É isso aí, o Natal está chegando! Então é hora de recompensar vocês, leitores regulares, porque sim na UX-Republic não esperamos até o dia 25 para abrir nossos presentes! Hoje Papai Noel traz você à frente um template para facilitar a realização de suas auditorias ergonômicas!
Uma grade de auditoria ergonômica, como já fazemos?
A realização de uma auditoria ergonômica de uma interface possibilita levantar os pontos de atrito para o usuário, os problemas de usabilidade e affordance ou, inversamente, aqueles que promovem sua experiência. Trata-se de uma análise aprofundada, tanto ao nível da estrutura como do percurso de navegação, que permite avaliar a criticidade dos problemas identificados. E, posteriormente, servir de base de trabalho para futuros testes com usuários, bem como estabelecer um roteiro dos elementos que necessitam de evolução.
O objeto de estudo é multissuporte, podendo ser um site, um aplicativo móvel ou um terminal interativo. Uma auditoria ergonômica é usada para fazer perguntas com base em um ou mais critérios de avaliação, e isso para qualquer interface homem-máquina.
Diferentes métodos permitem avaliar ergonomicamente uma interface, mas a ferramenta preferida continua sendo a grade de pontuação.
E se você também teme o momento de montar este documento excel com fórmulas obscuras que lhe permitirão ter notas ergonômicas globais e precisas, não tenha mais medo! Com este modelo UX-Republic, avaliar uma interface na forma de uma grade de pontuação será uma brincadeira de criança!
Um modelo simples como olá
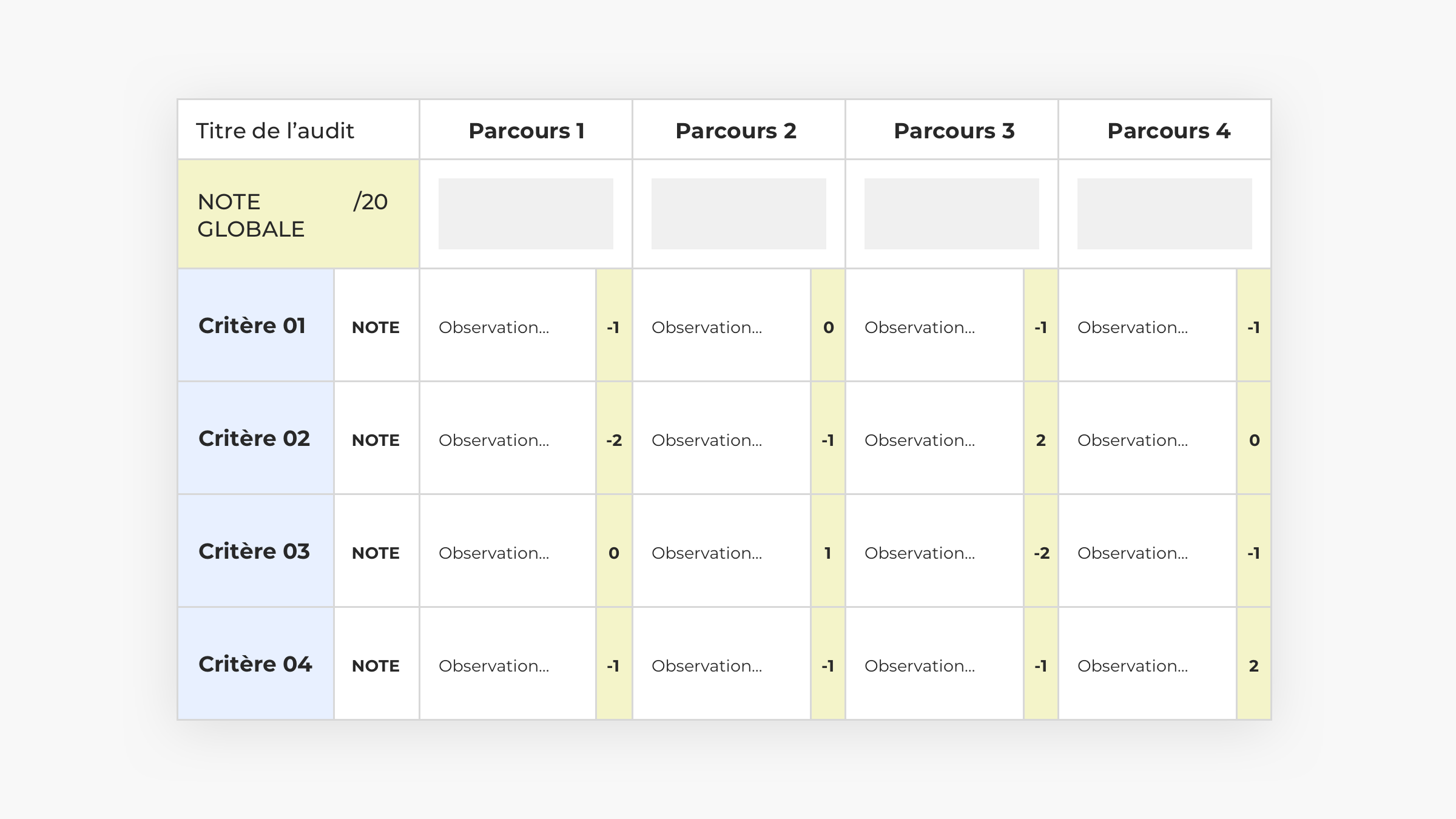
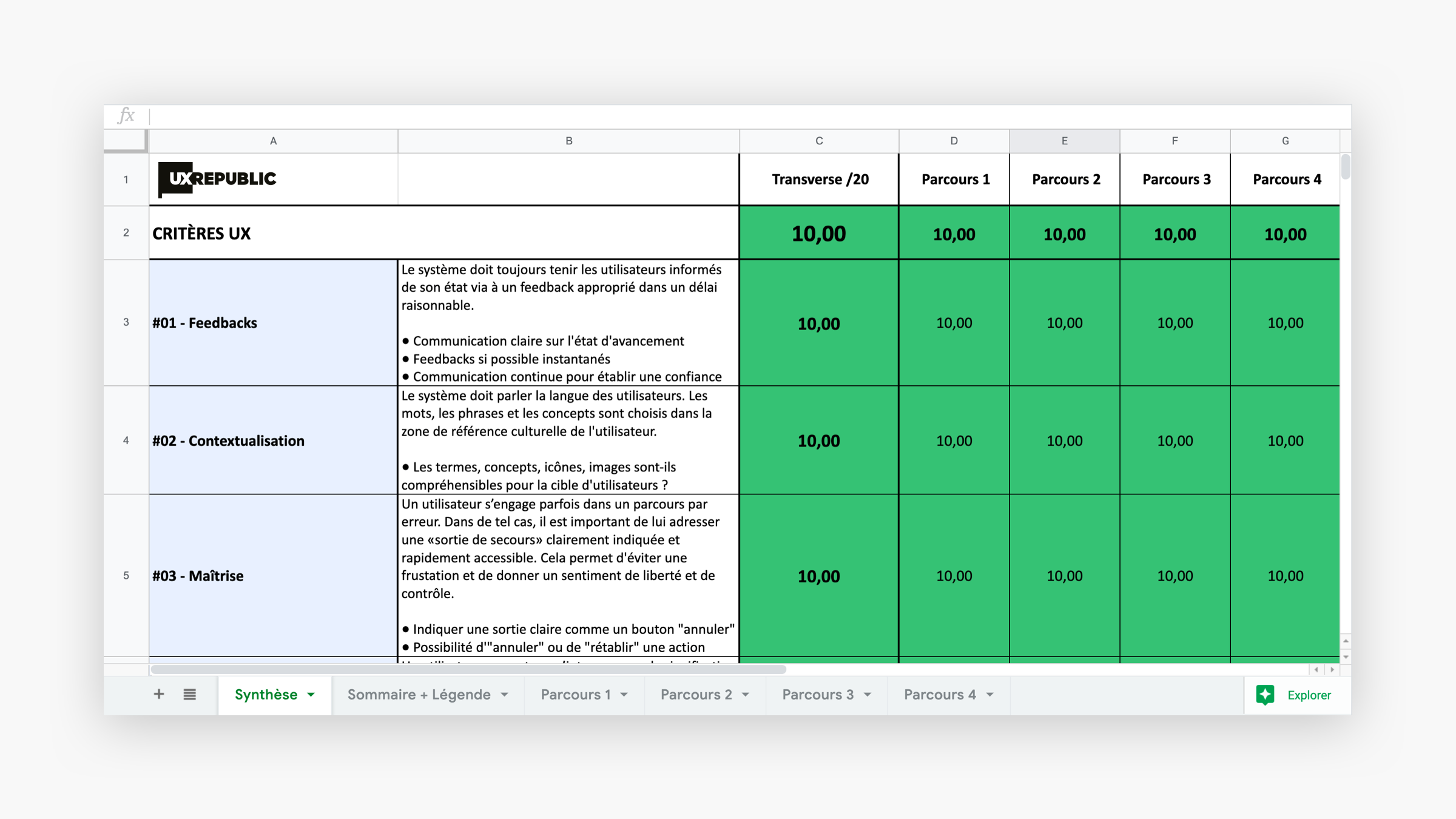
Uma primeira guia de resumo permite encontrar uma pontuação geral para sua interface, mas também pontuações gerais vinculadas a um critério ou curso relacionado ao objetivo do estudo.
Cada pontuação e critério de avaliação são detalhados de forma a permitir que você audite a experiência do usuário com a maior precisão possível. Mesmo que permaneça a desvantagem de não poder avaliar a interface em situação real, trata-se aqui especialmente de não julgar esta de acordo com seus gostos pessoais. Cada nota deve ser justificada por um comentário. Vários especialistas, em alguns casos, podem participar da auditoria separadamente e depois combinar seus dados. Este método de avaliação permite tender para a objectividade.
Nas demais abas, você encontrará cada rota a ser avaliada. Você pode adicionar quantos forem necessários e adicionar vários avaliadores especialistas em um curso. É nessas abas que você insere suas notas, que serão refletidas automaticamente na aba de resumo.
Os diferentes critérios de avaliação
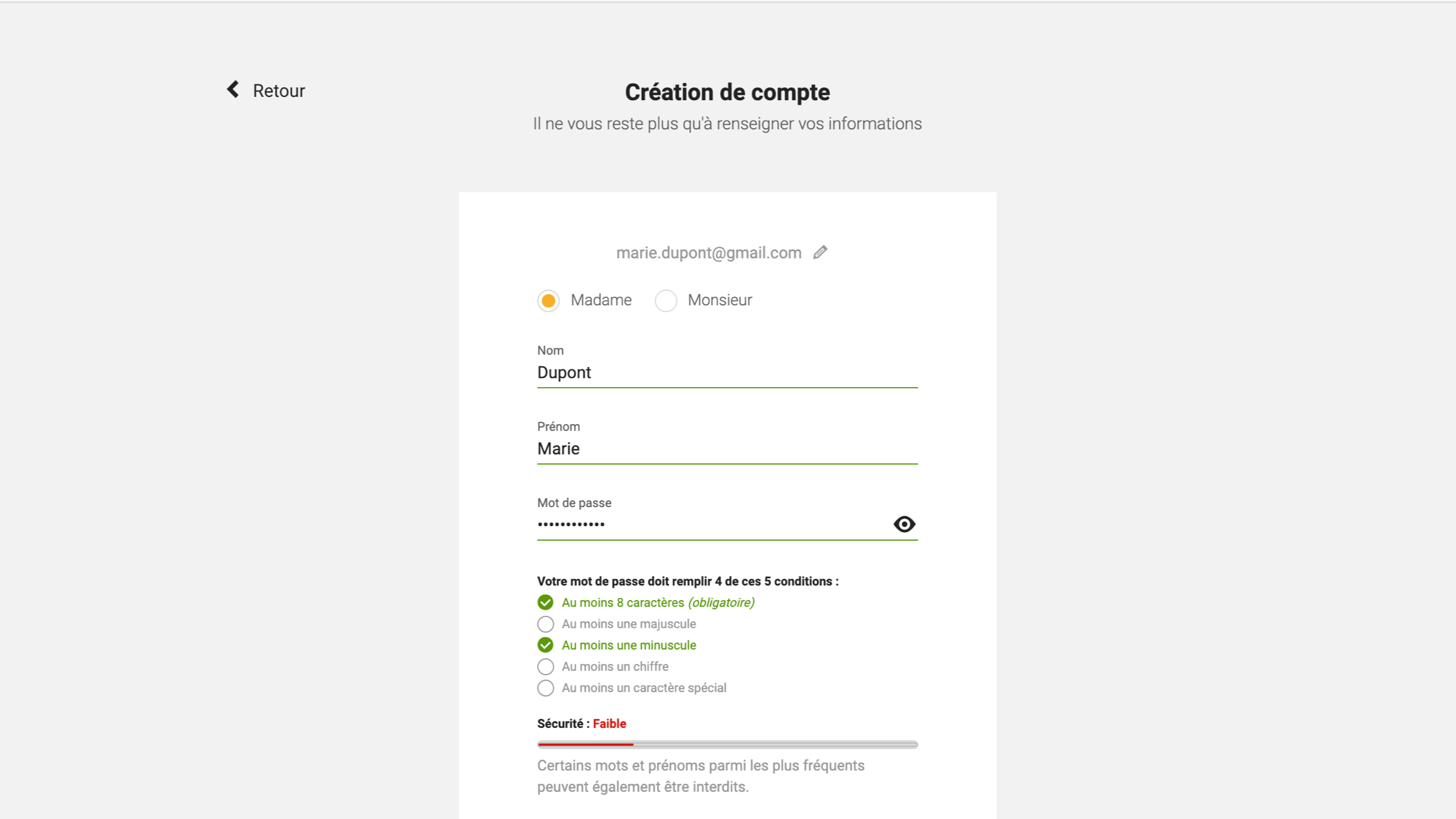
Existem diferentes critérios para avaliar uma interface. Os privilegiados são os de Bastien e Scapin, bem como as heurísticas de Jakob Nielsen. Cada critério é aplicado a todas as interfaces do estudo. O perito pode ser obrigado a qualidade focar em um ou outro, um conjunto de ambos ou ainda acrescentar critérios únicos ou relevantes em relação ao objetivo do estudo. Cada critério leva o especialista a fazer perguntas específicas, como a interface abaixo, por exemplo.
No critério de gestão de erros, faz-se a pergunta “O sistema me auxilia na gestão de meus erros?” Aqui o sistema de checklist para a senha é um ponto positivo para a prevenção de erros assim como a cor das bordas.
Critérios de Bastien e Scapin
Ferramenta preferida para uma auditoria ergonômica, esses critérios são listados de acordo com 8 eixos de avaliação :
#1 - Orientação
- incentivo
- Agrupamento/Distinção entre Itens, por localização ou por formato
- Retorno imediato
- Legibilidade
#2 - Carga de trabalho
- Brevidade
- concisão
- Ações mínimas
- Densidade de Informação
#3 – Controle explícito
- Ações explícitas
- Controle de usuário
#4 - Adaptabilidade
- Flexibilidade
- Consideração da experiência do usuário
#5 - Gerenciamento de erros
- Proteção contra erros
- Qualidade das mensagens de erro
- Correção de Erros
#6 – Homogeneidade / Consistência
- Operação de uso consistente
- Gráficos perfeitos
#7 – Significado dos Códigos e Denominações
- Use elementos de interface assimilados e conhecidos por todos
#8 – Compatibilidade
- Interface adaptada ao perfil do usuário e ao contexto de uso
Auditoria ergonômica Bastien & Scapin Template – Baixe o template!
A heurística de Jakob Nielsen
Esses critérios são agrupados em 10 categorias :
#1 - Comentários
O sistema deve sempre manter os usuários informados sobre seu status por meio de feedback apropriado dentro de um prazo razoável.
#2 - Contextualização
O sistema deve falar a língua dos usuários. Palavras, frases e conceitos são escolhidos a partir da área de referência cultural do usuário.
#3 – Maestria
Um usuário às vezes se envolve em uma jornada por engano. Nesses casos, é importante encaminhá-lo para uma “saída de emergência” claramente sinalizada e de fácil acesso.
#4 – Harmonia
Um usuário não quer se perguntar sobre o significado de um rótulo, um botão, uma frase durante a execução de uma tarefa. Ele quer se dedicar apenas ao valor agregado de sua tarefa.
#5 – Antecipação
Se o erro for humano, é possível antecipá-lo. O conjunto de possíveis casos de erro deve ser imaginado pela equipe de projeto para buscar evitá-los (ou pelo menos preveni-los).
#6 - Memória
Formas, ações e opções devem ser esclarecidas. O usuário não deve ter que se perguntar sobre o funcionamento de sua interface. Ele deve estar interessado em seu conteúdo.
#7 - Raccourcis
Os atalhos facilitam o uso de um sistema por especialistas. Oferecer flexibilidade de uso permite responder a uma ampla gama de usos possíveis do sistema para um painel igualmente amplo de usuários.
#8 - Menos é mais
Mantenha apenas o essencial para exibir as informações corretas. Cada grupo de informações adicionais surgirá em competição com os outros grupos. Mecanicamente, a relevância da informação será diluída…
#9 - Auto diagnóstico
Uma mensagem de erro é um critério para avaliar uma experiência de usuário bem-sucedida. Expresso em linguagem simples, indica o problema com precisão e simplicidade. Ele construtivamente apresenta uma solução.
#10 - Biblioteca
Fornecer ajuda e documentação é essencial, embora seja melhor usar o sistema sem documentação. Esta informação deve ser rapidamente acessível. Focados na tarefa do usuário, eles listam, de forma factual e resumida, os passos a serem seguidos;
Modelo de Auditoria Ergonômica Nielsen – Baixe o modelo!
Conclusão Antes de sair
Agora que tudo isso foi dito, as grades de auditoria ergonômicas não guardam mais segredos para você! Baixe não um, mas dois modelos agora! Com uma base de trabalho declinada de acordo com os dois principais sistemas de critérios de avaliação.
Lembre-se que esta é uma base. Agora cabe a você personalizar esta ferramenta, para que ela atenda melhor às suas necessidades e às do seu projeto! Vamos lá, todos para o seu excel!
E se você quiser saber mais sobre os critérios de Bastien e Scapin, não hesite em ler nossos artigos anteriores sobre o assunto aqui :
https://www.ux-republic.com/criteres-ergonomiques-de-scapin-bastien/
E ai :
Ou se você quiser saber mais sobre ergonomia e UX :
https://www.ux-republic.com/ergonomie-ux-design-thinking/
Até amanhã para novas surpresas em nosso calendário do Advento da UX-Republic!
Domitilla D'ERSU, UI Designer @UX-Republic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine