Bei UX-Republic treffen wir immer wieder neue Gesichter. In diesem Fall gab uns eine Mission bei Ipedis die Möglichkeit, mit Experten für Barrierefreiheit zusammenzuarbeiten. Hier ist unser Feedback, was wir dank Moïse Akbaraly, Jonathan Chiche, Aïda Djemel, Sarah Guenkine und Sébastien Lopes vertiefen oder entdecken konnten!

Zugänglichkeit, quesaco?
In Frankreich sind etwa 20 % der Menschen von einer dauerhaften Behinderung betroffen. Dieser Anteil verdoppelt sich, wenn wir Menschen mit einer vorübergehenden Behinderung einbeziehen. (LE OKEENEA WEBZINE, 2015)
Die digitale Zugänglichkeit betrifft 4 Hauptkategorien von Behinderungen, die verschiedene unterstützende Technologien verwenden.
- Visuell : Menschen mit Blindheit oder Sehbehinderung können mit Screenreadern in digitalen Medien navigieren.
- Physique : Personen mit eingeschränkter Mobilität können die Maus größtenteils nicht verwenden. Sie verwenden angepasste Tastaturen oder herkömmliche Tastaturen mit Hilfe des „Fokus“ – kleine Kästchen, die die möglichen Aktionen auf einer Oberfläche zeigen – um auf der Seite zu navigieren und zu interagieren.
- Auditiv : Menschen mit einer Hörbehinderung haben teilweise ein Problem mit dem Sprach- und Schriftverständnis. Die aufgetretenen Probleme beziehen sich hauptsächlich auf Video- oder Sprachmedien. Es geht dann darum, inhaltliche Alternativen vorzuschlagen (Untertitel eines Videos, schriftliche Transkription usw.)
- Kognitiv : Menschen mit kognitiver Beeinträchtigung (Aufmerksamkeits-, Gedächtnis-, Denk- und Wahrnehmungsstörungen) benötigen Beratungs- und Navigationshilfen, sei es durch menschliche Unterstützung oder technische Unterstützung.
Es sei darauf hingewiesen, dass die Einhaltung von Standards auch eine erhebliche Verbesserung der Abfrage von Websites und Anwendungen sowie der Benutzererfahrung aller im Web ermöglicht. (IPEDIS, 2016)
Wer ist für die Barrierefreiheit verantwortlich?
 36% von Redaktionen
36% von Redaktionen
Ex. Webmaster, Kommunikationsbeauftragte
59% von technische Teams
Ex. Entwickler
18% von grafische Teams
Ex. UX-Designer, UI-Designer
(IPEDIS, 2016)
Und wie funktioniert das konkret?
Sébastien Lopes, blinder Experte bei Ipedis, erzählte uns gezeigt und erklärt wie er gearbeitet hat, seine Reibungspunkte, aber auch die besten Praktiken, die umgesetzt werden sollten.
Menschen mit Blindheit oder Sehbehinderung sind am stärksten von der digitalen Barrierefreiheit betroffen. Sie navigieren hauptsächlich mit einem Screenreader und möglicherweise einer Braillezeile. Sebastian verwendet beide dieser Hilfstechnologien.
Assistive Technologien schließen die Lücke zwischen Quellcode und Benutzer. Sie ermöglichen es Ihnen, auf einem digitalen Gerät und einer Website richtig zu navigieren.

(IPEDIS, 2016: 12)
BILDSCHIRMLESER
 Un Bildschirmleser ist eine Text-to-Speech-Software, die jedes auf dem Bildschirm angezeigte Element spricht.
Un Bildschirmleser ist eine Text-to-Speech-Software, die jedes auf dem Bildschirm angezeigte Element spricht.
Einige der gängigsten Screenreader:
JAWS (Job Access With Speech, kostenpflichtig) auf dem PC
NVDA (NonVisual Desktop Access, kostenlos) auf dem PC
VoiceOver nativ auf MAC integriert
Diese Software kombiniert eine vollständige Tastaturnavigation – die Verwendung der Maus wird durch Tastaturkürzel und Werkzeuge ersetzt, die für den Bildschirmleser spezifisch sind – sowie die Vokalisierung jedes Elements, über das der Benutzer geht. Der Benutzer kann die Titel der verschiedenen Elemente wahrnehmen, die hierarchische Struktur und deren Natur verstehen und ihre Funktion antizipieren.
Es ist zu beachten, dass ein Screenreader jedes Element gemäß seiner Integration in den Quellcode und nicht in der Reihenfolge seines Erscheinens auf dem Bildschirm vokalisiert. In ähnlicher Weise bewegt sich der Tastaturnavigationscursor entsprechend der Integrationsreihenfolge der Elemente.
Der Benutzer hat die Möglichkeit, die Lesegeschwindigkeit des Bildschirms anzupassen. Der Nutzer navigiert wie gewohnt sehr flott: Kaum haben die Worte Zeit, von der Hilfstechnologie ausgesprochen zu werden, ist er schon beim nächsten Inhalt. Wenn die Website nicht zugänglich ist, behalten diese Personen keine wichtigen Informationen und verlassen einfach Ihre Website. Es ist schwer … Wir wissen.

BRAILLE-REIHE
 Die entsprechenden Braille-Anzeige ist ein Tablett mit einer bestimmten Anzahl von Zellen, die aus entfernbaren Braille-Punkten bestehen, die angehoben oder abgesenkt werden können, um einen Buchstaben zu bilden. Es bringt eine inhaltliche Verfeinerung gegenüber dem Screenreader allein (falsche Aussprache von Akronymen, fremd klingende Namen, exakte Schreibweise eines Wortes).
Die entsprechenden Braille-Anzeige ist ein Tablett mit einer bestimmten Anzahl von Zellen, die aus entfernbaren Braille-Punkten bestehen, die angehoben oder abgesenkt werden können, um einen Buchstaben zu bilden. Es bringt eine inhaltliche Verfeinerung gegenüber dem Screenreader allein (falsche Aussprache von Akronymen, fremd klingende Namen, exakte Schreibweise eines Wortes).
Das Arbeiten mit Tabellen wird mit Braille einfacher als mit der Sprachsynthese. Der Bereich ermöglicht es, eine Zelle der Tabelle zu lesen, sich die verschiedenen Überschriften und Strukturen der Elemente vorzustellen.
Diese Unterstützung kann während der Lambda-Navigation als Ergänzung zur Sprachsynthese optional sein. Wenn es hingegen um technischere oder fortgeschrittenere Inhalte geht, ist eine Braillezeile unerlässlich.
Die wesentlichen Zugänglichkeitskriterien
Es gibt 3 Zugänglichkeitsstufen, die von der gegeben werden RGAA (IPEDIS, 2016: 6):
- A. Website entspricht zu 100 % den betreffenden Zugänglichkeitskriterien.
- AA. Website optimiert, um den Benutzerkomfort zu verbessern.
- AAA. Erforderliches Level für Websites, deren Benutzer deaktiviert sind.
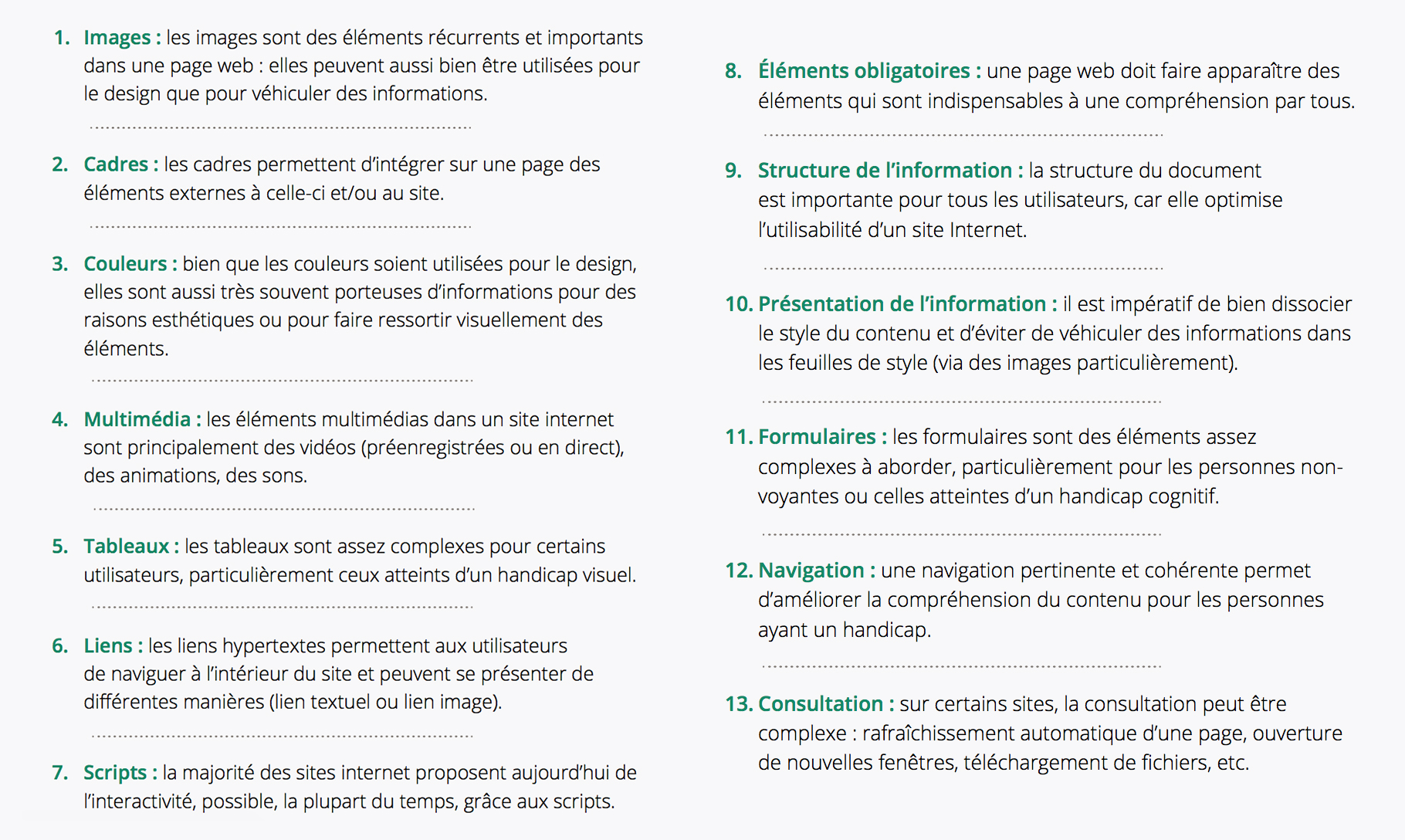
Nachfolgend finden Sie eine Liste der wesentlichen Zugänglichkeitskriterien.

(IPEDIS, 2016: 17-18)
Kurz gesagt, dies sind Gewohnheiten, die übernommen werden müssen, um Inhalte anzubieten, die für alle geeignet sind.
EINIGE REIBUNGSPUNKTE
- Limit von Screenreadern
Einige Elemente werden möglicherweise nicht richtig erkannt, wenn überhaupt. Beispielsweise verschwindet ein nicht identifiziertes Fitnessdiagramm oder -video aus den Inhalten und der Navigation des blinden Benutzers. - Navigator
Internet Explorer und Firefox sind auch heute noch die besten Browser für Hilfstechnologien. Es kann festgestellt werden, dass Google Chrome seine Kompatibilität mit Hilfstechnologien zunehmend verbessert. - Smartphone
Nur iPhones sind nativ mit einer Assistenztechnologie ausgestattet: VoiceOver. Für Androiden, Talkback funktioniert gut. Die Vielfalt der Android-Systeme fördert jedoch nicht die Kompatibilität und die Navigation kann schnell komplex werden. - Gemeinsame Schnittstelle : das Beispiel des Geldautomaten
Geldautomaten haben Audiobuchsen, sodass blinde Benutzer Anweisungen privat hören können. Lobenswerte Initiative, aber Kopfhörer schneiden einen blinden Menschen von seiner direkten Umgebung ab. Oft ist menschliche Hilfe notwendig, um ein unvermeidliches Gefühl der Unsicherheit zu umgehen. - Grafische oder fotografische Inhalte zum Lesen
Jedes Bild muss im Code durch eine auf 256 Zeichen begrenzte „Alternative“ (alt) gekennzeichnet werden. Ein Screenreader wird diese Alternative vokalisieren. Zur Verdeutlichung der Beschreibung der visuellen Inhalte kann im Quellcode eine lange Beschreibung (longdesc) hinzugefügt werden. - Grafische oder fotografische Inhalte zum Teilen
Die Auswahl eines Profilfotos oder fotografischen Inhalts zum Teilen ist heute ohne menschliche Hilfe fast unmöglich. Würden in naher Zukunft Hilfstechnologien in Verbindung mit künstlicher Intelligenz in Betracht gezogen?
Zum Schluss
Heute sind wir noch weit von einer Mehrheit barrierefreier Seiten entfernt. Viele Websites optimieren ein Erlebnis um eine Kategorie von Benutzern herum. Menschen mit Behinderungen werden oft vernachlässigt, was ganz am Ende des Projekts berücksichtigt wird, wenn es darum geht, einen Grad an Barrierefreiheit rechtlich zu validieren.
Unternehmen sind seit Inkrafttreten des Gesetzes gezwungen, Anstrengungen in Sachen digitaler Barrierefreiheit zu unternehmen Gesetz 2005-102. Diese Offenheit können wir nutzen. Designer haben die Fähigkeit, eine Schlüsselrolle dabei zu spielen, Barrierefreiheit in jede Phase des Projekts zu bringen und sie zur Gewohnheit zu machen. Evangelisierung rund um diesen Aspekt muss erfolgen.

Wer sind die Nutzer? Wie kann man ihnen helfen, normal zu navigieren? Was sind ihre Browsing- und Surfgewohnheiten? Was sind die technologischen Einschränkungen?
Es ist wichtig, Barrierefreiheit von Projektbeginn an zu berücksichtigen, unsere Schnittstellen mit Blick auf eine zusätzliche Persona zu gestalten, die direkt von Barrierefreiheit betroffen ist. Wenn Sie ein praktisches Argument überzeugen kann: Eine barrierefrei gestaltete Seite kostet 20 % mehr, eine nicht barrierefreie Seite dagegen 100 % teurer. Dies sind Reflexe, die eingeführt werden müssen. Wir werden die Zugänglichkeit unserer Websites im Laufe der Zeit ändern.
Wir nutzen es aus: Vielen Dank an das Ipedis-Team für die Begrüßung und den Wissensaustausch!

Charlotte Boquet, UX-Evangelistin @UXRepublic
Manon Campait, UX-Aktivistin @UXRepublic
Erfahren Sie mehr über Barrierefreiheit
UX VERSUS ZUGÄNGLICHKEIT von Stéphane Chilton
Quellen
IPEDIS (2016) Whitepaper zur digitalen Barrierefreiheit, 59 Seiten.
DAS OKEENEA WEBZINE (2015)Behinderung: was, wer und wie viel?"
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine












