A página de configurações geralmente é deixada de fora dos projetos da web. No entanto, é um dos modelos essenciais ao criar um serviço.
Ainda no mês passado, apontei para um cliente a importância de projetar esta página que permita ao usuário personalizar o aplicativo de acordo com suas necessidades e uso. Mas também a importância para a equipa de projeto determinar as funcionalidades a incluir nesta página e todas as regras de gestão que isso implica.
A página de configurações pode agrupar diferentes tipos de recursos: informações da conta, notificações, formato de imagem, modo offline, armazenamento, versão, desconexão, etc. Cada serviço oferece as configurações necessárias dependendo dos recursos da ferramenta. E a lista pode ser longa!
O usuário é, portanto, muitas vezes levado a usar esta página. O UX e a UI devem ser considerados, assim como a própria ferramenta, para otimizar o curso e o conteúdo exibido.
Neste artigo, compartilho com você 6 dicas para pensar (ou repensar) sobre esta importante página para seus usuários.
#1 Acesso rápido
Vejo com muita frequência para não mencionar primeiro, mas embora a funcionalidade seja considerada secundária pela equipe do projeto, o acesso a esta página é prioritário.
Muitas vezes está oculto porque as equipes acreditam que ocupa muito espaço na interface. Mas como eu disse na introdução, as configurações são importantes para os usuários.
Portanto, lembre-se de posicionar o acesso aos parâmetros no primeiro nível de sua interface.
Observe que não estou dizendo que deve estar necessariamente no primeiro nível de sua navegação principal.
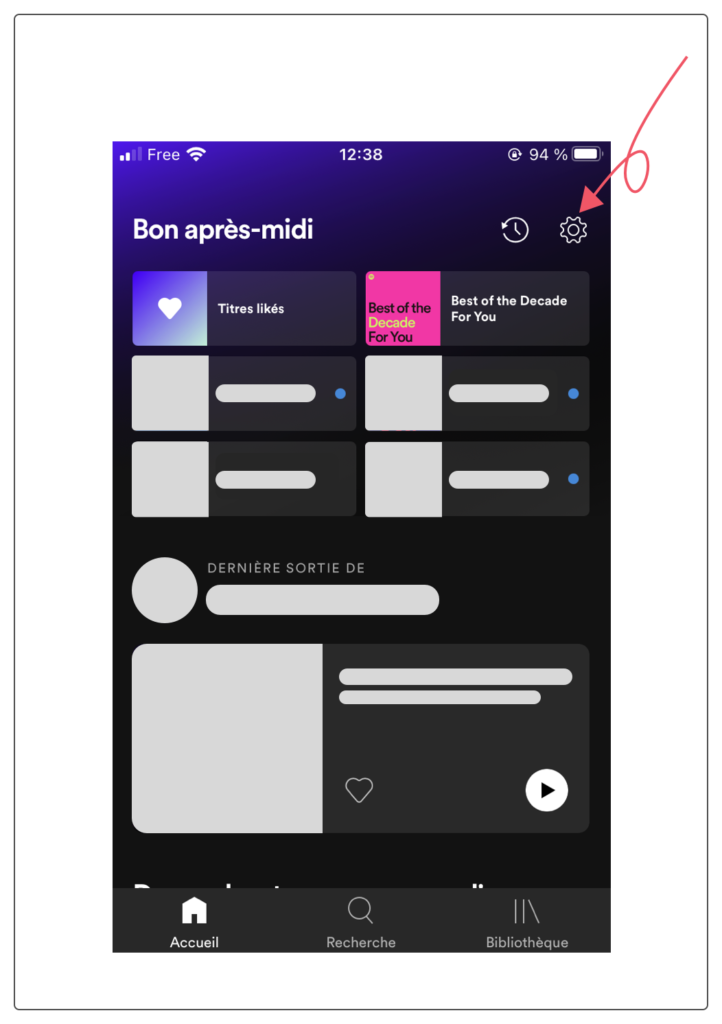
Mas, por exemplo, no aplicativo Spotify, o usuário tem acesso às configurações no primeiro nível do aplicativo: na página inicial, no canto superior direito da tela.
Aplicativo Spotify no iOS
Muitas vezes encontramos essa funcionalidade aqui, mas também na navegação ou em uma página de perfil, por exemplo.
#2 Elementos do grupo
Como mencionei anteriormente, a lista de parâmetros disponíveis pode ser longa! Por isso, é preciso pensar em priorizar os conteúdos.
Uma boa prática é agrupar itens por categorias. Assim, o usuário poderá se localizar com mais facilidade e rolar a tela digitalizando as informações.
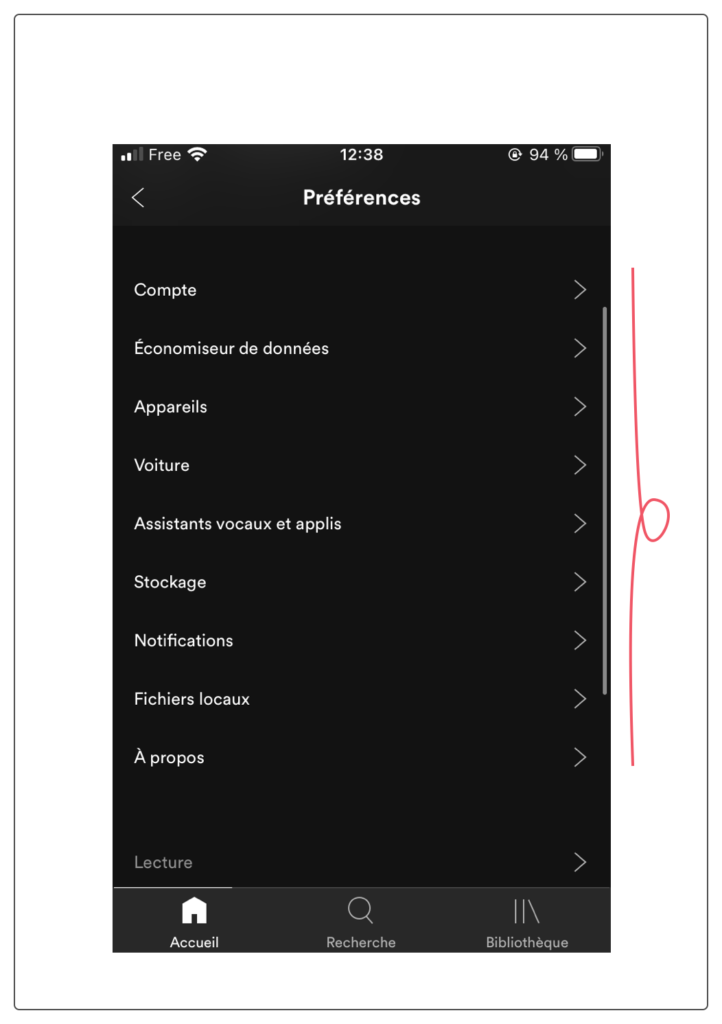
Essa é uma prática que também vemos no Spotify. Cada categoria está disponível no primeiro nível e, no segundo nível, existem as subcategorias.
Aplicativo Spotify no iOS
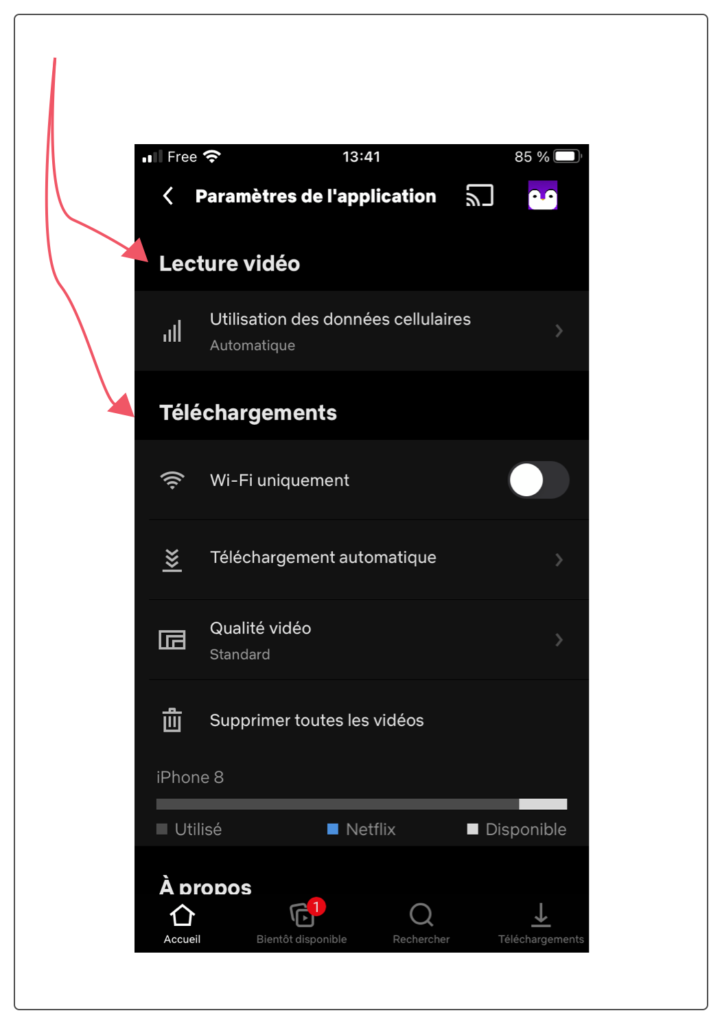
Também é possível considerar priorizar o conteúdo por seções com títulos e legendas dentro de uma página, como Netflix:
Aplicativo Netflix no iOS
O objetivo aqui é organizar os pontos de entrada para que o usuário navegue rapidamente até o que está procurando.
O primeiro nível também pode ser usado como um resumo para visualizar rapidamente o que está disponível na ferramenta.
#3 Rótulos simples
Lembre-se de simplificar os termos usados e ser conciso na escolha das palavras.
Alguns deles podem parecer óbvios, mas são muito menos para usuários iniciantes no campo de novas tecnologias. Portanto, é necessário adaptar o campo lexical aos seus usuários para não perdê-los.
Além disso, eles podem ter dúvidas sobre o que estão ativando ou alterando em suas configurações se não entenderem o texto, o que pode deteriorar sua experiência.
Outro ponto importante é ser claro e conciso. É melhor evitar frases longas ao nível dos rótulos que podem sobrecarregar a interface e prolongar o tempo de leitura.
Uma boa prática para acompanhar os rótulos e apoiar o significado deste último, que vemos em particular no exemplo da Netflix, é usar os ícones para cada categoria, por exemplo.
#4 Adicione descrições
Outra maneira de descrever um rótulo (e evitar que seja muito longo) é adicionar uma descrição que possa:
- descrever a funcionalidade,
- alerta sobre o efeito de feedback,
- informar o usuário sobre o status atual. Mais uma vez, a descrição deve ser concisa e clara com um léxico adaptado aos seus usuários.
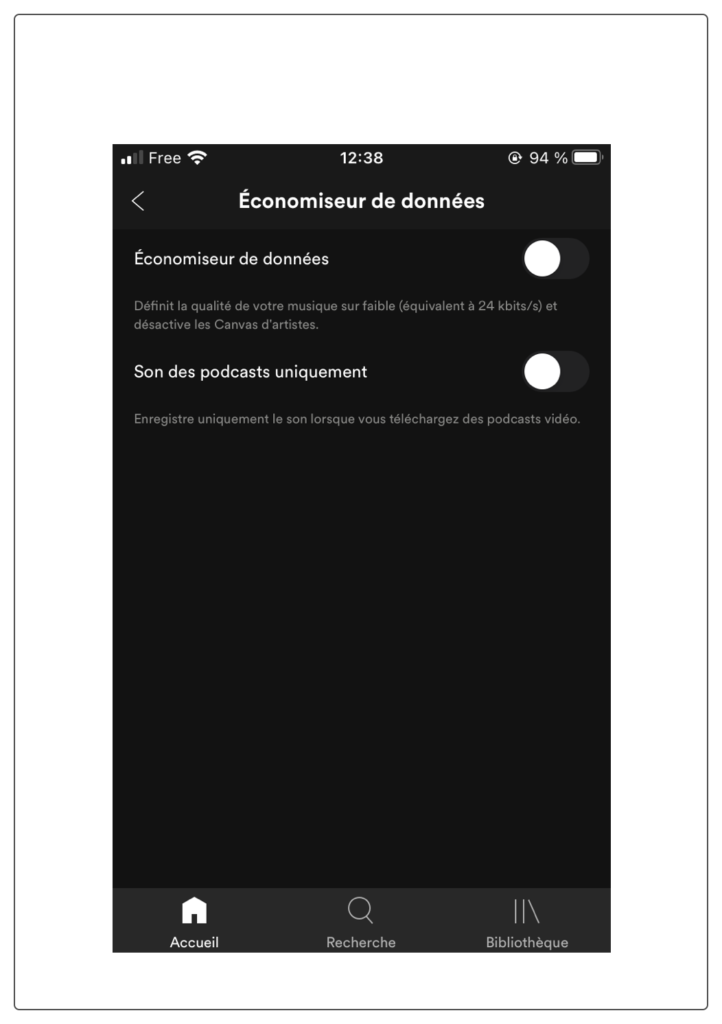
Tomo meu exemplo do Spotify, onde o aplicativo fornece um esclarecimento sobre a funcionalidade que pode ser confusa para alguns usuários:
Aplicativo Spotify no iOS
#5 Mostrar escolha atual
Uma vantagem em suas interfaces é exibir a seleção atual para o usuário ao lado do rótulo do parâmetro.
Por exemplo, na seleção de idioma, o usuário necessariamente tem um parâmetro ativo: se sua interface estiver em francês, pode ser aconselhável exibi-lo no primeiro nível ao lado do botão para modificar o idioma.
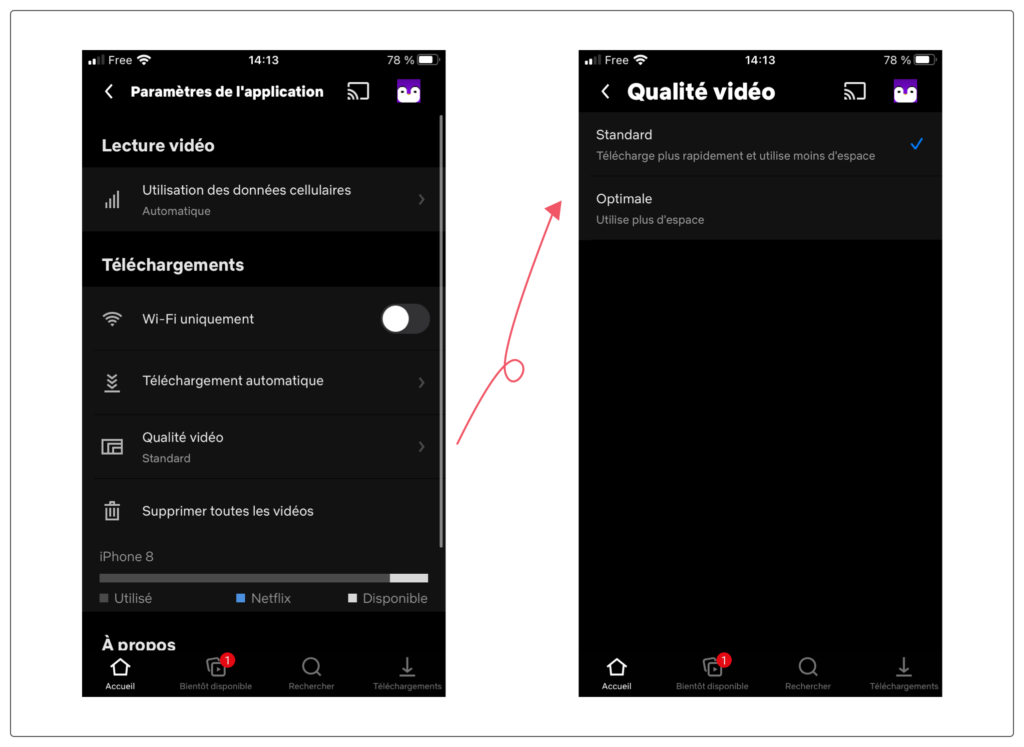
No exemplo da Netflix, o aplicativo permite que o usuário escolha entre dois tipos de qualidade de vídeo (padrão e ótima). Aqui, a opção ativa “padrão” está no primeiro nível e o ícone de seta acompanha o usuário se desejar modificar seu parâmetro.
Aplicativo Netflix no iOS
#6 Use o componente certo
Como podemos ver nos exemplos deste artigo, sejam Spotify ou Netflix, as funcionalidades chamam diferentes componentes (entradas, alternâncias (também chamadas de switches), listas com botões de opção ou caixas de seleção, etc.).
Dependendo da ação do usuário, é interessante adaptar o componente utilizado, por exemplo:
- O campo de texto: especialmente para campos de identificação de conta.
- A alternância é frequentemente usada para o efeito imediato de escolher entre 2 opções (ligar/desligar).
- A lista para dar ao usuário a escolha entre várias opções possíveis.
O CTA para logout ou para redefinir um recurso.
Todas essas ações também podem exigir confirmação por parte do usuário. Não se esqueça de criar modais para validar a escolha para o usuário, explicando as repercussões e enviar de volta os possíveis alertas ou feedback da validação após uma ação (validação, registro, pagamento realizado etc.)
Compartilho aqui um artigo que publiquei recentemente sobre a criação de modais. Você pode encontrar noções interessantes para integrar em suas interfaces de parâmetros ou em sua aplicação!
# Concluir
A página de configurações é uma tela esperada ao projetar sua interface, embora não esteja diretamente relacionada à funcionalidade principal de seu aplicativo ou site.
Esta é a página que centraliza as configurações dos vários recursos e acesso aos recursos de conexão e desconexão (se a autenticação for possível em seu produto).
Para determinadas aplicações, é também o local de gestão das chamadas contas “Premium” e, portanto, de toda a vertente financeira do serviço.
A página de configurações também pode ser onde você notifica o usuário sobre referências que podem expandir seu banco de dados de usuários!
Lembre-se também de usar este espaço para fornecer informações aos seus usuários sobre as atualizações implantadas no aplicativo. Isso torna esta página interativa e destaca todo o potencial da sua ferramenta!
Fonte da imagem: https://undraw.co/illustrations
Alexa CUELLAR UX-UI Designer @UX-Republic
Nossos próximos treinamentos
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine