(Retranscription du talk “UX design et biais de genres” présenté au meet-up Stars d’UX du 29 janvier 2019)
Quand on parle de responsabilité des designers, il est souvent question de biais cognitifs, de dark patterns et de design éthique (économie de l’attention, design persuasif, hook canvas…). Mais qu’en est-il de notre responsabilité quant aux inégalités de genre, et de la représentation femmes/hommes dans les produits que nous concevons ?
Nous, acteurs et actrices des métiers du digital, concevons des produits et des usages influant – consciemment ou non, sur la manière dont nous nous soignons, nous nous aimons, nous divertissons ou gérons notre carrière professionnelle.
Mais puisque depuis #MeToo les attentes en termes d’inclusivité et d’égalité de genres sont de plus en plus fortes, en quoi pouvons (devons)-nous avoir une responsabilité face à la déconstruction des stéréotypes de genre ?
Quelles variables devons-nous ajouter dans nos “check-lists” pour être le plus inclusif possible ?
Source : The Pink and Blue Project, par la photographe JeongMee Yoon
Mais d’abord, c’est quoi le genre ?
Le terme genre a été initialement utilisé en sociologie (gender studies) pour étudier les rapports sociaux entre les sexes. Cet objet d’étude articule le masculin et le féminin en tant que produits d’un rapport social. Pour l’expliquer rapidement, c’est ce qui fera dire à Simone de Beauvoir que “l’on ne nait pas femme, mais on le devient” (et que l’on ne nait pas homme non plus, qu’on le devient) : c’est une construction qui produit une répartition hiérarchisée entre les hommes et les femmes, avec rôles, codes et tâches associées à chacun des genres.
Agenre, transgenre, troisième genre, non binarité… la notion de genre est aujourd’hui de plus en plus en plus flexible.
Comment pouvons-nous alors concevoir des produits à la hauteur de cette diversité ?
Voici donc une liste (non-exhaustive !) de composants et outils à interroger au regard de ces questions.
#1 Formulaires : Comment demander aux utilisateurs.rices de renseigner leur genre ?
“Comment” demander, plutôt que “pourquoi”… car la question ne se pose malheureusement pas. Pour le dire vite, nous demandons de renseigner leur genre aux utilisateurs.rices pour pouvoir leur vendre des trucs. Des trucs de “Femme” aux femmes, et des trucs d’”Homme” aux hommes.
Alors s’il faut vraiment leur demander, comment dans ce cas bien leur demander ?
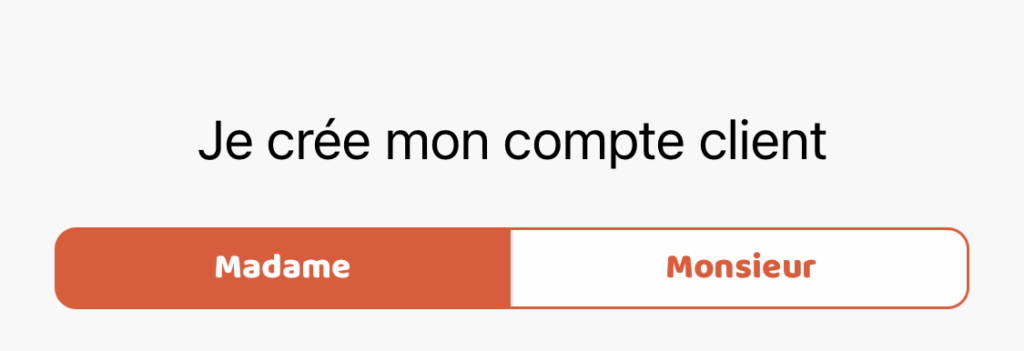
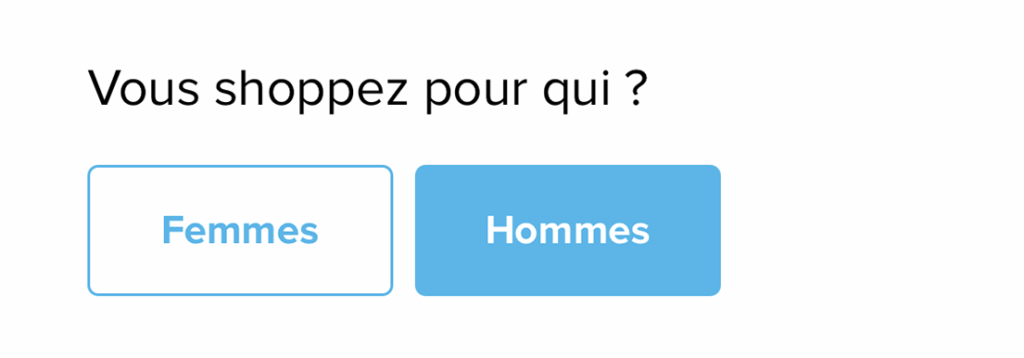
Un bon nombre de produits ont fait beaucoup d’efforts sur ce sujet, mais il reste encore quelques exemples qui, à la création du compte utilisateur.rice, ne donne que deux choix possibles : homme ou femme / masculin ou féminin.
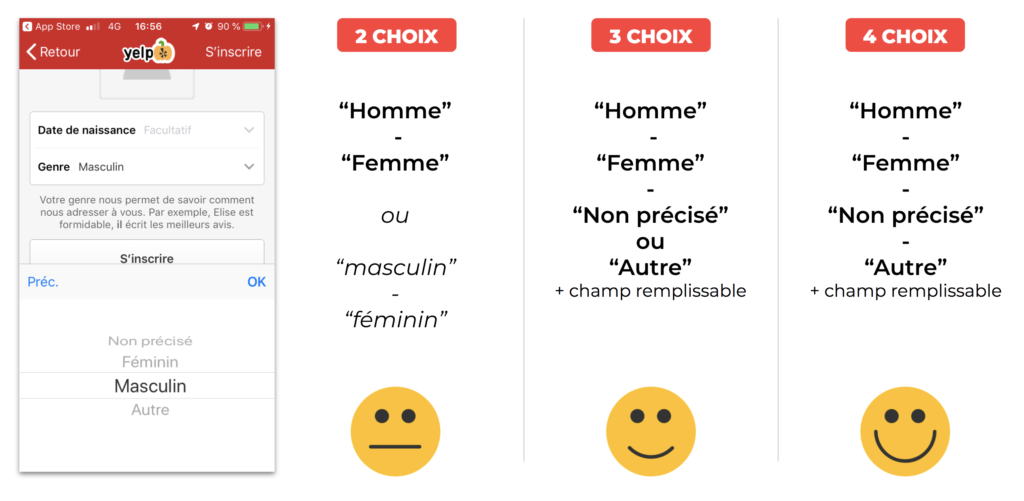
Pourtant, il ne paraît pas très compliqué (fonctionnellement et techniquement) de proposer :
- [au pire] 3 catégories : homme – femme – non précisé (ou non binaire)
- [au mieux] 4 catégories : homme – femme – non précisé – personnalisé
Alors oui, le champ libre “personnaliser” c’est plus de datas à traiter, plus de tests, plus de recherches… mais quand on souhaite être inclusif, autant le faire jusqu’au bout ! Car seulement proposer un 3e champ “autre” non personnalisable revient un peu à l’idée que certe, on pose la question, mais que l’on écoute pas forcément la réponse…
Par ailleurs, il sera toujours bon de se demander encore et toujours POURQUOI leur demander leur genre ?
Est-ce que le genre de vos utilisateurs.trices induisent-ils leur comportement ?
Voilà de quoi challenger vos automatismes quand il s’agira de concevoir vos formulaires… et tout le reste !
#2 Avatars par défaut : que représenter ?
Côté UI, comment rendre inclusifs vos avatars par défaut ? Car quand on fait une recherche Google avec l’expression “user avatar”, voilà ce que l’on trouve :
Ces résultats sembleraient donc dire que la norme en terme d’”humain” serait un homme (un homme blanc d’ailleurs). Et en miroir de cela, il est assez commun de trouver des images identifiées comme féminines systématiquement représentées par cet “avatar neutre” arborant des accessoires définis comme exclusivement féminins, c’est à dire du rose, des cheveux longs, des noeuds dans les cheveux ou du maquillage sophistiqué.
Ce qui, bien entendu, pose problème.
Si un avatar générique est censé représenter diverses personnes, vous ne pouvez en principe rien faire avec une silhouette humaine qui ne soit pas problématique. La solution est donc de ne pas représenter d’humain !
De Google à Discord, de nombreux exemples existent. La question à garder en tête est celle de votre stratégie et de quelle expérience vous souhaitez proposer à vos users. Que signifier : l’anomymat ? L’identité de la marque ? Une communauté ? Au regard de cette stratégie, vous aurez toutes les billes pour proposer des avatars créatifs et inclusifs !
#3 Personas : biais et stéréotypes
Outil classique de la méthode UX, Il est assez fréquent de trouver de la documentation qui questionne l’utilité et la pertinence des personas.
Ce qui est sûr, c’est que nous avons surtout besoin d’outils pertinents pour incarner nos utilisateurs et utilisatrices, créer de l’empathie, mémoriser des grandes tendances d’usages et d’états d’esprits…
Mais qu’est-il VRAIMENT nécessaire d’étudier dans les personas ? Est-ce qu’une origine sociale, une couleur de peau ou un genre induit un comportement ?
Focaliser la conception de personas sur ces données peuvent être à l’origine de suppositions, de raccourcis et de stéréotypes inconscients.
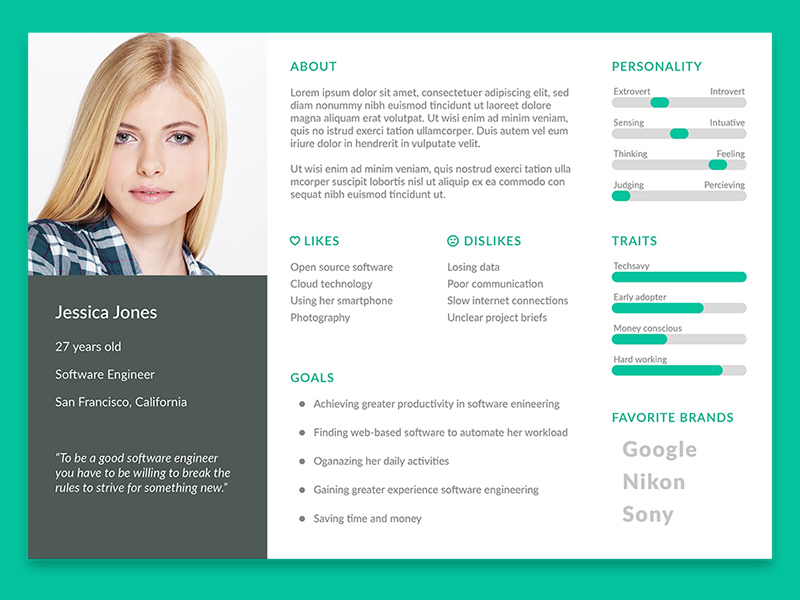
Est ce que le choix de la photo de la fiche persona ne risque pas d’induire un stéréotype ? (“La Blonde”)
Est-ce que les infos renseignées dans la bio du personas ne créent pas des raccourcis biaisés ? (“ma mère” = nulle en informatique”)
Il n’est plus à prouver que la manipulation de personas ne va pas sans un minimum de recherche utilisateur. Attention donc au proto-personas inventés de toute pièce, ou du moins non vérifiés par des tests après coups.
# TAKE AWAY pour concevoir plus inclusif
- Des formulaires qui vont plus loin que la binarité “homme/femme”
- Des avatars créatifs débarrassés de toute représentation humaine
- Des biais de genres évités grâce à des personas bien conçus
Ce sont des enjeux “de tous les jours”, activables par toutes et par tous, devant nos ordinateurs, en atelier ou en tests utilisateurs.
Regardons quelles images de stock sont utilisées dans nos produits et ce qu’elles représentent, quelles qualités associe-t-on à tel ou tel “persona”, comment tel ou tel usage est “ciblé”, quelle interprétation fait-on de tel chiffre disant que “XX% de nos utilisatrices ont tel comportement donc…”
Car ces considérations très “métier/fonctionnelles” ne vont pas sans un questionnement plus large sur la représentation des inégalités dans les métiers du digital.
De la censure des corps féminins sur les réseaux sociaux au sexisme des algorithmes, la question de la place des femmes dans le digital et du manque de diversité dans les équipes de conception reste centrale pour pouvoir envisager une déconstruction durable et constructive de ces stéréotypes de genre.
Elise CARENAU UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre