Traccia, misura, analizza, prevede utilizzando Big Data e Digital Analytics; segui i suoi KPI e le sue metriche tramite dashboard, fai una previsione tramite algoritmi...
Ti senti come se fossi perso? È normale. Ti aiuteremo a capire meglio come i dati possono aiutarti a ottimizzare la User Experience.
I passaggi chiave per un'alleanza UX & Digital Analytics di successo
Trova lo strumento giusto

Esistono molte soluzioni di analisi web.
Porsi alcune domande chiave prima di qualsiasi approccio ai dati è essenziale. Ecco le cose importanti da controllare:
- Aspetti tecnici : carico di distribuzione dello strumento e sicurezza dell'SDK. È inoltre necessario verificare il corretto interfacciamento della soluzione con gli altri tuoi strumenti di marketing (test AB, CRM, invio notifiche push, ecc.).
- Disponibilità dei dati: recupero dei dati grezzi e accessibilità in tempo reale secondo necessità
- Dimensione del marketing : l'approccio incentrato sull'utente dello strumento e le funzionalità di dashboarding offerte
- Disponibilità di squadre di supporto : durante l'implementazione e su base giornaliera in base alle competenze dei tuoi team interni
- Costo considerato : varia a seconda dello strumento e della visione a lungo termine dell'azienda (previsione, personalizzazione, ecc.)
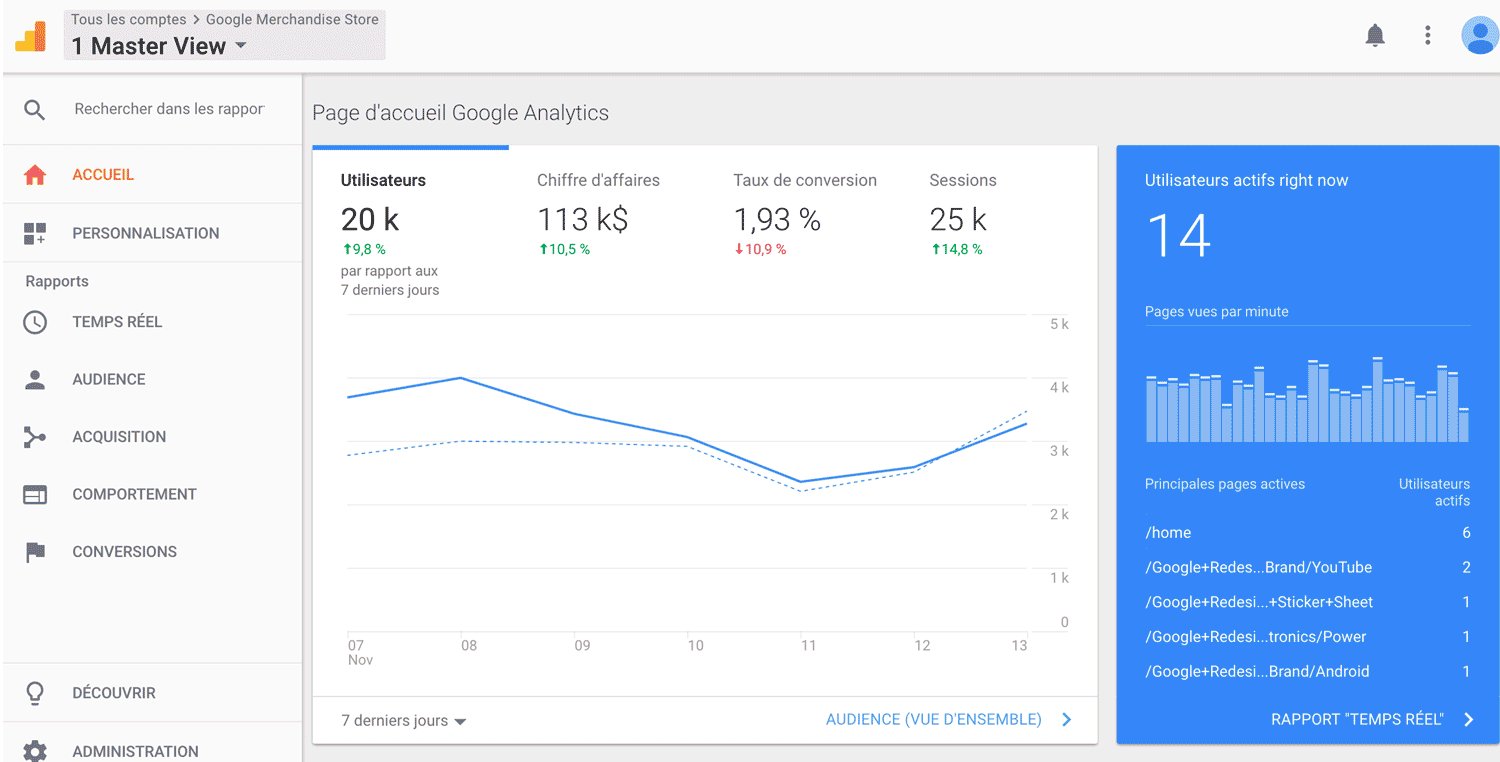
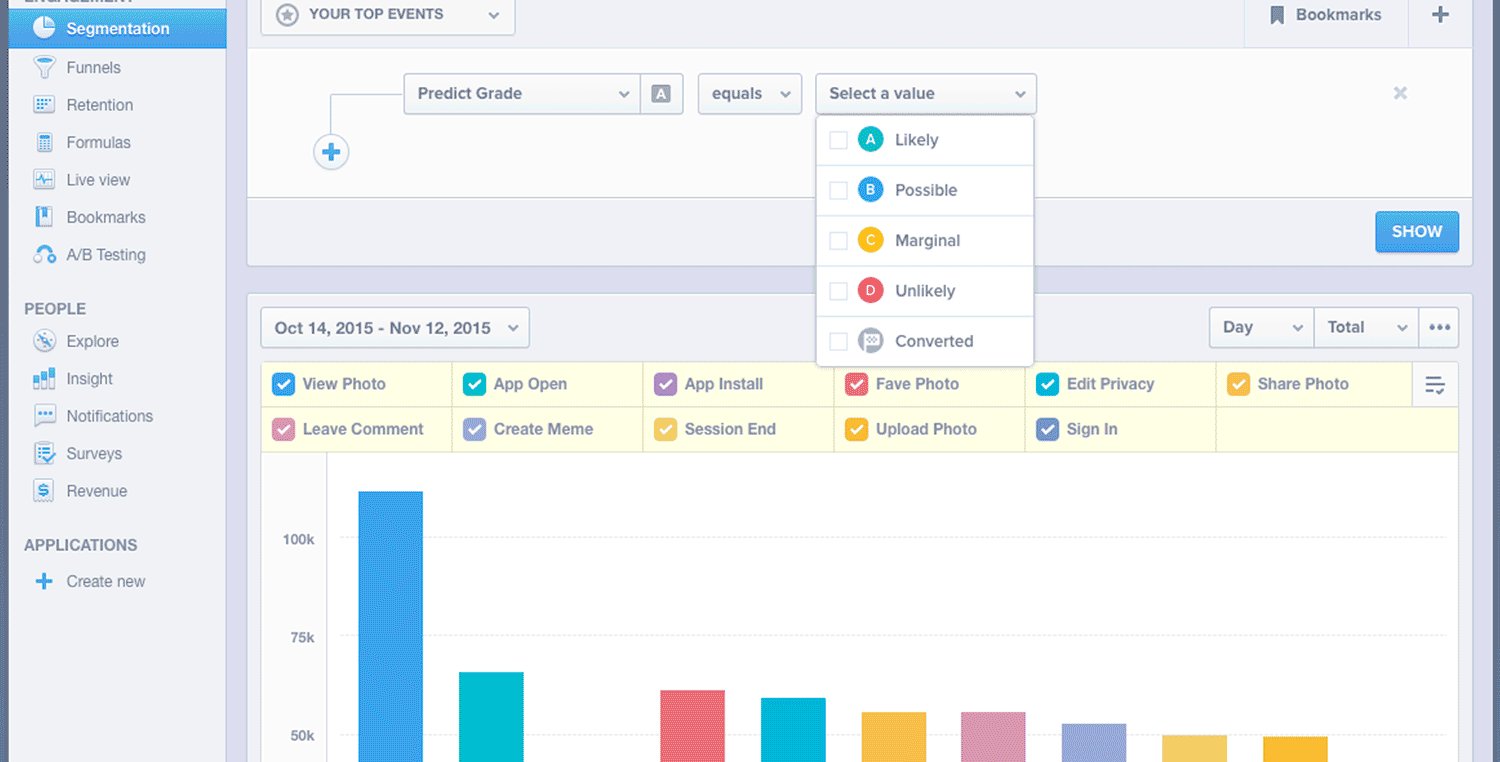
I 4 strumenti che dominano il mercato

Google Analytics, AT Internet, Adobe Analytics et Mix Panel dominare il mercato francese della webanalytics.
Se le loro principali funzionalità sono simili, hanno tutte specificità tecniche, approcci, restituzione dei dati. Porsi le domande giuste ti aiuterà a trovare lo strumento più adatto alla tua attività.
Definisci le tue esigenze e limitati a un elenco definito di KPI
Una volta scelto lo strumento e prima di scrivere il piano di tagging e l'implementazione, è fondamentale pensare alle esigenze di ogni team in termini di analytics. Alcune aziende fanno dello strumento webanalytics il loro principale mezzo di gestione e grazie ad esso monitorano il proprio fatturato o l'andamento delle campagne di marketing. Altri sceglieranno di usarlo solo per scopi di ottimizzazione dell'esperienza utente.
dai workshop con gli utenti finali consentirà di affinare le esigenze per limitare il numero di indicatori monitorati e limitare il lavoro di implementazione.
Alcune domande tipiche da porsi in questa fase a monte:
- Per un sito di e-commerce, è necessario avere il dettaglio di tutti i prodotti acquistati con le relative referenze o è possibile limitarsi ad un unico indicatore di conversione generale?
- Per un sito multimediale, la categorizzazione degli articoli è qualcosa da seguire o è possibile avere un markup simile per tutte le pagine degli articoli?
- Generalmente, tutte le pagine della mia interfaccia devono essere contrassegnate o alcune non devono essere analizzate affatto (avvertenze legali, CGV, ecc, …)? Allo stesso modo, la definizione di un elenco ristretto di clic da contrassegnare semplificherà il lavoro di marcatura, implementazione e analisi.
Perché?
Questa fase di scoping dovrebbe anche consentire di definire chi utilizzerà lo strumento internamente e come. L'utilizzo diretto da parte degli utenti aziendali richiede un rapido accesso a metriche e KPI facilmente comprensibili e direttamente utilizzabili.

Impostare la reportistica automatizzata sui prodotti: monitorare
Indipendentemente dal fatto che tu faccia parte di un'organizzazione Agile o meno, il reporting automatizzato per prodotto sarà uno strumento prezioso per la gestione e l'ottimizzazione dell'UX.
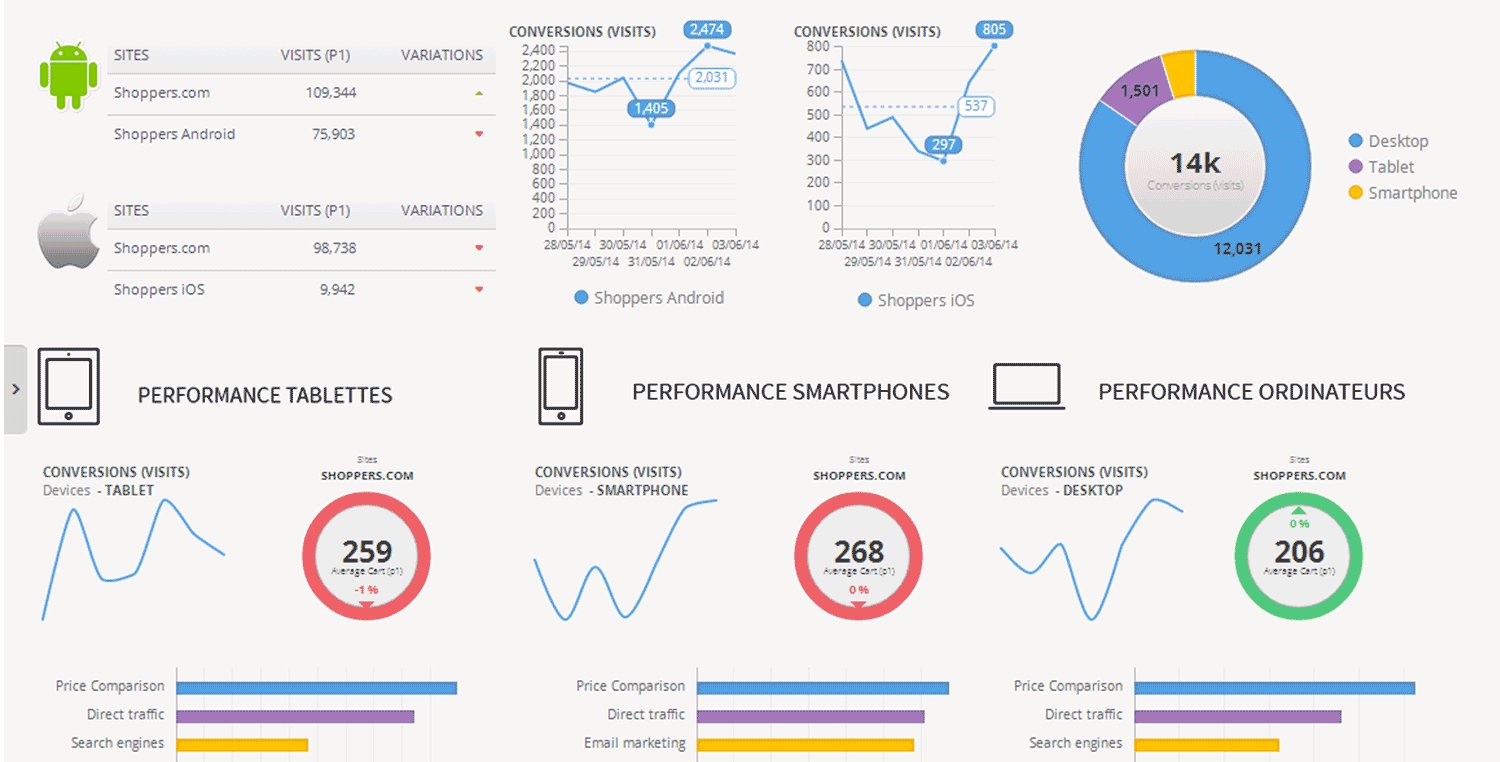
Monitora le prestazioni della tua interfaccia su base giornaliera, l'impatto delle tue riprogettazioni o delle nuove funzionalità ti permetteranno di integrare veramente i dati nel tuo modo di pensare. Sempre più aziende installano schermi di monitoraggio nelle loro aree di lavoro. Rendere i dati accessibili consente a tutti i profili (sviluppatori, product-owner, UX-designer, project manager, ecc.) di acquisire riflessi sui dati e indicatori di successo appropriati.
Per essere efficaci, questi rapporti devono includere un massimo di dieci indicatori e combinare le curve in tempo reale e di evoluzione per misurare gli impatti a lungo termine delle ottimizzazioni.
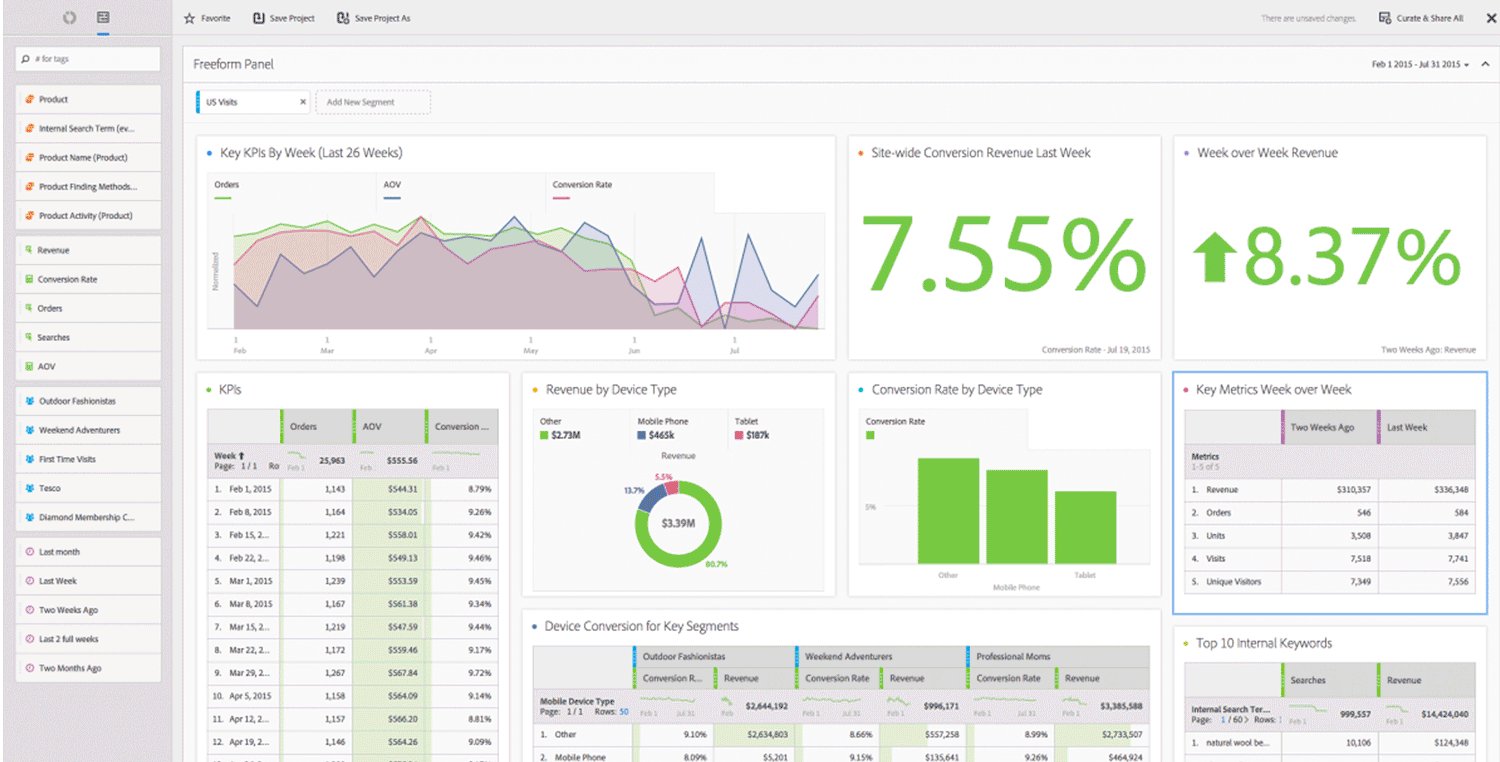
Sempre più soluzioni di webanalytics offrono la possibilità di costruire dashboard avanzati che si aggiornano automaticamente.
Altrimenti è possibile lavorare direttamente sui dati grezzi e integrarli in dashboard tramite soluzioni dedicate come Qlikview/Tableau.

Integrazione dei dati nel pensiero quotidiano del prodotto
Una volta che i tuoi dati sono affidabili e i tuoi rapporti sono a posto, puoi integrare i dati nelle tue riflessioni UX. Sia tramite l'esplorazione per costruire nuove ipotesi di ottimizzazione, sia tramite l'analisi a posteriori per misurare il guadagno di prestazioni generato dalle nuove funzionalità.
In questa fase è fondamentale il lavoro congiunto degli UX-Designers e del Digital Analyst. I dati forniscono approfondimenti per guidare i test utente che poi confermano o meno le ipotesi iniziali.
I dati spesso non spiegano il motivo di un comportamento. Ecco alcuni esempi per mostrarti come le 2 competenze sono necessarie e complementari nella progettazione di interfacce digitali:
- Su un sito di e-commerce, i dati evidenziano un tasso di abbandono nella pagina di consegna superiore al 70%. I team di marketing sottolineano immediatamente la necessità di ridurre i costi di spedizione e stanno lavorando a una strategia CRM per risolvere il problema. Integrando le figure con test utente, gli UX-Designer sono riusciti a dimostrare che anche la necessità di scorrere per raggiungere il pulsante Cambio indirizzo è un punto importante.
- Prendiamo l'esempio di due siti della stessa azienda, con due diversi moduli di registrazione. Il primo ha solo quattro campi da compilare mentre il secondo ne ha nove. Il primo mostra un tasso di creazione dell'account del 15% mentre il secondo mostra solo il 4%.
Il Product-owner solleva immediatamente la necessità di ridurre il numero di campi nel primo modulo per ottimizzare il tasso di registrazione. Il test utente effettuato per confermare l'ipotesi evidenzierà infatti che il primo sito ha una logica di password molto più semplice rispetto al secondo dove devono essere rispettate cinque regole diverse.
Per concludere
Come avrai capito, i dati sono diventati essenziali nel processo di progettazione dell'interfaccia. In UX-Republic riteniamo che sia complementare al lavoro di UX-Designer e che l'ottimizzazione delle interfacce digitali sia basata sull'alleanza di competenze complementari. Pertanto ora offriamo di supportarti nell'implementazione della tua strategia dei dati con i nostri super esperti di UX-Analytics! Il monitoraggio, il reporting, le analisi non hanno segreti per loro 🙂
Take Away: gli elementi essenziali della UX basata sui dati
- Trova lo strumento giusto : Prenditi il tempo per fare un benchmark, per testare le soluzioni di mercato
- Definisci chiaramente le tue esigenze di analisi prima di scrivere il piano di tagging e implementare lo strumento
- Imposta la creazione di report automatici sui prodotti e si è concentrato su una rosa di KPI
- Rendi i dati quantitativi un complemento ai test degli utenti e integralo nei tuoi pensieri di ottimizzazione. L'utilizzo dei dati deve diventare un riflesso per tutti i profili dei tuoi team.
Wanda Saint-Paul, Team Manager di Digital Analytics, @WandaSan Paolo
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine












