Pourquoi s’intéresser à la réalité virtuelle ?
Grâce aux avancées technologiques dans le secteur des smartphones ainsi que des casques dédiés, nous sommes aujourd’hui à l’orée d’une révolution dans le secteur de la réalité virtuelle (VR).
Après le lancement récent des casques HTC Vive et Oculus Rift, Google a annoncé avoir livré 5 millions de leur casque Cardboard depuis son lancement en juin 2014. Dans le même temps, des recherches estiment que le marché de la VR s’élèvera à 22 milliards de dollars d’ici 2020.
Cette rapide évolution montre qu’il est important pour nous, designers, développeurs et annonceurs de s’intéresser de plus près à ce sujet, ce qui est une bonne nouvelle tant il s’annonce passionnant.
Un nouveau monde a explorer
La VR en est aujourd’hui encore à ses balbutiements. Dans ce nouveau farwest il est nécessaire de réinventer notre conception des interfaces et des interactions. Il nous faut nous demander à quoi doit ressembler un bouton ? Comment interagir avec ? Comment rentrer du texte ou renseigner une information ? Comment se déplacer dans l’espace ?
Partout à travers le monde, des équipes réfléchissent aux moyens de consulter et d’interagir dans ce nouvel environnement. Je vous recommande d’ailleurs chaudement de regarder la vidéo de Mike Alger, VR Interface Design Pre-Visualisation Methods.
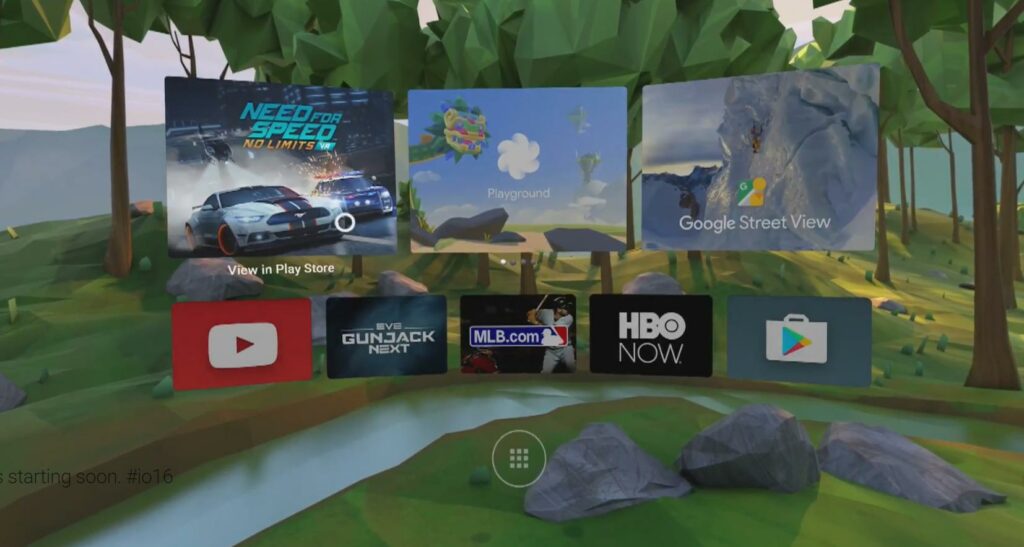
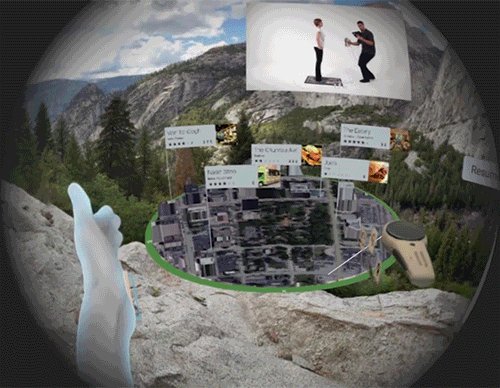
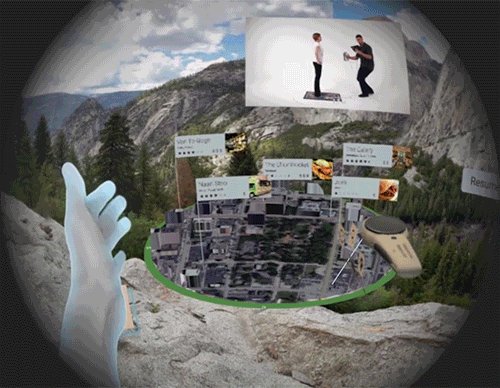
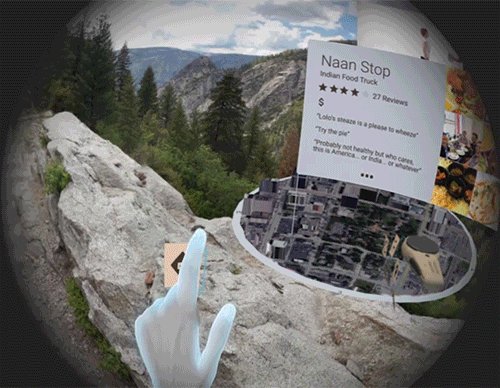
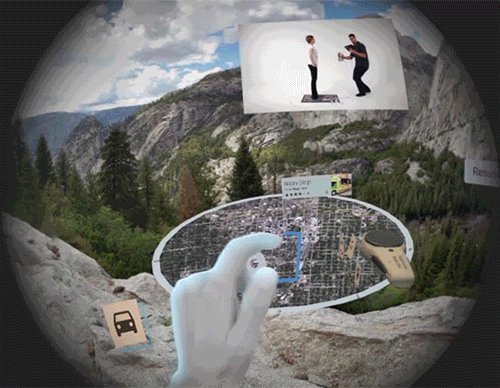
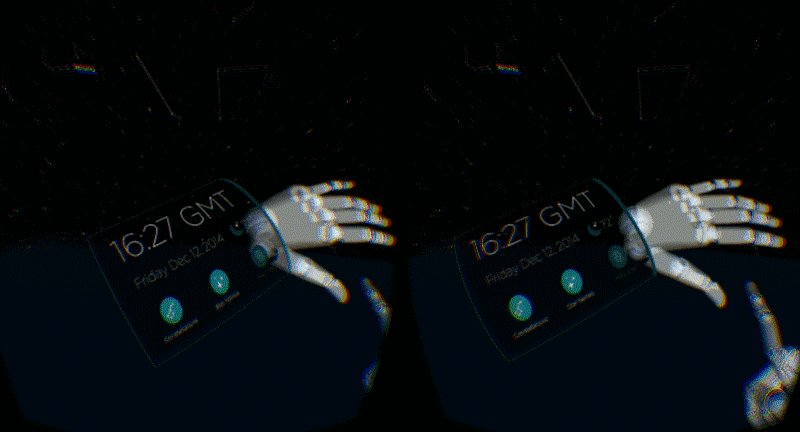
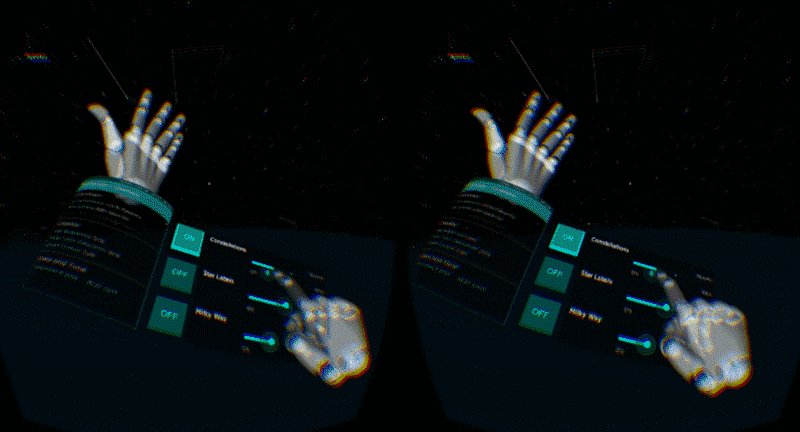
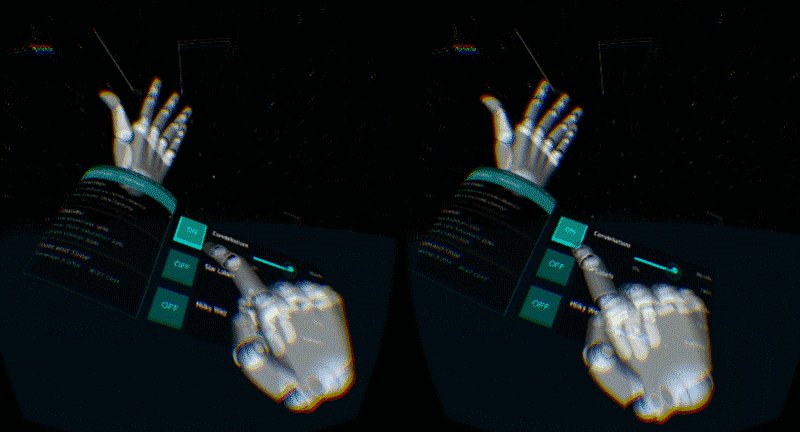
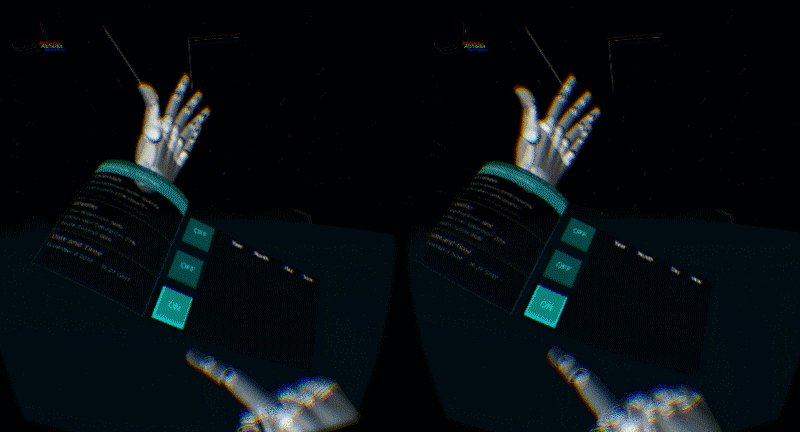
Voici quelques exemples d’expérimentations menées par les équipes de Google et Leap Motion.
-

Un test d’interaction avec le Leap Motion - Pour en voir +
Un drum keyboard présenté par les équipes de Google lors de la dernière Google IO.
Les avantages de la VR
Comme on peut le voir dans les exemples précédents, la VR ouvre un nouveau champ des possibles dans les expériences que nous pouvons concevoir. Elle nous offre également plusieurs avantages. Grâce à la VR, nous avons la possibilité de plonger l’utilisateur dans un état d’immersion impossible sur les supports traditionnels.
Lorsque nous concevons des interfaces pour les smartphones par exemple, nous devons penser à des scénarios d’utilisation allant de 30 secondes à quelques minutes tout au plus. L’utilisateur pouvant aisément être dérangé ou avoir besoin de réaliser d’autres tâches. Pour la VR au contraire, l’utilisateur est très probablement assis, dans un environnement calme et isolé. Nous devons alors penser nos expériences pour une utilisation pouvant se compter en dizaines de minutes. Cette longueur d’expérience est favorisée par la capacité d’immersion qu’offre ce support. L’utilisateur est en effet immergé : son champ de vision est complètement rempli, le son est spatialité tout autour de lui et le monde virtuel dans lequel il se trouve l’entour complètement.
Grâce aux nouveaux contrôleurs qui apparaissent, la VR permet également d’envisager des interactions jamais vu encore. Une expérience en VR peut bien sûr être contrôlée grâce à des controleurs traditionnels tel qu’un clavier/souris ou une manette. Malgré tout, c’est grâce aux nouvelles solutions que le champ des possibles s’ouvre. On peut notamment citer les motion controllers du HTC Vive et de l’Oculus Rift, des gants haptiques, des combinaisons suivant l’ensemble du corps, etc. À vrais dire, n’importe quel objet peut désormais être transformé en contrôleur.
Les designers de Google ont notamment présenté une expérience dans laquelle ils avaient transformé un arrosoir en contrôleur. Il s’est avéré que les utilisateurs étaient plus encore immergés et ébahis lorsqu’ils pouvaient le ramasser dans le jeu et sentir réellement son poids.

Des contraintes spécifiques
La VR nous offre de réelles nouvelles possibilités, tant dans l’expérience vécue que dans les interactions. Cependant, elle s’accompagne également de contraintes qu’il est important de prendre en compte afin de construire une expérience agréable :
 Aussi cool qu’elle puisse paraître, une interface comme celle de Minority Report, demandant à l’utilisateur de constamment garder les bras levés pour interagir engendrerai rapidement une grande fatigue. Elle ne serait utilisable que pour de courtes sessions. Il nous faut penser à la fatigue musculaire que peut engendrer ce genre d’expériences prolongées.
Aussi cool qu’elle puisse paraître, une interface comme celle de Minority Report, demandant à l’utilisateur de constamment garder les bras levés pour interagir engendrerai rapidement une grande fatigue. Elle ne serait utilisable que pour de courtes sessions. Il nous faut penser à la fatigue musculaire que peut engendrer ce genre d’expériences prolongées.
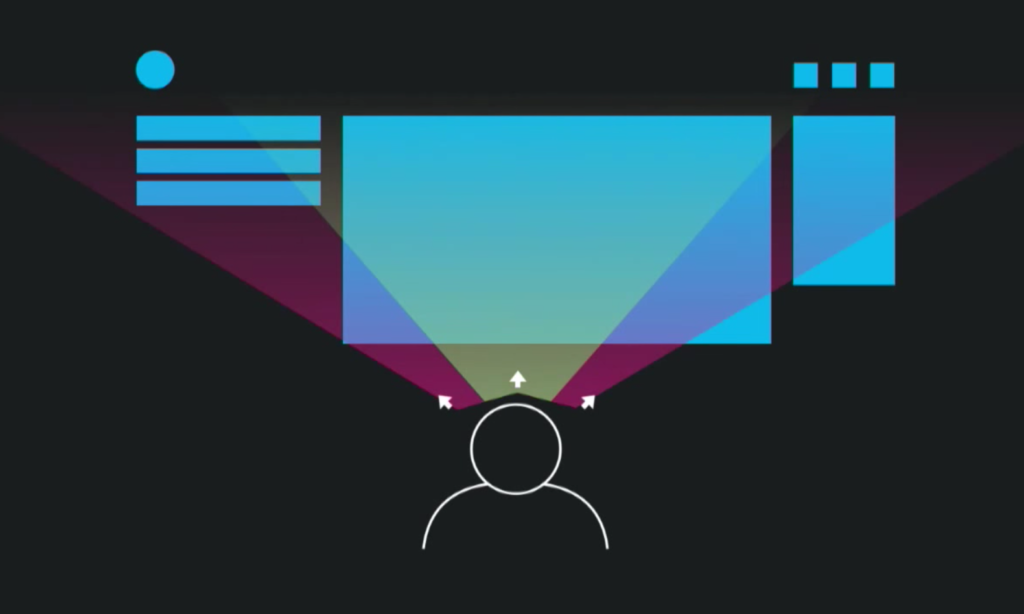
Dans le même ordre d’idée, disperser les éléments présentés à l’utilisateur le forcera à tourner régulièrement la tête. Il est donc important de garder en tête les spécificités du support pour lequel nous créons, notamment la largeur du champ de vision disponible.

Enfin, il nous reste à adresser le problème du motion sickness, aussi appelée mal des transports. Il correspond à un décalage perçu par le cerveau entre les informations envoyées par les systèmes oculaires et vestibulaires.
Plus simplement, votre vision indique clairement à votre cerveau que vous vous déplacez alors que votre corps ressent l’immobilité ce qui provoque des sentiments de nausée et de perte d’équilibre.
Ce problème est assez répandu en VR et est causé par plusieurs facteurs : la perte du suivi des mouvements du casque de l’utilisateur, une fréquence d’image trop faible, un déplacement de la caméra non déclenché par l’utilisateur, etc…
Heureusement des solutions commencent à émerger. Une des plus importantes est liée au déplacement de l’utilisateur au sein de votre application. Voici quelques exemples pour mieux comprendre les solutions possibles :
- La téléportation (exemple : Blink par Cloudhead) : l’utilisateur pointe l’endroit où il souhaite se rendre et après un fondu au noir, se retrouve téléporté à cet endroit.
- L’utilisation d’un cockpit (exemple : Eve Valkyrie par CCP) : l’univers autour de vous peut bouger, si une partie reste stable, comme l’intérieur d’un cockpit par exemple, il semblerait que cela règle le problème.
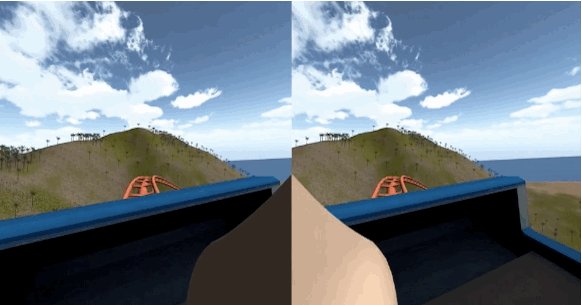
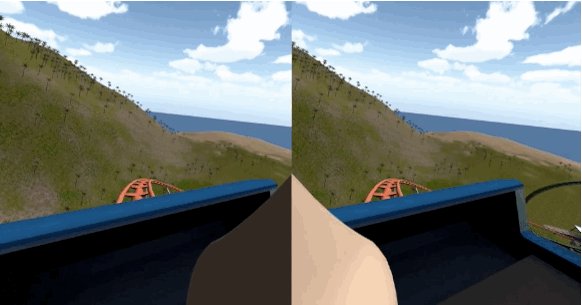
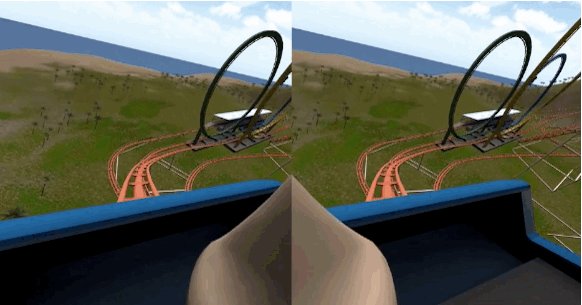
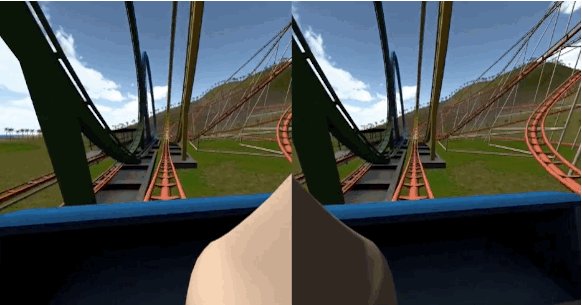
- Placer un nez virtuel : aussi surprenant que cela puisse paraître, plusieurs études ont démontré que placer un nez virtuel au milieu de l’écran pouvait grandement réduire les problèmes liés au motion sickness.

Pour conclure, j’aimerais rappeler que la réalité virtuelle est encore un très jeune médium. En tant que pionniers, nous avons encore beaucoup à apprendre, à découvrir et à inventer.
Nous devrons, dans les mois et années à venir, progresser sur des sujets aussi variés que la 3D, la photographie (particulièrement les notions de profondeur de champ, et de champ de vision), le motion design (comment nos éléments bougent et apparaissent dans une interface sans “bords” ?) et le prototypage 3D (en papier et sur des outils tels que Unity ou l’Unreal Engine).
Ressources
Vidéos
- VR Interface Design Manifesto
- Navigating New Worlds: Designing UI and UX in VR
- Google I/O 2015 – Designing for virtual reality
Articles
- Le site incontournable pour apprendre sur l’UX en VR
- 4 Reasons Every UX Designer Should Get Into Virtual and Augmented Reality
- Get started with VR: user experience design
- UI / UX design patterns in virtual reality
Baptiste Demarest, UX-Evangelist @UXRepublic
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT : INITIATION & FACILITATION # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine