Ce court article vous propose 5 choix de livre choisi par mes soins et qui ont tous eu le mérite de me faire grandir dans la façon d’exercer ma profession.
Présenter 5 livres c’est aussi renoncer à un bon nombre de livre tout aussi instructif que passionnant; c’est pourquoi j’ai essayé de laisser les livres phares de côté comme le livre “méthode de design UX” de Carine Lallemand ou bien “How to” de Michaël Bierut.
Il ne me reste qu’à vous souhaiter une bonne lecture !
HEALTH DESIGN THINKING
Bon Ku, MD, Ellen Lupton – Edition Cooper Hewitt
©Health design thinking
Description :
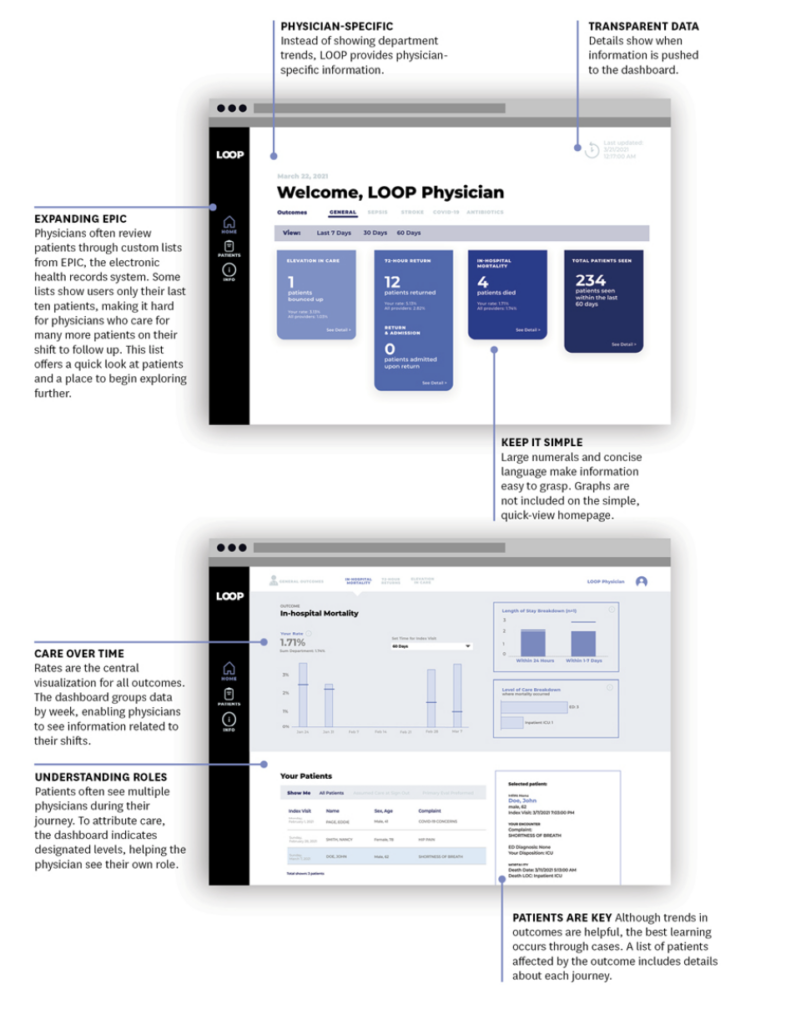
Ce livre est une véritable mine d’or pour les designers voulant aider les plus démunis dans le milieu de la santé. Jonglant entre l’UX et le CX design, ce livre reprend les fondamentaux du design thinking et met en lumière des prototypes, des recherches, et des produits importants dans le domaine du design pour la santé. Ce livre reste pédagogique et à portée de tous même si vous n’êtes pas familier avec le secteur médical. Les méthodologies et ressources abordées au fur et à mesure du livre m’ont déjà aidé plus d’une fois pour des projets différents du médical.
Le Health Design Thinking utilise le jeu et l’expérimentation plutôt qu’une méthodologie rigide, permettant aux designers d’être plus flexible dans leurs approches et surtout de s’adapter aux besoins variés des patients et cliniciens. Les diverses études de cas du livre montrent la réflexion sur la conception de la santé en action.
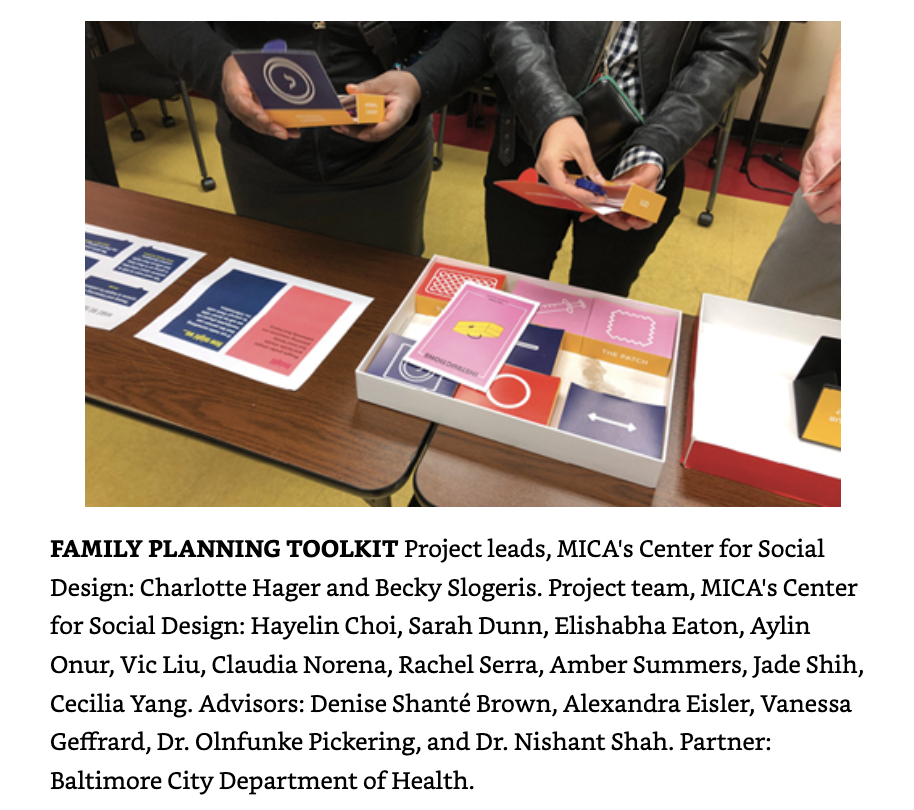
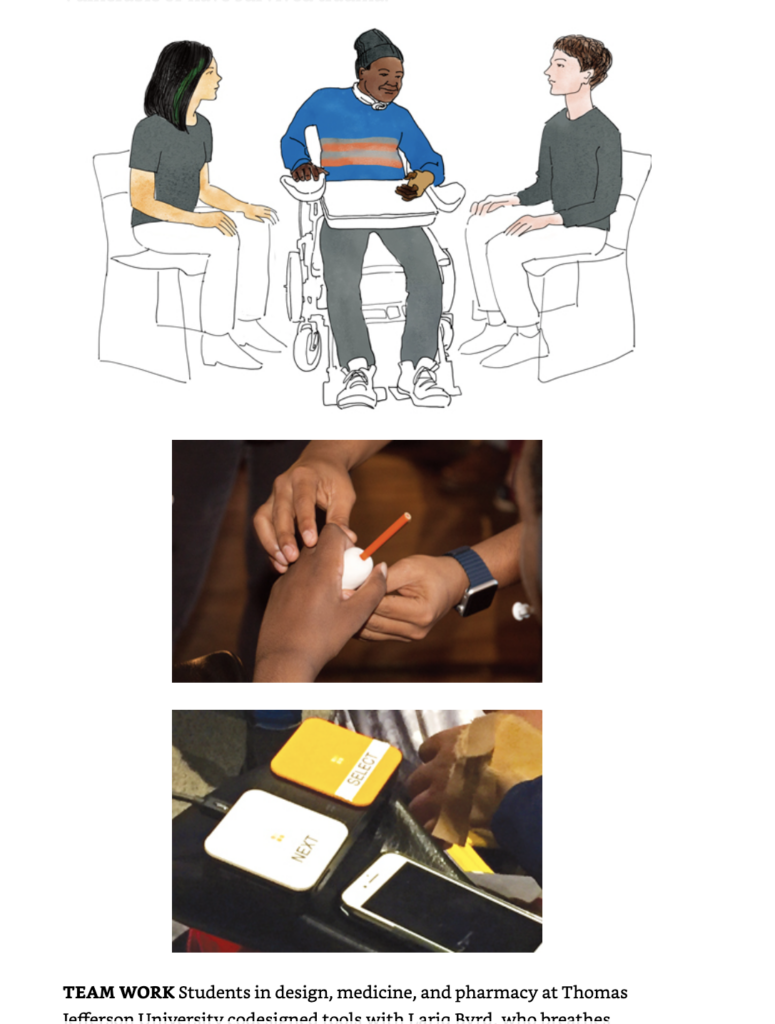
Ses atouts : Ce livre prend le temps de nous immerger dans le monde du médical avant de nous parler méthodologies. 75 pages d’étude de cas comportant des dessins, photographies, storyboards et d’autres visualisations pour mieux comprendre ces derniers.

©Health design thinking
©Health design thinking
INTERACTIVE DESIGN FOR SCREEN
Design 360° Magazine ed. – Edition Flamant
©Interactive design for screen
Je ne compte plus le nombre de clients m’indiquant à chaque fois que leur app est un copié/collé de leur site web, considérant ce support comme une version responsive de ce dernier.
Inutile de vous rappeler que le support desktop est en déclin dans un bon nombre de secteurs, les utilisateurs privilégiant l’usage de leur smartphone. Parce que concevoir des apps c’est bien, mais concevoir des apps avec une vraie expérience utilisateur c’est mieux, ce livre vous permettra de retrouver un peu de foi en vous proposant un large éventail d’app réalisées par des designers talentueux.
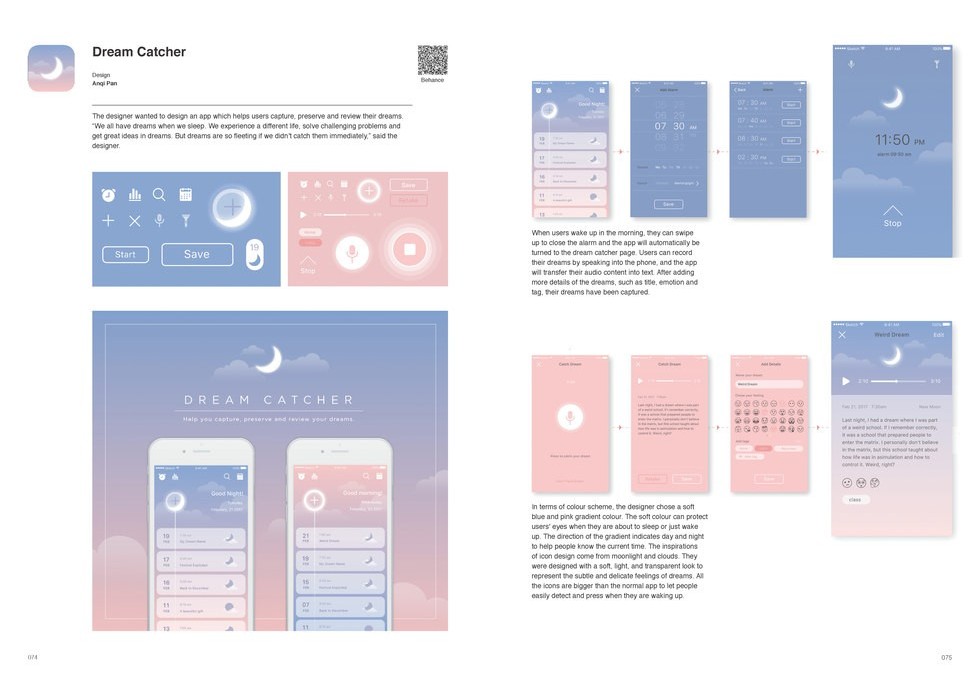
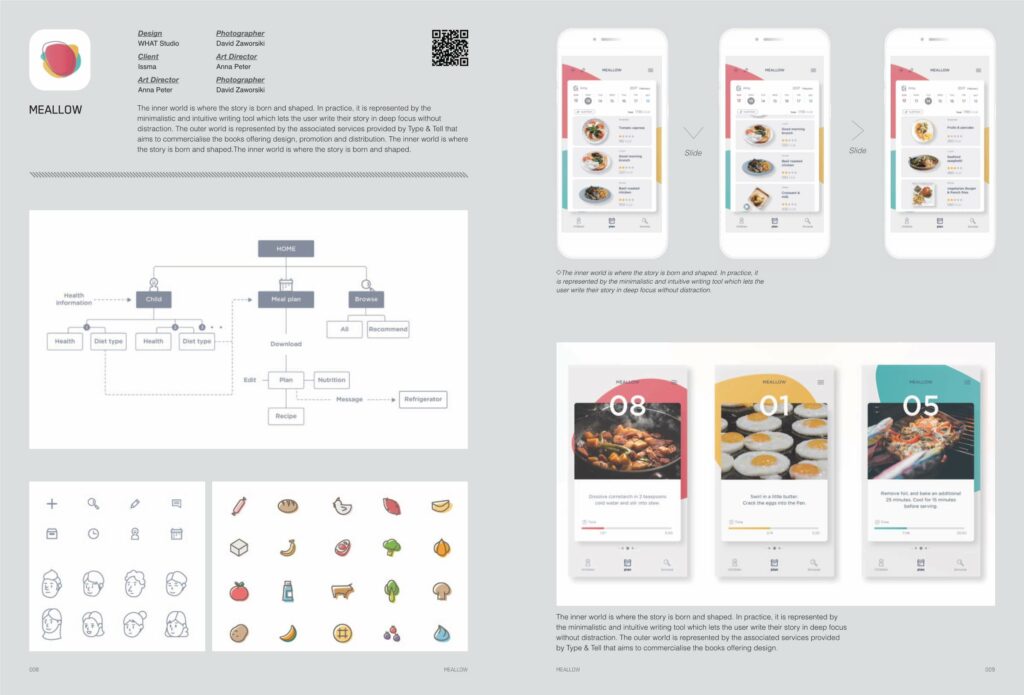
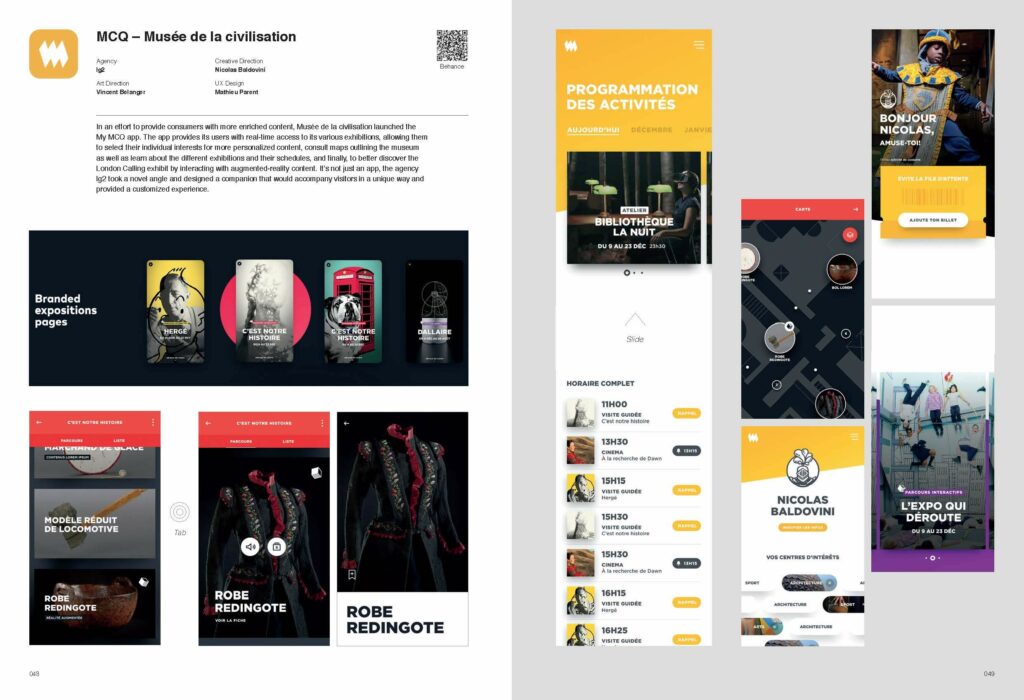
Paru en 2016, ce livre de veille reste encore d’actualité et met en avant beaucoup d’applications innovantes dans leur façon d’appréhender le design. On y retrouve des exemples de design évolutifs montrant les impacts de nos choix du quotidien comme des designs plus classiques. Les thèmes sont plus que variés : on passe d’une app dédiée à la visite d’un musée à une app pour la crypto currency, tout en faisant une escale sur une app dédiée à la sauvegarde de nos rêves tel un journal intime. Les designers présentés analysent leurs projets sous divers angles, tels que les spécifications du produit, l’objectif du site et les utilisateurs ciblés
Ses atouts : Plus d’une centaine de projets et des QR codes qui renvoient à la page behance du designer pour vous permettre de voir l’effet interactif du projet.
©Interactive design for screen
PETIT TRAITÉ DE MANIPULATION À L’USAGE DES HONNÊTES GENS
Robert-Vincent Joule & Jean-Léon Beauvois – Edition PUG
©Petit traité de manipulation à l’usage des honnêtes gens
Cet essai de vulgarisation psychologique met en scène une dame se heurtant aux tentatives de manipulation de ceux qu’elle rencontre au quotidien, allant du commercial au mendiant.
Les différentes situations du quotidien scénarisées servent de base aux auteurs pour décrire les mécanismes psychologiques employés.
Ce livre est un véritable guide de survie pour les designers en prestation de service, aussi bien en freelance qu’en agence, faisant régulièrement face à des clients, commerciaux et/ou managers ayant des bases dans les biais cognitifs.
Avec cet ouvrage vous pourrez comprendre par exemple ce qu’est un piège abscons, c’est-à-dire une situation irrationnelle dans laquelle on continue d’investir à perte, pensant que chaque nouvelle perte permettra de rattraper les précédentes.
Cet exemple de piège est très commun en entreprise et fait souvent office de blocage aux politiques de changement, même si cela devait être bénéfique pour tous.
Son atout : Il s’agit d’une boîte à outil pour comprendre comment l’Humain fonctionne et permettre aux designers d’être plus diplomate dans leurs approches (et enfin créer un monde meilleur).
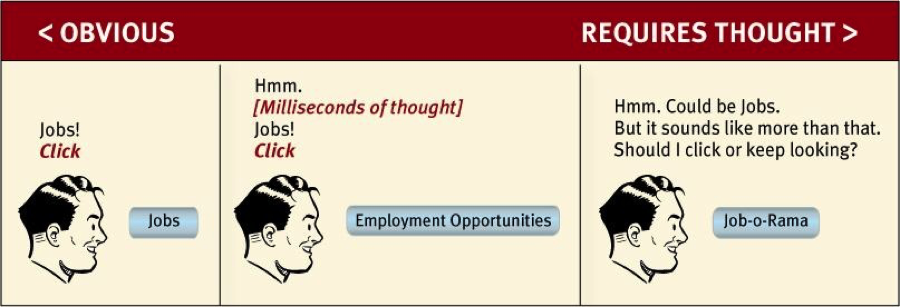
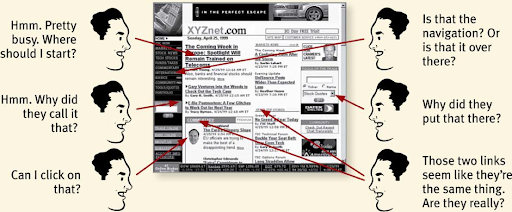
DON’T MAKE ME THINK REVISITED
Steve Krug (tjr) – Edition New Riders
©Don’t make me think Revisited
Description :
Célèbre variation du livre Don’t make me think, ce deuxième livre est une version avec des exemples plus récents ainsi qu’un chapitre sur l’utilisabilité sur mobile (qui manquait cruellement à la 1ère version).
Facile de compréhension et utile aussi bien pour les juniors que pour les seniors, ce livre permet de comprendre les principes de la navigation intuitive et de la conception de l’information (les principes de Gestalt sont biens, mais moins sympa à lire que ce livre je vous l’assure).
Si vous ne l’avez pas encore, vous pouvez acheter cette référence phare les yeux fermés ! Si vous avez déjà la 1ère version dans votre bibliothèque, essayez de trouver cette version en PDF ou en rabais car son prix est assez cher pour du contenu qui était déjà présent dans la 1ère version.
Ses atouts : Il s’adresse aussi bien aux designers qu’aux métiers gravitant autour d’eux.Il se lit très facilement et permet d’avoir les standards du web et mobile toujours sous le coude.
©Don’t make me think Revisited
SHAPES
Wang shaoqiang ed. – Edition Hoaki
©Shapes
Description :
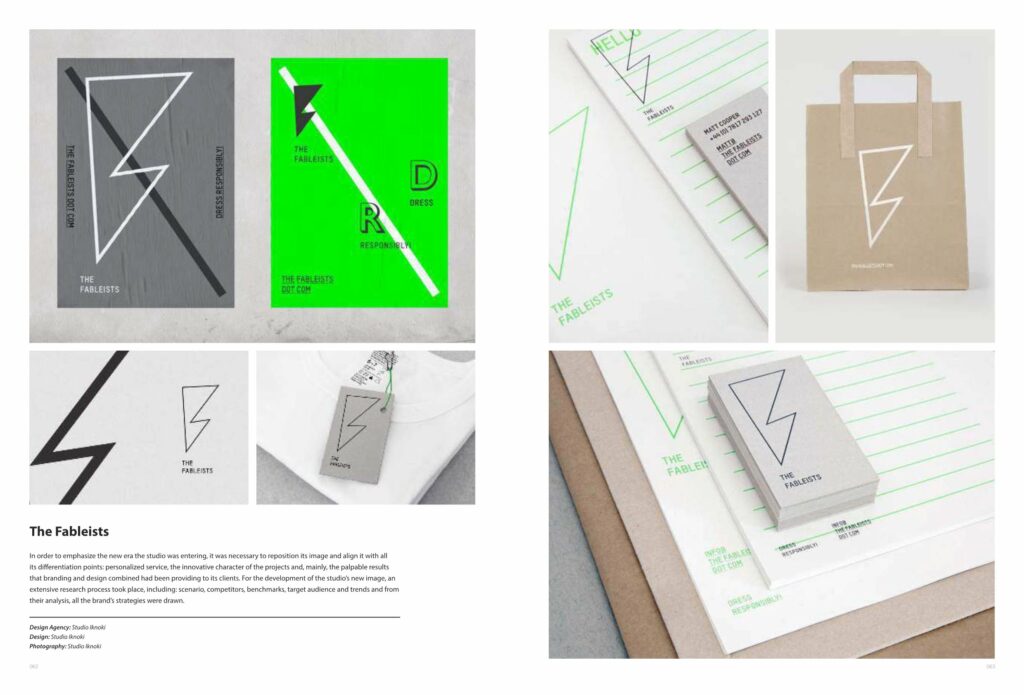
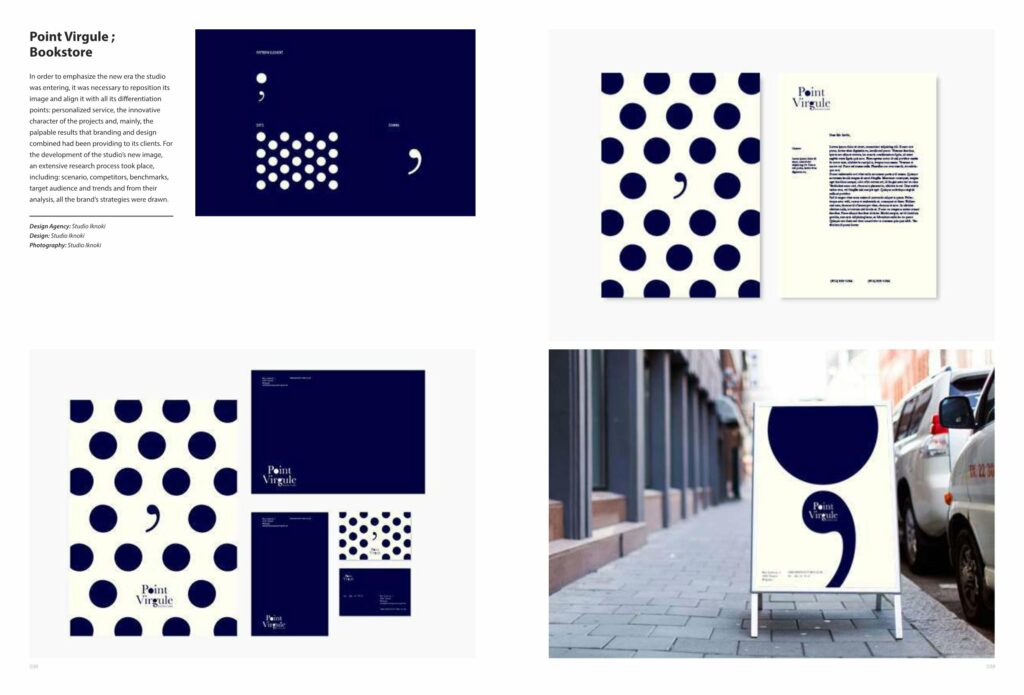
Sortons du cadre UX design le temps d’un instant pour se concentrer sur ce livre plus UI. Comme son nom l’indique, Shape porte sur les formes géométriques utilisées dans le design graphique; aussi bien pour du branding que pour des interfaces digitales.
Ce livre montre comment des formes familières peuvent être transformées et appliquées pour communiquer des concepts et des tendances du design. La grande variété d’études de cas représentées permet d’appuyer également sur le fait qu’une simple forme peut être déclinée à l’infini, et créer de belles émotions.
On peut par contre reprocher à ce livre de ne pas avoir plus de texte pour décrire les projets, il faut voir ce recueil plus comme un moodboard qu’un ensemble de study case.
Même si je suis UX designer, ce livre me permet de toujours avoir à l’esprit qu’il n’y a pas qu’une seule façon de résoudre un problème et de penser autrement si je manque d’inspiration. Je l’utilise régulièrement comme référence lorsque j’arrive sur des projets où l’aspect graphique est vital comme pour des sites événementiels, du luxe, ou bien de l’e-commerce centré sur des produits très visuels.
Ses atouts : Les projets sont internationaux, c’est toujours intéressant de voir la culture d’un pays dans les choix stylistiques. Le livre est réalisé par Wang Shaoqiang, directeur du musée d’art de Guangdong et professeur et directeur de thèses au Collège des Arts et des Sciences humaines à l’Université de Macao en Sciences et Technologie.
©Shapes
©Shapes
Si vous souhaitez approfondir vos connaissances en design ou simplement vous tenir au courant des dernières évolutions de ce domaine passionnant, ces livres sont d’excellentes ressources. J’espère que vous apprécierez ces ouvrages et que vous partagerez vos impressions avec nous.
Merci encore pour votre attention, et restez à l’écoute pour découvrir d’autres actualités et tendances dans le monde du design !
Camille DEVERRIERE, UX Designer @UX-Republic
Nos prochaines formations
SMILE Paris UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC BelgiqueUX-DESIGN : LES FONDAMENTAUX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre