Responsive Web Design (RWD) consiste, em poucas palavras, em projetar e desenvolver um site único que se adapte a várias resoluções de tela, otimizando seu conteúdo. O desenho deste processo permitirá otimizar a sua experiência de navegação, criando uma página web responsiva e flexível, otimizada para o dispositivo que a acessa.
SEO (Search Engine Optimization), por outro lado, é uma estratégia para otimizar o conteúdo e a estrutura do seu site. Permite, entre outras coisas, promover a compreensão do conteúdo das suas páginas web pelos motores de busca e alcançar uma classificação elevada nos resultados de pesquisa.
Para melhorar sua presença nos resultados de pesquisa do Google, as etapas essenciais serão projetar conteúdo de qualidade, gerenciar tags e metadados do site, bem como backlinks. O objetivo dos motores de busca é fornecer resultados relevantes para os usuários, é importante saber como otimizar seu site.
O internauta gasta em média 4 vezes menos tempo em Internet de seu celular do que em seu computador desktop. A informação deve, portanto, ser rapidamente visível, clara e oferecer uma navegação fluida/adaptada ao meio. As soluções para oferecer experiências únicas aos usuários em seus terminais estão, portanto, em ascensão, mas devem ser o mais interessantes possível para atender às necessidades dos usuários, assim como o SEO.
Saber aproveitar a oportunidade quando necessário

Atualmente, existem três métodos para responder a essa tendência de adaptação de todas as mídias:
- O Web Design Responsivo apresentado anteriormente,
- Dynamic Serving, que no mesmo endereço procurará um arquivo dedicado dependendo do terminal,
- O site dedicado, onde aqui o objetivo é desenvolver outro site, dedicado apenas para dispositivos móveis.
O responsivo será, portanto, baseado em um único tipo de conteúdo, formatado apenas pela folha de estilo e pelo tamanho da janela de visualização, enquanto o Dynamic Serving e o site dedicado oferecerão páginas diferentes dependendo do terminal.
Em geral, o Google defende o uso do Responsive, destacando o lado prático da manutenção.isso e velocidade de acesso. Além disso, no que diz respeito ao conteúdo do seu site, o responsivo tende a responder e a generalizar sobre a solicitação/necessidade dos usuários. Mas e o ehá visibilidade e acesso à sua url nos motores de busca?
S(e)o Responsivo

Posicionar-se bem no posicionamento dos motores de busca equivale a excitá-lo, dar-lhe o que espera e, precisamente, o Google gosta de Responsivo. Não só o recomenda, mas também o promove nos seus resultados de pesquisa para sites que desejam ser otimizados para smartphones (em particular através do algoritmo Hummingbird, seguindo o princípio da pesquisa semântica).
Além disso, como o ResponsivoO Web Design foca em uma única URL para as versões mobile e desktop, de modo que se beneficiará de todos os backlinks e links internos, e portanto não será disperso para outra URL (dedicada a uma versão mobile, digite m.ux-republic.com ).
NOTA: Além disso, sites dedicados para dispositivos móveis às vezes podem causar problemas na indexação de pesquisa. O exemplo mais concreto seria o de conhecidos e-tailers na França, que teriam visto apenas parte de seu catálogo indexado em uma versão móvel. O usuário pode lançar uma solicitação e acabar em um site não otimizado para celular, mais pesado para carregar, degradando assim a experiência do usuário.
Por fim, o responsivo ajudará a diminuir a taxa de rejeição nos mecanismos de busca e garantirá que os internautas recebam as informações que procuram da forma mais adequada. A taxa de rejeição é levada em consideração no bom posicionamento do seu site.
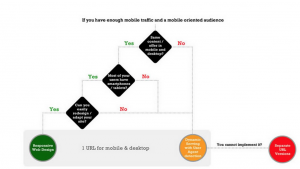
Um site responsivo, portanto, traz vantagens significativas em termos de experiência do usuário, SEO e custo de desenvolvimento. No entanto, uma solução responsiva é sempre preferível a um site móvel dedicado?
“Faça funcionar, faça certo, faça rápido” (Kent Beck)

Antes de tomar uma decisão estratégica, você deve primeiro se fazer a pergunta mais importante: O que o usuário da Internet quer fazer no meu site, a partir de seu celular? É importante focar suas prioridades no interesse do usuário.
Por exemplo, em um site de pedidos de comida, quero pedir o mais próximo possível de casa, o mais rápido possível. Não precisarei de forma alguma conhecer a história desta empresa ou sua data de criação antes de atingir meus objetivos.
Em um site de reservas, não precisarei de nada além de poder reservar com facilidade e rapidez no site móvel.
Um site dedicado é, portanto, às vezes muito mais relevante e muito mais direcionado às principais necessidades dos usuários do que um site responsivo que, mesmo considerando o layout redesenhado para mobile, será menos eficiente em termos de processamento de informações. E os usuários da Internet vão devolvê-lo a você.
Por outro lado, podemos, portanto, definir que, se as necessidades funcionais são as mesmas no desktop e no mobile, a escolha do responsivo parece adequada e pode até ser inevitável nos dias de hoje para atender aos requisitos do internauta.
Mas e se algum conteúdo precisar ser gerado dinamicamente dependendo do tipo de mídia?
"Houston, tivemos um problema" (Jack Swigert)
Para responder a essa pergunta, podemos ter várias abordagens diferentes, dependendo da necessidade e utilidade de um SEO:
- Gere todo o conteúdo (celular, tablet, web) após a detecção do bot. Claro que cobrimos todas as possibilidades, mas infelizmente oferecemos aos usuários da Internet resultados de pesquisa irrelevantes dependendo do meio usado.
- Gere o conteúdo de um tipo de mídia por padrão. Mobile First drift, poderíamos dizer a nós mesmos que o robô só vai lidar com SEO móvel. Podemos sobreviver, mas poderíamos fazer melhor para os usuários. Parece incompatível hoje não responder exatamente ao que um usuário deseja e ter uma boa taxa de rejeição.
- O uso do navegador Webkit, como PhantomJS. Solução preconizada na maioria dos projetos utilizando novos frameworks como AngularJS ou Backbone. Esta é uma das referências atualmente para superar o problema de SEO, com a adição de Varnish (servidor de cache).
Único problema: No caso de um projeto com alto tráfego, já tendo um motor de renderização (e, portanto, a possibilidade de injeção de dados durante a detecção do robô), que possui uma arquitetura complexa, podemos temer ter que modificar a infraestrutura para adicionar essas novas ferramentas , e temem o tempo de latência. - O Cabeçalho HTTP Variar: Aqui está outra possibilidade concreta, comumente usada para ocultar o mesmo recurso várias vezes de diferentes formas, ele poderia intervir no redirecionamento para um conteúdo específico dependendo do User Agent do Robot. O problema é conhecer todos os User Agents para os robôs, fazer exceções e, portanto, preparar um banco de dados, sustentável e atualizado para cada mecanismo de busca e a cada nova versão. Aviso: se você oferecer conteúdo diferente entre usuários e robôs, corre o risco de ser colocado na lista negra.
Cada uma das propostas apresenta, portanto, boas ideias, mas também falhas significativas. A partir deles, podemos nos perguntar: “O que realmente atende às minhas necessidades?”
Se nenhuma das abordagens propostas lhe agradar, você pode decidir retornar à primeira etapa deste artigo e optar por outra solução.
A escolha da prioridade
Porque sim, um site responsivo é moderno, barato e muito útil. Mas é preciso saber usá-lo com sabedoria e para o tipo certo de projeto.
Sua estratégia de otimização para celular não deve ser independente de sua estratégia geral. Deve ser determinado como o conteúdo deve ser interpretado nos diferentes terminais. Se você precisar oferecer conteúdo completamente diferente dependendo do meio, será preferível optar, por exemplo, por um site móvel separado que tenha seus próprios URLs, diferentes dos outros formatos. Se o conteúdo for gerado dinamicamente, se você não quiser incorporar todo um sistema de reconhecimento de terminal do lado do servidor, ou a recuperação, manutenção, atualizações e SEO do User Agent for essencial para você, então seria melhor optar por um dedicado local.
No entanto, se o escopo deste mesmo projeto estiver limitado à opção Responsivo...
Portanto, a palavra de ordem para SEO deve ser: Compromisso.
Mais informações sobre boas práticas móveis?
http://www.etourisme-feng-shui.com/2014/06/17/smxparis-les-bonnes-pratiques-a-retenir-pour-sa-strategie-mobile/
Figura de uso da Internet:
http://ookawa-corp.over-blog.com/2014/05/tous-les-chiffres-2014-sur-l-utilisation-d-internet-du-mobile-et-des-medias-sociaux-dans-le-monde.html
http://www.servicesmobiles.fr/services_mobiles/mobile_chiffres/
http://www.blogdumoderateur.com/chiffres-internet/
http://www.blogdumoderateur.com/top-20-sites-applications-mobiles/
SEO responsivo e simples:
http://admaker.fr/blog/infographie-top-5-des-raisons-dadopter-le-responsive-web-design/
http://www.searchenginejournal.com/4-seo-benefits-responsive-web-design/92807/
http://www.mostlytruestuff.com/benefits-responsive-web-design/
http://searchengineland.com/the-importance-of-responsive-web-design-for-b2b-sites-179358
http://www.intelligentpositioning.com/blog/2014/06/2-reasons-need-responsive-designed-website/
http://www.journaldunet.com/solutions/seo-referencement/responsive-design-et-seo.shtml
Conteúdo dinâmico:
http://searchengineland.com/when-responsive-web-design-is-bad-for-seo-149109
http://fr.slideshare.net/telezent/responsive-design-vs-dynamic-serving-vs-separate-mobile-website
Geral:
http://www.webmasterworld.com/google/4669157.htm
https://developers.google.com/webmasters/smartphone-sites/details
http://blog.hubspot.com/insiders/how-to-follow-googles-mobile-rules-for-awesome-seo
Romain Maury – UX Scientist @UX-Republic
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine












