Täglich muss ich mich im Auftrag mit verschiedenen Akteuren eines Projekts austauschen. Je nach Position und Appetit auf die Disziplin des UX-UI-Designs hat jeder ein anderes Wissen über die verwendeten Begriffe.
Im Laufe der Missionen habe ich eine Vielzahl von Konzepten zusammengestellt und es handelt sich um einen Wortschatz, den ich zu Beginn gerne gehabt hätte und den ich daher nach und nach gefestigt habe, um künftigen Studierenden oder Neueinsteigern im digitalen Bereich zu helfen.
Ich habe daher eine Reihe von Artikeln für Sie vorbereitet, in denen jedes Konzept erklärt wird, damit Sie darauf zurückgreifen können.
Und wir beginnen unsere Serie mit den ersten 21 Begriffen.
#1 _Allgemeine Konzepte
Die Erschwinglichkeit
Wenn wir uns die Definition im Internet ansehen, ist Affordanz „die Fähigkeit eines Systems, eines Objekts oder eines Produkts, seinen eigenen Gebrauch zu suggerieren“.
Mit anderen Worten, das Angebot bewirkt eine spontane Interaktion zwischen dem Benutzer und seiner Umgebung. Wenn wir zum Beispiel einen Türgriff sehen, ein Drehrad zum Einstellen des Tons oder einen Schalter, wissen wir, wie wir damit umgehen müssen.
Die Verwendung des Objekts ist dank der Art und Weise, wie es bezeichnet wurde, intuitiv.
Hier haben wir das Beispiel des Schalters, bei dem die Schaltfläche je nach Zustand Ort und Farbe ändert.
Um die Informationen zu priorisieren, können mehrere Techniken verwendet werden:
● Farben und Kontraste
● Elementgrößen
● Standorte
Webzugänglichkeit
Die Zugänglichkeit des Webs besteht in der Optimierung einer Schnittstelle, um den Bedürfnissen einer größeren Anzahl von Benutzern gerecht zu werden, insbesondere von Benutzern mit Behinderungen.
Wir beseitigen daher alle Hindernisse für das Verständnis und die Lesbarkeit, um Lesekomfort zu bieten und allen unseren Benutzern einen gerechten Zugang zu Informationen und Inhalten zu ermöglichen.
Ein dunkles Muster
Ein „dunkles Muster“ oder „dunkle UX“ ist eine Schnittstelle, die speziell entwickelt wurde, um Benutzer auszutricksen oder zu manipulieren.
Oft können diese Entscheidungen getroffen werden, um den Benutzer stärker einzubeziehen und den Benutzer dazu zu bringen, länger auf einem Dienst zu bleiben, indem kognitive Vorurteile verwendet werden. Sie helfen auch, mehr Umsatz zu generieren und mehr Informationen über Benutzer zu sammeln.
Ein Beispiel, das ich oft sehe, und sicherlich auch Sie, sind Online-Reiseseiten, wo beim Benutzer ein Gefühl der Dringlichkeit erzeugt wird. mit Hinweisen wie „Achtung, nur ein Zimmer frei!“, „Achtung, diese Reservierung wird gerade von anderen Personen eingesehen“.
Ein leerer Staat
Ein „leerer Zustand“ ist der leere Zustand, der dem Benutzer erklärt, was zu tun ist und wie es zu tun ist. Die Idee ist, ihm so klar wie möglich und auch mit einem Hauch von Sympathie seine Optionen zu erklären.
Der Tonfall
Tone of Voice bezieht sich darauf, wie das Unternehmen seine Werte, Persönlichkeit und Vision an seine Nutzer kommuniziert und wie dies die wahrgenommene Botschaft beeinflusst.
Eine Marke zeichnet sich bekanntlich durch das Visuelle aus, aber auch die Sprache ist ein starkes Unterscheidungsmerkmal.
Ich teile dich Artikel (auf Englisch) mit Beispielen von Marken wie Starbucks, Uber oder Coca Cola.
Gamifizierung
Gamification ist die Verwendung von Spielmechaniken (Videospiele, Handyspiele usw.) in einem Kontext außerhalb des Spiels, um Benutzer zu binden und zu engagieren.
Eine Anwendung, die ich Ihnen empfehle, um den Begriff „Gamification“ zu verstehen, ist die Duolingo-Anwendung! Es ist eine Anwendung, die es Ihnen ermöglicht, eine neue Sprache mit einem Fortschritt und zu erreichenden Zielen zu lernen.
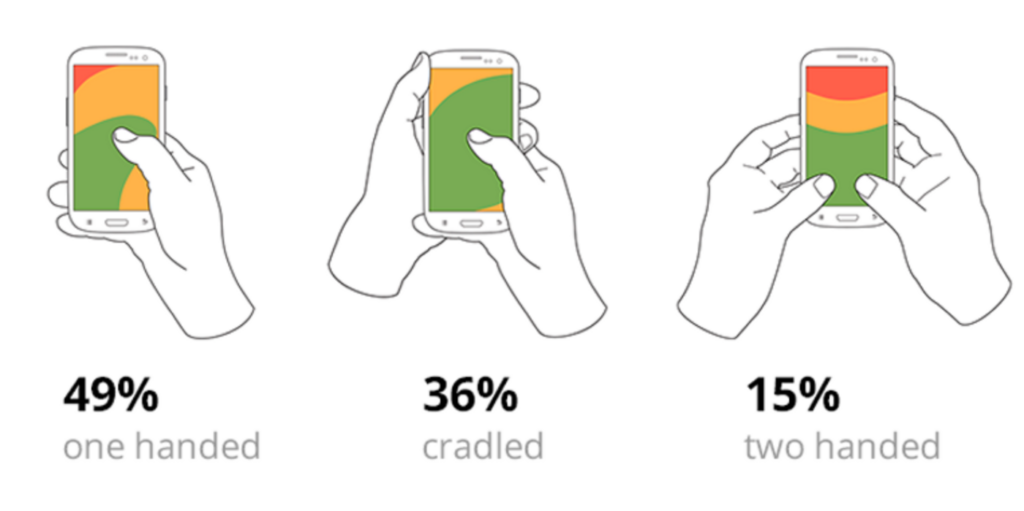
Die „Daumenzone“
Grafische Darstellung, welche Bereiche unseres Produkts (in Farbe) auf einem Mobilgerät am einfachsten oder am schwersten mit dem Daumen anzuklicken sind.
Bild, das oft verwendet wird, um zu zeigen, wie ein Benutzer sein Telefon hält, und damit schwer zugängliche Stellen.
#2 _Sollten wir diese Funktion hinzufügen?
Eine Zone
Ein Zoning ermöglicht es Ihnen, die Inhaltselemente, die Sie auf der endgültigen Oberfläche hervorheben möchten, grob zu schematisieren und zu priorisieren.
Ich verwende diese Methode oft, besonders auf Papier, um meine Ideen zu verdeutlichen oder eine Idee vor dem Team zu verteidigen.
Aber es ist eine leicht zu erlernende Technik, die in den Händen Ihres Projektteams sehr nützlich sein kann, insbesondere für Co-Design-Workshops.
Ein Drahtgitter
Ein Wireframe ist ein vereinfachtes, detailliertes Diagramm einer Seite. Sie ermöglicht es, die funktionalen Spezifikationen konkret zu übersetzen.
Es ist daher eine gute Praxis, Farben oder Bilder nicht zu verwenden, um sich auf den funktionalen Aspekt zu konzentrieren.
Wir versuchen, die Grundlagen zu beschreiben: Was enthält die Seite? Welche Informationen gibt es? Wie werden sie hervorgehoben?
Ein grafisches Modell
Das Modell gibt einen Überblick über das potenzielle endgültige Rendering, bevor es entwickelt wird.
Während der Erstellung der Modelle treffen wir wichtige Entscheidungen über die grafischen Details: die Farben, die Typografie, den visuellen Stil und alles, was mit dem allgemeinen grafischen Aspekt der Benutzeroberfläche zusammenhängt.
Ein Prototyp
Der Prototyp ist die dynamische Darstellung Ihres endgültigen Projekts. In diesem Schritt können Sie die Lösung testen.
So lässt sich testen, ob die Journeys an die Bedürfnisse der Nutzer angepasst sind, ob sie Fehler oder andere Usability-Probleme enthalten.
Ein grafisches Diagramm
Eine grafische Charta ist ein Dokument, das die Standards definiert, nach denen die verschiedenen Elemente der visuellen Identität verwendet werden müssen. Die Charta ermöglicht Einheitlichkeit bei allen Trägern, auf denen die Marke vertreten wird (Logotyp, Farben, Ikonographie usw.)
Ein UI-Kit
Ein UI-Kit ist ein mit Software erstelltes Dokument zum Erstellen von Komponenten unter Verwendung der in der grafischen Charta und dem Styleguide aufgeführten Elemente.
Ein Styleguide
Der Styleguide oder GUI (Graphical User Interface) ist ein Dokument, das alle Elemente einer Benutzeroberfläche zusammenstellt, aus der eine Website oder eine Anwendung besteht.
Der Styleguide dient als gemeinsame Referenz für alle Widgets. Es ist sowohl für den UI-Designer beim Erstellen von Modellen als auch für das Front-End-Entwicklungsteam während der Integration nützlich. Es ist auch sehr nützlich, um die verschiedenen Entwicklungen des Projekts während der Iterationen zu diskutieren.
Ein Designsystem
Es ist eine Bibliothek, die alle grafischen Elemente und Komponenten einer Benutzeroberfläche zusammenfasst. Es vereint verschiedene Elemente (Marketing, Design, Entwicklung usw.) sowie Assets und Dokumente. Es ist ein sich entwickelndes und gemeinsam genutztes Werkzeug.
#3 _Unterhaltung
Roll
Rollover ist die Änderung des Aussehens eines Elements bei Mouseover. Wir können daher das Erscheinungsbild des Textes, die Hintergrundfarbe, die Animation des Erscheinens oder Verschwindens, einen Zoom, … ändern.
Bewegungsdesign
Motion Design ist eine Technik, die aus der Animation grafischer Elemente besteht. Bilder werden durch Bewegung zum Leben erweckt, um auf dynamische Weise eine Botschaft zu vermitteln.
„Parallax“-Scrolling
„Parallax“-Scrolling ist eine Technik, mit der Seiten von Websites mit unterschiedlichen Geschwindigkeiten gescrollt werden können.
Das Ergebnis ist, dass Sie beim Scrollen eine Tiefenwirkung haben, die den Eindruck von 3D vermittelt.
Wie erzeuge ich einen Parallax-Effekt?
Die Ebenen, aus denen die Szene besteht, scrollen mit unterschiedlichen Geschwindigkeiten.
Ladebildschirme
Ladebildschirme sollen Benutzer darüber informieren, dass das System im Hintergrund eine Aktion ausführt und warten sollte.
Fortschrittsbalken
Fortschrittsbalken helfen Benutzern zu visualisieren, wo sie sich in einer Reihe von Schritten befinden.
Zusammenfassung
Wir treffen uns wieder für die nächste Serie, in der wir vier Hauptthemen zusammen sehen werden: Seitentypen, funktionsübergreifende Organisationen, Markenidentität und Typografie.
Wenn Sie schon immer Ihr Wissen vertiefen und das Design eines Webinterfaces üben möchten, bietet das UX Republic Trainingscenter das Training „UI Design, die Grundlagen“ an. Voici le lien für weitere Informationen.
Alexa CUELLAR, UX-Designerin @UX-Republic
Bildquellen:
– https://undraw.co/ – https://giphy.com/
Unsere nächsten Schulungen
UX-DESIGN: DIE GRUNDLAGEN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
VISUELLES DENKEN: KONKRETE IHRE IDEEN # Paris
UX-REPUBLIK Paris
11 rue de Rome – 75008 Paris
BEWUSSTSEIN FÜR DIGITALE BARRIEREFREIHEIT #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSSTSEIN FÜR DIGITALE BARRIEREFREIHEIT #Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ZUGÄNGLICHES UX/UI-DESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSSTSEIN FÜR DIGITALES ECO-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: DIE KUNST DES ÜBERZEUGENS # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre