Os formulários podem ser uma parte importante da sua interface. Vetores de conversões e dados, continuam sendo elementos que não devem ser negligenciados durante o design. Aqui estão algumas dicas e práticas recomendadas para aproximá-lo do design ideal.
#1 Pense no usuário
Defina seus usuários-alvo?
Olhe para o ponto de vista do seu usuário. Os comportamentos e hábitos digitais variam enormemente entre as diferentes faixas etárias.
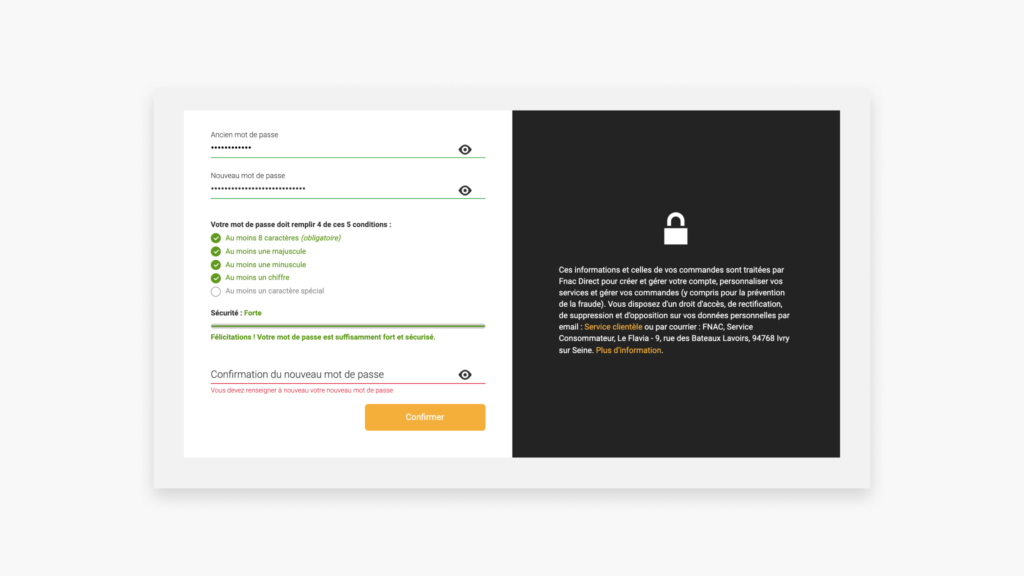
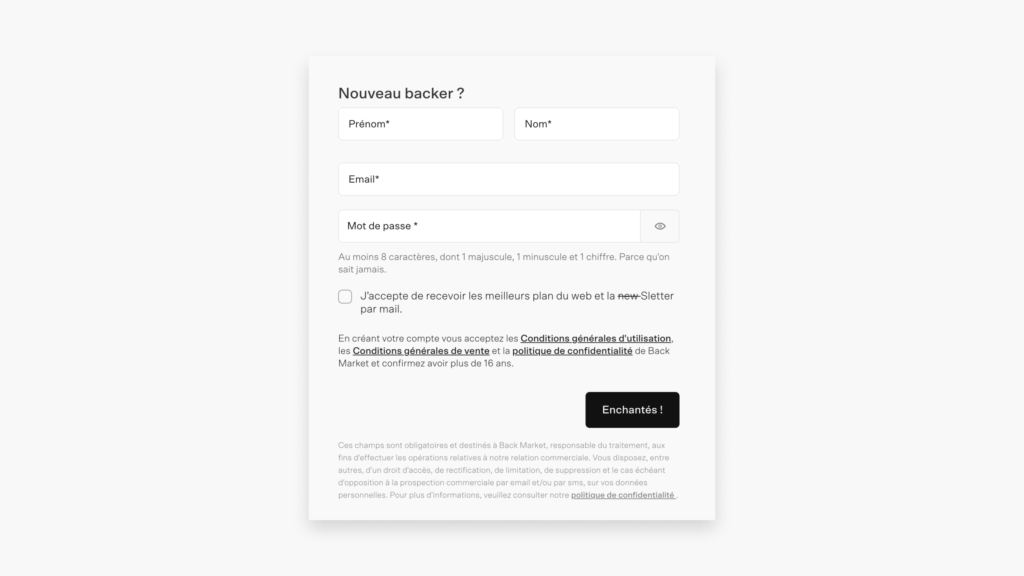
Para um usuário mais antigo, explique as informações o máximo possível. Adicione rótulos claros aos seus campos, dicas de ferramentas... Permita que ele controle melhor os dados que preenche, como a possibilidade de ver sua senha em texto. Indique seu erro através de mensagens não genéricas e uma rolagem automática para o campo em questão.
Neste exemplo, especificamos o nível de segurança da senha e por que a marca precisa dos dados do cliente.
Qual é o grau de criticidade da informação?
Por outro lado, se o seu alvo for mais jovem e, portanto, já acostumado aos usos digitais, podemos nos dar ao luxo de ter campos menores, animações ou estruturas mais complexas.
Orientar e comunicar
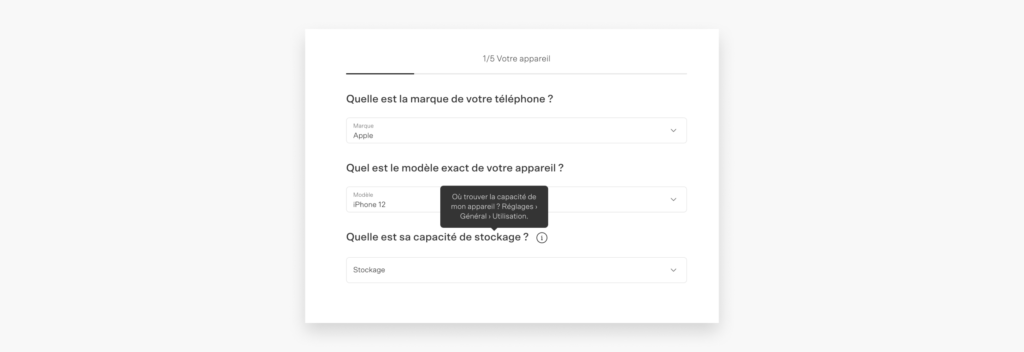
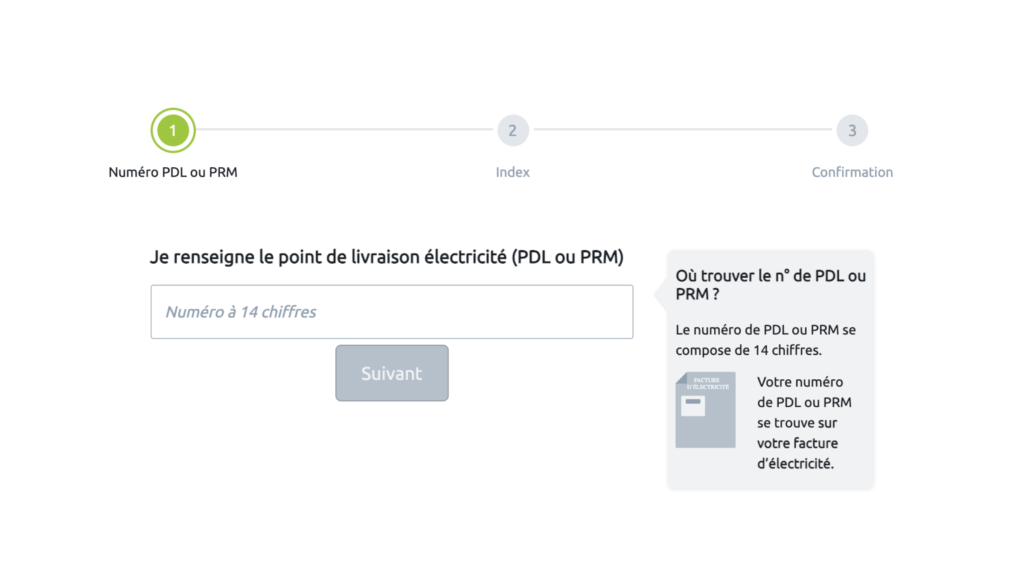
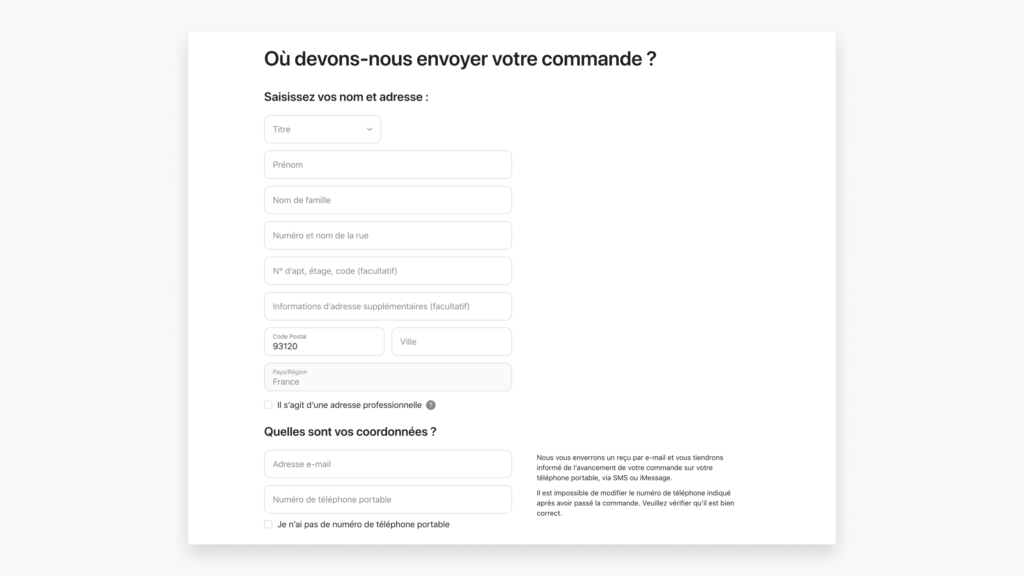
Às vezes, seu usuário pode se perguntar “Por que eles precisam dessas informações?”. Dê contexto com dicas de ferramentas, como adicionar um "Por que você precisa criar uma conta?" ao lado do seu campo. Explique o benefício de preencher este formulário. Você também pode simplificá-lo. Um número baixo de campos removerá essa impressão de trabalho para seu usuário e aumentará sua taxa de conversão.
Guie-o sobre o que ele precisa preencher usando imagens ou ícones para encontrar as informações. Como, por exemplo, encontrar o número do cartão de crédito dele. Se acompanhados como os formatos esperados (por exemplo, dd/mm/aaaa), isso reduzirá a taxa de erro.
#2 Pense em design e dispositivo
Estruturar visualmente as informações?
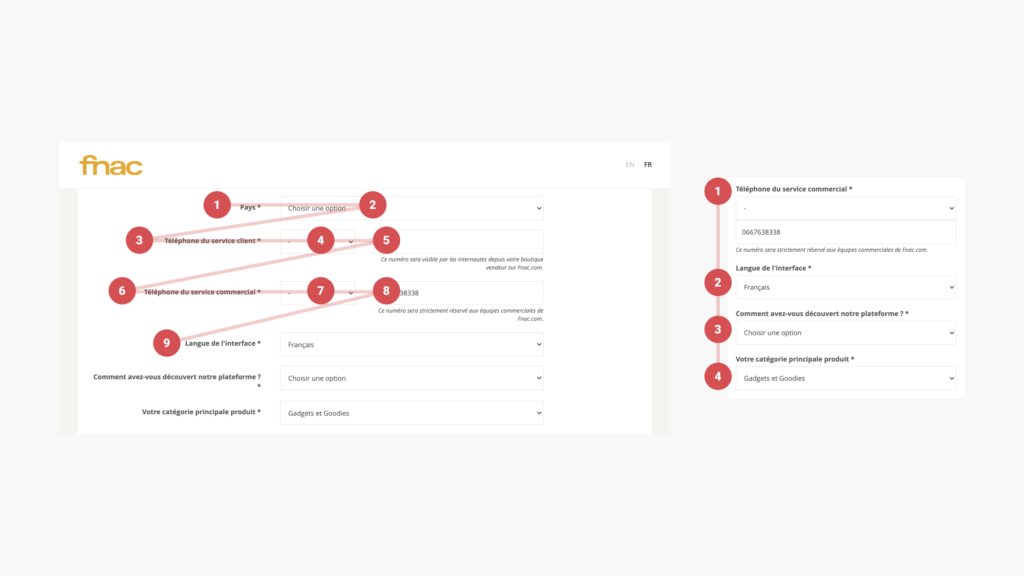
Sua estrutura deve permitir que você chegue rapidamente ao ponto e evite distrações. Use uma única coluna de campos. Além de poder se adaptar mais facilmente no responsivo, também evita que o usuário leia em Z de forma desordenada. Um sistema de leitura de duas colunas torna a velocidade de compreensão mais longa e a conclusão mais difícil.
Mantenha a lógica em sua ordem de leitura. Reúna elementos que fazem parte do mesmo grupo para melhorar a compreensão. Por exemplo, os rótulos dos campos serão aproximados e os campos de endereço serão afastados dos campos de faturamento.
Falando de rótulos colocados acima dos campos do formulário. É um assunto de debate, mas o feedback do usuário mostra que eles são mais eficientes e minimizam os pontos de fixação.
Quanto aos apelos à ação, eles devem ter uma forte identificação. Prefira larguras idênticas para campos de formulário. Coloque-os na mesma área para reduzir o esforço do usuário. E defina botões primários e secundários. Um botão de validação deve ser mais impactante do que um botão de cancelamento.
Dê mais visibilidade aos seus botões evitando termos genéricos.
Não se esqueça da acessibilidade
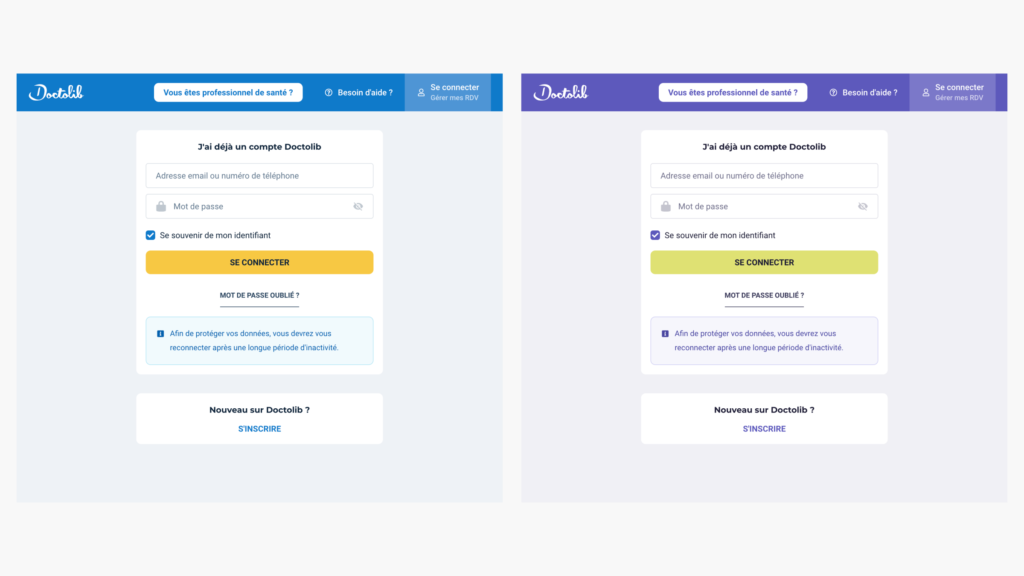
Para atingir um público grande o suficiente, você precisa pensar em “acessibilidade”. Lembre-se que na França, 1,7 milhão de pessoas são deficientes visuais. Você deve se fazer a pergunta “Meu conteúdo é legível?”. Para fazer isso, verifique o nível de contraste entre seu texto e suas cores. Brinque com seus tamanhos de texto, se necessário. Ainda recomendamos um tamanho mínimo de texto de 16px.
Simulação de visão daltônica no Doctolib.
A ergonomia da sua interface também é essencial para uma boa aderência e fácil acesso ao conteúdo. Escolha áreas de clique confortáveis. Recomendamos uma área mínima de 30px para um botão. Pense nisso também em diferentes versões (grande, pequeno, etc.). Você também pode especificar um estado de foco automático em um controle quando ele é selecionado para sempre orientar melhor seu usuário.
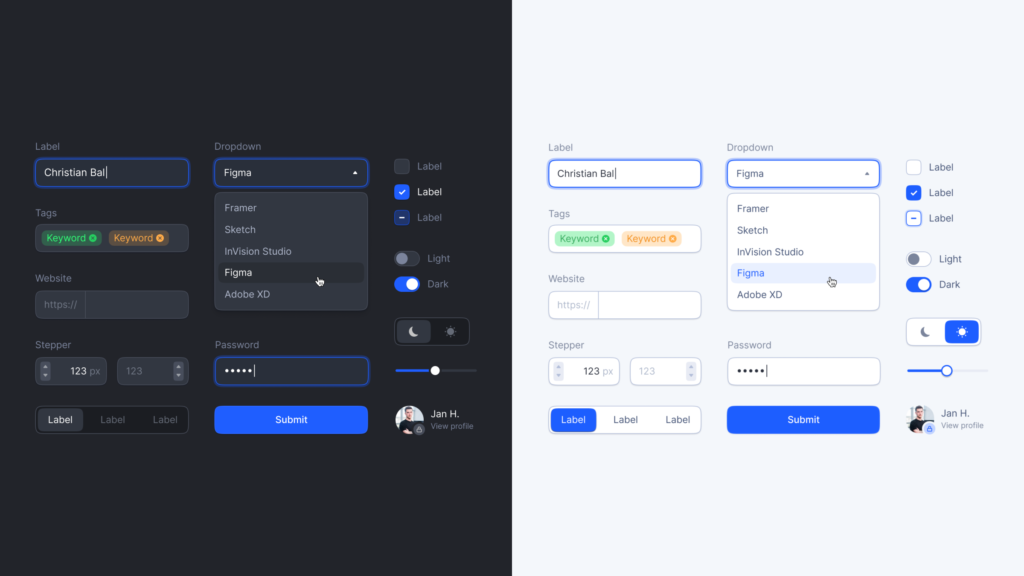
Moda escura e design emocional
Dependendo do dispositivo, algumas opções e elementos nativos podem variar. Não se esqueça de pensar nesse ambiente em que os campos estarão presentes. O modo escuro está ativado? Neste caso, não se esqueça de verificar as gamas de cores e acessibilidade. Enriqueça seu sistema de design com campos que se adaptam a todos os tipos de cores de fundo, especialmente nos casos de mensagens de erro.
Melhore a experiência do usuário adicionando microinterações. Uma pequena animação orienta o usuário e indica o andamento de uma tarefa, tornando-a mais fácil.
#3 Pense no conteúdo
Acessibilidade
“Affordance é a chave para permitir que o usuário encontre o que está procurando, entenda como funciona e como usá-lo.”
Donald Norman, 1988, “O design das coisas cotidianas”.
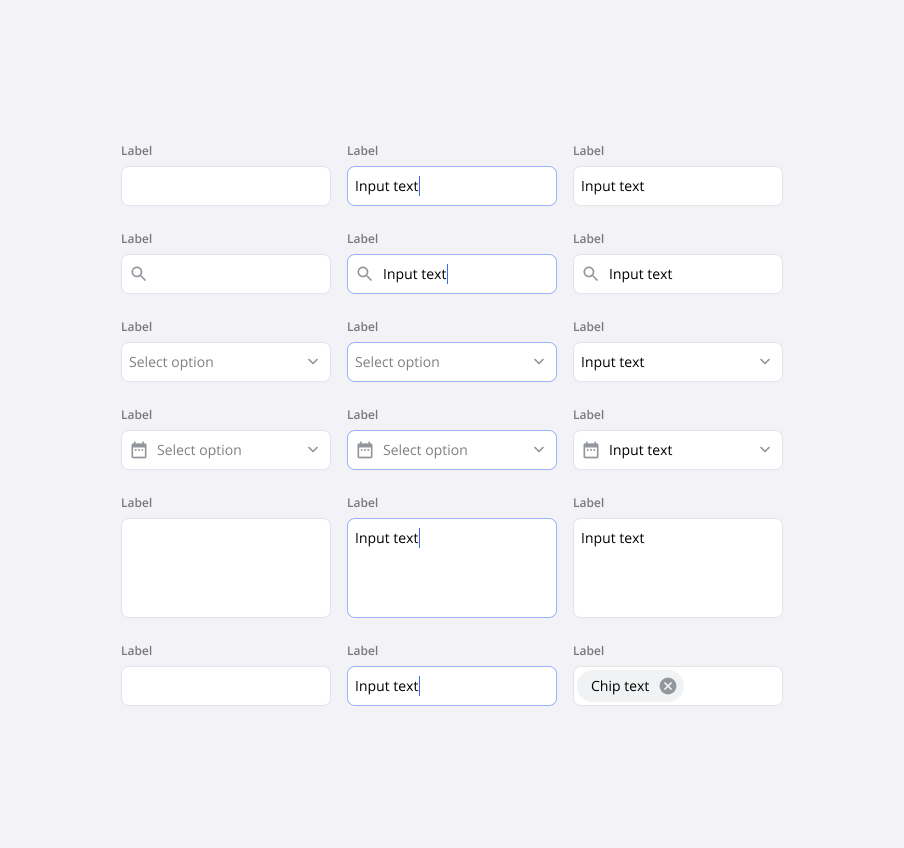
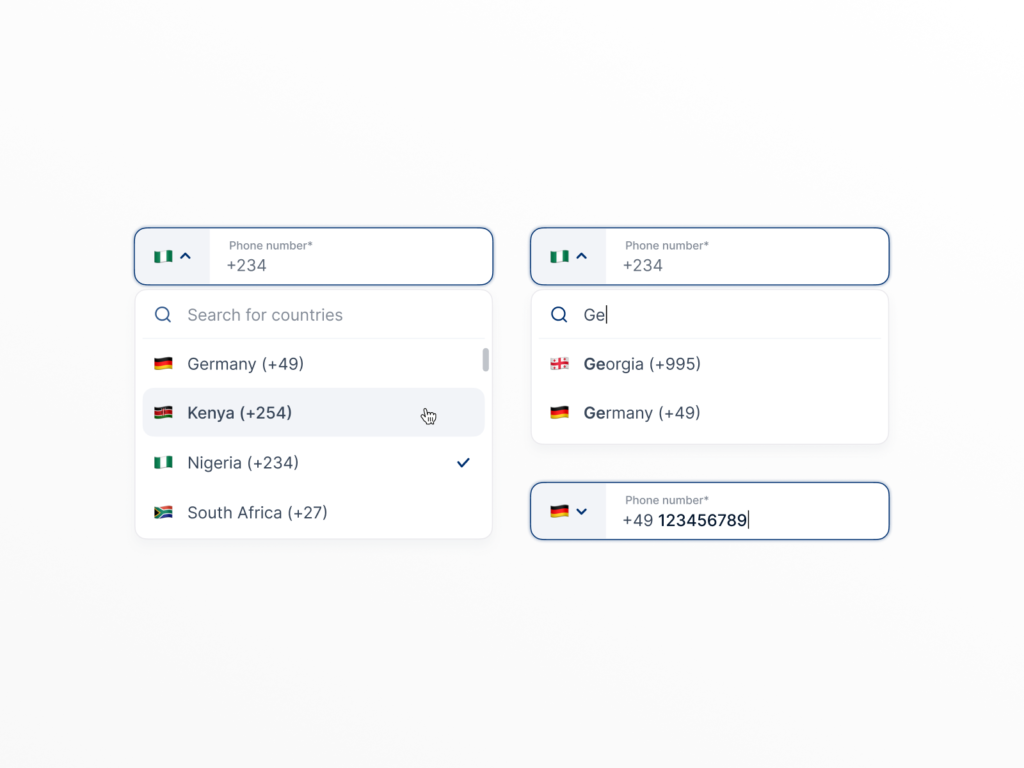
No caso de campos de formulário, você pode ter designs diferentes dependendo do conteúdo para ajudar no preenchimento. Por exemplo, para um cartão de crédito ou número de telefone. A largura de suas entradas também pode variar dependendo do conteúdo.
Drible – Diana Palavandishvili
O Affordance também pode ser aplicado aos textos de suas chamadas para ação. Evite termos genéricos e personalize-os.
Opte pelo nativo e simplifique a navegação
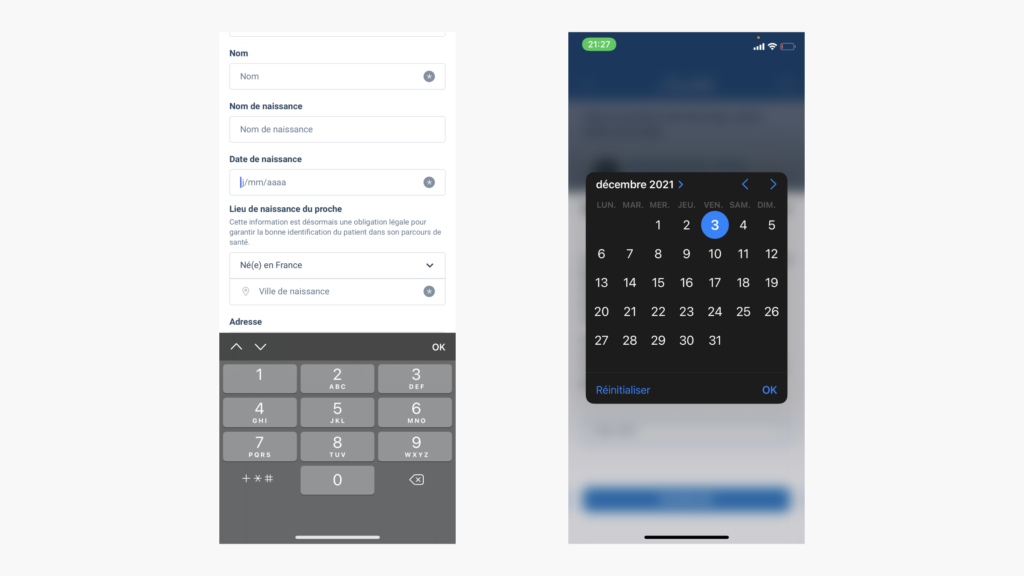
O uso de insumos nativos permite uma melhor ergonomia independente do dispositivo. Mas também maior eficiência para o usuário que já está acostumado com o sistema em que navega.
No celular, eles permitem que você combine o teclado numérico com o formato de dados desejado. O navegador pode preenchê-los automaticamente com os dados usados anteriormente.
Use seletores de data em vez de preencher a data manualmente para evitar erros, por exemplo. Se você tiver um grande número de opções pré-definidas em um campo, por exemplo “cidade” ou “país”, favoreça uma pesquisa preditiva para reduzir a carga mental e ganhar velocidade de conclusão.
Últimas dicas
Aqui estão algumas últimas práticas recomendadas para ajudá-lo a otimizar seu design de acordo com seu conteúdo.
Prefira mencionar campos opcionais em vez de obrigatórios. Os usuários estarão mais propensos a fornecer mais informações do que o solicitado. Se indicar os campos obrigatórios, certamente só os terá preenchidos.
Não coloque texto em espaços reservados. Os usuários prestam menos atenção a eles do que quando estão vazios.
Evite captchas que frustram e bloqueiam o usuário.
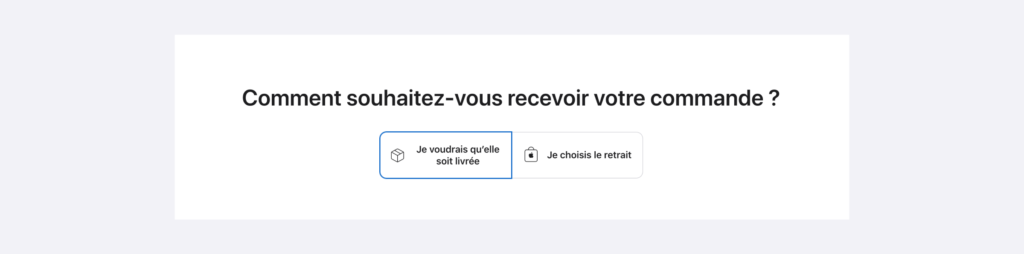
Finalmente, quando você tiver menos de 5 opções em uma lista para selecionar, use segmentado em vez de suspenso. As opções estarão diretamente visíveis e acessíveis com um único clique.
Avant de Part
Agora que você tem todas as dicas em mãos, não se esqueça das palavras-chave para a ergonomia das boas formas: simplicidade, rapidez, transparência e facilidade. Dê todas as chaves aos seus usuários para que o preenchimento de um formulário seja uma brincadeira de criança!
Domitille D'Ersu UI-UX Designer @UX-Republic
Nossos próximos treinamentos
UX/UI ECO-DESIGN # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN THINKING: CRIANDO INOVAÇÃO # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIANDO E MEDINDO UX # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN SPRINT: INICIAÇÃO E FACILITAÇÃO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
UX-DESIGN: OS FUNDAMENTOS # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
GERENCIADOR DE TAG DO GOOGLE # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
GOOGLE ANALYTICS 4#Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine
DESIGN UX/UI ACESSÍVEL # Bélgica
UX-REPUBLIC Bélgica
Avenida de Broqueville, 12 - 1150 Woluwe-Saint-Pierre
EXPERIÊNCIA DE MAPEAMENTO # Paris
SORRISO Paris
163 cais de Doctor Dervaux 92600 Asnières-sur-Seine