Derrière ce nom « Material design » se cache une toute nouvelle approche du design d’interface proposée par Google pour le système Android. Il s’agit d’une approche globale qui fait le lien entre les principes traditionnels du bon design et les nouvelles possibilités offertes par les avancées technologiques. Material design établie un langage commun entre les devices laptop, tablet, mobile) pour proposer une expérience utilisateur cohérente quel que soit le contexte d’utilisation.

Longtemps, l’interface des systèmes d’exploitation a évolué de façon, presque timide: ajout de fonctions, d’animations, nouvel habillage graphique.

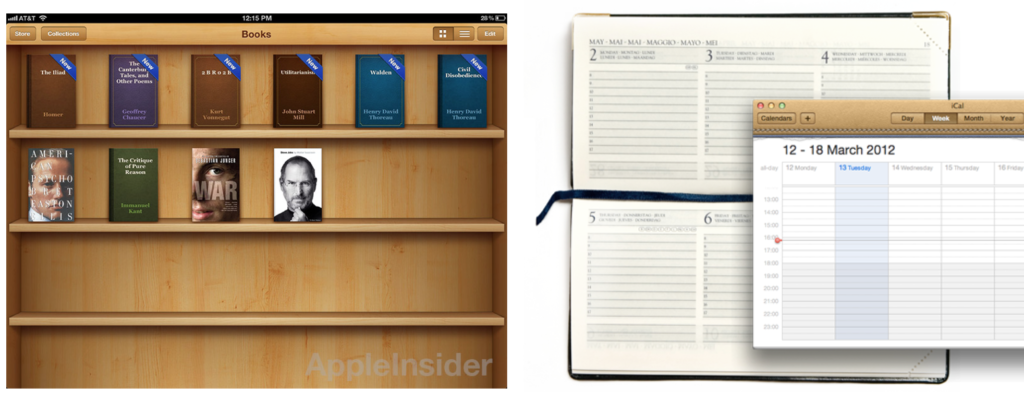
Le paysage était largement dominé par les interfaces skeuomorphiques – un design qui évoque les objets
monde réel pour faciliter la prise en main par l’utilisateur. Cela allait des boutons avec un effet plastique, qui donne envie de toucher, jusqu’au textures et décors des applications, par exemple, l’application agenda qui a un encadrement de cuir pour évoquer les agendas que l’on glissait dans sa poche. Pour de nombreux designer, c’était allé trop loin: trop chargé, trop baroque, trop compliqué.
Il y a eu une première rupture avec l’apparition de Windows 8 METRO. Une approche radicalement différente de l’interface. Les concepts de METRO font référence au Bahaus: la fameuse école de design qui abrita les artistes Klee, Kandinsky, et les architectes Walter Gropius et Mies van Der Rohe (Less is more).
Les principes graphiques mis en oeuvre reposaient sur de grands aplats de couleurs, des jeux typographiques, des icônes très épurées, concentrée sur la signalétique plutôt que sur la reproduction des objets du monde réel.

L’engouement dépassa vite Microsoft et ses interfaces Windows… un nouveau courant était né : le Flat Design. Très vite, le Flat s’impose car il s’oppose. Le challenger devient la norme à tel point que la nouvelle version d’Apple IOS devient Flat. Le web entier a changé de visage, est devenu plus Flat, un retours au sources en quelques sortes…

C’est dans ce contexte qu’apparait Material Design, porté par Google. Ici, pas de référence à l’Histoire, mais plutôt une habile synthèse entre les acquis de la révolution précédente et de nouvelles possibilités offertes par les technologies. Material design s’appuie sur trois concepts fondateurs : Matière, Graphisme, Mouvement.
1/ Matière
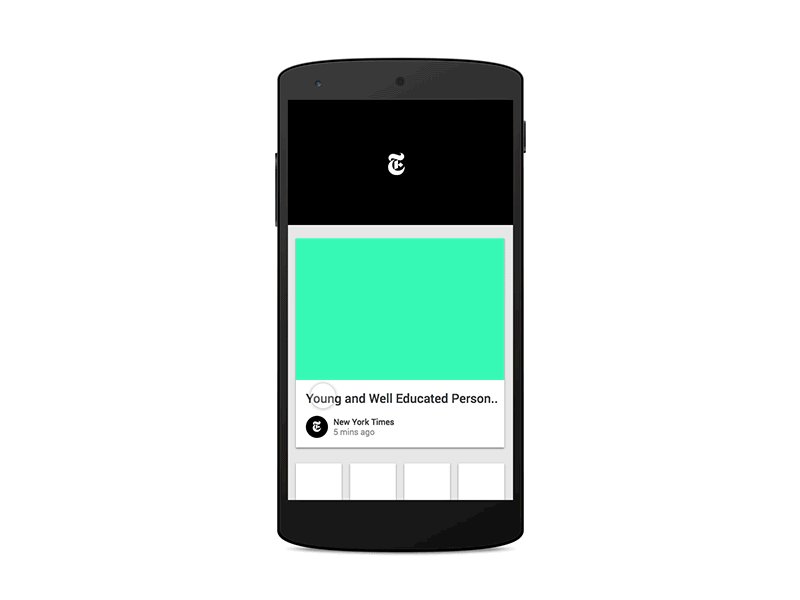
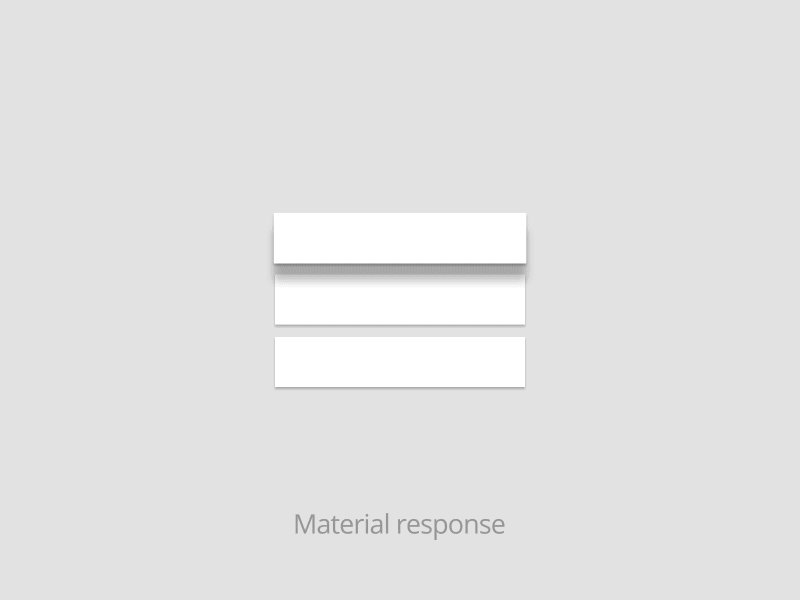
Le premier concept redéfini la matière du média numérique. Puisqu’il ne s’agit pas d’encre sur papier, de quoi s’agit-il ? Material design apporte une réponse en proposant des surfaces qui réagissent à la lumière, au toucher, que l’on peut déplacer, animer, découper ou recomposer. Une matière sur laquelle on peut lire, écrire, afficher des images et agir. Une approche si nouvelle qu’elle contient un peu de magie et d’enchantement.

2/ Graphisme
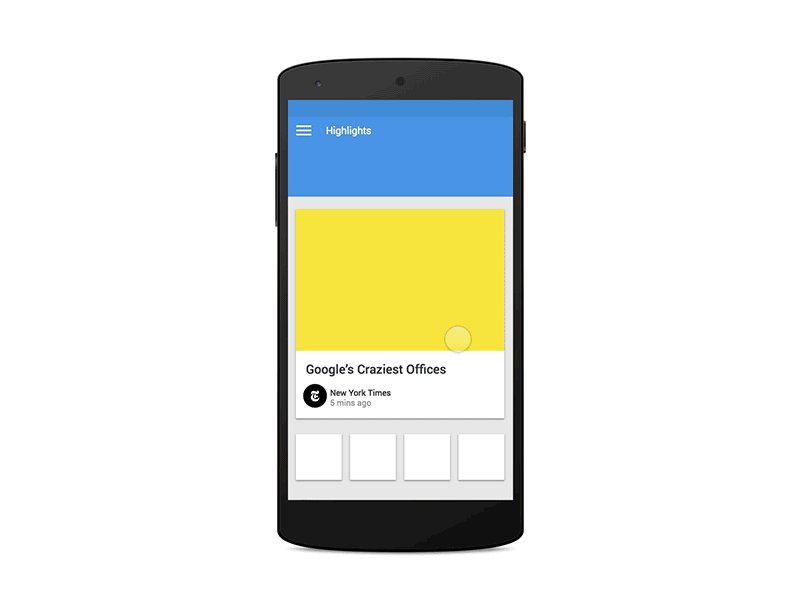
Le second concept propose de construire sur l’héritage de la culture graphique du XXIe siècle: grilles, couleurs, contrastes, choix typographiques, équilibre entre le plein et le vide, tout doit être mis en oeuvre pour créer des expérience engageantes et immersives. Toute la composition participe à créer une interface claire, un message et un usage très lisible. Par exemple, les jeux typographiques pour une bonne hiérarchie de l’information et des signes graphiques très contrastés, en rupture, pour communiquer l’action principale de la page (Call to action).

3/ Mouvement
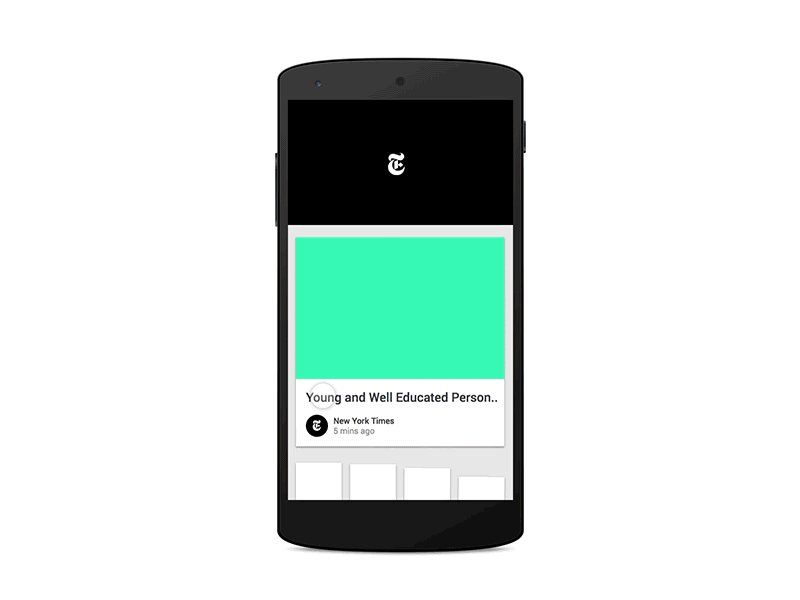
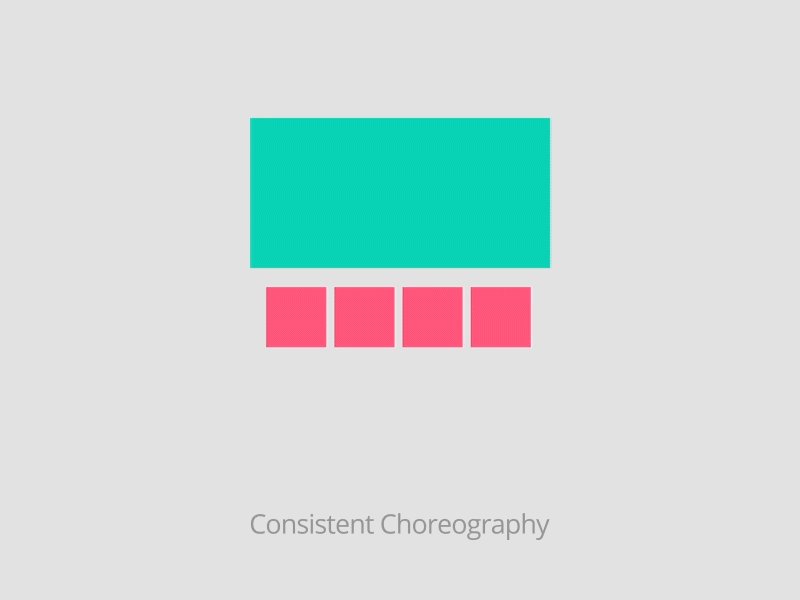
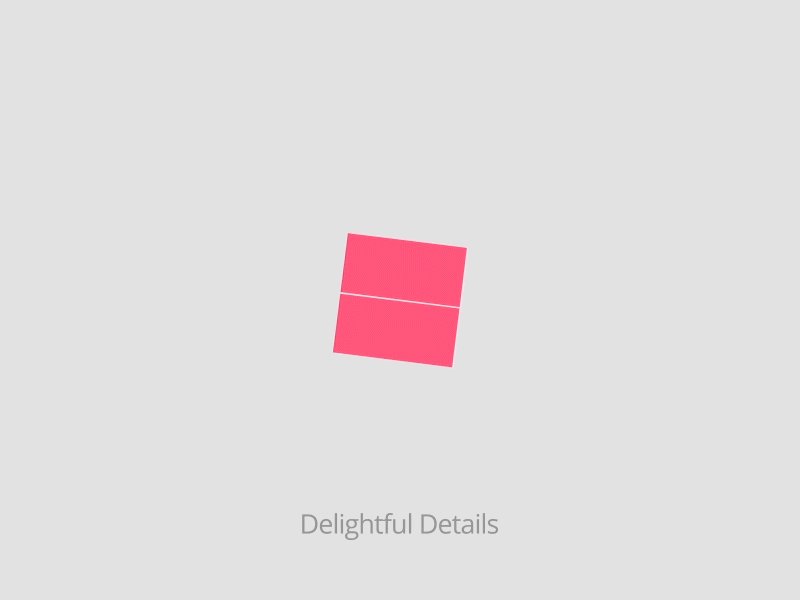
Material design acte le fait que l’animation n’est ni distrayante ni gratuite mais participe effectivement à la construction d’expériences utilisateur intuitives, engageantes et mémorables. L’animation rend l’expérience plus concrète car elle se rapproche du monde réel et des lois de la physique. On parle alors de chorégraphie des interactions, pour que le mouvement véhicule du sens, et participe ainsi à la prise en main et à l’engagement.
[youtube http://www.youtube.com/watch?v=Q8TXgCzxEnw]
A travers ces trois concepts clés, c’est un nouveau monde qui s’ouvre. Une voie vers des interactions plus ludiques, plus réactives, plus efficaces. C’est une approche courageuse car elle nous invite à redéfinir nos pratiques, à explorer la matière première sur laquelle nous composons nos interfaces. Une approche qui légitime l’animation des interface en posant les bases d’un langage du mouvement. Ce qui est très encourageant pour nous c’est que cela vient de Google, et participe ainsi à l’éducation à grande échelle des utilisateurs de tous les pays. C’est donc une opportunité formidable pour tous les designers de repenser leurs interfaces et définir les interactions de demain.
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine