Behind this name "Material design" hides a whole new approach to interface design proposed by Google for the Android system. It is a holistic approach that bridges the traditional principles of good design with the new possibilities offered by advances in technology. Material design establishes a common language between devices (laptop, tablet, mobile) to offer a consistent user experience regardless of the context of use.

For a long time, the interface of operating systems evolved in an almost timid way: addition of functions, animations, new graphic design.

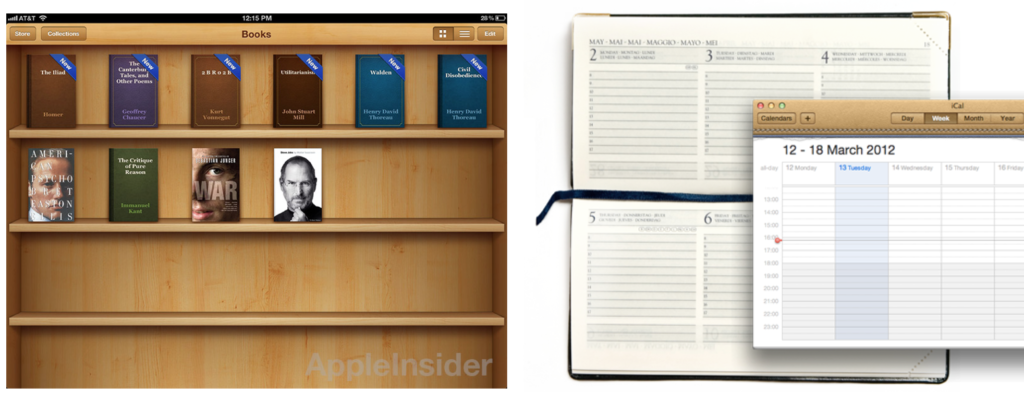
The landscape was largely dominated by skeuomorphic interfaces – design that evokes objects
real world to facilitate the handling by the user. This ranged from buttons with a plastic effect, which makes you want to touch, to the textures and decorations of applications, for example, the diary application which has a leather frame to evoke the diaries that you slip into your pocket. For many designers, it had gone too far: too busy, too baroque, too complicated.
There was a first break with the appearance of Windows 8 METRO. A radically different approach to the interface. METRO's concepts refer to the Bahaus: the famous school of design that housed the artists Klee, Kandinsky, and the architects Walter Gropius and Mies van Der Rohe (Less is more).
The graphic principles implemented were based on large areas of color, typographic games, very refined icons, focused on signage rather than on the reproduction of objects from the real world.

The craze quickly overtook Microsoft and its Windows interfaces… a new trend was born: Flat Design. Very quickly, the Flat imposes itself because it opposes. The challenger becomes the norm so much so that the new version of Apple IOS becomes Flat. The whole web has changed its face, has become more flat, a return to basics in a way...

It is in this context that Material Design, supported by Google, appears. Here, no reference to history, but rather a skilful synthesis between the achievements of the previous revolution and new possibilities offered by technologies. Material design is based on three founding concepts: Material, Graphics, Movement.
1/ Material
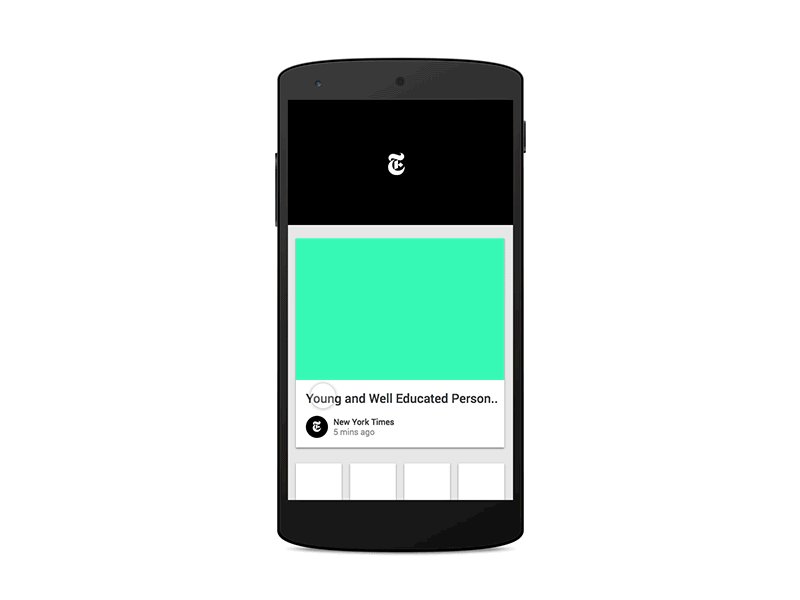
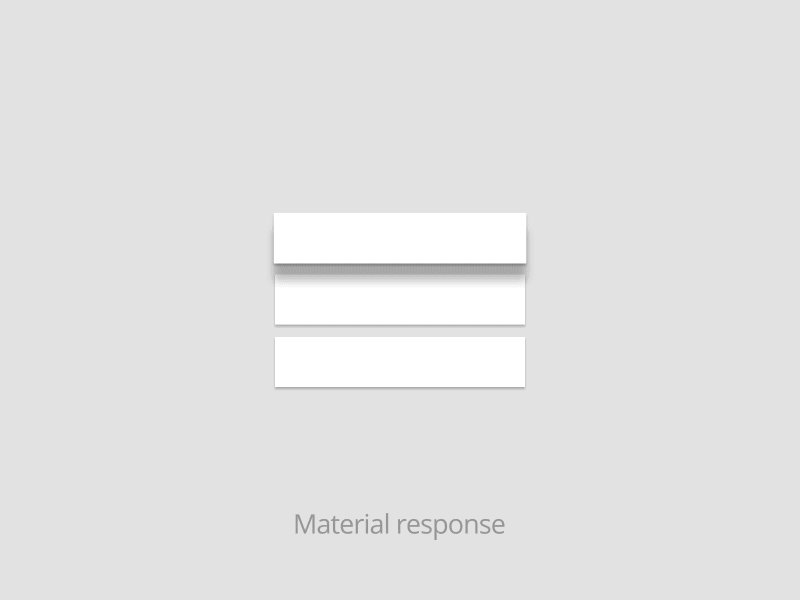
The first concept redefines the subject matter of digital media. Since it's not ink on paper, what is it? Material design provides an answer by offering surfaces that react to light, to touch, that can be moved, animated, cut out or recomposed. A material on which one can read, write, display images and act. An approach so new that it contains a bit of magic and enchantment.

2/ Graphics
The second concept proposes to build on the heritage of the graphic culture of the XNUMXst century: grids, colors, contrasts, typographic choices, balance between full and empty, everything must be implemented to create engaging and immersive experiences. The whole composition contributes to creating a clear interface, a message and a very readable use. For example, typographical games for a good hierarchy of information and very contrasting graphic signs, in rupture, to communicate the main action of the page (Call to action).

3/ Movement
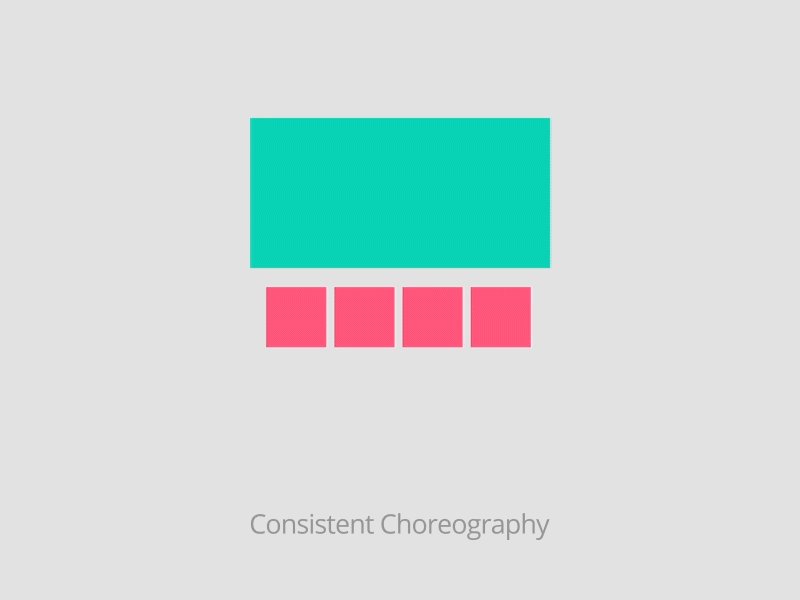
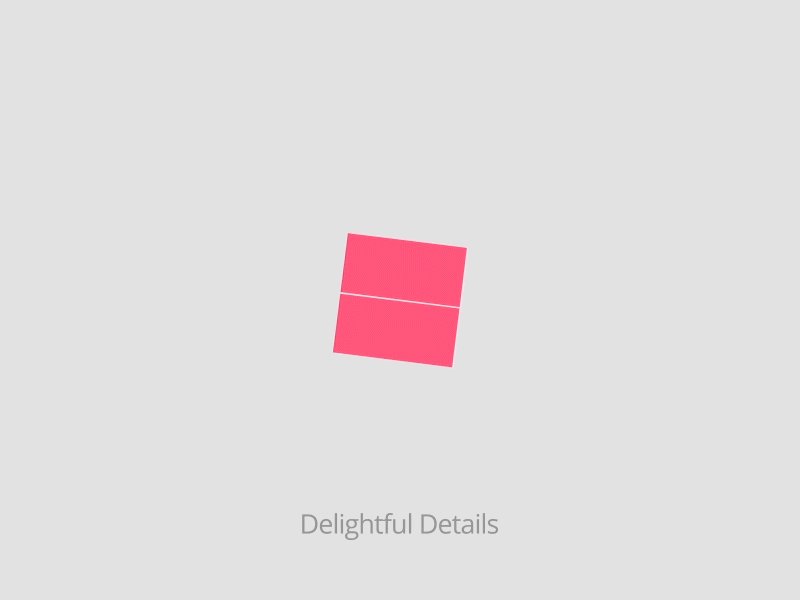
Material design acknowledges the fact that animation is neither distracting nor gratuitous but does contribute to the construction of intuitive, engaging and memorable user experiences. Animation makes the experience more concrete because it gets closer to the real world and the laws of physics. We then speak of the choreography of interactions, so that the movement conveys meaning, and thus contributes to taking charge and engaging.
[youtube http://www.youtube.com/watch?v=Q8TXgCzxEnw]
Through these three key concepts, a new world is opening up. A path towards more playful, more reactive, more effective interactions. It's a courageous approach because it invites us to redefine our practices, to explore the raw material on which we compose our interfaces. An approach that legitimizes the animation of interfaces by laying the foundations of a language of movement. What is very encouraging for us is that it comes from Google, and thus participates in the large-scale education of users in all countries. It is therefore a great opportunity for all designers to rethink their interfaces and define the interactions of tomorrow.
STORYTELLING: THE ART OF CONVINCING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre