
Chaque designer a sa propre idée de ce qui constitue un bon design ou une bonne expérience utilisateur. Nous nous accordons a minima sur le fait qu’un bon design UX accompagne l’utilisateur dans la réalisation de ses objectifs. Nous concluons souvent que le temps passé à une tâche est inversement proportionnel à la bonne utilisabilité de l’interface.
L’UX Design appliqué au secteur du jeu vidéo est souvent perçu comme un paradoxe : en suivant à la lettre ce principe de temps passé versus utilisabilité, un CTA « gagner le jeu » offrirait théoriquement l’expérience la plus ergonomique, la plus fluide.

Mais existe-t-il vraiment une contradiction entre UX design et expérience vidéoludique ?
#1 Définir la tâche de l’utilisateur
Reprenons ce principe : « une bonne interface permet à l’utilisateur de réaliser rapidement sa tâche, sans rencontrer de difficulté bloquante. »
En tant qu’UX Designer il est essentiel de définir les tâches concernées par ce principe de design et de les distinguer des objectifs donnés par l’interface. Un designer peut voir une contradiction émerger entre UX design et jeu vidéo s’il définit la tâche du joueur comme suit :
« finir le jeu » « vaincre le boss », « résoudre l’énigme », « passer au niveau suivant », etc. En réalité, ces missions ne constituent pas la finalité de l’expérience mais le cadre pour la vivre. L’UX Designer a sa raison d’être car il peut se placer au service de cette expérience.
On comprendra plus intuitivement que si un lecteur ne lit pas pour finir des livres le plus vite possible, l’UX Designer a un rôle majeur à jouer dans le développement d’une application de lecture d’e-book.

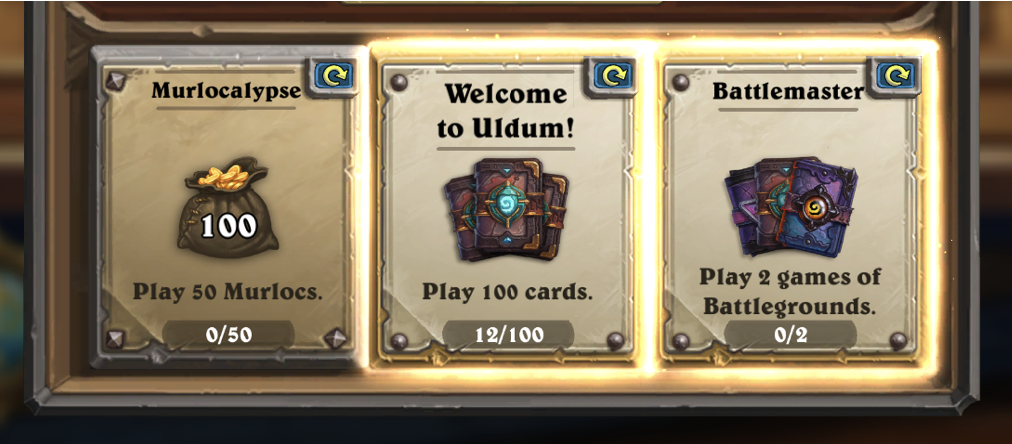
Quêtes dans le jeu Hearthstone : jouer certaines cartes ou certaines parties permettent d’obtenir des récompenses. La rapidité d’exécution de ces quêtes n’est pas proportionnelle à l’utilisabilité, leur simplicité non plus. Leur exécution est en effet le coeur de l’expérience : la récompense a de la valeur, mais le temps passé à réaliser les objectifs en a encore plus.
En revanche, des tâches comme « Rejoindre une partie en ligne » ou « Consulter son nombre de points de vie » ressemblent beaucoup plus à des parcours utilisateur que le designer veut rendre simples et rapides.
#2 L’UX Design au service d’une expérience interactive
Lorsque nous intervenons sur un projet vidéoludique, nous définissons la problématique différemment, il s’agit d’accompagner l’utilisateur dans son expérience en éliminant les points bloquants qui la détériorent.
Il existe un accord tacite entre les game designers et les joueurs concernant la difficulté du jeu : le joueur peut rechercher le challenge et certains jeux, comme la série des Dark Souls, sont réputés et appréciés pour leur difficulté. Un bon design permettra au joueur d’apprendre les règles du jeu de façon organique, de progresser et de venir à bout du challenge en échange de son investissement. La recherche utilisateur et le design ergonomique ont tout à fait leur place dans la définition de ce parcours d’apprentissage.

Dans Borderlands 2, la couleur verte est employée pour signaler qu’un élément est interactif. Cette couleur est déclinée selon le contexte : étiquette, halo, voyant électronique, etc. Le design se sert de critères ergonomiques (guidage, cohérence, lisibilité) pour fluidifier l’apprentissage et l’expérience.
Nous pouvons aussi mettre en opposition difficulté délibérée, inhérente à l’expérience, générée par les game designers et consentie par l’utilisateur, et les points bloquants ou de frustration qui sont à corriger par l’UX designer. Ce travail de contrôle de la difficulté et d’accompagnement dans l’apprentissage trouve des applications hors du domaine vidéoludique : des parallèles peuvent être fait par exemple avec des applications métier complexes type application de dessin, de prototypage ou de traitement de données et nous avons beaucoup à apprendre de l’exemple des jeux vidéo pour guider l’utilisateur sur ces logiciels (1).
#3 Quel enseignement pour le design d’applications et de services ?
Nous avons vu que dans un jeu vidéo, l’expérience recherchée par l’utilisateur n’est pas la complétion de ses missions le plus rapidement possible. L’interface ne doit pas se faire oublier, et n’est pas un « passage obligé » vers la réalisation d’un objectif de l’utilisateur. Au contraire, l’utilisateur s’investit et vit l’interface.
C’est également le cas pour de nombreuses applications qui ne sont pas des jeux vidéo. En simplifiant, on pourrait diviser la tâche principale de l’utilisateur en deux catégories :
- La tâche finalité, c’est l’objectif concret de l’utilisateur qu’il veut atteindre le plus facilement et rapidement possible. L’interface est en retrait pour accompagner l’utilisateur dans la réalisation de la tâche, c’est le « Don’t make me think » de Steve Krug (2). Par exemple : la réservation d’un billet de train ou le calcul d’itinéraires tombent dans cette catégorie.
- La tâche prétexte, c’est l’objectif officiel de l’utilisateur mais sa complétion n’est pas la finalité véritable. L’utilisateur peut témoigner d’une bonne expérience, qu’il souhaitera renouveler, même s’il n’atteint pas cet objectif. Ce sont les meilleurs parcours pour incorporer la notion de delight à son produit (3). Par exemple : la complétion d’un jeu vidéo ou la consultation d’un fil d’actualités sur un réseau social tombent dans cette catégorie.
Beaucoup de produits digitaux se situent dans un entre-deux, et combinent ces deux types d’objectifs. Au designer de faire le tri et de savoir où simplifier, où accompagner et où conserver de la friction.
(1) L’article de Scott Jenson sur le sujet est particulièrement intéressant : https://jenson.org/games/
(2) https://en.wikipedia.org/wiki/Don%27t_Make_Me_Think
(3) Le delight est un concept de design qui décrit le plaisir que l’utilisateur a à utiliser l’interface. Une interaction « delightful » est une interaction qui émerveille l’utilisateur.
TAKE AWAY
L’onboarding d’une nouvelle mission en UX Design passe par une phase de compréhension du contexte : objectifs et attentes vis-à-vis du produit, perspectives des utilisateurs et des parties prenantes du projet.
Définir le travail de design comme la conception du parcours le plus direct et rapide pour compléter l’objectif officiel est réducteur. Le designer doit se poser la question des motivations réelles de l’utilisateur :
- Que souhaite accomplir l’utilisateur et dans quels délais ?
- La réalisation de la tâche est-elle le moteur de la démarche de l’utilisateur ou un prétexte pour atteindre d’autres objectifs ?
- Quelles sous-tâches veut-il compléter le plus rapidement possible ? Pour quelles sous-tâches la vitesse de complétion n’est pas le sujet et sur quels axes peut-on intervenir ?
- Quand est-ce que la friction peut bénéficier à l’utilisateur car elle sera vecteur de challenge ou permettra d’encourager les échanges entre joueurs ?
Marie Euzen, UX Designer @UX-Republic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre









