Avec 45% des votes sur twitter,
notre thème du mois se porte sur les floating button.
Les origines du floating button viennent du material design proposé par Google courant 2014. Si ce type d’interaction ne s’est pas immédiatement démocratisé, depuis quelques mois, le floating button est incontestablement en plein développement. Bien qu’issu du design Google, ce nouveau type de bouton commence aussi à envahir les applications Apple.
Pour en savoir plus sur les guidelines liées au floating button je vous invite à visiter directement le site Google.
Au menu du mois, nous allons donc vous proposer plusieurs exemples de floating button, par catégories, en finissant par notre coup de coeur.
1- LES ACTIONS
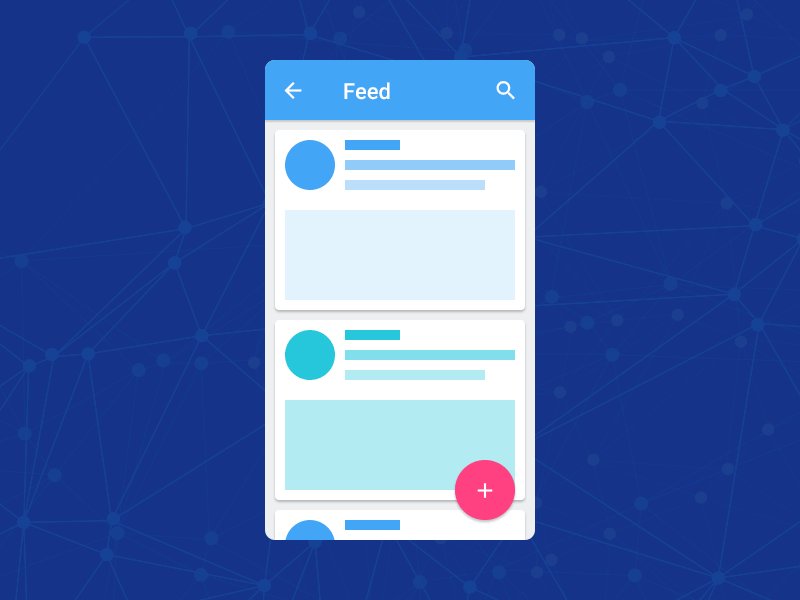
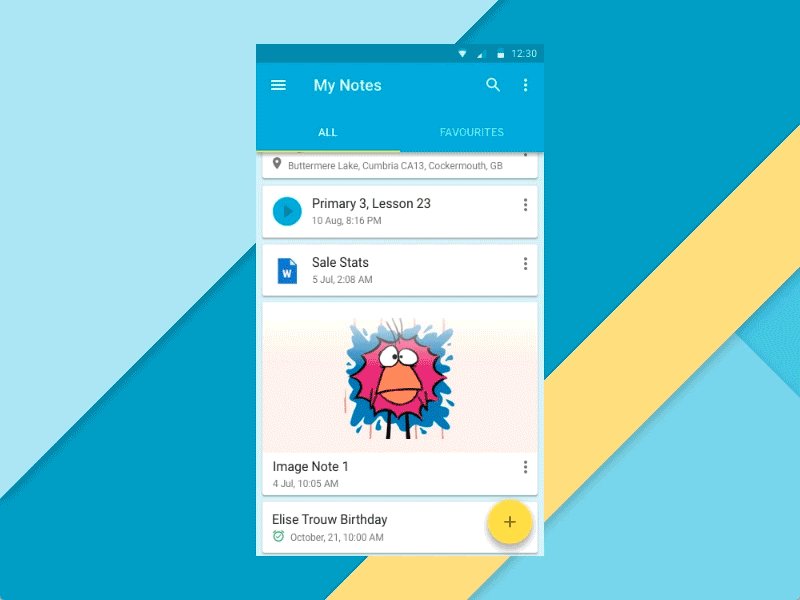
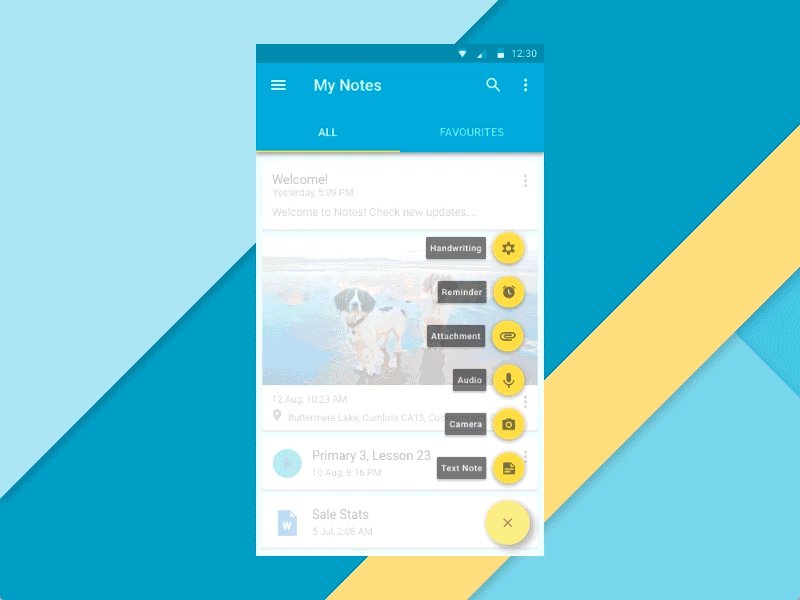
En théorie, un floating button est là pour proposer très rapidement et de manière accessible un choix restreint d’actions. De plus, il ne s’agit pas de proposer n’importe quelles actions, mais celles que l’utilisateur est le plus à même de devoir faire sur la page en question.
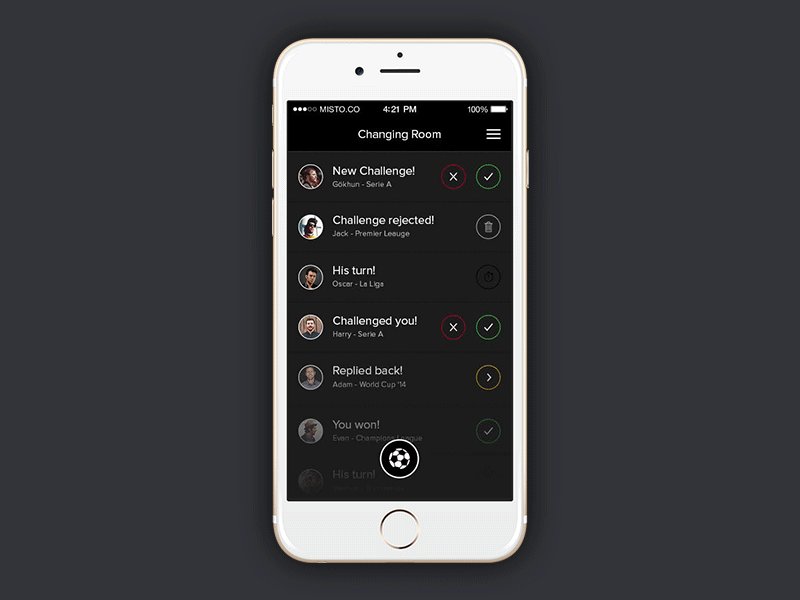
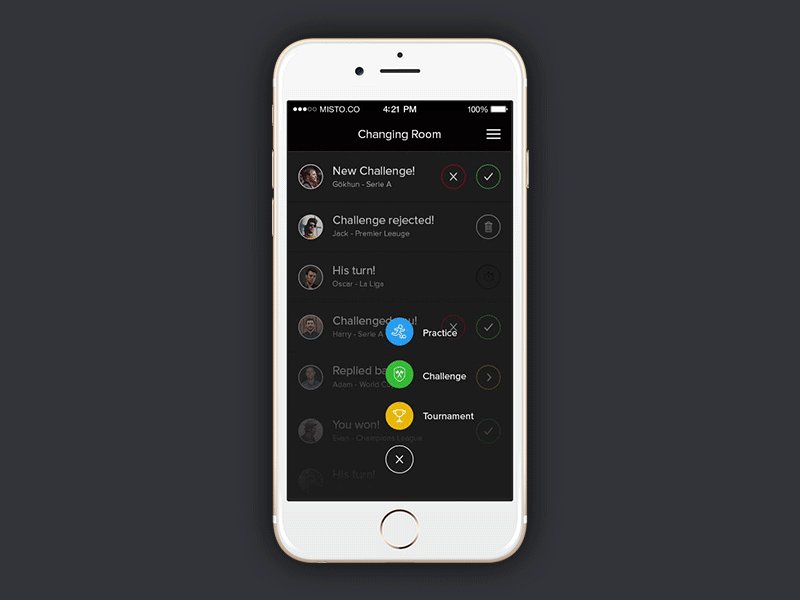
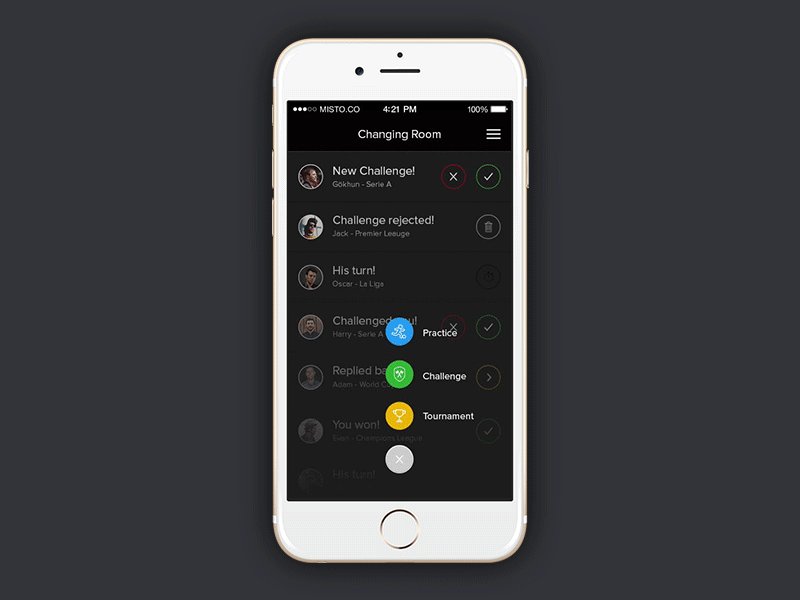
Voici donc quelques exemples de floating button qui proposent des actions :





Conseil expert : ne pas surcharger les possibilités derrière un floating button. Cela pourrait créer l’effet inverse et devenir complexe :

Conseil expert : ne pas remplacer une expérience complète avec plusieurs choix par un floating button :

2- LES FILTRES
Souvent le floating button est utilisé comme moyen de filtrer des éléments sur une page.
Voici quelques exemples :




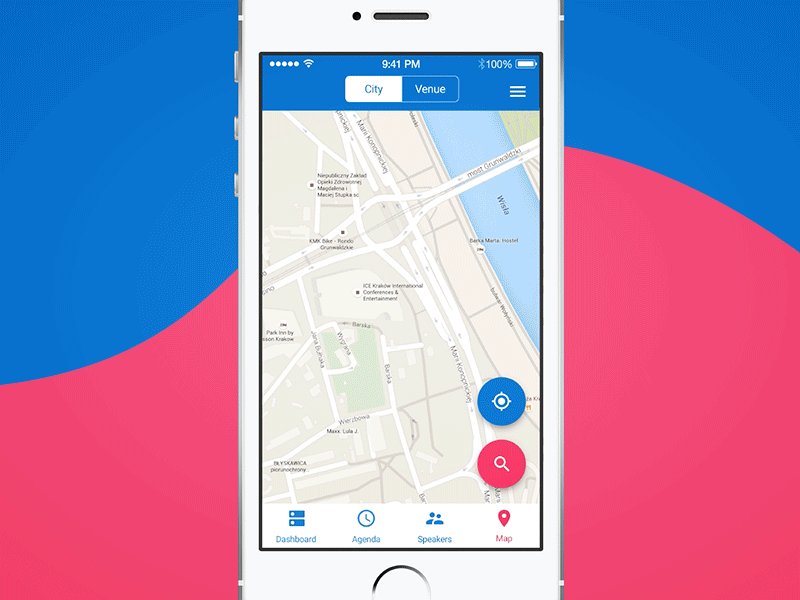
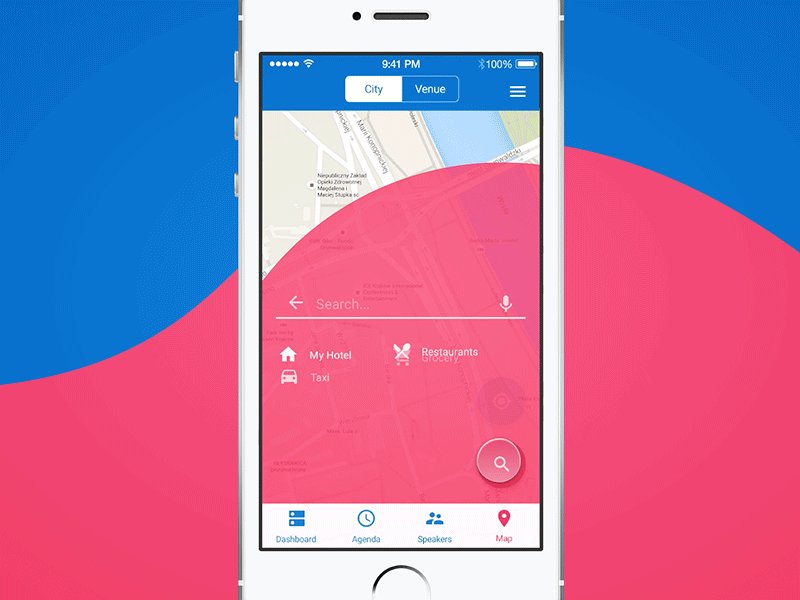
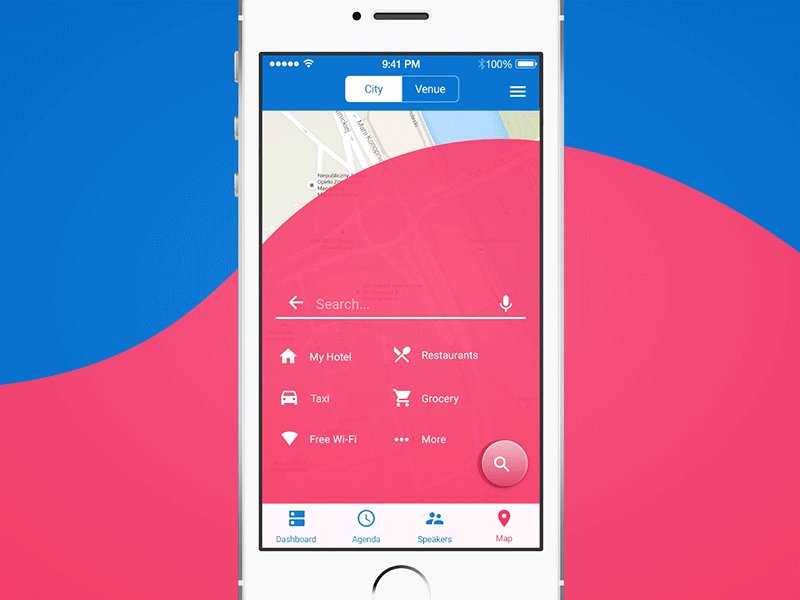
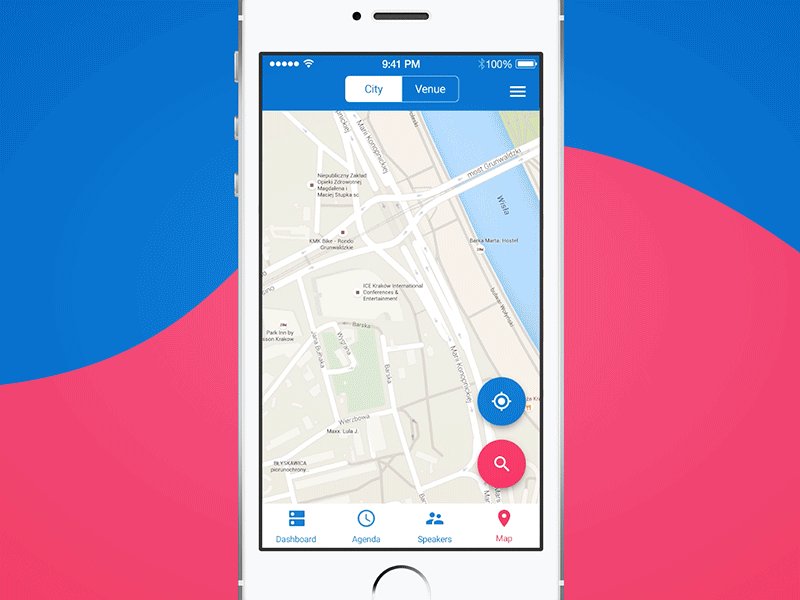
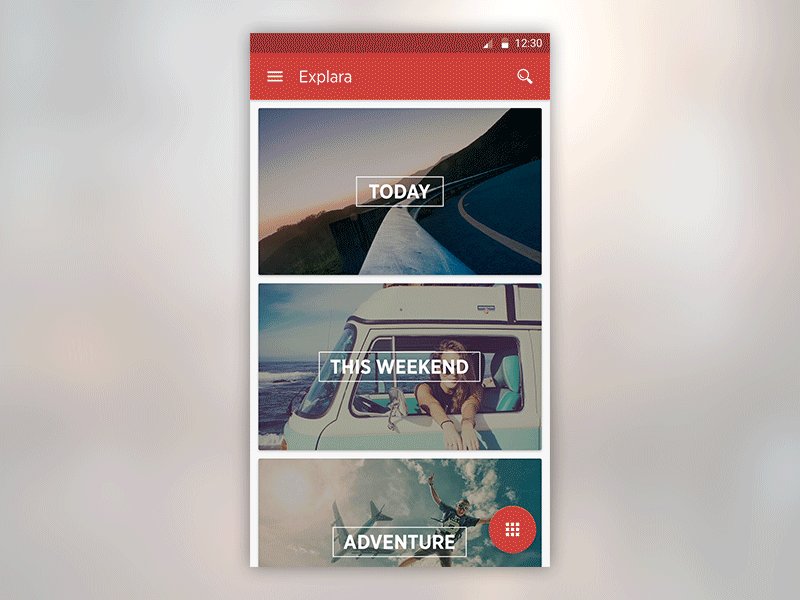
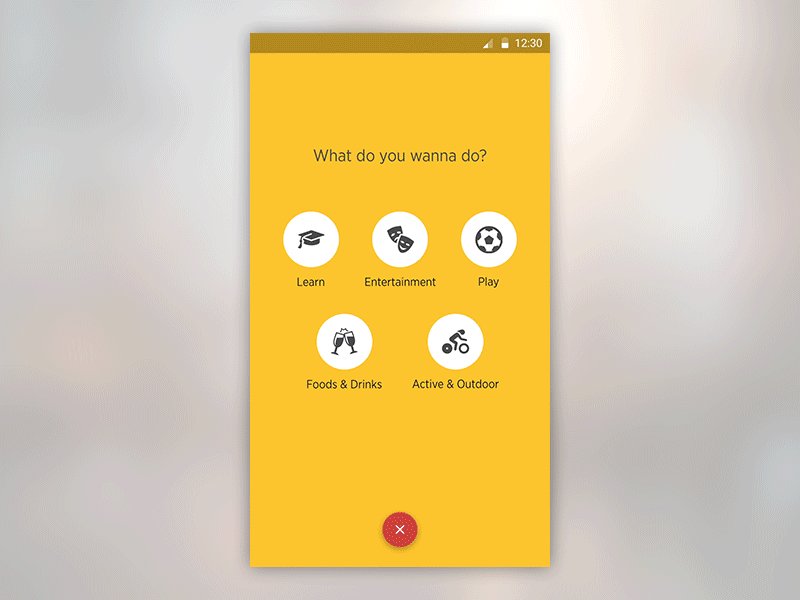
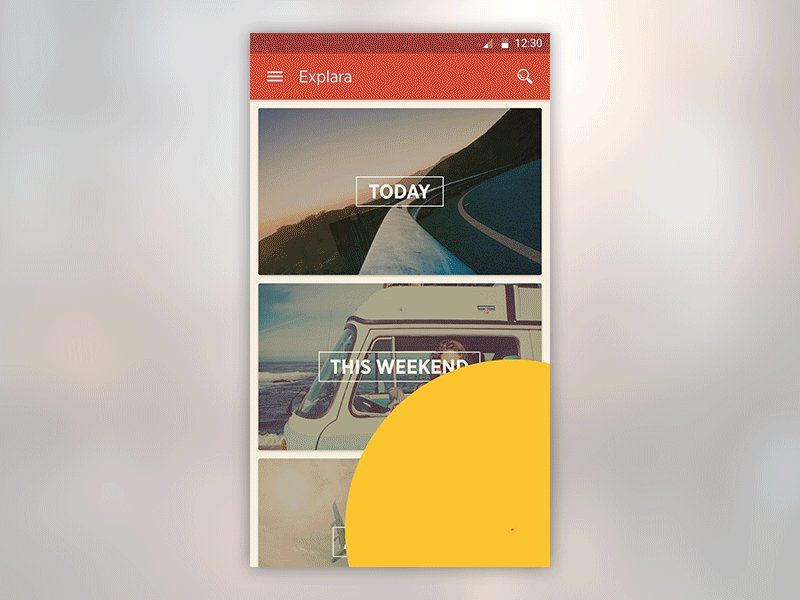
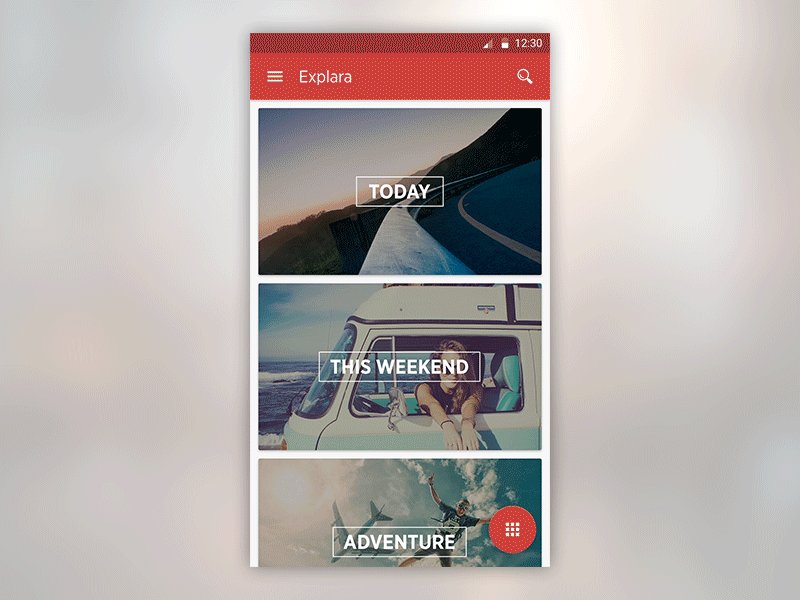
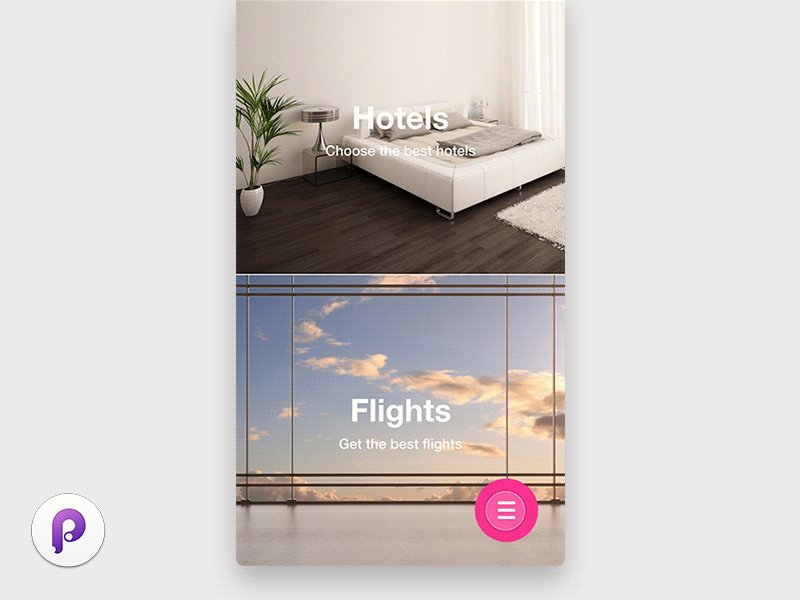
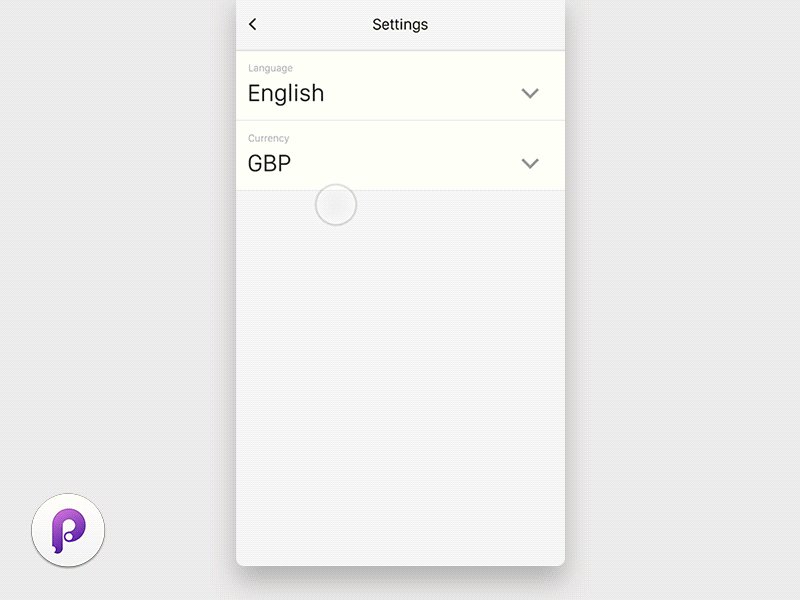
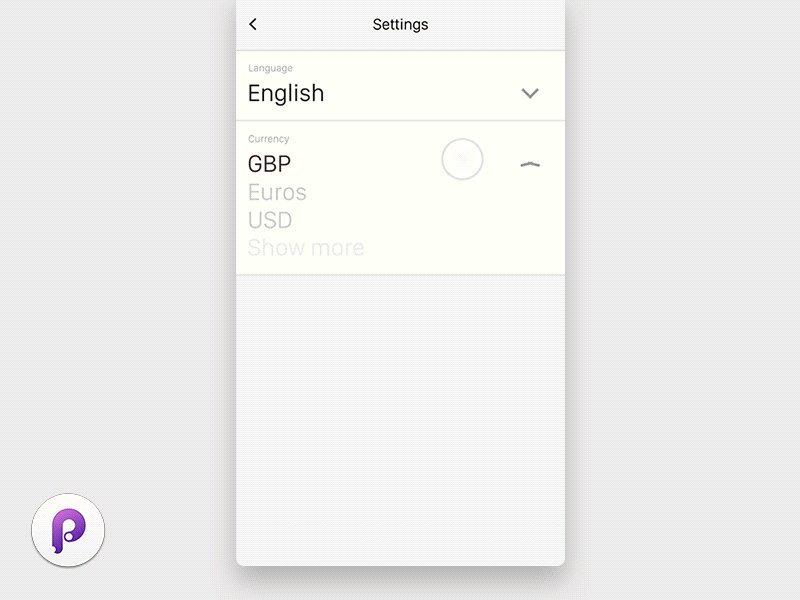
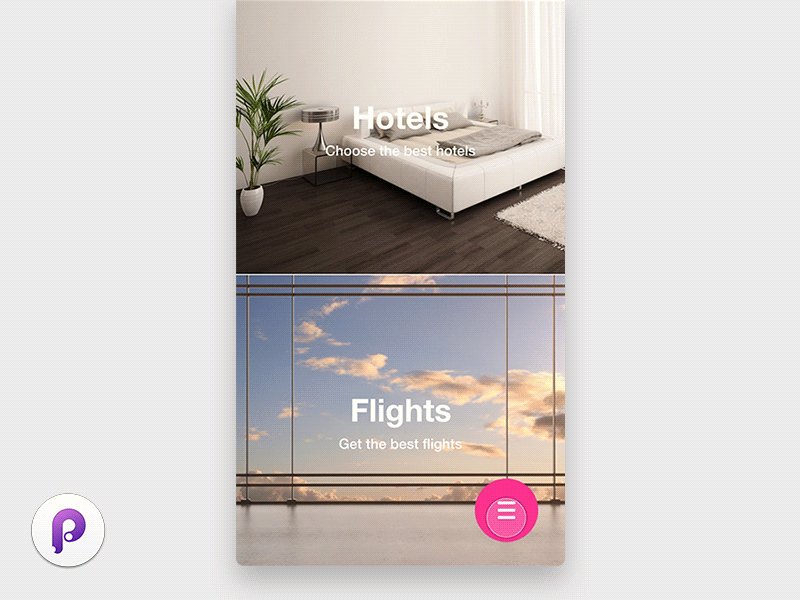
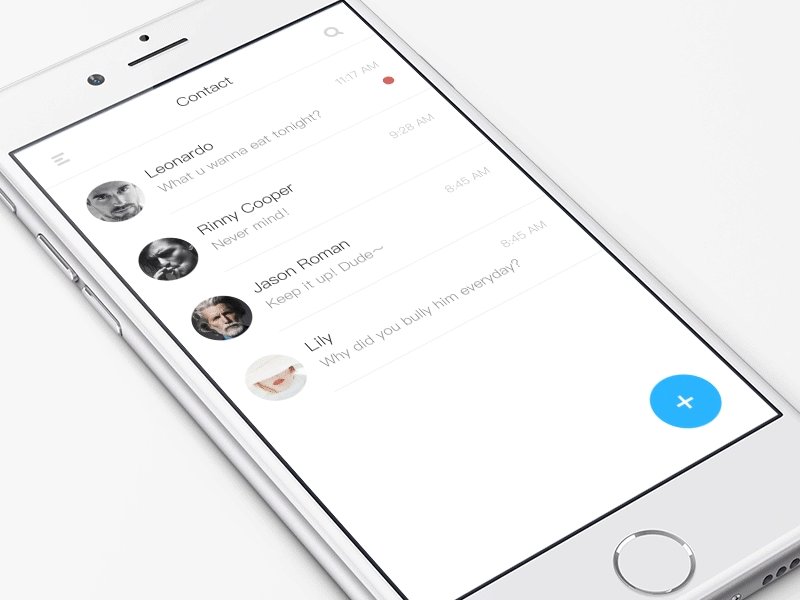
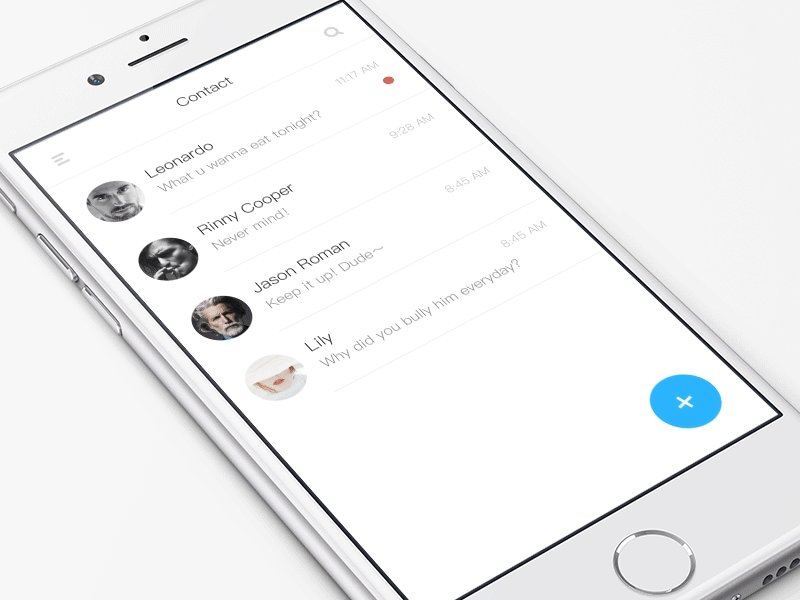
3- LES MENUS
Parfois le floating button est la solution pour rendre un menu plus accessible. Cela peut même aller jusqu’à déployer un menu burger, usage que l’on ne trouve pas forcément pertinent et qui s’éloigne des guidelines (voir dernier exemple de la rubrique).
Voici quelques exemples :




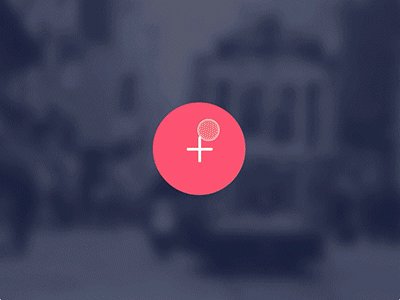
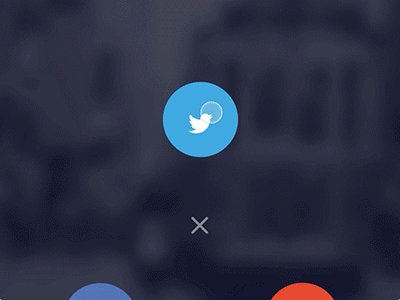
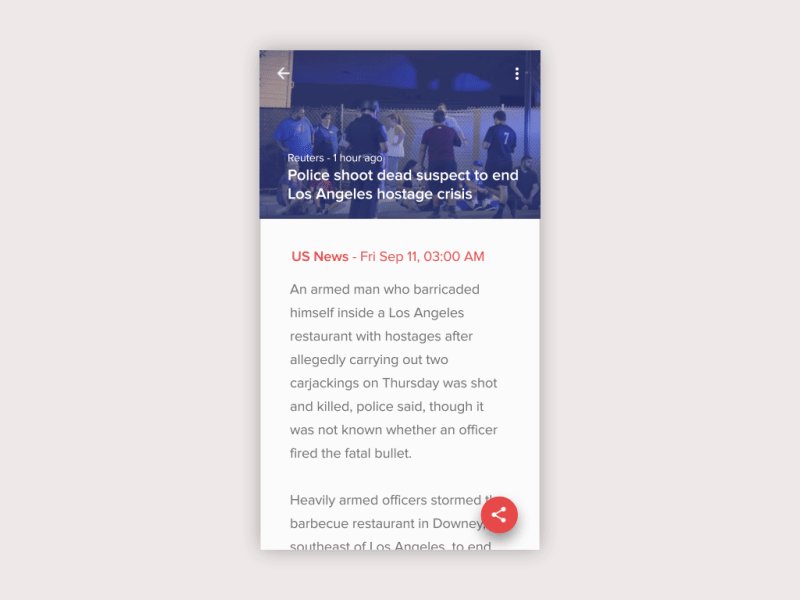
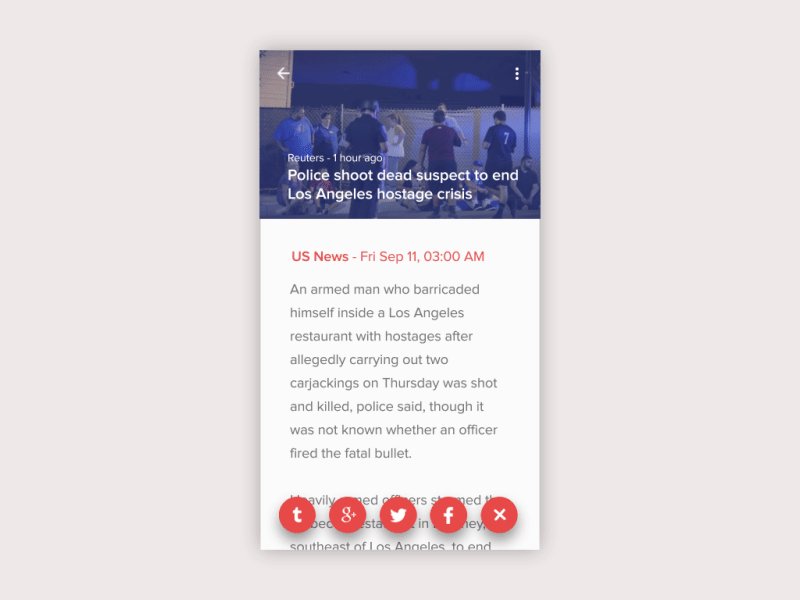
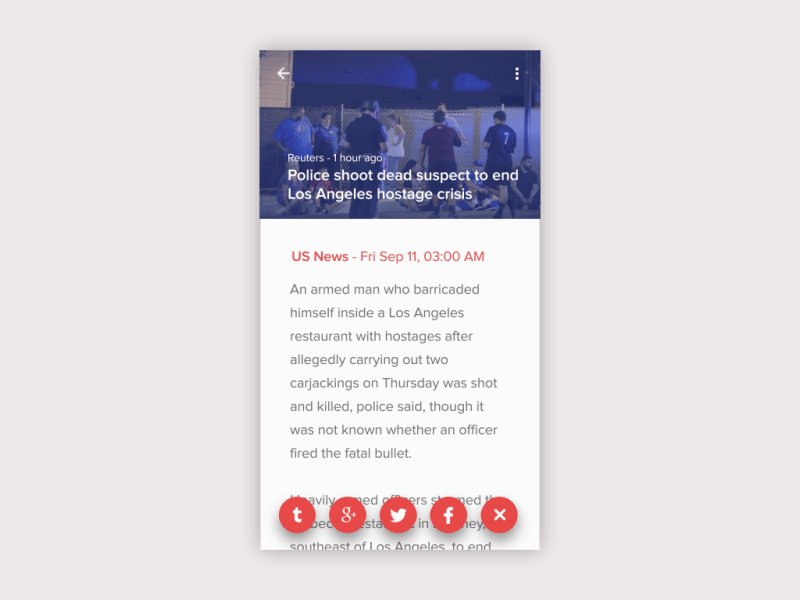
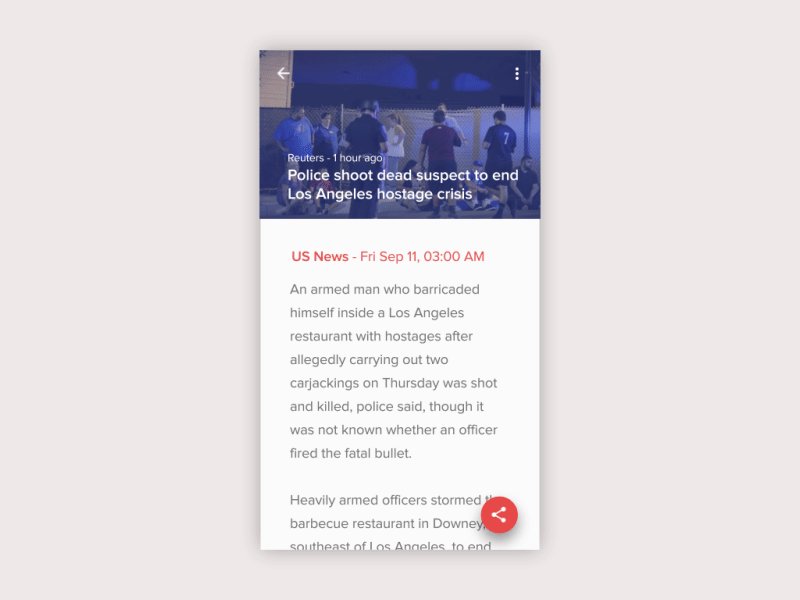
4- LE PARTAGE
Le floating button est un excellent moyen de proposer des solutions de partage pour des applications ayant du contenu. Ces applications ont l’avantage d’avoir peu de navigation à placer sur ces pages. Cela permet de regrouper l’ensemble des moyens en un bouton. Le partage se fait alors ultra rapidement et simplement.
Voici quelques exemples :



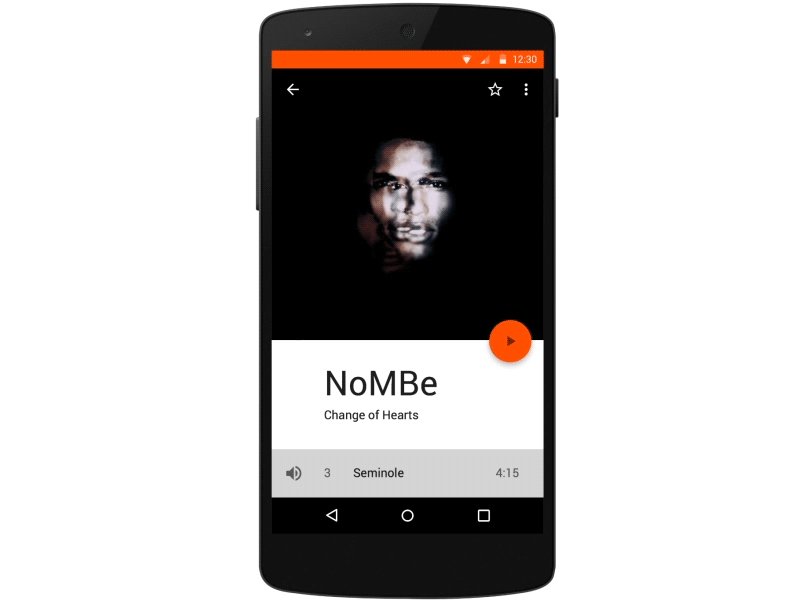
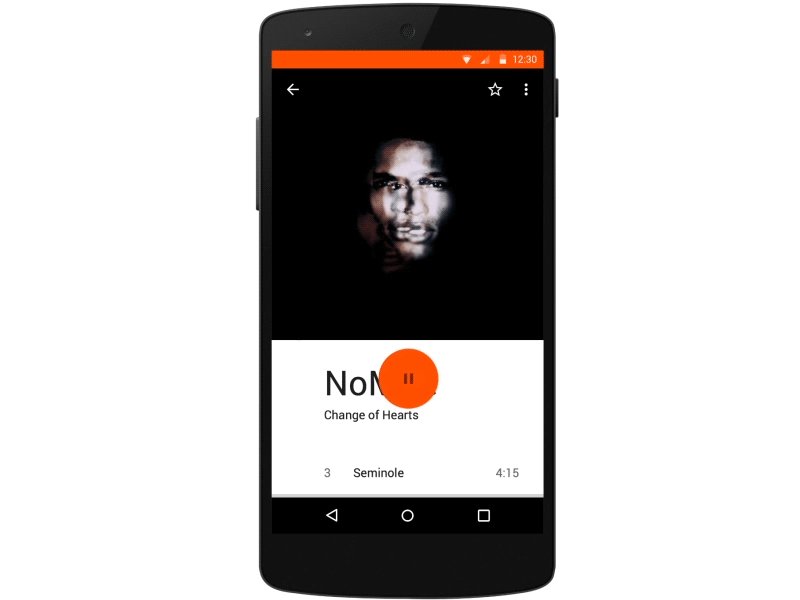
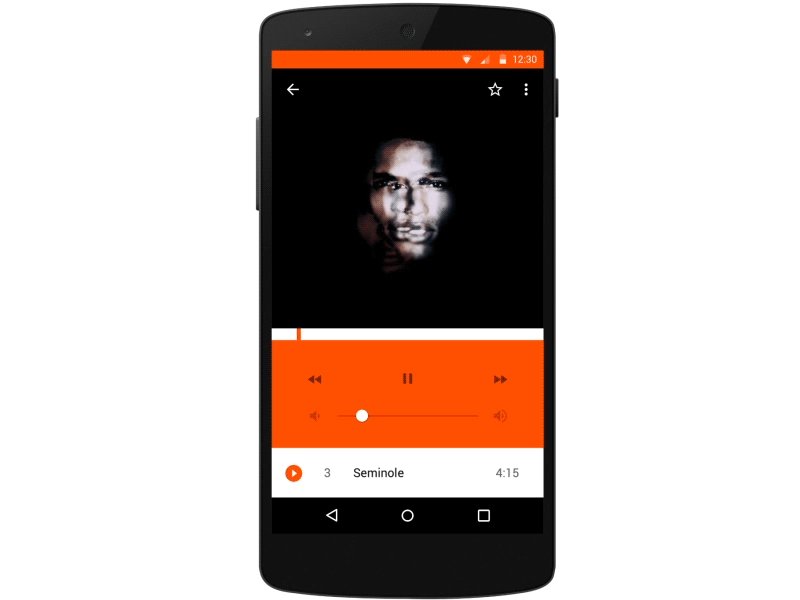
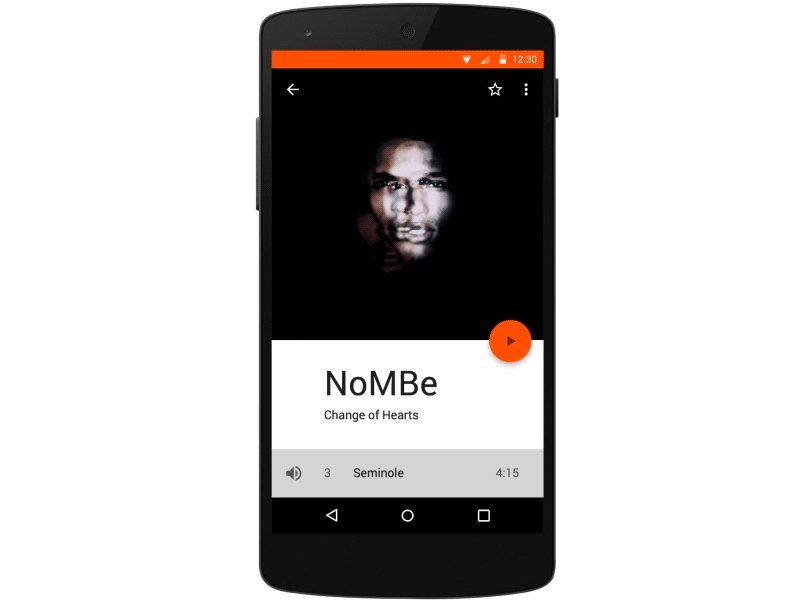
5- LES CAS PARTICULIERS
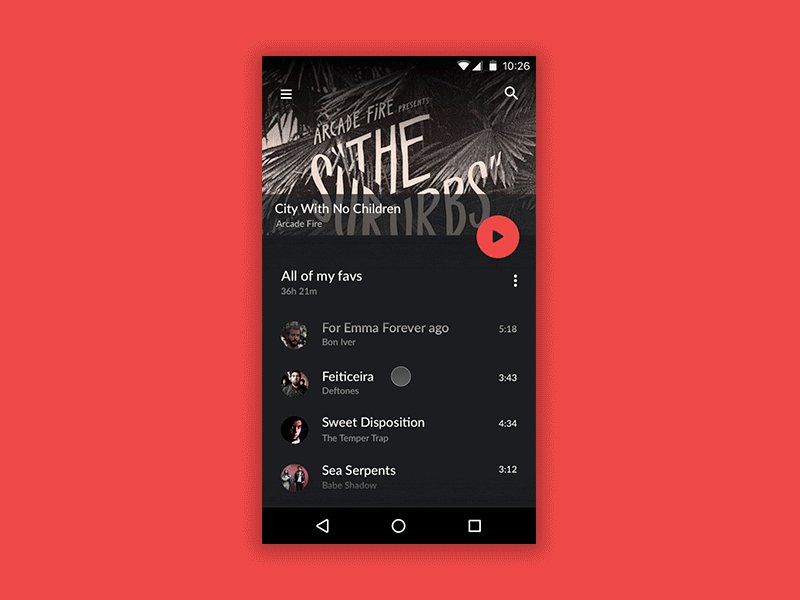
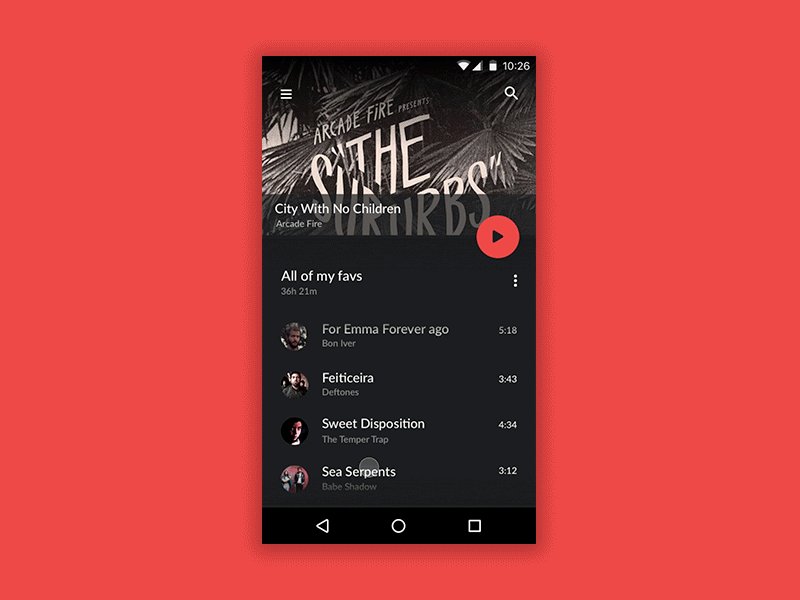
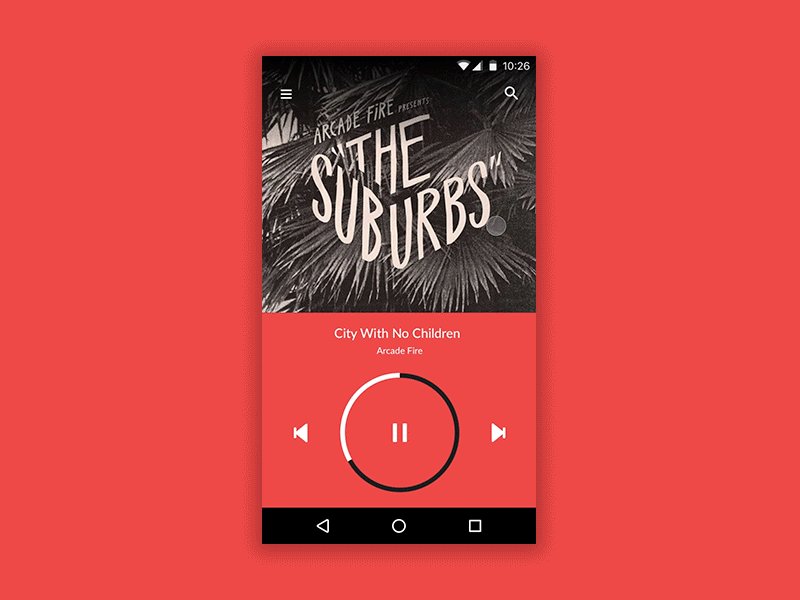
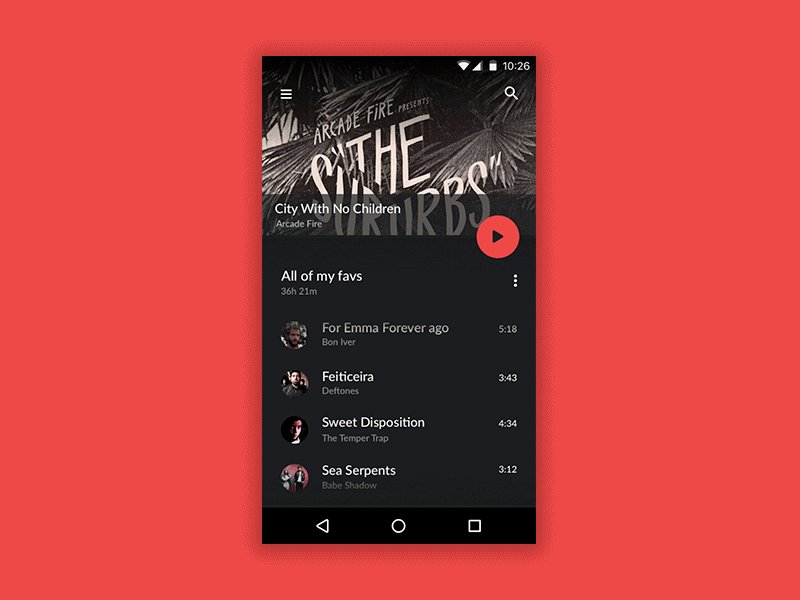
Le floating button peut aussi être utilisé pour des usages très précis dans certaines applications. Lancer un lecteur audio, jouer sur un paramètre…
Voici quelques exemples :



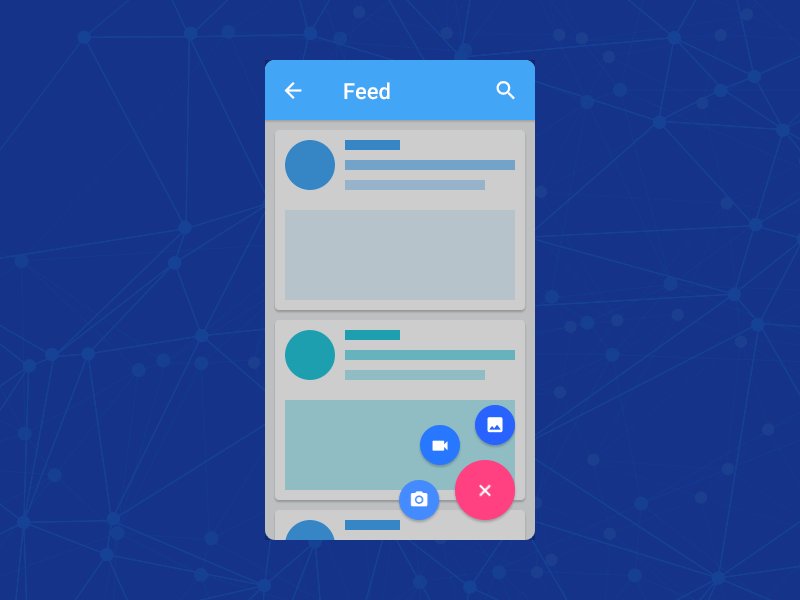
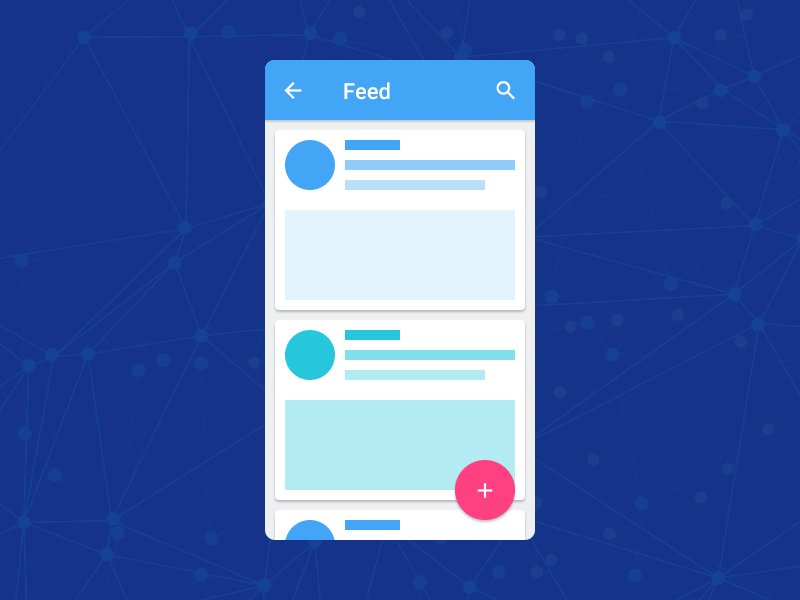
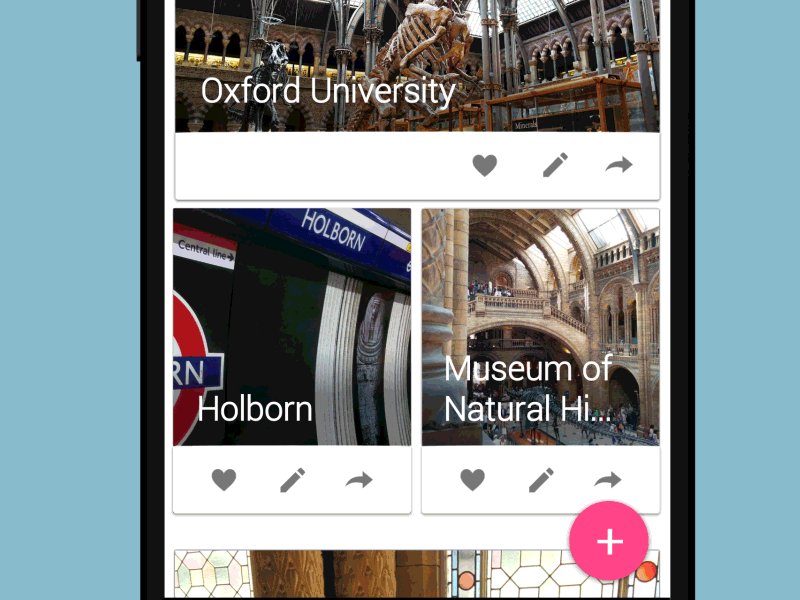
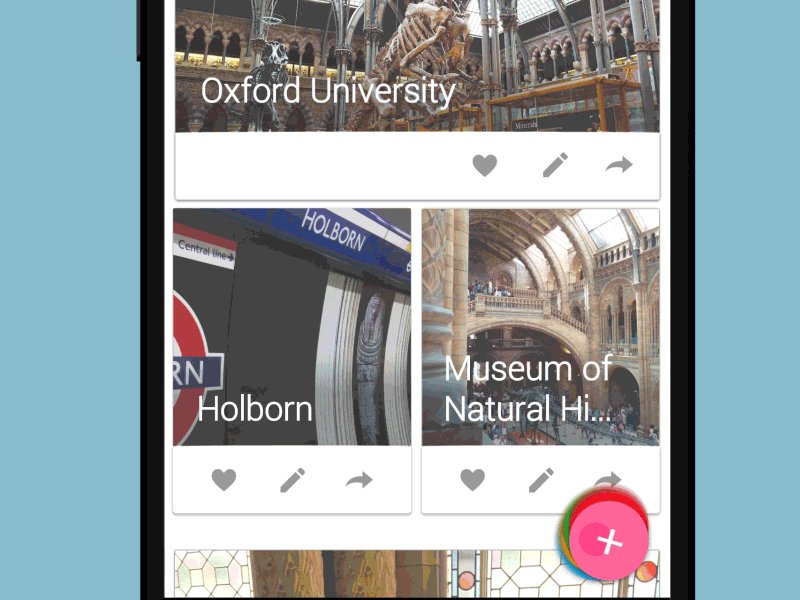
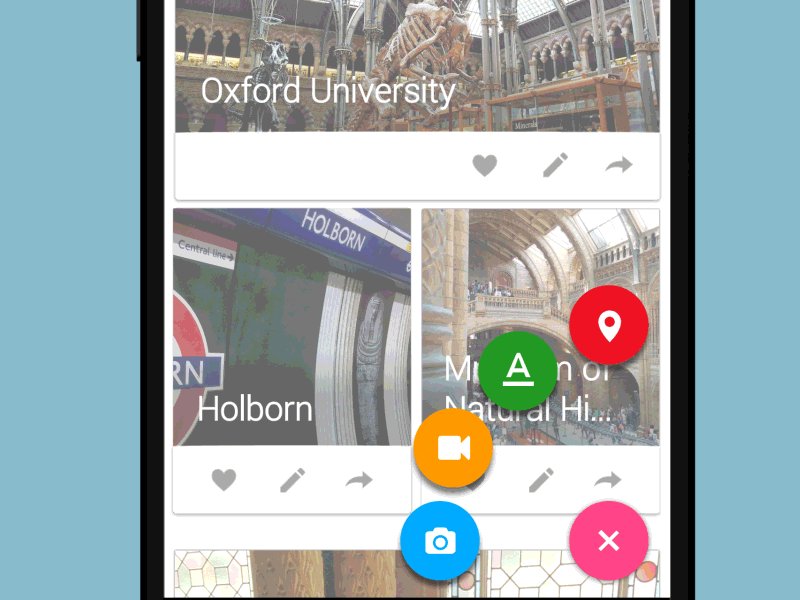
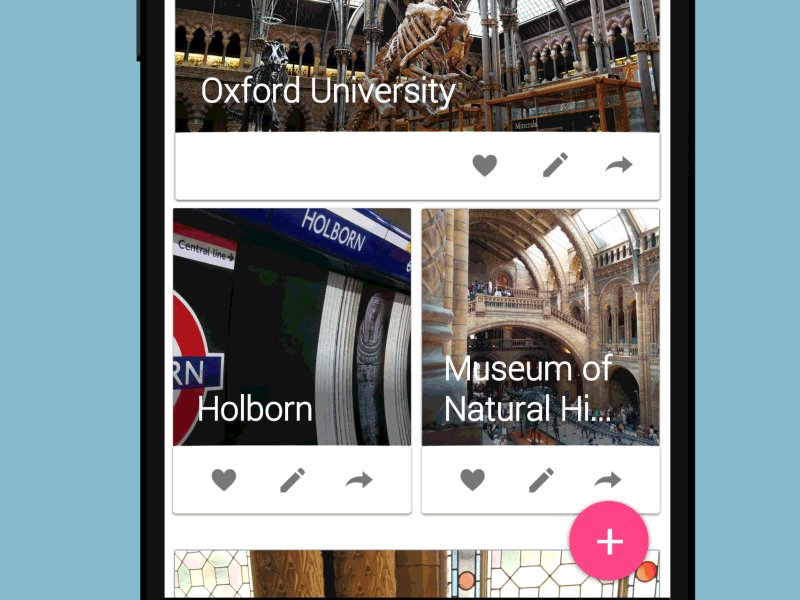
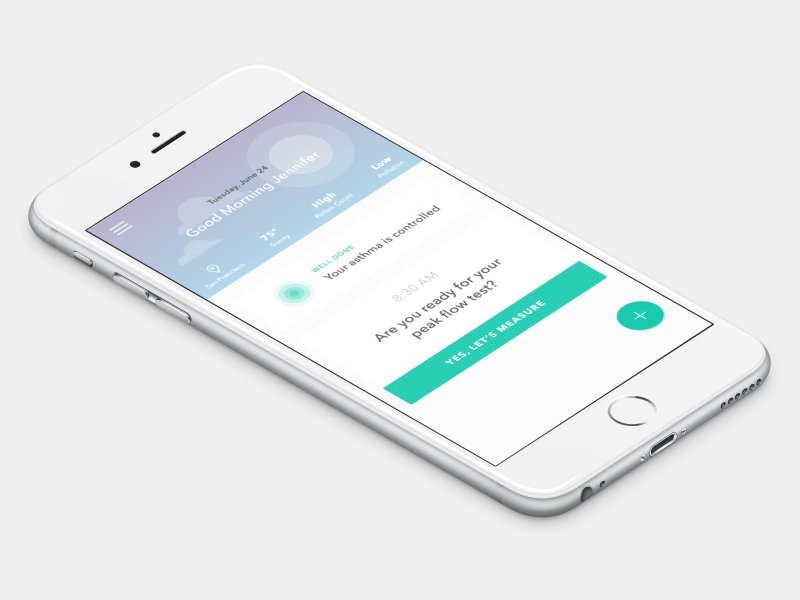
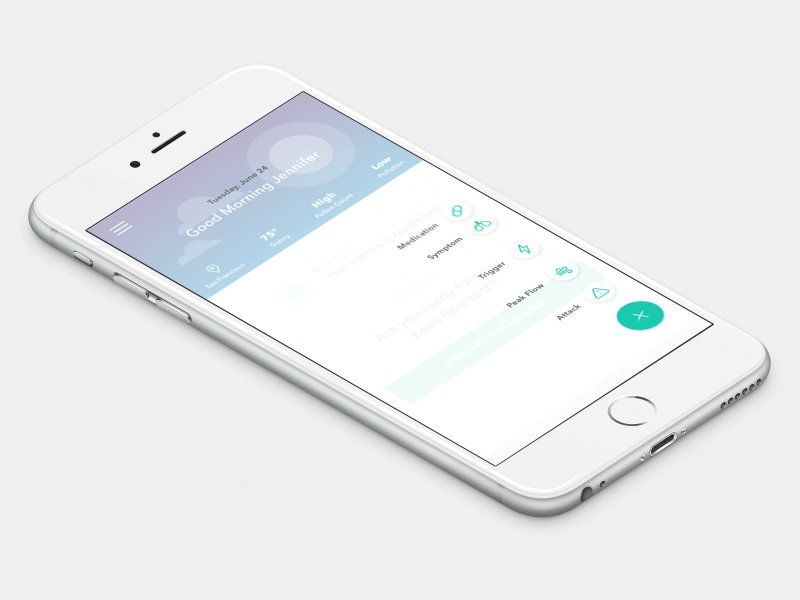
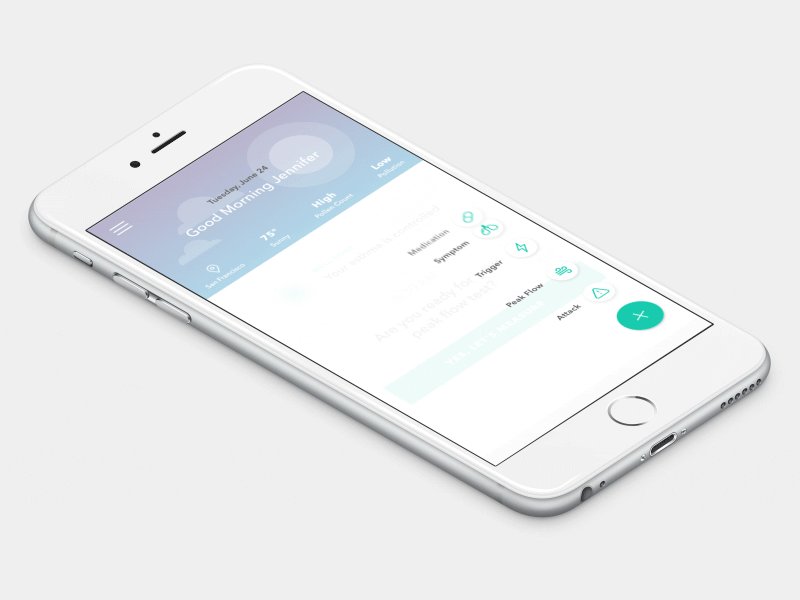
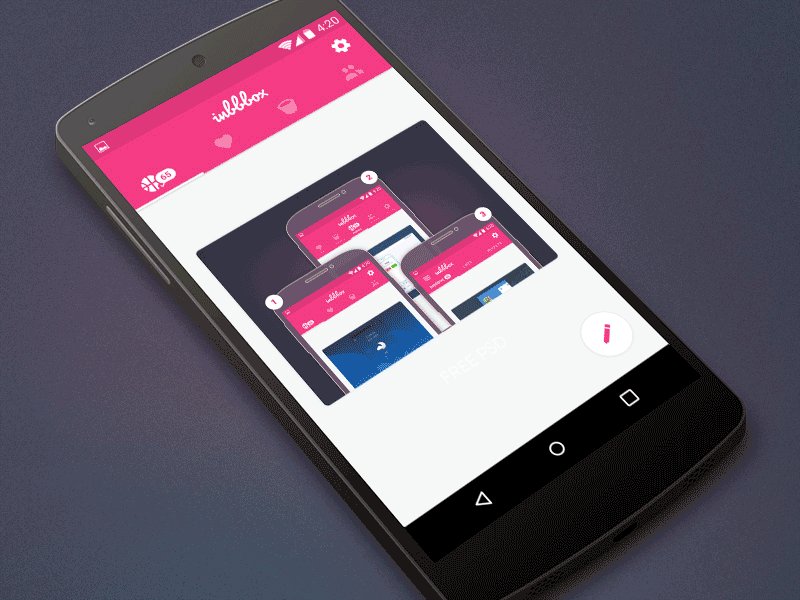
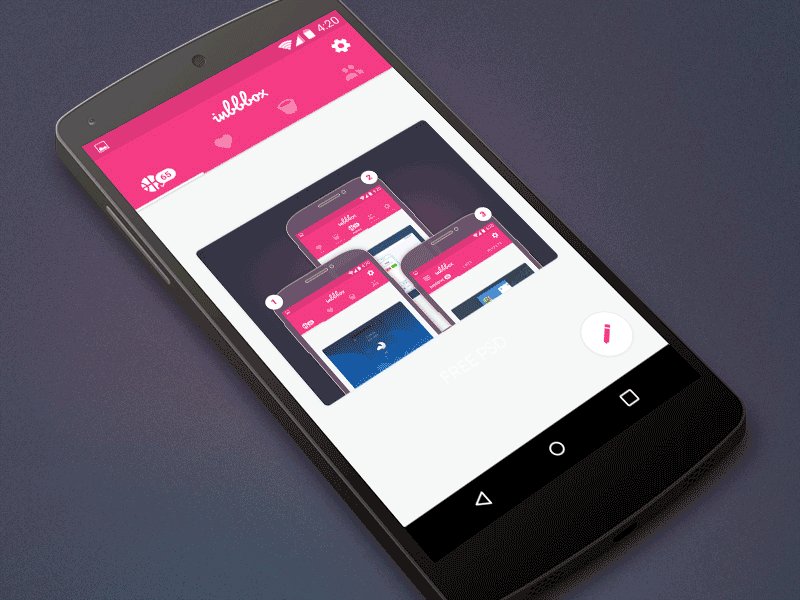
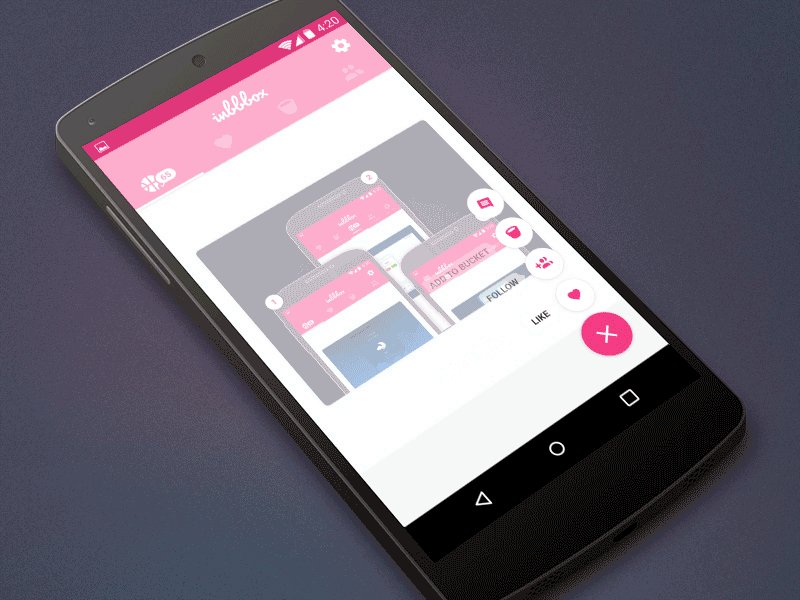
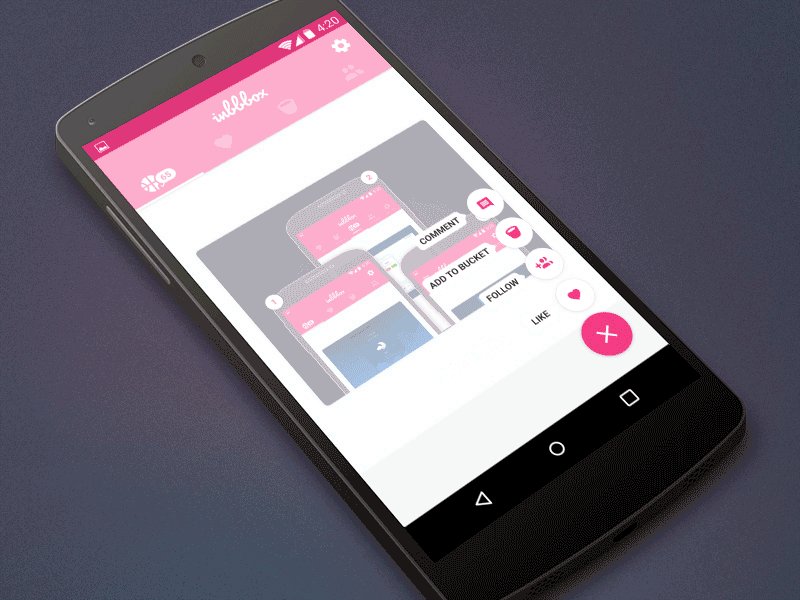
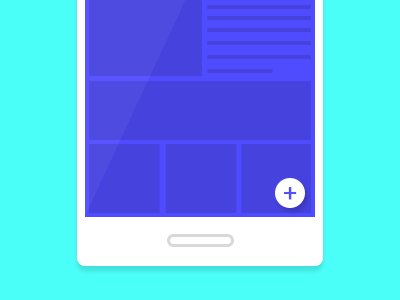
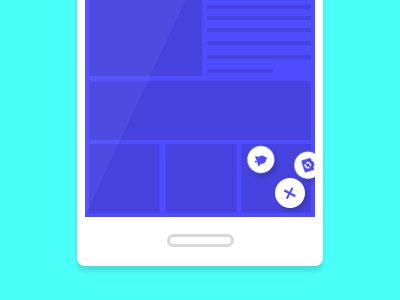
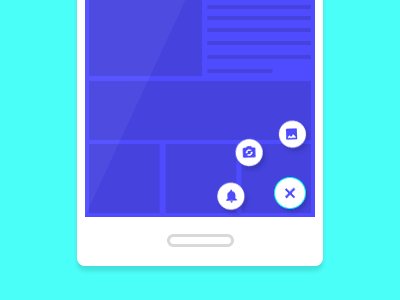
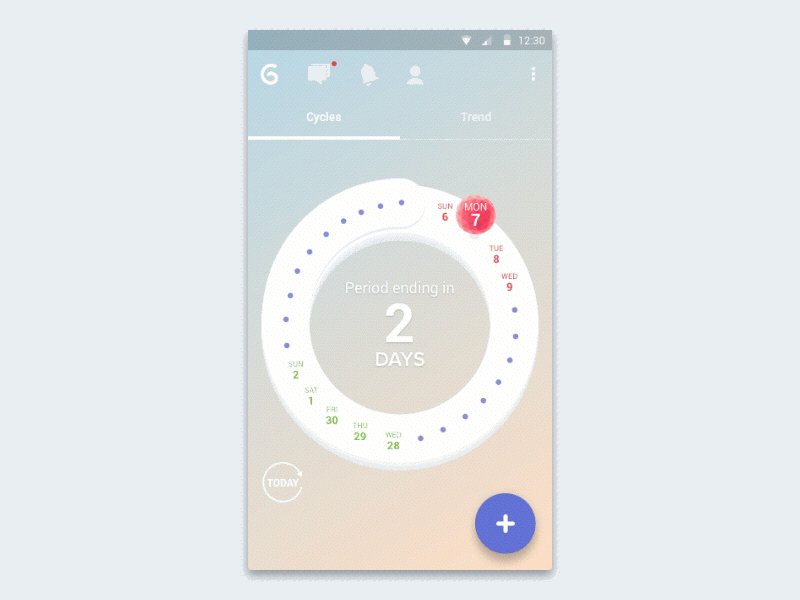
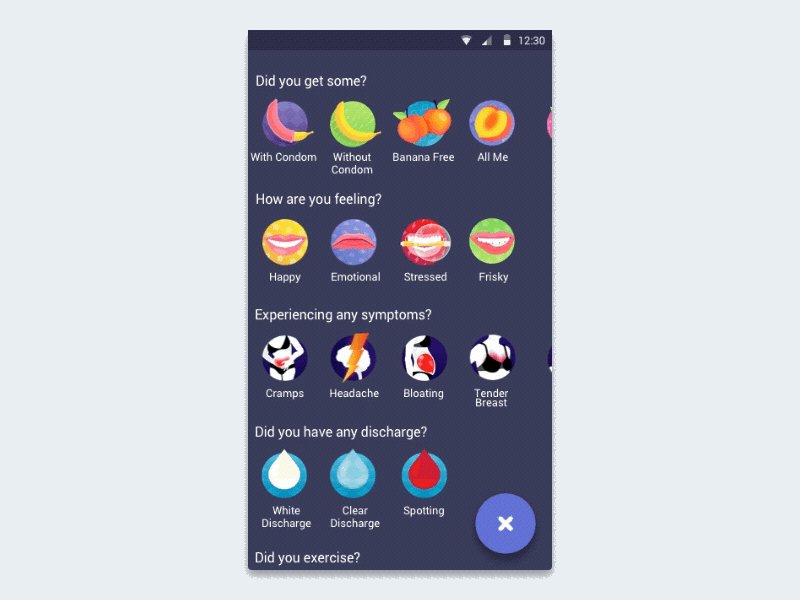
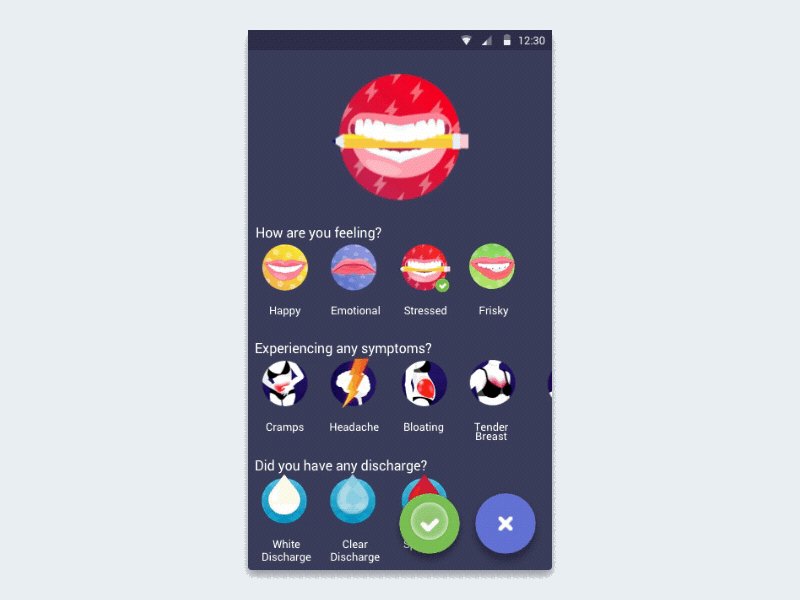
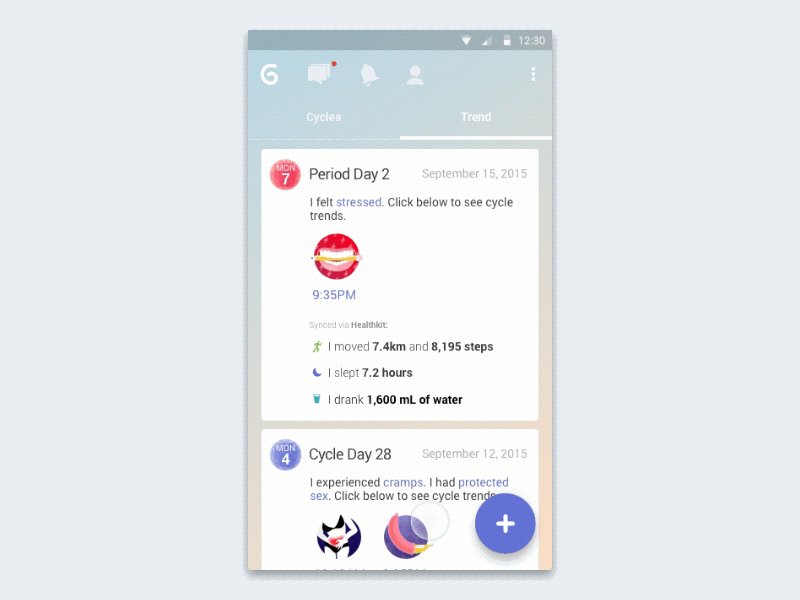
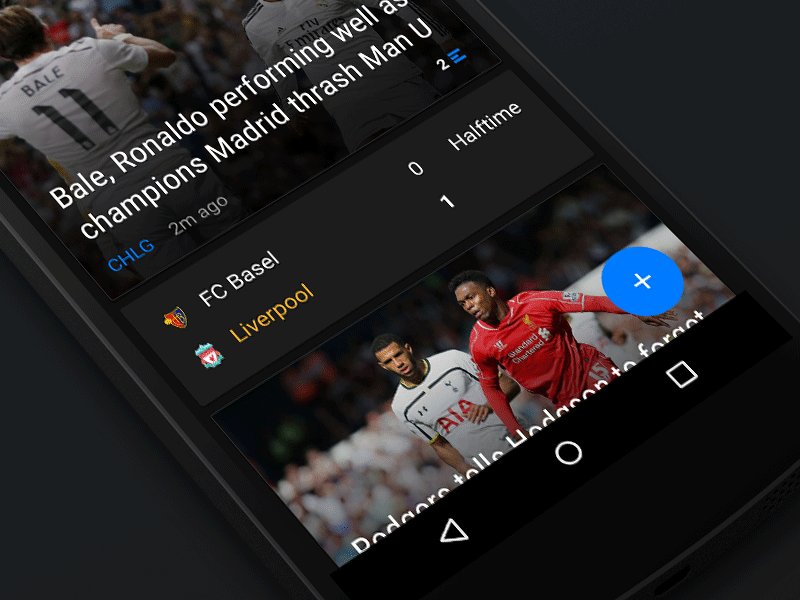
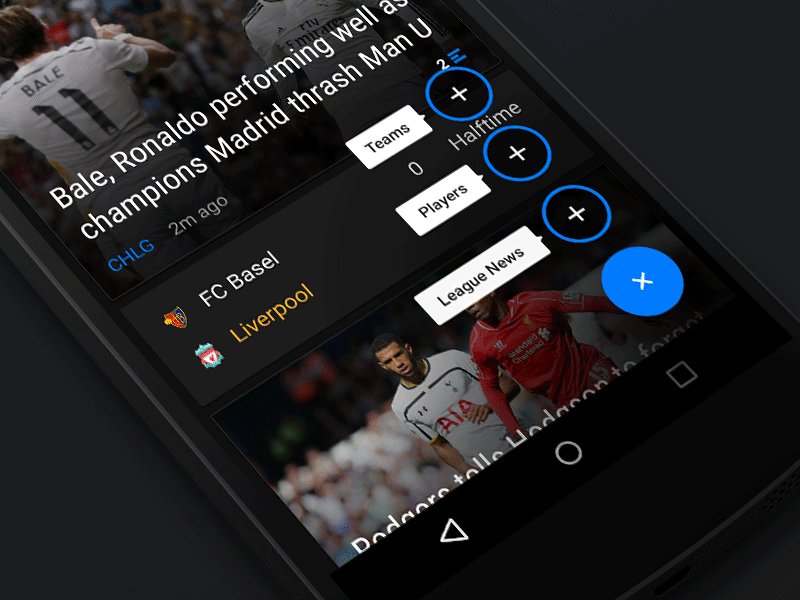
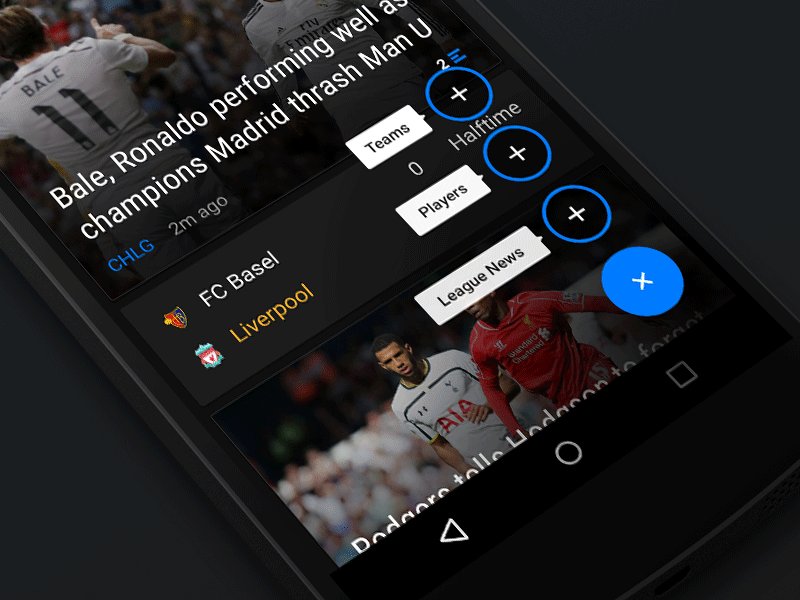
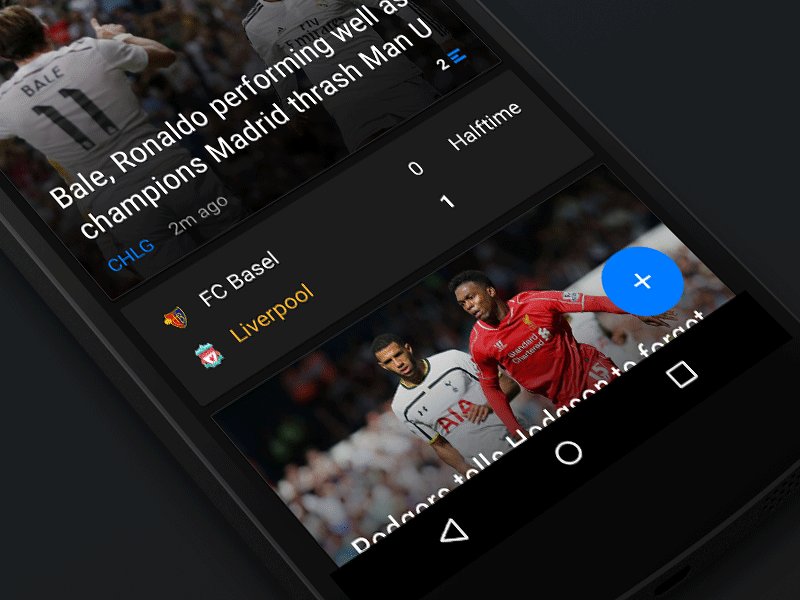
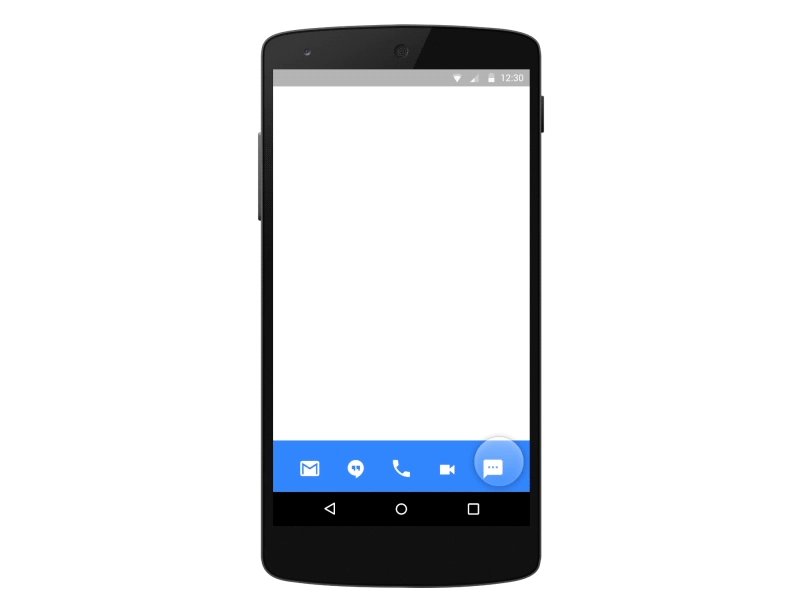
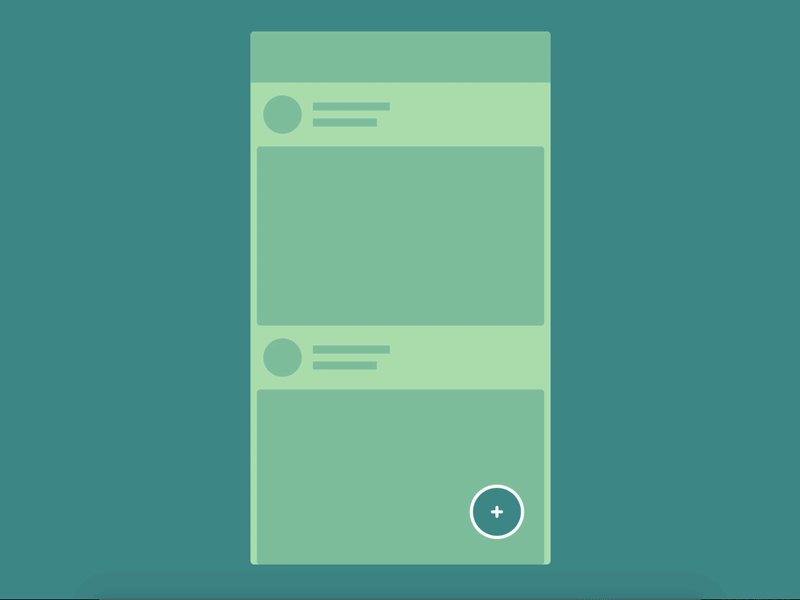
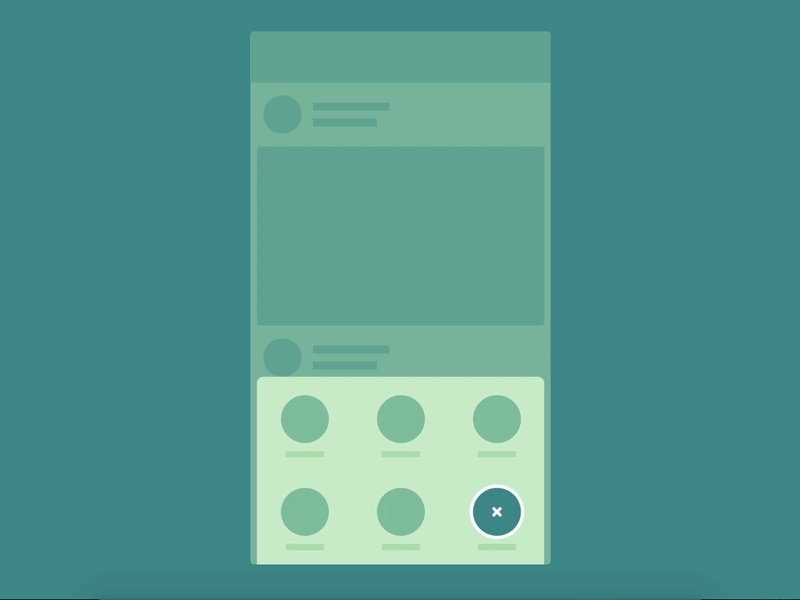
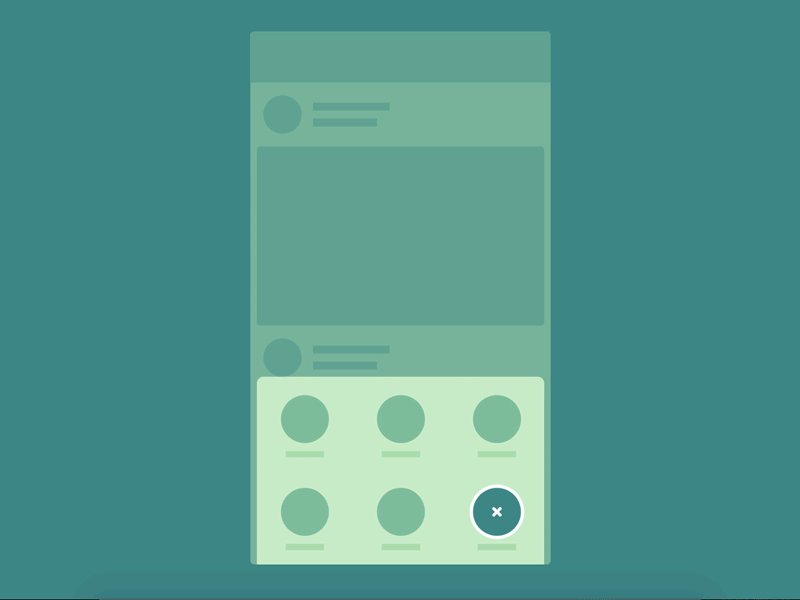
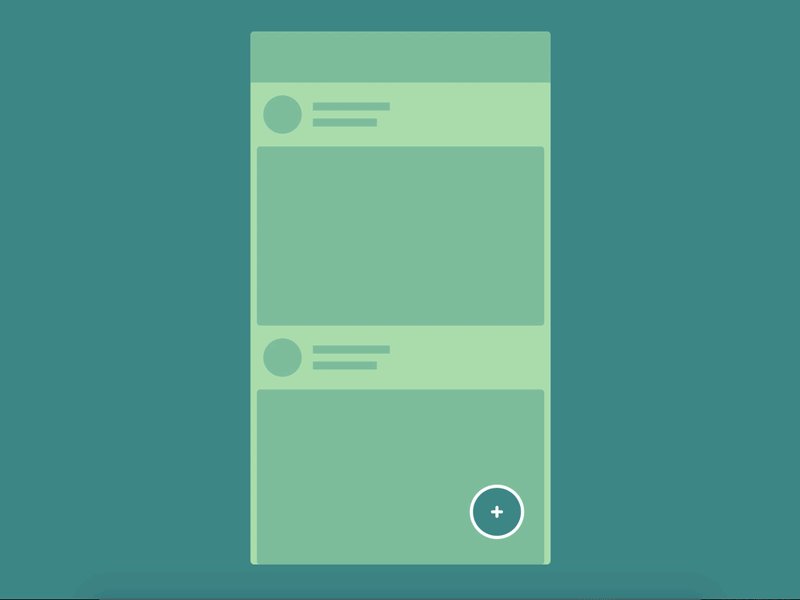
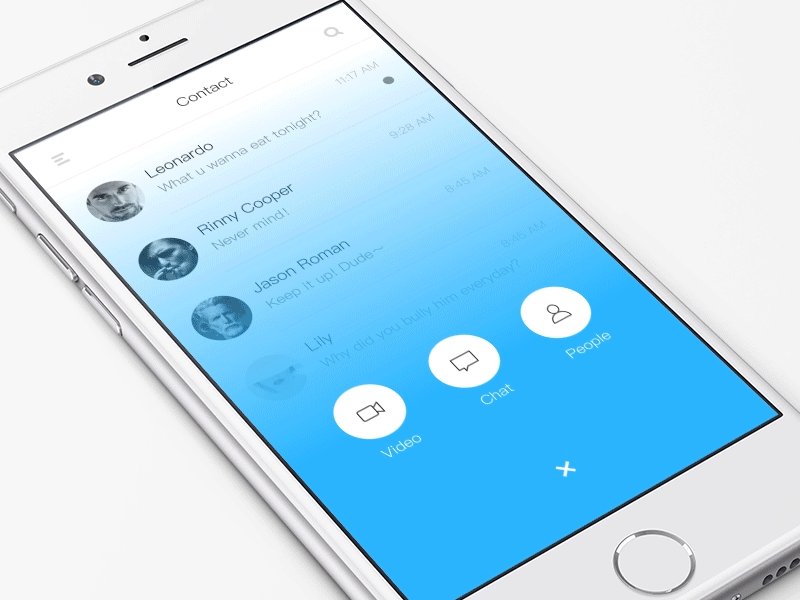
NOTRE COUP DE COEUR
Simple et particulièrement fluide, cet exemple illustre parfaitement le comportement demandé par les guidelines Google. Uniquement trois propositions ce qui n’étouffe pas l’utilisateur, une légère animation du “+” qui devient une croix pour fermer, et un fondu tout à fait doux avec le reste de la page.

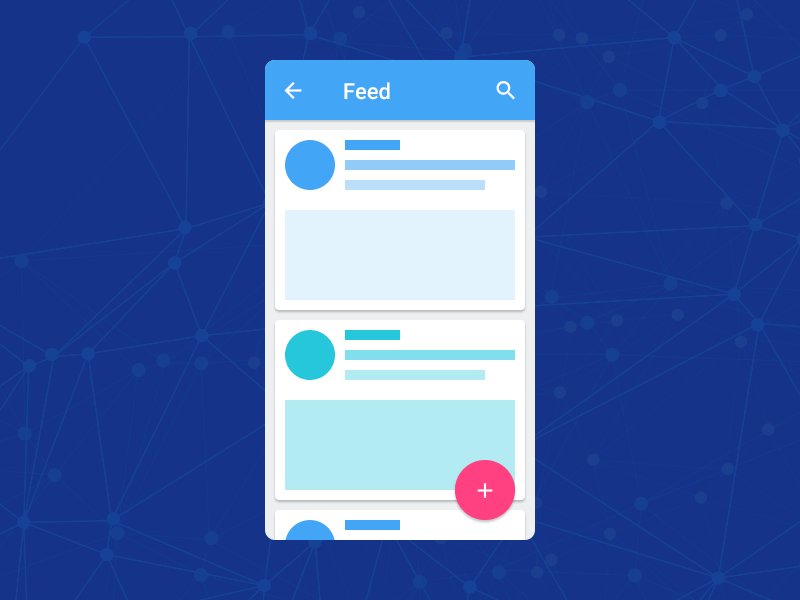
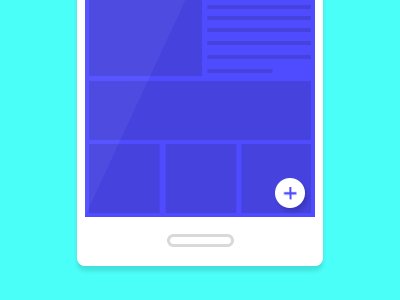
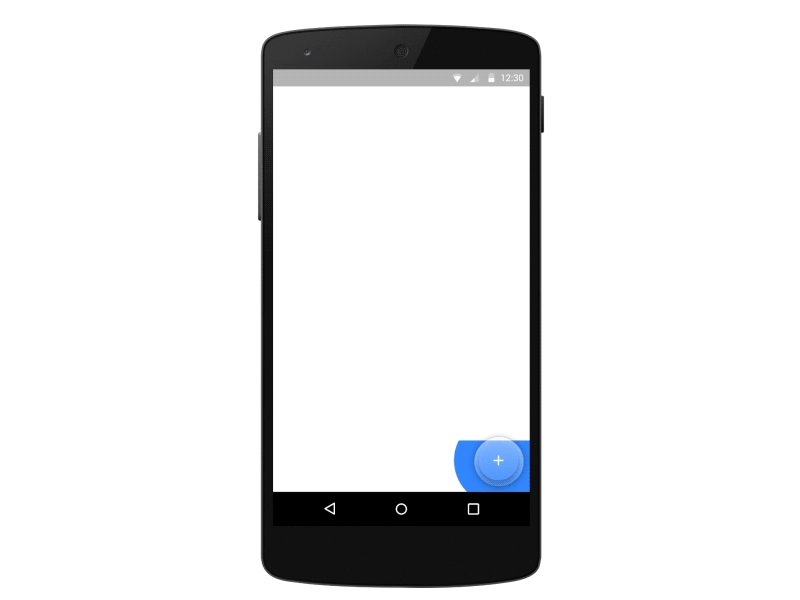
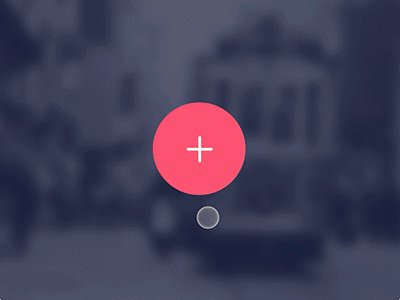
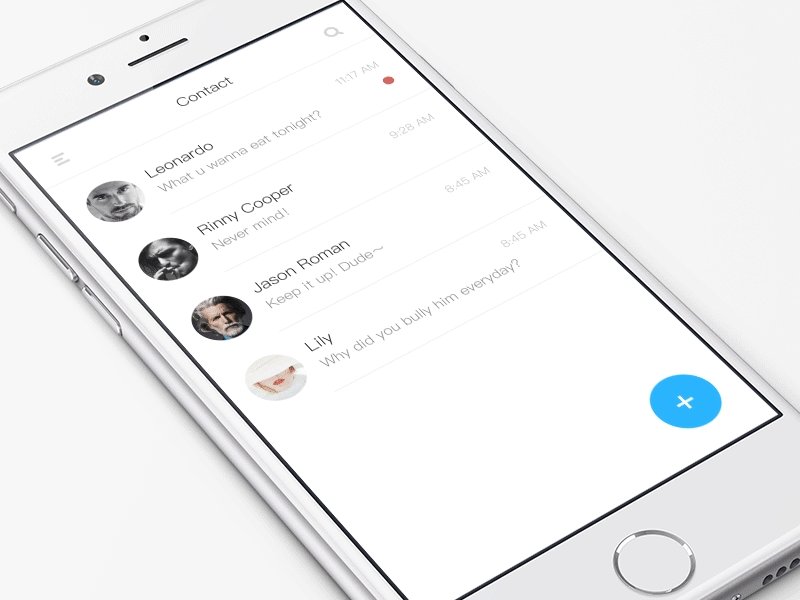
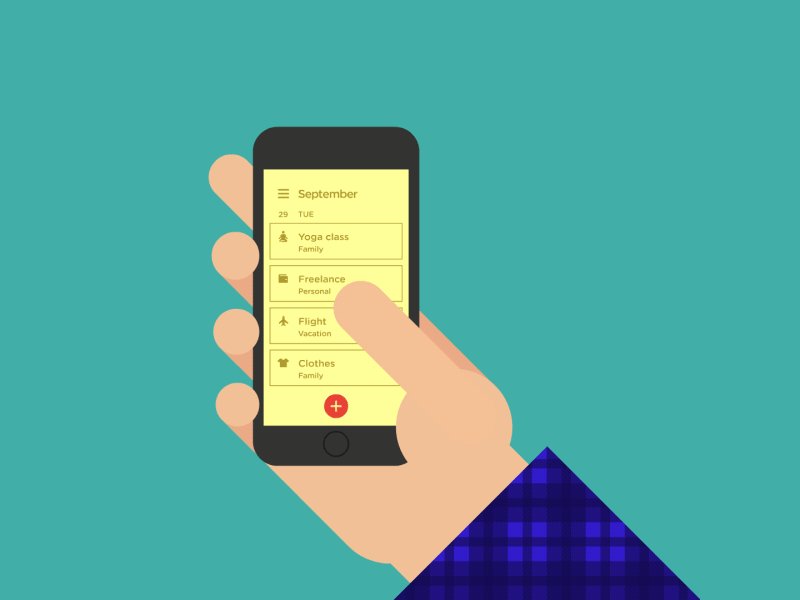
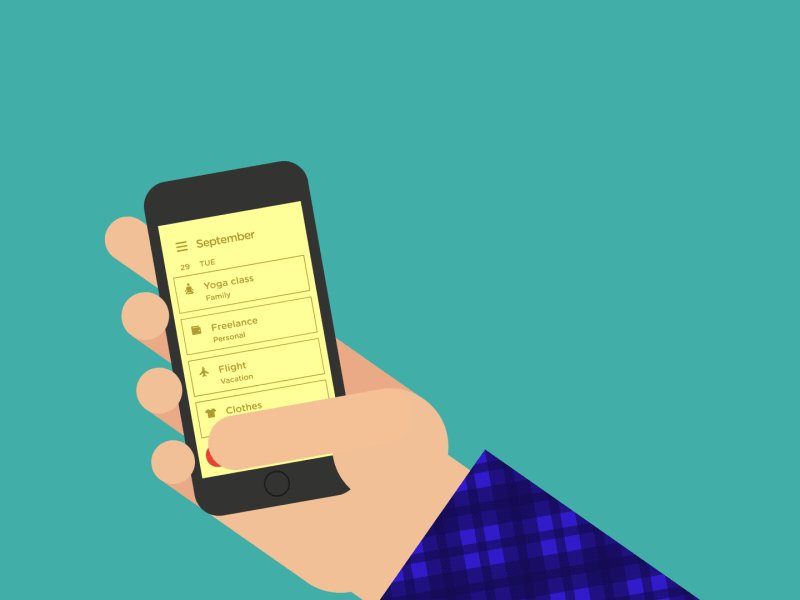
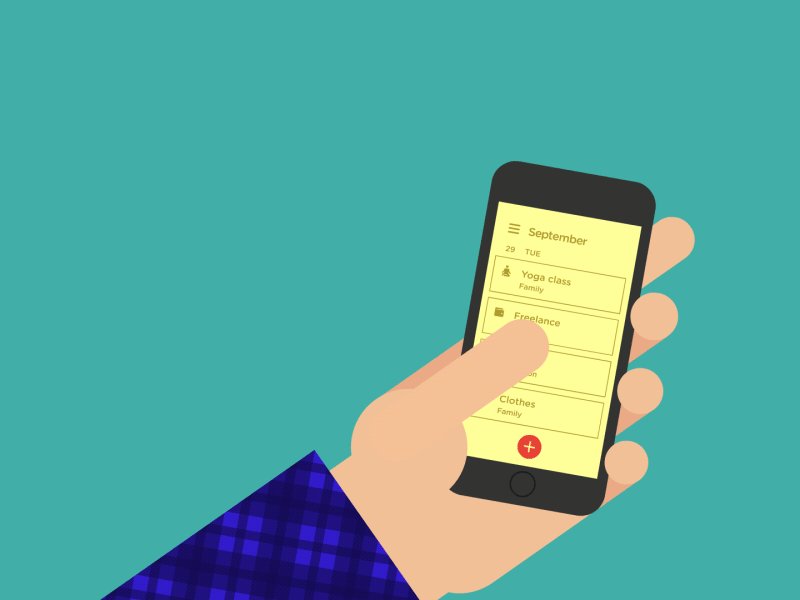
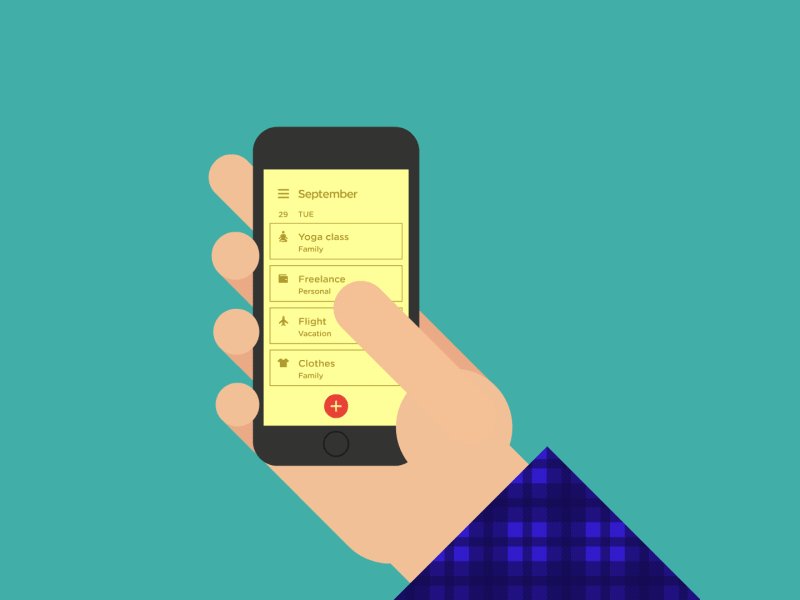
POUR ALLER PLUS LOIN
Finissons par un exemple qui peut paraître inutile, mais qui a le mérite d’améliorer l’accessibilité du bouton par le pouce de l’utilisateur. Cela rend l’usage tout aussi valable pour les droitiers comme pour les gauchers, et ce sans se tordre le pouce ou risquer de lâcher son smartphone.

Rendez-vous le mois prochain pour un nouveau numéro d’UX ANIMATIONS !
(n’oubliez pas de voter en cliquant ici pour le thème du mois prochain. Vous avez le choix entre login, 404 et tabbar.)
Stéphane Chilton, UX-Evangelist @UX-Republic
VISUAL THINKING : CONCRÉTISER SES IDÉES # Paris
UX-REPUBLIC Paris
11 rue de Rome - 75008 Paris
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ACCESSIBILITÉ NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
CONCEPTION UX/UI ACCESSIBLE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
SENSIBILISATION À L’ÉCO-CONCEPTION NUMÉRIQUE # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING : L’ART DE CONVAINCRE # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
ÉCO-CONCEPTION UX/UI # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING : CRÉER DE L’INNOVATION # Belgique
UX-REPUBLIC Belgique
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
PILOTER ET MESURER L’UX # Paris
SMILE Paris
163 quai du Docteur Dervaux 92600 Asnières-sur-Seine









