La simplicité avant tout
Les applications web et mobile prennent une place de plus en plus importante dans notre quotidien. Nous sommes désormais des utilisateurs habitués et exigeants quant aux fonctionnalités, au design et à l’ergonomie des interfaces dont on se sert à titre personnel et professionnel.
Cette exigence utilisateur est comprise et étudiée dans la conception d’une application à destination de clients finaux, ou une certaine séduction de l’utilisateur est recherchée.
On ne peut pas en dire autant des applications de travail disponibles en entreprise, qui sont bien souvent vieillissantes, peu intuitives et nécessitent plusieurs heures, voire jours de formations.
Pourtant, proposer des applications conçues en fonction de l’utilisateur est un vrai avantage, tant pour le collaborateur d’une entreprise que pour l’entreprise elle-même. Les gains en rapidité, satisfaction et compréhension peuvent être énormes et générer de vraies valeurs ajoutées.
Comment reconnaitre une bonne interface d’une mauvaise ?
L’utilisateur n’a pas besoin de réfléchir à ses actions sur une interface bien travaillée. Il doit savoir intuitivement quoi faire avec peu ou pas de connaissance sur l’outil sans jamais se sentir perdu.
A contrario, une mauvaise interface est complexe. L’utilisateur ne sait pas où aller, par quoi commencer, elle n’est pas intuitive. L’apprentissage passera par des échecs qui mènera à une frustration, une perte de temps et à terme, à un détournement définitif de l’application.

Les bonnes pratiques pour un design efficace
Comment créer une interface simple et facile à utiliser ? Voici quelques principes à suivre.
L’interface doit être cohérente
L’utilisateur doit savoir comment réaliser une action et la déployer tout au long de sa requête.
Les actions et les fonctionnalités doivent être cohérentes et homogènes sur l’ensemble des écrans de l’application.
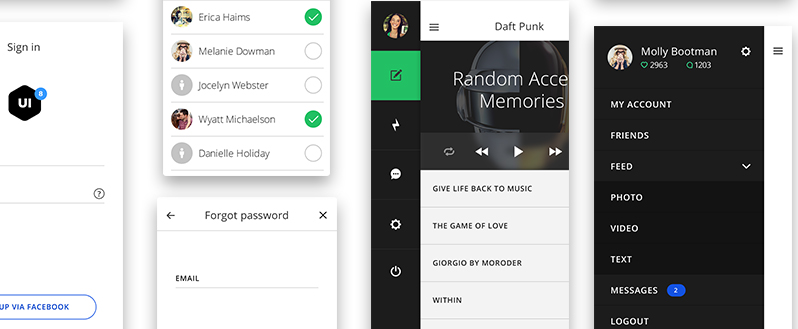
Les informations pertinentes doivent être facilement accessibles
L’UI doit être faite de manière à placer les informations importantes à portée de main de l’utilisateur. Nous aimons personnaliser nos outils afin d’avoir à disposition les contenus récurrents lorsque nous en avons besoin. Avoir à chercher un élément dans les recoins infinis de l’application, est souvent dissuasif pour l’utilisateur.
Les écrans ne doivent pas être trop chargés
Mettre en avant les informations les plus importantes pour l’utilisateur. Les informations inutiles sont une perte de temps pour tout le monde. Le concepteur perdra du temps à créer ces éléments, l’utilisateur perdra du temps à les trier.
L’interface doit être personnalisable

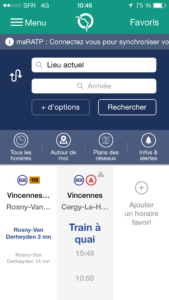
En créant une application, le concepteur a tendance à tout mettre à disposition des futurs utilisateurs. Cependant, chaque utilisateur a ses habitudes et devrait pouvoir modifier l’interface de manière à satisfaire sa propre utilisation. Pour qu’une interface soit claire, elle a besoin qu’on puisse la personnaliser. Ainsi, l’utilisateur aura un outil correspondant à ses habitudes. C’est le cas de l’application Ratp qui permet d’enregistrer ses trajets quotidiens pour obtenir rapidement les horaires qui s’y rattachent.
Le design doit être attrayant
Une belle interface donne envie à l’utilisateur de travailler dessus. Il se crée un lien avec l’application qui facilite l’apprentissage de l’outil.
Faire attention à la typographie
La typographie est l’une des bases du design d’interface et un aspect souvent délaissé. Une bonne typographie facilite la lecture et l’accessibilité. Elle peut aider à réduire la fatigue visuelle provoquée par une longue utilisation.
Prendre en compte les retours
 Réussir à avoir une interface facile à utiliser consiste aussi à récupérer les retours des utilisateurs, avant et après la conception.
Réussir à avoir une interface facile à utiliser consiste aussi à récupérer les retours des utilisateurs, avant et après la conception.
Un bon design est à la fois itératif et agile. Lors de la conception d’un produit, on commence par créer la base en prenant en compte des attentes métiers. Puis, on récupère les différents retours internes. Enfin, on étudie les retours des utilisateurs. Chacun en sort gagnant puisque l’utilisateur a un produit qui lui correspond tout en permettant aux équipes projet de déceler des failles pendant la conception.
Après le lancement du produit, les outils d’analyses nous permettent d’étudier les habitudes de l’utilisateur. On connaît alors les fonctionnalités les plus utilisées et celles qui ne le sont pas. De plus, les utilisateurs peuvent faire des suggestions sur ce qu’il y a à améliorer en fonction de leurs utilisations et de leurs habitudes.
Les valeurs ajoutées
Une interface est perçue de différentes manières par les utilisateurs.
Pour les utilisateurs finaux, une bonne interface réduit grandement la courbe d’apprentissage. Elle doit nécessiter une très courte période de formation pour une utilisation quotidienne largement optimisée. Pour les outils internes à l’entreprise, le retour sur investissement se caractérise par l’amélioration de la productivité, un temps de formation réduit voire supprimé, et un environnement de travail plus attractif pour le collaborateur.
De plus quand une interface est attirante visuellement, elle crée une émotion et donnera envie à l’utilisateur de l’utiliser plus souvent et se familiariser plus rapidement à son utilisation.
Surprendre l’utilisateur avec des fonctionnalités inattendues
Une autre manière d’améliorer le design d’une application, en faisant attention à ne pas tombe dans le chargé ou le complexe, est de proposer des fonctionnalités dont l’utilisateur n’avait pas réalisé qu’il pouvait en avoir besoin.
Si on prend l’exemple de Gmail, il existe différentes petites fonctionnalités qui permettent de faciliter la vie de l’utilisateur. En tapant from:nom de l’expéditeur on peut faire une recherche sur les emails qui proviennent de cet expéditeur. Autre exemple, has:attachement permet de rechercher des emails qui ont des pièces jointes. Il s’agit de petites fonctionnalités qui sont implémentées pour faciliter la vie de l’utilisateur sans pour autant ajouter de la complexité à l’interface.

Conclusion
Les utilisateurs ont besoin d’un outil facile à utiliser. Les applications métiers ont besoin d’être fonctionnels. Cependant, quand une interface est bien faite, tout le monde y trouve son compte. Quand les gens trouvent du plaisir et non de la frustration dans l’utilisation d’un outil, cela améliore leur quotidien et augmente leur efficacité. Autrement dit, fournir une UI étudiée et esthétique n’améliore pas uniquement la productivité des gens qui les utilise, cela améliore aussi leur qualité de vie.
Traduction de l’article Designing a UI to generate real business value.
Thierry Andrianalisoa – UX-Activist @UXRepublic
[actionbox color=”default” title=”” description=”UX-REPUBLIC est une agence spécialisée en conception centrée utilisateur. Nous sommes également centre de formation agréé. Retrouvez toutes nos formations en UX-DESIGN sur notre site training.ux-republic.com” btn_label=”Nos formations” btn_link=”http://training.ux-republic.com” btn_color=”primary” btn_size=”big” btn_icon=”star” btn_external=« 1″]
