Defining web 3.0 is still a balancing act.
Born from an ever more user-centric philosophy of disintermediation, it will push us to review our way of designing web products. Our role as designer is fundamental in the adoption of web3. Indeed, as the onboarding of users in the world of blockchains will be done mainly through the use of dApps, it is the designer who will promote or on the contrary hinder their adoption through the quality of their designs.
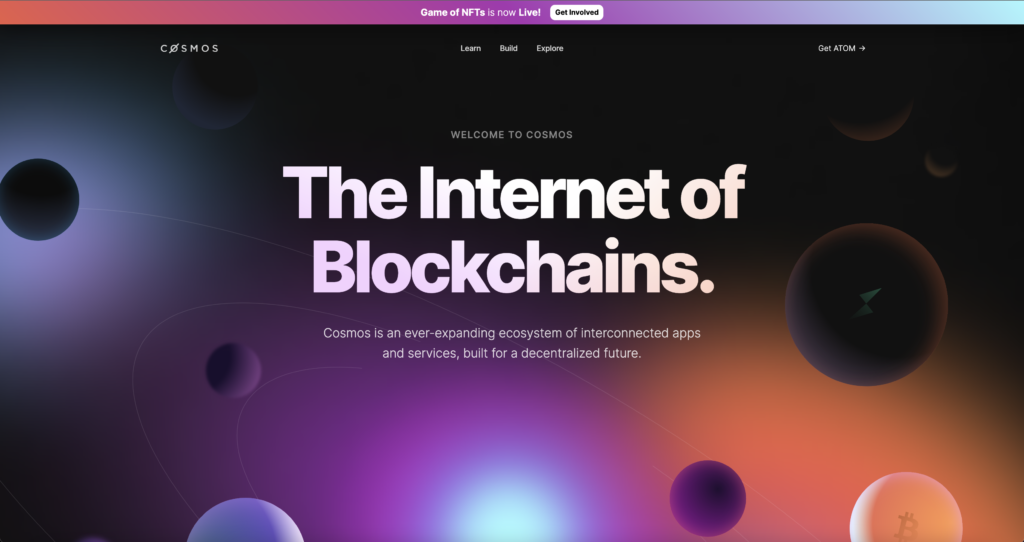
The site Cosmos, an excellent example of web3 UX/UI design that induces the idea of an interconnected and decentralized universe
1 - Web3 & the emergence of new products
# What is Web 3.0?
It is difficult to define it without comparison to web 1.0 and 2.0.
Web 1.0 is the static web. Mainly advisory. A one-way information provision internet.
Web 2.0 is the participatory web, as we know it today. Interaction, the two-way exchange and creation of data. Only, the power is in the hands of GAFAM (Google, Apple, Facebook, Amazon, Microsoft), with an abuse of the use of personal data.
Web 3.0 is the decentralized and fair alternative to the web, in the era of blockchains. Its philosophy is to better redistribute wealth and give the user back control of his data.
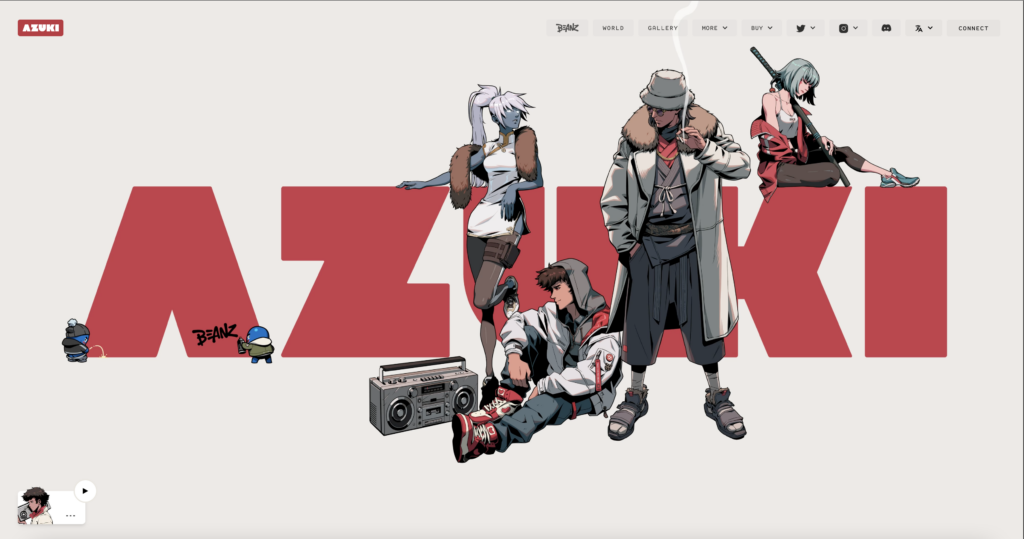
The site Azuki, an excellent example of web3 UX/UI design that promotes the new philosophy of a fair and community-based decentralized web.
# The new products/services that make web3
The web3 is created through the emergence of new concepts and products, mainly financial in its beginnings, but soon universal. To read : changes made by web3.
- The blockchain revolution. A blockchain is a database that contains the history of the exchanges carried out between its users since its creation. It is based on a cryptographic validation system. Mainly used in the context of cryptocurrency exchanges, and more recently NFT, the best known remain Bitcoin and Ethereum (which hosts a vast universe of decentralized applications (Dapps).
- Crypto-currencies: Digital currencies in use on the Internet, independent of banking networks and linked to an encryption system: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … We are of course witnessing a strong development of crypto trading platforms.
- NFTs: These are non-fungible (non-exchangeable) tokens registered in a blockchain, which make it possible to designate a digital property as being authentic and unique.
- Among the best-known NFT platforms are OpenSea, Rare, or Super Rare.
- Note that it is necessary to have installed Metamask to be able to buy NFTs. What is Dappradar ? It is a browser extension that functions as a cryptocurrency wallet on the Ethereum blockchain. Metaverse, VR/AR & Immersive Gaming: A metaverse is a fictional virtual world connected to the internet and allowing a user to travel through virtual spaces and to exchange, share with other users. Today there is not a Metaverse, but a set of proto-metaverses.
- It is in the world of gaming that this is developing the most, it is already possible to buy land and other objects (ships etc.) in metaverses hosted on private sites. The Metaverse is predicted to be the size of a continent and could weigh nearly 5000 billion dollars by 2030.
- Note: the emergence of new social media such as Discord. Artificial intelligence: AI, or machine learning, is not yet too widespread in the web3, but we note the emergence of exceptional products: DALL-E and ChatGP.
- It is said that NFTs will go from static images to artifacts with intelligent behavior.
Dapps – these are simply applications, but based on the blockchain and therefore decentralized.
DAOs: A DAO is an organization collectively managed by the blockchain and working on a shared mission.
2 - The main UX principles to draw from it
How to manage interactions with the blockchain in user journeys? How to abstract from complexity to provide a smooth user experience?
Depending on the nature of the product to be designed (finance, gaming, NFT, etc.), the design will not be the same. But we can already find guiding principles applicable to all dApps.
- DESIGNED TO REFLECT A NEW MODEL
Concept of decentralization:
Web3 is a revolution in the way we agree, based on decentralized protocols, without intermediaries, and to create and exchange value, promising faster, cheaper and more transparent transaction processing. Internet users are no longer forced to use and pay for intermediary sites, either with money or with their data.
Transformation of the notion of creation and exchange of values:
The creator is at the center of the ecosystem, he will keep control of his content/data and the benefit of its monetization. Take the example of xyz which, thanks to NFTs, would allow artists to be better paid for their creations.
The site xyz, example of an NFT project to better remunerate artists.
- DESIGNING TO DEMOCRATIZE TECHNOLOGY
Need for simplification of complex products:
Users are still quite lost and uninformed about the arrival of blockchains and their complex products. Faced with all its possibilities of evolution. It will therefore be necessary to design by bringing simplification, even popularization, of the synthesis of information, the bare essentials to carry out their action.
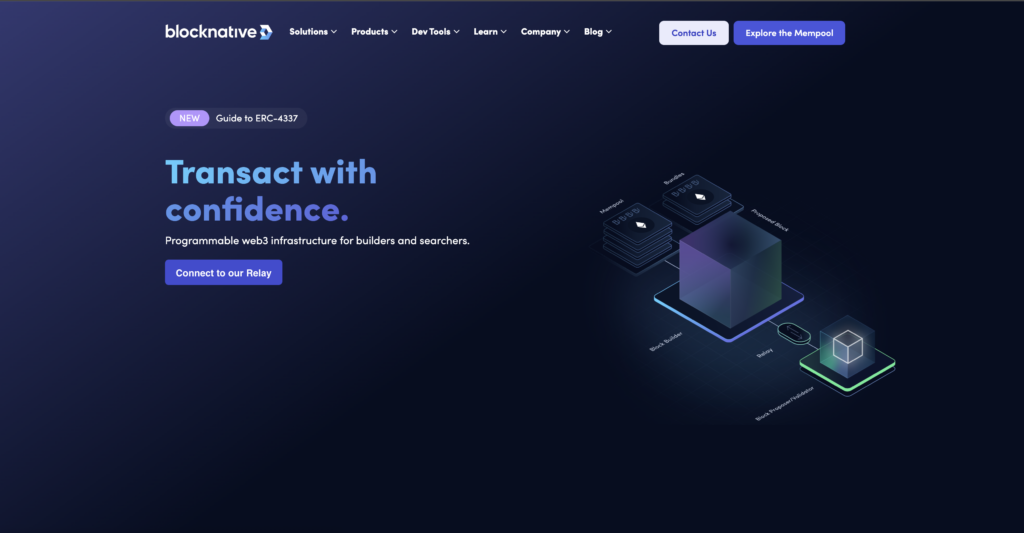
The site Blocknative, an excellent example of an attempt to simplify a complex concept through design, that of mempool..
If we want mass adoption of web3 products, we must provide users with understandable interaction models, so that they can learn them through repetition (Need for hyper-structured content, thematic in its layout, airy, very easy to scan, color scheme and gradients, super organized and clear navigation and megamenu, community feeling)
”Blochainisation” (= literacy) of users
It is largely the designer's responsibility to create new mental models that people usually don't have (yet), to make these new concepts digestible/intelligible. How ? With synthesis and aids to understanding. The first is therefore to immerse ourselves sufficiently in this new world to understand it and subtly explain it.
- DESIGN TO GENERATE TRUST
Transparency:
The design will have to take into account the necessary excessive transparency of data and transactions.
Community :
Web 3.0 is largely community-inspired. You have to use this sense of belonging, break away from the image of a platform to get closer to that of a community.
UX as a security issue:
Designers need to understand the security limits of blockchain technology, and think about user safety right from the design stage (explanation of dangers).
To read : The 5 big problems of the blockchain, Usbek & Rica
3 - UI design trends (to follow or challenge)
A great site for inspiration: the DEEP WORK study cases
- minimalism – There is a minimalist approach to design in a temporarily complex world! But this is elegant minimalism (attention to small, subtle details).
- the colored gradients. The famous “aurora gradients”. That we even find in typos such as on the Cosmos site. See website meshgradients.com to create your gradients.
- geometric shapes. Geometric shapes as illustrations, which echo the blocks of blockchains and therefore the idea of decentralization, but also of an interconnected global community. Aroused example of Cosmos which uses the planets for this purpose. Ex : Iron Fish
Besides, it seems that there is a return to neo memphis since 2022 (80's design). See this Basti UI video.
- 3D and interactivity – We are in the era of VR/AR. To create your 3D, discover this tool: SPLINE. and also this Figma 3D artwork kit. Nice example of the site Silver.
- neo-brutalism – Big typos! very large titles, few subtitles. Custom fonts. The philosophy is also to reduce its impact on the environment.
- playful and colorful design details – Fun and colorful details, in CTAs, in the color of certain titles, or in the background of a block.
- claymorphism and dropshadows – Use of dropshadow, very blurry by the way.
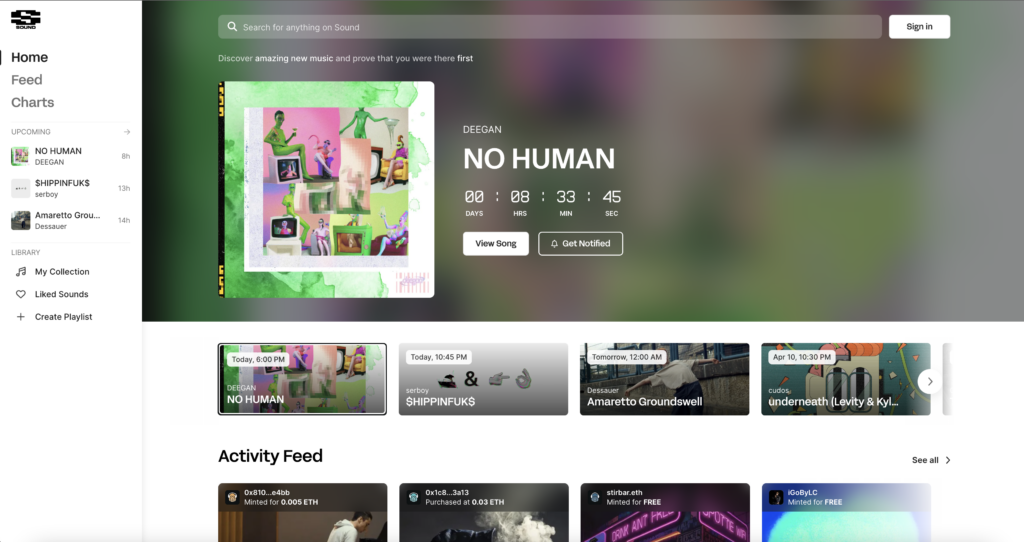
- grids and frames – Grids and lists of cards that facilitate readability and intelligibility. Especially in gaming and NFTs, for the enhancement of graphic art, the only important thing.
- futuristic space themes – example: Cosmos
- new icons design – New icon design for very attractive landing pages
- comprehension aids (tooltips, super-organization, minimum and essential info)
- Glassmorphism – Transparency (glass effect with a blur in the background), use of several colors with floating objects, thin and sharp contour, bright colors. Follow or challenge these trends.
In conclusion, if in their beginnings the products of Web3 were designed by technical profiles to respond to technical problems, the idea is to make it an Internet for the general public while preserving its ideals. We must therefore take on this great responsibility in our work as designers in order to meet the needs of popularization, transparency and disintermediation, while putting the emphasis back on the creative spirit.
Séverine BAUDRAND, UX Designer @UX-Republic
Our next trainings
STORYTELLING: THE ART OF CONVINCING # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ECO-DESIGN # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CREATING INNOVATION # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
MANAGING AND MEASURING UX # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: THE FUNDAMENTALS # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE ANALYTICS 4 #Paris
SMILE Paris
163 quay of Doctor Dervaux 92600 Asnières-sur-Seine
ACCESSIBLE UX/UI DESIGN # Belgium
UX-REPUBLIC Belgium
12 avenue de Broqueville - 1150 Woluwe-Saint-Pierre