Figma est un excellent outil pour concevoir des interfaces, et un de ses plus gros atouts est l’énorme communauté qui se cache derrière, fournissant un flux continu d’excellentes ressources telles que des templates, des icônes, des outils et des plugins qui rendent votre conception plus rapide et plus facile.
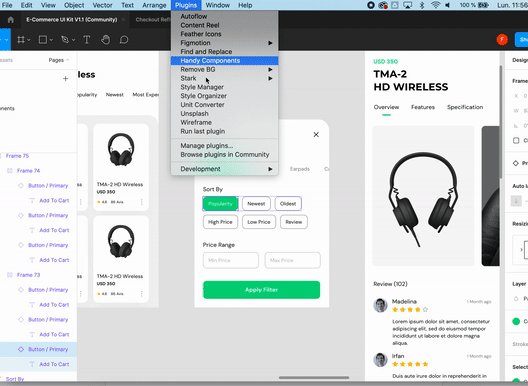
Dans cet article, je vais vous présenter les 8 plugins que j’utilise le plus souvent sur mes projets.
# STYLE ORGANIZER
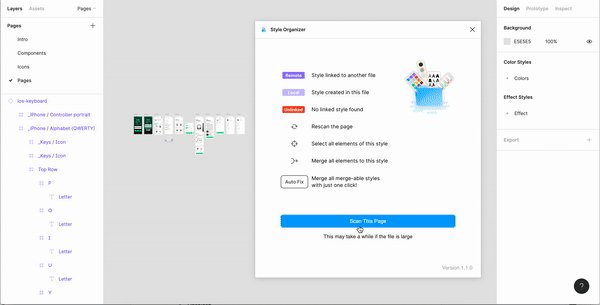
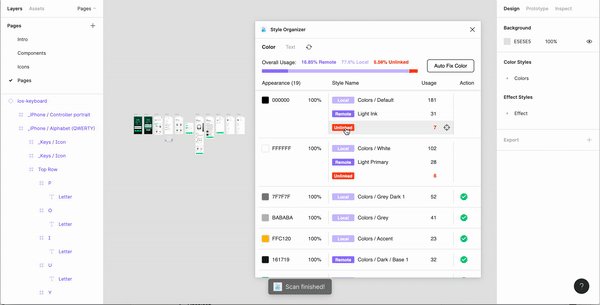
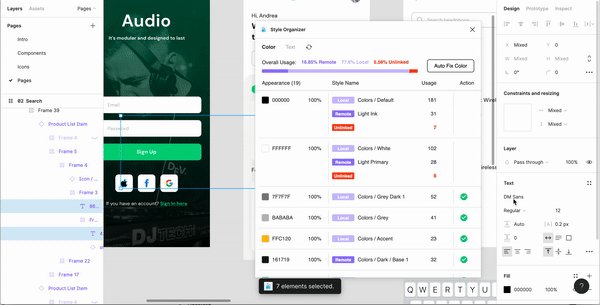
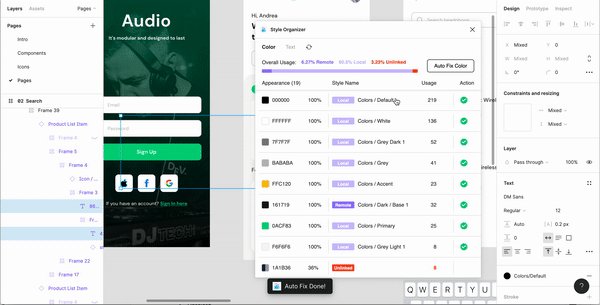
Style Organizer est une petite pépite en particulier lorsqu’on travaille avec un Design System et de nombreux composants.
Il permet de vérifier que chaque style (style de couleurs ou style de texte) de nos composants soient bien reliés aux styles locaux ou aux styles “remote” de notre UI Kit correspondant.
De plus, il y a une option de sélection et de fusion de styles par lot est super utile. En un clic, tout rendre dans l’ordre.
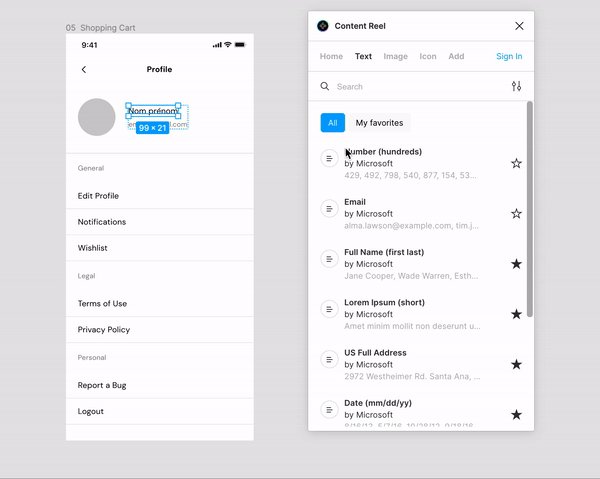
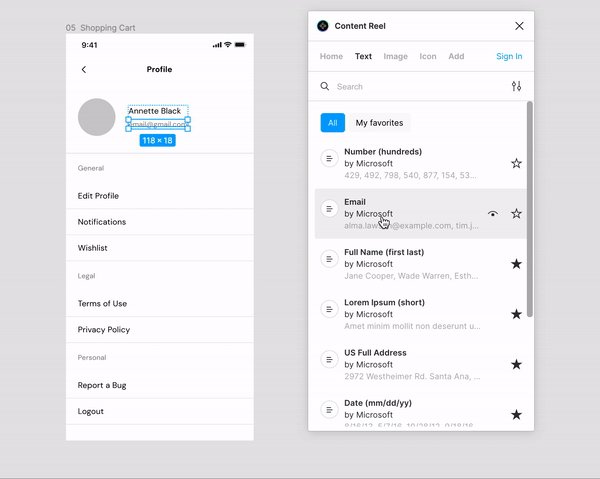
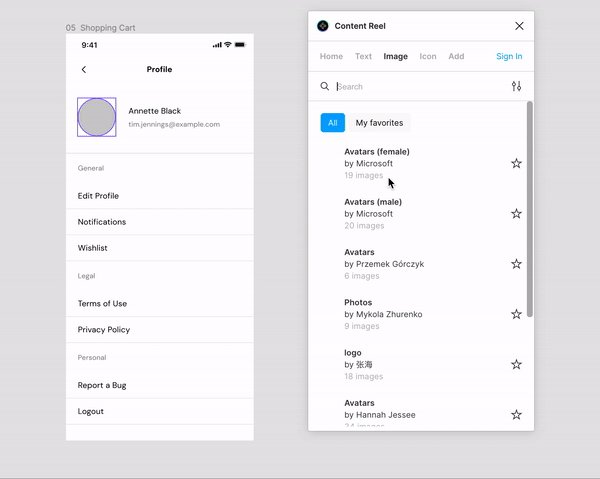
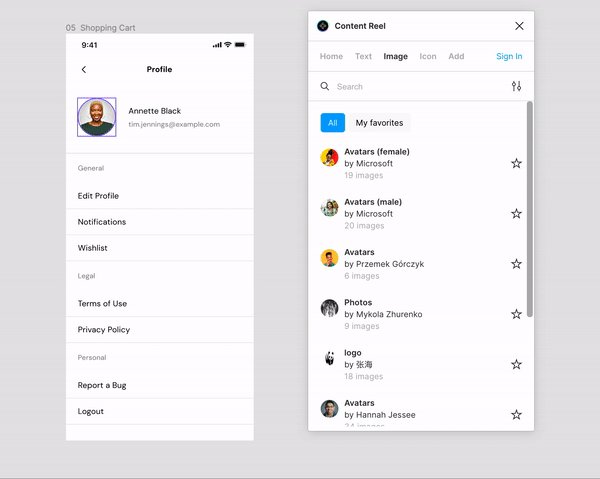
# CONTENT REEL
Content Reel est un énorme plugin qui m’a fait gagner beaucoup de temps lorsqu’il s’agit d’insérer du contenu factice dans mes projets, qu’il s’agisse de textes, d’icônes ou même d’images.
Pour remplacer le contenu factice standard, sélectionnez d’abord un ou plusieurs calques dans votre fichier de conception, puis sélectionnez parmi les images d’avatar, les icônes, les noms, les entreprises, les numéros de téléphone, les numéros, les détails de la date et de l’heure, etc. pour remplacer le contenu factice.
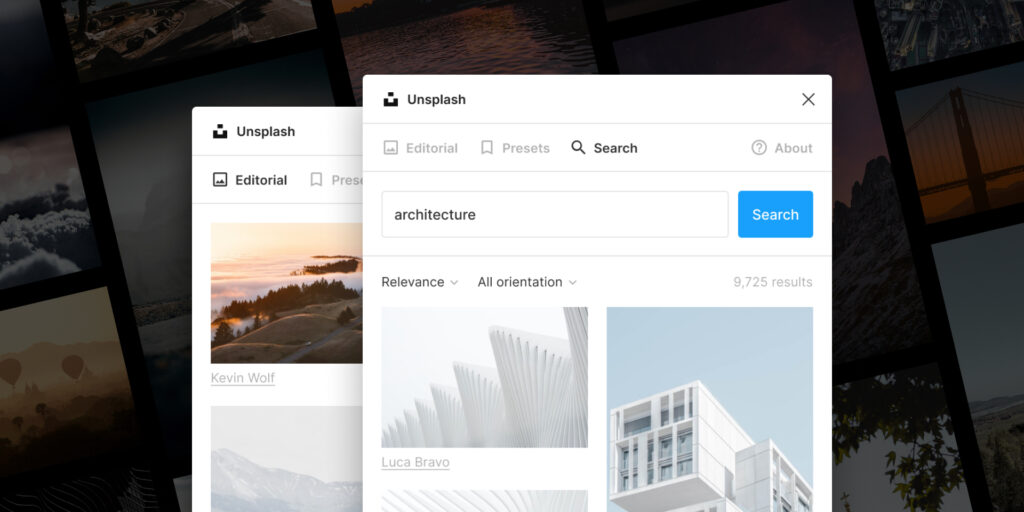
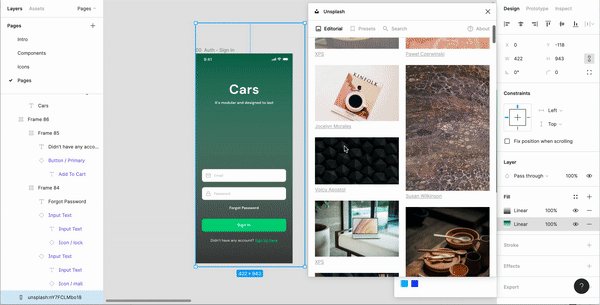
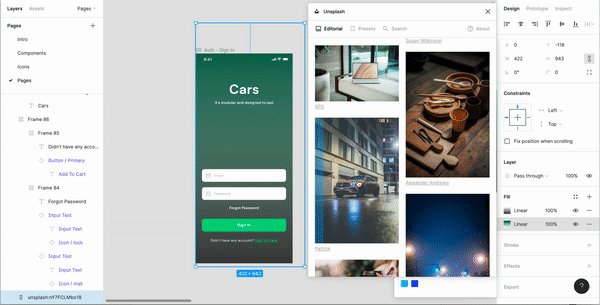
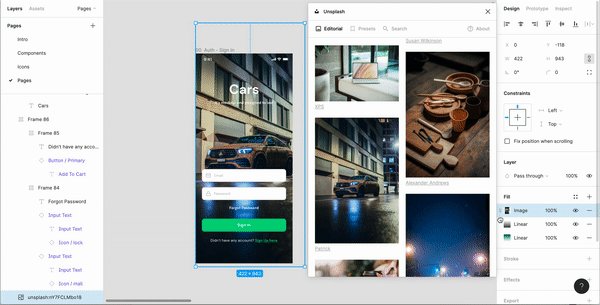
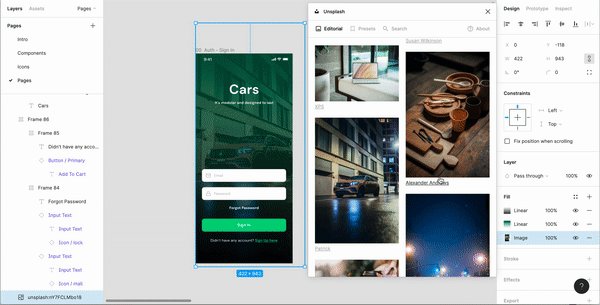
# UNSPLASH
Unsplash apporte des millions de belles images gratuites directement dans Figma. Toutes les images disponibles via ce plugin peuvent être utilisées gratuitement, pour des projets personnels et commerciaux.
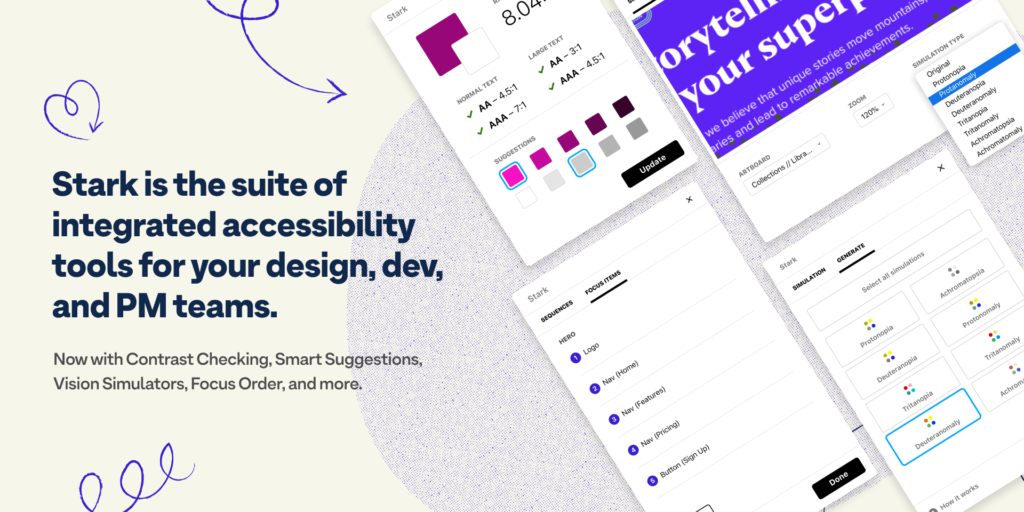
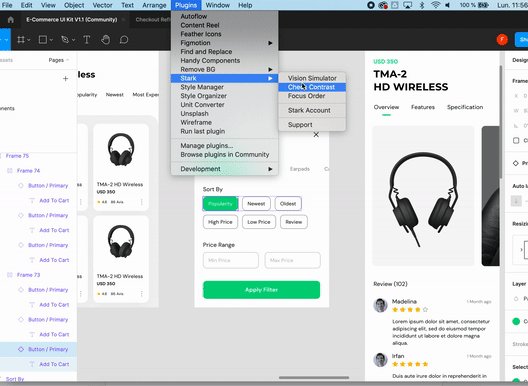
# STARK
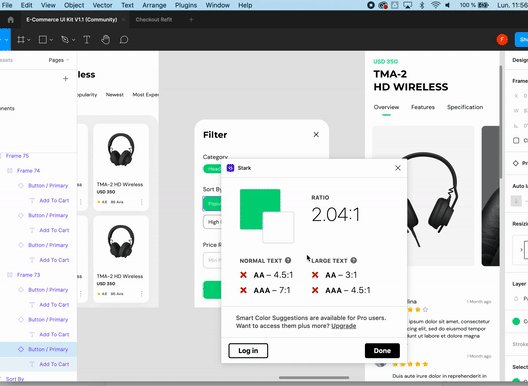
Stark est le plugin idéal pour vous aider à concevoir des produits accessibles, éthiques et inclusifs. C’est un vérificateur de contraste, un simulateur de daltonisme et plus encore.
- Simulation de déficiences visuelles : Découvrez votre conception à travers les yeux d’un autre avec les simulateur de daltonisme.
- Vérificateur de contraste : Inspectez les niveaux de contraste dans vos conceptions avec le vérificateur de contraste.
- Suggestion de couleur (payant) : Découvrez les alternatives de couleurs de passage AA et AAA avec les suggestions de couleurs intelligentes.
# FEATHER ICONS
Feather Icons est une grande bibliothèque d’icônes open sources pour les applications web et mobile, au format SVG.
Jusqu’à présent pour les utiliser je devais les télécharger sur leur site et les glisser/déposer les icônes dans mes projets Figma.
Maintenant, grâce à ce pluggin, j’économise du temps et j’ai directement accès à tous les icônes sans avoir à basculer entre différents outils. Pratique.
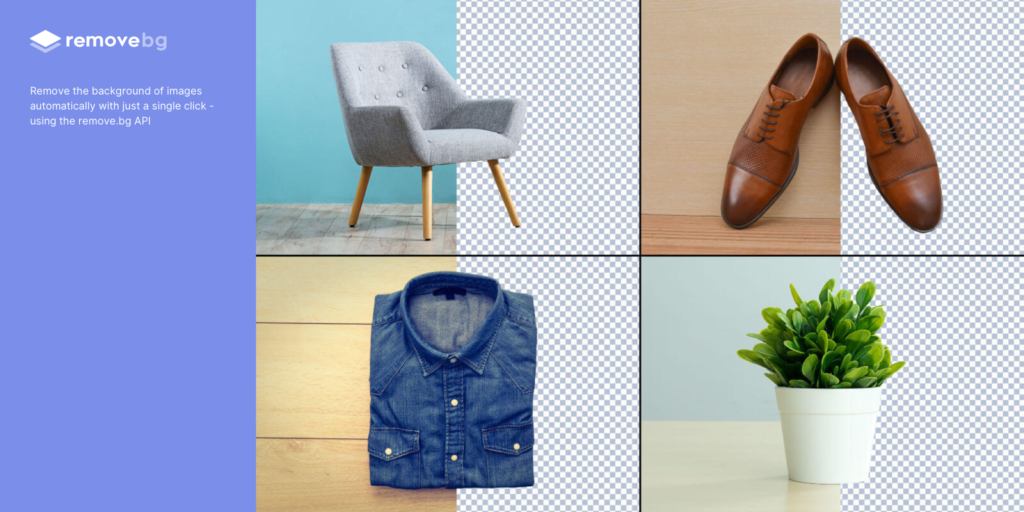
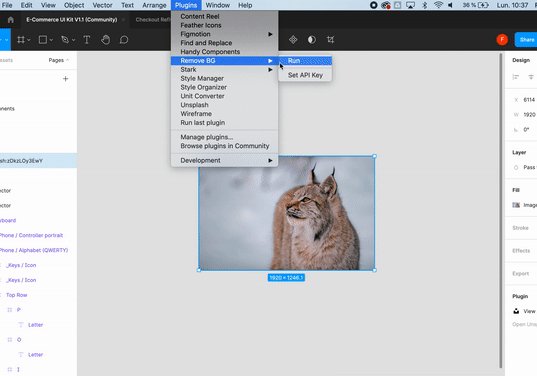
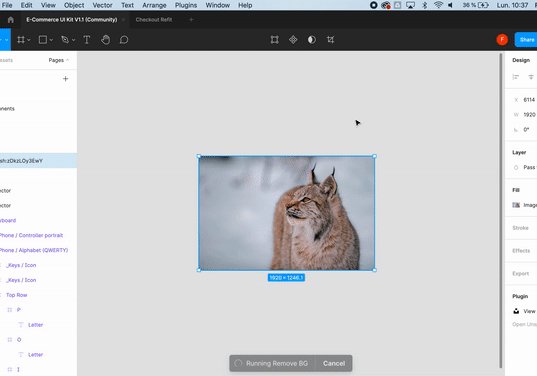
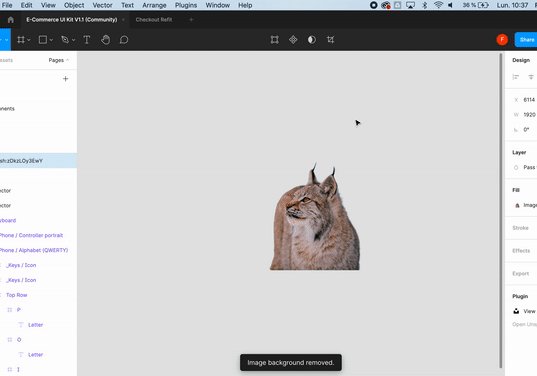
# REMOVE BG
Supprimer l’arrière-plan d’une photo dans Figma ? Rien de plus simple avec Remove BG. Plus besoin d’installer un autre logiciel tel que Photoshop, ce plugin s’utilise directement dans Figma et s’occupe automatiquement de la suppression de l’arrière-plan, en moins de 5 secondes montre en main.
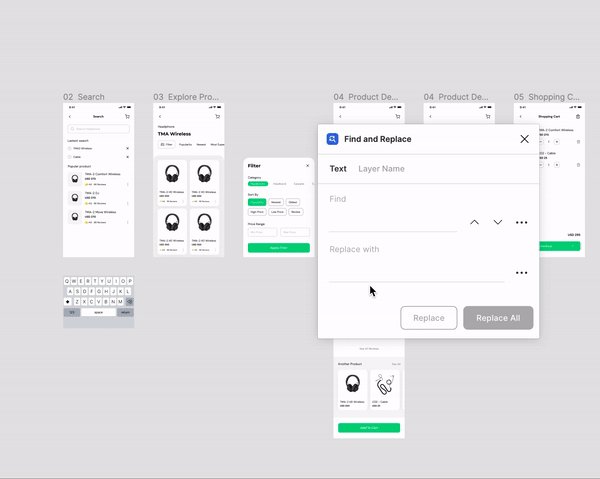
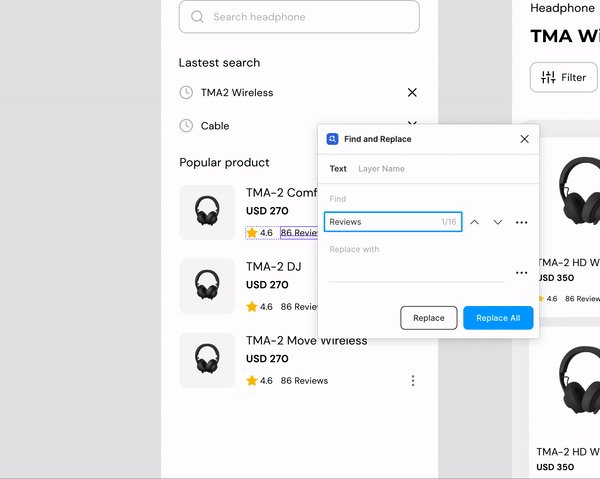
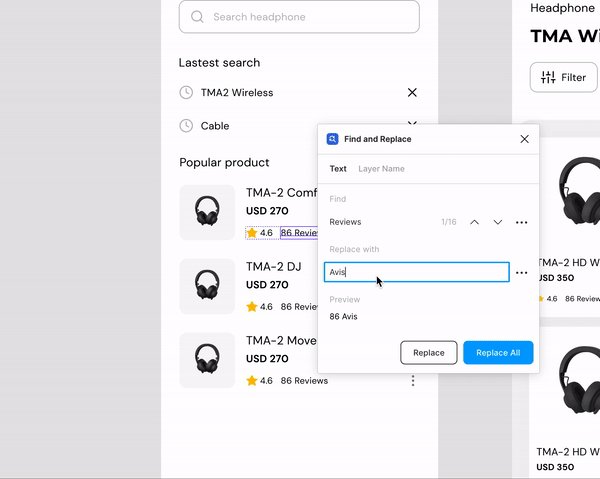
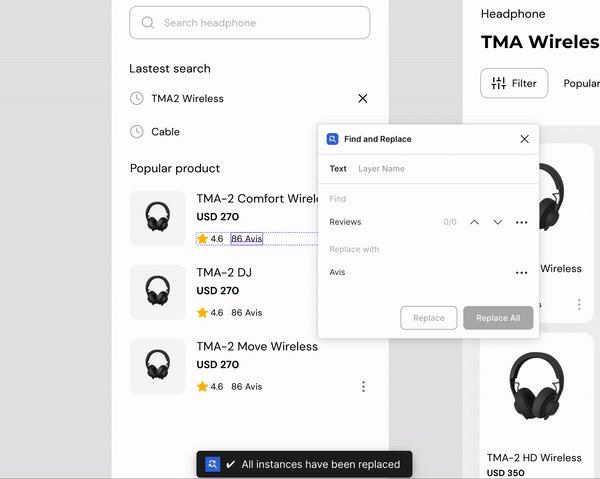
# FIND AND REPLACE
Simple et efficace, Find and Replace permet de rechercher et remplacer des textes sur votre page comme un éditeur de texte. Fonctionne aussi bien sur les contenus de vos designs que sur les noms de vos composants.
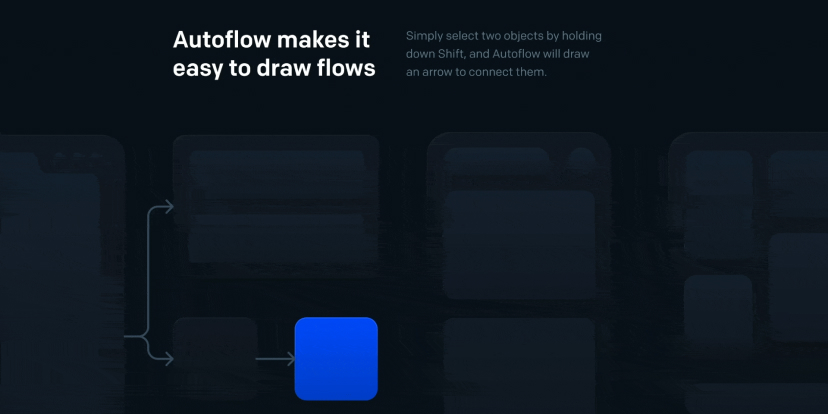
# AUTOFLOW
Plus besoin de dessiner les “flows” soi-même. Autoflow vous aide à créer des lignes de flux entre les objets en un seul clic. Tout ce que vous avez à faire est de choisir 2 objets et d’appuyer sur Autoflow dans le menu du plugin. Rien de plus simple pour construire votre User flow.
Fabien VAGNER – UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre