Was ist Onboarding und warum ist es wichtig?
Eine Studie hat gezeigt, dass 22 % der heruntergeladenen Anwendungen nur einmal verwendet werden (Localytics, 2012).
Aus diesem Grund ist eine gute erste Benutzererfahrung von entscheidender Bedeutung für die Lebensfähigkeit einer Anwendung oder Website. Dies wird immer wichtiger, da Anwendungen und Dienste vielseitiger und komplexer werden. Infolgedessen haben wir in den letzten Jahren eine Zunahme der Anzahl von „Onboardings“ festgestellt.
Onboarding ist der Prozess, bei dem der Benutzer durch die Entdeckung der Anwendung geführt wird.
Nachfolgend finden Sie gute Beispiele für das Onboarding mit jeweils einem anderen Ansatz. Den „besten Ansatz“ gibt es nicht, da jede Anwendung oder Website anders ist, aber wenn Sie diese Empfehlungen berücksichtigen, können Sie eine bessere Benutzererfahrung gestalten. Und natürlich lassen sich die nachfolgend beschriebenen Ansätze kombinieren, um ein optimales Onboarding zu erreichen.
Beispiele für Onboarding
1. Erklären Sie das Wertversprechen
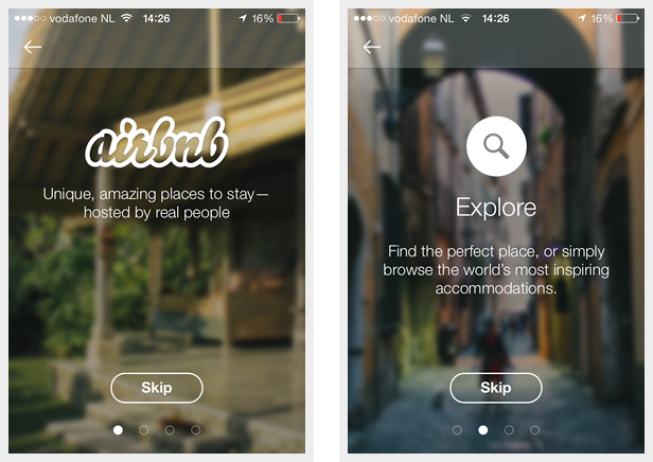
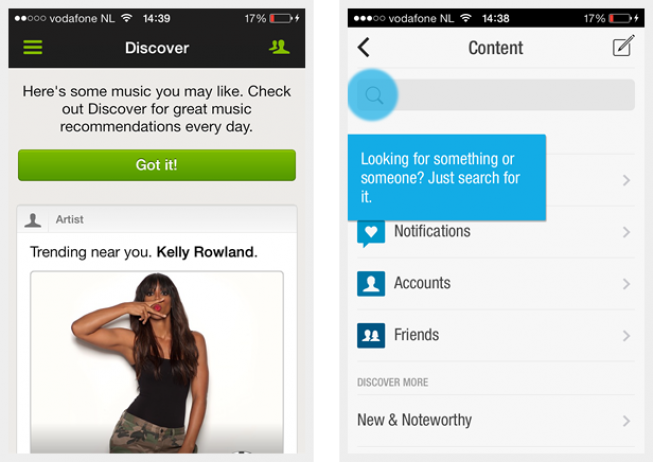
AirBnB, Nike+ Running, Pocket, Feedly und Path gehören zu den Apps, die ihr Wertversprechen beim ersten Öffnen der App erklären. Sie alle verwenden eine Diashow-ähnliche Eröffnungssequenz mit begrenztem Inhalt pro Folie, was die Informationen leicht verdaulich macht. Außerdem wird dem Benutzer die Anzahl der Schritte angezeigt, damit der Benutzer weiß, was ihn erwartet. Das Onboarding ist eine einfache, leichte und effektive Methode, um zu erklären, was die Anwendung kann und wie sie verwendet werden kann.
Onboarding überspringen lassen
Bei ihrem ersten Besuch der Anwendung erwarten einige neue Benutzer, dass sie von A bis Z an die Hand genommen werden, während andere es vorziehen, das Onboarding zu verlassen und zu verstehen, wie die Anwendung selbst funktioniert. Ein einfacher "Überspringen"-Button, wie in der AirBnB-Vorschau, kann die Bedürfnisse aller Benutzer erfüllen.

Erzwingen Sie keine Registrierung
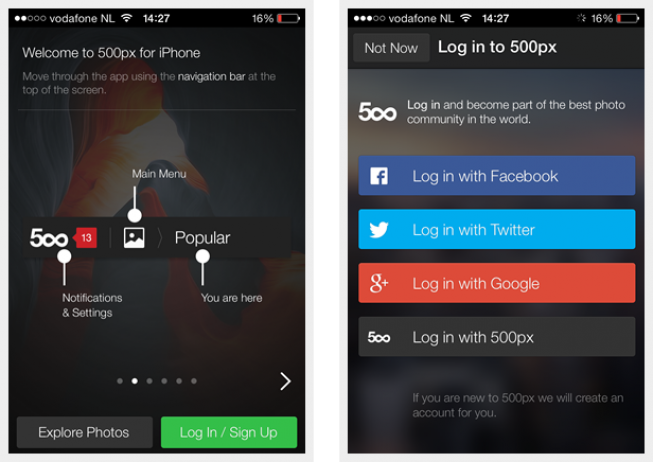
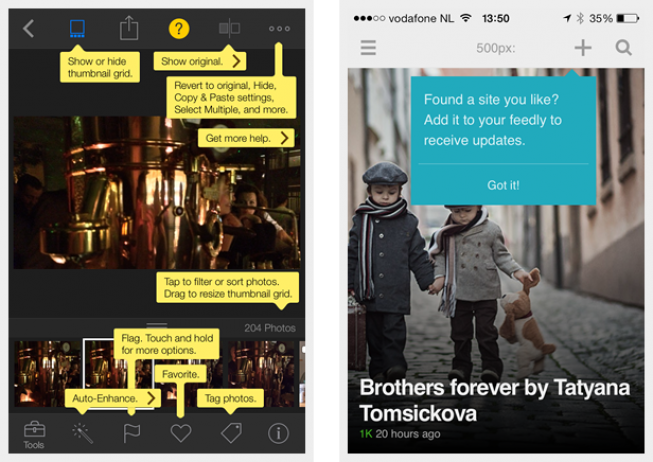
500px verwendet schöne Bilder, die das Onboarding sehr ansprechend machen. Außerdem ist für den Zugriff auf die Inhalte keine Registrierung erforderlich (Schaltfläche „Fotos entdecken“). Der Benutzer kann somit die Anwendung entdecken, bevor er sich entscheidet, ein Konto zu erstellen. Das Zulassen der Nutzung der Anwendung vor der Registrierung erhöht die Chancen, dass sich der Benutzer registriert und Stammkunde wird.
2. Erklären Sie die Funktionen
Apps wie 500px, Clear und Kobo verwenden einen anderen Ansatz. Sie konzentrieren sich auf die Erklärung von Funktionen. Dieser Ansatz ist umso relevanter, wenn die Anwendung viele (insbesondere versteckte) Funktionalitäten hat, die für den Betrieb der Anwendung entscheidend sind.
500px ermöglicht es Benutzern auch, ein Konto mit bereits bestehenden sozialen Profilen wie Facebook, Twitter oder Google zu erstellen. Wenn Benutzer kein Konto haben oder ihr soziales Konto nicht verwenden möchten, können sie ein klassisches Konto mit E-Mail-Adresse und Passwort erstellen.
Benutzerfreundlicher Ansatz
Auch bei 500px ist der Satz „Wenn Sie neu bei 500px sind, erstellen wir ein Konto für Sie“ sehr benutzerfreundlich. Nutzer müssen sich nicht zwischen „registrieren“ oder „einloggen“ entscheiden. 500px basiert auf der E-Mail-Adresse, wenn sie an ein Konto angehängt ist, verbindet es den Benutzer, andernfalls erstellt es ein Konto.


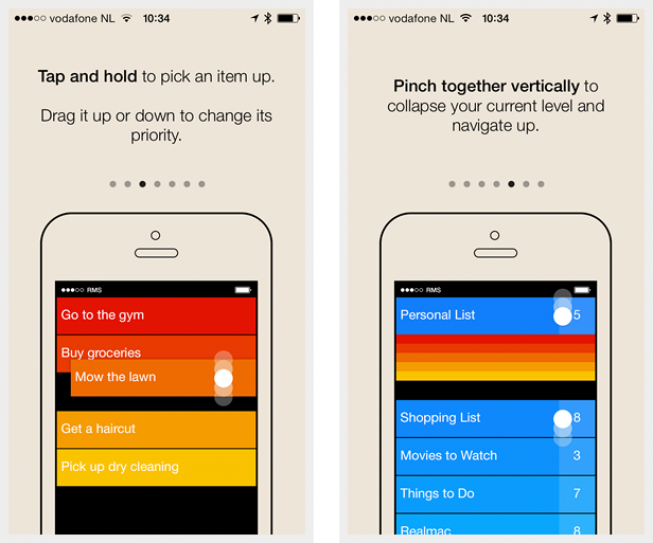
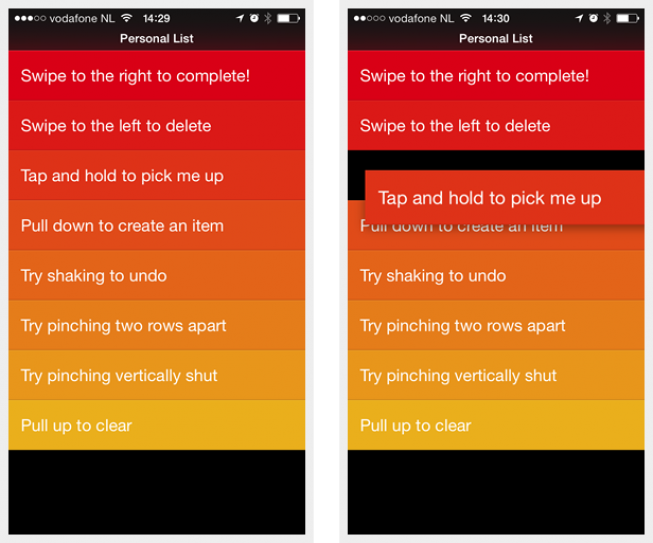
3. Erklären Sie Interaktivität
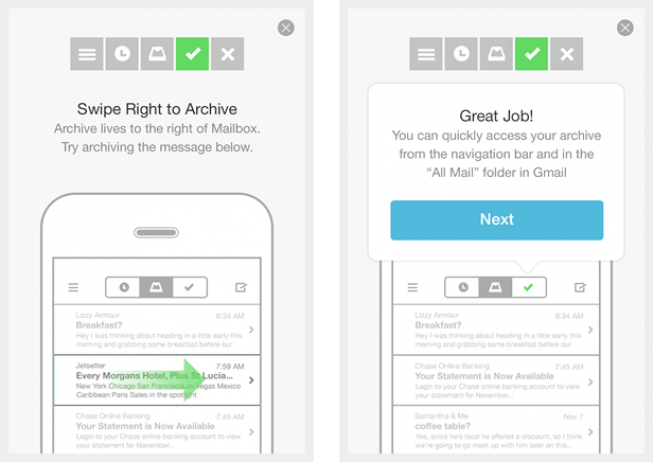
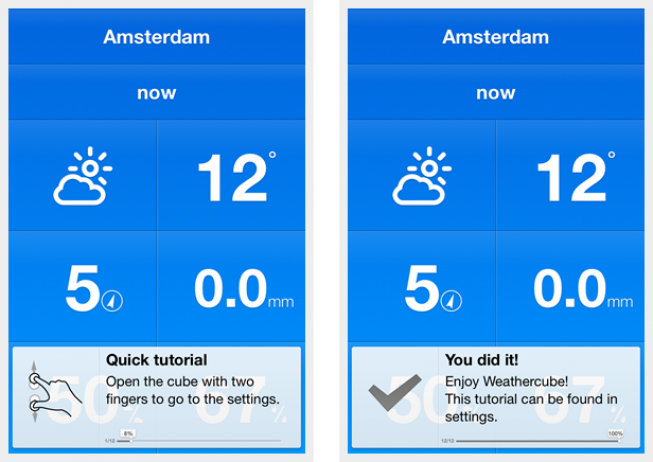
Mailbox und Weathercube sind zwei großartige Beispiele zur Erklärung interaktiver Funktionen. Dieser Ansatz funktioniert gut, da er das Lernen in einen Kontext stellt und dem Benutzer Feedback gibt, während er mit den Elementen interagiert. Auf diese Weise können Benutzer besser verstehen und sich merken, wie die Dinge funktionieren. Aber aus Design- und Entwicklungsperspektive ist dies natürlich ein arbeitsintensiver Ansatz.
Motivation
Mailbox motiviert den Benutzer durch positives Feedback wie "Gut gemacht!" ". Es macht die Lernerfahrung unterhaltsam und emotional.

Wissen, wo Sie Onboarding finden
Weathercube teilt dem Benutzer mit, wie er das Onboarding findet, nachdem er es abgeschlossen oder übersprungen hat. Auf diese Weise kann der Benutzer wählen, ob und wann er das Onboarding wiederholt haben möchte.

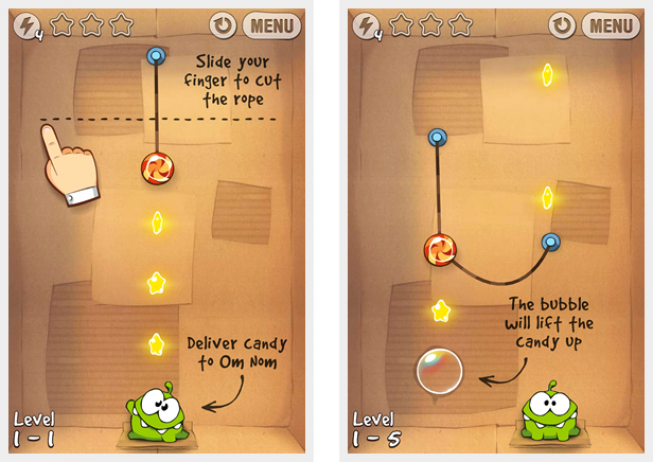
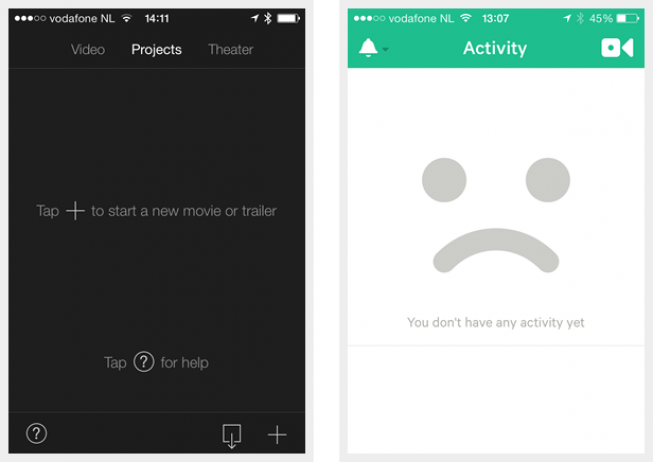
4. Onboarding während der Nutzung
Ein weiterer sehr interessanter Ansatz, um Funktionen während der Verwendung zu erklären. Es hat einen großen Vorteil, da der Benutzer keine Liste von Informationen durchgehen muss, bevor er die Anwendung selbst verwendet.
Cut the Rope, das Spiel, bei dem man Om Nom Süßigkeiten anbieten muss, war eines der ersten großartigen Beispiele. Einfache Gesten erklären, wie das Spiel funktioniert. Viele Apps wie Spotify, Flipboard, iMovie und Feedly verwenden heute denselben Ansatz, um den Benutzer durch die App zu führen.



Anweisungen zum nächsten Schritt
Nach dem Onboarding gibt Clear dem Benutzer einige Anweisungen für den nächsten Schritt. Eine Reihe von Beispielaktionen, die ausgeführt werden müssen, erklären deutlich, wie die Anwendung verwendet werden sollte.

5. Leere Seite
Oft übersehen, aber sehr wichtig ist die „leere Seite“. Nehmen Sie zum Beispiel Dropbox. Wenn ein Benutzer noch keine Favoriten eingegeben hat, zeigt die Anwendung keine leere Seite, sondern erklärt, was passiert, wenn der Benutzer Dateien zu Favoriten hinzugefügt hat. Eine einfache Erklärung, die nur den letzten Schliff gibt.


Empfehlungen für das Onboarding
Abschließend raten wir Ihnen, diese 11 Empfehlungen für die Gestaltung eines Onboarding-Prozesses zu berücksichtigen. Jede App oder Website ist anders und braucht ihren eigenen Ansatz, aber die Berücksichtigung dieser Empfehlungen wird Ihnen helfen, eine bessere Benutzererfahrung zu gestalten.
- Erklären Sie das Angebot – was ist der Mehrwert für den Benutzer?
- Erklären Sie versteckte und entscheidende Funktionen – wie funktioniert die App?
- Erklären Sie interaktiv – dies setzt das Gelernte in einen Kontext und gibt dem Benutzer Feedback
- Halten Sie es informativ – erklären Sie keine offensichtlichen Merkmale
- Versuchen Sie, ein lustiges und emotionales Element einzubauen
- Beschränken Sie den Inhalt pro Panel, um Informationen leicht verdaulich zu machen
- Bieten Sie eine Möglichkeit, das Onboarding zu überspringen
- Lassen Sie den Benutzer wissen, wo das Onboarding zu finden ist, nachdem Sie es bestanden oder abgeschlossen haben
- Teilen Sie die Anzahl der Schritte mit, damit der Benutzer weiß, was ihn erwartet
- Zwingen Sie Benutzer nicht, sich anzumelden oder zu registrieren, um Inhalte oder Funktionen anzuzeigen
- Stellen Sie sicher, dass der Benutzer weiß, was nach dem Onboarding zu tun ist, und geben Sie bei Bedarf Anweisungen zum nächsten Schritt
Übersetzt von der Seite: http://www.sodastudio.nl/kennis-ideeen/great-examples-of-user-onboarding-in-app-design
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine













