Wir alle haben in den sozialen Medien die Einführung neuer bilderzeugender KIs wie z DALL-E-2, Imagen, , Stable Diffusion ou Zwischendurch. Diese AIs, die aus einem kurzen Text Bilder im gewünschten Stil erstellen. Einige haben sogar Preise für ihre künstlerischen Kreationen erhalten! Angesichts der Verwendung künstlicher Intelligenz in der Welt der Kunst und des Grafikdesigns ist dies eine Gelegenheit, die Frage nach ihrer Verwendung in unseren Berufen zu stellen. Diese Technologie wird zweifellos viele unserer Anwendungen auf den Kopf stellen, angefangen bei den Werkzeugen, die wir verwenden. Als Werkzeug ermöglicht uns die künstliche Intelligenz bereits, bestimmte Aspekte des Schnittstellendesigns zu untersuchen und zu rationalisieren. Ich biete Ihnen eine kurze Auswahl an Tools, die interessant sein können, um unser Interface-Design zu testen.
Schnittstellen generieren
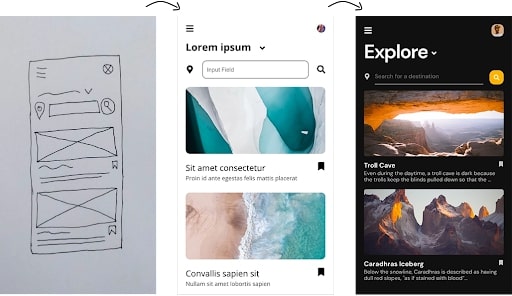
Uizard ist ein Tool zum Erstellen von Wireframes und Mockups. Es enthält einen KI-beschleunigten Dienst zum Konvertieren von Papierdrahtmodellen in bearbeitbare Mockups. Verschiedene Stile können dank eines Stilextraktionsmoduls aus Screenshots schnell getestet werden. Ihre Dienste, obwohl bezahlt, scheinen interessant für das schnelle Prototyping von Lösungen in kleinen Teams, die nicht unbedingt einen UI-Designer umfassen, oder für Projekte mit sehr kurzen Fristen durch zunehmende Co-Construction-Workshops. Verwendung von Computer Vision (Erkennung und Interpretation von Bildern durch eine KI) und Verarbeitung natürlicher Sprache (Verstehen einer Reihe von Wörtern durch eine KI) in ihrer Lösung ist ein interessantes Beispiel für die potenziellen Beschleunigungen in unseren Unternehmen für das Design von Schnittstellen.
Preis: gkostenlose (innerhalb der Grenze von 3 Projekten und 10 Vorlagen) dann kostenpflichtige Formeln
Bilder generieren
Stable Diffusion ist eine Bilderzeugungs-KI. Es hat den Vorteil, dass es eine der wenigen Lösungen unter der Creative ML OpenRAIL-M-Lizenz ist, was bedeutet, dass es frei und kostenlos für kommerzielle oder nicht kommerzielle Zwecke verwendet werden kann. Ein weiterer Vorteil ist, dass diese Plattform am einfachsten zugänglich und völlig kostenlos ist. Aber was ist der Nutzen dieses Tools für unsere Berufe?
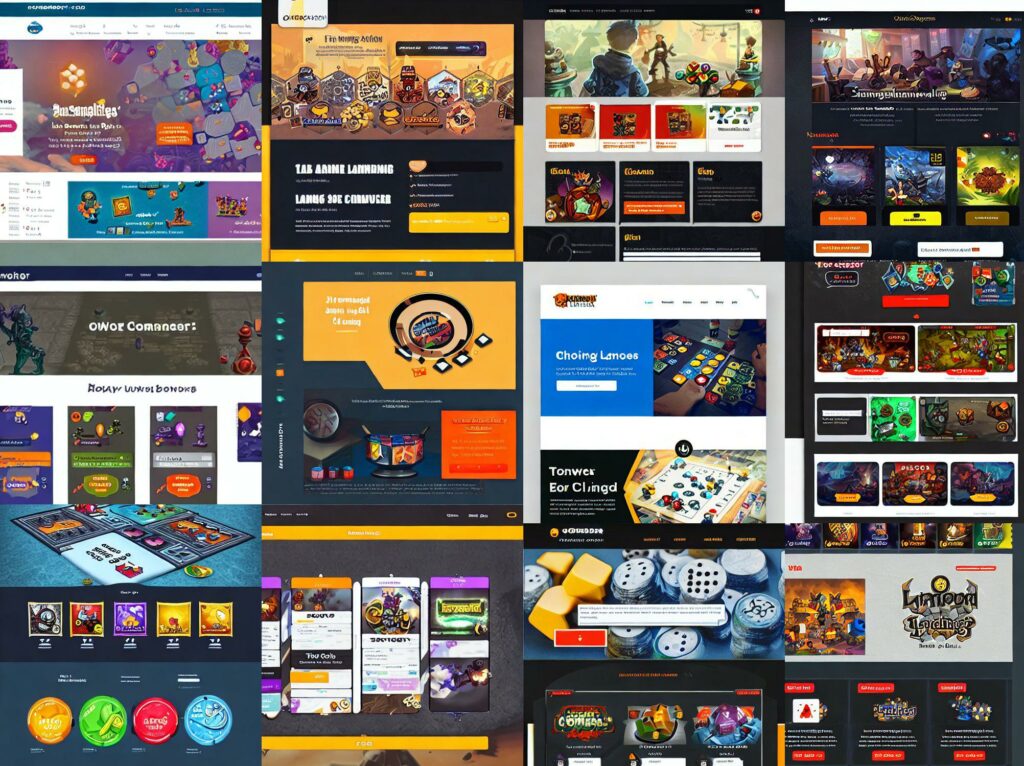
Wir können Schnittstellen generieren, um uns von bestimmten Elementen oder einer präsentierten Benutzeroberfläche inspirieren zu lassen.
Satz von Schnittstellen und Schnittstellenelementen, die mit der Anfrage „Brettspiel-E-Commerce-Landingpage“ auf Stable Diffusion erhalten wurden
Wir können Fotos und Illustrationen erstellen, um unsere vorhandenen Ressourcen zu ergänzen:
- Fotos von Personas mit Kontrolle über die verschiedenen Eigenschaften der Persona (z. B. ein Foto eines 35-jährigen Mannes, der einen Pullover trägt)
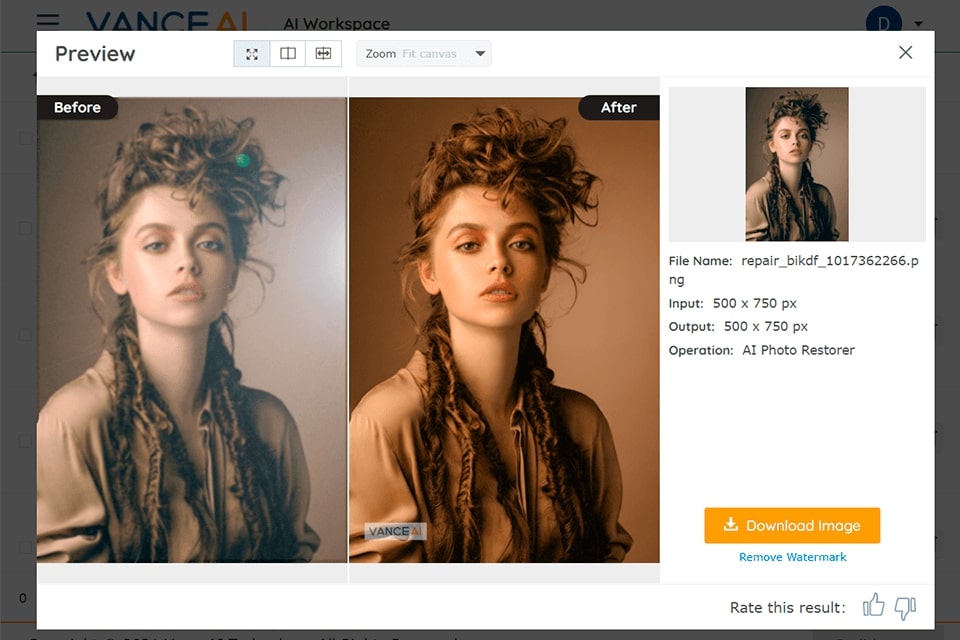
Vance AI ist eine Reihe von Tools zur KI-Bildoptimierung und -verbesserung. Mit dieser Suite von Tools können Sie:
- Verbessern Sie die Auflösung und Schärfe eines Bildes
- Hintergrund aus einem Bild entfernen
- Entfernen Sie digitales Rauschen aus einem Bild
- Wende komplexe Filter auf ein Bild an
Alle diese Funktionen sind automatisiert und können bis zu einem gewissen Grad angepasst werden. Obwohl die Testversion recht eingeschränkt ist, ist die Bildbearbeitung interessant und kann auf einer Drittplattform über eine API automatisiert werden. Dies macht dieses Tool sowohl für Designer als auch für Entwickler nützlich, die diesen Dienst in ihre Plattform integrieren möchten.
Preis: bezahlt (Preise nach Credits)
Alternativen zu Vance AI
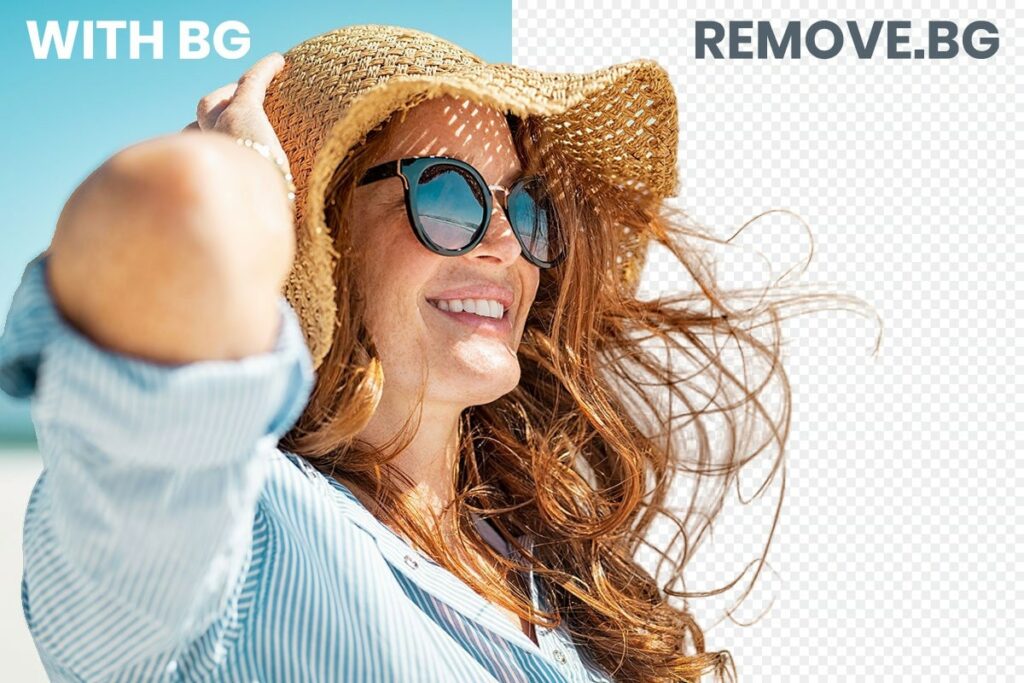
Remove BG ist ein schnelles und praktisches Tool zum Entfernen von Hintergründen aus Bildern dank ihrer KI. Diese Lösung ermöglicht eine schnelle Bearbeitung dieser Art von Retusche, ohne dass ein Durchgang in Photoshop (oder Alternativen von Drittanbietern) erforderlich ist.
Preis: kostenlose + kostenpflichtige Credits für den HD-Download
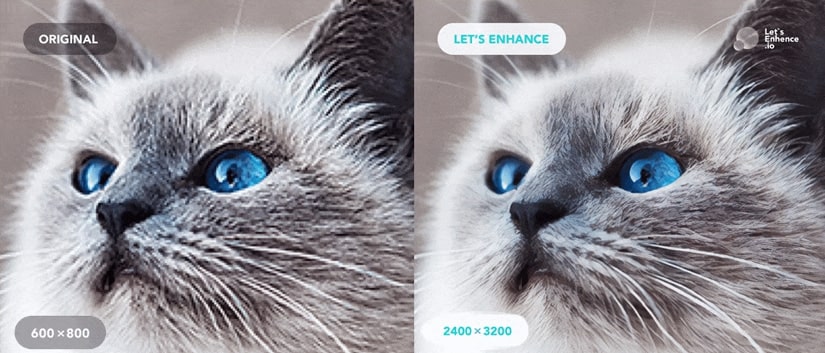
Let's Enhance ist ein effektives Werkzeug, um die Auflösung von Bildern zu erhöhen, ohne an Qualität zu verlieren. 100 % automatisch und schnell. Es ist somit möglich, die Auflösung des Bildes mit niedriger Auflösung entweder während des Wartens auf das Bild mit hoher Auflösung oder als Korrektur für ein Bild mit zu geringer wesentlicher Qualität schnell zu erhöhen.
Preis: 10 kostenlose Fotos + bezahlte Credits.
Bearbeiten Sie seine Schnittstellen

⚠️ Erzeugt nur Texte in englischer Sprache.
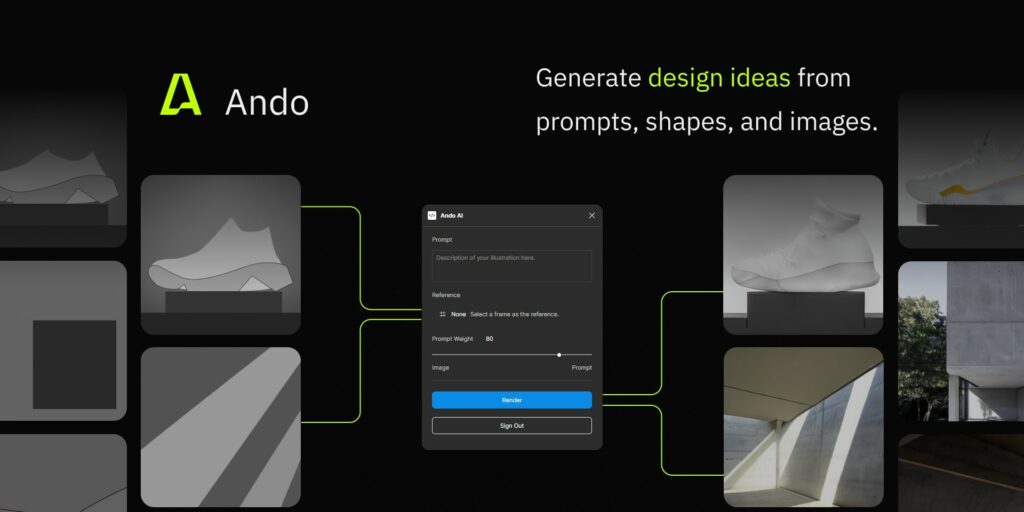
Ando ist ein Figma-Plugin, mit dem Bilder aus Assets generiert werden können, die bereits in den Schnittstellen vorhanden sind, die wir direkt in Figma erstellt haben. Zeichnen Sie die Form dessen, was Sie in der Benutzeroberfläche sehen möchten, oder machen Sie eine Illustration, die dem entspricht, wonach Sie suchen. Fügen Sie eine kurze Beschreibung hinzu, um Ihre Anfrage zu präzisieren. Ando kümmert sich um den Rest. Wir können sogar angeben, welches Element zwischen unserem Eintrag und dem Inspirationselement wichtiger ist. Als ob das nicht genug wäre, erlaubt uns Ando auch, die Größe zu erhöhen oder den Hintergrund von Bildern zu entfernen, die bereits in unserer Figma-Datei vorhanden sind. Das Plugin ist daher ziemlich vollständig und wird weiter ausgebaut, um den unterschiedlichen visuellen Anforderungen in unseren Modellen bestmöglich gerecht zu werden.
Preis: kostenlos (42 Designs zu Beginn jedes Monats + 20 Designs pro täglicher Anmeldung) und unbegrenzter kostenpflichtiger Plan
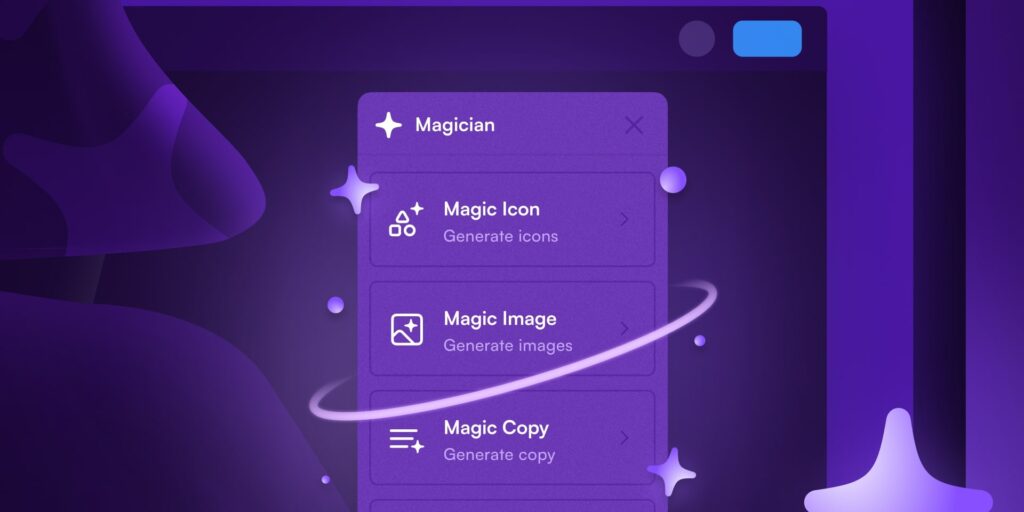
Obwohl der Zugriff eingeschränkt ist, ist dieses Plugin sehr vielversprechend. Um Icons, Texte und Bilder zu generieren, scheint es das All-in-One-Plugin zu sein, um die Implementierung von Inhalten für UX/UI-Designer zu erleichtern. Das Studio Diagram, das dieses Plugin entwickelt hat, scheint eine gute Quelle für Plugins zu sein, um die verschiedenen Aufgaben von Designern vom Mockup bis zum fortgeschrittenen Prototyping zu erleichtern. Leider müssen wir uns gedulden, um vollständigere Demos dieses Plugins zu sehen, als ein großer Teil der Community von Designern auf Figma erwartet.
Preis: bisher unbestimmt (gemäß der Preisgestaltung früherer Plugins dieser Firma: Kostenlos für begrenzte Nutzung + Abonnementplan für unbegrenzte Nutzung)
Wir hatten immer das Problem, Modelle zu haben, deren Elemente gut benannt sind. Das Umbenennen der Elemente eines Modells kostet jedoch Zeit und Energie. Es sind genauso viele kleine Sekunden, die hier und da verbracht werden, um ein sauberes Dokument zu haben oder eine bereitgestellte Ressource zu bereinigen. So können Sie mit Figma Autoname, einem Figma-Plugin, Rahmen und Modellelemente mithilfe von KI automatisch umbenennen.
Preis: kostenlos
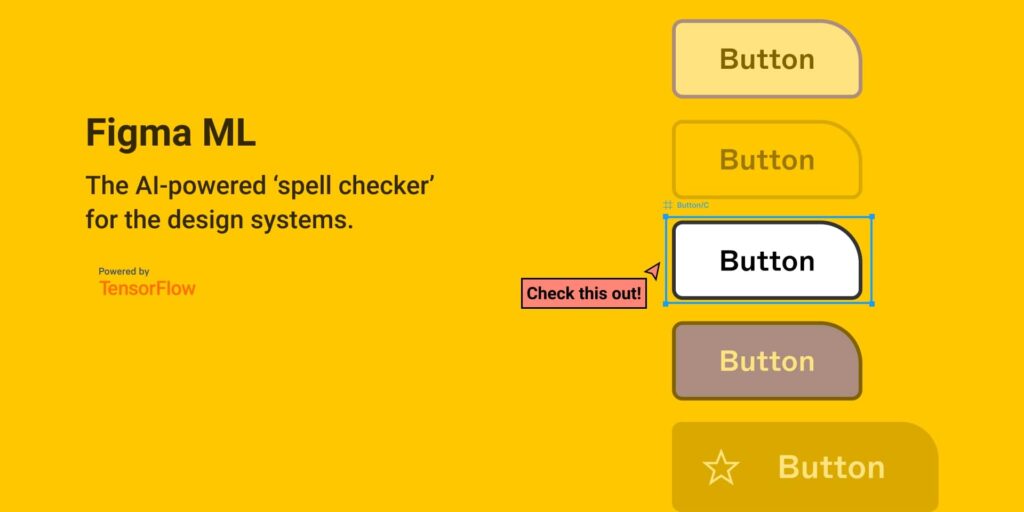
Die Überprüfung der ordnungsgemäßen Verwendung eines Designsystems in Modellen kann sehr komplex sein, wenn ähnlich aussehende Elemente verwendet werden. Jedes Element muss überprüft werden, um sicherzustellen, dass die Verbindung zum Designsystem nicht unterbrochen wurde oder dass es sich nicht um eine lokale Implementierung handelt. Diese Überprüfungen sind jedoch notwendig, um eine gute Entwicklung der Modelle sicherzustellen, indem die Implementierung und die Änderungen des Entwurfssystems verfolgt werden. Mit Figma ML können Designer schnell und visuell überprüfen, ob die in den Modellen implementierten Elemente Teil der in das Projekt importierten Bibliotheken sind. Das Plugin zeigt die Fehler in den Modellen visuell an und gibt die Positionierung der zu korrigierenden Elemente im Ebenenbedienfeld an.
Preis: kostenlos
Testen Sie seine Schnittstellen
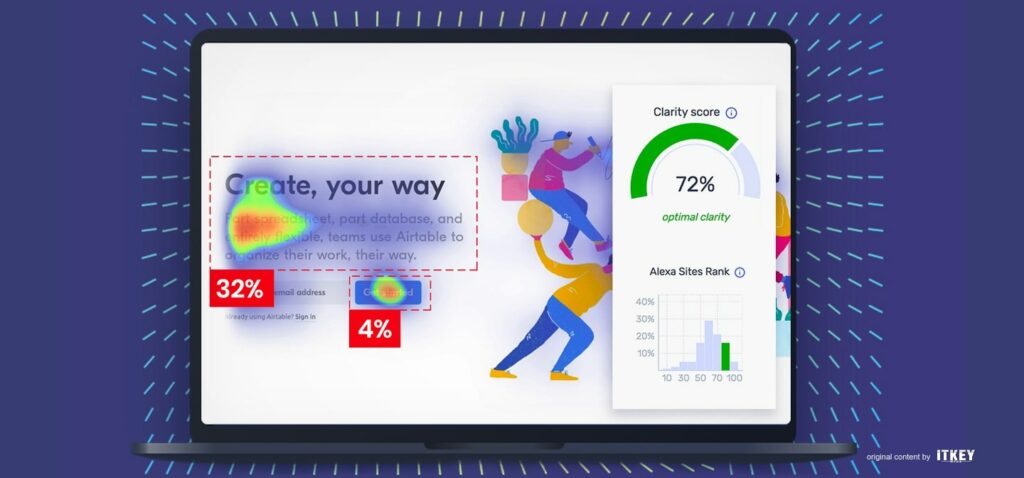
Attention Insight ist eine Lösung zur Simulation von Tests einer Schnittstelle mit einem Eyetracker. Sie trainierten KIs, um die Heatmap zu simulieren, die ein Eyetracker-Test ohne die Ausrüstung und Rekrutierung erzeugen würde, die diese Art von Test erfordern würde. Eye-Tracking-Tests sind eine großartige Möglichkeit, um festzustellen, wie Benutzer mit einer Benutzeroberfläche interagieren. Diese Tests sind jedoch kein Ersatz für Benutzertests wie Umfragen und Interviews, um festzustellen, warum sich Benutzer so verhalten, wie sie es tun. Dieses Tool würde daher zusätzlich zu Benutzertests platziert, die im Falle einer Projektbeschränkung in Bezug auf Budget, Zeit oder Anzahl der beteiligten Designer durchgeführt werden.
Preis: 7-tägige kostenlose Testversion, dann unterschiedliche Formeln je nach Größe der Organisation
Zum Schluss
Durch diese verschiedenen Tools sehen wir, wie sehr künstliche Intelligenz die Arbeit von UX/UI-Designern erleichtern kann. Obwohl immer noch unvollkommen, haben sich diese durch KI ermöglichten Automatisierungen im Laufe der Jahre diversifiziert und werden immer unterschiedlicheren Anforderungen gerecht. Angesichts dieser Automatisierung von Aufgaben und den wachsenden Kapazitäten der künstlichen Intelligenz für neue Herausforderungen können wir uns die Frage nach der Zukunft unserer Berufe angesichts eines solchen Wettbewerbs stellen. Diese Frage ist wichtig, um die Zukunft unserer Berufe besser zu verstehen, aber auch die Einzigartigkeit unserer Fähigkeiten angesichts der Maschine.
KI, Bedrohung oder Chance für digitales Design? Dies wird das Thema eines zukünftigen Artikels sein, der im Januar in unserem Blog erscheinen wird.
GEMÄSS VERTEILUNGSPLAN
Martin AUBAILLY, UX-Designer @UX-Republic
Unsere nächsten Schulungen
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine