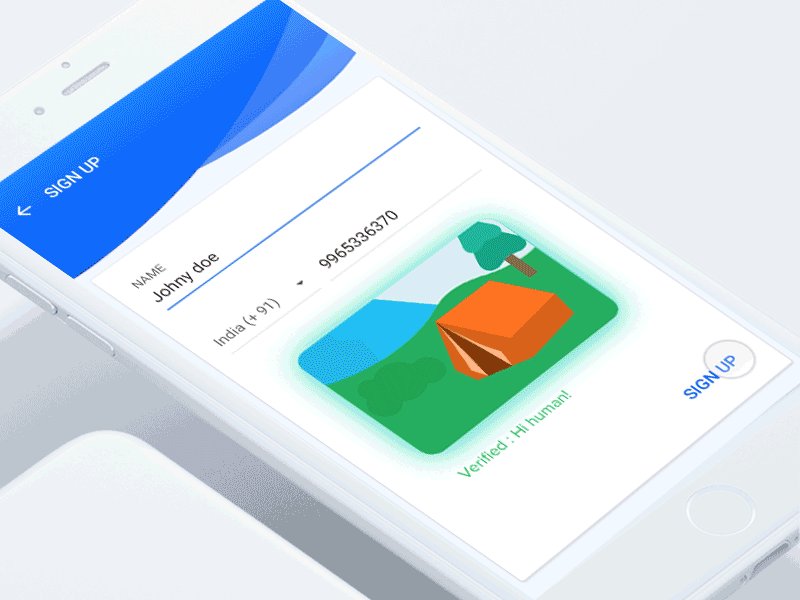
VERGESSEN SIE CAPTCHAS
Dort gehen wir grobe Fahrlässigkeit ein (es steht immer noch über grober Fahrlässigkeit). Immer häufiger muss bei der Registrierung nachgewiesen werden, dass man kein Roboter ist. Und niemand denkt in diesem Stadium an Barrierefreiheit. So „verhindert“ man Tausende oder sogar Millionen von Menschen, sich zu registrieren. Wegen eines einfachen Captchas wie den folgenden:
Wir bedauern die einfachen Captchas wie das folgende, das viel zugänglicher war:
NEHMEN SIE WEG
Wenn Sie sich nur an eine Sache erinnern müssten, dann ist es das flexibel. Barrierefreiheit ist keine exakte Wissenschaft, die durch genaue Regeln definiert wird. Es ist vor allem eine Sensibilität, die beim Entwerfen und Erstellen einer Schnittstelle vorhanden sein muss. Man muss flexibel sein und verschiedene Mittel anbieten.
Zwingen Sie nicht eine einzige Vorgehensweise auf. Wenn das Entwickelte nicht zugänglich ist, kann es genügen, einfach eine Alternative anzubieten.
Dies ist beispielsweise bei Amazon der Fall. Die Bestellung per Swipe gilt nicht als barrierefrei, aber die Person mit einer Behinderung kann etwas in den Warenkorb legen und ihre Bestellung an anderer Stelle abschließen. Zwei verschiedene Mittel, zwei Verwendungen und zwei zufriedene Bevölkerungsgruppen.
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine