Prototyping-Tools
Für wen :
Ux/Ui-Designer.
Warum?
- Entwerfen Sie die Komponenten.
- Teilen Sie Komponentenbibliotheken.
- Arbeiten Sie kooperativ.
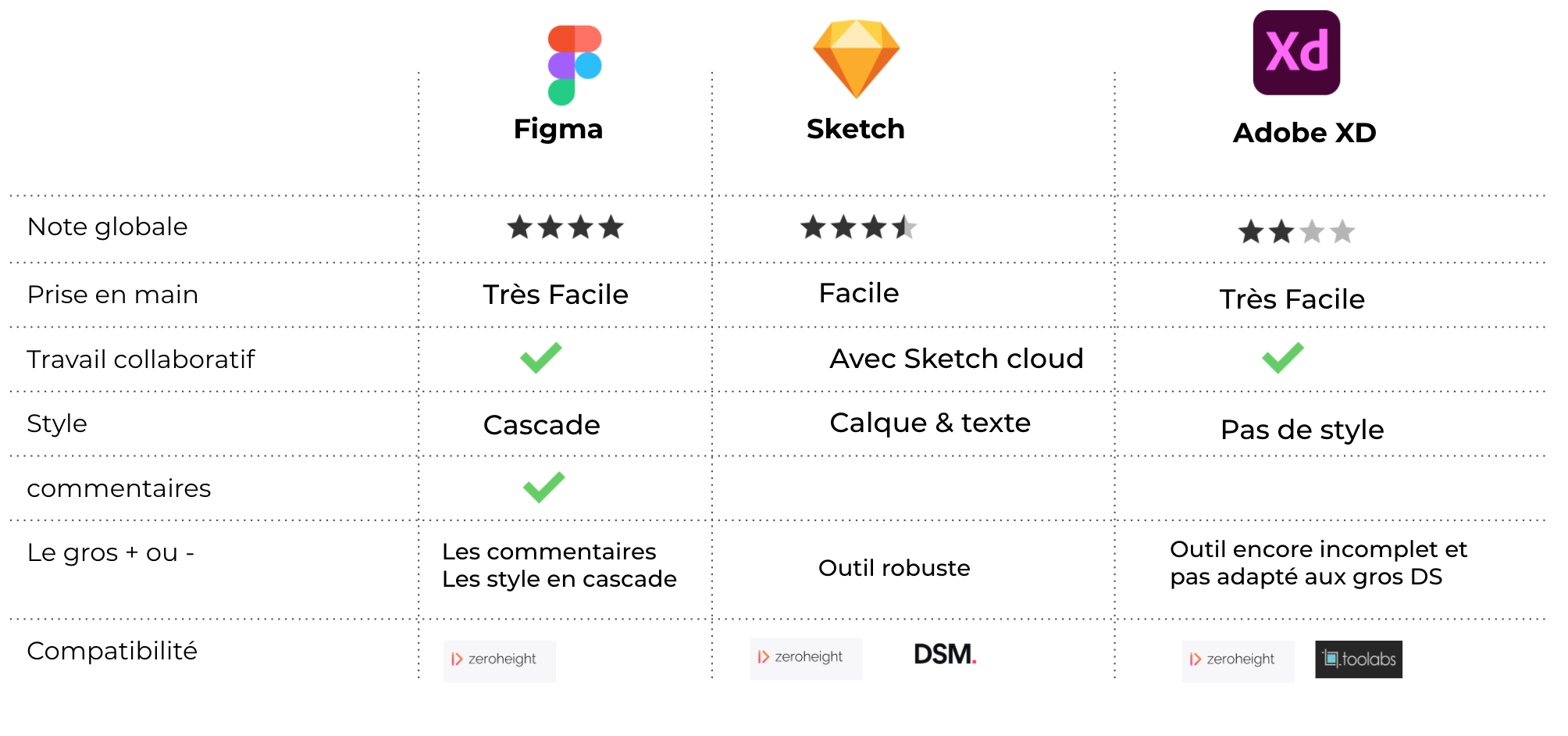
#1 Figma
Die meisten:
Figma beinhaltet alle Sketch-, Invision-, Zeplin-Funktionen: Design, Präsentation, Prototyping und Code-Inspektion ganz alleine.
- Live-kollaboratives Teilen.
- aktivierte und deaktivierte gemeinsam genutzte Bibliotheken.
- Kommentare zum Arbeitsbereich.
- Einfaches Ändern und Abrufen von Komponenten / Cascading-Styling.
Der Preis:
- Kostenlose 2 Editoren & 3 Projekte.
- DS-Bibliotheken $12/Monat/Benutzer.
Kompatibilität der Designsystem-Sharing-Plattform:
- Null Höhe
Bewertung: 4 Sterne / 4
#2 Skizze
Die meisten:
- Von der Ux-Community am häufigsten verwendetes Tool > kompatibel mit vielen anderen Tools (Plugin Material Theme Editor +++).
- Native gemeinsam genutzte Bibliotheken (an den DS angepasst).
- Klare Seitentrennung der Symbole.
- Viele Zeplin / Marvel / Material Theme Editor Plugins zuvor.
- Cloud-Option für kollaboratives Arbeiten.
- Bearbeitbarer Stil.
Das Mindeste :
- Verwaltung komplizierter Typografiestile.
- Leicht hinter Figma zurückgeblieben (Achtung, das Rennen ist noch nicht vorbei!).
Der Preis:
- $9 pro Benutzer.
- Cloud in der Sketch-Lizenz enthalten.
Kompatibilität der Designsystem-Sharing-Plattform:
- Invision DSM
- Nullhöhe
Bewertung: 3,5 von 4 Sternen
#3 Adobe XD
Die meisten:
- Kollaborative Arbeitscloud.
- Jira/zeplin/teams-Plugin.
- Entwicklungstool.
- Komponenten-Wiederholungs-/Zustandsraster.
Die wenigsten:
- Keine Möglichkeit, mehrere Seiten zu unterstützen.
- Keine Stilkopie.
- Noch nicht so gut wie Figma und noch in der Beta.
Der Preis:
- Kostenlos zum Prototypen.
- Für DS 11,99 €/Monat/Nutzer.
Kompatibilität der Designsystem-Sharing-Plattform:
- DSM-Toollab-Plugin (Beta).
- Nullhöhe
Bewertung: 2 von 4 Sternen
Sharing-Plattformen von Komponenten
Für wen :
UX-Designer und Front-Entwickler & das ganze Team.
Warum?
Geben Sie Entwicklern die Komponenten, verwalten Sie die Versionierung und Geben Sie dem Team die gesamte Designsystemdokumentation.
Verpflichtend
Die Plattform muss die Versionierung verwalten.
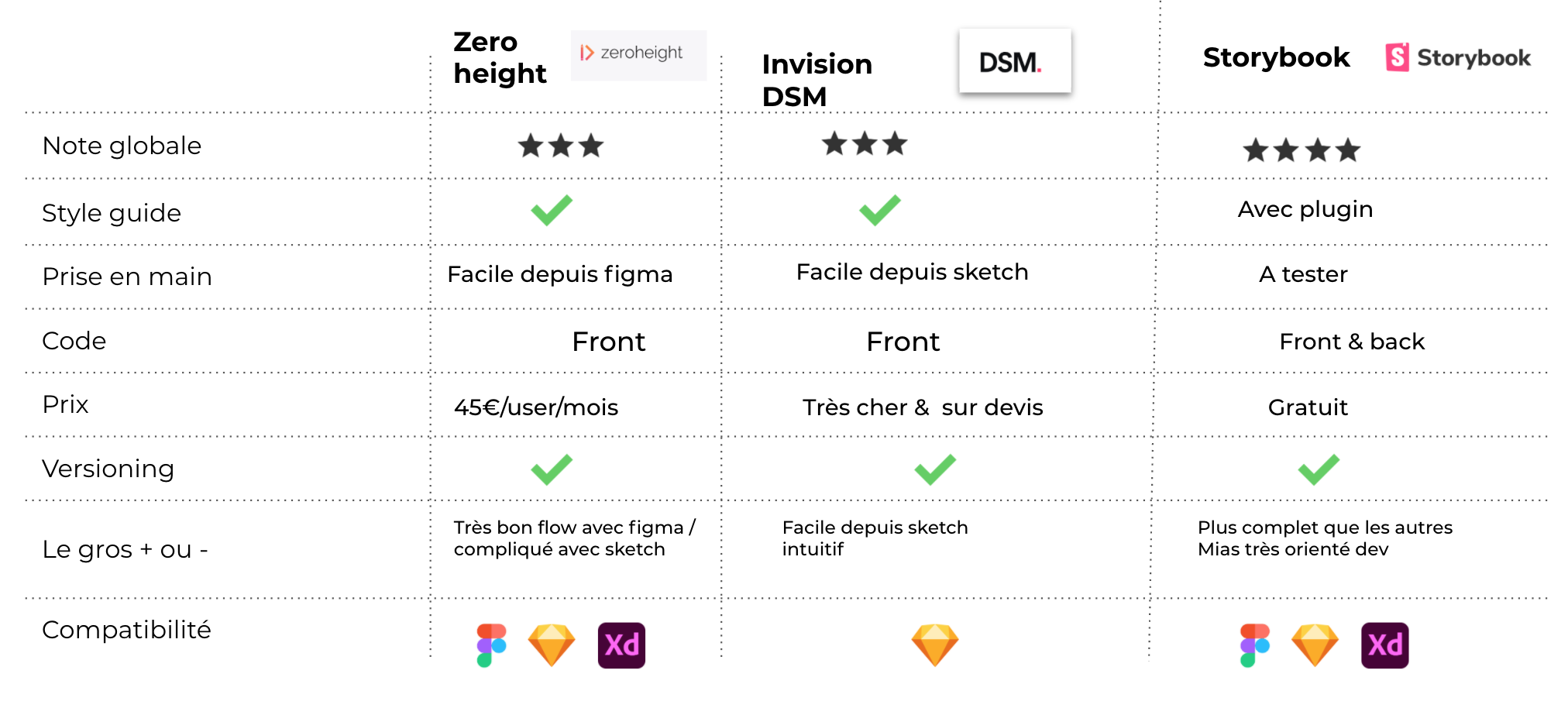
#1 Null Höhe
Most:
Zugängliches Tool für Designer.
Ansicht nach Komponente.
Visualisierung eines einfach zu dokumentierenden Online-Styleguides.
Verbunden mit gemeinsam genutzten S-BibliothekenFigma oder XD Ketch.
Versionsverlauf für jede Komponente.
Die wenigsten:
Keine Kommentare möglich.
Kein Plugin für native Entwickler.
Der Preis:
45€ / Monat / Benutzer
Kompatibel :
Adobe Xd (ok) / Figma (sehr einfach) / Sketch (etwas komplex)
Storybook-Seite dev.
Hinweis :
3 von 4 Sternen
#2 Invision-DSM
Most:
Zugängliches Tool für Designer.
Dokumentation direkt aus dem System Versionierung.
Design-Token.
Die wenigsten:
Noch im Beta-Stadium.
Keine codierte Prüfung von Komponenten.
Assets werden einzeln abgerufen.
Preis auf Kostenvoranschlag (zu teuer).
Funktioniert noch nicht mit Figma.
Kompatibel :
Skizze
Hinweis :
2 von 4 Sternen
Handoff-Tools
Märchenbuch
Für wen :
Entwickler.
Warum?
Speichern Sie den Komponentencode für Vorder- und Rückseite.
Dem UX Star-Team zur Verfügung stellen.
Most:
Tool zugänglich für Designer, sofern sie den Code kennen.
Funktioniert mit Raw HTML, React, React Native, Vue, Angular, Mithril, Marko, Ember, Riot, Svelte.
Komponentenbibliothek generiert aus Reaktions-/Winkelkomponenten.
In das Dev-Projekt integriert, daher versioniert.
Konzept des Spielplatzes, der es ermöglicht, das zu testen Parameter einer „lebenden“ Komponente.
Es kann optional direkt in Figma eingesteckt werden, wenn keine Sharing-Plattform vorhanden ist.
Der Preis:
Kostenlos.
Die wenigsten:
Sehr „Entwicklungskomponenten“ orientiert, nicht ideal für UX/UI-Dokumentation.
Styleguide nur pflegbar durch dEntwickler.
 Erinnern :
Erinnern :
1 Figur
Werkzeug, das am besten für das Design-System geeignet ist, erweiterte Funktionen, gemeinsame Nutzung, Teamarbeit, sehr einfache Benutzeroberfläche, ideal und schnell zu erlernen.
Sehr flüssig mit Zero Eight.
2 Skizze
Sketch ist eine sichere Sache, mit diesem Tool können Sie nichts falsch machen am häufigsten verwendet von der Gemeinde.
https://uxtools.co/survey-2017/
Wenn wir weitermachen Material-Design es ist das am besten geeignete Werkzeug.
3 Das Prototyping-Tool leitet die Auswahl anderer Tools
Wir assoziieren Sketch leicht mit invision DSM oder Figma + Zero Height & Storybook, wichtig ist eine kompatible Toolkette und ein etablierter Workflow.
4 Das Werkzeug, das ich gerne hätte
Ja, Software-Publisher, ich spreche mit Ihnen, da Weihnachten ist:
Wann wird es eine barrierefreie Sharing-Plattform für einen Designer und einen Entwickler geben, die die Funktionalitäten eines Zero Height + Storybook vereint? 🙂
Bis morgen für neue Überraschungen in unserem UX-Republic-Adventskalender!
Leslie POCHAT, UX-Designer @UX-Republic
[actionbox color=“default“ title=“DESIGN SPRINT-Schulung -20 %“ description=“-20 % Rabatt auf die Dezember-DESIGN SPRINT-Schulung durch Angabe des Codes 12-UX-DEC bei der Anmeldung! Es ist noch Zeit…“ btn_label=“Unser Training“ btn_link=“http://training.ux-republic.com“ btn_color=“primary“ btn_size=“big“ btn_icon=“star“ btn_external=“1″]