Figma ist ein großartiges Tool zum Entwerfen von Schnittstellen, und einer seiner größten Vorteile ist die riesige Community dahinter, die einen kontinuierlichen Strom großartiger Ressourcen wie Vorlagen, Symbole, Tools und Plugins bereitstellt, die Ihr Design schneller und einfacher machen.
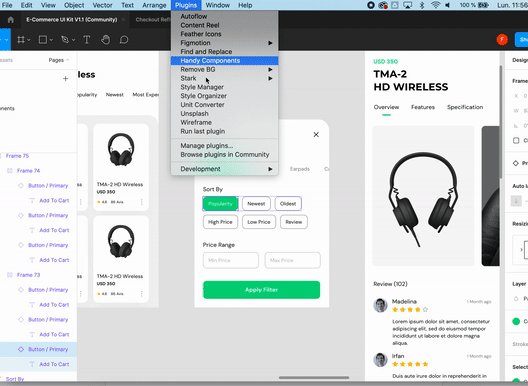
In diesem Artikel stelle ich Ihnen die 8 Plugins vor, die ich am häufigsten in meinen Projekten verwende.
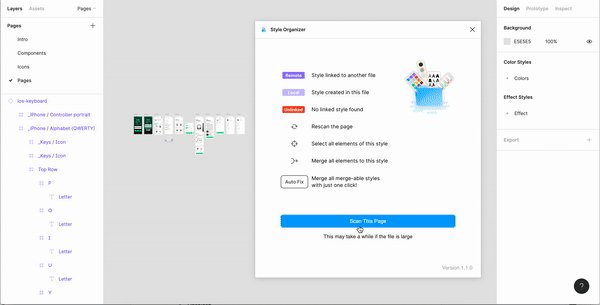
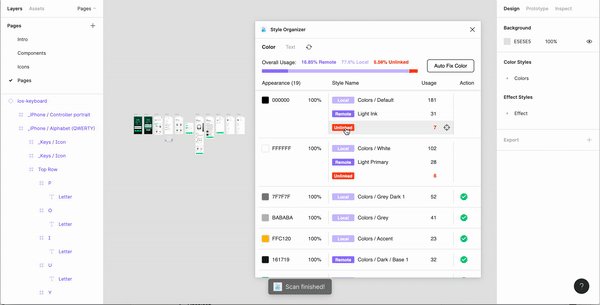
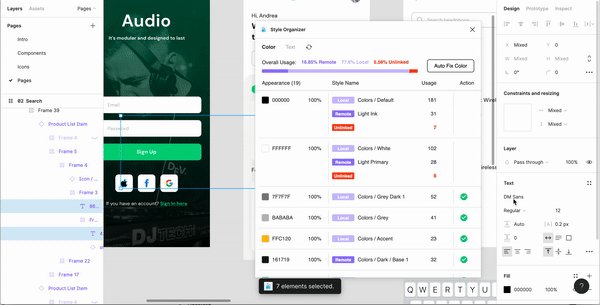
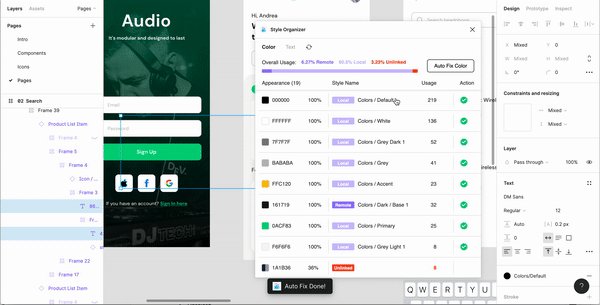
# STYLE-ORGANISATOR
Style Organizer ist ein kleines Nugget, besonders wenn man mit einem Design System und vielen Komponenten arbeitet.
Damit können wir überprüfen, ob jeder Stil (Farbstil oder Textstil) unserer Komponenten ordnungsgemäß mit den lokalen Stilen oder den „entfernten“ Stilen unseres entsprechenden UI-Kits verknüpft ist.
Außerdem gibt es eine Option, Stile in großen Mengen auszuwählen und zusammenzuführen, was sehr nützlich ist. Mit einem Klick alles in Ordnung bringen.
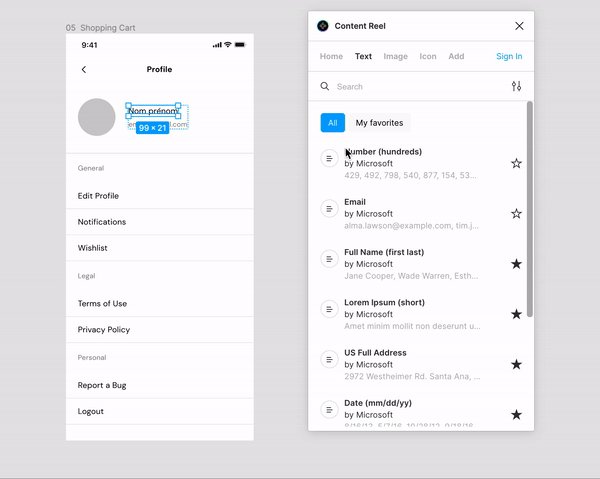
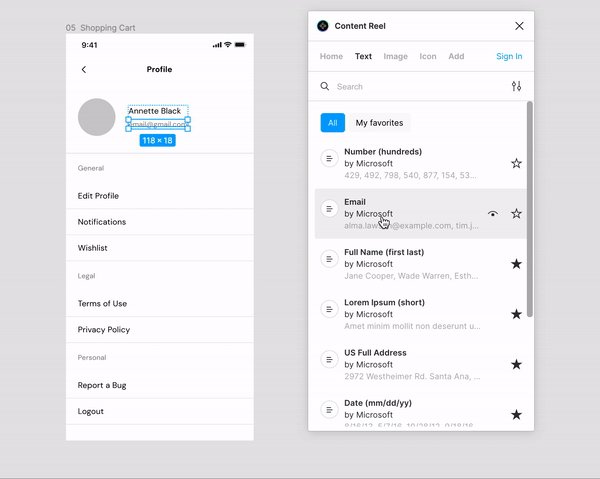
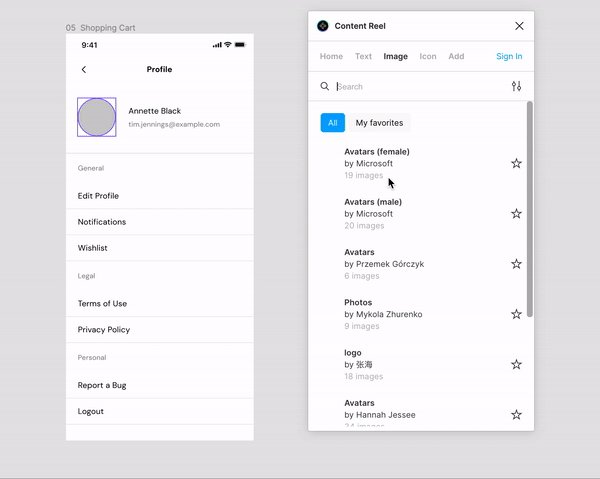
# WIRKLICH GLÜCKLICH
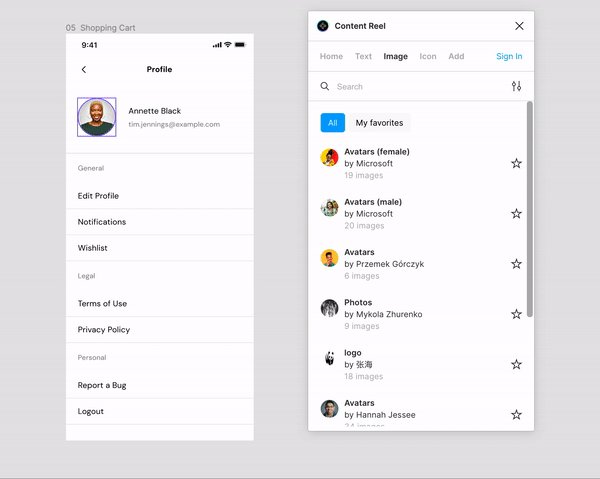
Content Reel ist ein riesiges Plugin, das mir viel Zeit gespart hat, wenn es darum geht, Dummy-Inhalte in meine Projekte einzufügen, seien es Texte, Symbole oder sogar Bilder.
Um den Standard-Dummy-Inhalt zu ersetzen, wählen Sie zuerst eine oder mehrere Ebenen in Ihrer Designdatei aus und wählen Sie dann aus Avatarbildern, Symbolen, Namen, Unternehmen, Telefonnummern, Nummern, Kontaktdaten, Datum und Uhrzeit usw. um den Dummy-Inhalt zu ersetzen.
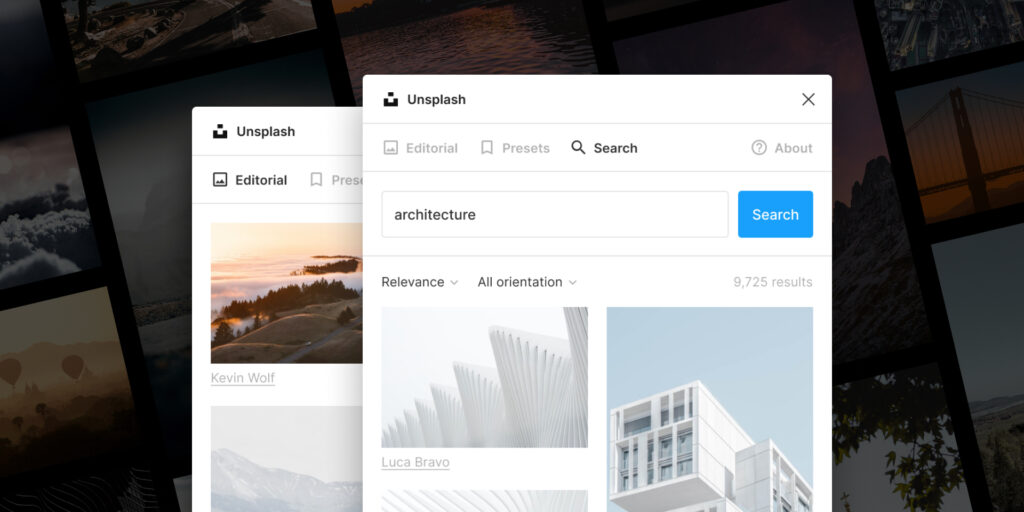
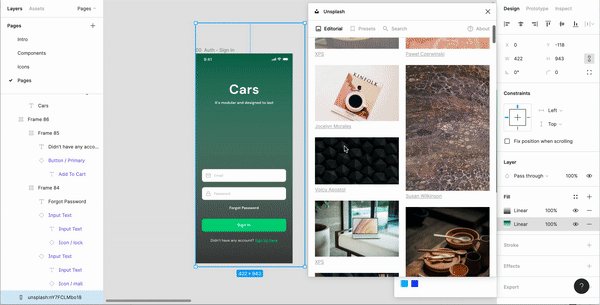
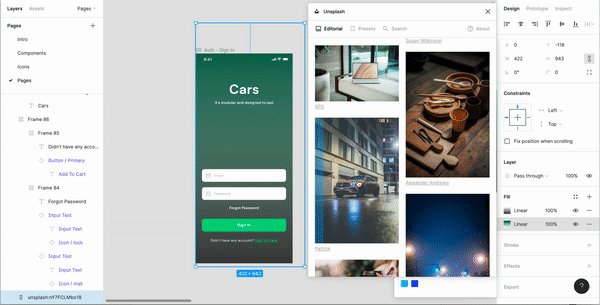
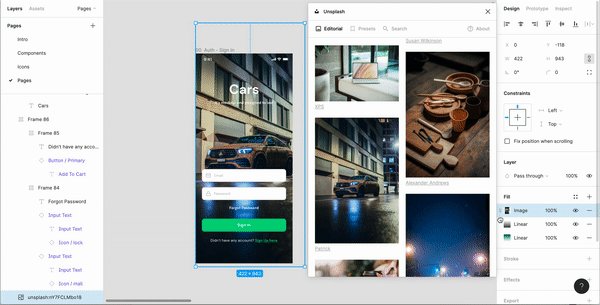
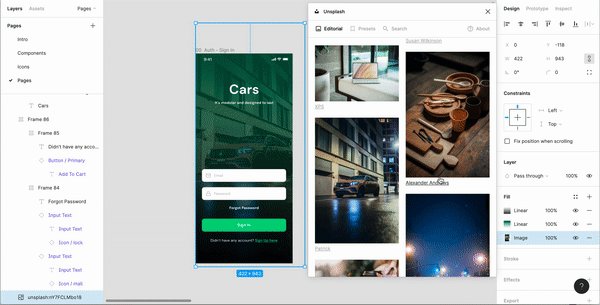
# UNSPLASH
Unsplash bringt Millionen von schönen kostenlosen Bildern direkt in Figma. Alle über dieses Plugin verfügbaren Bilder können kostenlos für persönliche und kommerzielle Projekte verwendet werden.
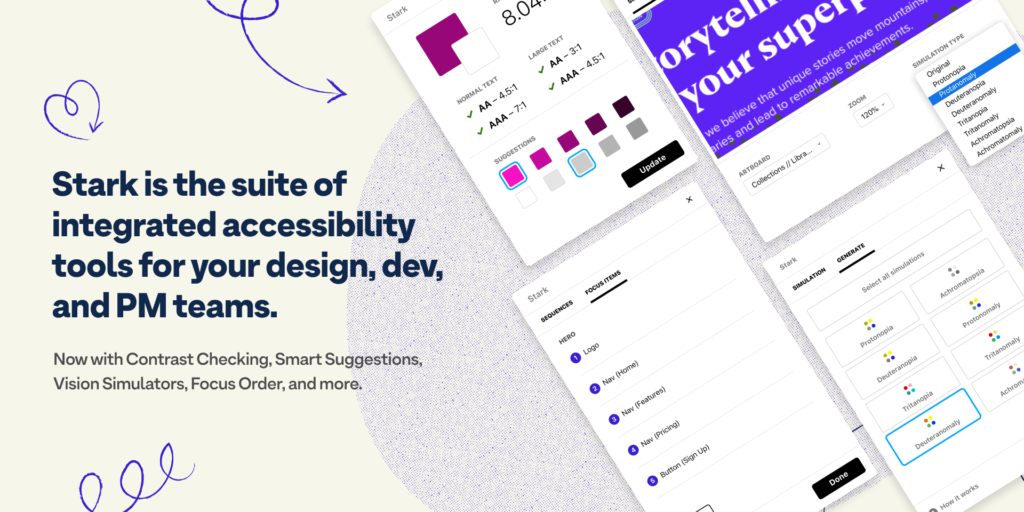
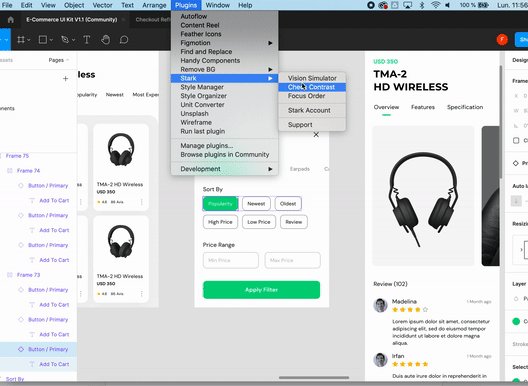
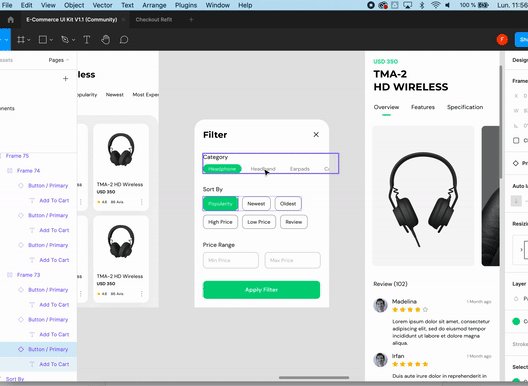
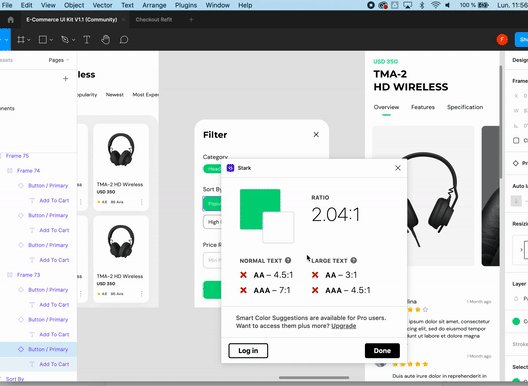
#STARK
Stark ist das perfekte Plugin, das Ihnen hilft, zugängliche, ethische und integrative Produkte zu entwerfen. Es ist ein Kontrastprüfer, Farbenblindheitssimulator und mehr.
- Sehbehinderungssimulation: Sehen Sie Ihr Design mit den Augen eines anderen mit Farbenblindheitssimulatoren.
- Contrast Checker: Überprüfen Sie die Kontrastwerte in Ihren Designs mit dem Contrast Checker.
- Farbvorschlag (kostenpflichtig): Entdecken Sie AA- und AAA-Pass-Through-Farbalternativen mit intelligenten Farbvorschlägen.
# FEDER-IKONEN
Feather Icons ist eine große Open-Source-Symbolbibliothek für Web- und mobile Anwendungen im SVG-Format.
Um sie zu verwenden, musste ich sie bisher von ihrer Website herunterladen und die Symbole per Drag & Drop in meine Figma-Projekte ziehen.
Dank dieses Plug-ins spare ich jetzt Zeit und habe direkten Zugriff auf alle Symbole, ohne zwischen verschiedenen Tools wechseln zu müssen. Praktisch.
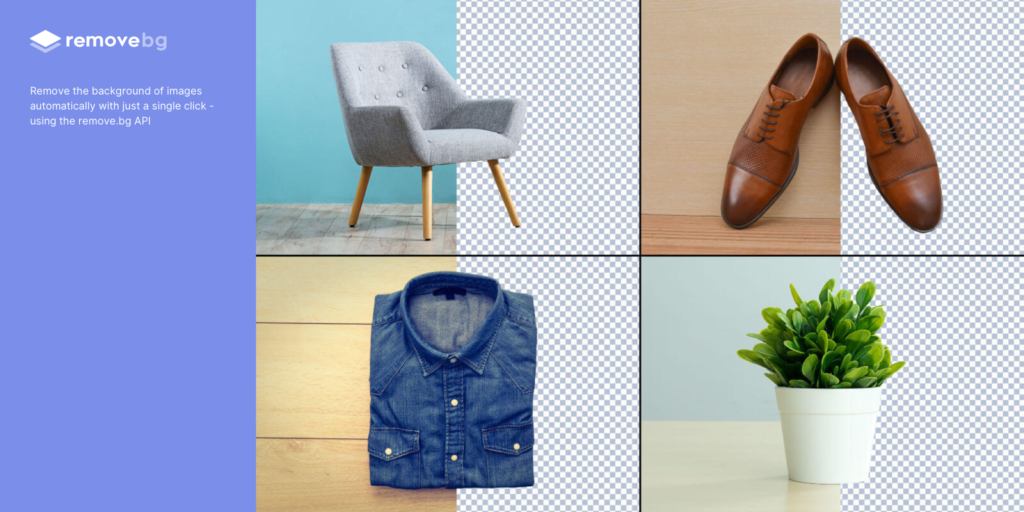
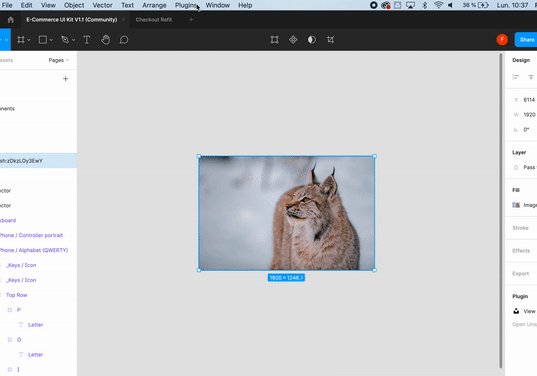
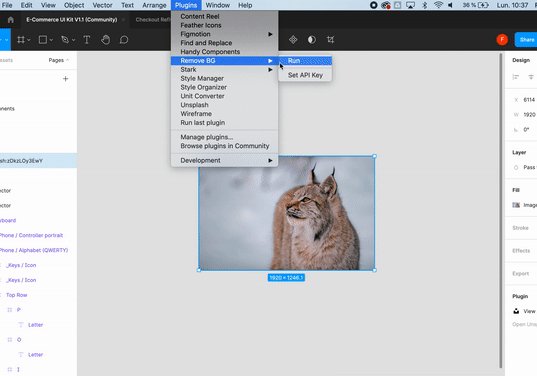
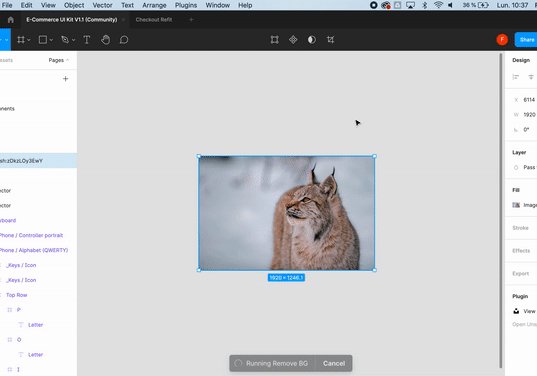
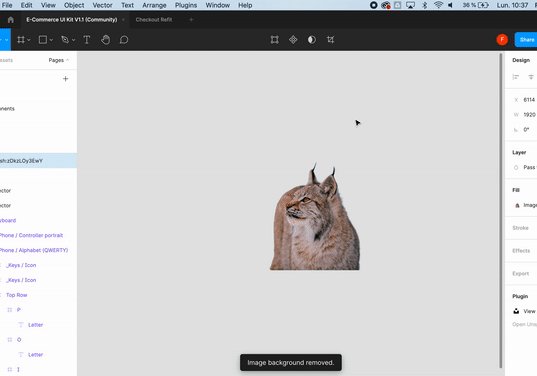
# BG ENTFERNEN
Hintergrund vom Foto in Figma entfernen? Nichts könnte einfacher sein mit Remove BG. Keine Notwendigkeit, eine andere Software wie Photoshop zu installieren, dieses Plugin wird direkt in Figma verwendet und kümmert sich automatisch um das Entfernen des Hintergrunds, in weniger als 5 Sekunden Uhr in der Hand.
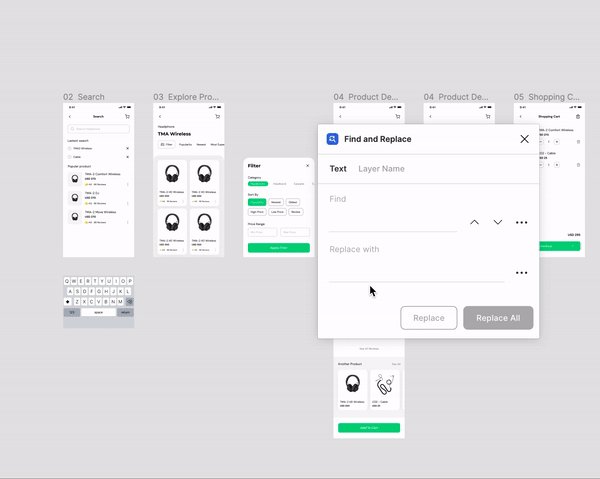
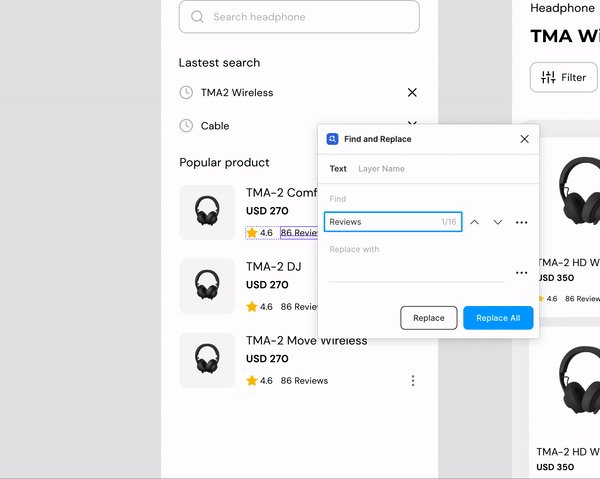
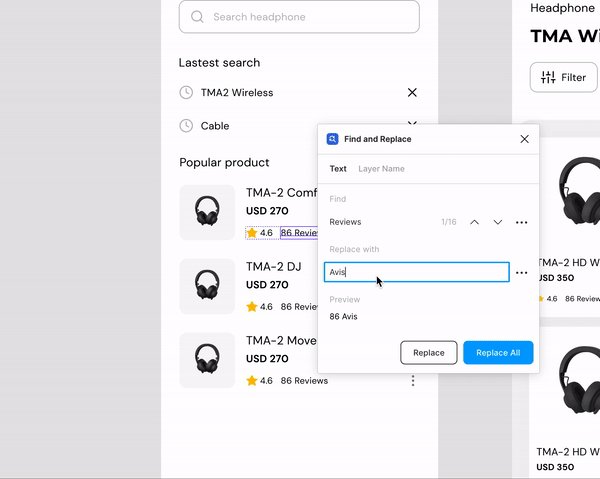
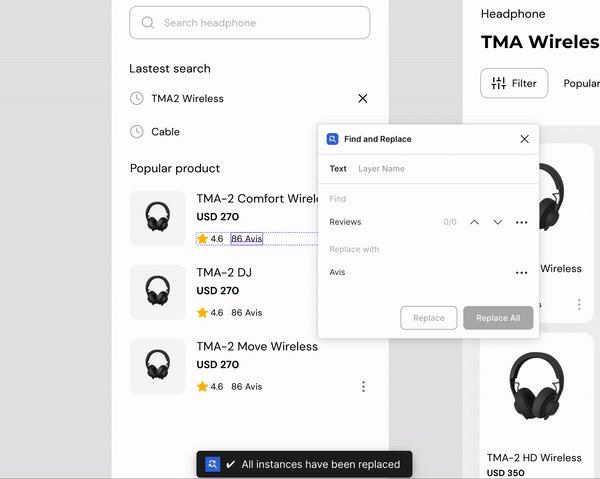
# SUCHEN UND ERSETZEN
Einfach und effektiv, Suchen und Ersetzen ermöglicht es Ihnen, Texte auf Ihrer Seite wie ein Texteditor zu suchen und zu ersetzen. Funktioniert sowohl mit dem Inhalt Ihrer Designs als auch mit den Namen Ihrer Komponenten.
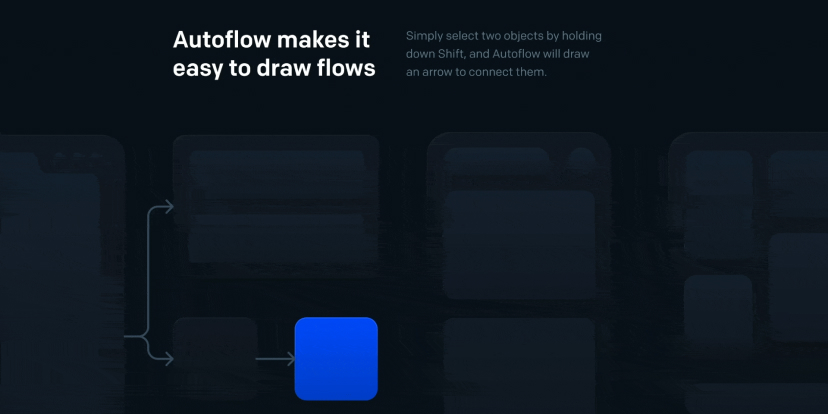
# AUTOFLUSS
Sie müssen die „Flüsse“ nicht selbst zeichnen. Autoflow hilft Ihnen, Fließlinien zwischen Objekten mit einem einzigen Klick zu erstellen. Alles, was Sie tun müssen, ist, 2 Objekte auszuwählen und im Plugin-Menü auf Autoflow zu klicken. Nichts könnte einfacher sein, Ihren Benutzerfluss zu erstellen.
Fabien VAGNER – UX-Designer @UX-Republic
Unsere nächsten Schulungen
STORYTELLING: DIE KUNST DES ÜBERZEUGENS # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre