O que é onboarding e por que é importante?
Um estudo mostrou que 22% dos aplicativos baixados são usados apenas uma vez (Locallytics, 2012).
É por isso que uma boa primeira experiência do usuário é de importância crucial para a viabilidade de um aplicativo ou site. Isso é cada vez mais importante à medida que aplicativos e serviços se tornam mais versáteis e complexos. Como resultado, vimos um aumento no número de 'onboardings' nos últimos anos.
Onboarding é o processo de guiar o usuário pela descoberta do aplicativo.
Abaixo, você encontrará bons exemplos de integração, cada um com uma abordagem diferente. A "melhor abordagem" não existe, pois cada aplicativo ou site é diferente, mas levar em consideração essas recomendações permitirá que você crie uma melhor experiência do usuário. E é claro que as abordagens descritas abaixo podem ser combinadas para alcançar uma integração ideal.
Exemplos de integração
1. Explique a proposta de valor
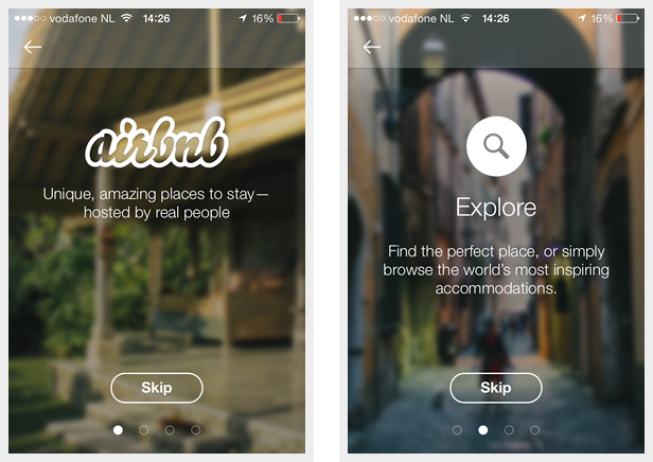
AirBnB, Nike + Running, Pocket, Feedly e Path estão entre os apps que explicam sua proposta de valor ao abrir o app pela primeira vez. Todos eles usam uma sequência de abertura semelhante a uma apresentação de slides com conteúdo limitado por slide, o que torna as informações fáceis de digerir. Além disso, o número de etapas é indicado ao usuário para que ele saiba o que esperar. A integração é uma maneira simples, fácil e eficaz de explicar o que o aplicativo pode fazer e como pode ser usado.
Permitir pular a integração
Durante sua primeira visita ao aplicativo, alguns novos usuários esperam ser levados de A a Z, enquanto outros preferem deixar a integração e entender como o aplicativo funciona por conta própria. Um simples botão "pular", como na prévia do AirBnB, pode atender às necessidades de todos os usuários.

Não force o registro
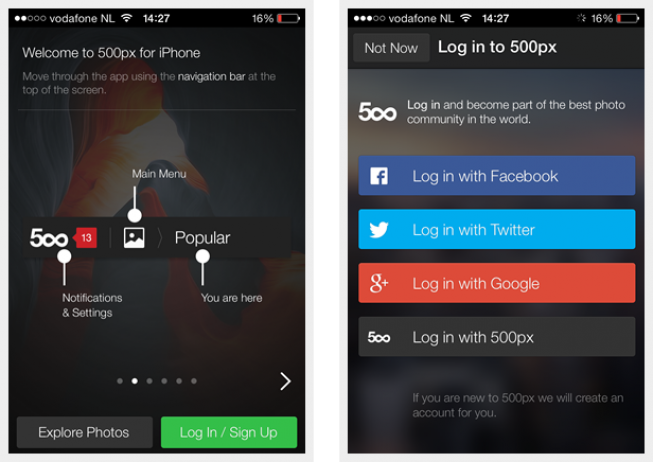
500px usa belas imagens que tornam a integração muito atraente. Além disso, não é necessário registro para acessar o conteúdo (botão “Explorar Fotos”). Assim, o usuário pode descobrir o aplicativo antes de optar por criar uma conta. Permitir o uso do aplicativo antes do cadastro aumentará as chances de o usuário se cadastrar e se tornar um cliente regular.
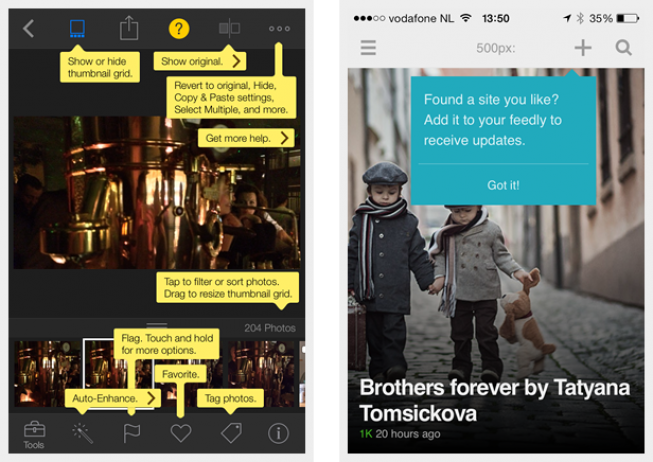
2. Explique os recursos
Aplicativos como 500px, Clear e Kobo usam uma abordagem diferente. Eles se concentram em explicar os recursos. Essa abordagem é ainda mais relevante quando o aplicativo possui muitas funcionalidades (em particular ocultas) que são cruciais para o funcionamento do aplicativo.
O 500px também permite que os usuários criem uma conta com perfis sociais pré-existentes, como Facebook, Twitter ou Google. Se os usuários não tiverem uma ou não quiserem usar sua conta social, eles poderão criar uma conta clássica com endereço de e-mail e senha.
Abordagem amigável
Ainda em 500px, a frase "Se você é novo em 500px, criaremos uma conta para você" é muito fácil de usar. Os usuários não precisam escolher entre “registrar-se” ou “entrar”. 500px é baseado no endereço de e-mail, se estiver anexado a uma conta, ele conecta o usuário, caso contrário, cria uma conta.


3. Explique a interatividade
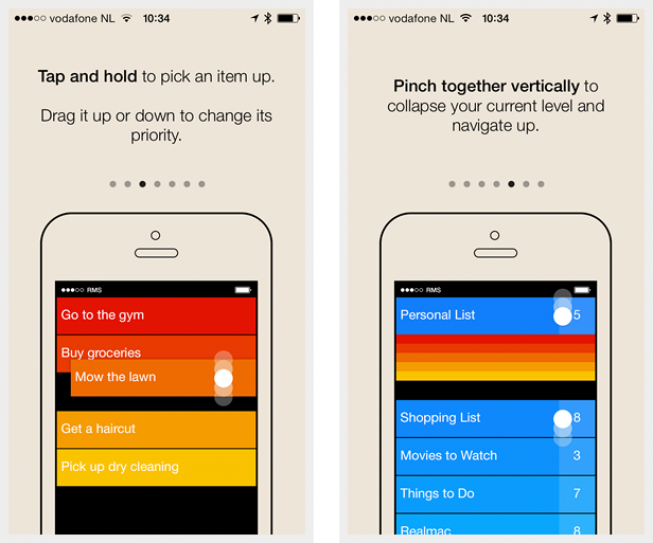
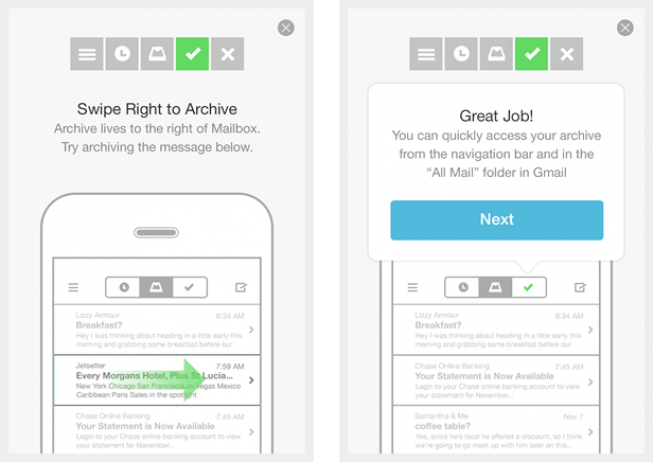
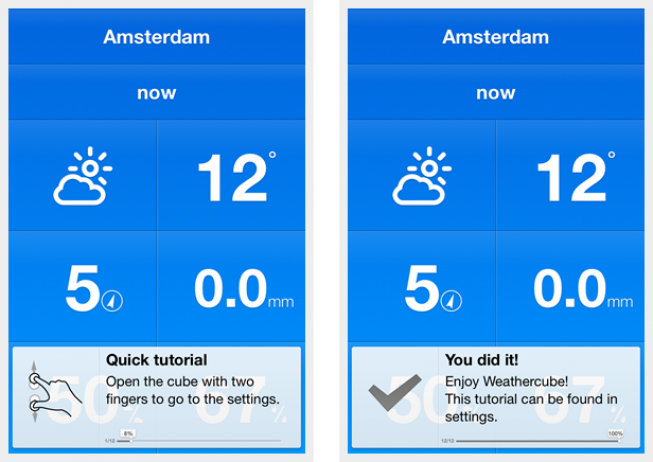
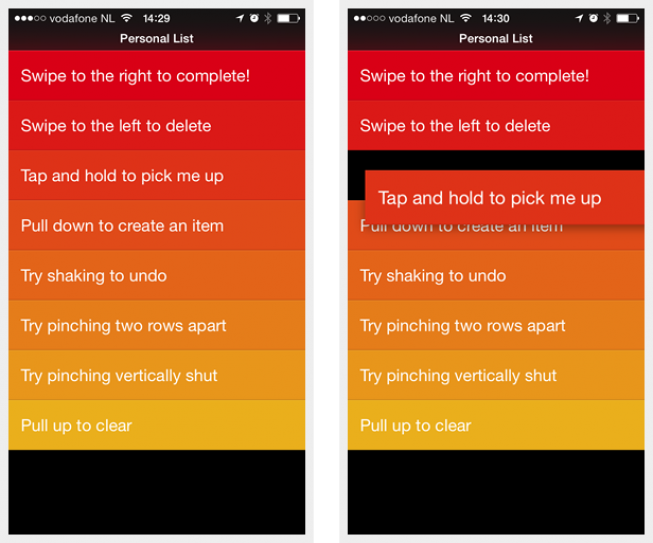
Mailbox e Weathercube são dois ótimos exemplos para explicar recursos interativos. Essa abordagem funciona bem porque coloca o aprendizado em contexto e fornece feedback ao usuário à medida que ele interage com os itens. Dessa forma, os usuários poderão entender e lembrar melhor como as coisas funcionam. Mas, de uma perspectiva de design e desenvolvimento, essa é, obviamente, uma abordagem de trabalho intensivo.
Motivação
Mailbox motiva o usuário dando feedback positivo como "Bom trabalho!" ". Isso torna a experiência de aprendizado divertida e emocional.

Saiba onde encontrar a integração
Weathercube informa ao usuário como encontrar a integração depois de concluí-la ou ignorá-la. Dessa forma, o usuário pode escolher se e quando deseja que a integração seja repetida.

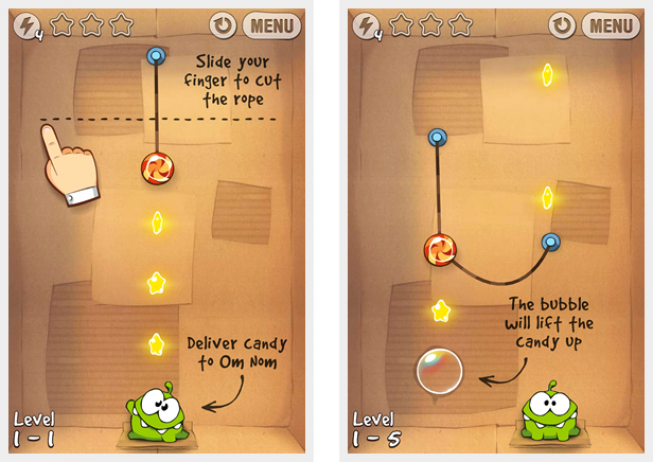
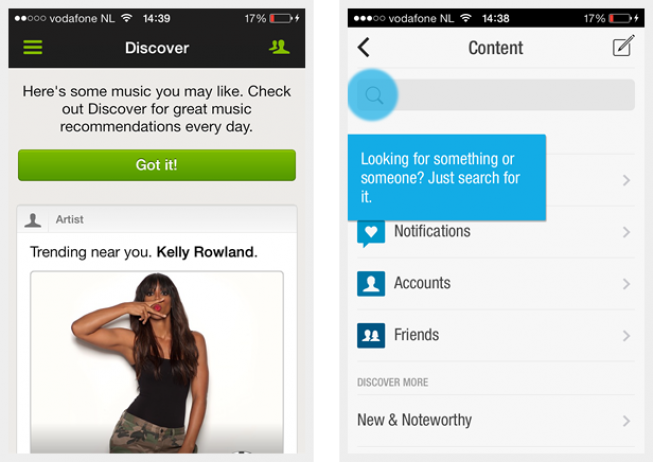
4. Integração durante o uso
Outra abordagem muito interessante para explicar os recursos durante o uso. Tem uma grande vantagem porque o usuário não precisa passar por uma lista de informações antes de usar o próprio aplicativo.
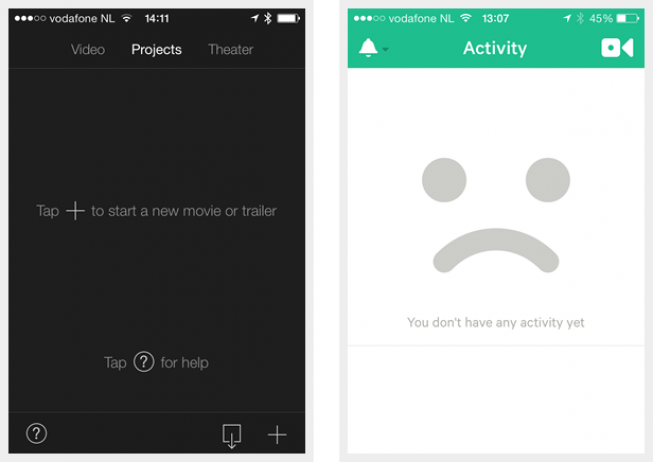
Cut the Rope, o jogo onde você tem que oferecer doces para Om Nom, foi um dos primeiros grandes exemplos. Gestos simples explicam como o jogo funciona. Muitos aplicativos hoje, como Spotify, Flipboard, iMovie e Feedly, usam a mesma abordagem para guiar o usuário pelo aplicativo.



Instruções sobre o próximo passo
Após a integração, a Clear fornece ao usuário algumas instruções sobre a próxima etapa. Uma série de ações de exemplo a serem executadas explicam claramente como o aplicativo deve ser usado.

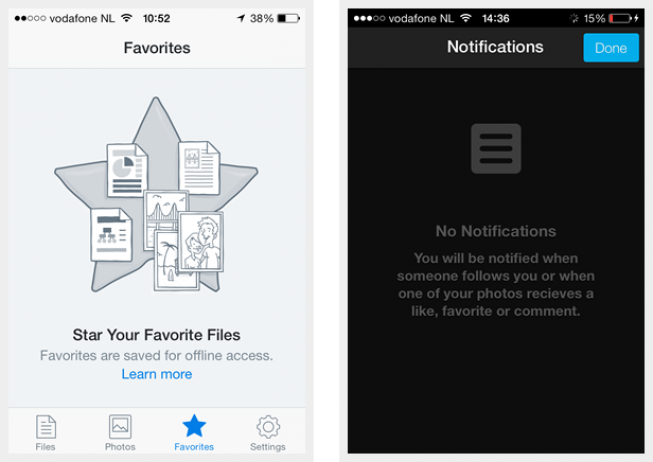
5. Página em branco
Muitas vezes esquecido, mas muito importante é a “página em branco”. Por exemplo, o Dropbox. Se um usuário ainda não inseriu os favoritos, o aplicativo não mostra uma página em branco, mas explica o que acontecerá quando o usuário adicionar arquivos aos favoritos. Uma explicação simples que dá apenas o toque final.


Recomendações para integração
Para concluir, recomendamos que você considere estas 11 recomendações para o design de um processo de integração. Cada aplicativo ou site é diferente e precisa de sua própria abordagem, mas considerar essas recomendações ajudará você a criar uma melhor experiência do usuário.
- Explique a proposta – qual é o valor agregado para o usuário?
- Explique recursos ocultos e cruciais – como o aplicativo funciona?
- Explicar interativamente – isso coloca o aprendizado em contexto e fornece feedback ao usuário
- Mantenha-o informativo – não explique recursos óbvios
- Tente inserir um elemento divertido e emocional
- Limite o conteúdo por painel, facilitando a digestão das informações
- Forneça uma maneira de pular a integração
- Deixe o usuário saber onde a integração pode ser encontrada depois de passar ou concluí-la
- Comunique o número de etapas para que o usuário saiba o que esperar
- Não force os usuários a fazer login ou se registrar para visualizar conteúdo ou recursos
- Certifique-se de que o usuário saiba o que fazer após a integração e forneça instruções sobre a próxima etapa, se necessário
Traduzido do site: http://www.sodastudio.nl/kennis-ideeen/great-examples-of-user-onboarding-in-app-design
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine













