
Dans le cadre de la fondation UX-lab nous avons eu l’opportunité de visiter le Laboratoire des Usages en Technologies d’information Numérique (LUTIN).
Cette visite était la première d’une série, nous souhaitons observer les différents outils et aménagements, dans le but d’optimiser nos sessions de test et de partager nos observations.
Cette visite nous a surpris à certains points, mais elle a aussi permis de soulever des interrogations. Voici les temps forts de cette visite.
Présentation du lieu
Le Laboratoire des Usages en Technologies d’Information Numériques (LUTIN – Label FED 4246), a pour Directeur M.Charles Tijus et pour Directeur scientifique M. Thierry Baccino, est un LIVING LAB européen des Universités Paris 8, Paris 6, de l’UTC, de l’EPHE et d’Universcience, dédié à l’étude des usages des nouvelles technologies dans le cadre de recherches académiques et industrielles.
Qu’est-ce qu’un Living Lab ? Lutin Userlab?
Un Living Lab regroupe des acteurs publics, privés, des entreprises, des associations, des acteurs individuels, dans l’objectif de tester « grandeur nature » des services, des outils ou des usages nouveaux. Il s’agit de sortir la recherche des laboratoires pour la faire descendre dans la vie de tous les jours, en ayant souvent une vue stratégique sur les usages potentiels de ces technologies. Il s’agit de favoriser l’innovation ouverte, partager les réseaux et impliquer les utilisateurs dès le début de la conception (définition wikipédia).
Type de travaux
Nous sommes ici dans un centre de recherche et le labo travaille principalement dans le cadre de travaux de recherche. Notamment sur des thèses en science neurologique.

Utilisation combinée d’outils
- 3 salles de tests avec des aménagements différents
- Une dizaine de dispositifs de tests : eye-tracking, motion-capture, electro-encephalogramme, double écran projection, simulateur de vitesse, cage de faradet, lunettes d’eye-tracking…
Revenons sur les différents outils qui ont retenus notre attention pendant cette visite.
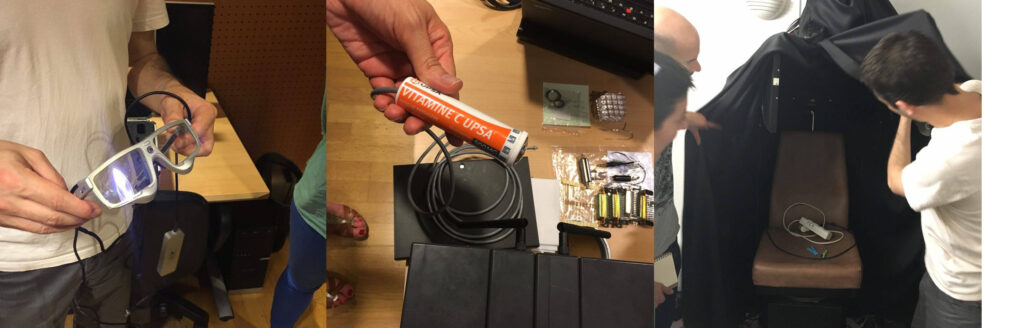
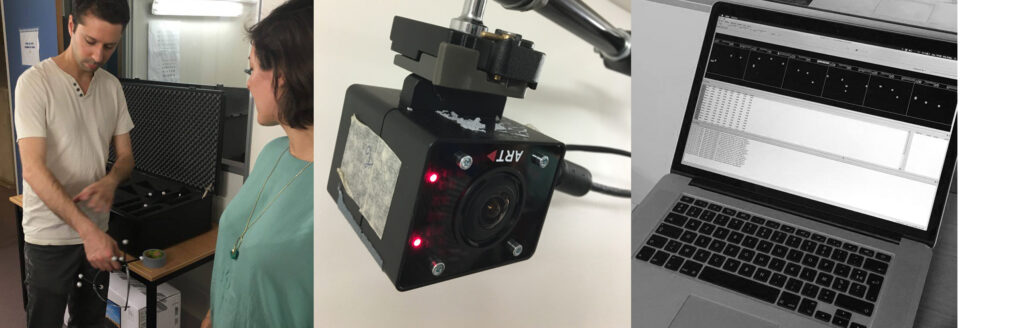
A/ Le motion capture

Cette technique issue du cinéma permettant de traquer le mouvement du corps humain est utilisée pour étudier les mouvements d’un utilisateur dans son environnement spacial (typiquement une voiture). Ici, le corps et chacun de ses mouvements sont modélisés à l’aide de 6 capteurs. L’équipe utilise 6 caméras afin de modéliser le corps humain dans son interaction avec le tableau de bord. A titre d’exemple si l’utilisateur se tourne, l’ensemble de son comportement est traqué (son regard et ses mouvements). Toutes ces données sont ensuite analysées et étudiées afin d’améliorer l’interface et donc ses interactions. C’est un système lourd en logistique (6 caméras) et pas toujours facile à installer.

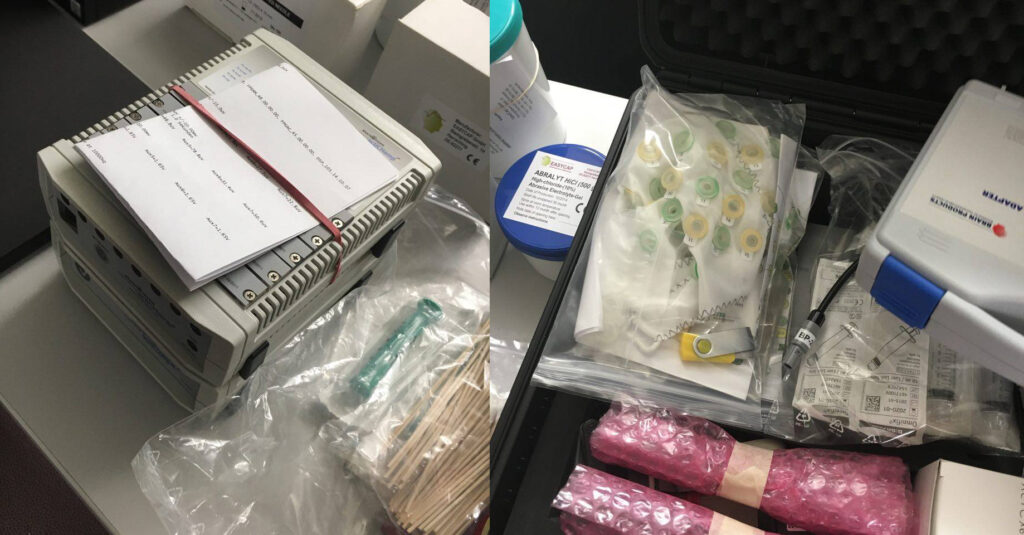
B/ L’electro-encephalogramme
Ici l’équipe de chercheurs étudie les réactions neurologique des utilisateurs sur plusieurs tests. Ce dispositif issu de la médecine permet de mesurer l’activité électrique cérébrale, par exemple des pics de stress. Ce dispositif lourd permet d’identifier les moments où l’activité cérébrale est la plus intense.
C/ Eye-tracking
Cette technologie permet d’observer où se pose le regard ainsi que la durée. Souvent nous filmons l’utilisateur en parallèle pour observer les réactions faciales et corporels. Ainsi à partir des scénarios testés, de la vidéo de l’utilisateur et des cartes de chaleur (mais aussi des carte de points d’attention) nous pouvons avoir un niveau d’analyse un peu plus fin. C’est une solution que nous avons plus l’habitude d’utiliser en UX Design. Pour tester des sites web, des applications métier ou des applications mobiles.

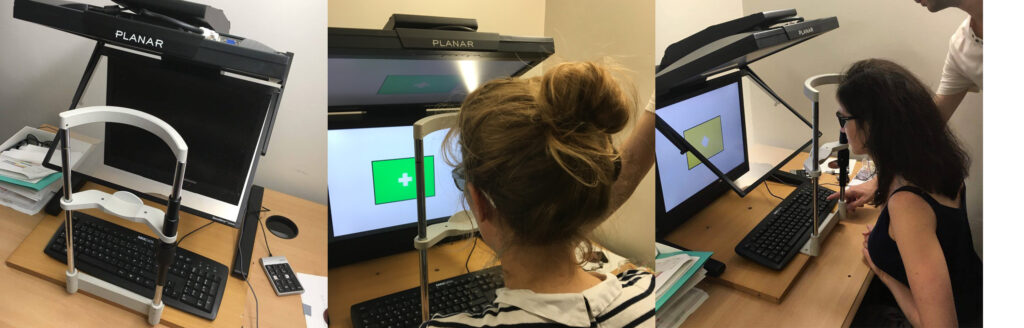
D/ Eye-tracker encapsulé dans un écran
Nous avons pu également tester un écran intégrant la technologie eye-tracking sur l’ensemble de la dalle, permettant ainsi le déplacement d’un curseur dans une interface par le regard. C’est à dire sans l’utilisation d’une souris ou d’un clavier. L’action de valider ou de cliquer se fait à l’aide d’un petit boitier conçu par l’équipe. Un peu perturbant au départ mais après 2 minutes d’apprentissage ce dispositif est très efficace.
E/ Le double écran
Ce dispositif permet de créer une image 3D, il est utilisé pour des tests psycho-cognitifs.

Des profils polyvalent
La personne qui nous a reçu a une formation initiale universitaire combiné à un sens du bricolage inné…. En effet, leur activité quotidienne les amènent à allier réflexion et système D afin de bâtir des dispositifs correspondant à leur cahier des charges. Ainsi nous avons pu voir un déclencheur fabriqué dans un tube de vitamines… ingénieux!
Un recrutement standard
Une méthodologie similaire pour la mise en place des tests utilisateurs (recrutement, protocole, test, analyse). Leur recrutement ressemble beaucoup à celui que nous avons l’habitude de faire.
Soit ils profitent du flux de visiteurs de la Cité des sciences, et dans ce cas ça ressemble à notre approche de Guerilla Testing, les profils ne sont pas qualifiés mais nous pouvons en recruter plus et rapidement.
Soit ils utilisent une base de données et dans ce cas là les profils sont qualifiés.
Des sujets très différents au regard de nos commandes habituelles mais une approche identique
Le laboratoire travaille sur des sujets assez éloignés de ceux que nous avons l’habitude de traiter en UX design. Alors que nous travaillons essentiellement sur des problématiques liées aux interfaces, le labo se focalise sur des études longues de type thèse ou de disposition de l’environnement de travail.
Nous espérons pouvoir visiter d’autres labo de test avant la fin de l’année. Ces visites vont nous permettre de faire évoluer nos méthodes de travail. C’est une problématique au coeur de nos échanges chez UX Republic. Dès que nous le pouvons nous mettons en place des tests utilisateurs que ce soit dans une salle ou en mode Guerilla testing. Et nous essayons à chaque fois de nous renouveler.
Merci au Directeur Charles Tijus de nous avoir permis de faire cette visite et merci à Geoffrey Tissier d’avoir pris le temps de nous présenter son environnement de travail avec passion.
Fondation UX-Lab – Jérôme FIORESE UX-Activist @uxrepublic
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
UX-DESIGN : LES FONDAMENTAUX # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine











