Dans les coulisses de ‘Redbooth’ (plateforme collaborative en ligne pour la gestion de tâches et d’équipe) : comment rendre leur application iPhone meilleure pour les utilisateurs.
Lorsque nous avons commencé à travailler sur une nouvelle fonctionnalité de tchat pour l’application Redbooth sur iPhone, nos équipes Produit & Conception avaient de fortes attentes. Oui, nous étions heureux de donner à nos utilisateurs un moyen de se connecter instantanément avec leurs collègues, même loin de leur bureau voire en déplacement. Mais nous avons également vu une occasion de se débarrasser de l’une de nos plus grosses bêtes noires : le menu hamburger.

Histoire du menu ‘Hamburger’
Si vous vous y connaissez un peu en conception mobile, vous savez peut-être déjà que le menu ‘Hamburger’ est une astuce de conception fréquemment utilisée pour ajouter (ou dissimuler) des fonctionnalités supplémentaires hors de vos écrans principaux. Vous savez peut-être également que l’expérience utilisateur est importante au cours du processus d’appropriation de l’application et qu’il est difficile de convertir des utilisateurs. Apple en décourage même son utilisation.
Rappelez-vous, les points clés d’un système de navigation intuitif est qu’il doit vous dire où vous êtes, et vous montrer où vous pouvez aller. Le menu ‘Hamburger’ n’est pas approprié pour ce cas, parce que le menu n’est pas à l’écran. Il n’est pas visible.
Mike Stern, Evangéliste Expérience Utilisateur chez Apple.
Toutes les études et tests allaient dans la même direction, l’ajout de la fonctionnalité tchat dans notre application derrière l’icône ‘Hamburger’, rendrait difficile pour quiconque sa découverte ou son utilisation.
Donc nous avions un défi. Nous savions que nous voulions créer notre nouveau tchat professionnel, facile d’accès pour les utilisateurs quand ils auraient besoin d’échanger des messages avec leurs équipes. Mais nous devions aussi composer avec les autres fonctionnalités que nos utilisateurs utilisent déjà tous les jours.
Notre recherche “Utilisateurs”
Alors qu’il aurait été idéal de recruter de vrais utilisateurs pour obtenir une réelle valeur ajoutée, nous n’avions ni le temps ni le budget pour réaliser une étude de faisabilité, et notre application n’est pas facilement compréhensible pour quelqu’un que vous recrutez dans un centre commercial local ou au Starbucks pour une séance rapide « en mode guérilla ». Au lieu de cela, nous avons décidé d’utiliser nos propres collaborateurs en tant que cobayes.
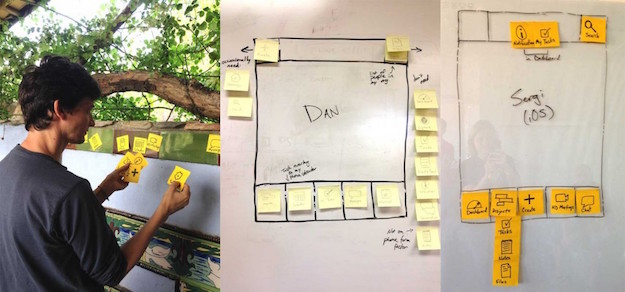
Nous avons invité les employés de différents pôles à participer à notre session d’expérimentation utilisateur. Chaque personne a reçu une série de 15 post-it représentant diverses parties du site web, et a été mise au défi de définir leur application idéale pour leur mobile basé sur la façon dont ils utilisent personnellement ‘Redbooth’. Ils ont été invités à expliquer leurs besoins à voix haute, et à préciser s’ils utilisent actuellement iOS ou Android. Les résultats étaient variés, mais plusieurs pistes sont apparues, qui combinées à la compréhension de nos utilisateurs actuels et à la cible, a conduit à la recommandation finale de notre équipe UX.

Les employés de ‘Redbooth’ ont participé à notre exercice de conception dans notre bureau de Redwood City, à notre siège de Barcelone, et sur un site dans la campagne espagnole.
Beaucoup de nos co-équipiers voulaient intégrer autant de choses que possible dans la petite quantité d’écran disponible. (Nous leur avons probablement donné certaines mauvaises habitudes avec la première version livrée, en empilant tellement d’options dans le tiroir principal de navigation.) Mais ce qu’il en est sorti de l’exercice, ce sont les fonctionnalités “Tchat”, “Mes tâches” et “Notifications”, qui sont apparues maintes et maintes fois, tandis que “Réglages” était l’élément le plus oublié.
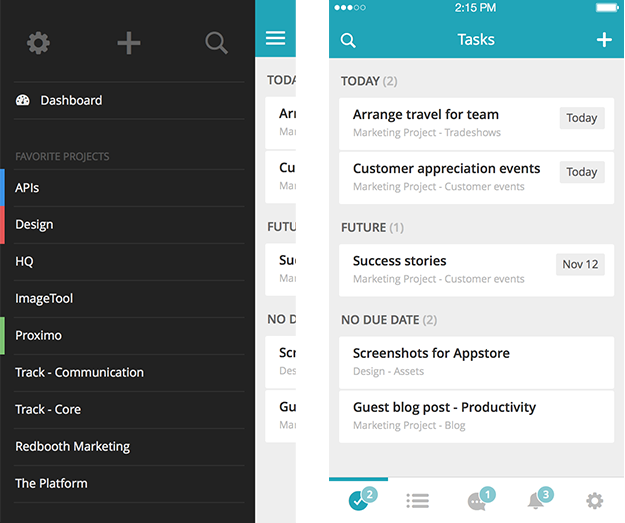
Voici ce qu’il en est ressorti : 5 onglets de navigation totalement natifs pour iPhone. Notre ancien design est certes simple, mais trop simple dans ce ce qui était visible, et en même temps, trop complexe en cachant des fonctionnalités nécessaires derrière le menu. Le nouveau design se veut toujours simple, mais d’une manière qui rend l’ensemble des fonctionnalités plus immédiatement accessibles.

Le vieux menu caché (à gauche) a été remplacé par une série d’onglets visibles dans la navigation (à droite).
Comme nous avons travaillé depuis la version existante de l’application, nous avons publié les premières versions à nos employés internes pour nous aider à valider la nouvelle conception (et rechercher des dysfonctionnements). Cela n’aurait pas du nous surprendre quand les utilisateurs nous ont dit aimé la nouvelle navigation, après tout ils nous ont aidé à la concevoir. Mais lorsque nous avons fait une version bêta disponible pour certains de nos utilisateurs afin de leur permettre d’avoir un premier aperçu, les évaluations sur la conception ont également été très positives, donc nous étions sûrs que nous étions sur la bonne voie.
Enfin, nous étions prêts à rendre disponible l’ensemble de l’application repensé pour le public, et grâce à la magie de l’auto-mise à jour d’Apple, nous avons commencé à voir des changements dans le comportement de nos utilisateurs immédiatement.
Le verdict final
Donc que s’est-il passé ?
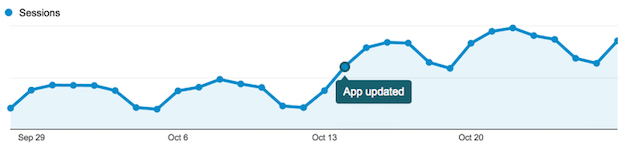
– Les utilisateurs ont utilisé l’application plus fréquemment : le nombre de sessions a plus que doublé !
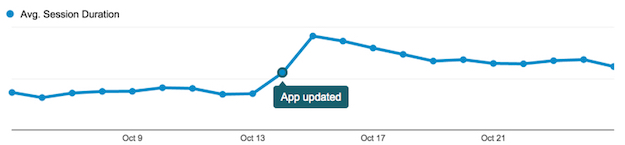
– Ils ont passé plus de temps dans l’application : le temps de session a augmenté de 70%.
– Nous avons finalement vu que plus d’utilisateurs reviennent, avec une augmentation de 65% en utilisateurs actifs quotidiens presque du jour au lendemain.

Augmentation de plus de 100% dans les sessions quotidiennes suite à la mise à jour de l’application.

Le temps moyen par session a augmenté de 70% durant la nuit.
Lorsque nous avons creusé plus profondément dans les données, nous avons eu la confirmation que cela était dû au fait que nous avions ajouté une nouvelle fonctionnalité. Mais également au fait que les utilisateurs découvrent davantage de fonctionnalités qui étaient déjà disponibles dans la version précédente, et passent plus de temps à interagir avec les sections qui les aide à gérer leurs projets et leurs tâches.
Avec cela, nous avons eu la preuve dont nous avions besoin : le menu ‘Hamburger’ est désormais banni de notre application iPhone, et nous sommes sûrs que cela ne va même pas manquer à nos utilisateurs.
Traduction de l’article Why We Banished the Hamburger Menu From Our iPhone App
Kaouthar ZOUARI – UX-Activist @UX-Republic
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









