
Das Moodboard im UX Design
Du kennst dieses Gefühl, das dich wie Sommerregen überrollt und dich vor Rührung erbeben lässt. Es passiert, wenn du von etwas Mächtigem geblendet wirst,
vielleicht etwas aus deiner Vergangenheit. Es liegt völlig außerhalb deiner Kontrolle.
Es kann überall passieren:
Ein Baby in den Armen seiner jungen Mutter mag Sie an Ihr erstes Kind erinnern;
Das Hören eines Liedes kann die Erinnerung an das erste Mal zurückbringen, als Sie es gehört haben, als Sie jung und verliebt waren; möglicherweise wird ein Dokumentarfilm in Ihnen die dunkle Vision der Zukunft der Erde hervorrufen.
UX-Design
Dies ist eine Webdarstellung dieser Bilder und Gefühle.
Als Designer haben Sie die Möglichkeit, Benutzer über Benutzerfreundlichkeit und Zugänglichkeit hinaus zu erreichen. Reden wir über Emotionen. Eine Möglichkeit, Emotionen zu erzeugen, besteht darin, ein Moodboard für Ihre Entwürfe. Lass uns graben!
Was ist ein Moodboard?
Hier ist eine Definition, die Sie möglicherweise in einem UX-Wörterbuch finden:
„Eine Reihe von Elementen, die den Stil, die Stimme, die Richtung und die Sprache eines bestimmten Designs, einer Marke oder eines Projekts vermitteln sollen.“

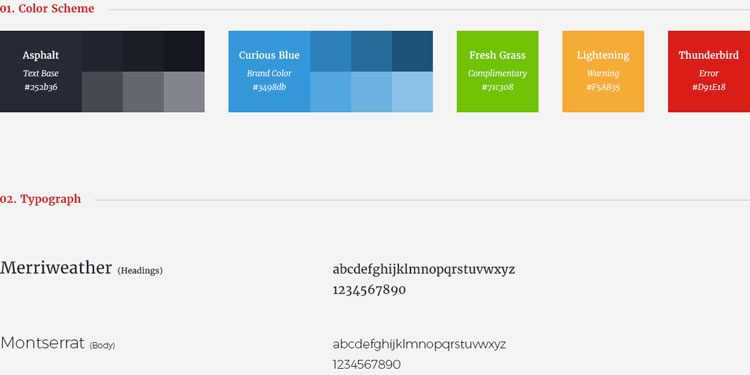
Standardelemente eines Moodboards
Doch damit nicht genug, mit Moodboards lässt sich das wichtigste Gestaltungsprinzip vermitteln: Emotion. Wie werden sich Ihre Benutzer fühlen, wenn sie Ihr Produkt verwenden?
Verwenden Sie Moodboards, um Leidenschaft zu entfachen
Verwenden Sie Ihre Moodboards, um a emotionale Reaktion.
- Ein gutes Moodboard wird sich mit den stilistischen Hinweisen befassen, die ein Produkterlebnis definieren. Ein tolles Moodboard definiert ein emotionales Erlebnis – alles andere ist einfach dazu da, dieses Erlebnis zu unterstützen.
- Finden Sie heraus, wie sich Ihre Benutzer fühlen sollen, und planen Sie entsprechend. Sie können Bilder, Farben, Sprache und stilistische Hinweise so kombinieren, dass Sie genau die gewünschte emotionale Reaktion hervorrufen.
- Jenseits von Emotionen spricht Kevin Suttle über „mathematische Formeln für Schönheit“ und wie sie die Benutzerfreundlichkeit fördern, indem sie den Grad beeinflussen, in dem Benutzer mit etwas interagieren möchten.
Wenden Sie diese Prinzipien an, wenn Sie Ihre Moodboards erstellen.

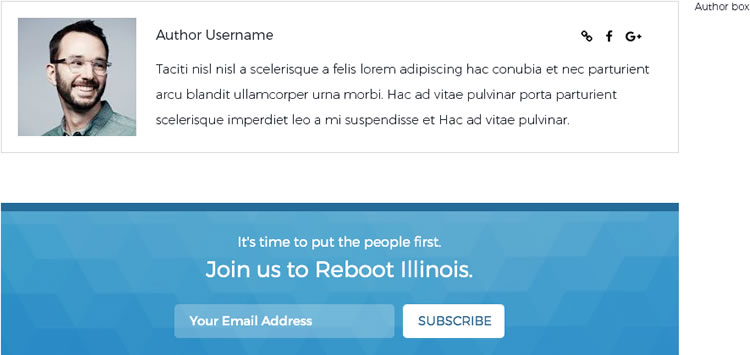
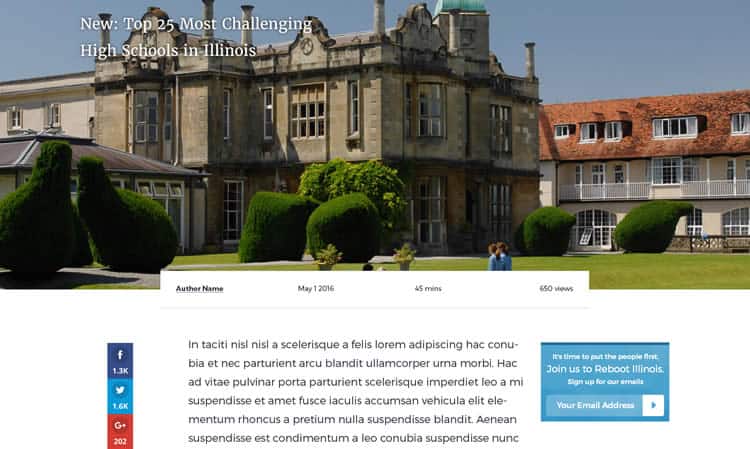
Eine Auswahl aus einem Moodboard
Sie können die persönliche Seite der Biografie des Autors bemerken, mit dem Foto, der Sans-Serif-Schrift – eine viel weniger formale Schrift als die traditionellen Serifen-Schriften, die in anderen politischen Blogs verwendet werden. Der am Ende vorgeschlagene Aufruf zum Handeln lädt den Leser ein, „sich der Sache anzuschließen“, um eine Verbindung herzustellen.
Woher weißt du, ob du es richtig machst?

Fazit: Design for Emotion
Wenden Sie diesen Rat an, wo immer Sie können. Es wird sich auszahlen!
Übersetzung des Artikels Moodboards im UX-Design: Entfachen Sie die Leidenschaft Ihrer Benutzer
Edna Malka, UX-Evangelist - UXLab Foundation @UX-Republik
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine












