Täglich muss ich mich im Auftrag mit verschiedenen Akteuren eines Projekts austauschen. Je nach Position und Appetit auf die Disziplin des UX-UI-Designs hat jeder ein anderes Wissen über die verwendeten Begriffe.
Im Laufe der Missionen habe ich daher eine Vielzahl von Konzepten zusammengetragen und es ist ein Vokabular, das ich gerne gehabt hätte, als ich angefangen habe, und das ich daher gefestigt habe, um zukünftigen Studenten oder Neulingen in der Digitalisierung zu helfen.
Ich habe daher eine Reihe von Artikeln für Sie vorbereitet, in denen jedes Konzept erklärt wird, damit Sie darauf zurückgreifen können.
Wir setzen die Serie mit diesem dritten Teil und den 21 Konzepten fort, aus denen er besteht. Wenn Sie die ersten beiden Teile schon einmal vorher lesen möchten, finden Sie hier die Links: partie 1 et partie 2.
#1 _ Raster und Abstand
Frontgitter
Das Raster ist ein Repository zum Aufbau der Seitenstruktur und zur Priorisierung von Informationen. Dies ist eine der Übungen, die Sie bei der Erstellung unserer Wireframes und Modelle zuerst in Angriff nehmen sollten. und das für jedes der Geräte.
Grundlinie
Die Grundlinie dient als Referenzpunkt beim Platzieren eines Textblocks und beim Bestimmen des zu wählenden Zeilenabstands.
Haltepunkt
Ein Bruchpunkt ist ein Plateau. Ab einer bestimmten Breite des Fensters kann die Anordnung und Anordnung der Inhalte variieren, um sie an den verfügbaren Platz anzupassen.
Abstände
Der Abstand zwischen den verschiedenen Elementen und Inhalten Ihrer Schnittstellen ist sehr wichtig. Durch die richtige Anpassung der Abstände schaffen Sie Lesekomfort und begrenzen das Fehlerrisiko.
- Rand: Steuert den Abstand zwischen dem aktuellen Element und anderen Elementen auf der Seite
- Padding: Steuert den Abstand zwischen dem Inhalt und dem Elementrand.
Grenzradius
Die Eigenschaft „border-radius“ ist eine CSS-Eigenschaft, mit der Sie den Winkel der Ecken eines Elements definieren können. Jeder Winkel kann unterschiedlich definiert werden, um eine unebene Form zu erzeugen, oder jeder Winkel kann den gleichen Wert haben. Wir finden Randradien auf verschiedenen Elementen einer Benutzeroberfläche: einem Hintergrund, einer Karte, einer Schaltfläche usw. Die Wahl des Randradius hat einen starken Einfluss auf das Gesamtgefühl der Benutzeroberfläche. Daher ist es wichtig, die jeweiligen Eigenschaften zu verstehen.
Ich habe einen Artikel geschrieben, der uns bei der Wahl des Randradius helfen soll, den wir im UI-Design verwenden: Den Link teile ich hier mit euch.
#2 _ Benachrichtigungen und Warnungen
Toast / Snackbar
Der Toast und die Snackbar sind Komponenten, die den Benutzer über eine laufende Aktion informieren. Hierbei handelt es sich um „In-App“-Benachrichtigungen, die kontextbezogen sind und nicht störend sind (sie werden im Allgemeinen nur für ein paar Sekunden angezeigt, bevor sie verschwinden).
Sie ermöglichen es Ihnen, eine kurze Nachricht über etwas zu übermitteln, das gerade passiert (z. B. einen Zustand).
- Toast: gibt Rückmeldung darüber, was gerade passiert
- erscheint und verschwindet, ohne dass eine Benutzeraktion erforderlich ist
- es gibt nur eine Informationsmeldung (keine Aktion)
- kann auf Anwendungsebene im weiteren Sinne kontextbezogen sein
- Snackbars: Zeigt Warnungen und zusätzliche Aktionen an
- Sie können es manuell mit einer Geste oder einer Schaltfläche verschwinden lassen
- Es werden kontextbezogene Aktionen zur Aktion vorgeschlagen
- muss mit dem Kontext des angezeigten Bildschirms oder mit der aktuellen Aktion verknüpft sein
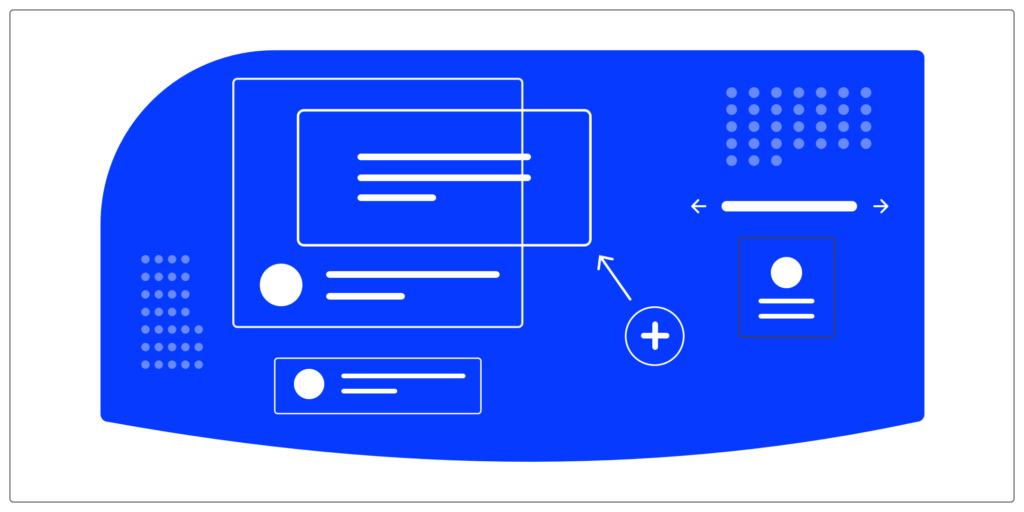
Modales/nichtmodales Fenster
- Modales Fenster: öffnet sich über der Anwendung und erlaubt dem Benutzer nicht, mit dem Anwendungsfenster „darunter“ (dem Fenster, das es geöffnet hat) zu interagieren, bis es geöffnet bleibt.
- Nichtmodales Fenster: Wird ebenfalls über der Anwendung geöffnet, ermöglicht dem Benutzer jedoch die weitere Interaktion mit dem „darunter“ befindlichen Anwendungsfenster, ohne es unbedingt schließen zu müssen.
Pop-up / Pop-in
- Pop-up: ist ein Fenster, das über dem Inhalt erscheint. Diese wird von Ihrem Browser und nicht von der Website geöffnet. Bis der Benutzer es schließt, sind sie blockiert.
Das Pop-up dient der Anzeige von Werbebotschaften, Warnungen oder Benachrichtigungen. - Pop-in: ist ein Fenster, das ebenfalls über dem Inhalt angezeigt wird. Ihre Funktionsweise ähnelt Pop-ups. Der Unterschied besteht darin, dass es durch den Code der Website und nicht durch den Browser ausgelöst wird. Das Pop-in wird verwendet, um Inhalte anzuzeigen, die sich auf die Website beziehen, z. B. Bilder, Fotos, Videos usw.
Popover
Ein Popover kann verwendet werden, um einen Inhalt über einem anderen anzuzeigen. Beispielsweise die Beschreibung eines Ortes auf einer Karte, wenn Sie auf eine Stadt klicken.
Benachrichtigungen drücken
Push-Benachrichtigung ist eine Warnmeldung, die vom Server (der Informationen „pusht“) über eine mobile Anwendung an einen Benutzer gesendet wird.
#3 _ Die verschiedenen Arten von Menüs
Damit können Sie die Einträge einer Site hinter einer einzigen Schaltfläche zusammenfassen.
Tab-Leiste
Die Tab-Leiste erscheint am unteren Rand einer mobilen Anwendung und ermöglicht es Benutzern, schnell zwischen den Hauptseiten einer Anwendung zu wechseln.
Zusammenfassung
Wir treffen uns wieder für die nächste Serie, die vierte und letzte, wo wir gemeinsam ein großes Thema sehen werden: Layoutkomponenten, Formen und Aktionen.
Wenn Sie jemals Ihr Wissen vertiefen und das Entwerfen einer Weboberfläche üben möchten, bietet das Schulungszentrum UX Republic die Schulung „UI-Design, die Grundlagen“ an. Hier ist der Link, um mehr zu erfahren.
Alexa CUELLAR, UX-Designerin @UX-Republic