Pour répondre à la question journalière qui raisonne dans notre open space : « tu manges quoi ce midi ? », nous avons découvert de nombreuses entreprises qui nous réjouissent dans la livraison de leur repas savoureux (ou pas), livrés au bureau en un temps record (ou pas). L’ubérisation s’attaque depuis quelques temps à la restauration, on parle de la food Tech.
La food Tech : Qu’est ce que c’est ?
Puisque les services de livraison à domicile de plats émergent en nombre, nous avons eu l’occasion de tester quelques applications pour la livraison de nos déjeuners. Il m’est alors venu l’idée de dresser une analyse UX de quelques écrans mobiles de différents acteurs. Si des applications se copient les unes des autres, certaines ont un positionnement différent et une approche distincte en terme de User eXpérience.
Aujourd’hui, nous analyserons quelques écrans de l’application Pop Chef.
Nous étudierons principalement les notions suivantes :
- Point focal : Le point focal est un élément qui attire l’attention en se dégageant d’une scène, car il est particulièrement saillant et différent du reste. (Amélie Boucher, 2015)
- Affordance : Les affordances sont les possibilités d’actions suggérées par un objet lorsqu’on le voit, avant même de l’utiliser. (Amélie Boucher, 2015)
POP CHEF :
Pop chef est une start up française qui livre à domicile en un temps record des plats sains et équilibrés. Pop chef s’adresse principalement à une clientèle de bureau en livrant des déjeuners du lundi au vendredi de 11h30 à 13h30. Quatre plats par jour sont en moyenne proposés. Ils misent sur la qualité de leurs produits et l’originalité de leurs recettes plutôt que sur la quantité.
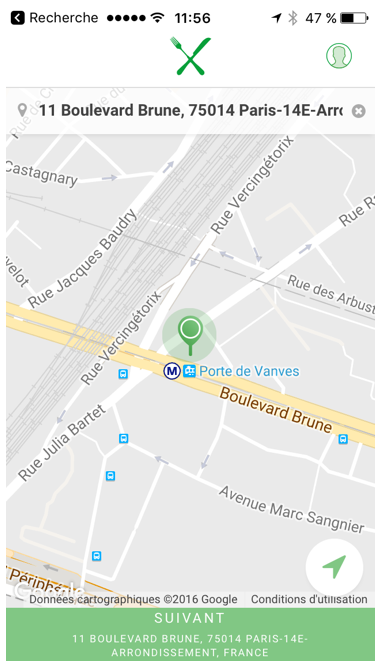
a) LA GÉOLOCALISATION
Points positifs :
- Sur cet écran on distingue deux points focaux :
- Le pin de géolocalisation,
- Le bouton en bas de page,
La couleur verte permet de distinguer ces deux éléments du reste de la page.
- Le bouton en bas de page, ne semble pas être un bouton,
- Le wording « suivant » n’est pas assez mis en valeur,
- La répétition de l’adresse dans le header et dans le bouton n’est pas utile,
- Concernant la notion d’affordance, le terme « suivant » manque de clarté sur la suite du process.
Recommandations : Supprimer l’adresse dans le bouton pour :
– Permettre une meilleure mise en avant du wording « suivant »,– Améliorer l’effet cliquable du bouton,– Le terme « Suivant » peut être remplacé par « choisir mon déjeuner » pour aider l’utilisateur à se projeter dans la prochaine étape.
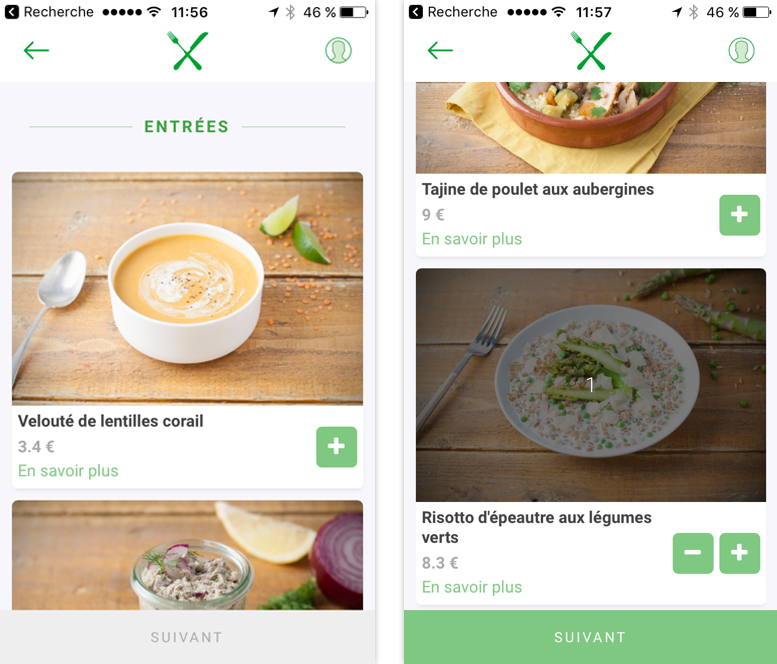
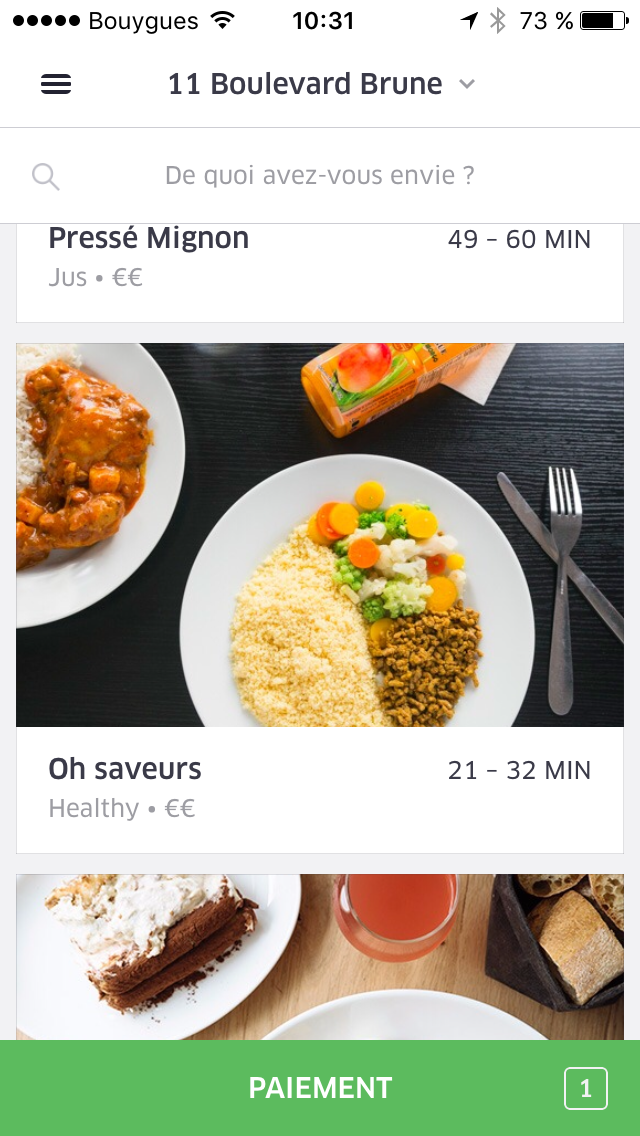
b) LA SÉLECTION
- La page de sélection du menu est bien épurée, lisible et permet au lecteur de se concentrer sur le contenu,
- Le texte est accompagné de grandes images ce qui permet en un coup d’oeil de connaitre les détails du menu,
- Les visuels mis en avant sont appétissants ce qui peut pousser l’utilisateur à commander,
- Le contenu est morcelé (entrées, plats, desserts) pour une bonne lisibilité,
- Les couleurs des textes permettent une bonne lisibilité,
- Les affordances s’adaptent à l’état du call to action :
- Le petit bouton vert « + » a une affordance qui permet de comprendre que le bouton est voué à l’ajout d’un produit dans le panier,
- Lorsqu’aucun produit n’a pas été sélectionné, le bouton « suivant » (en gris) n’est pas cliquable. Dès qu’un produit au moins est sélectionné le bouton devient vert et donc cliquable.
- Lorsque je sélectionne un produit, un filtre sombre apparait sur l’image. Ceci permet en un coup d’oeil de rappeler à l’utilisateur quel produit il a sélectionné et pour quelle quantité.
- On peut se poser la question si le contraste fond/caractère n’est pas à remettre
en question. Le prix mérite une meilleure mise en avant qu’un gris clair,
et “en savoir plus” pourrait se contenter d’une couleur un peu moins visible,
mais cela est peut être l’objet d’une décision stratégique. - On demande à l’utilisateur de beaucoup scroller pour connaître l’ensemble du menu. Or, on peut imaginer que l’utilisateur prend d’abord connaissance de tout le menu puis remonte l’ensemble de la page pour finalement descendre à nouveau pour sélectionner ses choix.
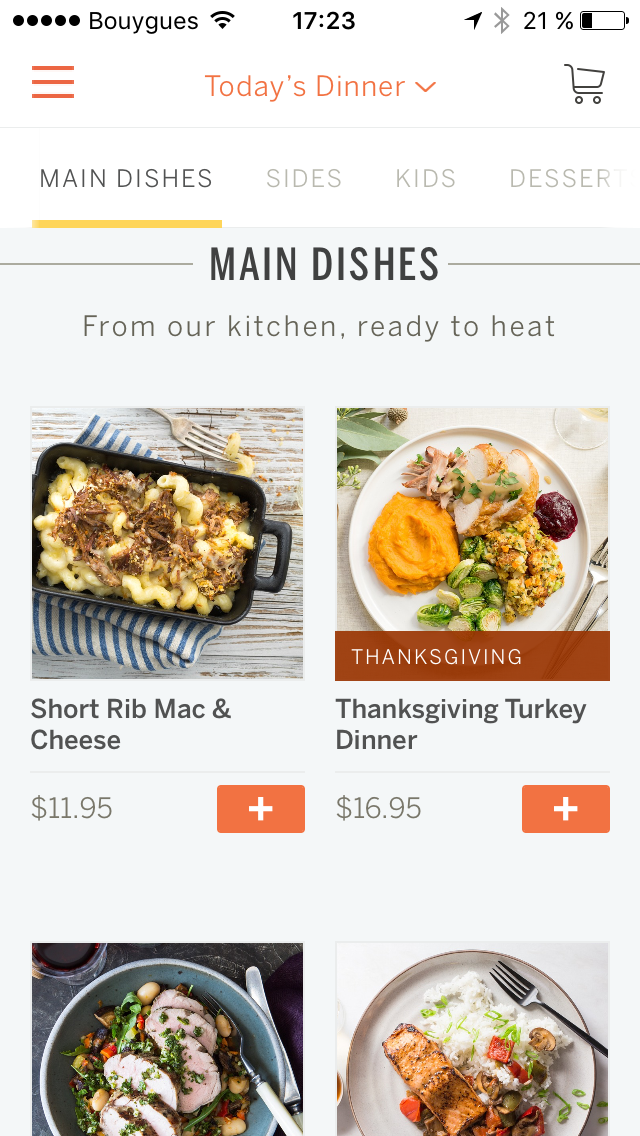
Recommandations : Un système d’onglet ou un bouton “back to top” peuvent être des solutions. C’est d’ailleurs le choix de l’application américaine Munchery qui a opté pour des onglets.
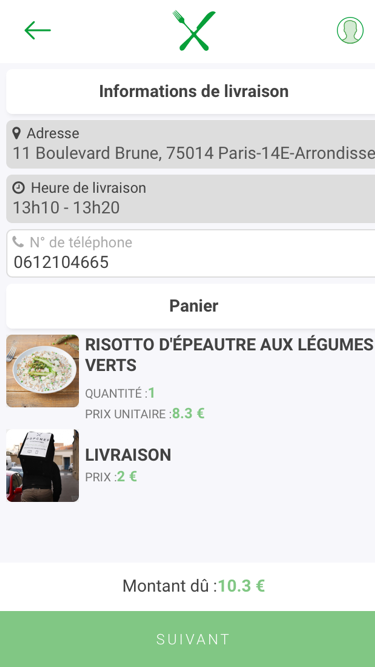
c) LE PAIEMENT
Recommandation : Si le bouton permet de valider la commande, il est préférable d’utiliser un wording tel que « valider la commande ».
CONCLUSION :
Notons aussi que l’analyse s’appuie sur la base d’une expérience d’expert et non pas sur le retour d’expérience utilisateur. Pour connaitre la véritable efficacité d’un produit, il est préférable d’effectuer des tests utilisateurs. Ils permettent de récolter les comportements, les réactions et les réflexions des utilisateurs et ainsi d’améliorer le produit en conséquence.

Je vous retrouve le mois prochain pour une nouvelle analyse d’une autre application de la Food Tech !
Edna Malka, UX-Evangelist @Edna_UX – Fondation UXLab @UX-Republic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine