Das Ziel dieses Artikels ist es, Ihnen ein neues Grafikdesign-Tool vorzustellen, das kürzlich erschienen ist: Sketch. Zunächst einmal möchte ich klarstellen, dass ich es nicht tue bin nicht Gesellschafter des Start-ups hinter Sketch.
Warum nutzen UI-Designer 2017 (noch) die Creative Cloud?
Ich verwende die Creative Suite seit Version 5.0 von Photoshop. Ich konnte die Entwicklung dieser Software mitverfolgen und habe seit einiger Zeit ein komisches Gefühl: Photoshop hat meine Erwartungen als UX/UI-Designer nicht mehr ganz erfüllt. Ich hatte schon von Sketch gehört, dachte aber, dass es nicht so gut funktionieren würde wie mein treuer Freund Photoshop. Aber das war früher! Die Umstellung erfolgte im Rahmen einer Mission, bei der ich als „Team“ mit einem UX-Designer zusammengearbeitet habe. Wir standen vor einem großen Problem: Wir mussten sehr schnell auf einer großen Anzahl von Bildschirmen iterieren.
Verwendung eines gemeinsamen UX/UI-Designer-Tools
Zuerst erstellte der UX-Designer die Wireframes auf seinem Prototyping-Tool, dann kam meine UI-Intervention mit Photoshop. Abgesehen davon, dass ich vor dem "Erstellen" des "Drahtmodells" (zu viel) Zeit damit verbracht habe, die Elemente in Photoshop neu zu erstellen. Die Beobachtung war einfach und klar: Die Verwendung von zwei Tools verlangsamte unsere Lieferung. Die zugrunde liegende Lösung: die Verwendung eines gemeinsamen Tools, aber eine Frage blieb bestehen: welches?
Zwei Lösungen wurden uns angeboten: Photoshop oder Sketch zu verwenden. Unsere Wahl fiel aus einem einfachen Grund natürlich auf die zweite: Der Anstieg der Fähigkeiten eines Teils des Paares (in diesem Fall ich des UI-Designers) auf Sketch wäre schneller (und natürlicher) als der Anstieg der Fähigkeiten des UX-Designers auf Photoshop . Diese Wahl hat sich ausgezahlt, denn unsere Lieferanten eine höhere Geschwindigkeit erreicht. Denn zwischen Sketch und mir entsteht eine Liebesgeschichte...
Die 10 Gründe, warum Sketch mein Begleiter wurde
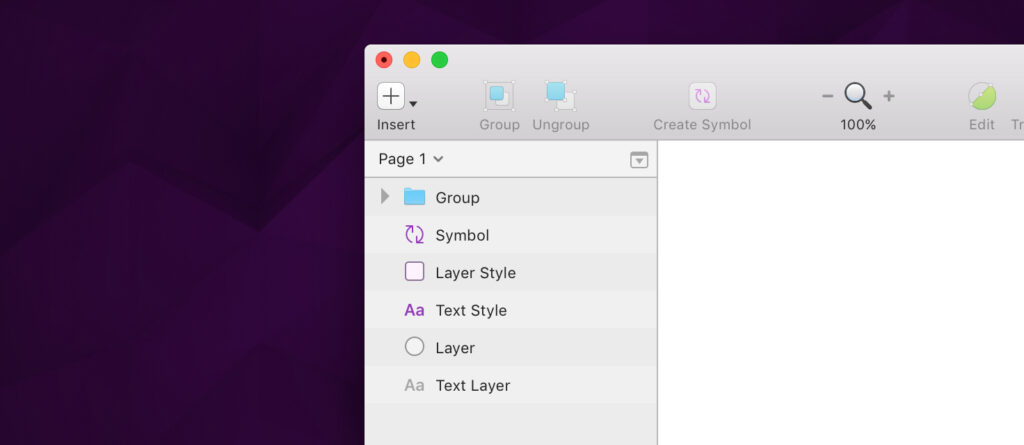
1/ Sketch entscheidet sich für Weniger ist mehr in Bezug auf die Benutzeroberfläche
Mein erster Eindruck hat mich verblüfft. Da ich an die reichhaltige Benutzeroberfläche von Photoshop gewöhnt war, fand ich Sketch etwas „billig“. Lassen Sie sich nicht von der Reinheit der Funktionalität ablenken, Sie werden sich sehr (sehr) schnell daran gewöhnen. Als UI-Designer sind wir an Softwareschnittstellen mit vielen Werkzeugpaletten gewöhnt. LDie Benutzeroberfläche ist übersichtlich und darin liegt ihre Stärke. Wir haben nur das „wichtigste Minimum“, um unsere Schnittstellen zu gestalten.
Ich sehe darin zwei Vorteile:
- Der ErsteA: Mehr Platz für Designer. Keine Werkzeugpaletten mehr, die über Ihre Arbeitsplatten kommen.
- Die zweite : serleichterte das Erlernen: wenige Tools, also sehr schneller Einstieg.
2/ Ein gemeinsames UX/UI-Tool
Meiner Meinung nach besteht das Hauptinteresse von Sketch darin, dass es die Möglichkeit bietet, in der verwendet zu werden Arbeitsablauf. UX/UI. UX-Designer und UI-Designer haben (endlich) ein gemeinsames Tool, mit dem jeder an seinen Themen weiterarbeiten kann. Die UX arbeitet am Design: Sie produziert zum Beispiel einen V01. Die Benutzeroberfläche beginnt mit dieser Version, um eine V02 zu erstellen. Und so weiter entsprechend der Anzahl der Iterationen. Aber wer Zusammenarbeit sagt, sagt auch Organisation.
Gemeinsam haben wir eine präzise Nomenklatur implementiert, um die gemeinsame Nutzung von Dateien zu optimieren. Ein Formulierungstipp: Datum_Dateiname_VersionXX. Jede neue Iteration entspricht einer neuen Version. Praktische und beeindruckende Effizienz!
4/ Sketch verwendet nativ die Mac-Sprache
Eingeborener, sagten Sie Eingeborener? Ich erspare Ihnen zu technische Überlegungen: Denken Sie daran, dass Sketch für MacOS nativ ist. Daher ist es von einer beeindruckenden Ausführungsgeschwindigkeit.
Ein weiterer Vorteil ist, dass es kostenlose iOS-Funktionen wie Versionierung, automatisches Speichern und (hyper-)präzises Font-Rendering einbettet. Alle Operationen sind zerstörungsfrei: Kombinationen und Transformationen von Vektorformen sind umkehrbar. Praktisch !
5/ Die Fülle an Plugins und eine aktive Community
Die Community hinter Sketch ist sehr groß und sehr aktiv. Beispielsweise kam das Hinzufügen von Symbolen, die in V03 erschienen, dank des Feedbacks der Benutzer zustande.
Und bei UX Republic wissen wir es zu schätzen, wenn Softwareanbieter benutzerzentriert und nicht produktzentriert sind. Sketch war zunächst ein MVP (Minimum Viable Product). Sein Team, das seinen Benutzern zuhört, entwickelt zukünftige Updates. Ein Ansatz, den wir in UX praktizieren und der viele Vorteile hat: Die Software entwickelt sich mit den Bedürfnissen und Nutzungen der Benutzer weiter.
https://www.sketchapp.com/extensions/plugins/
6/ Exportieren von Vermögenswerten
Die Erstellung von Assets wird dank des Zeplin-Plugins einfach und schnell. Dieses Tool wird zwischen Ihnen und den Entwicklern geteilt. TAlle Ihre Assets werden vom Entwicklerteam generiert und nutzbar.
7/ Sketch + Zeplin und Slack
Zeplin kann in Slack eingesteckt werden. So kann das gesamte Team Asset-Exporte in Echtzeit verfolgen. Ich erkläre Ihnen das Prinzip: Sobald ein Screen fertig ist, exportiere ich ihn nach Zeplin. Eine Benachrichtigung erscheint im Kanal #design des Entwicklungsteams. Somit ist das Risiko von Fehlern im Zusammenhang mit der Versionierung nahezu gleich null. Der Gewinn: mehr Zeit und weniger Fehler.
8/ Ein Werkzeug zu einem attraktiven Preis
Eine 99-Dollar-Lizenz, ja, Sie haben richtig gelesen! Der Preis ist im Vergleich zu einer Adobe-Lizenz mehr als attraktiv.
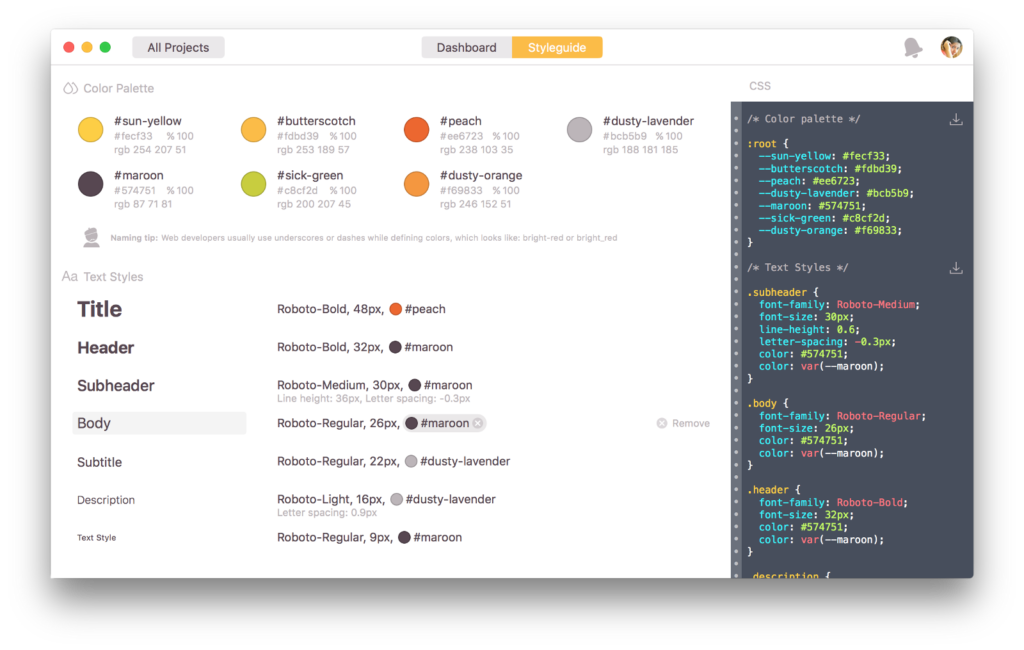
9/ Vollständiger Vektor & CSS
Eine der Stärken von Sketch ist auch der 100-prozentige Vektoransatz: praktisch, einfach und schnell. In ähnlicher Weise ist Sketch darauf ausgelegt, eine Benutzeroberfläche zu erstellen: Alles, was Sie entwerfen, kann in HTML/CSS ausgeführt werden. Eine Code-Generator-Funktionalität ist ebenfalls verfügbar.
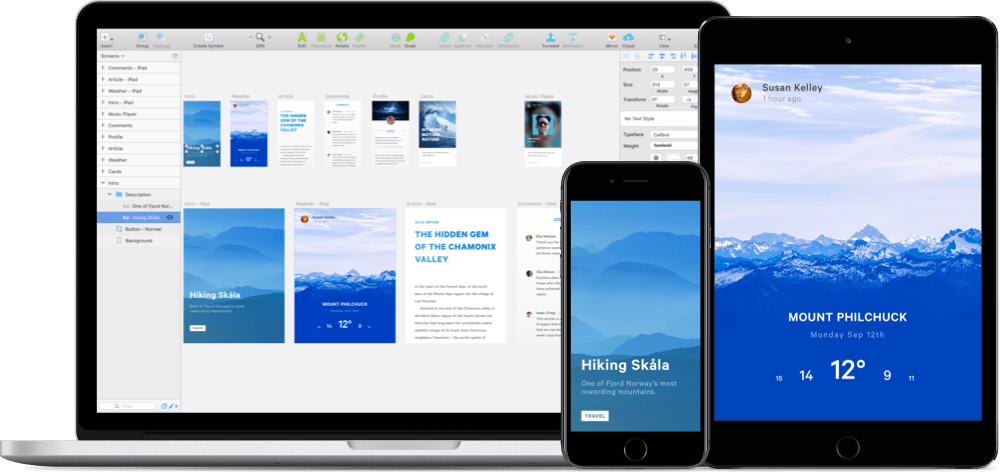
10/ Skizzenspiegel
Wie sein Rivale hat Sketch einen iPhone-Viewer entwickelt: skizzenspiegel. Es ist ein unverzichtbares Werkzeug für mobiles Design.
Ein letztes Argument
Schließlich schätze ich besonders die Symbole. Vielleicht, weil sie mich an sie erinnern Filmausschnitt e in Flash oder Smart Objects für Photoshop. Noch einmal, sie sind einfacher, praktischer und leichter als ein Produkt der Adobe Suite.
Um Sie zu überzeugen
Trotz seines jungen Alters hat Sketch alles super (oder fast). Seine regelmäßigen Weiterentwicklungen deuten auf einen fortgeschritteneren kollaborativen Modus hin, in dem UI und UX gleichzeitig an derselben Datei arbeiten könnten. Wenn Ihnen dieser Artikel gefallen hat, lade ich Sie ein, diesen Artikel zu konsultieren, der eine sehr gute Ergänzung zu diesem ist. und was diesen Trend bestätigt, den wir bei unseren verschiedenen Missionen bei UX Republic beobachten. Und du, was denkst du? Lassen Sie uns darüber diskutieren@ux-Republik
https://www.invisionapp.com/blog/sketch-vs-photoshop/
Jérôme Fiorese, UX-Aktivist @jerome
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
ZUGÄNGLICHES UX/UI-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MAPPING-ERFAHRUNG # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine