Este artigo retrata a conferência de David Renoux, Diretor da Neopixl e responsável pela oferta mobile do grupo Smile e Arnaud Poffé, Senior UX/UI Designer, especialista em acessibilidade web e mobile da Neopixl, durante a primeira edição da UX -Conf – Humano primeiro. Esta conferência centra-se na importância das boas práticas de acessibilidade UX que devem constituir a base de toda a UX e em como impulsionar estas práticas através da inovação.
A acessibilidade é um dos pilares do Digital Responsável: aquele dedicado à inclusão dos serviços digitais.
O iPhone mudou completamente a vida de milhões de pessoas em 2007. Na verdade, desde o seu primeiro lançamento, incluiu vários recursos voltados para deficiências visuais, auditivas ou motoras.
A tecnologia digital, os aplicativos e os sites são alavancas incríveis de possibilidades digitais para superar problemas físicos.
Algumas observações
A acessibilidade custa um determinado preço:
- De +10% a +40% para um aplicativo móvel
- +25% para um site
Para que ? Bem, porque acessibilidade envolve trabalho de design et de desenvolvimento (cerca de 50/50). Isto pode, portanto, ser percebido por muitas empresas como uma restrição, um obstáculo.
A população está envelhecendo e constatamos que 15% da população mundial tem alguma deficiência. Em 2050, estima-se que existiriam mais de 2 mil milhões de idosos (com mais de 60 anos) no mundo, em comparação com 962 milhões em 2017.
Deficiências
Um rápido lembrete visual das principais categorias de deficiências. É importante lembrar que existem soluções digitais para cada um deles.
E quanto aos padrões e regulamentos
A legislação europeia exige que o setor público cumpra o nível AA até 2025. Qualquer novo projeto no setor público deve, a partir de agora, ter esta norma em consideração.
Os critérios de aceitação da AA são regidos pelas WCAG e pelo governo do país. Em França, o RGAA é a referência para os critérios mínimos de aceitação.
Observe que os países têm o direito de prorrogar os prazos. A França adiou o ano de 2025 para 2027 para uma atualização do setor público.
A partir de 2025, o setor privado também terá de se atualizar.
Certamente, as WCAG 3.0 estarão em vigor com regras mais rigorosas do que a atual norma 2.1. Os critérios de avaliação também serão revisados de A, AA, AAA para bronze, prata e ouro.
Alguns recursos para saber mais:
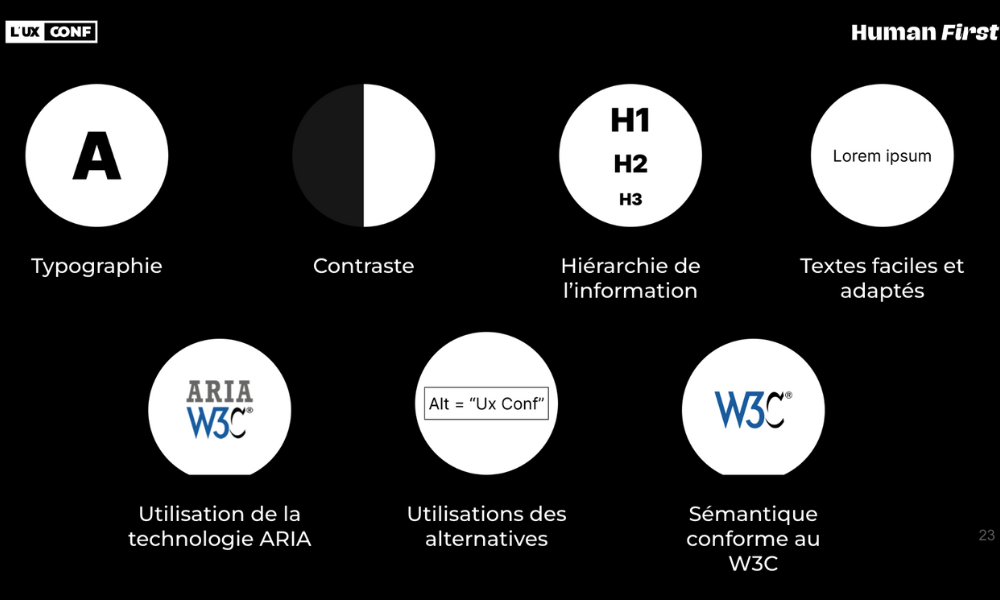
Que soluções concretas?
Não existe uma receita milagrosa. Cada caso exigirá uma avaliação e testes específicos para confirmar a implementação das soluções.
No entanto, existem boas práticas comuns a cada projeto. Usá-los o aproximará de um produto acessível e expandirá seu público.
- A escolha da tipografia será essencial. Evitar o uso de tipografia sofisticada garantirá facilidade de leitura. Para o corpo do texto, privilegiaremos um tipo de tipografia, Sans Serif (fonte sans serif), não sendo recomendado o uso de fonte Serif (fonte com serifa). Seu uso deve ser limitado a títulos e textos curtos.
- Contrastes será um elemento importante. Dependendo do critério visado, as WCAG fazem recomendações. Isto diz respeito a todos os elementos gráficos disponibilizados ao utilizador.
- Para um padrão A, será necessário atingir uma relação de contraste mínima de 3
- Para um padrão AA, você precisará atingir uma taxa de contraste mínima de 4.5
- Para um padrão AAA, você precisará atingir uma taxa de contraste mínima de 7.
- A hierarquia da informação será um elemento importante. Uma boa hierarquia garante que as informações sejam lidas corretamente por todos, principalmente por pessoas que utilizam leitores de tela.
- Evite tornar os textos complicados de entender. Tornar as informações fáceis de entender permitirá que o usuário entenda a mensagem que você está tentando transmitir. Algumas pessoas têm dificuldade em compreender uma linguagem demasiado complicada (deficiência intelectual, não na sua língua materna). Seja claro e conciso.
- WCAG e os diferentes navegadores de internet que utilizam tecnologia ARIA. Esta tecnologia garante a transmissão da informação correta e, por vezes, até complementa os sistemas de assistência disponíveis.
- Alternativas permitem que elementos visuais sejam descritos em formato textual. São muito úteis para pessoas com deficiência visual. Porém, tome cuidado com seu uso indevido. Eles só serão essenciais nas imagens ditas “informativas”. As imagens do tipo decorativo não precisarão de alternativa porque não transmitem nenhuma informação e existem apenas para parecerem “bonitas”.
- Usando a semântica correta não só é essencial para todos os projetos, mas ainda mais para garantir uma boa acessibilidade. Os sistemas assistivos lerão seu código de cima para baixo, como um livro. É portanto fundamental trazer os elementos um a um na ordem de leitura e sobretudo que sejam válidos. A validade do código do código garante a geração de um árvore de acessibilidade limpos e utilizáveis pelos sistemas de assistência.
Concentre-se na ferramenta essencial – Stark
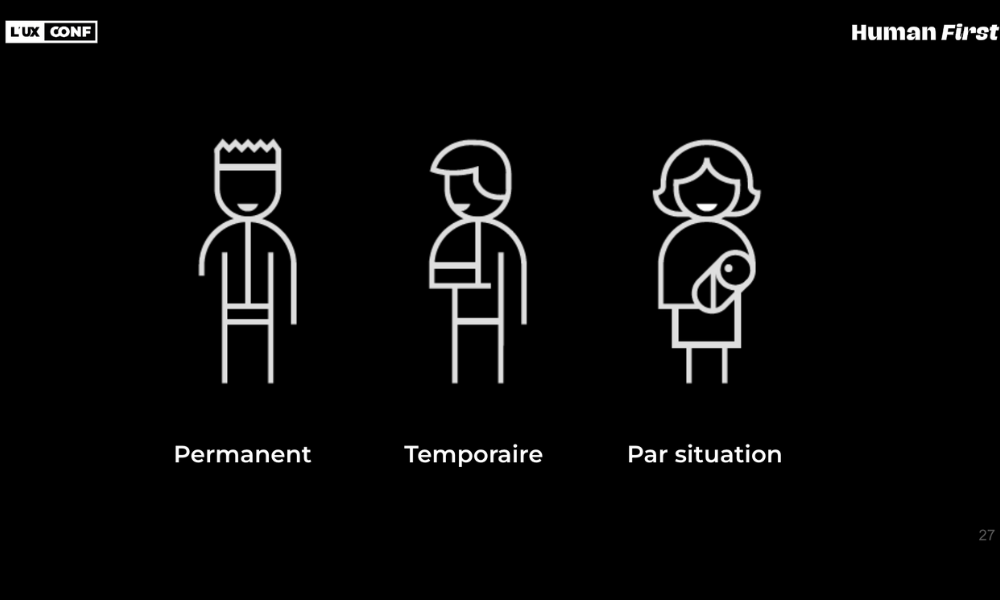
O princípio da desvantagem situacional
Geralmente pensamos na invalidez permanente, na irreversível e muitas vezes esquecemos a incapacidade temporária, como, por exemplo, uma pessoa que quebrou o braço, uma pessoa de muletas ou que foi submetida a uma cirurgia ocular, etc.
Tendo em conta o grupo de utilizadores, é provável que a qualquer momento uma parte deles possa ter uma deficiência temporária. Por isso é fundamental não negligenciá-los.
Depois há o conceito de deficiência situacional. Tipo de incapacidade temporária de muito curta duração criada por um comprometimento artificial de uma situação em que a pessoa se encontra. Por exemplo, uma pessoa andando de bicicleta ou andando na rua enquanto usa seu smartphone. SSuas faculdades cognitivas ficam então diminuídas, e provavelmente seus gestos também (se essa pessoa estiver segurando uma bolsa ou uma mala nas mãos). Um técnico também pode estar numa situação desconfortável, ao usar um aplicativo CMMS em um smartphone, agachado no escuro para ler informações de um medidor de gás. Em todos estes casos, os gestos, a observação ou mesmo a concentração são limitados e os princípios básicos de acessibilidade permitem-nos garantir uma experiência eficaz.
Vá além, inove nessas bases
A ideia deste capítulo da apresentação é ir além: além de “garantir” a experiência, trata-se de dar um passo além e levar a solução ainda mais longe para de alguma forma encontrar um novo uso para ela…
Uso mãos-livres
Exemplo de caso de uso:
Situação de deficiência artificial onde o uso das mãos não é possível, onde a entrada do teclado é complexa
Diretamente inspirado no VoiceOver, aqui uma solução no celular é usar um assistente de voz o que permitirá ditar as ações da tela e os dados a serem inseridos.
Temos, por exemplo, utilizado esta técnica para aplicações industriais e permitimos que técnicos ou outros operadores ditem as ações que realizam. Observe que este não é um simples ditado disponível em qualquer teclado de smartphone, mas uma IA capaz de compreender a linguagem natural. Esta IA é treinada com frases semelhantes para reconhecer ações e dados. A IA então repete ditando com voz sintética (reformula) os dados inseridos e o usuário confirma, novamente por voz, a entrada.
Use sem olhos
Exemplo de caso de uso:
Situação de deficiência artificial onde é necessário identificar detalhes numa fotografia, demonstrar observação acrescida…
Partindo de soluções para deficiências visuais, mesmo que fracas, podemos imaginaraumentar as habilidades visuais de qualquer pessoa, incluindo alguém que não tenha deficiência.
Vejamos o exemplo de um técnico que instala fibra óptica. Ao trabalhar em um gabinete técnico, existem centenas de cabos. Ao alterar a conexão de um cabo, ele deve tomar cuidado para não entortar nenhum outro, sob pena de corte da conexão de internet de outra pessoa. Dada a enorme quantidade de cabos, esta operação é muito delicada e os erros são frequentes, exigindo o retorno ao campo muitas vezes alguns dias depois. Os custos de cada erro são, portanto, significativos. Para evitá-lo existe a IA, de novo! Permite-nos aumentar um pouco as capacidades visuais do técnico ao analisar uma simples fotografia dos cabos e reduzir consideravelmente os riscos ao detectar curvas.
Use sem se mover
Exemplo de caso de uso:
Situação de incapacidade artificial em que não é possível deslocar-se…
Obviamente nestas situações o digital é a solução e quando pensamos mais pensamos no realidade virtual ou realidade aumentada o que nos permitiria simular uma situação num lugar onde não podemos ir…
Na verdade, tomemos o exemplo da maquiagem. Experimentar maquiagem em uma loja é uma etapa fundamental na compra, mas o que você pode fazer se não puder chegar lá ou se simplesmente não houver loja? Pois bem, a realidade aumentada permite responder a esta pergunta. É uma tecnologia extremamente madura que, aliás, hoje é obrigatória em qualquer app de cosméticos, é impossível escapar dela porque todos os apps fazem isso.
Existem muitas áreas transponíveis onde a análise de vídeo e a realidade aumentada fornecem soluções remotas, por exemplo:
- identificar arritmia, problemas cardiovasculares, etc. através de vídeos de selfie
- Maquiagem virtual (rosto, unhas, etc.)
- Diagnóstico de pele
- Realidade aumentada para visualizar um produto e realizar simulações de posicionamento
Use sem ler
Exemplo de caso de uso:
Situação de deficiência artificial onde não temos tempo para ler as descrições...
Estamos todos mais ou menos familiarizados com esta situação em situação de mobilidade, por exemplo, o smartphone numa mão, a mala na outra. Aqui é fundamental ir ao essencial e os pictogramas são o nosso melhor aliado: ter o mesmo aspecto visual em todo o site ou app (uniformidade), responder a princípios universais (telefone, sanitários, etc.), passar uma mensagem de cada vez e se adaptar à cultura do país. Então, sim, os pictogramas são ferramentas UX muito poderosas.
Conclusão
A conferência organizada no âmbito da UX-Conf 2023 sobre acessibilidade destaca a importância de utilizar todas as melhores práticas acessíveis como raízes da experiência do utilizador.
Por um lado, porque permitem responder a muitas deficiências insuspeitadas dos utilizadores e, portanto, a uma parte significativa dos nossos objetivos. Por outro lado, porque alguns dos nossos utilizadores podem encontrar-se em situações de incapacidade temporária ou dita “situacional”, e respeitando as boas práticas, é possível permitir-lhes o acesso à exaustividade dos serviços.
Mesmo que sintamos que as normas e obrigações legais serão mais rigorosas no futuro, impondo o respeito pelas normas já obrigatórias nos serviços públicos, nada nos impede de assumir a liderança, isso apenas ampliará o público-alvo e nos tornará mais empáticos.
>> Baixe o material de apresentação da conferência
David Renoux, diretor administrativo da neopixl