Die Definition von Web 3.0 ist immer noch ein Balanceakt.
Entstanden aus einer immer benutzerzentrierteren Philosophie der Disintermediation, wird es uns dazu bringen, unsere Art und Weise, Webprodukte zu entwerfen, zu überdenken. Unsere Rolle als Designer ist grundlegend für die Einführung von web3. Da das Onboarding von Benutzern in der Welt der Blockchains hauptsächlich durch die Verwendung von dApps erfolgen wird, ist es der Designer, der ihre Akzeptanz durch die Qualität ihrer Designs fördert oder im Gegenteil behindert.
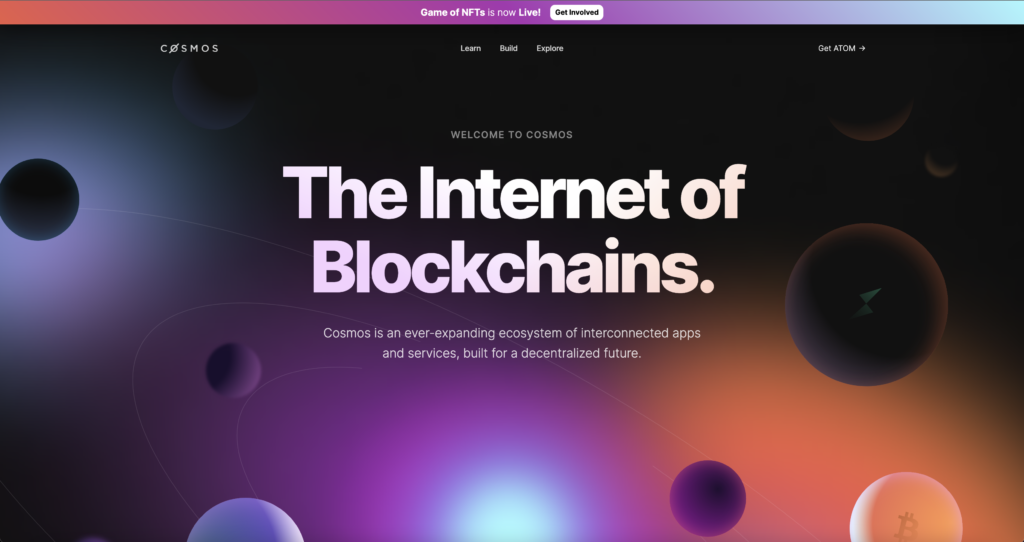
Die Website Kosmos, ein hervorragendes Beispiel für Web3-UX/UI-Design, das die Idee eines vernetzten und dezentralisierten Universums hervorruft
1 - Web3 & die Entstehung neuer Produkte
# Was ist Web 3.0?
Es ist schwierig, es ohne Vergleich zu Web 1.0 und 2.0 zu definieren.
Web 1.0 ist das statische Web. Hauptsächlich beratend. Ein Einweg-Informationsbereitstellungs-Internet.
Web 2.0 ist das partizipative Web, wie wir es heute kennen. Interaktion, der wechselseitige Austausch und die Erstellung von Daten. Nur die Macht liegt in den Händen von GAFAM (Google, Apple, Facebook, Amazon, Microsoft), bei einem Missbrauch der Nutzung personenbezogener Daten.
Web 3.0 ist die dezentrale und faire Alternative zum Web im Zeitalter der Blockchains. Seine Philosophie ist es, Vermögen besser umzuverteilen und dem Nutzer die Kontrolle über seine Daten zurückzugeben.
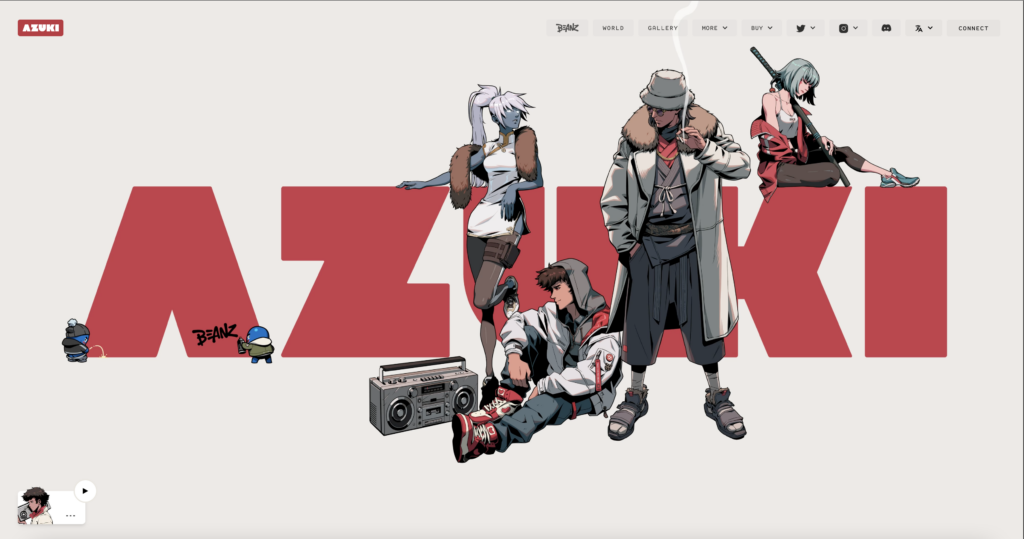
Die Website Azuki, ein hervorragendes Beispiel für web3 UX/UI-Design, das die neue Philosophie eines fairen und gemeinschaftsbasierten dezentralen Webs fördert.
# Die neuen Produkte/Dienstleistungen, die web3
Das Web3 entsteht durch das Aufkommen neuer Konzepte und Produkte, die in ihren Anfängen hauptsächlich finanziell, aber bald universell sind. Lesen : Änderungen durch web3.
- Die Blockchain-Revolution. Eine Blockchain ist eine Datenbank, die die Geschichte des Austauschs enthält, der zwischen ihren Benutzern seit ihrer Entstehung durchgeführt wurde. Es basiert auf einem kryptografischen Validierungssystem. Hauptsächlich im Zusammenhang mit dem Austausch von Kryptowährungen und in jüngerer Zeit NFT verwendet, bleiben die bekanntesten Bitcoin und Ethereum (die ein riesiges Universum dezentralisierter Anwendungen (Dapps) hosten).
- Kryptowährungen: Im Internet verwendete digitale Währungen, unabhängig von Bankennetzwerken und mit einem Verschlüsselungssystem verbunden: Bitcoin (BTC), Ether (ETH), Cardano (ADA), Solana (SOL) … Wir erleben natürlich eine starke Entwicklung von Krypto-Handelsplattformen.
- NFTs: Dies sind in einer Blockchain registrierte nicht fungible (nicht austauschbare) Token, die es ermöglichen, ein digitales Eigentum als authentisch und einzigartig zu kennzeichnen.
- Zu den bekanntesten NFT-Plattformen gehören OpenSea, selten, oder Sehr selten.
- Beachten Sie, dass Metamask installiert sein muss, um NFTs kaufen zu können. Was ist MetaMask ? Es ist eine Browser-Erweiterung, die als Kryptowährungs-Wallet auf der Ethereum-Blockchain fungiert.Metaverse, VR/AR & Immersive Gaming: Ein Metaverse ist eine fiktive virtuelle Welt, die mit dem Internet verbunden ist und es einem Benutzer ermöglicht, durch virtuelle Räume zu reisen und auszutauschen, zu teilen mit anderen Benutzern. Heute gibt es kein Metaversum, sondern eine Reihe von Proto-Metaversen.
- In der Welt des Spielens entwickelt sich dies am meisten, ist es bereits möglich, Land und andere Objekte (Schiffe etc.) in Metaversen zu kaufen, die auf privaten Seiten gehostet werden. Die Metaverse soll die Größe eines Kontinents haben und bis 5000 fast 2030 Milliarden Dollar wiegen könnte.
- Hinweis: Das Aufkommen neuer sozialer Medien wie z Zwietracht. Künstliche Intelligenz: KI oder maschinelles Lernen, ist im Web3 noch nicht allzu weit verbreitet, aber wir bemerken die Entstehung außergewöhnlicher Produkte: DALL-E und ChatGP.
- Es wird gesagt, dass NFTs von statischen Bildern zu Artefakten mit intelligentem Verhalten übergehen werden.
Dapps – das sind einfache Anwendungen, aber auf Basis der Blockchain und damit dezentral.
DAOs: Ein DAO ist eine Organisation, die gemeinsam von der Blockchain verwaltet wird und an einer gemeinsamen Mission arbeitet.
2 - Die wichtigsten UX-Prinzipien, die daraus zu ziehen sind
Wie verwaltet man Interaktionen mit der Blockchain in User Journeys? Wie kann man von Komplexität abstrahieren, um ein reibungsloses Benutzererlebnis zu bieten?
Je nach Art des zu gestaltenden Produkts (Finanzen, Spiele, NFT usw.) ist das Design nicht dasselbe. Aber wir können bereits Leitprinzipien finden, die für alle dApps gelten.
- ENTWORFEN, UM EIN NEUES MODELL ZU REFLEKTIEREN
Konzept der Dezentralisierung:
Web3 ist eine Revolution in der Art und Weise, wie wir uns einigen, basierend auf dezentralisierten Protokollen, ohne Vermittler, und um Werte zu schaffen und auszutauschen, und verspricht eine schnellere, billigere und transparentere Transaktionsverarbeitung. Internetnutzer sind nicht mehr gezwungen, zwischengeschaltete Seiten zu nutzen und zu bezahlen, weder mit Geld noch mit ihren Daten.
Transformation des Begriffs der Schaffung und des Austauschs von Werten:
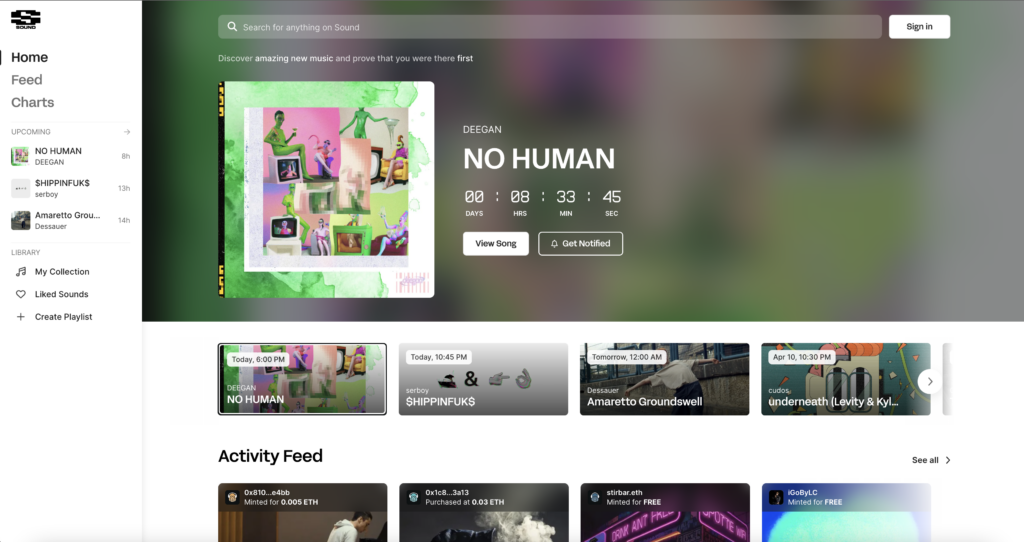
Der Ersteller steht im Mittelpunkt des Ökosystems, er behält die Kontrolle über seine Inhalte/Daten und den Nutzen aus deren Monetarisierung. Nehmen Sie das Beispiel von Ton.xyz die es Künstlern dank NFTs ermöglichen würden, besser für ihre Kreationen bezahlt zu werden.
Die Website Ton.xyz, Beispiel eines NFT-Projekts zur besseren Vergütung von Künstlern.
- DESIGN ZUR DEMOKRATISIERUNG VON TECHNOLOGIE
Vereinfachungsbedarf bei komplexen Produkten:
Die Benutzer sind immer noch ziemlich verloren und uninformiert über die Ankunft von Blockchains und ihren komplexen Produkten. Konfrontiert mit all seinen Möglichkeiten der Evolution. Es wird daher notwendig sein, durch Vereinfachung, sogar Popularisierung der Synthese von Informationen das Nötigste zu entwerfen, um ihre Aktion auszuführen.
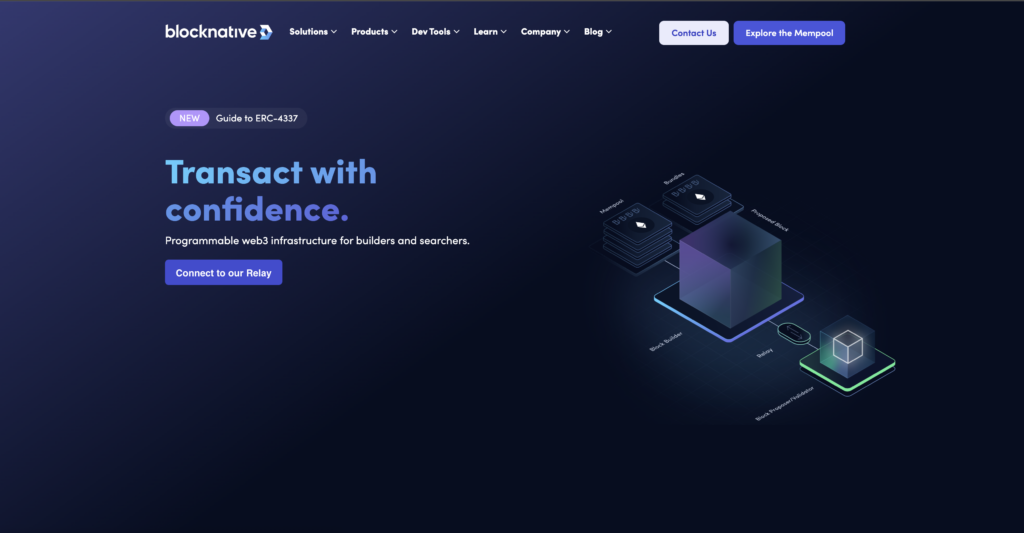
Die Website Blocknativ, ein hervorragendes Beispiel für den Versuch, ein komplexes Konzept durch Design zu vereinfachen, das von Mempool.
Wenn wir eine Massenakzeptanz von web3-Produkten wollen, müssen wir den Benutzern verständliche Interaktionsmodelle zur Verfügung stellen, damit sie sie durch Wiederholung lernen können (Bedarf an hyperstrukturierten Inhalten, thematisch im Layout, luftig, sehr einfach zu scannen, Farbschema und Farbverläufe , super organisierte und übersichtliche Navigation und Megamenü, Gemeinschaftsgefühl)
„Blochainisierung“ (= Alphabetisierung) der Nutzer
Es liegt weitgehend in der Verantwortung des Designers, neue mentale Modelle zu erstellen, die Menschen normalerweise (noch) nicht haben, um diese neuen Konzepte verdaulich/verständlich zu machen. Wie ? Mit Synthese und Verständnishilfen. Die erste besteht also darin, ausreichend in diese neue Welt einzutauchen, um sie zu verstehen und subtil zu erklären.
- DESIGN, UM VERTRAUEN ZU SCHAFFEN
Transparenz:
Bei der Ausgestaltung muss die notwendige überhöhte Transparenz von Daten und Transaktionen berücksichtigt werden.
Gemeinschaft :
Web 3.0 ist weitgehend von der Community inspiriert. Dieses Zugehörigkeitsgefühl muss man nutzen, sich vom Bild einer Plattform lösen, um dem einer Community näher zu kommen.
UX als Sicherheitsproblem:
Designer müssen verstehen die Sicherheitsgrenzen der Blockchain-Technologie, und denken Sie bereits in der Entwurfsphase an die Benutzersicherheit (Erläuterung der Gefahren).
lesen Sie: Die 5 großen Probleme der Blockchain, Usbek & Rica
3 - UI-Designtrends (um zu folgen oder herauszufordern)
Eine tolle Seite zur Inspiration: die Studienfälle von DEEP WORK
- Minimalismus – Es gibt einen minimalistischen Designansatz in einer vorübergehend komplexen Welt! Aber das ist eleganter Minimalismus (Aufmerksamkeit für kleine, subtile Details).
- die Farbverläufe. Die berühmten „Aurora-Verläufe“. Das finden wir sogar in Tippfehlern wie auf der Cosmos-Seite. Siehe Webseite meshgradients.com um Ihre Farbverläufe zu erstellen.
- geometrische Formen. Geometrische Formen als Illustrationen, die die Blöcke von Blockchains und damit die Idee der Dezentralisierung, aber auch einer vernetzten globalen Gemeinschaft widerspiegeln. Erregtes Beispiel von Cosmos, das die Planeten zu diesem Zweck verwendet. Ex : Eisenfisch
Außerdem scheint es eine Rückkehr zu geben Neo-Memphis seit 2022 (80er Jahre Design). Sieh dir das an Basti-UI-Video.
- 3D und Interaktivität – Wir befinden uns im Zeitalter von VR/AR. Entdecken Sie dieses Tool, um Ihr 3D zu erstellen: SPLINE. und auch dies Figma 3D-Artwork-Kit. Schönes Beispiel der Seite Argent.
- Neobrutalismus – Große Tippfehler! sehr große Titel, wenige Untertitel. Benutzerdefinierte Schriftarten. Die Philosophie ist auch, die Auswirkungen auf die Umwelt zu reduzieren.
- Verspielte und farbenfrohe Designdetails – Lustige und farbenfrohe Details, in CTAs, in der Farbe bestimmter Titel oder im Hintergrund eines Blocks.
- Tonmorphismus und Schlagschatten – Verwendung von Schlagschatten, übrigens sehr verschwommen.
- Raster und Rahmen – Raster und Listen von Karten, die die Lesbarkeit und Verständlichkeit erleichtern. Gerade in Gaming und NFTs, zur Aufwertung der Grafik, das einzig Wichtige.
- futuristische Weltraumthemen – Beispiel: Kosmos
- neues Icon-Design – Neues Icon-Design für sehr attraktive Landingpages
- Verständnishilfen (Tooltips, Superorganisation, Mindest- und Grundinfos)
- Glasmorphismus – Transparenz (Glaseffekt mit Unschärfe im Hintergrund), Verwendung mehrerer Farben bei schwebenden Objekten, dünne und scharfe Konturen, leuchtende Farben. Folgen Sie diesen Trends oder fordern Sie sie heraus.
Abschließend, wenn die Produkte von Web3 in ihren Anfängen von technischen Profilen entworfen wurden, um auf technische Probleme zu reagieren, besteht die Idee darin, es zu einem Internet für die breite Öffentlichkeit zu machen und gleichzeitig seine Ideale zu bewahren. Wir müssen daher in unserer Arbeit als Designer diese große Verantwortung übernehmen, um den Bedürfnissen der Popularisierung, Transparenz und Disintermediation gerecht zu werden und gleichzeitig den kreativen Geist wieder in den Vordergrund zu rücken.
Séverine BAUDRAND, UX-Designerin @UX-Republic
Unsere nächsten Schulungen
ZUGÄNGLICHES UX/UI-DESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
BEWUSSTSEIN FÜR DIGITALES ECO-DESIGN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
STORYTELLING: DIE KUNST DES ÜBERZEUGENS # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX/UI ÖKODESIGN # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: INNOVATION SCHAFFEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
VERWALTEN UND MESSEN VON UX # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INITIATION & FACILITATION # Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: DIE GRUNDLAGEN # Belgien
UX-REPUBLIK Belgien
12 Avenue de Broqueville - 1150 Woluwe-Saint-Pierre
GOOGLE TAG MANAGER #Paris
LÄCHELN Paris
163 Kai von Doctor Dervaux 92600 Asnières-sur-Seine