Une interface se compose de différents éléments qui jouent un rôle dans l’expérience d’un utilisateur. Le Call to action, plus souvent dénommé par son acronyme “CTA”, permet de naviguer et est central dans la conversion de votre site ou votre application.
Des études ont montré que le design de vos CTA a un impact direct sur le taux de conversion.
Les call to action sont donc importants, essentiels et puissants. Je vais vous donner les clés pour concevoir les vôtres et éviter certaines erreurs qui pourraient desservir l’expérience utilisateur.
#1 / Connaître et choisir le bon type
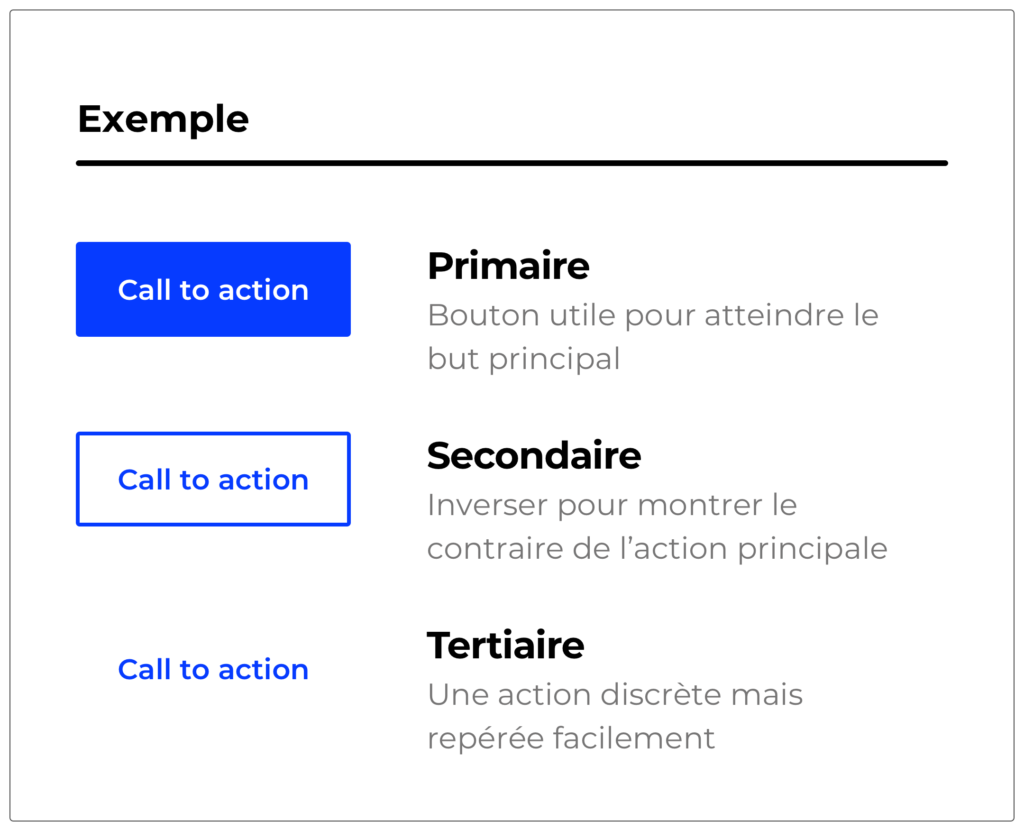
Il faut tout d’abord savoir qu’il existe différents types de CTA et qu’en fonction de l’importance que l’on souhaite donner à l’action, il faut choisir entre ces trois gabarits :
● Primaire ● Secondaire ● Tertiaire
En fonction de notre design et de la charte, il faut faire en sorte de créer une hiérarchie visuelle entre les trois niveaux d’action.
Le troisième niveau est moins fréquent souvent transformé en un lien ou matérialisé une icône.
#2 / Donner envie de cliquer !
Il faut faire en sorte qu’un bouton ressemble à un bouton ! Ça peut paraître évident mais parfois on est tenté d’utiliser d’autres formes ou de supprimer le rectangle comme contenant.
Un bouton efficace est un bouton visible et qui donne envie de cliquer !
Il faut donc penser à apporter une attention particulière à ces éléments :
- Le contenant : utiliser un rectangle que l’on peut ensuite styliser.
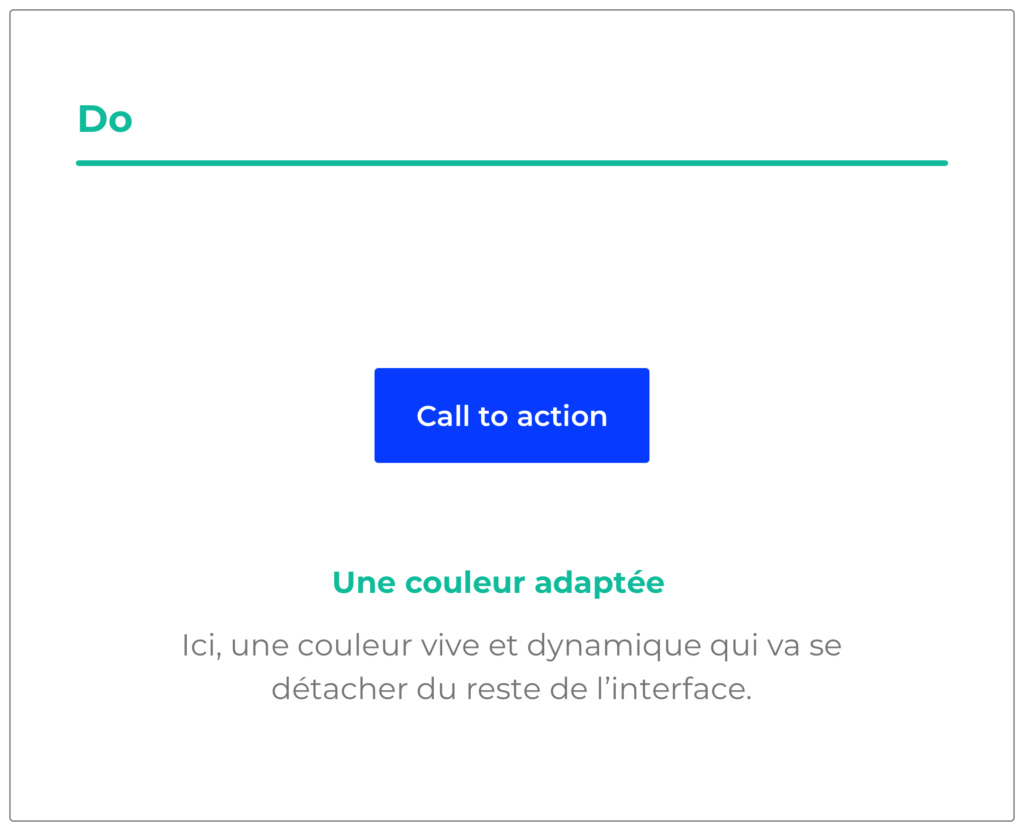
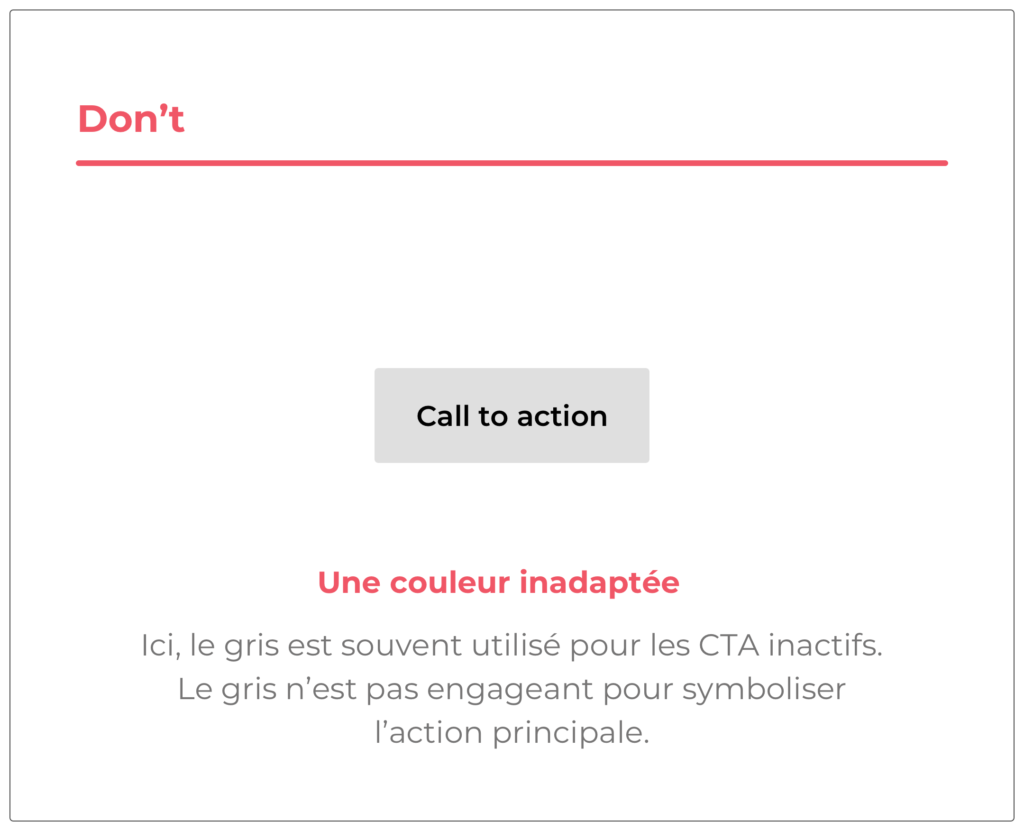
- La couleur : utiliser une couleur attractive avec un contraste important qui se démarque du reste de l’application.
La taille : votre bouton doit être détecté rapidement.
Le border-radius : il faut le définir en fonction du message et de l’intention que l’on veut transmettre.
#3 / La taille compte
Il y a trois aspects à prendre en compte quand on conçoit un CTA :
- La hauteur : pour que l’utilisateur puisse interagir avec le CTA et avoir du confort, l’idéal est d’utiliser une hauteur entre 40 et 60 px pour desktop.
- La largeur : il ne faut pas coller le texte aux bords de l’encadré. Laisser de l’espace autour du texte est important.
- Les marges intérieures : comme pour le point précédent, l’espace autour du texte comprend également les espacements en haut et en bas du libellé.
#4 / La taille du texte
La typographie utilisée dans le bouton a également un rôle important à jouer. En effet, l’utilisateur va scanner l’information, il est donc primordial d’avoir un libellé lisible.
Pour cela, je vous conseille de vérifier :
- la taille de votre texte : il ne faut pas qu’elle soit trop petite, ni trop grande.
- le style typographique utilisé : il faut rester simple et en adéquation avec la charte de votre interface.
Je vous déconseille d’utiliser les majuscules car elles diminuent la lisibilité d’un texte.
#5 / Donner envie avec le bon libellé
- Définir l’action qui va découler du clic
Utiliser les bons mots pour décrire l’action qui se cache derrière le bouton est important pour accompagner l’utilisateur dans son parcours.
S’il comprend rapidement ce qu’on attend de lui ou ce qui peut arriver, il sera curieux de voir ce qu’il se cache derrière.
- Utiliser la première personne : une étude a démontré qu’utiliser la première personne plutôt que l’infinitif augmentait de 90% le nombre de clics sur un bouton.
Bien sûr il faut prendre en compte le type de service / produit et la personnalité qu’on souhaite transmettre mais c’est une donnée intéressante à garder à tête !
- Créer un sentiment d’urgence : accentuer sur l’impact que pourrait avoir le clic ou sur la temporalité associée à l’action peut aider l’utilisateur à se projeter et l’inciter à cliquer.
#6 / Le bon placement
Toujours avec l’objectif d’avoir un call to action visible pour que l’utilisateur puisse le détecter rapidement et facilement, il faut penser à l’endroit dans vos écrans où vous le placer.
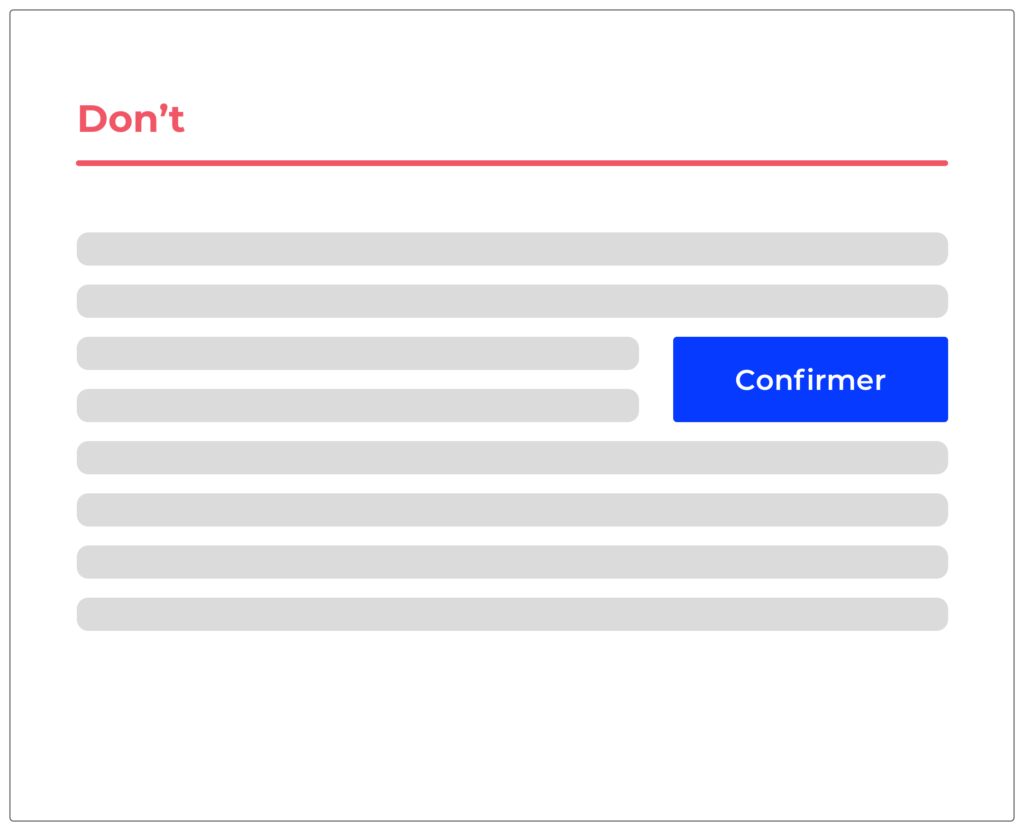
- Au-dessus de la ligne de flottaison : l’utilisateur va s’attendre à retrouver les actions importantes et déterminantes pour son parcours dans la première section visible à l’écran.
- Respecter le sens de lecture : la hiérarchie entre les différents éléments d’une interface permet une meilleure compréhension de l’action.
Pensez donc à l’ordre de lecture de votre utilisateur. Il va tout d’abord lire le contenu puis si besoin faire une démarche et c’est à ce moment-là qu’il devra trouver un call to action. - Anticiper les comportements : les utilisateurs sont maintenant habitués à naviguer sur Internet. Il est donc important et malin de connaître les emplacements clés qui fonctionnent auprès des utilisateurs car c’est souvent à ces endroits qu’ils s’attendent à devoir agir sur l’interface.
#7 / Dans tous ses états
Un call to action évolue et cela doit être perceptible par l’utilisateur.
Pour cela, il faut penser aux différents états :
- Par défaut
- Au hover
- Cliqué
InactifAutant d’états qu’il faut prévoir et désigner pour ensuite les transmettre aux développeurs.
#8 / Feedback
Sur certains boutons d’action, l’utilisateur aura besoin d’un retour de la part de l’application. Par exemple, lorsqu’il remplit un formulaire et envoie ses réponses.
Dans ce cas, plusieurs solutions s’offre à nous :
- Utiliser un système de message ponctuel (toasts, snackbars)
- Créer une page dédiée
- Animer le call to action
Cette dernière option peut être intéressante dans certains cas car elle est interactive et dynamique mais aussi parce qu’elle peut proposer plusieurs jalons.
Par exemple, le chargement puis la validation qui s’affiche successivement dans le call to action.
# En conclusion
Ce petit composant en taille mérite donc toute votre attention, surtout si vous souhaitez atteindre les objectifs que vous vous êtes fixés.
Il ne faut pas hésiter à tester auprès de vos utilisateurs pour affirmer vos choix et, si besoin, à affiner ou à modifier pour trouver le meilleur compromis.
Pensez donc à affiner le style, le positionnement et les comportements de vos call to action pour jouer avec les émotions de vos utilisateurs et déclencher une avalanche de clics !
Source image : https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN SPRINT : INITIATION & FACILITATION # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine