Hinter diesem Namen „Material Design“ verbirgt sich ein ganz neuer Ansatz zur Oberflächengestaltung, den Google für das Android-System vorgeschlagen hat. Es ist ein ganzheitlicher Ansatz, der die traditionellen Prinzipien guten Designs mit den neuen Möglichkeiten verbindet, die der technologische Fortschritt bietet. Materialdesign schafft eine gemeinsame Sprache zwischen Geräten (Laptop, Tablet, Handy), um eine konsistente Benutzererfahrung unabhängig vom Nutzungskontext zu bieten.

Die Oberfläche von Betriebssystemen hat sich lange Zeit fast zaghaft weiterentwickelt: Erweiterung um Funktionen, Animationen, neues Grafikdesign.

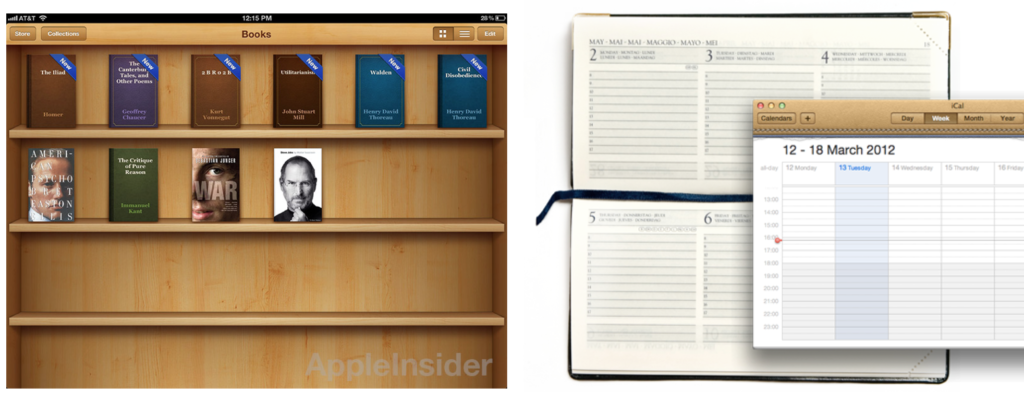
Die Landschaft wurde weitgehend von skeuomorphen Schnittstellen dominiert – Design, das an Objekte erinnert
reale Welt, um die Handhabung durch den Benutzer zu erleichtern. Dies reichte von Knöpfen mit Kunststoffeffekt, die zum Anfassen einladen, bis hin zu Texturen und Verzierungen von Applikationen, zum Beispiel der Tagebuchapplikation, die einen Lederrahmen hat, um an die Tagebücher zu erinnern, die Sie in Ihre Tasche stecken. Vielen Designern war es zu weit gegangen: zu hektisch, zu barock, zu kompliziert.
Einen ersten Bruch gab es mit dem Erscheinen von Windows 8 METRO. Eine radikal andere Herangehensweise an die Schnittstelle. Die Konzepte von METRO beziehen sich auf das Bahaus: die berühmte Designschule, die die Künstler Klee, Kandinsky und die Architekten Walter Gropius und Mies van Der Rohe (Weniger ist mehr) beherbergte.
Die implementierten grafischen Prinzipien basierten auf großen Farbflächen, typografischen Spielen, sehr raffinierten Symbolen und konzentrierten sich eher auf die Beschilderung als auf die Reproduktion von Objekten aus der realen Welt.

Die Begeisterung überholte schnell Microsoft und seine Windows-Oberflächen… ein neuer Trend war geboren: Flat Design. Sehr schnell setzt sich die Flat durch, weil sie sich widersetzt. Der Herausforderer wird so sehr zur Norm, dass die neue Version von Apple IOS Flat wird. Das ganze Web hat sein Gesicht verändert, ist flacher geworden, eine Rückkehr zu den Wurzeln in gewisser Weise...

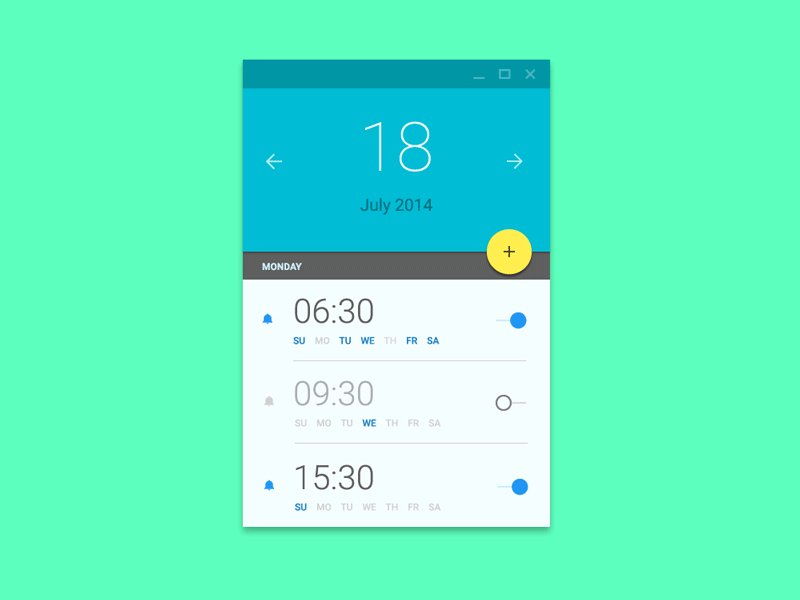
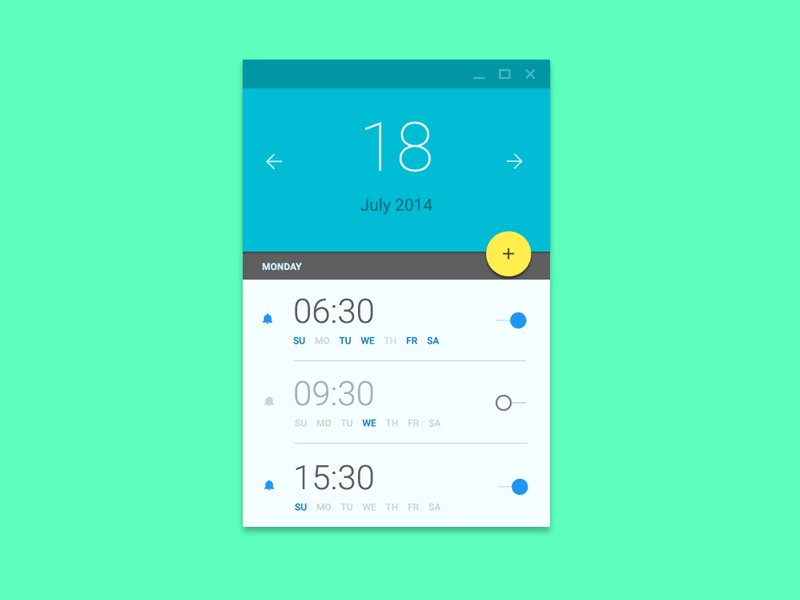
In diesem Zusammenhang erscheint das von Google unterstützte Material Design. Hier kein Bezug zur Geschichte, sondern eine gekonnte Synthese zwischen den Errungenschaften der vorangegangenen Revolution und neuen Möglichkeiten der Technologien. Materialdesign basiert auf drei Grundkonzepten: Material, Grafik, Bewegung.
1/ Materialien
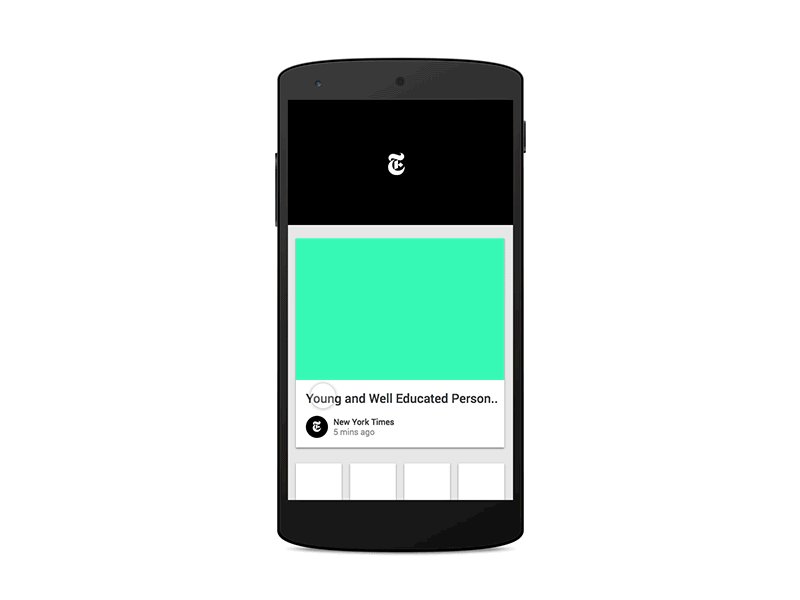
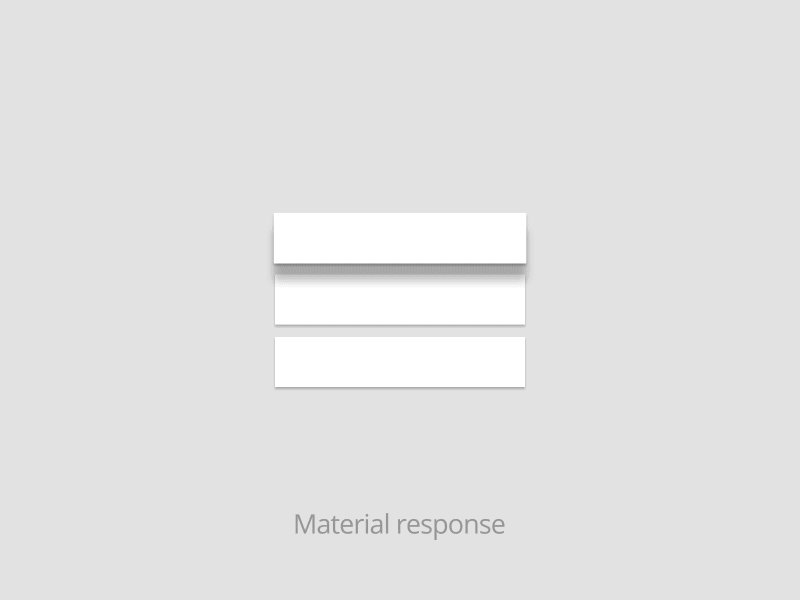
Das erste Konzept definiert die Thematik der digitalen Medien neu. Da es nicht Tinte auf Papier ist, was ist es? Materialdesign bietet eine Antwort, indem es Oberflächen anbietet, die auf Licht und Berührung reagieren, die bewegt, animiert, ausgeschnitten oder neu zusammengesetzt werden können. Ein Material, auf dem man lesen, schreiben, Bilder zeigen und handeln kann. Ein Ansatz, der so neu ist, dass er ein bisschen Magie und Verzauberung enthält.

2/ Grafiken
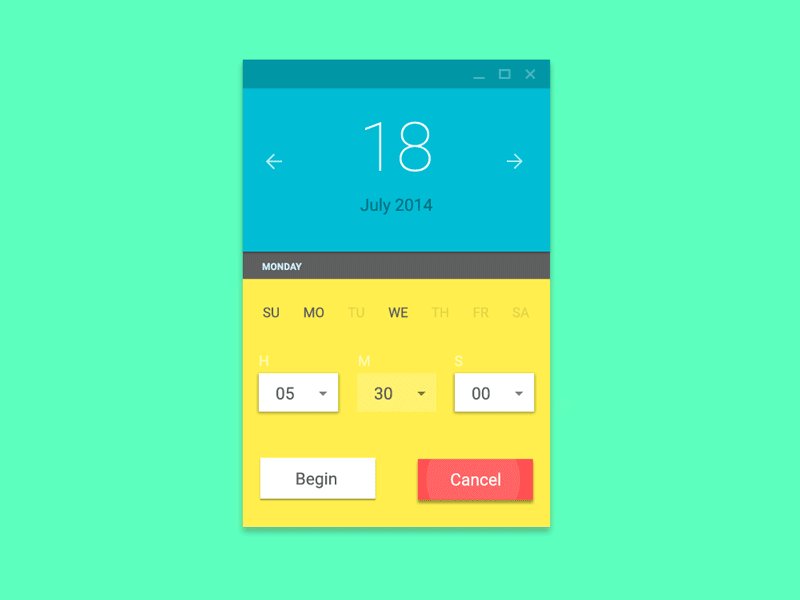
Das zweite Konzept schlägt vor, auf dem Erbe der grafischen Kultur des XNUMX. Jahrhunderts aufzubauen: Raster, Farben, Kontraste, typografische Entscheidungen, Balance zwischen voll und leer, alles muss implementiert werden, um ansprechende und immersive Erlebnisse zu schaffen. Die gesamte Komposition trägt dazu bei, eine klare Schnittstelle, eine Botschaft und eine gut lesbare Verwendung zu schaffen. Zum Beispiel typografische Spiele für eine gute Informationshierarchie und sehr kontrastreiche grafische Zeichen, um die Hauptaktion der Seite zu kommunizieren (Call to Action).

3/ Bewegung
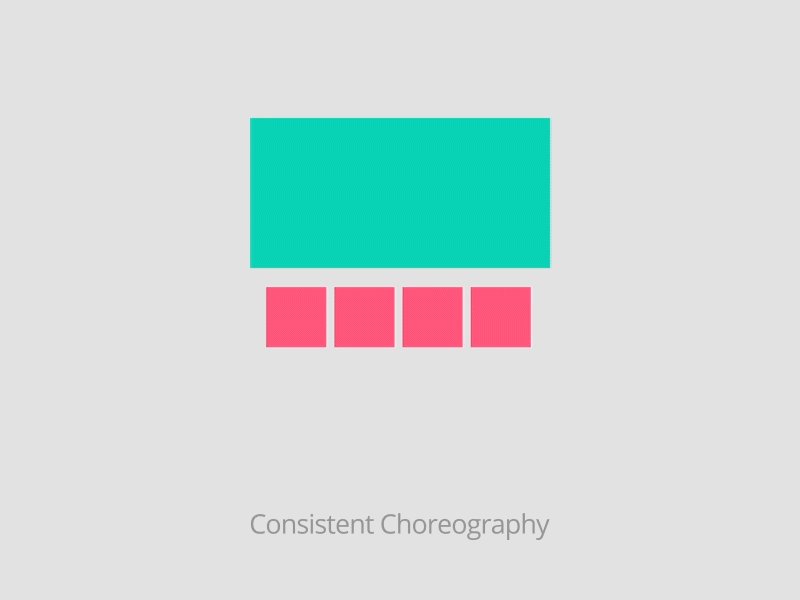
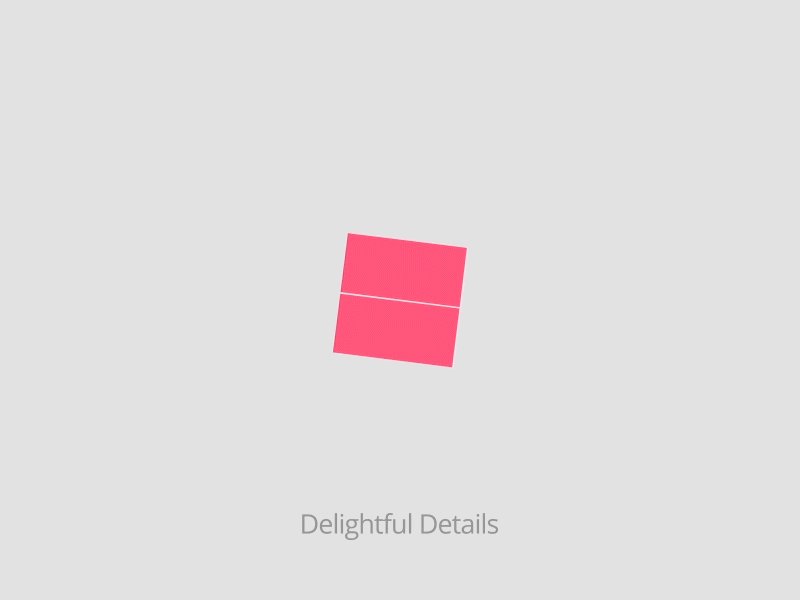
Material Design erkennt die Tatsache an, dass Animation weder ablenkend noch überflüssig ist, sondern zur Konstruktion intuitiver, ansprechender und einprägsamer Benutzererlebnisse beiträgt. Animation macht das Erlebnis konkreter, weil es der realen Welt und den Gesetzen der Physik näher kommt. Wir sprechen dann von der Choreografie der Interaktionen, damit die Bewegung Bedeutung vermittelt und somit dazu beiträgt, Verantwortung zu übernehmen und sich zu engagieren.
[youtube http://www.youtube.com/watch?v=Q8TXgCzxEnw]
Durch diese drei Schlüsselkonzepte öffnet sich eine neue Welt. Ein Weg zu spielerischeren, reaktiveren und effektiveren Interaktionen. Es ist ein mutiger Ansatz, weil er uns einlädt, unsere Praktiken neu zu definieren, das Rohmaterial zu erforschen, aus dem wir unsere Interfaces zusammensetzen. Ein Ansatz, der die Animation von Schnittstellen legitimiert, indem er die Grundlagen einer Bewegungssprache legt. Sehr ermutigend für uns ist, dass es von Google kommt und damit an der großangelegten Aufklärung der Nutzer in allen Ländern teilnimmt. Es ist daher eine großartige Gelegenheit für alle Designer, ihre Schnittstellen zu überdenken und die Interaktionen von morgen zu definieren.
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine