Nous avons tous vu sur les réseaux sociaux les lancements de nouvelles IA de génération d’images telles que DALL-E-2, Imagen, Stable Diffusion ou Midjourney. Ces IA qui créent, à partir d’un court texte, des images quel que soit le style voulu. Certaines ont même reçu des prix pour leurs créations artistiques ! En voyant l’usage de l’intelligence artificielle dans les milieux de l’art et du design graphique, c’est l’occasion de se poser la question de son utilisation dans nos métiers. Cette technologie bousculera sans doute beaucoup de nos usages, et ce, en commençant par les outils que nous utilisons. En tant qu’outil, l’intelligence artificielle nous permet déjà d’explorer et de fluidifier certains aspects de la conception d’interfaces. Je vous propose une courte sélection d’outils qui peuvent être intéressants à tester pour accélérer nos conception d’interfaces.
Générer des interfaces
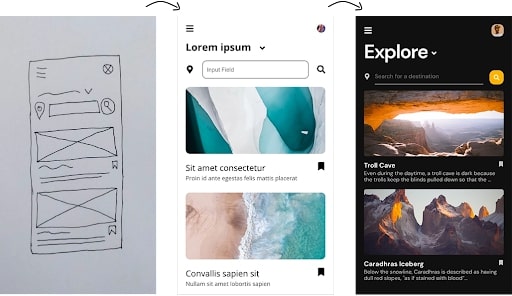
Uizard est un outil de création de Wireframes et maquettes. Il inclut un service accéléré par l’IA pour convertir des wireframes papier en maquettes éditables. Différents styles peuvent être testés rapidement grâce à un module d’extraction de style depuis des screenshots. Leurs services, bien que payants, semblent intéressants pour prototyper des solutions rapidement au sein d’équipes réduites ne comptant pas forcément d’UI Designer ou pour des projets à échéances très courtes en augmentant les ateliers de co-construction. L’utilisation de la Computer Vision (détection et interprétation d’images par une IA) et du Natural Language Processing (compréhension d’un ensemble de mots par une IA) dans leur solution est un exemple intéressant des accélérations potentielles dans nos métiers pour la conception d’interfaces.
Prix : gratuit (dans la limite de 3 projets et 10 templates) puis formules payantes
Générer des images
Stable Diffusion est une IA de création d’images. Elle a l’avantage d’être une des rares solutions sous licence Creative ML OpenRAIL-M, ce qui veut dire que l’on peut l’utiliser librement et gratuitement pour des usages commerciaux ou non. Autre avantage, cette plateforme est la plus facilement accessible et complètement gratuite. Mais, quelle est l’utilité de cet outil pour nos métiers ?
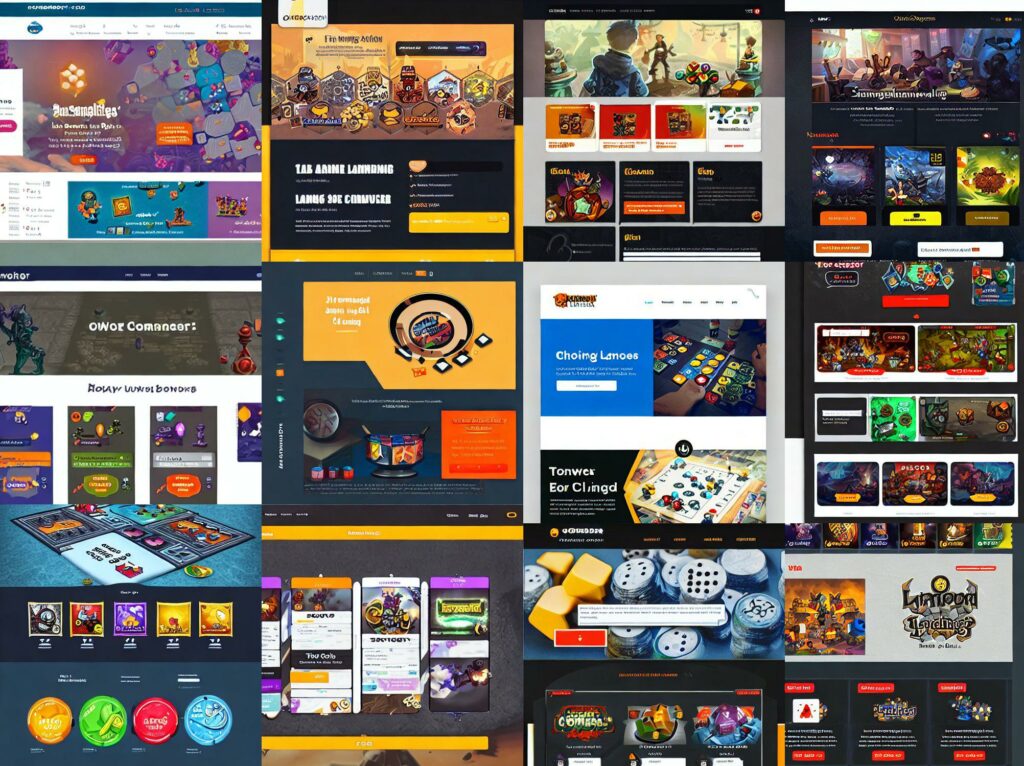
On peut générer des interfaces pour s’inspirer de certains éléments ou d’une UI présentée.
Ensemble d’interfaces et éléments d’interfaces obtenus avec la requête “boardgame e-commerce landing page” sur Stable Diffusion
On peut générer des photos et illustrations pour complémenter nos ressources existantes :
- Photos de personas avec un contrôle sur les différents traits du persona (ex : a photograph of a 35yo man wearing a sweater)
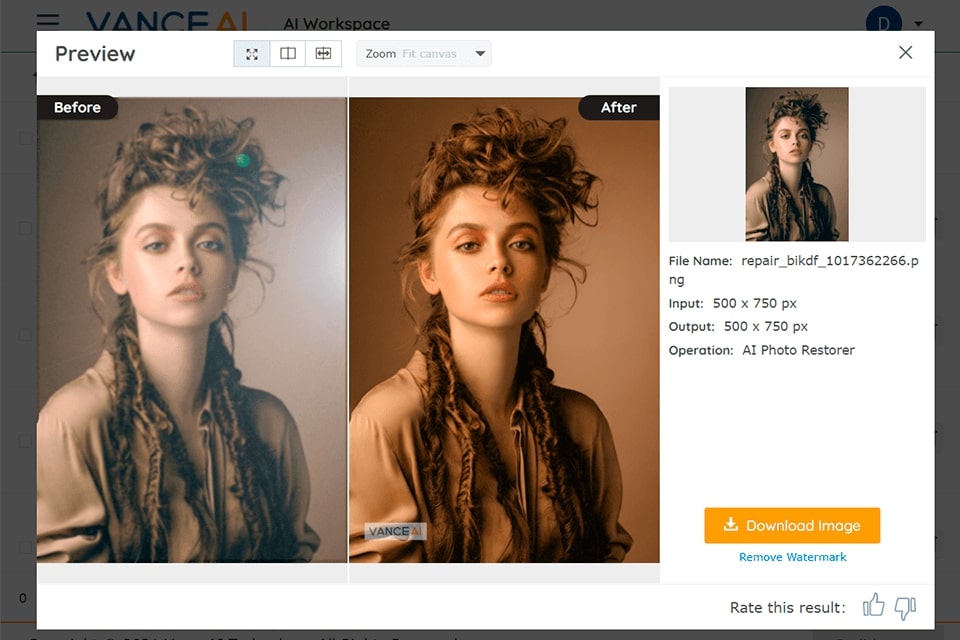
Vance AI est un ensemble d’outils d’optimisation et amélioration d’images par l’IA. Cette suite d’outils permet de :
- Améliorer la résolution et la netteté d’une image
- Supprimer l’arrière plan d’une image
- Supprimer le bruit numérique d’une image
- Appliquer des filtres complexes sur une image
L’ensemble de ces fonctionnalités sont automatisées et peuvent être customisées à un certain degré. Bien que la version d’essai soit assez restreinte, le traitement des images est intéressant et peut être automatisé sur une plateforme tierce via une API. Cela rend cet outil utile aussi bien pour les designers que pour les développeurs souhaitant incorporer ce service à leur plateforme.
Prix : payant (tarification par crédits)
Alternatives à Vance AI
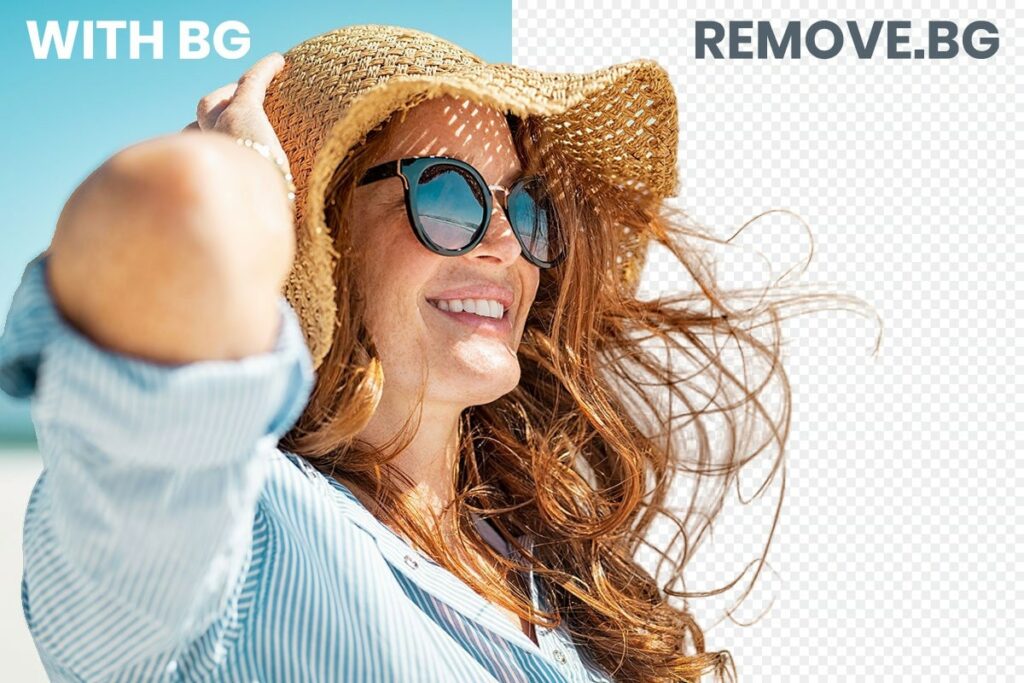
Remove BG est un outil rapide et pratique pour enlever les arrière-plans des images grâce à leur IA. Cette solution permet un traitement rapide de ce type de retouches sans nécessiter un passage sur Photoshop (ou alternatives tierces).
Prix : gratuit + crédits payants pour téléchargement en HD
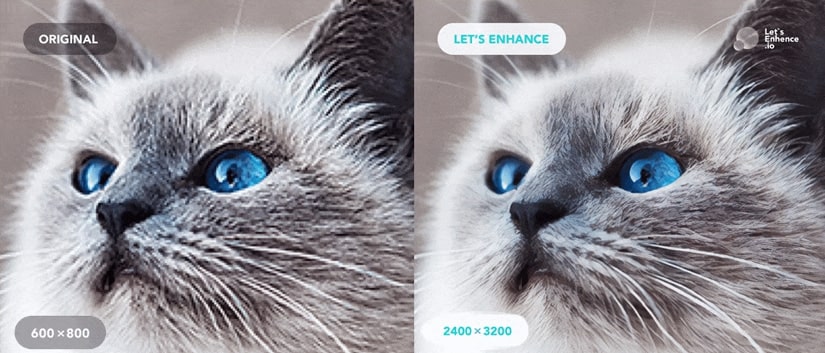
Let’s Enhance est un outil efficace pour augmenter la résolution des images sans perte de qualité. 100% automatique et rapide. On peut ainsi augmenter rapidement la résolution d’image en basse définition soit en attente de l’image haute définition soit comme correctif d’une image de trop basse qualité essentielle.
Prix : 10 photos gratuites + crédits payants.
Éditer ses interfaces

⚠️ Ne génère des textes qu’en anglais.
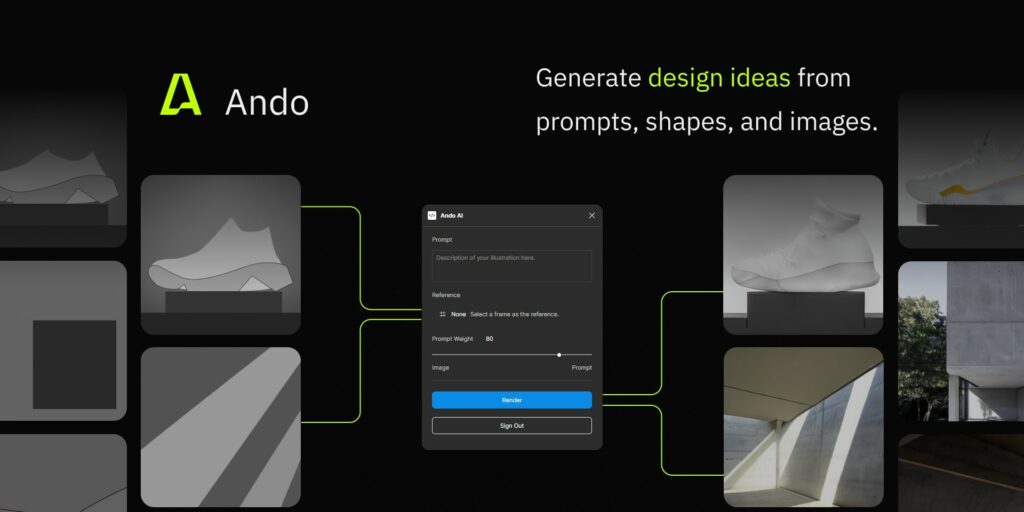
Ando est un plugin Figma permettant de générer des images à partir d’assets déjà présents dans les interfaces que nous avons créées directement dans Figma. Dessinez la forme de ce que vous souhaitez voir dans l’interface ou prenez une illustration proche de ce que vous recherchez. Ajoutez-y une courte description pour préciser votre demande. Ando s’occupe du reste. On peut même préciser quel élément est plus important entre notre saisie et l’élément d’inspiration. Comme si ça ne suffisait pas, Ando permet aussi d’augmenter la taille ou d’enlever le fond d’images déjà présentes dans notre fichier Figma. Le plugin est donc assez complet et continue de s’étoffer pour répondre au mieux aux différents besoins de visuels dans nos maquettes.
Prix : gratuit (42 designs au début de chaque mois + 20 dessins par inscription quotidienne) et plan payant illimité
Bien qu’en accès restreint, ce plugin est très prometteur. Pour générer des icônes, des textes et des images, il semble être le plugin tout en un pour faciliter l’implémentation de contenus pour les UX/UI Designers. Le studio, Diagram, qui a développé ce plugin a l’air d’être une bonne source de plugins pour faciliter les différentes tâches des designer du maquettage jusqu’au prototypage avancé. Il va malheureusement falloir prendre son mal en patience pour voir des démos plus complètes de ce plugin qu’une grande partie de la communauté de designers sur Figma attend.
Prix : indéterminé à date (d’après la tarification des précédents plugins de cette entreprise : Gratuit pour usage restreint + formule d’abonnement pour usage illimité)
Nous avons toujours eu la problématique d’avoir des maquettes dont les éléments sont bien nommés. Néanmoins, renommer les éléments d’une maquette prend du temps et de l’énergie. C’est tout autant de petites secondes passées ici et là pour avoir un document propre ou nettoyer une ressource fournie. Ainsi, Figma Autoname, un plugin de Figma permet de renommer les frames, et éléments de maquettes automatiquement en utilisant l’IA.
Prix: Gratuit
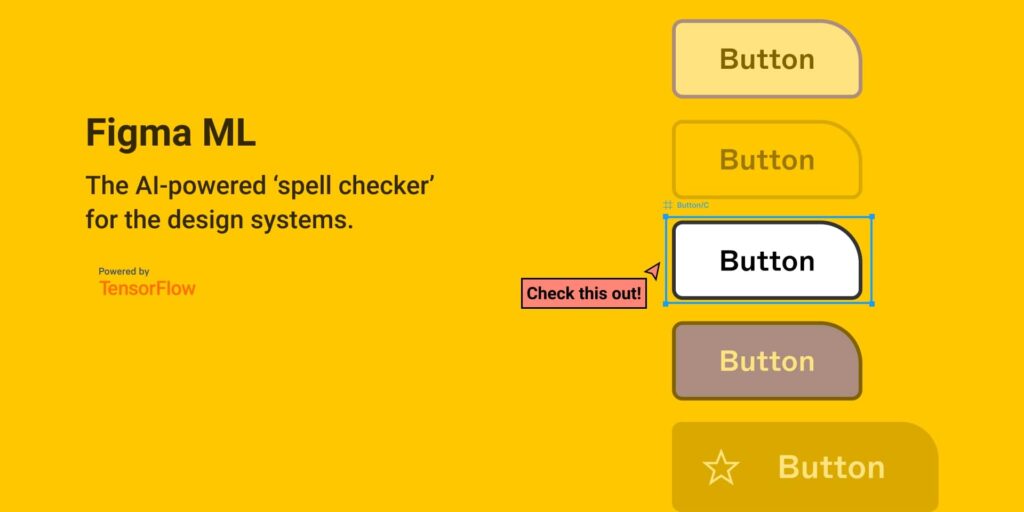
Vérifier le bon usage d’un Design System dans des maquettes peut se révéler assez complexe lorsque des éléments d’aspects similaires sont utilisés. On doit vérifier chaque élément pour s’assurer que le lien au design system n’a pas été brisé ou qu’il ne s’agit pas d’une implémentation locale. Ces vérifications sont, cependant, nécessaires pour s’assurer d’une bonne évolution des maquettes en suivant l’implémentation et les modifications du design system. Avec Figma ML, les designers peuvent vérifier rapidement et visuellement si les éléments implémentés dans les maquettes font partie des libraires importées dans le projet. Le plugin indique visuellement les erreurs dans les maquettes et donne le positionnement des éléments à corriger dans le panneau des calques.
Prix : gratuit
Tester ses interfaces
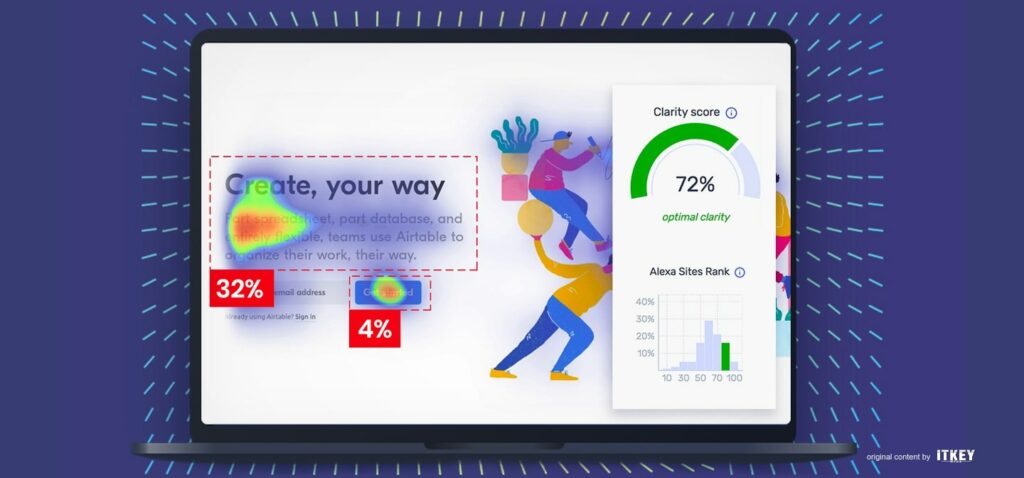
Attention Insight est une solution pour simuler des tests d’une interface avec un eye tracker. Ils ont entraîné des IA pour simuler la heatmap que produirait un test avec eye tracker sans l’équipement et le recrutement que nécessiterait ce type de test. Les tests avec eye tracking sont un excellent moyen pour identifier comment les utilisateurs interagissent avec une interface. Cependant, ces tests ne remplacent pas les tests utilisateurs comme les sondages et les entretiens pour déterminer pourquoi les utilisateurs se comportent comme ils le font. Cet outil se placerait donc en complément de tests utilisateurs conduits en cas de limitation du projet au niveau du budget, du temps ou du nombre de designers impliqués.
Prix : version d’essai gratuite de 7 jours puis différentes formules selon la taille de l’organisation
Pour conclure
À travers ces différents outils, nous voyons à quel point l’intelligence artificielle peut faciliter le travail des UX/UI Designers. Bien qu’encore imparfaites, ces automatisations que permettent l’IA se diversifient au fur et à mesure des années et comblent des besoins de plus en plus variés. Face à cette automatisation des tâches et les capacités grandissantes de l’intelligence artificielle à relever de nouveaux défis, on peut se poser la question de l’avenir de nos métiers face à une telle concurrence. Cette question est importante pour mieux comprendre le futur de nos métiers mais également la singularité de nos capacités face à la machine.
L’IA, une menace ou une opportunité pour le design numérique ? Ce sera le sujet d’un prochain article qui paraîtra courant janvier sur notre blog.
SELON PLANNING DE DIFFUSION
Martin AUBAILLY, UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre