Le raccomandazioni sull'UX-Wording si ispirano principalmente al libro di riferimento dell'UX 100 cose che ogni designer deve sapere sulle persone, scritto da Susan M. Weinschenk dottore in psicologia comportamentale.
Organizzazione dei contenuti e delle etichette dell'interfaccia utente

Sapevi che leggiamo in media il 25% più lentamente su uno schermo?
Per migliorare l'esperienza dell'utente, è fondamentale conoscere le basi dell'editoria web e porre le domande giuste.
- Come scrivere a formulazione UX chi incoraggia il nostro utente a navigare e utilizzare le nostre funzionalità principali?
- È possibile mantenere l'attenzione di un utente per più di 2-3 minuti?
- Fino a che punto possiamo giocare con gli stili di testo per non interferire con la lettura?
- Come stabilire un dialogo naturale tra l'interfaccia e l'utente?
Ecco alcuni suggerimenti per migliorare la comprensione dei contenuti e del formulazione dell'interfaccia utente.
A cosa serve l'UX-Wording?
Rende i contenuti più accessibili. L'utente comprende così più facilmente il messaggio del sito. Inoltre, un bene formulazione su un pulsante di azione migliora anche notevolmente la conversione e la monetizzazione di un sito. Infine, informazioni pertinenti e chiare migliorano il riferimento naturale di un sito Web sui motori di ricerca.
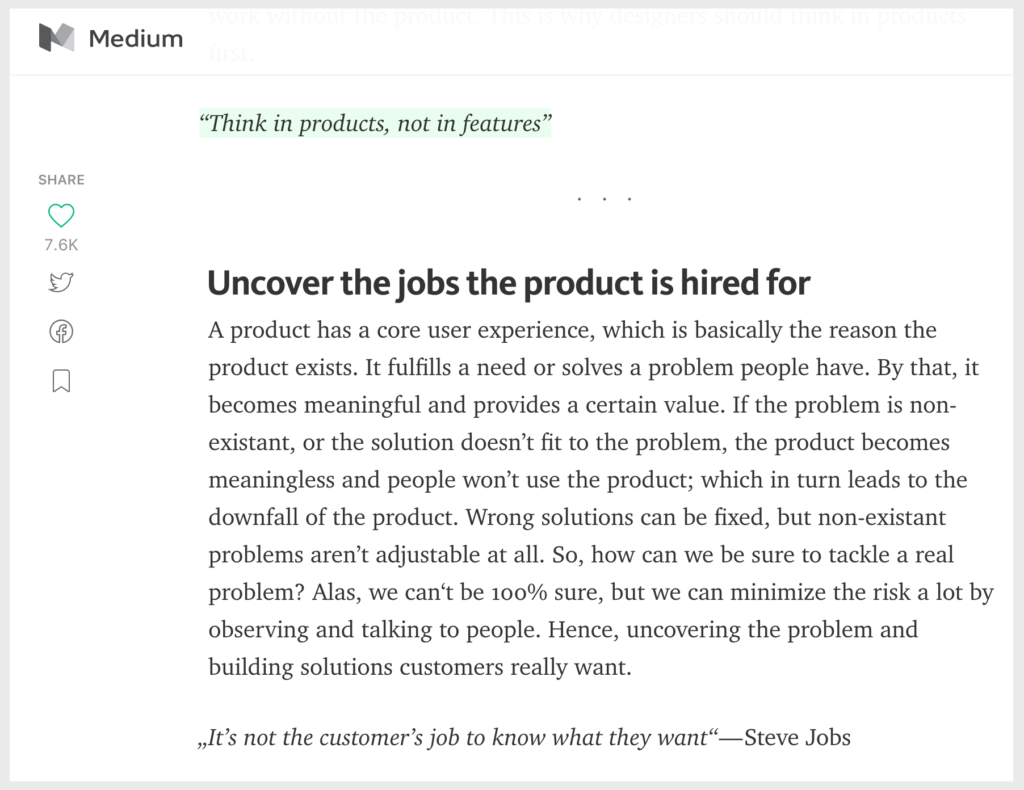
Esempio di un buon UX-Wording: dividere i paragrafi ed evidenziare le citazioni su medium.com
A un lettore piace sapere che ha una scelta, anche se non leggerà l'intero UX-Wording. L'informazione crea dipendenza.
Il comportamento esplorativo rilascia dopamina.
Semplifica e taglia l'UX-Wording per una migliore comprensione del messaggio
Affinché l'utente possa trovare rapidamente le informazioni, è meglio farlo dividere il testo in più punti, in brevi paragrafi e aggiungi illustrazioni. L'obiettivo è facilitare la fluidità nella lettura, comprensione e memorizzazione del messaggio. Una pagina di solito è composta da 3 a 5 paragrafi con un'idea per paragrafo. Il gancio del paragrafo permette di sintetizzare l'idea del paragrafo.
D'altra parte, un articolo medio è compreso tra 500 e 1 parole. Una frase tra le 500 e le 15 parole. La sintassi è semplice, diretta e concisa: soggetto, verbo, complemento.
Potrebbe essere interessante impostare un numero massimo di caratteri per riga. Sebbene la velocità di lettura massima sia di 100 caratteri per riga, gli studi dimostrano che le persone sono abituate e preferiscono leggere tra 45 e 72 caratteri per riga.
Mantieni l'attenzione dell'utente e mostra un messaggio forte

L'attenzione di un utente online dura al massimo da 7 a 10 minuti
Per migliorare la visibilità, l'attrattiva e l'immagine dell'azienda, è meglio convincere in totale trasparenza, senza enfasi, in una parola, con sincerità e verità. Per questo, l'ideale è utilizzare uno stile editoriale chiaro e conciso. Lo scopo del sito è oggettivo e non prevede iperboli del tipo (“leggi l'ottimo articolo”, “questo pezzo sublime”). Infatti, per migliorare la comprensione del messaggio, è meglio evitare effetti retorici, giochi di parole, punteggiatura esclamativa ed enfasi promozionale.
Abbiamo tutti sensibilità diverse allo stesso messaggio. A seconda della nostra esperienza e delle nostre opinioni, comprendiamo e conserviamo le informazioni in modo diverso. Per aiutare il lettore a memorizzare informazioni specifiche, puoi raccontagli una storia.
“Le storie sono divertenti. Facilitano la comprensione, l'interesse e la memorizzazione di un'affermazione". Susan M.Weinschenk
Esempi concreti o aneddoti facilitano anche la conservazione di un messaggio. Inoltre, gli studi lo dimostrano gli aneddoti sono più convincenti dei dati. In effetti, l'empatia innesca un'emozione e quindi rimane più facilmente nella memoria.
Dai la priorità alla leggibilità rispetto all'estetica per migliorare l'UX-Wording

Poche semplici regole possono migliorare la visibilità del suo discorso e la chiarezza del suo posizionamento:
- In un testo, non esitare a evidenziare le espressioni chiave importanti usando il grassetto.
- I collegamenti ipertestuali classici funzionano sempre con l'aspetto sottolineato e/o blu
- Il corsivo è riservato ai titoli dei libri o alle parole di origine straniera.
- Anche se in genere preferiamo i caratteri sans serif sullo schermo, sembra che la leggibilità sia uguale o senza serif.
Le lettere maiuscole dovrebbero essere usate con parsimonia. Sono più difficili da leggere rispetto alle lettere minuscole.
Inoltre, più di uno tipografia è decorativo e il più UX-Wording sembra difficile da interpretare da parte del lettore. Infine, la dimensione del carattere è molto importante. Per migliorare il comfort di lettura per tutte le età, è meglio farloagrandir la polizia.
Migliora i messaggi dell'interfaccia per la conversione e la guida in linea

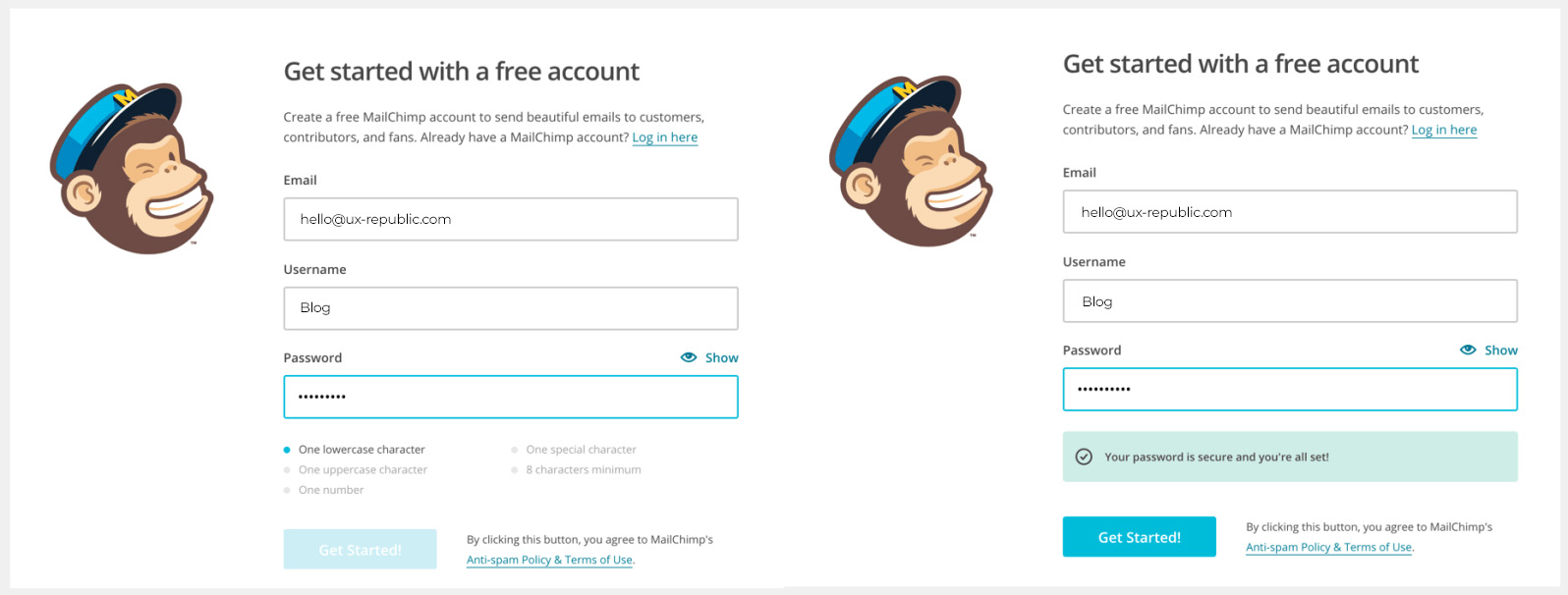
Gli utenti di Internet amano essere rassicurati prima di compiere un atto di acquisto o un atto che li inviti a condividere i propri dati personali. I messaggi dei pulsanti di azione, le etichette dei campi dei moduli o persino i messaggi di errore migliorano l'immagine di qualità e fiducia dell'azienda.
Innanzitutto, a un utente piace essere contattato. Eric Sharp lo ha osservatoun utente di Internet preferirebbe di gran lunga fare clic su un pulsante in cui dice "mio" piuttosto che "tuo" (+ 90% di clic). L'attivazione di una conversazione e la traduzione del vocabolario tecnico commerciale in un vocabolario "pubblico in generale" migliora la comprensione del servizio e incoraggia l'utente ad agire.
D'altra parte, un pulsante di azione principale deve corrispondere all'azione che l'utente attiverà facendo clic su di esso. Non esitate a fare A/B Test per verificare che il messaggio sia chiaro. Il sito veeam.com ha leggermente modificato il titolo di un pulsante. "Richiedi un preventivo" è diventato "Richiedi prezzo". Grazie a questa minima modifica, ha notato un aumento del traffico del 161,66%.. Gli formulazione sui pulsanti di azione migliorano la comprensione della navigazione e quindi aumentano la monetizzazione del sito.
L'aiuto contestuale è anche un ottimo modo per rassicurare l'utente. Sii proattivo e anticipa i messaggi offline, caricando messaggi e messaggi di errore. Invece di dire "Il questionario contiene errori", riformula "Sembra che il numero della tua carta di credito non sia completo (16 cifre)". Susan Weinschenk spiega che un buon messaggio di errore dovrebbe:
- Mostra alla persona cosa ha fatto
- Mostra problema
- Spiega come risolvere il problema
- Sii scritto in forma attiva e non passiva come in una conversazione
- Fai un esempio per aiutare a capire.
PORTA VIA
Per concludere, per rendere il tuo UX Wording più accessibile e amichevole, sii esplicito nei tuoi titoli, semplifica il più possibile, evita il gergo e anticipa i messaggi dell'interfaccia. Non esitate a testare, sotto forma di A/B Testing e test utente qualitativi per verificare che il vostro messaggio sia chiaro.
Libri e articoli per perfezionare il tuo UX formulazione
- 100 cose che ogni designer deve sapere sulle persone, Susan Weinschenk
- Microcopia: minuscole parole con un enorme impatto sulla UX, Nick Babic
- UX contro accessibilità, Stephan Chilton
- 9 stati da anticipare per una navigazione ottimizzata, Marina Wiesel
UX/UI ECO-DESIGN # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREA INNOVAZIONE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GESTIONE E MISURAZIONE UX # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
SPRINT DI PROGETTAZIONE: INIZIAZIONE E FACILITAZIONE # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: I FONDAMENTALI # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4 # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACCESSIBILE # Belgio
UX-REPUBBLICA Belgio
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
ESPERIENZA DI MAPPATURA # Parigi
SORRISO Parigi
163 banchina del dottor Dervaux 92600 Asnières-sur-Seine