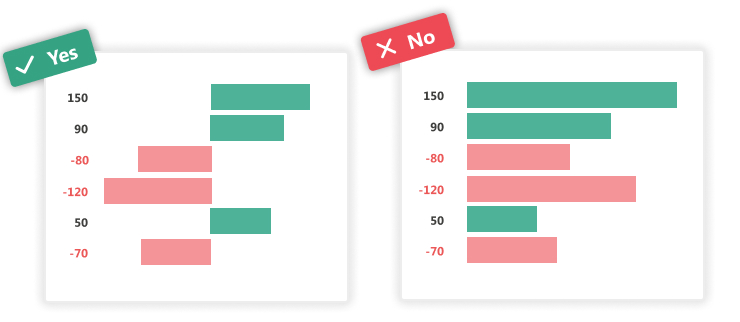
1. Répartissez les données de façon symétrique lors d’une utilisation des valeurs positives et négatives
Afin d’éviter la mésinterprétation de votre graphique ne mettez pas de valeurs positives et négatives sur le même côté de l’axe.
Exemple : placez les valeurs négatives à gauche et celles positives à droite de l’axe des ordonnés lors d’une utilisation du graphique à barres verticales. Afin d’éviter la fausse interprétation de votre graphique, ne mettez pas de valeurs positives et négatives sur le même côté de l’axe.
2. Commencez les axes de la grille à 0 pour des graphiques à barres
Cette règle garantit une meilleure compréhension de données de la part des utilisateurs. Sur l’exemple ci-dessous on peut avoir l’impression que la barre B sur le graphique de droite est 3 fois plus grande que celle de D. Alors qu’en réalité cette différence est beaucoup moins importante, ce que nous montre le graphique de gauche dont des axes commencent à 0.
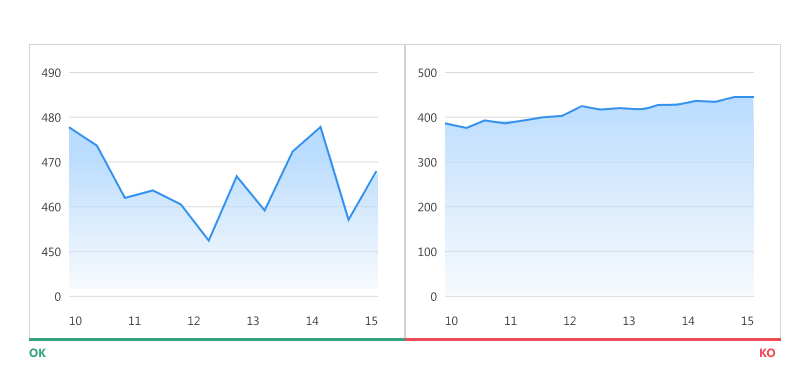
3. Adaptez des données de l’axe Y pour des graphiques en courbes
Contrairement à des graphiques à barres, ceux en courbes nécessitent une adaptation particulière. En effet, il y a toujours un risque de rendre ce type de graphique “plat” lorsqu’on commence les axes à 0. Les graphiques en courbes ont pour but de représenter les tendances, et c’est pourquoi il est important de rendre les tendances en question bien visibles. Pour cela il faut adapter les valeurs des axes en fonction de l’ensemble de données afin que la courbe occupe les 2⁄3 de l’axe des ordonnées.
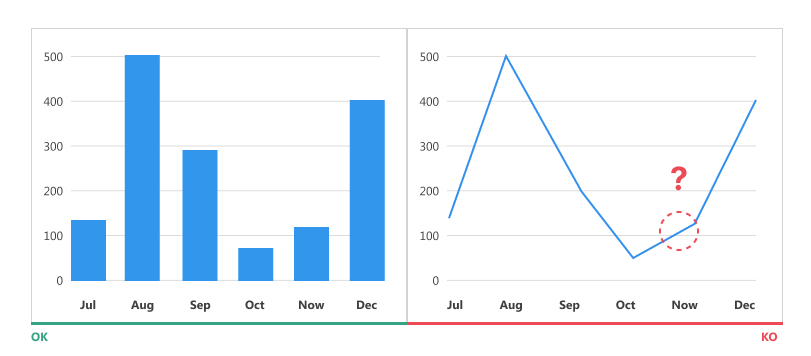
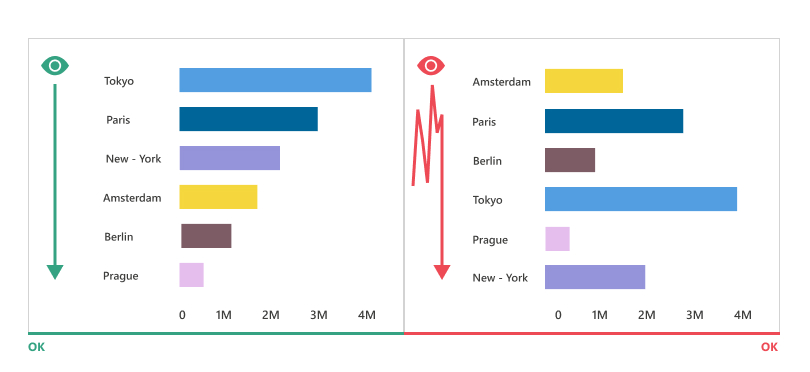
4. Privilégiez des diagrammes à barres lors d’une présentation des données associées à des séries chronologiques
Il est recommandé d’utiliser des diagrammes à barres afin de représenter l’évolution de données dans l’intervalle de temps. Sur l’exemple ci-dessous on peut voir clairement les valeurs et la différence entre les données relatives à chaque mois sur le diagramme de gauche. Tandis que le graphique en courbe situé à droite demande plus d’efforts visuels et cognitifs aux utilisateurs ayant pour but d’associer des valeurs exactes de l’axe-Y à des mois de l’axe-X.
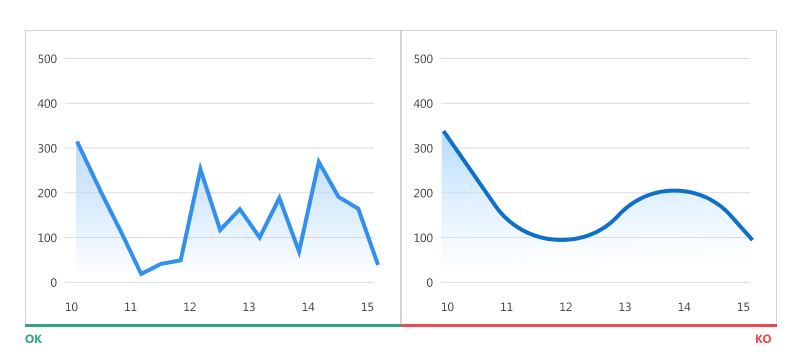
5. Stop aux courbes lissées !
Des courbes lissées bien que plus agréables à l’œil que celles avec des pointes aiguës, “cachent” les vrais chiffres derrière et peuvent mener l’utilisateur à l’interprétation erronée de données.
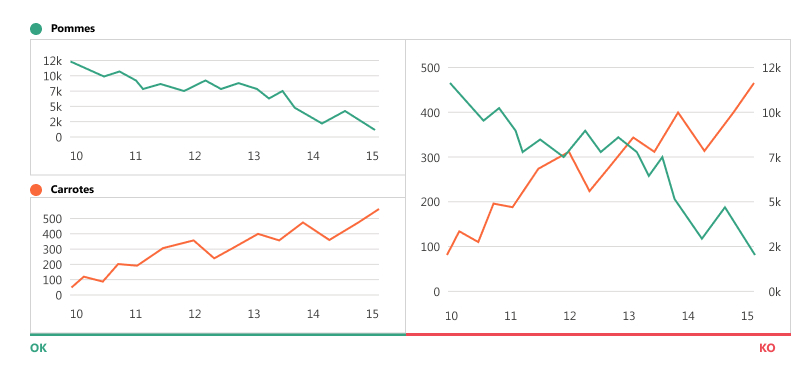
6. Évitez des graphiques à deux axes
Ce type de graphique est souvent utilisé afin de gagner de la place sur un dashboard lorsqu’il y a deux séries de données avec 2 objets à comparer (ex : pommes et carottes) sur des mesures différentes ( ex : le prix et la quantité). Non seulement ce genre de graphiques est compliqué à lire, mais surtout il amène les utilisateurs à en tirer des conclusions erronées, car la plupart d’entre eux ne va pas porter attention aux valeurs affichées sur des axes.
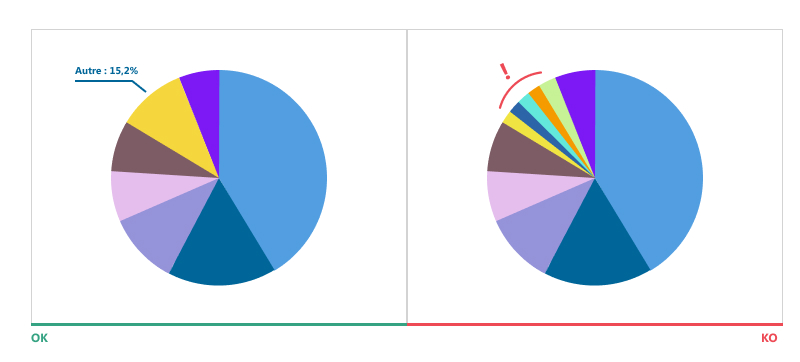
7. Limitez le nombre de parts d’un”camembert”
Le diagramme type “camembert” est un des diagrammes le plus utilisé aujourd’hui, et il fait le plus souvent objet d’une utilisation incorrecte. En effet, il vaut mieux opter pour un graphique à barres, car ils sont beaucoup plus facile à lire. Par contre si vous tenez à représenter vos données sous forme d’un diagramme camembert voici quelques recommandations à suivre :
● N’utilisez pas plus que 5-7 parts sur le même diagramme
● Groupez les plus petits parts dans en un seul et nommez le “Autres”
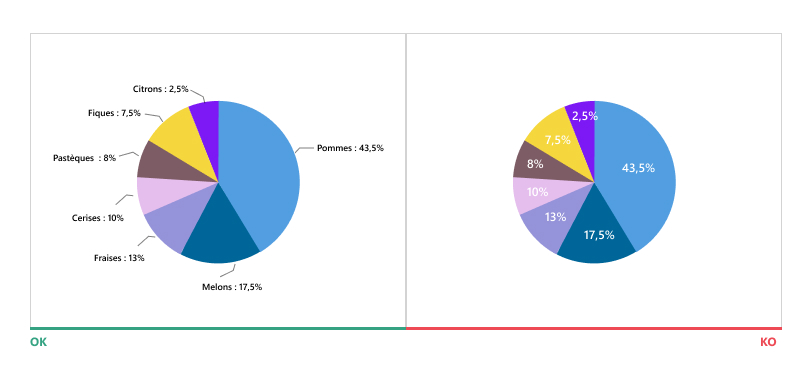
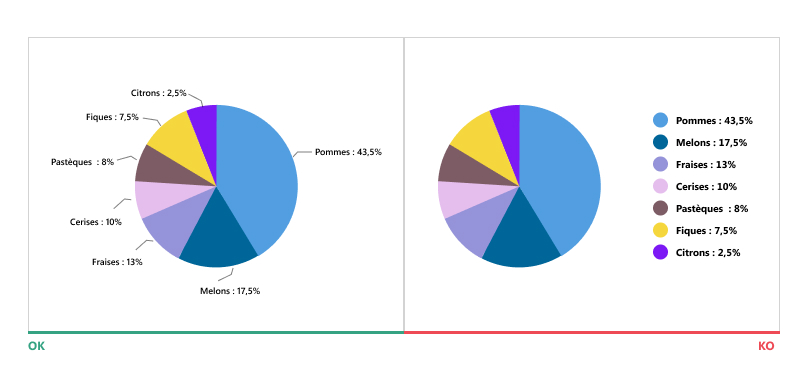
8. Placez les libellés en face des parts de “camembert”
Le placement des libellés est très important, car s’ils sont mal placés peu importe à quel point votre diagramme est joli, il sera très difficile à lire. Effectivement, cela prend souvent beaucoup de temps et de l’énergie pour associer des libellés aux segments de diagrammes s’ils ne se trouvent pas au même niveau que les segments en question.
Placer des libellés directement sur des parts n’est pas non plus une bonne idée, car cela peut également rendre difficile la lecture des résultats.
Lorsqu’on utilise des diagrammes type camembert, la meilleure solution est d’utiliser la police noire pour afficher vos données et de les placer en face des segments correspondants.

rimant des zones de certains caractères. Ces “lettres à trous” obligent le lecteur à monopoliser plus de ressources cognitives au cours de sa lecture et c’est justement cet effort qui permettrait de mieux mémoriser les textes lus.
Les études ne sont pas unanimes sur l’influence de cette police d’écriture sur la mémoire, alors vraie bonne idée ou non… affaire à suivre !
10. Évitez le désordre
Cette recommandation est applicable presque pour tous les types de graphiques. Ne triez pas vos données dans l’ordre alphabétique. Placer la valeur la plus grande en haut de la grille (pour des graphiques à barres horizontales) ou à gauche (pour des graphiques à barres verticales). Les valeurs les plus élevées doivent prendre une place plus importante sur la grille de votre diagramme. Cette technique consiste à fluidifier les mouvements oculaires et diminuer le temps de la lecture des résultats.
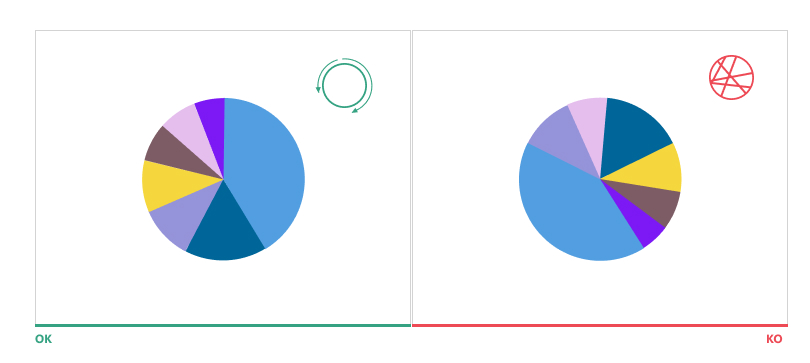
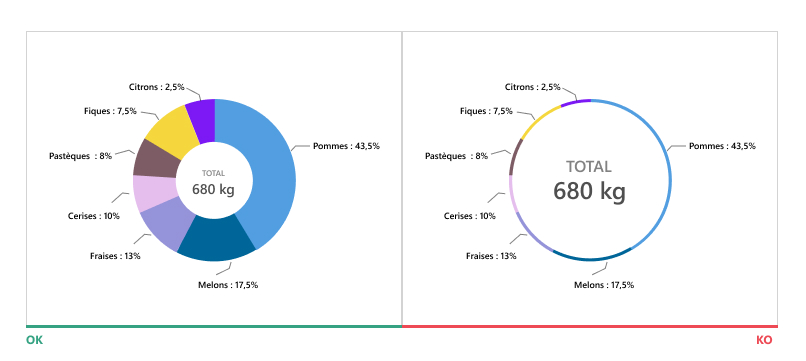
11. Faites attention aux marges du diagramme en anneau
Les diagrammes en anneau très fins sont extrêmement difficiles à lire. Ce type de diagramme est souvent utilisé afin de libérer de l’espace et d’afficher des informations supplémentaires au milieu. Lorsqu’on réduit les marges de l’anneau pour mettre plus de données, on risque de rendre le diagramme impossible à interpréter.
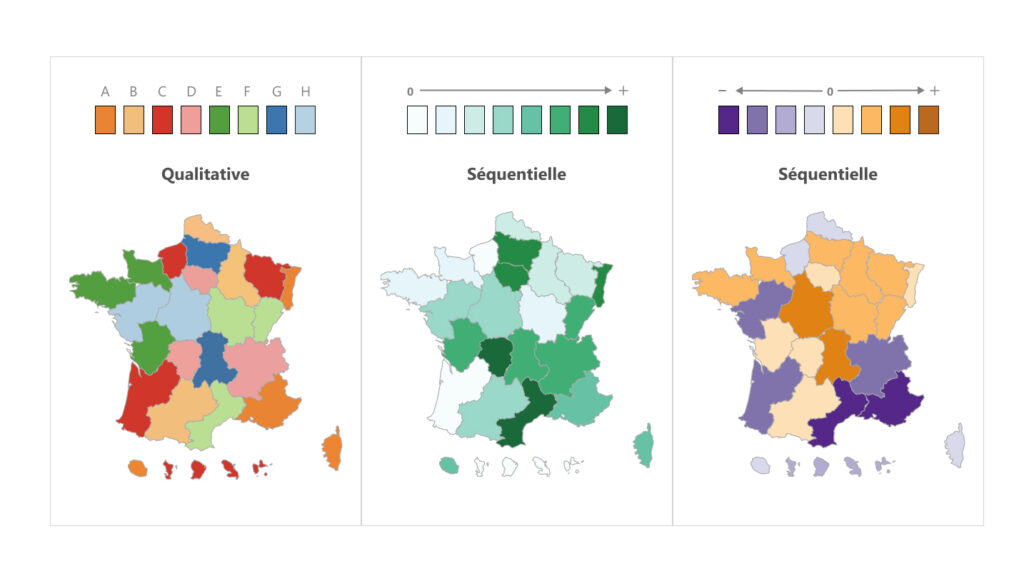
12. Choisissez la palette de couleur représentant vos données correctement
Le choix de la couleur est très important dans la représentation de vos données, surtout lorsqu’on présente les données sous forme du diagramme de carte géographique. Ci-dessous les types de palettes conseillés pour la data visualisation :
Qualitative : cette palette de couleur porte bien son nom, car elle est parfaite pour afficher des variables qualitatives. Assurez-vous d’utiliser des couleurs bien distinctes afin de garantir la meilleure perception de données.
Séquentielle : la palette de couleur servant à représenter des données quantitatives. Son principe d’utilisation est simple : plus la valeur est élevée, plus la couleur qui lui est attribuée doit être foncée, et à l’inverse.
Divergente : c’est une combinaison de 2 palettes séquentielles avec les nuances de couleur différentes. Elle est souvent utilisée pour distinguer des valeurs positives et négatives
La Data Visualisation est une discipline relativement récente pour l’UX Design, mais elle se développe très vite. Il est important de rester à jour des dernières tendances de cette discipline, car les données sont partout aujourd’hui, et leur bonne ou mauvaise compréhension impacte les décisions stratégiques.
Polina HAYS, UX Designer @UX-Republic
Nos prochaines formations
UX-REPUBLIC Paris SMILE Paris UX-REPUBLIC Belgique SMILE Paris UX-REPUBLIC Belgique SMILE Paris SMILE Paris UX-REPUBLIC Belgique SMILE ParisVISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
11 rue de Rome - 75008 ParisSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreCONCEPTION UX/UI ACCESSIBLE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineSENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierreSTORYTELLING : L’ART DE CONVAINCRE # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineÉCO-CONCEPTION UX/UI # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-SeineDESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-PierrePILOTER ET MESURER L’UX # Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine