Résumé : Dans le livre « lean UX », les auteurs Jeff Gothelf et Josh Seiden tentent d’intégrer l’UX Design à une méthode Agile/ Scrum afin que l’équipe toute entière puisse travailler à la meilleure expérience utilisateur possible, au travers de cycles d’analyse de propositions / expérimentations / résultats.
Pourquoi « Lean UX » ?
 Grâce aux méthodes Agiles, la plupart des équipes de développement logiciel ont pu mettre en place des cycles courts de release. Pourtant les designers visuels et d’interaction ont encore du mal à trouver leur place dans ces cycles de développement et c’est encore plus délicat pour les spécialistes de la User Expérience.
Grâce aux méthodes Agiles, la plupart des équipes de développement logiciel ont pu mettre en place des cycles courts de release. Pourtant les designers visuels et d’interaction ont encore du mal à trouver leur place dans ces cycles de développement et c’est encore plus délicat pour les spécialistes de la User Expérience.
Le « Lean UX » est une tentative réussie pour combiner le meilleur des mondes Agiles, Lean, UX et Design.
Trois fondements du Lean UX
1- Design Thinking : Penser comme un designer, donner une direction au business en observant ce dont les gens ont besoin ou ce qu’ils veulent, ce qu’ils aiment ou n’aiment pas et affiner en fonction.
2- Développement logiciel Agile : Le Lean UX applique les 4 principes fondamentaux du développement agile :
- Les individus et interactions plutôt que les process et outils,
- Travailler le logiciel plutôt que la documentation,
- Collaborer avec le client plutôt que de négocier des contrats,
- Etre réactif au changement plutôt que de suivre un plan.
3- Les méthodes « Lean Startup » : construire le MVP (le produit minimum viable) pour anticiper plus rapidement la réponse du marché.
Principes fondamentaux
Les 15 principes lean UX présentés dans le livre sont rassemblés en cinq principes de base pour plus de clarté. Le dernier est spécifiquement destiné aux designers.
Pour cela il est nécessaire de construire des équipes petites, regroupées au même endroit et cross-fonctionnelles. De 0 à 10 personnes, tout le monde doit-être présent sur l’ensemble des étapes : le travail de l’équipe est fortement valorisé, les leçons sont apprises collégialement par l’ensemble des membres. Plus c’est inscrit dans le process, plus l’équipe sera compétente pour anticiper les besoins du marché.
1. Conception centrée utilisateurs : Prendre le feedback de vrais utilisateurs pour apprendre. Les idées et les designs sont testés sur de vrais utilisateurs pour de nouvelles découvertes et affinement. Les idées peuvent être validées avant la mise en place.
2. Actions rapides et légères : L’équipe doit essayer de construire le MVP le plus rapidement possible pour effectuer des tests, ce qui permettra de prendre directement la bonne direction.
3. La performance est évaluée par des Outcomes (transformations de comportement, résultats) et pas des Outputs (produits, livrables) (https://hbr.org/2012/11/its-not-just-semantics-managing-outcomes) : Les équipes se voient assigner un problème plutôt qu’une spécification de livrables. Ils sont libres d’essayer plusieurs solutions pour un impact maximum, les résultats sont les buts business (augmenter le taux de conversion par exemple), tout en étant libre d’échouer ce qui nourrit une culture de l’expérimentation.
4. Les designers doivent travailler pas à pas : Les ressources sont rares, les designers doivent se concentrer sur les tâches les plus importantes en créant les designs les plus importants pour le MVP courant et éviter de présenter des visuels trop bien policés et travaillés. Avant de construire le design, les graphistes doivent aussi utiliser des sketches et wireframes pour débattre des idées.
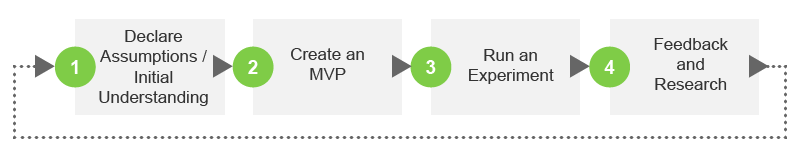
Le processus
Le lean UX est un processus de découverte. Les retours des utilisateurs sont récupérés, analysés et utilisés continuellement au cours du processus complet de design / développement. Les étapes suivantes décrivent un cycle typique : formulation d’hypothèses, construction, test et apprentissage.
Etape 0 : préparation
- Construire un système de mesure (par exemple un collecteur de données digitales) dans le produit / service actuel pour collecter des données pour le benchmark.
- Définir et prioriser les personas pour le service / produit. Les personas représentent les utilisateurs types (peut-être 10 personas avec 1-2 prioritaires), les personas doivent être dérivés de profils de vrais utilisateurs mais peuvent avoir des détails fictifs (nom, âge, photo, poste, besoins et problèmes avec le service / produit)
- Créer et maintenir un « Style Guide » qui contient les composants de design les plus à jour et les modèles utilisés (par exemples les boutons, graphiques, navigation, formulaires), généralement avec un échantillon de code et un style (Codepen est un bon choix pour stocker des « style guides » pour les applications web). Les mises à jour doivent être communiquées à tous les utilisateurs. Le système de design internet industriel (Industrial Internet Design System, IIDS) utilisé par GE est un des premiers exemples.
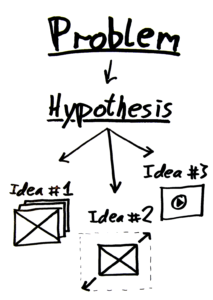
Etape 1A : Emettre des hypothèses
Le Lean UX permet de tester et d’apprendre. Nous devons tester la validité des hypothèses et faire des ajustements en fonction.
- QUI : Tous les membres de l’équipe.
- QUOI : Créer et prioriser les problèmes (buts, problèmes actuels et demandes explicites) et tester avec des déclarations d’hypothèses.
Un exemple de déclaration d’hypothèse :
[Notre service / produit ] a été désigné pour atteindre [ces buts]. Nous avons remarqué que le service / produit ne répond pas à [ces buts], ce qui cause [ces effets pervers] dans notre business. Comment pouvons nous améliorer [le service / produit] pour que les consommateurs aient plus de succès basé sur [sur ces critères mesurables] ?
Un exemple de déclaration d’hypothèse :
Nous croyons [faire ça] pour [ses personnes] pour atteindre [ce résultat]. Nous saurons que nous avons [raison / tort] avec [du feedback qualitatif, quantitatif, des changements de KPI].
Etape 1B : Compréhension initiale
Une compréhension mutuelle entre tous les membres, en particulier designers et développeurs est cruciale.
- QUI : Tous les membres de l’équipe.
- QUOI : Le designer anime une réunion avec tous les membres de l’équipe pour échanger et parvenir à un accord sur des réponses préliminaires au problème. La réunion peut être sous forme de “stand-up meeting” ou de “design studios” (tout le monde brainstorm, discute et choisit la solution initiale en consensus) en utilisant des sketchs de faible fidélité sur un tableau ou du papier.
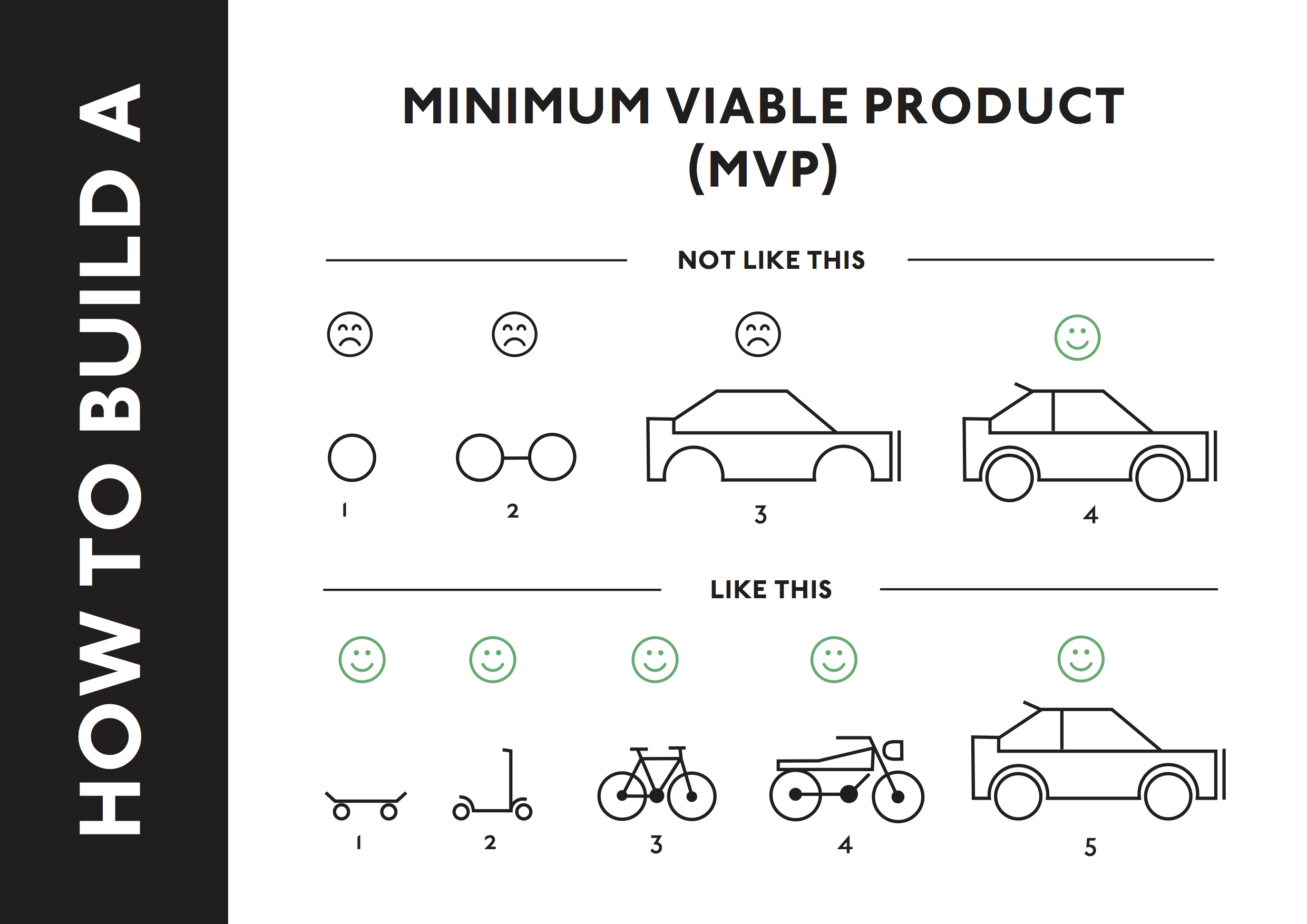
Etape 2 : Créer un MVP (produit viable minimum)
MVP signifie Minimum viable product ou produit minimum viable. Ce n’est pas le produit fini marketable mais plutôt un produit complet prêt à être testé.
- QUI : Designers et / ou développeurs
- QUOI : Décider ce qu’il faut apprendre et comment apprendre au plus vite. Définir les signaux et métriques en avance. Comme nous sommes plus intéressés par le test et l’apprentissage à cette étape, les MVP peuvent aussi bien être des prototypes de faible fidélité, des mockups de haute fidélité ou des démos entièrement fonctionnelles tant qu’elles servent le but fixé. Si vous testez juste la demande du marché pour un produit donné, utiliser google adwords et un « bouton vers nul part » peut montrer s’il existe des utilisateurs ou pas.
Etape 3 : Exécuter et expérimenter
C’est l’heure du show.
- QUI : Des testeurs désignés et / ou l’équipe.
- QUOI : Demander aux gens de venir vous voir pour tester des nouvelles fonctionnalités ou amener le produit / service à des endroits où vous trouverez vos personas identifiés. Si votre produit cible des développeurs, allez à une conférence de développeurs et demandez leur des retours sur le moment.
Etape 4 : Feedback et recherches
En plus des premiers feedbacks collectés via les tests du MVP, vous pouvez récupérer plus d’informations sur des « on-site search data », review sites, des services d’appel de consommateurs, des emails d’enquête et les médias sociaux.
- QUI : L’équipe
- QUOI : Pour donner sens au feedback on peut i) regarder les patterns, ii) trouver une explication pour outiller, iii) vérifier doublement les patterns avec d’autres sources. Le savoir acquis dans cette étape doit nourrir l’étape 1 pour un nouveau cycle d’apprentissage et de découverte.
Construire le Lean UX dans la méthode Agile / Scrum
Typiquement, Scrum suit un modèle de sprint de 2 semaines. Plusieurs sprints proches peuvent être regroupés dans un thème.
Au début de chaque sprint on peut exprimer des hypothèses (étape 1A) et une compréhension initiale (étape 1B) (peut être plus longtemps au début d’un thème), juste avant la réunion de planning d’itération (itération planning meeting : IPM). L’IPM est utilisé pour planifier et s’accorder sur ce qui va être exécuté sur le sprint qui suit. Créer le MVP (étape 2) est la substance de chaque itération.
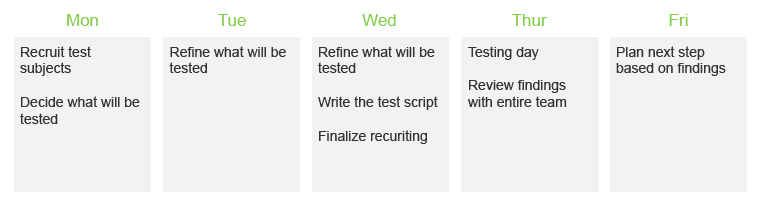
Les phases d’expérimentation (étape 3), de feedback et de recherche (étape 4) peuvent être ajoutées à chaque sprint avec un cycle 3-12-1 (3 utilisateurs, à midi, 1 par semaine).
Conclusion
Dans un domaine où l’UX fait loi, le Lean UX offre la meilleure intégration de l’UX dans le développement en méthode Agile. Les UX designers ne sont plus considérés comme des outsiders ou des obstacles pour l’équipe de développement, tous les membres de l’équipe sont engagés à chaque étapes du développement.
Si cet article vous a intéressé et que vous souhaitez en apprendre un peu plus sur le Lean UX, je vous invite à vous former ici !
Traduction de l’article “How to integrate UX design into an Agile Development Environment” d’Edward Chung.
Autres documents sur le sujet : présentation lean UX, lean UX ça se précise, lean UX par Jeff Gothelf.
Anne Pedro UX-Activist @UXRepublic
UX-DESIGN : LES FONDAMENTAUX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre